Интеграция SDK на стороне приложения
- Разработайте интерфейс для системы входа, внутриигрового магазина и других страниц вашего приложения.
- Настройте обработку событий в соответствии с логикой вашего приложения с помощью методов SDK.
<xsollaExtention>/assets/scripts/samples SDK.Аутентификация пользователя по имени пользователя/email-адресу и паролю
Эта инструкция показывает, как с помощью методов SDK реализовать:
- регистрацию пользователя;
- запрос пользователем повторной отправки письма с подтверждением регистрации;
- авторизацию пользователя;
- сброс пароля пользователя.
Для аутентификации пользователя может применяться имя пользователя или email-адрес. В приведенных ниже примерах применяется имя пользователя, а email-адрес используется для подтверждения регистрации пользователя и для сброса пароля.
Реализация регистрации пользователя
В обучающей инструкции описана реализация следующей логики:

Создание интерфейса страницы
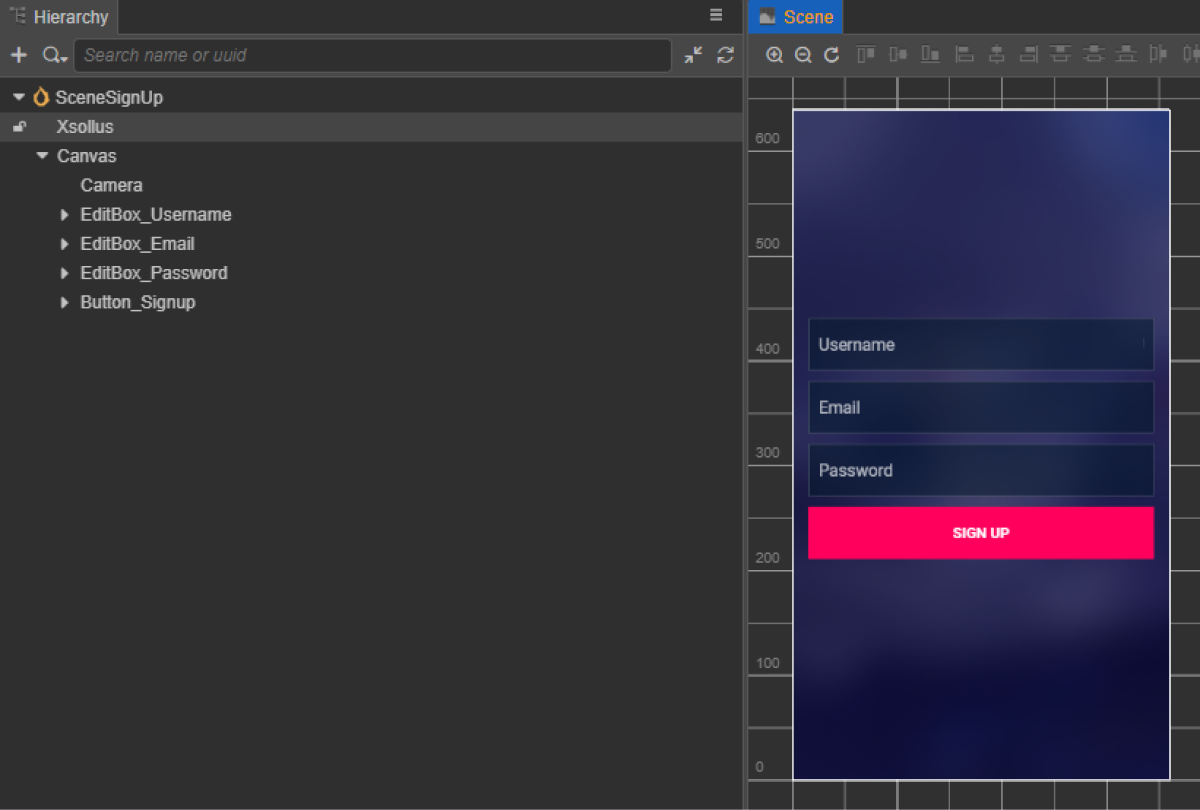
Создайте сцену для страницы регистрации и добавьте на нее следующие элементы:
- поле для ввода имени пользователя;
- поле для ввода email-адреса пользователя;
- поле для ввода пароля пользователя;
- кнопка регистрации пользователя.
Пример структуры страницы:

Создание компонента скрипта регистрации
- Создайте компонент RegistrationComponent и добавьте в него следующие свойства:
usernameEditBox;emailEditBox;passwordEditBox;signUpButton— опциональное, используется при привязке функции обратного вызова к кнопке с помощью кода.
- Добавьте в класс
RegistrationComponentметод, который будет вызываться при нажатии на кнопкуSignUpButton, и добавьте логику для обработки нажатия, как показано в примере скрипта. - Добавьте компонент RegistrationComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
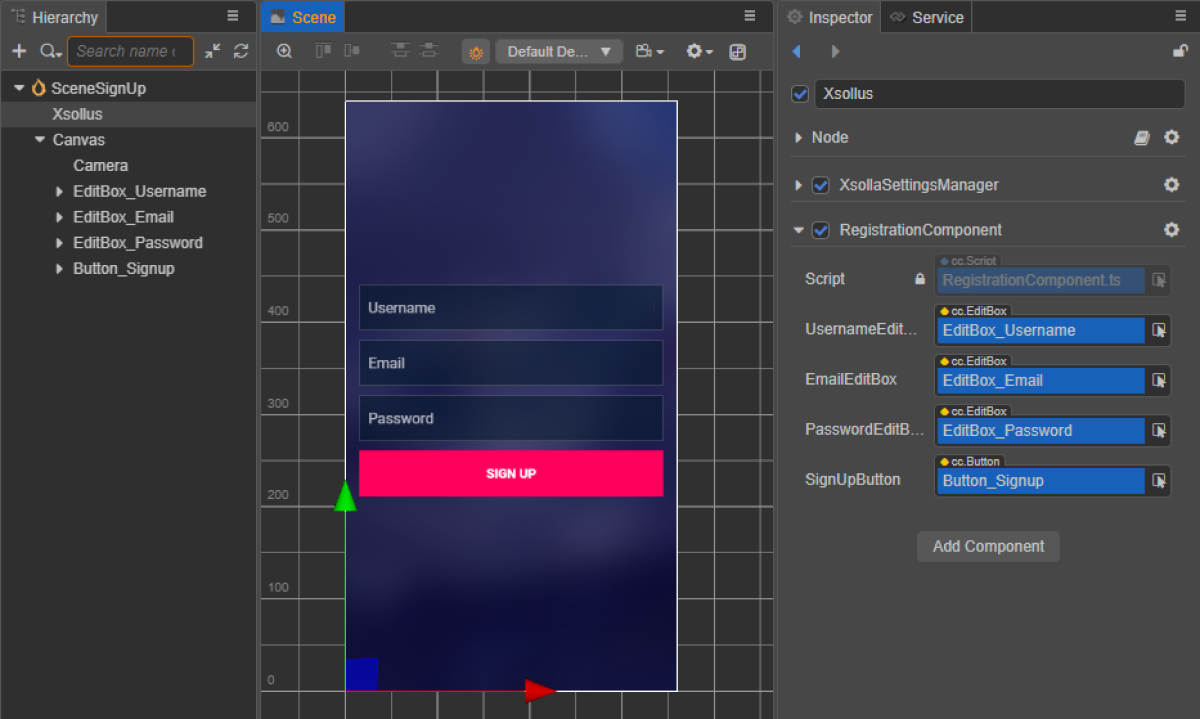
XsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы сцены со свойствами компонента
RegistrationComponent, как показано на рисунке:

