Виджет авторизации
Виджет авторизации позволяет интегрировать в проект готовый интерфейс для аутентификации пользователей и снизить затраты на разработку кода и UI.
Ограничения:
- Виджет доступен только для сборок под мобильные платформы.
- Виджет поддерживает только следующие способы аутентификации пользователя:
- по имени пользователя/email-адресу и паролю;
- без пароля с помощью одноразового кода или ссылки, отправленных в SMS или электронном письме;
- через социальные сети с помощью веб-сервисов.
Настройте перенаправление пользователей в приложение после успешной аутентификации с помощью виджета:
- Откройте проект в Личном кабинете.
- В боковом меню нажмите Игроки > Авторизация.
- Нажмите Настроить в панели нужного варианта авторизации.
- Выберите раздел Настройки callback URL.
- В поле Callback URL укажите те же пути для перенаправления пользователей, которые вы указали ранее при настройке OAuth 2.0 клиента.
- Нажмите Сохранить изменения.
Чтобы добавить аутентификацию через виджет в мобильном приложении:
- Подключите к проекту нативный Xsolla SDK для Android или iOS.
- Запустите авторизацию и обработку ее результатов. Для этого:
- Реализуйте в вашем приложении интерфейс для аутентификации пользователя (например, кнопку Войти).
- В соответствии с логикой приложения реализуйте вызов нативного метода
authWithXsollaWidget.
Пример запуска аутентификации через виджет:
Copy
- typescript
1NativeUtil.authWithXsollaWidget();
