Отображение каталога и покупка подписки
Реализация каталога подписок зависит от того, как именно вы интегрируете подписки в свой проект:
- Если вы интегрируете продажу подписок в собственное приложение или на свой сайт, вы можете:
- полностью реализовать интерфейс каталога самостоятельно на основе данных о планах подписок, полученных через Xsolla API, или локальных данных;
- отобразить каталог подписок в платежном интерфейсе Xsolla — при этом не требуется отдельно получать данные о планах подписок.
- Если вы создаете сайт с помощью конструктора Xsolla, интерфейс для каталога подписок нужно будет оформить в интерфейсе сайта. При этом не требуется отдельно получать данные о планах подписок или реализовывать открытие платежного интерфейса.
Выберите, где вы хотите отображать каталог подписок:
Выберите способ авторизации для покупки подписки:
В этом сценарии вы реализуете отображение каталога подписок на своей стороне и управляете процессом покупки через собственный сервер. Все взаимодействия с Xsolla выполняются с помощью серверных методов Xsolla API.
Чтобы реализовать отображение каталога и открытие платежного интерфейса:
- Реализуйте получение списка планов с помощью серверного метода Список планов (опционально).
- Реализуйте отображение каталога на своей стороне.
- Реализуйте получение токена, чтобы открыть платежный интерфейс для покупки подписки одним из способов:
- Реализуйте открытие платежного интерфейса.
Получение токена для открытия платежного интерфейса на странице выбора платежного метода
Чтобы платежный интерфейс при открытии отображал страницу выбора платежного метода, передайте в метод Создание токена параметр purchase.subscription.plan_id с ID плана подписки, выбранного пользователем. При необходимости передайте дополнительные параметры для кастомизации платежного интерфейса.
purchase.checkout.amountсо значением стоимости плана подписки;purchase.checkout.currencyсо значением валюты.
- curl
1curl -v https://api.xsolla.com/merchant/v2/merchants/{merchant_id}/token \
2-X POST \
3-u your_merchant_id:merchant_api_key \
4-H 'Content-Type:application/json' \
5-H 'Accept: application/json' \
6-d '
7{
8 "user":{
9 "id":{
10 "value": "1234567",
11 "hidden": true
12 },
13 "email": {
14 "value": "user1234@game1234.com"
15 },
16 "name": {
17 "value": "UserName",
18 "hidden": false
19 }
20 },
21 "settings": {
22 "project_id": 12345,
23 "currency": "USD"
24 },
25 "purchase": {
26 "subscription": {
27 "plan_id": "54321"
28 }
29 }
30}'
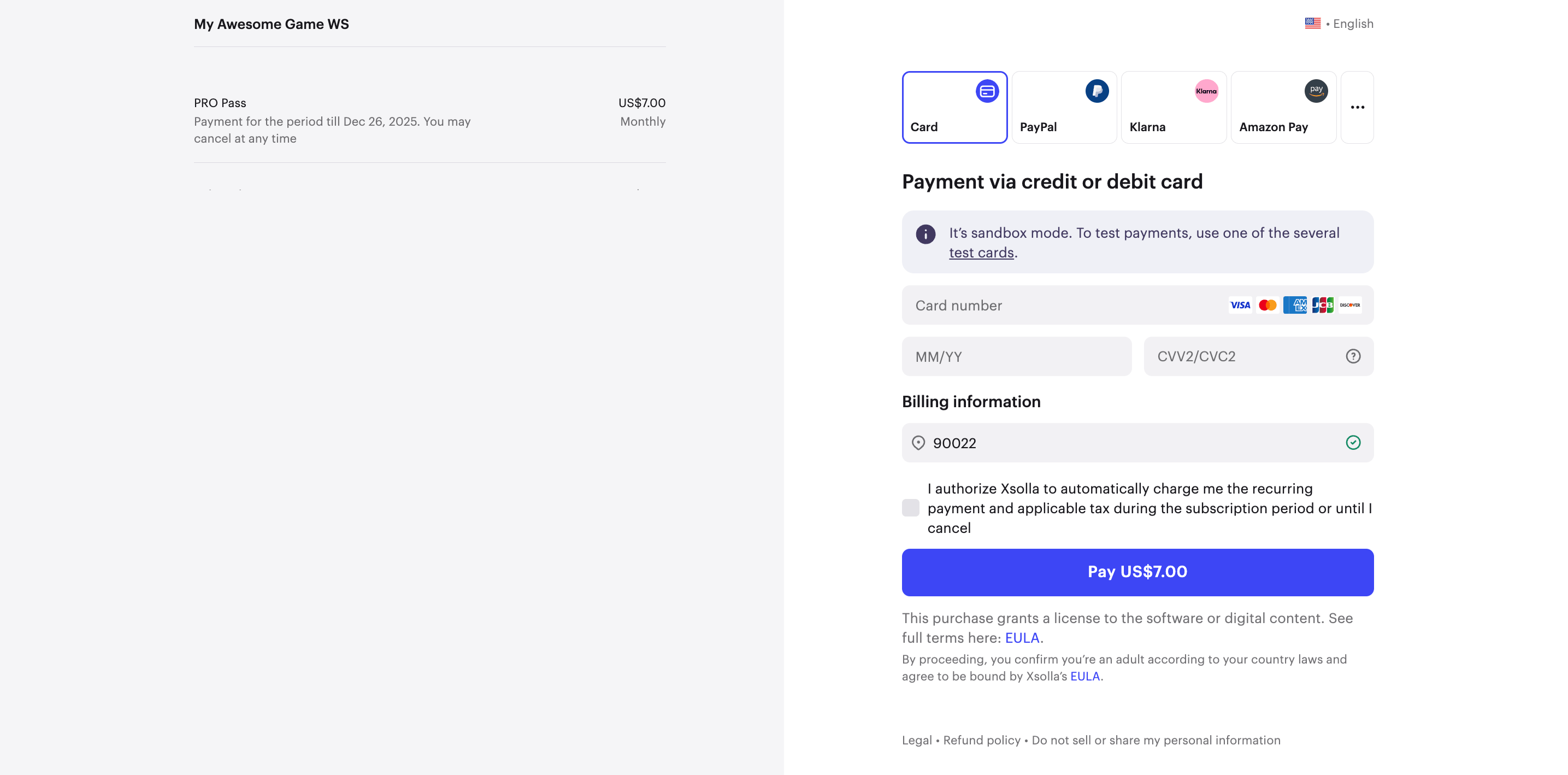
Пример страницы выбора платежного метода:

Получение токена для открытия платежного интерфейса на странице ввода платежных данных
Для того чтобы платежный интерфейс при открытии отображал страницу ввода платежных данных, передайте в метод Создание токена параметры:
purchase.subscription.plan_idс ID выбранного плана.settings.payment_methodс ID платежного метода. Список ID вы можете найти в проекте в Личном кабинете, в разделе Платежи > Способы оплаты или запросить у персональному менеджеру проекта.
purchase.checkout.amountсо значением стоимости плана подписки;purchase.checkout.currencyсо значением валюты.
При необходимости передайте дополнительные параметры для кастомизации платежного интерфейса.
- curl
1curl -v https://api.xsolla.com/merchant/v2/merchants/{merchant_id}/token \
2-X POST \
3-u your_merchant_id:merchant_api_key \
4-H 'Content-Type:application/json' \
5-H 'Accept: application/json' \
6-d '
7{
8 "user":{
9 "id":{
10 "value": "1234567",
11 "hidden": true
12 },
13 "email": {
14 "value": "user1234@game1234.com"
15 },
16 "name": {
17 "value": "UserName",
18 "hidden": false
19 }
20 },
21 "settings": {
22 "project_id": 12345,
23 "payment_method": 1380,
24 "currency": "USD"
25 },
26 "purchase": {
27 "subscription": {
28 "plan_id": "54321"
29 }
30 }
31}'
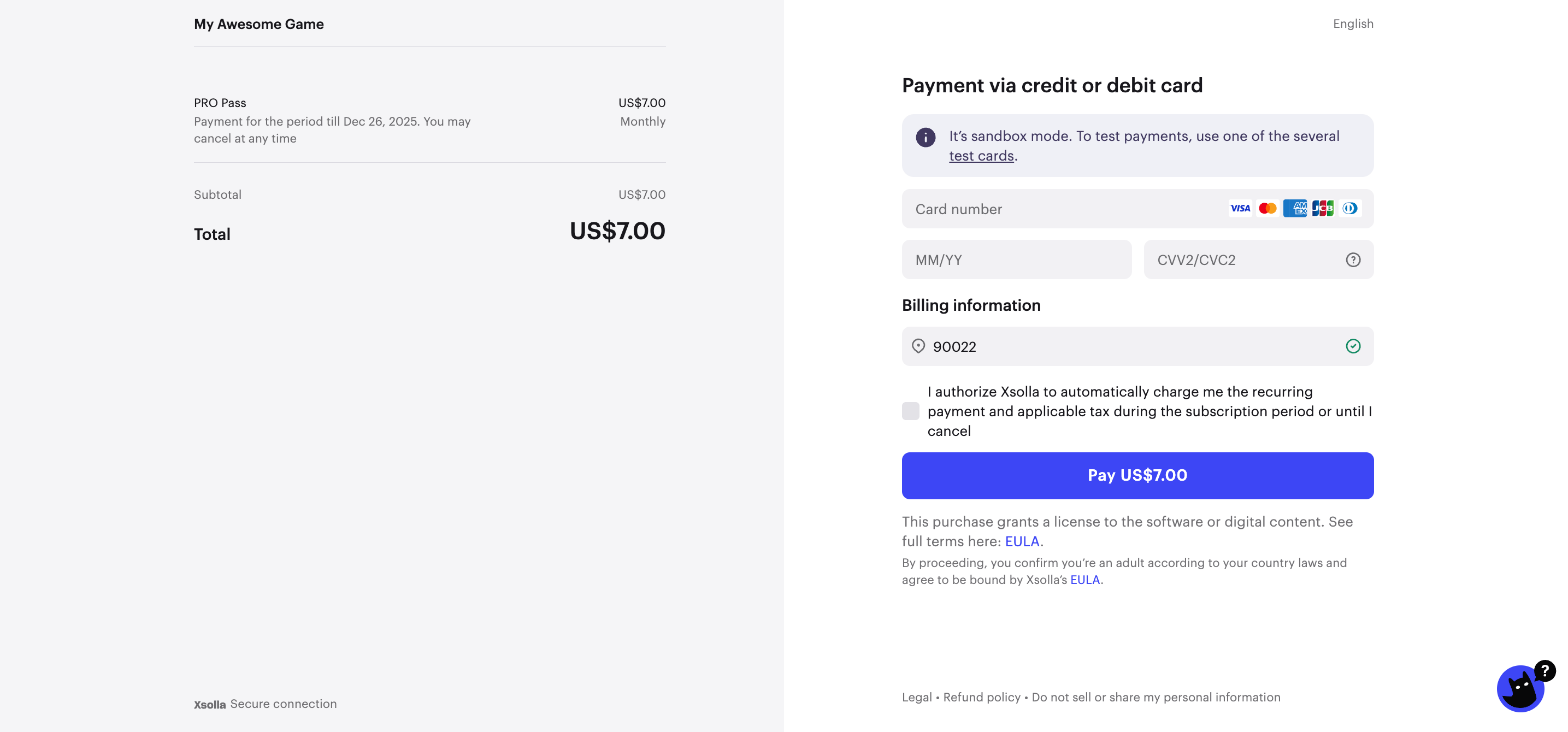
Пример страницы ввода платежных данных:

Открытие платежного интерфейса
Чтобы открыть платежный интерфейс в новом окне, используйте URL-адрес https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, где TOKEN — это полученный токен.
Вы также можете открывать платежный интерфейс другими способами:
- С помощью скрипта Pay Station Embed. Ограничение: могут возникнуть проблемы с открытием во внутриигровом браузере (WebView).
- В iframe. Ограничение: могут возникнуть проблемы с открытием во внутриигровом браузере (WebView) и в мобильной версии приложения.
ПРИМЕР АСИНХРОННОЙ ЗАГРУЗКИ СКРИПТА
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed позволяет обрабатывать через механизм postMessage события платежного интерфейса, которые вы можете отправлять в систему аналитики. Чтобы узнать, как настроить обработку событий в вашей системе аналитики, обратитесь к персональному менеджеру проекта или напишите на csm@xsolla.com.
Команда Xsolla создала виджет для упрощения интеграции платежного интерфейса на вашем сайте. Скрипт виджета доступен в нашем проекте на GitHub.
Список параметров для инициализации виджета:
| Параметр | Тип | Описание |
|---|---|---|
access_token | string | Токен, полученный по API. Обязательный. |
sandbox | boolean | Передайте true для тестирования. Будет использоваться URL sandbox-secure.xsolla.com вместо secure.xsolla.com. |
lightbox | object | Объект со списком настроек, доступных в случае открытия в lightbox (для полноэкранной версии). |
payment_widget_ui.lightbox.width | string | Ширина lightbox. Значение по умолчанию null. Если установлено значение null, ширина lightbox соответствует ширине платежного интерфейса. |
payment_widget_ui.lightbox.height | string | Высота lightbox. Значение по умолчанию 100%. Если установлено значение null, высота lightbox соответствует высоте платежного интерфейса. |
payment_widget_ui.lightbox.zIndex | integer | Свойство, отвечающее за положение объекта, по умолчанию 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Непрозрачность подложки виджета (0 — полностью прозрачная, 1 — полностью непрозрачная). Значение по умолчанию — 60% (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Фон для верхнего слоя, по умолчанию #000000. |
payment_widget_ui.lightbox.modal | boolean | Если установлено значение true, lightbox нельзя закрыть. По умолчанию false. |
lightbox.closeByClick | boolean | Если установлено значение true, lightbox закрывается при нажатии на верхний слой. По умолчанию true. |
lightbox.closeByKeyboard | boolean | Если установлено значение true, lightbox закрывается при нажатии ESC. По умолчанию true. |
payment_widget_ui.lightbox.contentBackground | string | Фон фрейма, по умолчанию #ffffff. Обратите внимание, что настройка влияет только на фон фрейма lightbox и не меняет фон окна платежного интерфейса. |
payment_widget_ui.lightbox.contentMargin | string | Отступ вокруг фрейма, по умолчанию 10px. |
payment_widget_ui.lightbox.spinner | string | Тип прелоадера, может принимать значение xsolla или round, по умолчанию xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Цвет прелоадера. |
childWindow | object | Настройки дочернего окна, в котором открывается платежный интерфейс. Работает для мобильной версии. |
childWindow.target | string | Свойство, определяющее, где должно быть открыто дочернее окно, может принимать значения _blank, _self, _parent, по умолчанию _blank. |
Скрипт позволяет вам отслеживать события, происходящие в платежном интерфейсе. В зависимости от типа события вы можете выполнять различные действия на вашей странице.
Список событий:
| Параметр | Описание |
|---|---|
| init | Инициализация виджета. |
| open | Открытие виджета. |
| load | Событие после загрузки платежного интерфейса. |
| close | Событие после закрытия платежного интерфейса. |
| status | Событие, когда пользователь попадает на страницу статуса. |
| status-invoice | Событие, когда пользователь попадает на страницу статуса, но платеж еще не завершен. |
| status-delivering | Событие, когда пользователь попадает на страницу статуса, платеж завершен, мы прислали оповещение о платеже. |
| status-done | Событие, когда пользователь попадает на страницу статуса, платеж успешно зачислен. |
| status-troubled | Событие, когда пользователь попадает на страницу статуса, но платеж не прошел. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token содержит приватную информацию о пользователе. Убедитесь, что вы получаете этот параметр только при server-server взаимодействии.Чтобы открыть платежный интерфейс внутри iframe:
- Реализуйте механизм
postMessageдля получения событий от платежного интерфейса. - Откройте платежный интерфейс, используя ссылку
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, гдеTOKEN— это полученный токен.
Возможная проблема: Если при открытии платежного интерфейса в iframe не отображается кнопка копирования кода для подтверждения оплаты, который запрашивают некоторые платежные системы, передайте в iframe атрибут allow=“clipboard-read; clipboard-write; payment”.
Пример:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
В этом сценарии все операции с данными о планах подписок выполняются с помощью клиентских методов Xsolla API. Это позволяет получать список планов, отображать каталог и открывать платежный интерфейс напрямую из клиента приложения.
Чтобы реализовать отображение каталога и открытие платежного интерфейса:
- Реализуйте получение списка планов с помощью клиентских методов (опционально):
- если в проекте настроены продукты подписки, используйте метод получения списка планов по продукту;
- если в проекте не настроены продукты подписки, используйте метод получения списка планов.
- Реализуйте отображение каталога на своей стороне.
- Реализуйте получение токена, чтобы открыть платежный интерфейс для покупки подписки. Для этого используйте клиентский метод получения ссылки на открытие платежного интерфейса.
- Реализуйте открытие платежного интерфейса.
Клиентский метод получения списка планов по продукту
В клиентской части вашего приложения реализуйте получение списка планов по продукту с использованием HTTP GET-запроса https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/products/{productId}/plans.
Запрос к методу должен содержать заголовок Authorization: Bearer <client_user_jwt>, где <client_user_jwt> — JSON Web Token (JWT) пользователя — уникальный токен, закодированный по стандарту Base64. Используйте для его получения:
Методы API
Register new user иAuth by username , если в вашем приложении используется авторизация по логину и паролю.Метод API
Auth via social network , если в вашем приложении используется авторизация через социальные сети.
В качестве path-параметра укажите:
projectId— ID проекта. Вы можете найти этот параметр в Личном кабинете рядом с названием проекта.

productID— ID продукта подписки. Для его получения обратитесь к персональному менеджеру проекта или напишите на csm@xsolla.com.
В качестве query-параметров укажите:
| Параметр | Тип | Описание |
|---|---|---|
plan_id | array of integers | ID рекуррентного плана. |
| array of strings | Внешний ID плана. Вы можете найти этот параметр в проекте в Личном кабинете в разделе Каталог товаров > Подписки > Планы подписки > ваш план или с помощью метода Список планов. |
| integer | Лимит количества элементов на странице. По умолчанию отображается 15 элементов. |
| integer | Номер элемента, с которого выполняется вывод на странице. По умолчанию нумерация начинается с 0. |
| string | Язык интерфейса в двухбуквенном обозначении согласно стандарту ISO 639-1. Если параметр не передается, язык определяется по IP-адресу пользователя. Если переданная локаль отсутствует в списке Xsolla, английский язык используется по умолчанию. |
| string | Страна пользователя в двухбуквенном обозначении согласно стандарту ISO 3166-1 alpha-2. Влияет на выбор языка интерфейса и валюты. Если параметр не передается, страна определяется по IP-адресу пользователя. |
- curl
1curl -X 'GET' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/products/{productId}/plans?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "plan_id": 54321,
5 "plan_external_id": "PlanExternalId",
6 "plan_group_id": "TestGroupId",
7 "plan_type": "all",
8 "plan_name": "Localized plan name",
9 "plan_description": "Localized plan description",
10 "plan_start_date": "2021-04-11T13:51:02+03:00",
11 "plan_end_date": "2031-04-11T13:51:02+03:00",
12 "trial_period": 7,
13 "period": {
14 "value": 1,
15 "unit": "month"
16 },
17 "charge": {
18 "amount": 4.99,
19 "setup_fee": 0.99,
20 "currency": "USD"
21 },
22 "promotion": {
23 "promotion_charge_amount": 3.99,
24 "promotion_remaining_charges": 3
25 }
26 }
27 ],
28 "has_more": false
29}
Клиентский метод получения списка планов
В клиентской части вашего приложения реализуйте получение списка планов по продукту с использованием HTTP GET-запроса .
Запрос к методу должен содержать заголовок Authorization: Bearer <client_user_jwt>, где <client_user_jwt> — JSON Web Token (JWT) пользователя — уникальный токен, закодированный по стандарту Base64. Используйте для его получения:
Методы API
Register new user иAuth by username , если в вашем приложении используется авторизация по логину и паролю.Метод API
Auth via social network , если в вашем приложении используется авторизация через социальные сети.
В качестве path-параметра укажите projectId — ID проекта. Вы можете найти этот параметр в Личном кабинете рядом с названием проекта.