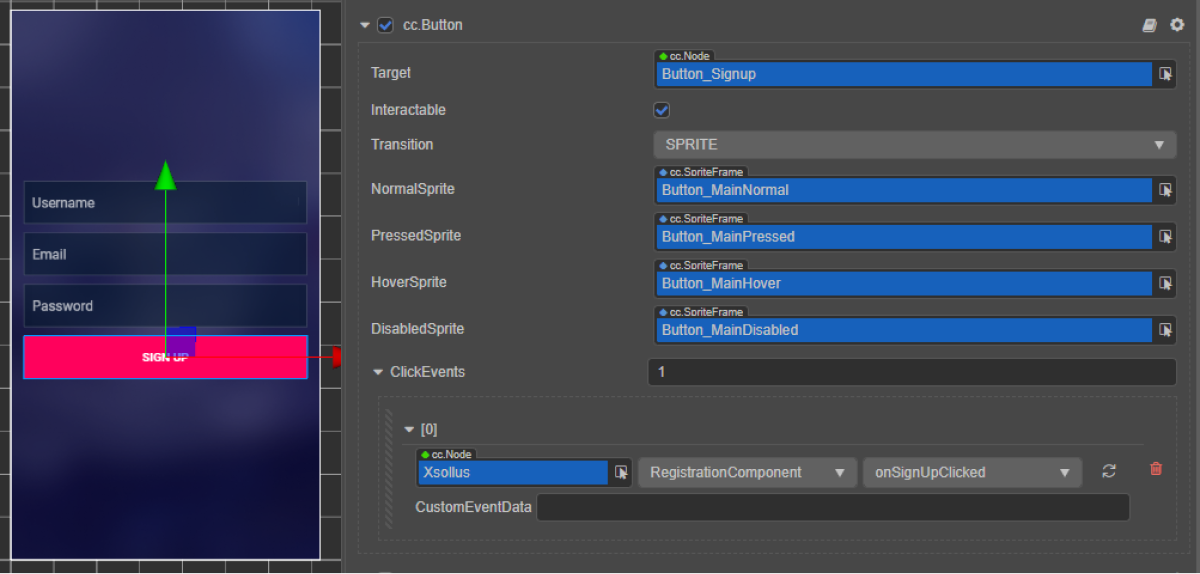
- Привяжите к кнопке регистрации вызов функции одним из следующих способов:
- с помощью панели
Inspector , как показано на рисунке ниже; - вставив приведенный ниже блок кода в скрипт страницы.
- с помощью панели
Привязка функции обратного вызова с помощью панели

Привязка функции обратного вызова с помощью кода:
- typescript
1start() {
2 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
3 }
В примерах скриптов методы onComplete и onError вызывают стандартный метод console.log. При возникновении ошибки код и описание ошибки передаются в параметре error.
Вы можете добавить другие действия. Например, при успешной регистрации открывать страницу с повторным запросом письма о регистрации или страницу авторизации.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('RegistrationComponent')
7export class RegistrationComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 emailEditBox: EditBox;
14
15 @property(EditBox)
16 passwordEditBox: EditBox;
17
18 @property(Button)
19 signUpButton: Button;
20
21 start() {
22 this.signUpButton.node.on(Button.EventType.CLICK, this.onSignUpClicked, this);
23 }
24
25 onSignUpClicked() {
26 XsollaAuth.registerNewUser(this.usernameEditBox.string, this.passwordEditBox.string, this.emailEditBox.string, 'xsollatest', null, null, token => {
27 if(token != null) {
28 console.log(`Successful login. Token - ${token.access_token}`);
29 }
30 else {
31 console.log('Thank you! We have sent you a confirmation email');
32 }
33 }, err => {
34 console.log(err);
35 });
36 }
37}
Настройка письма о подтверждении регистрации
При успешной регистрации пользователю приложения отправляется письмо для подтверждения регистрации на указанный email-адрес. Вы можете кастомизировать письма для пользователей в Личном кабинете.
Если вы разрабатываете мобильное приложение, настройте внешние ссылки, чтобы возвращать пользователя в приложение после подтверждения регистрации.
Реализация запроса повторной отправки письма с подтверждением регистрации
В обучающей инструкции описана реализация следующей логики:

Создание интерфейса страницы
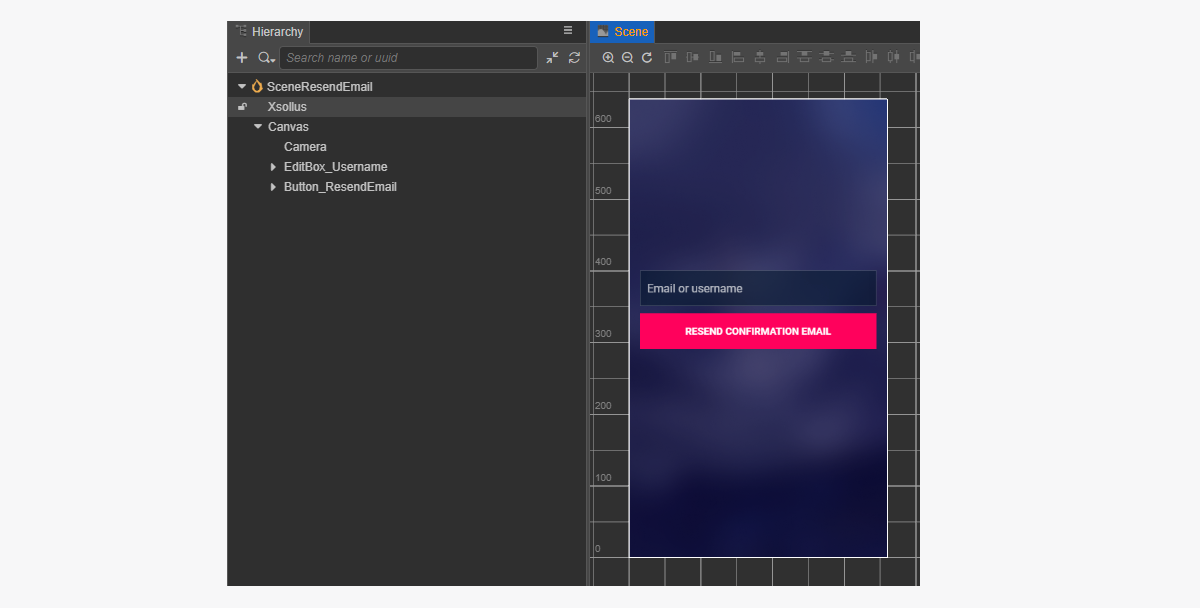
Создайте сцену для страницы запроса повторной отправки письма и добавьте на нее следующие элементы:
- поле для ввода имени пользователя или email-адреса;
- кнопку повторной отправки письма.
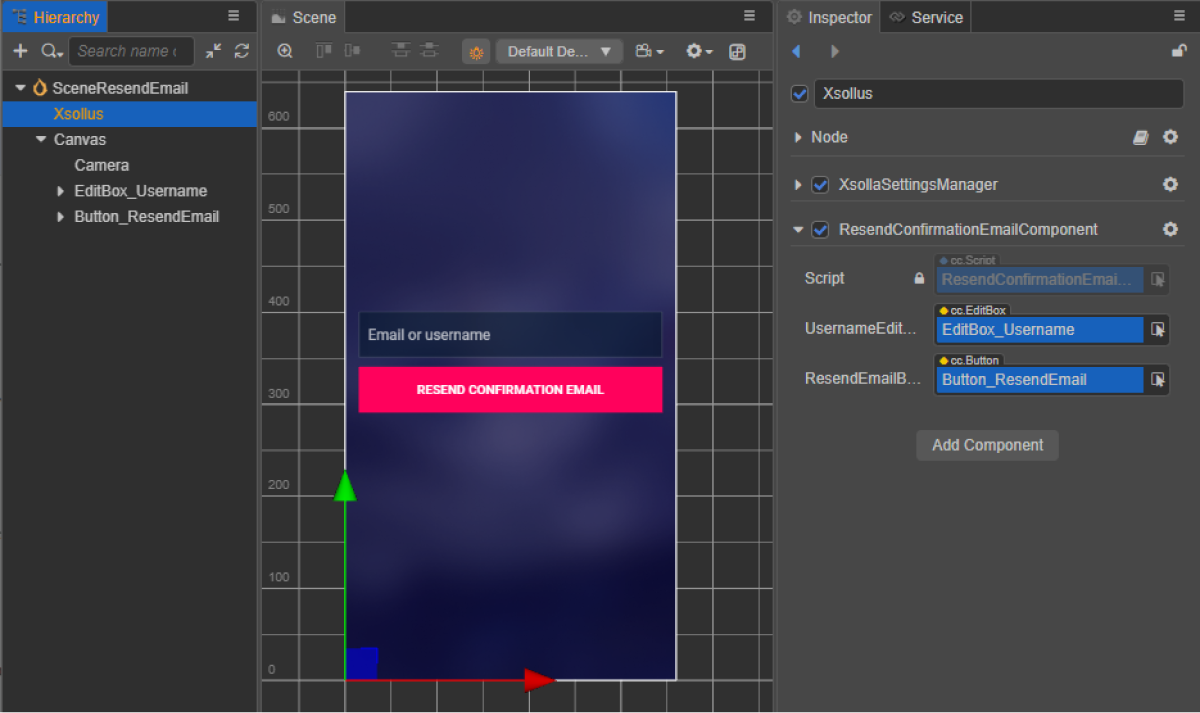
Пример структуры страницы:

Создание компонента скрипта для повторной отправки письма
- Создайте компонент ResendConfirmationEmailComponent и добавьте в него следующие свойства:
usernameTextBox;resendEmailButton— опциональное, используется при привязке функции обратного вызова к кнопке с помощью кода.
- Добавьте в класс
ResendConfirmationEmailComponentметод, который будет вызываться при нажатии на кнопкуResendEmail, и добавьте логику для обработки нажатия, как показано в примере скрипта. - Добавьте компонент ResendConfirmationEmailComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
XsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы сцены со свойствами компонента
ResendConfirmationEmailComponent, как показано на рисунке:

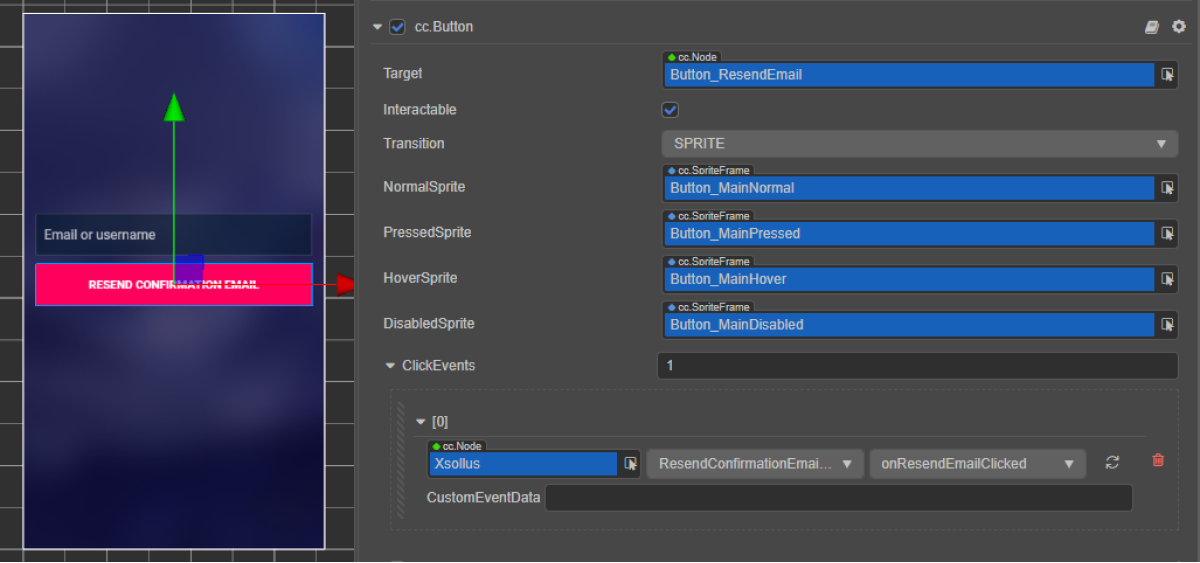
- Привяжите к кнопке запроса повторной отправки письма с подтверждением регистрации вызов функции одним из следующих способов:
- с помощью панели
Inspector , как показано на рисунке ниже; - вставив приведенный ниже блок кода в скрипт для страницы запроса повторной отправки письма.
- с помощью панели
Привязка функции обратного вызова с помощью панели

Привязка функции обратного вызова с помощью кода:
- typescript
1start() {
2 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
3 }
При успешном запросе пользователю отправляется письмо для подтверждения регистрации на указанный при регистрации email-адрес.
В примерах скриптов методы onComplete и onError вызывают стандартный метод console.log. Вы можете добавить другие действия.
При возникновении ошибки код и описание ошибки передаются в параметре error.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResendConfirmationEmailComponent')
7export class ResendConfirmationEmailComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resendEmailButton: Button;
14
15 start() {
16 this.resendEmailButton.node.on(Button.EventType.CLICK, this.onResendEmailClicked, this);
17 }
18
19 onResendEmailClicked() {
20 XsollaAuth.resendAccountConfirmationEmail(this.usernameEditBox.string, 'xsollatest', null, () => {
21 console.log('A verification link has been successfully sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Реализация авторизации пользователя
В обучающей инструкции описана реализация следующей логики:

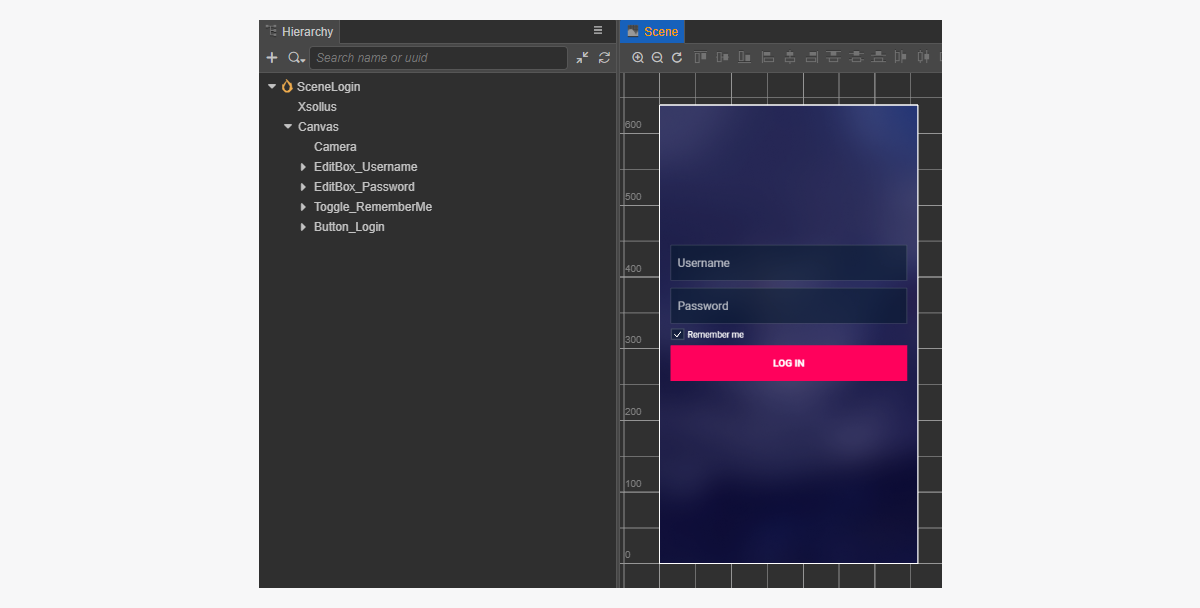
Создание интерфейса страницы
Создайте сцену для страницы регистрации и добавьте на нее следующие элементы:
- поле для ввода имени пользователя;
- поле для ввода email-адреса пользователя;
- поле для ввода пароля пользователя;
- кнопка регистрации пользователя.
Пример структуры страницы:

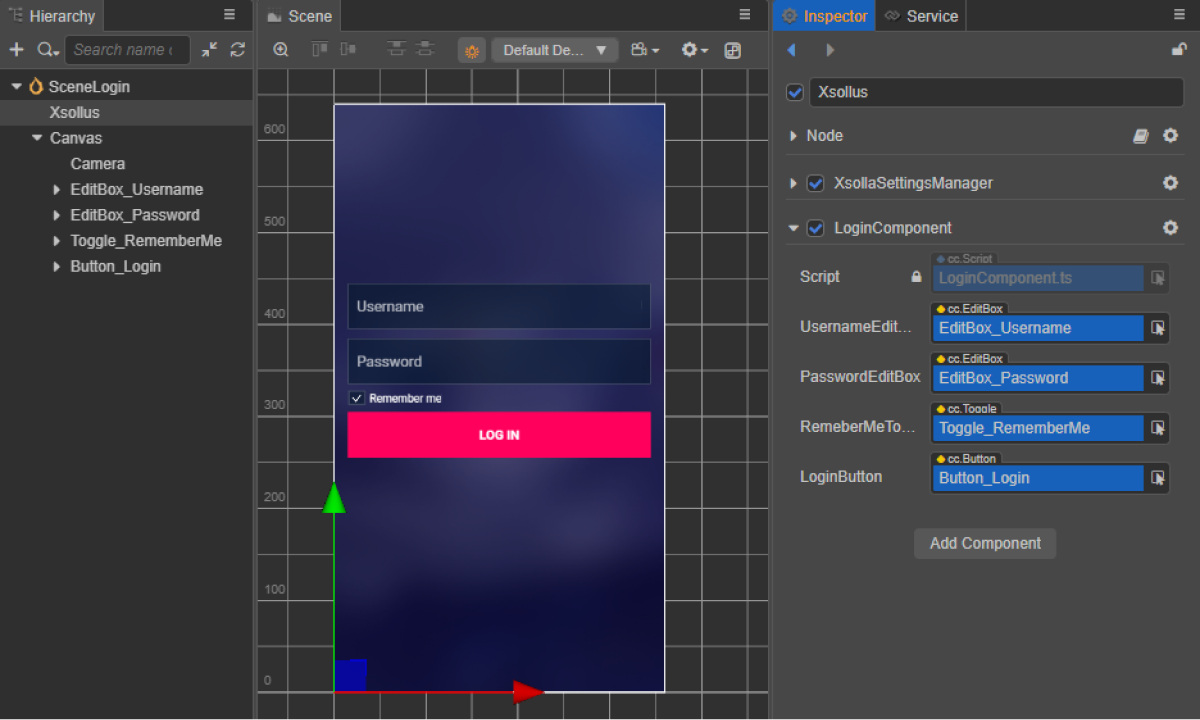
Создание компонента скрипта авторизации
- Создайте компонент LoginComponent и добавьте в него следующие свойства:
usernameEditBox;passwordEditBox;remeberMeToggle;loginButton— опциональное, используется при привязке функции обратного вызова к кнопке с помощью кода.
- Добавьте в класс
LoginComponentметод, который будет вызываться при нажатии на кнопкуLoginButton, и добавьте логику для обработки нажатия, как показано в примере скрипта. - Добавьте компонент LoginComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
XsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы сцены со свойствами компонента
LoginComponent, как показано на рисунке:

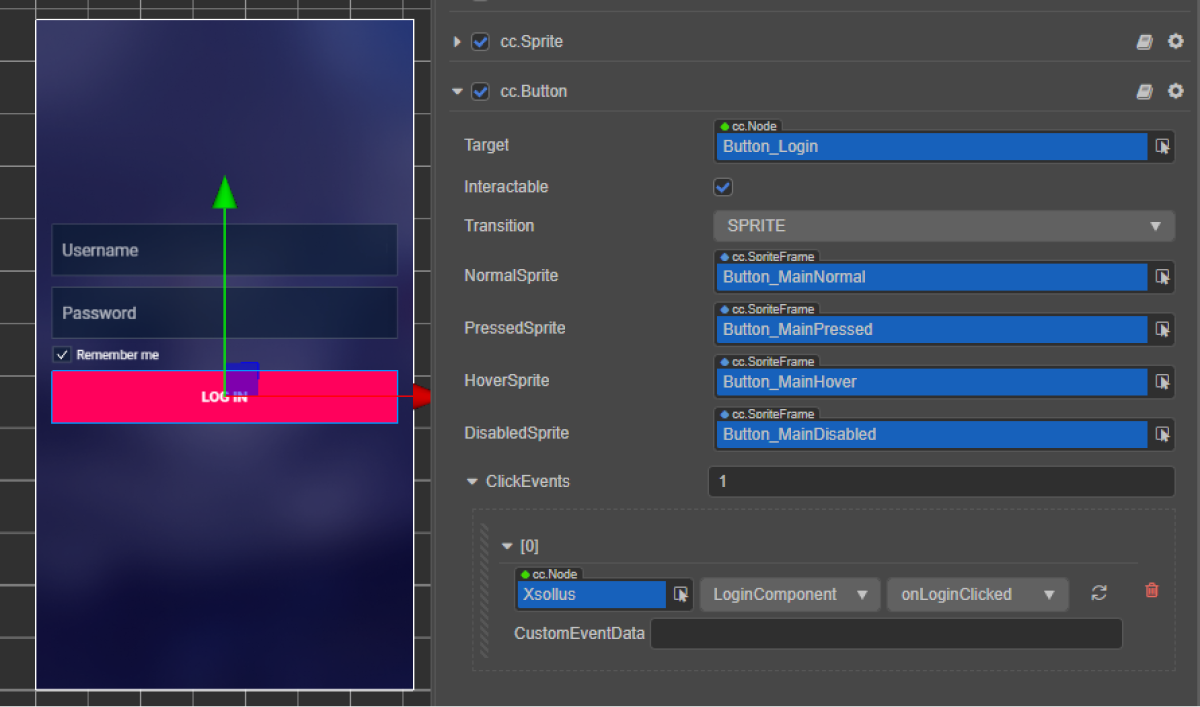
- Привяжите к кнопке авторизации вызов функции одним из следующих способов:
- с помощью панели
Inspector , как показано на рисунке ниже; - вставив приведенный ниже блок кода в скрипт страницы.
- с помощью панели
Привязка функции обратного вызова с помощью панели

Привязка функции обратного вызова с помощью кода:
- typescript
1start() {
2 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
3 }
В примерах скриптов методы onComplete и onError вызывают стандартный метод console.log. Вы можете добавить другие действия.
При возникновении ошибки код и описание ошибки передаются в параметре error.
- typescript
1import { _decorator, Button, Component, EditBox, Toggle } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('LoginComponent')
7export class LoginComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(EditBox)
13 passwordEditBox: EditBox;
14
15 @property(Toggle)
16 remeberMeToggle: Toggle;
17
18 @property(Button)
19 loginButton: Button;
20
21 start() {
22 this.loginButton.node.on(Button.EventType.CLICK, this.onLoginClicked, this);
23 }
24
25 onLoginClicked() {
26 XsollaAuth.authByUsernameAndPassword(this.usernameEditBox.string, this.passwordEditBox.string, this.remeberMeToggle.isChecked, token => {
27 console.log(`Successful login. Token - ${token.access_token}`);
28 }, err => {
29 console.log(err);
30 });
31 }
32}
Реализация сброса пароля
В обучающей инструкции описана реализация следующей логики:

Создание интерфейса страницы
Создайте сцену для страницы сброса пароля и добавьте на нее следующие элементы:
- поле для ввода имени пользователя или email-адреса;
- кнопку сброса пароля.
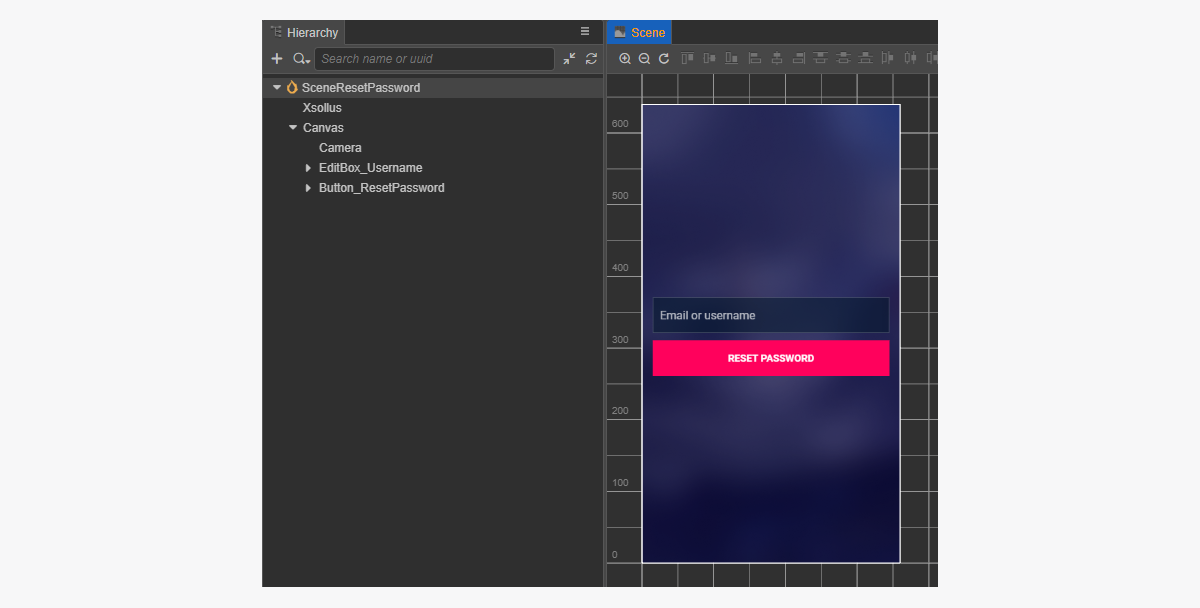
Пример структуры страницы:

Создание компонента скрипта для сброса пароля
- Создайте компонент и добавьте в него следующие свойства:
usernameEditBox;remeberMeToggle;resetPasswordButton— опциональное, используется при привязке функции обратного вызова к кнопке с помощью кода.
- Добавьте в класс
ResetPasswordComponentметод, который будет вызываться при нажатии на кнопкуResetPassword, и добавьте логику для обработки нажатия, как показано в примере скрипта. - Добавьте компонент LoginComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
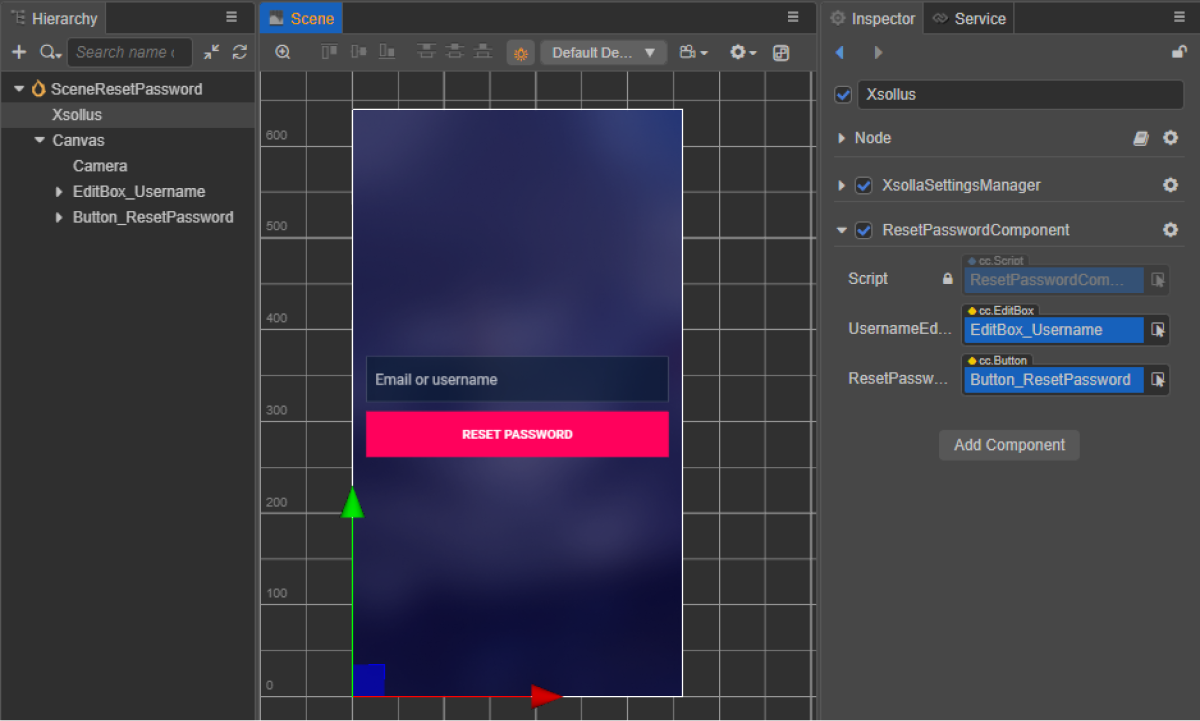
XsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы сцены со свойствами компонента
ResetPasswordComponent, как показано на рисунке:

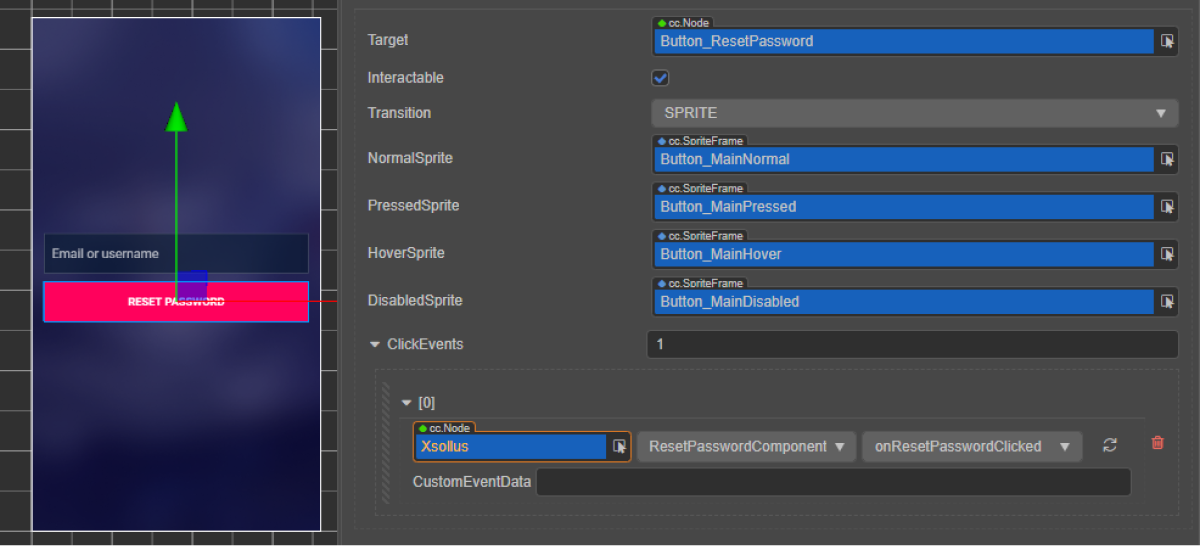
- Привяжите к кнопке сброса пароля вызов функции одним из следующих способов:
- с помощью панели
Inspector , как показано на рисунке ниже; - вставив приведенный ниже блок кода в скрипт страницы.
- с помощью панели
Привязка функции обратного вызова с помощью панели