- На стороне Cocos Creator подпишитесь на событие успешной аутентификации. Это событие генерируется на уровне сцены фрагментом TypeScript-кода, который обрабатывает результат аутентификации. В случае успеха вызовите метод-обработчик, который принимает объект с токеном пользователя. Этот объект можно использовать для дальнейшей работы с Xsolla API.
Примечание
Из нативных скриптов методы обратного вызова в Cocos Creator нужно вызывать из игрового потока (game thread).
- Подпишитесь на события с ошибкой и отменой аутентификации с вызовом необходимых методов-обработчиков.
Пример подписки:
Copy
- typescript
1director.getScene().on(Events.XSOLLA_WIDGET_AUTH_SUCCESS, this.handleSuccessfulXsollaWidgetAuth, this );
2director.getScene().on(Events.XSOLLA_WIDGET_AUTH_ERROR, this.handleErrorXsollaWidgetAuth, this );
3director.getScene().on(Events.XSOLLA_WIDGET_AUTH_CANCELED, this.handleCancelXsollaWidgetAuth, this );
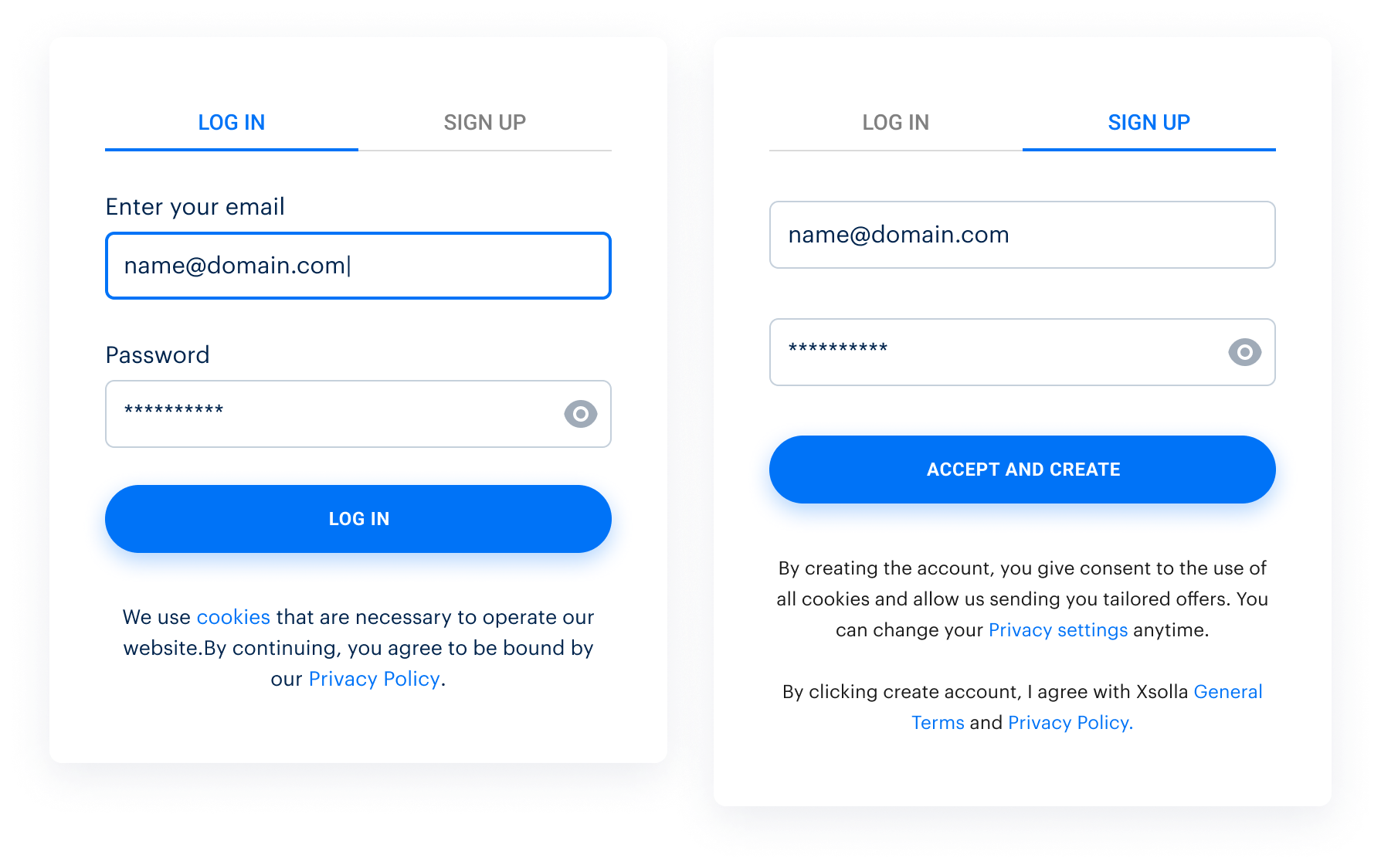
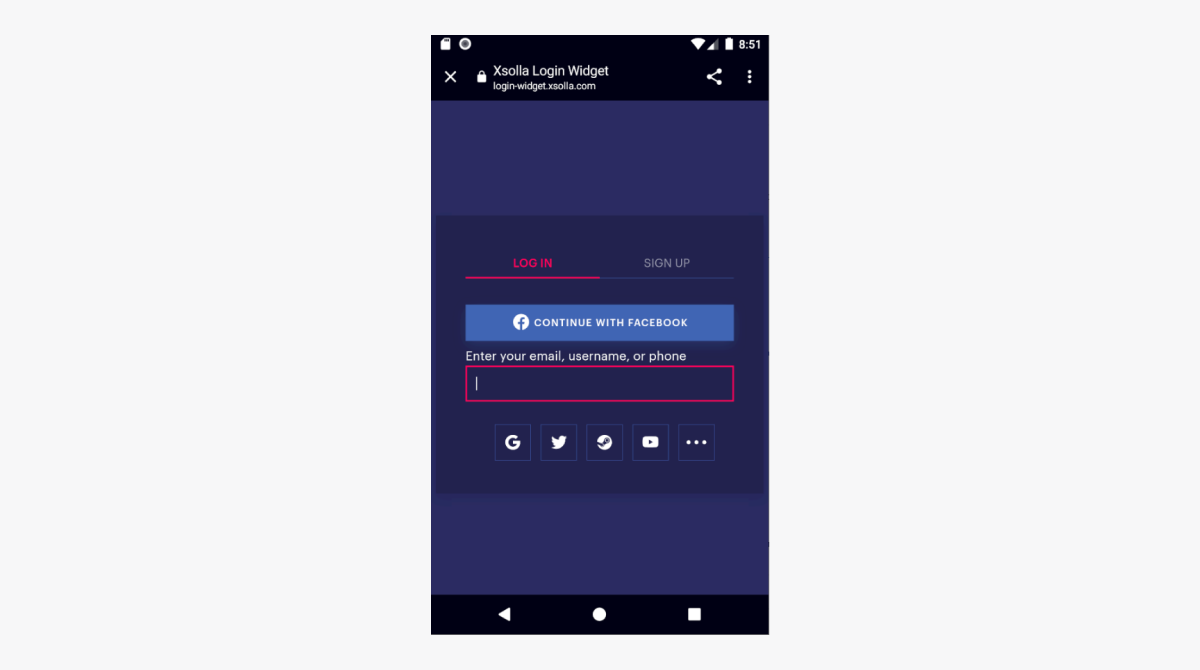
Xsolla предоставляет стандартные шаблоны для виджета авторизации. Их внешний вид и наполнение определяются способом авторизации, выбранным для проекта, и настройками кастомизации виджета в Личном кабинете.
Внимание
Кастомизация виджета в Личном кабинете доступна только после подписания Лицензионного договора с Xsolla. Для подписания договора перейдите в раздел Договоры и налоги > Договоры в Личном кабинете.

Вид виджета в демопроекте для нескольких способов авторизации:

Была ли статья полезна?
Спасибо за обратную связь!
Ваши мысли и идеи помогут нам улучшить ваш пользовательский опыт.Полезные ссылки
Последнее обновление: 28 января 2026Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