В качестве query-параметров укажите:
| Параметр | Тип | Описание |
|---|---|---|
plan_id | array of integers | ID рекуррентного плана. |
| array of strings | Внешний ID плана. Вы можете найти этот параметр в проекте в Личном кабинете в разделе Каталог товаров > Подписки > Планы подписки > ваш план или с помощью метода Список планов. |
| integer | Лимит количества элементов на странице. По умолчанию отображается 15 элементов. |
| integer | Номер элемента, с которого выполняется вывод на странице. По умолчанию нумерация начинается с 0. |
| string | Язык интерфейса в двухбуквенном обозначении согласно стандарту ISO 639-1. Если параметр не передается, язык определяется по IP-адресу пользователя. Если переданная локаль отсутствует в списке Xsolla, английский язык используется по умолчанию. |
| string | Страна пользователя в двухбуквенном обозначении согласно стандарту ISO 3166-1 alpha-2. Влияет на выбор языка интерфейса и валюты. Если параметр не передается, страна определяется по IP-адресу пользователя. |
- curl
1curl -X 'GET' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/plans?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
- json
1{
2 "items": [
3 {
4 "plan_id": 54321,
5 "plan_external_id": "PlanExternalId",
6 "plan_group_id": "TestGroupId",
7 "plan_type": "all",
8 "plan_name": "Localized plan name",
9 "plan_description": "Localized plan description",
10 "plan_start_date": "2021-04-11T13:51:02+03:00",
11 "plan_end_date": "2031-04-11T13:51:02+03:00",
12 "trial_period": 7,
13 "period": {
14 "value": 1,
15 "unit": "month"
16 },
17 "charge": {
18 "amount": 4.99,
19 "setup_fee": 0.99,
20 "currency": "USD"
21 },
22 "promotion": {
23 "promotion_charge_amount": 3.99,
24 "promotion_remaining_charges": 3
25 }
26 }
27 ],
28 "has_more": false
29}
Клиентский метод получения ссылки на открытие платежного интерфейса
В клиентской части вашего приложения реализуйте получение ссылки на открытие платежного интерфейса с использованием HTTP POST-запроса https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/subscriptions/buy.
Запрос к методу должен содержать заголовок Authorization: Bearer <client_user_jwt>, где <client_user_jwt> — JSON Web Token (JWT) пользователя — уникальный токен, закодированный по стандарту Base64. Используйте для его получения:
Методы API
Register new user иAuth by username , если в вашем приложении используется авторизация по логину и паролю.Метод API
Auth via social network , если в вашем приложении используется авторизация через социальные сети.
В качестве path-параметра укажите projectId — ID проекта. Вы можете найти этот параметр в Личном кабинете рядом с названием проекта.

В качестве query-параметра укажите country — страна пользователя в двухбуквенном обозначении согласно стандарту ISO 3166-1 alpha-2. Влияет на выбор локали и валюты. Если параметр не передается, страна определяется по IP-адресу пользователя.
В запросе передайте параметры:
plan_external_idдля открытия платежного интерфейса на странице выбора платежного метода.
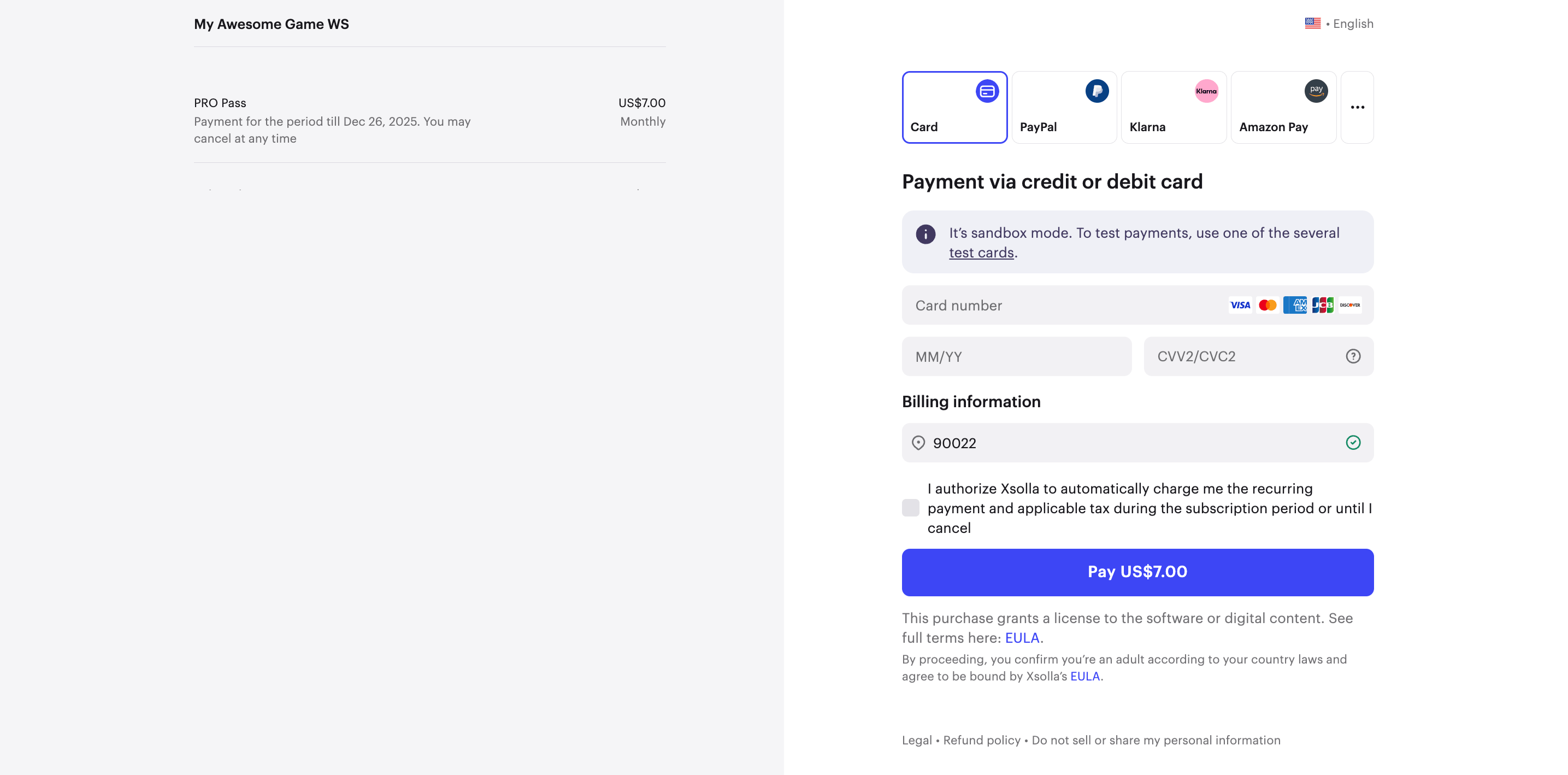
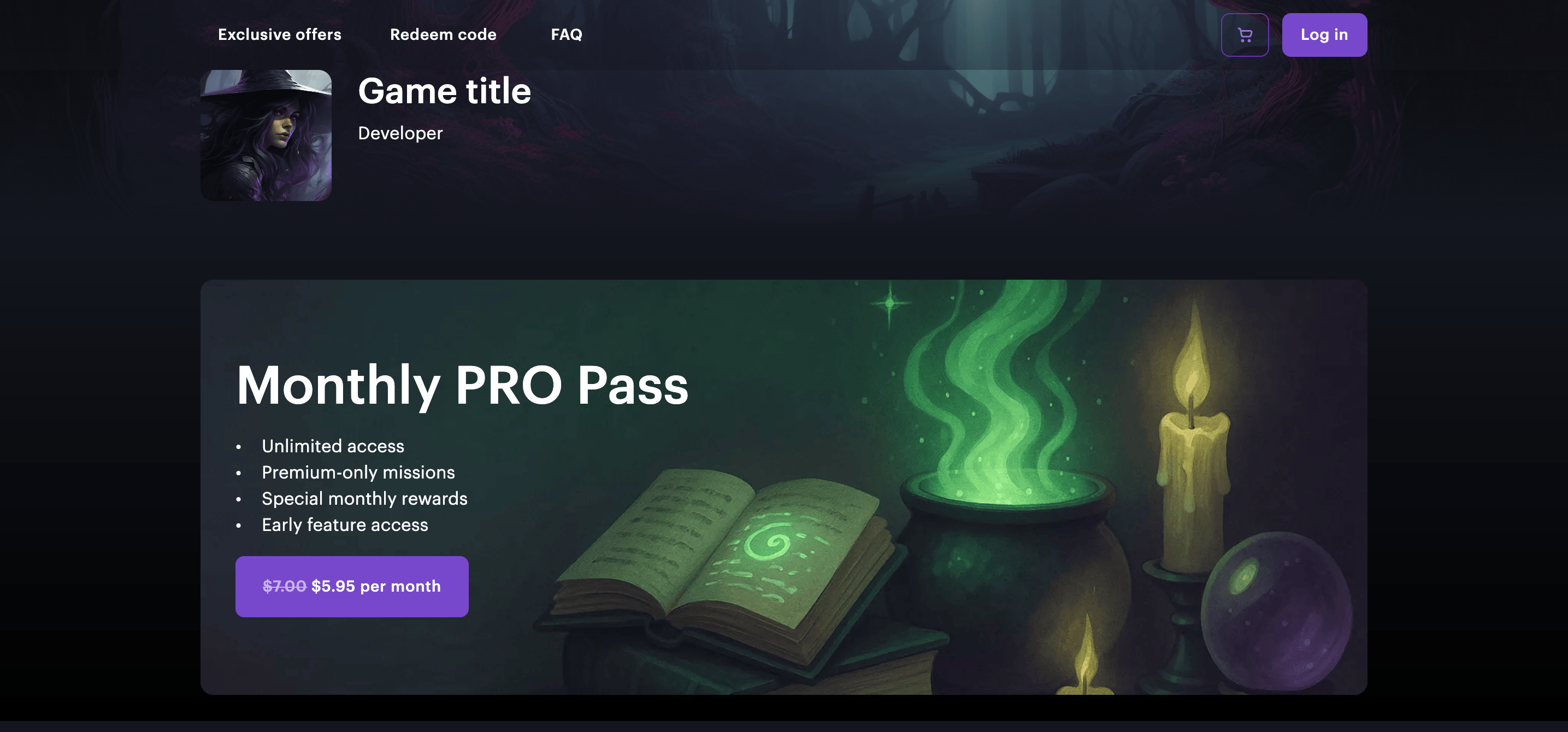
Пример платежного интерфейса:

plan_external_idиsettings.payment_methodдля открытия платежного интерфейса на странице ввода платежных данных.
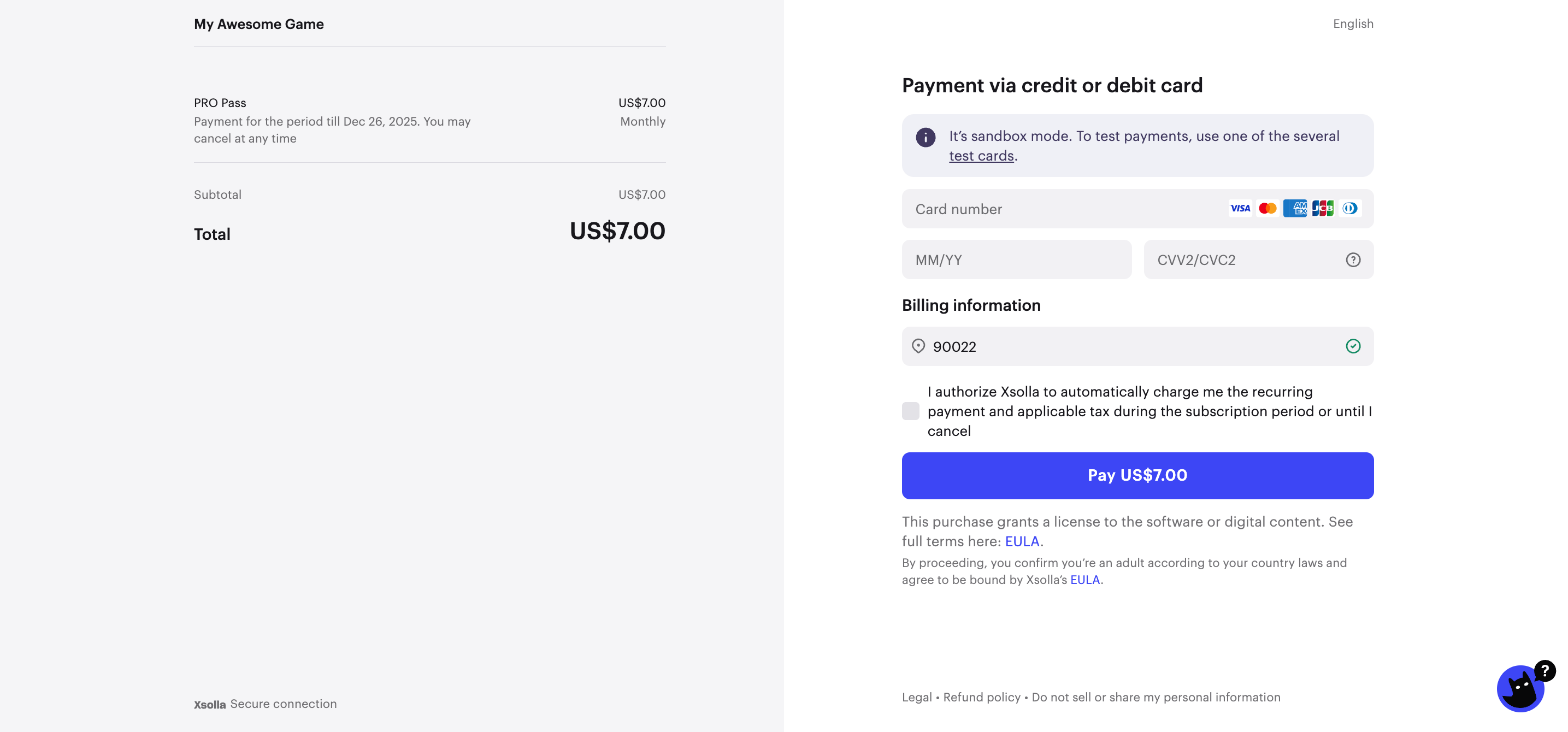
Пример платежного интерфейса:

Параметры тела запроса:
| Параметр | Тип | Описание |
|---|---|---|
| string | Обязательный. Внешний ID плана подписки. Вы можете найти этот параметр в Личном кабинете в разделе Каталог товаров > Подписки > Планы подписки. |
| object | Объект, содержащий настройки проекта. |
| object | Объект с настройками интерфейса. |
| string | Внешний вид интерфейса оплаты. Может принимать значения default (по умолчанию), default_dark или значение ID кастомизированной темы. |
| string | Тип устройства. Может принимать значения desktop (по умолчанию) или mobile. |
| object | Объект с данными настроек для desktop-версии. |
| object | Объект с настройками header. |
| boolean | Показывать ли кнопку Закрыть в настольной версии платежного интерфейса. Нажатие на кнопку закрывает платежный интерфейс и перенаправляет пользователя на адрес, указанный в параметре settings.return_url. false по умолчанию. |
| boolean | Должен ли хедер отображаться на странице оплаты. |
| string | Внешний вид хедера. Может принимать значения compact (в этом случае название игры и ID пользователя не будут показываться в хедере) или normal. |
| boolean | Если значение true, то логотип будет отображаться в header (необходимо сначала прислать файл с логотипом вашему персональному менеджеру). |
| boolean | Должно ли название игры отображаться в хедере. |
| string | Внешний вид хедера. Может принимать значения compact (в этом случае название игры и ID пользователя не будут показываться в хедере) или normal. |
| boolean | Показывать ли кнопку Закрыть в мобильной версии платежного интерфейса. Нажатие на кнопку закрывает платежный интерфейс и перенаправляет пользователя на адрес, указанный в параметре settings.return_url. false по умолчанию. |
| string | Платежный интерфейс в режиме Личного кабинета. Принимает значение user_account. Хедер содержит только навигационное меню Личного кабинета; исключается возможность выбора предмета и оплата покупки; режим Личного кабинета доступен только в desktop-режиме. |
| string | Предпочтительная валюта платежа. Используется трехбуквенное обозначение валюты согласно стандарту ISO 4217. |
| string | ID транзакции в игре. Должен быть уникальным для каждого платежа пользователя. |
| integer | ID способа оплаты. Список ID способов оплаты можно получить в Личном кабинете. |
| string | Пользователь будет перенаправлен на данную страницу после совершения платежа. Параметры user_id, foreigninvoice, invoice_id и status будут автоматически добавлены к ссылке. |
| object | Настройки политики редиректа (объект). |
| string | Статус платежа, при котором пользователь перенаправляется на URL-адрес возврата после совершения платежа. Принимает значение none, successful, successful_or_canceled или any. |
settings.redirect_policy.delay | integer | Задержка (в секундах), после которой пользователь автоматически перенаправляется на return URL. |
| string | Статус платежа, при котором пользователь перенаправляется на URL-адрес возврата после совершения платежа. Принимает значение none, successful, successful_or_canceled или any. |
| string | Текст кнопки для ручного перенаправления. |
При необходимости передайте дополнительные параметры для кастомизации платежного интерфейса.
- curl
1curl -X 'POST' \
2'https://subscriptions.xsolla.com/api/user/v1/projects/{project_id}/subscriptions/buy?country=RU ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
5
6 {
7 "plan_external_id": "PlanExternalId",
8 "settings": {
9 "ui": {
10 "size": "large",
11 "theme": "string",
12 "version": "desktop",
13 "desktop": {
14 "header": {
15 "is_visible": true,
16 "visible_logo": true,
17 "visible_name": true,
18 "type": "compact",
19 "close_button": true
20 }
21 },
22 "mobile": {
23 "mode": "saved_accounts",
24 "footer": {
25 "is_visible": true
26 },
27 "header": {
28 "close_button": true
29 }
30 },
31 "mode": "user_account"
32 }
33 },
34 "currency": "string",
35 "locale": "string",
36 "external_id": "string",
37 "payment_method": 1,
38 "return_url": "string",
39 "redirect_policy": {
40 "redirect_conditions": "none",
41 "delay": 0,
42 "status_for_manual_redirection": "none",
43 "redirect_button_caption": "string"
44 }
45 }
- json
1{
2 "link_to_ps": "https://secure.xsolla.com/paystation2/?access_token=<access_token>"
3}
Открытие платежного интерфейса
Чтобы открыть платежный интерфейс в новом окне, используйте URL-адрес https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, где TOKEN — это полученный токен.
Вы также можете открывать платежный интерфейс другими способами:
- С помощью скрипта Pay Station Embed. Ограничение: могут возникнуть проблемы с открытием во внутриигровом браузере (WebView).
- В iframe. Ограничение: могут возникнуть проблемы с открытием во внутриигровом браузере (WebView) и в мобильной версии приложения.
ПРИМЕР АСИНХРОННОЙ ЗАГРУЗКИ СКРИПТА
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed позволяет обрабатывать через механизм postMessage события платежного интерфейса, которые вы можете отправлять в систему аналитики. Чтобы узнать, как настроить обработку событий в вашей системе аналитики, обратитесь к персональному менеджеру проекта или напишите на csm@xsolla.com.
Команда Xsolla создала виджет для упрощения интеграции платежного интерфейса на вашем сайте. Скрипт виджета доступен в нашем проекте на GitHub.
Список параметров для инициализации виджета:
| Параметр | Тип | Описание |
|---|---|---|
access_token | string | Токен, полученный по API. Обязательный. |
sandbox | boolean | Передайте true для тестирования. Будет использоваться URL sandbox-secure.xsolla.com вместо secure.xsolla.com. |
lightbox | object | Объект со списком настроек, доступных в случае открытия в lightbox (для полноэкранной версии). |
payment_widget_ui.lightbox.width | string | Ширина lightbox. Значение по умолчанию null. Если установлено значение null, ширина lightbox соответствует ширине платежного интерфейса. |
payment_widget_ui.lightbox.height | string | Высота lightbox. Значение по умолчанию 100%. Если установлено значение null, высота lightbox соответствует высоте платежного интерфейса. |
payment_widget_ui.lightbox.zIndex | integer | Свойство, отвечающее за положение объекта, по умолчанию 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Непрозрачность подложки виджета (0 — полностью прозрачная, 1 — полностью непрозрачная). Значение по умолчанию — 60% (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Фон для верхнего слоя, по умолчанию #000000. |
payment_widget_ui.lightbox.modal | boolean | Если установлено значение true, lightbox нельзя закрыть. По умолчанию false. |
lightbox.closeByClick | boolean | Если установлено значение true, lightbox закрывается при нажатии на верхний слой. По умолчанию true. |
lightbox.closeByKeyboard | boolean | Если установлено значение true, lightbox закрывается при нажатии ESC. По умолчанию true. |
payment_widget_ui.lightbox.contentBackground | string | Фон фрейма, по умолчанию #ffffff. Обратите внимание, что настройка влияет только на фон фрейма lightbox и не меняет фон окна платежного интерфейса. |
payment_widget_ui.lightbox.contentMargin | string | Отступ вокруг фрейма, по умолчанию 10px. |
payment_widget_ui.lightbox.spinner | string | Тип прелоадера, может принимать значение xsolla или round, по умолчанию xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Цвет прелоадера. |
childWindow | object | Настройки дочернего окна, в котором открывается платежный интерфейс. Работает для мобильной версии. |
childWindow.target | string | Свойство, определяющее, где должно быть открыто дочернее окно, может принимать значения _blank, _self, _parent, по умолчанию _blank. |
Скрипт позволяет вам отслеживать события, происходящие в платежном интерфейсе. В зависимости от типа события вы можете выполнять различные действия на вашей странице.
Список событий:
| Параметр | Описание |
|---|---|
| init | Инициализация виджета. |
| open | Открытие виджета. |
| load | Событие после загрузки платежного интерфейса. |
| close | Событие после закрытия платежного интерфейса. |
| status | Событие, когда пользователь попадает на страницу статуса. |
| status-invoice | Событие, когда пользователь попадает на страницу статуса, но платеж еще не завершен. |
| status-delivering | Событие, когда пользователь попадает на страницу статуса, платеж завершен, мы прислали оповещение о платеже. |
| status-done | Событие, когда пользователь попадает на страницу статуса, платеж успешно зачислен. |
| status-troubled | Событие, когда пользователь попадает на страницу статуса, но платеж не прошел. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token содержит приватную информацию о пользователе. Убедитесь, что вы получаете этот параметр только при server-server взаимодействии.Чтобы открыть платежный интерфейс внутри iframe:
- Реализуйте механизм
postMessageдля получения событий от платежного интерфейса. - Откройте платежный интерфейс, используя ссылку
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, гдеTOKEN— это полученный токен.
Возможная проблема: Если при открытии платежного интерфейса в iframe не отображается кнопка копирования кода для подтверждения оплаты, который запрашивают некоторые платежные системы, передайте в iframe атрибут allow=“clipboard-read; clipboard-write; payment”.
Пример:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
В этом сценарии каталог подписок отображается напрямую в платежном интерфейсе Xsolla, без необходимости реализовывать собственный UI для списка планов. Такой подход упрощает интеграцию и обеспечивает автоматическое обновление данных о планах подписок.
Чтобы настроить получение токена и открыть платежный интерфейс с каталогом подписок:
- Реализуйте получение токена с помощью серверного метода Создание токена. В запросе к методу передайте параметры:
user.id— ID пользователя в вашей системе авторизации;user.email— email-адрес пользователя. Должен быть валидным в соответствии с протоколом RFC 822;settings.project_id— ID проекта, который вы можете найти в Личном кабинете рядом с названием проекта.
Пример запроса:
- json
1{
2 "user": {
3 "name": {
4 "value": "j.smith@email.com"
5 },
6 "id": {
7 "value": "123a345b678c091d"
8 }
9 },
10 "settings": {
11 "project_id": 177226
12 }
13}
- Реализуйте открытие платежного интерфейса одним из следующих способов:
Чтобы открыть платежный интерфейс в новом окне, используйте URL-адрес https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, где TOKEN — это полученный токен.
Вы также можете открывать платежный интерфейс другими способами:
- С помощью скрипта Pay Station Embed. Ограничение: могут возникнуть проблемы с открытием во внутриигровом браузере (WebView).
- В iframe. Ограничение: могут возникнуть проблемы с открытием во внутриигровом браузере (WebView) и в мобильной версии приложения.
ПРИМЕР АСИНХРОННОЙ ЗАГРУЗКИ СКРИПТА
- html
1<script>
2 var options = {
3 access_token: 'ACCESS_TOKEN', //TODO use access token, received on previous step
4 sandbox: true //TODO please do not forget to remove this setting when going live
5 };
6 var s = document.createElement('script');
7 s.type = "text/javascript";
8 s.async = true;
9 s.src = "https://cdn.xsolla.net/payments-bucket-prod/embed/1.5.0/widget.min.js";
10 s.addEventListener('load', function (e) {
11 XPayStationWidget.init(options);
12 }, false);
13 var head = document.getElementsByTagName('head')[0];
14 head.appendChild(s);
15</script>
16
17<button data-xpaystation-widget-open>Buy Credits</button>
Pay Station Embed позволяет обрабатывать через механизм postMessage события платежного интерфейса, которые вы можете отправлять в систему аналитики. Чтобы узнать, как настроить обработку событий в вашей системе аналитики, обратитесь к персональному менеджеру проекта или напишите на csm@xsolla.com.
Команда Xsolla создала виджет для упрощения интеграции платежного интерфейса на вашем сайте. Скрипт виджета доступен в нашем проекте на GitHub.
Список параметров для инициализации виджета:
| Параметр | Тип | Описание |
|---|---|---|
access_token | string | Токен, полученный по API. Обязательный. |
sandbox | boolean | Передайте true для тестирования. Будет использоваться URL sandbox-secure.xsolla.com вместо secure.xsolla.com. |
lightbox | object | Объект со списком настроек, доступных в случае открытия в lightbox (для полноэкранной версии). |
payment_widget_ui.lightbox.width | string | Ширина lightbox. Значение по умолчанию null. Если установлено значение null, ширина lightbox соответствует ширине платежного интерфейса. |
payment_widget_ui.lightbox.height | string | Высота lightbox. Значение по умолчанию 100%. Если установлено значение null, высота lightbox соответствует высоте платежного интерфейса. |
payment_widget_ui.lightbox.zIndex | integer | Свойство, отвечающее за положение объекта, по умолчанию 1000. |
payment_widget_ui.lightbox.overlayOpacity | integer | Непрозрачность подложки виджета (0 — полностью прозрачная, 1 — полностью непрозрачная). Значение по умолчанию — 60% (.6). |
payment_widget_ui.lightbox.overlayBackground | string | Фон для верхнего слоя, по умолчанию #000000. |
payment_widget_ui.lightbox.modal | boolean | Если установлено значение true, lightbox нельзя закрыть. По умолчанию false. |
lightbox.closeByClick | boolean | Если установлено значение true, lightbox закрывается при нажатии на верхний слой. По умолчанию true. |
lightbox.closeByKeyboard | boolean | Если установлено значение true, lightbox закрывается при нажатии ESC. По умолчанию true. |
payment_widget_ui.lightbox.contentBackground | string | Фон фрейма, по умолчанию #ffffff. Обратите внимание, что настройка влияет только на фон фрейма lightbox и не меняет фон окна платежного интерфейса. |
payment_widget_ui.lightbox.contentMargin | string | Отступ вокруг фрейма, по умолчанию 10px. |
payment_widget_ui.lightbox.spinner | string | Тип прелоадера, может принимать значение xsolla или round, по умолчанию xsolla. |
payment_widget_ui.lightbox.spinnerColor | string | Цвет прелоадера. |
childWindow | object | Настройки дочернего окна, в котором открывается платежный интерфейс. Работает для мобильной версии. |
childWindow.target | string | Свойство, определяющее, где должно быть открыто дочернее окно, может принимать значения _blank, _self, _parent, по умолчанию _blank. |
Скрипт позволяет вам отслеживать события, происходящие в платежном интерфейсе. В зависимости от типа события вы можете выполнять различные действия на вашей странице.
Список событий:
| Параметр | Описание |
|---|---|
| init | Инициализация виджета. |
| open | Открытие виджета. |
| load | Событие после загрузки платежного интерфейса. |
| close | Событие после закрытия платежного интерфейса. |
| status | Событие, когда пользователь попадает на страницу статуса. |
| status-invoice | Событие, когда пользователь попадает на страницу статуса, но платеж еще не завершен. |
| status-delivering | Событие, когда пользователь попадает на страницу статуса, платеж завершен, мы прислали оповещение о платеже. |
| status-done | Событие, когда пользователь попадает на страницу статуса, платеж успешно зачислен. |
| status-troubled | Событие, когда пользователь попадает на страницу статуса, но платеж не прошел. |
https://secure.xsolla.com/paystation4/?token=TOKEN.https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN.access_token содержит приватную информацию о пользователе. Убедитесь, что вы получаете этот параметр только при server-server взаимодействии.Чтобы открыть платежный интерфейс внутри iframe:
- Реализуйте механизм
postMessageдля получения событий от платежного интерфейса. - Откройте платежный интерфейс, используя ссылку
https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN, гдеTOKEN— это полученный токен.
Возможная проблема: Если при открытии платежного интерфейса в iframe не отображается кнопка копирования кода для подтверждения оплаты, который запрашивают некоторые платежные системы, передайте в iframe атрибут allow=“clipboard-read; clipboard-write; payment”.
Пример:
- html
1<iframe
2 src="https://sandbox-secure.xsolla.com/paystation4/?token=TOKEN"
3 width="800"
4 height="930"
5 allow="clipboard-read; clipboard-write; payment"
6></iframe>
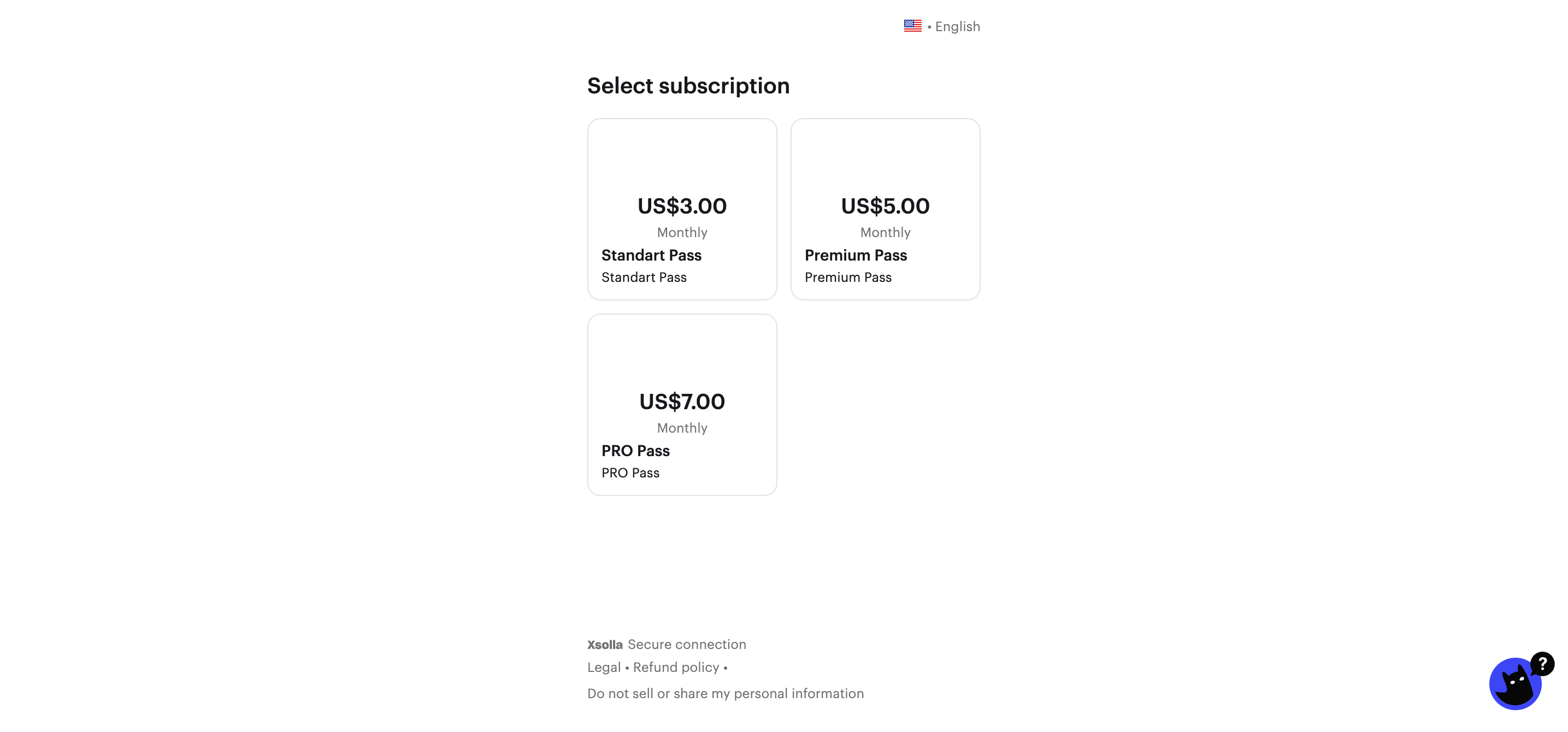
Пример отображения каталога подписок в платежном интерфейсе Xsolla:

В этом сценарии все элементы каталога и логика покупки настраиваются внутри конструктора, без необходимости использовать API.
Чтобы добавить продажу подписки, вам потребуется добавить на сайт кнопку и настроить для нее действие Купить подписку. Настраиваемые кнопки доступны в блоках Хедер, Карточки, Игровые издания.
Мы рекомендуем использовать для продажи подписок блок Карточки — это блок с большими возможностями для кастомизации как самих карточек, так и их расположения.
Чтобы подписки стали доступны для покупки на сайте:
- В проекте в Личном кабинете перейдите в раздел Каналы продаж > Веб-сайты.
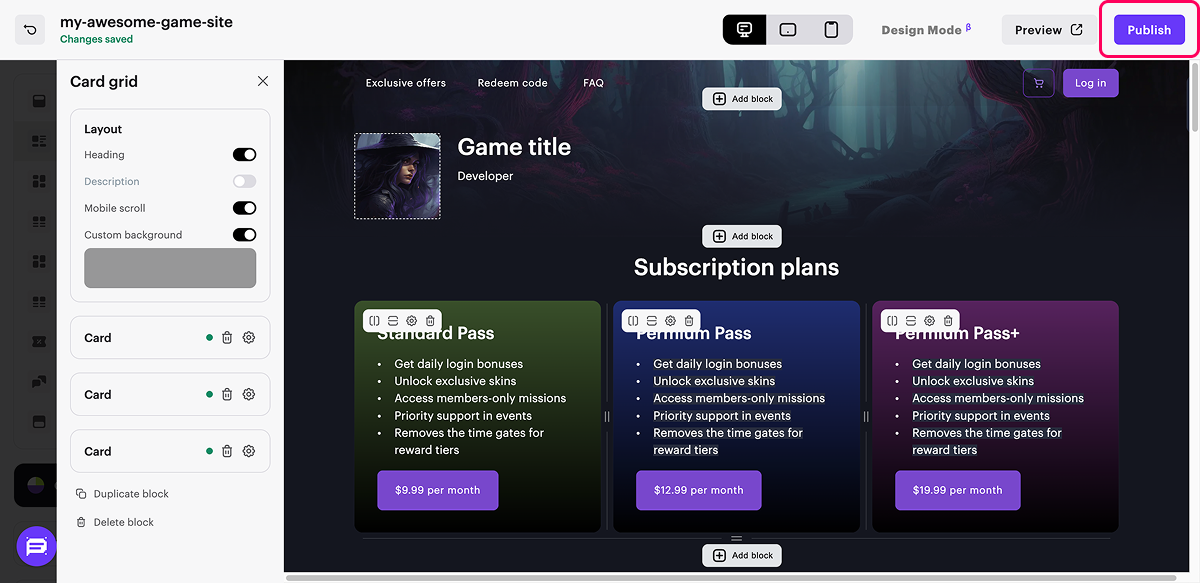
- Выберите ваш сайт и нажмите Открыть Site Builder.
- В основной части конструктора выберите место, где вы хотите добавить новый блок и нажмите Добавить блок.
- Добавьте блок Карточки и настройте его. Например, укажите заголовок, задайте фон, добавьте тексты.
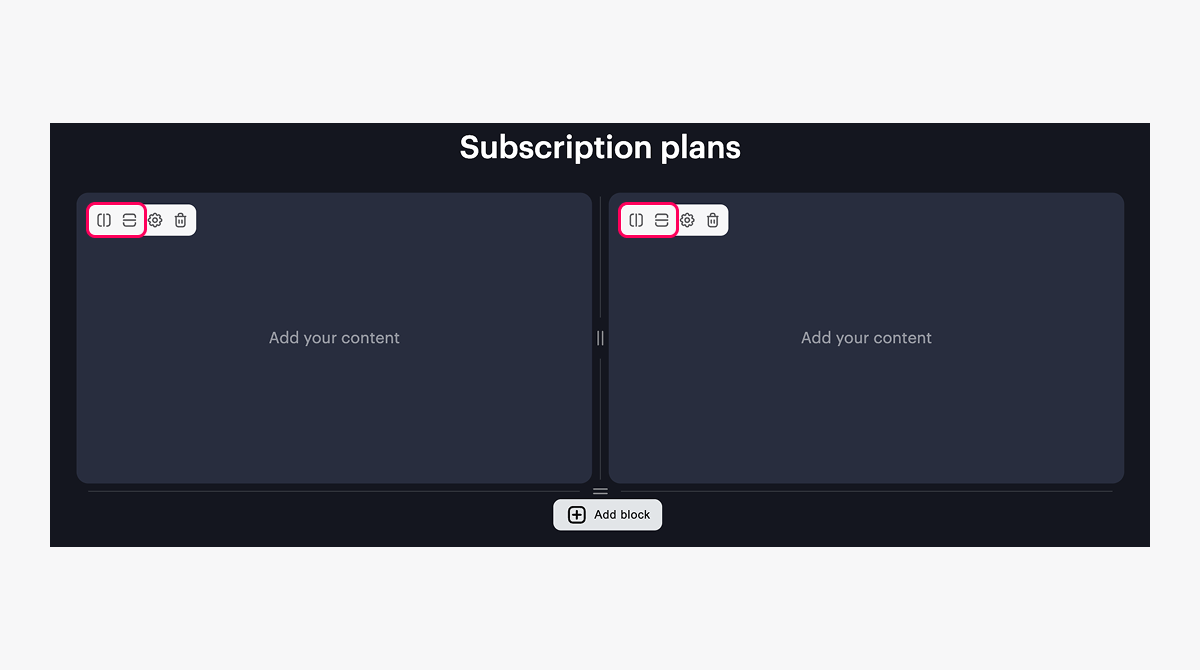
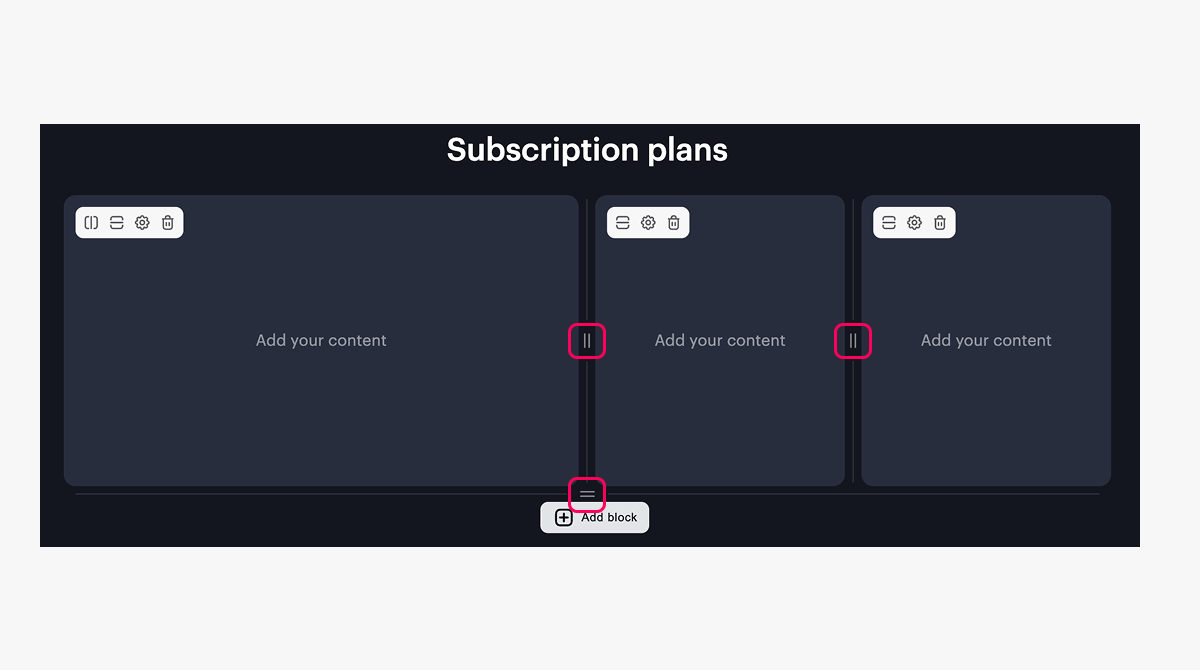
- В основной части конструктора задайте сетку карточек:
- Чтобы разделить любую область сетки вертикально или горизонтально, нажмите значок с вертикальной или горизонтальной линией в левом верхнем углу области.

- Чтобы задать высоту или ширину области, потяните за значок ║ или ═.

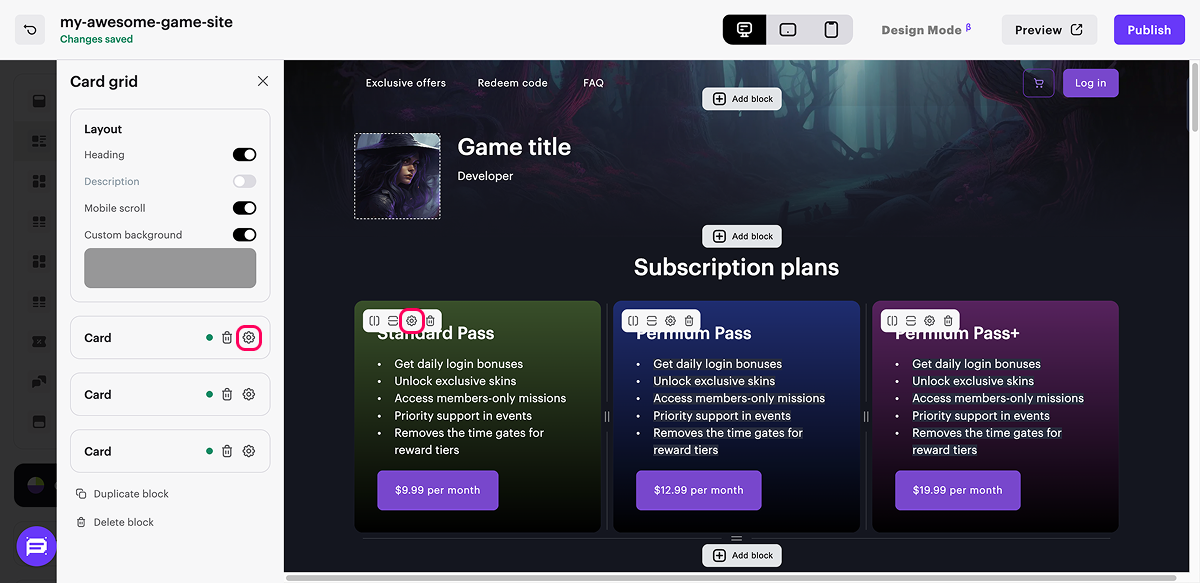
- Перейдите в настройки карточки, для этого нажмите значок ⚙.

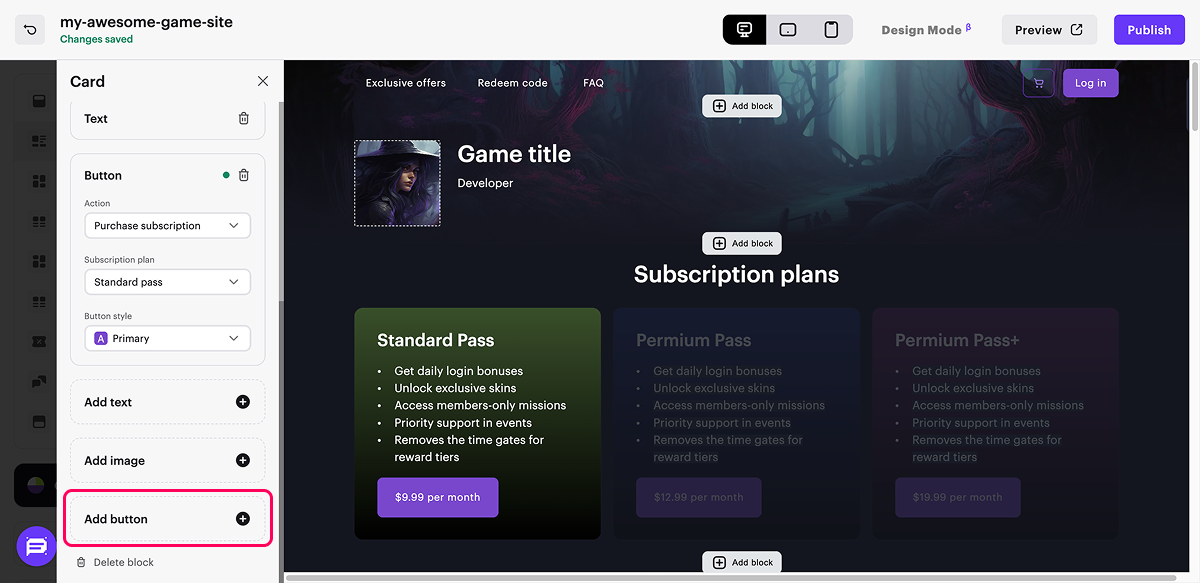
- Добавьте в карточку кнопку для покупки подписки:
- Нажмите Добавить кнопку.

- В раскрывающемся списке Действие выберите Купить подписку.
- В раскрывающемся списке План подписки выберите ранее созданный план.
В списке отображаются только подписки с типом Обычный план.
Если нужный план отсутствует в списке, нажмите Добавить план и перейдите к настройке плана подписок в Личном кабинете.
- Измените стиль кнопки (опционально).
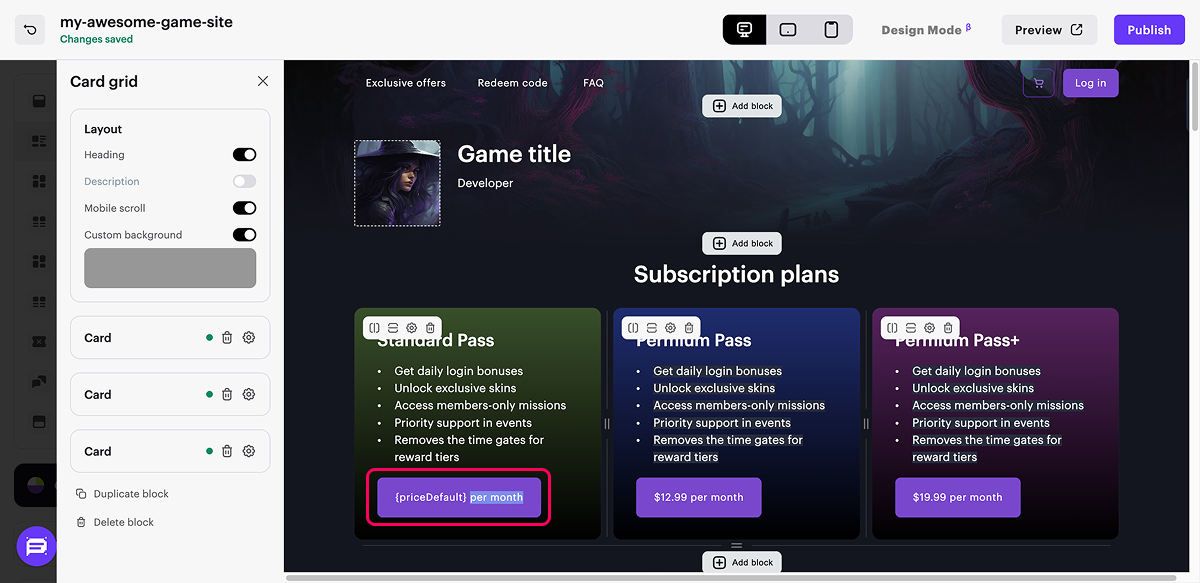
- Чтобы кастомизировать текст кнопки продажи подписки (опционально):
- В основной части конструктора нажмите на текст кнопки.
- Задайте текст кнопки. По умолчанию для подписки указывается цена или количество дней пробного периода, если он настроен в выбранном плане подписки. При редактировании текста вы также можете указать цену подписки или количество дней пробного периода с помощью переменных:
{priceDefault}— обычная цена. Если на подписку действует скидка, значение будет отображаться зачеркнутым.- Пример отображения на сайте:
- $0.09 per month — если на подписку не действует скидка.
$0.09per month — если на подписку действует скидка.
{pricePromo}— финальная цена с учетом скидок.{trial}— количество дней пробного периода.

По умолчанию текст определяется автоматически по следующим правилам:
{trial} day(s) for free— если у подписки есть пробный период.{priceDefault} {pricePromo} per month— если у подписки нет пробного периода, но на нее действует скидка.{priceDefault} per month— если у подписки нет пробного периода и на нее не действует скидка.Manage plan— если у текущего авторизованного пользователя есть действующая подписка. Этот текст нельзя изменить в конструкторе, он отображается даже в том случае, если вы вручную задали другой текст для кнопки.
Чтобы вернуть текст по умолчанию, нажмите на текст кнопки в основной части конструктора, удалите текущий текст и нажмите на любую область вне кнопки.
- Укажите другие настройки карточки. Например, добавьте текст, изображение и фон.
- Настройте остальные карточки в сетке.
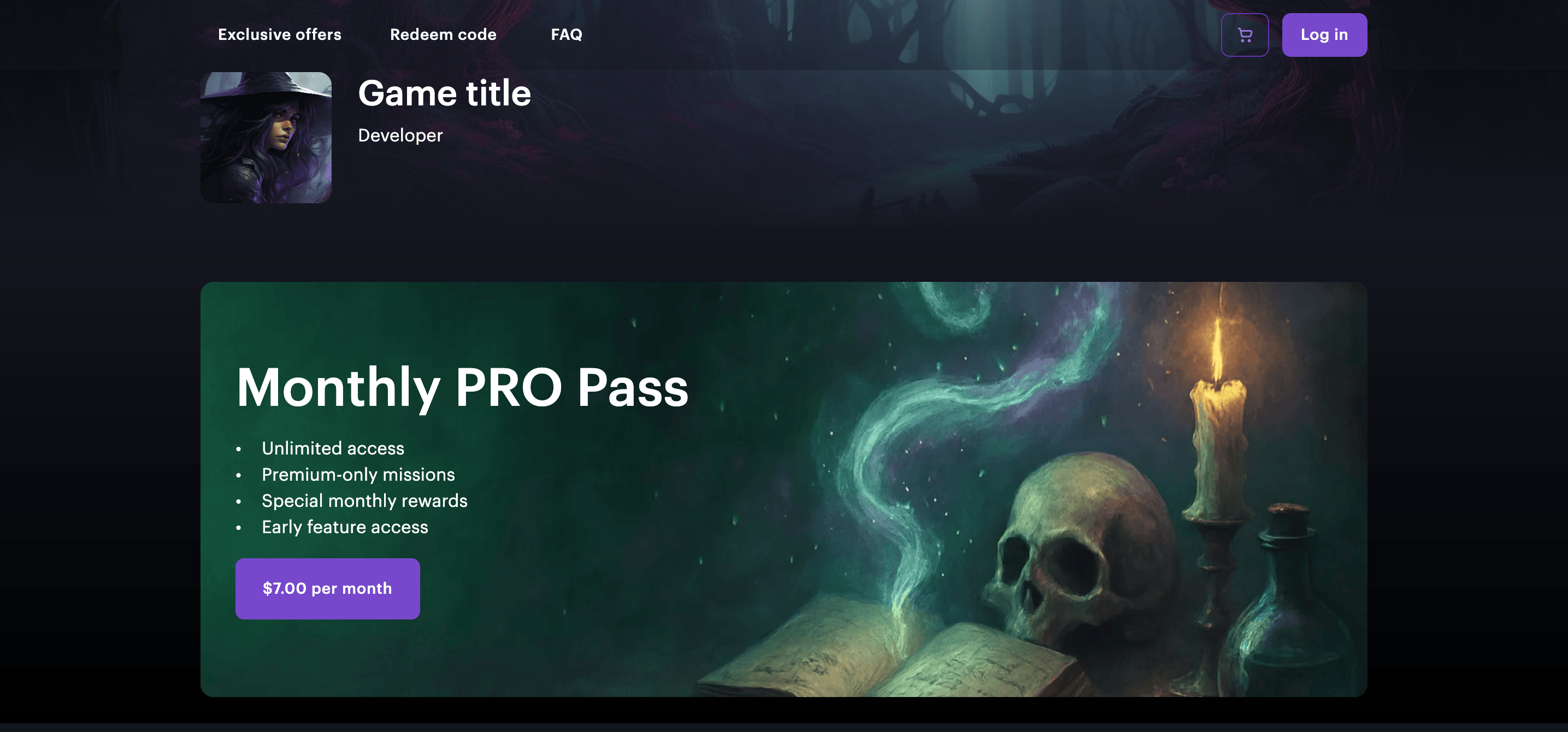
Пример для подписки с регулярными платежами:

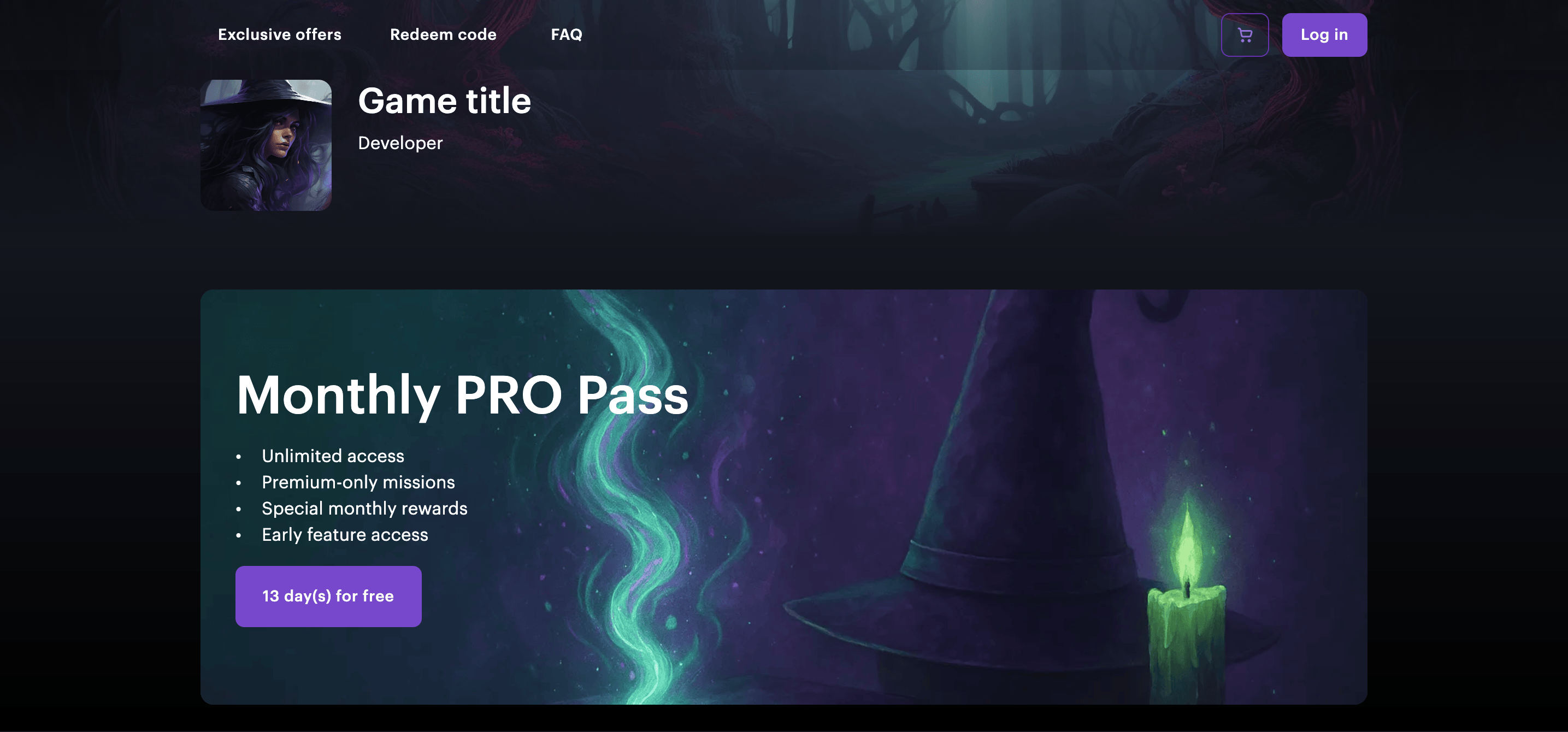
Пример для подписки с пробным периодом:

Пример для подписки со скидкой:

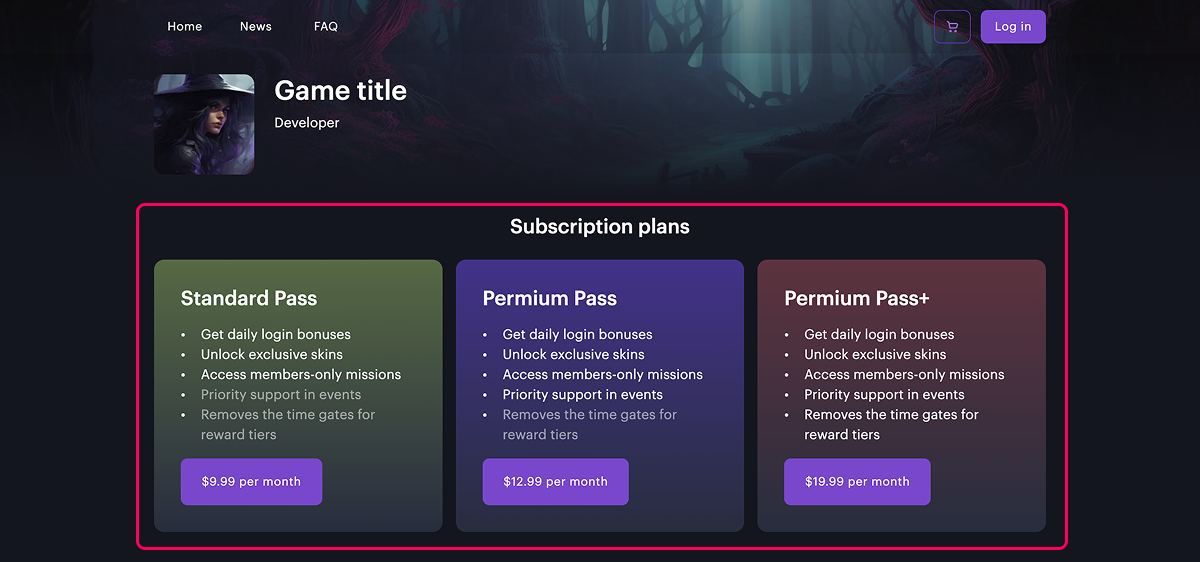
Пример для таблицы тарифов подписки:

Завершите настройку сайта:
- Настройте визуальную тему сайта.
- Добавьте дополнительные блоки на сайт. Для этого нажмите Добавить блок и выберите блок, который отобразится на сайте. Чтобы посмотреть полный список блоков, перейдите к инструкции.
- Отредактируйте содержимое каждого блока. Для этого в основной части конструктора добавьте изображения и отредактируйте тексты, которые увидят пользователи.
- Задайте настройки механизмов SEO и локализации (опционально).
- Добавьте другие страницы сайта (опционально).
Чтобы сайт стал доступен публично, опубликуйте его. Для этого:
- В правом верхнем углу конструктора сайтов нажмите Опубликовать.

- Установите флажки напротив страниц, которые вы хотите опубликовать.
- Подтвердите, что сайт готов к публикации, и нажмите Опубликовать.
Если публикация сайта недоступна, убедитесь, что соблюдаются условия:
- Отсутствуют незаполненные разделы на сайте (отмечены красным индикатором).
- Подписан Лицензионный договор с Xsolla.
- Главная страница опубликована или выбрана для публикации. Вы не можете опубликовать дочерние страницы раньше главной.
Выполните дополнительные настройки (опционально):
- Перейдите в Каналы продаж > Веб-сайты и нажмите Настроить в карточке вашего сайта.
- Чтобы подключить свой домен, в разделе Настройки сайта > Домен внесите изменения в Домен Xsolla или подключите собственный домен.
- Чтобы отслеживать эффективность сайта, в разделе Настройки сайта > Приложения выберите и подключите сервисы для продвижения и аналитики.
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