Привязка функции обратного вызова с помощью кода:
- typescript
1start() {
2 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
3 }
В примерах скриптов методы onComplete и onError вызывают стандартный метод console.log. Вы можете добавить другие действия.
При возникновении ошибки код и описание ошибки передаются в параметре error.
- typescript
1import { _decorator, Button, Component, EditBox } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('ResetPasswordComponent')
7export class ResetPasswordComponent extends Component {
8
9 @property(EditBox)
10 usernameEditBox: EditBox;
11
12 @property(Button)
13 resetPasswordButton: Button;
14
15 start() {
16 this.resetPasswordButton.node.on(Button.EventType.CLICK, this.onResetPasswordClicked, this);
17 }
18
19 onResetPasswordClicked() {
20 XsollaAuth.resetPassword(this.usernameEditBox.string, null, () => {
21 console.log('Follow the instructions we sent to your email');
22 }, err => {
23 console.log(err);
24 });
25 }
26}
Аутентификация пользователя через социальные сети
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать регистрацию и авторизацию пользователя в приложении с помощью аккаунта в социальной сети.
В отличие от аутентификации пользователя с помощью имени пользователя/email-адреса и пароля, реализация отдельной логики для регистрации пользователя не нужна. Если пользователь входит в систему впервые через аккаунт социальной сети, новая учетная запись создается автоматически.
Если в вашем приложении аккаунт социальной сети является альтернативным способом аутентификации, аккаунт автоматически привязывается к уже существующей учетной записи пользователя при выполнении следующих условий:
- Зарегистрированный с помощью имени пользователя или email-адреса пользователь вошел в приложение через аккаунт социальной сети.
- Социальная сеть возвращает email-адрес.
- Email-адрес из социальной сети совпадает с email-адресом, указанными пользователем при регистрации в вашем приложении.
В обучающей инструкции описана реализация следующей логики:

Примеры приведены для аутентификации пользователя с помощью аккаунта в Facebook, настройка других социальных сетей выполняется аналогично.
Примеры приведены для базового знакомства с возможностями SDK. Обычно приложения требуют более сложных интерфейсов и логики.
Создание интерфейса страницы
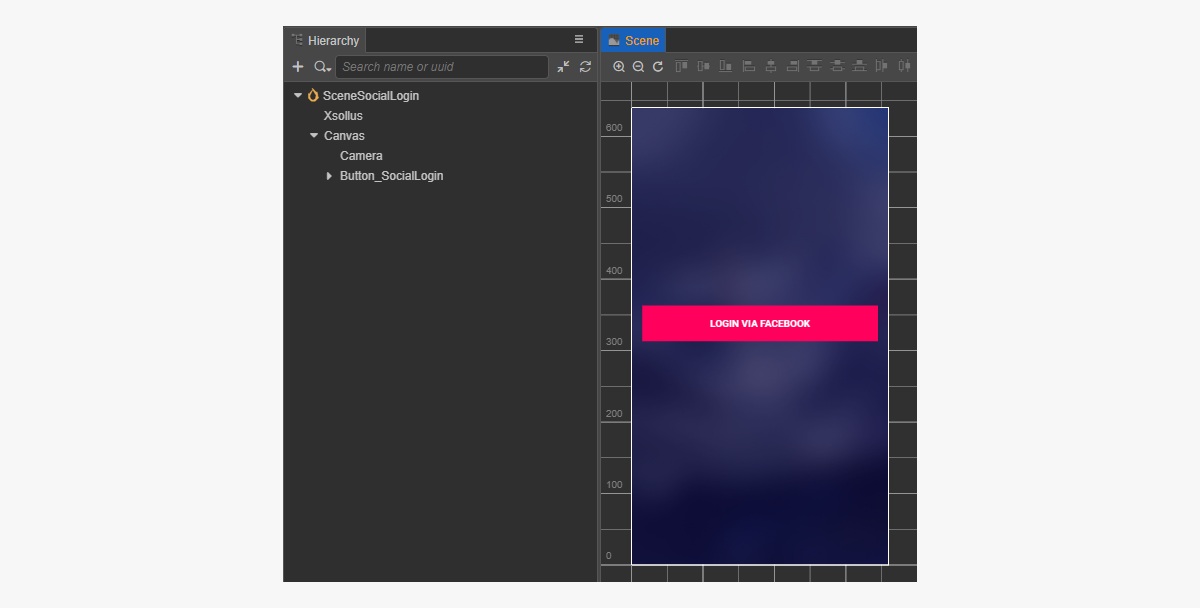
Создайте сцену для страницы входа в приложение и добавьте на нее кнопку авторизации через социальную сеть.
Пример структуры страницы:

Создание компонента скрипта для аутентификации через социальные сети
- Создайте компонент SocialLoginComponent. Чтобы привязать к кнопке авторизации через социальную сеть функцию обратного вызова через код, добавьте в компонент свойство
socialLoginButton. - Добавьте в класс
SocialLoginComponentметод, который будет вызываться при нажатии на кнопкуSocialLogin, и добавьте логику для обработки нажатия, как показано в примере скрипта.
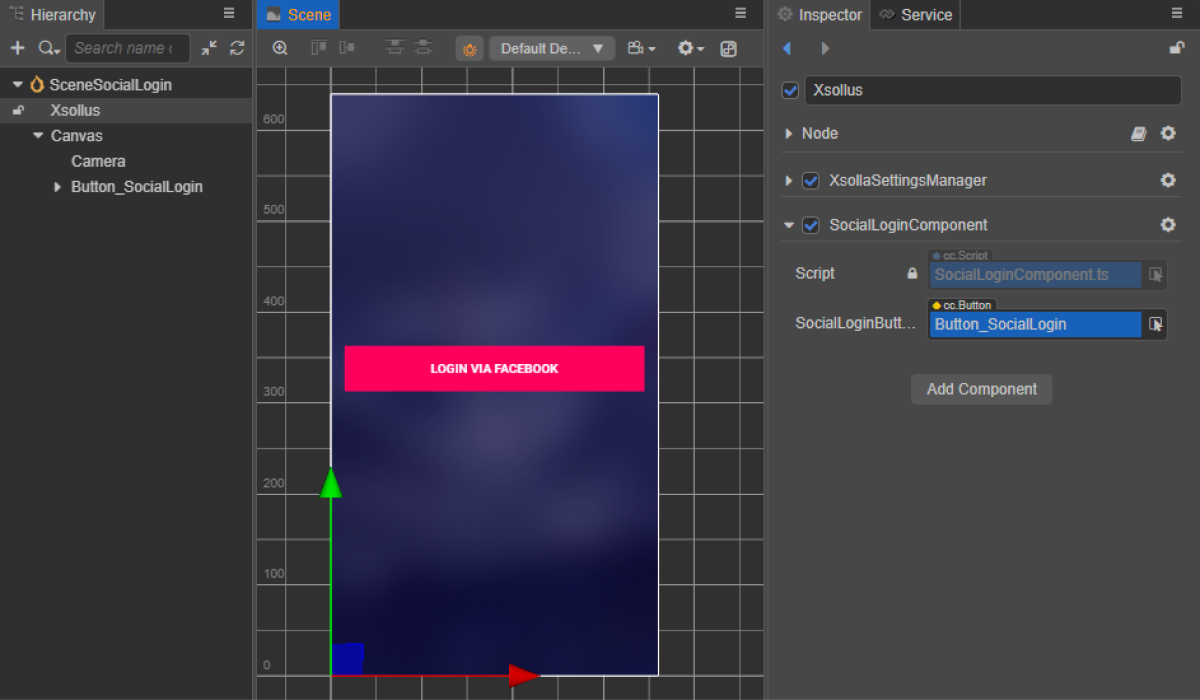
- Добавьте компонент SocialLoginComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
XsollaSettingsManagerкоторая была добавлена при инициализации SDK. - Свяжите кнопку
SocialLoginсо свойствомsocialLoginButtonкомпонентаSocialLoginComponent, как показано на рисунке:

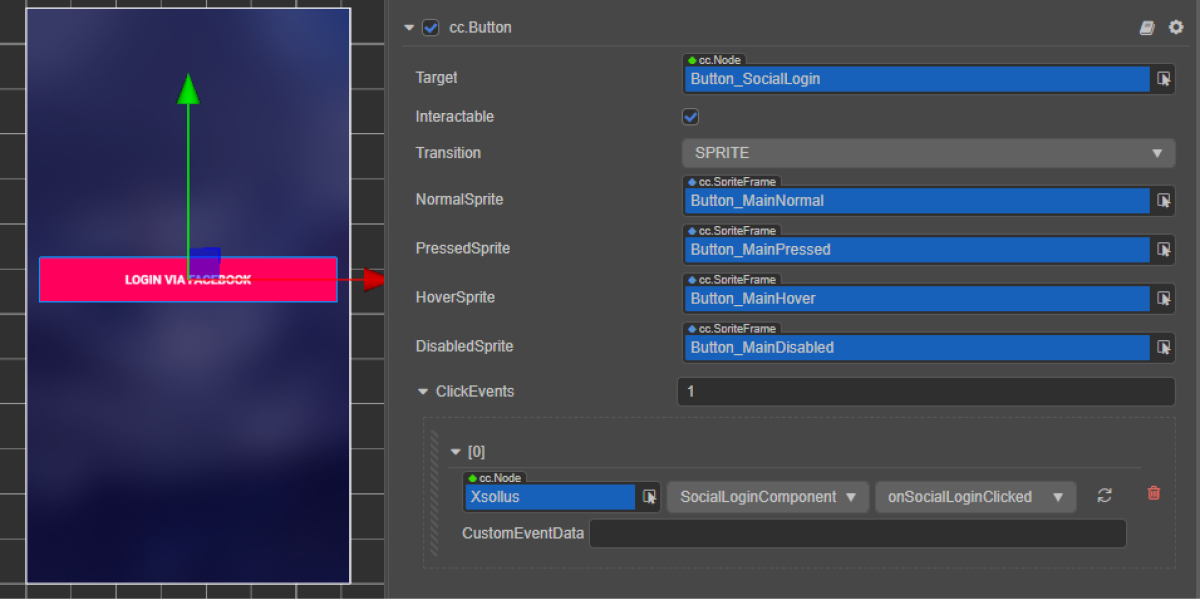
- Привяжите к кнопке авторизации через социальную сеть вызов функции одним из следующих способов:
- с помощью панели
Inspector , как показано на рисунке ниже; - вставив приведенный ниже блок кода в скрипт страницы.
- с помощью панели
Привязка функции обратного вызова с помощью панели

Привязка функции обратного вызова с помощью кода:
- typescript
1start() {
2 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
3}
В примерах скриптов методы onComplete, onCanceled и onError вызывают стандартный метод console.log. При возникновении ошибки код и описание ошибки передаются в параметре error.
Вы можете добавить другие действия. Например, при успешной регистрации открывать страницу с повторным запросом письма о регистрации или страницу авторизации.
- typescript
1import { _decorator, Button, Component } from 'cc';
2import { Token, XsollaAuth } from '../../api/XsollaAuth';
3const { ccclass, property } = _decorator;
4
5
6namespace authorization {
7
8 @ccclass('SocialLoginComponent')
9 export class SocialLoginComponent extends Component {
10
11 @property(Button)
12 socialLoginButton: Button;
13
14
15 start() {
16 this.socialLoginButton.node.on(Button.EventType.CLICK, this.onSocialLoginClicked, this);
17 }
18
19
20 onSocialLoginClicked() {
21 XsollaAuth.authSocial('facebook', (token: Token) => {
22 console.log(`Successful social authentication. Token - ${token.access_token}`);
23 }, () => {
24 console.log('Social auth was canceled');
25 }, (error:string) => {
26 console.log(error);
27 });
28 }
29 }
30}
Отображение каталога товаров
Эта обучающая инструкция показывает, как с помощью методов SDK реализовать во внутриигровом магазине отображение:
- виртуальных предметов;
- бандлов;
- пакетов виртуальных валют.
Перед началом работы добавьте товары в Личном кабинете:
В обучающей инструкции описана реализация следующей логики:

В примере для каждого товара в каталоге отображаются:
- название;
- описание;
- стоимость;
- изображение.
Вы также можете отображать другие данные о товаре, которые хранятся во внутриигровом магазине.
Реализация отображения виртуальных предметов
Создание виджета предмета
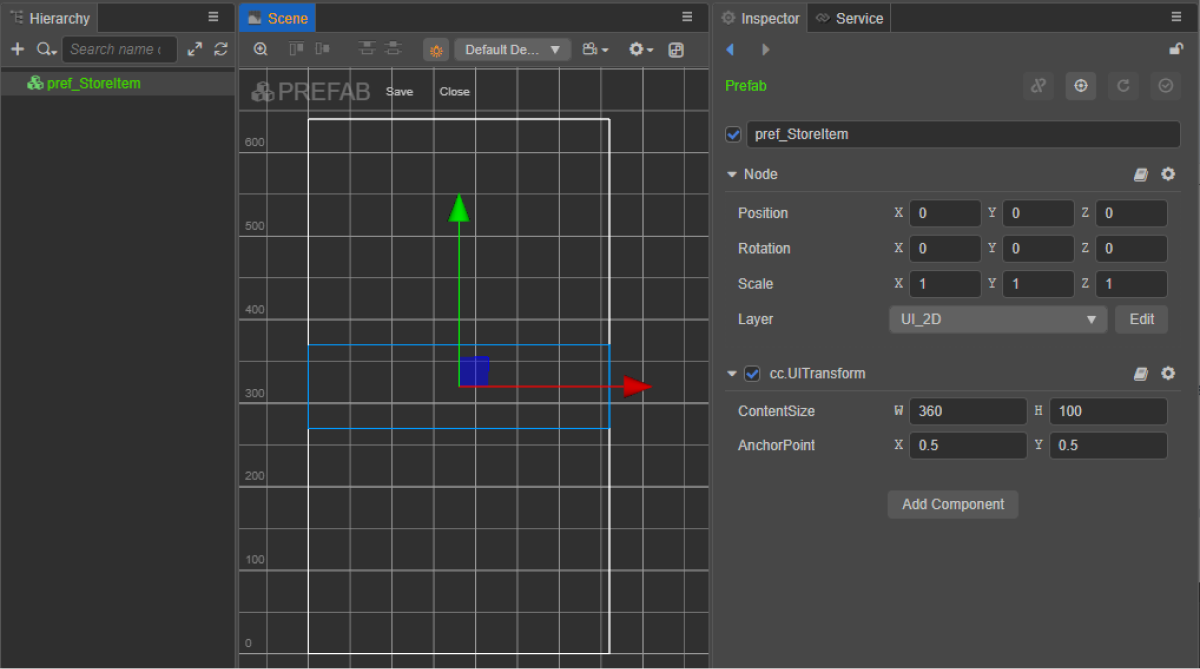
- Создайте префаб. Для этого в контекстном меню папки выберите
Create > Node Prefab . - Откройте созданный префаб.
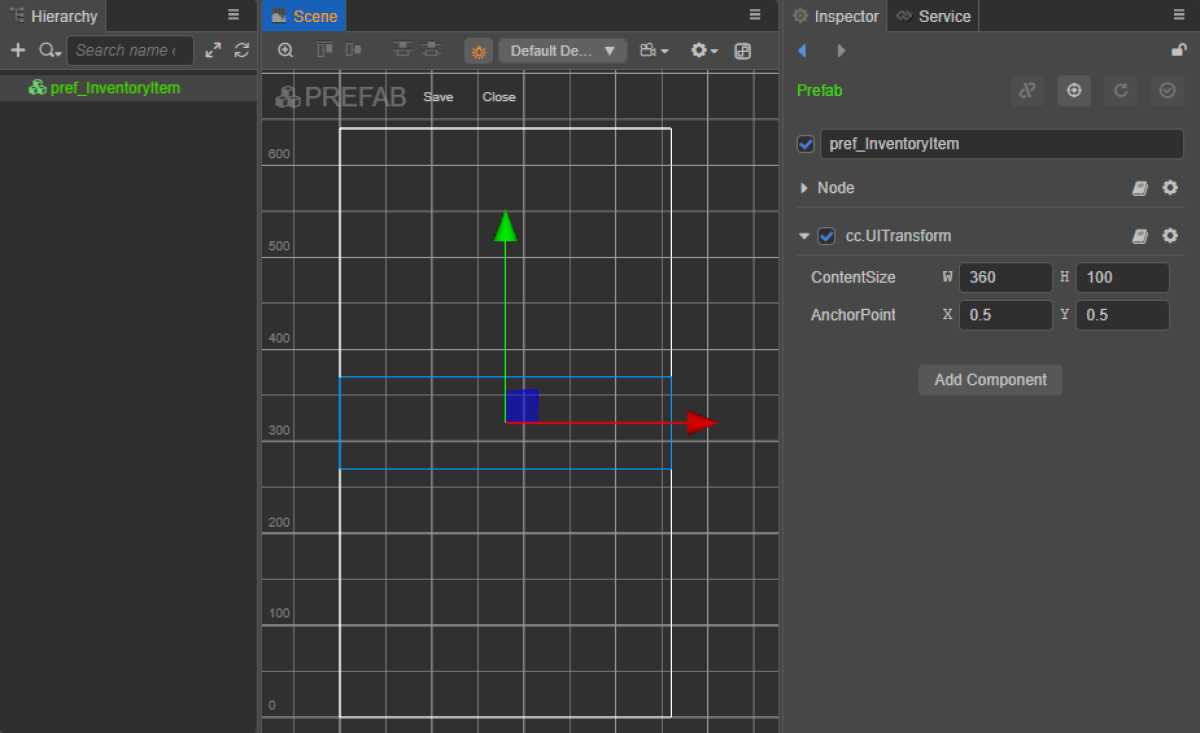
- Добавьте компонент
UITransformв корень префаба, как показано на рисунке ниже, и установите желаемый размер содержимого.

- Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название предмета;
- описание предмета;
- стоимость предмета;
- изображение предмета.
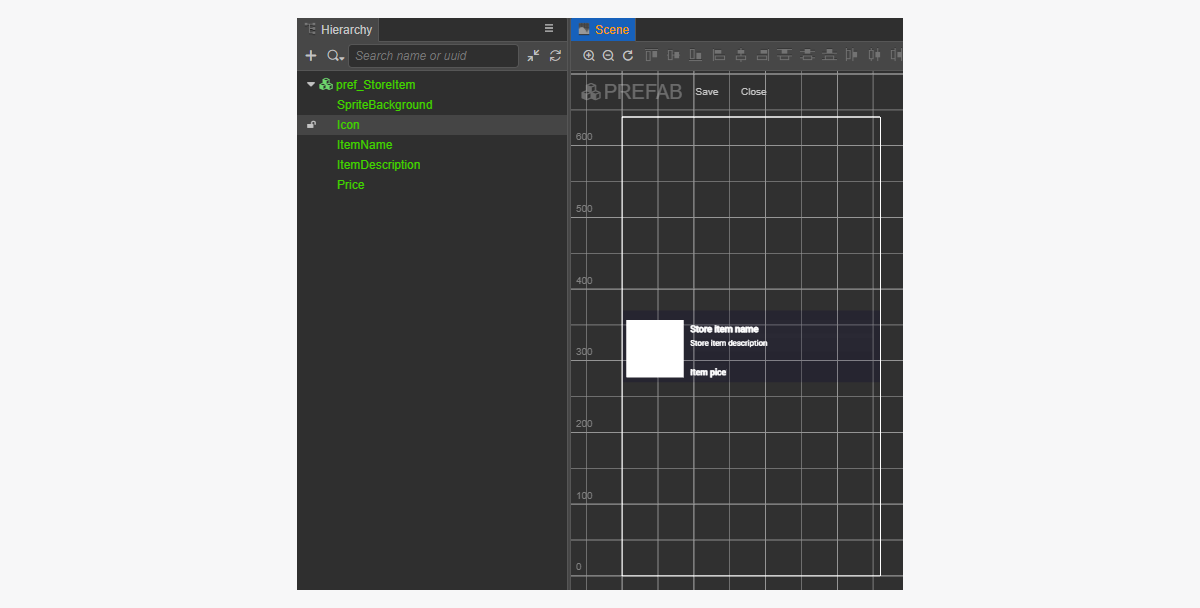
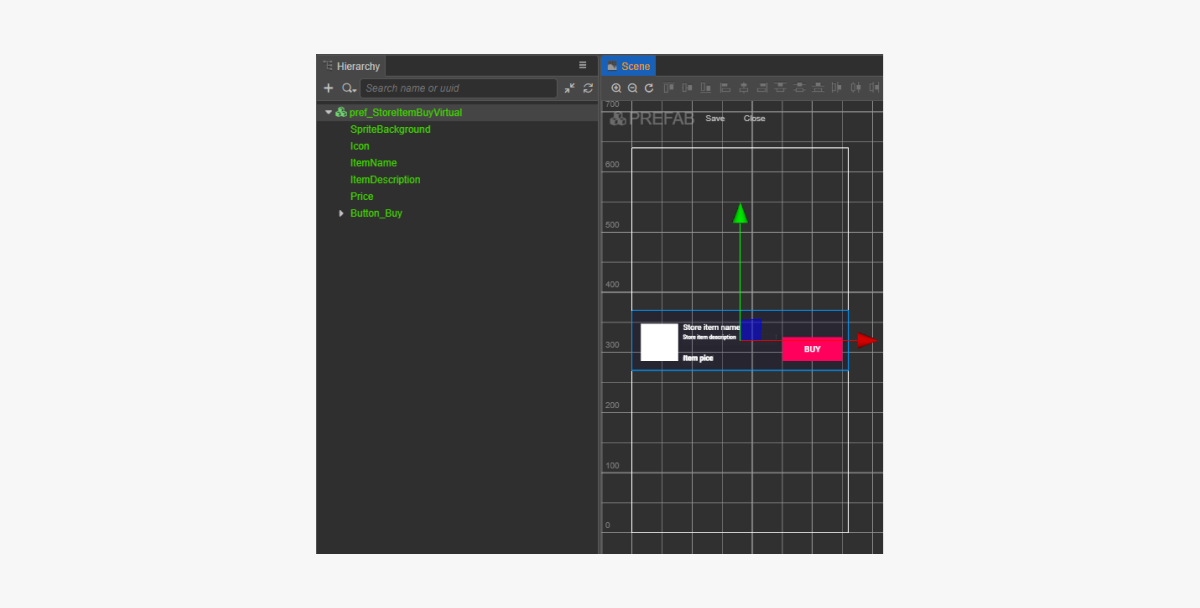
Пример структуры виджета:

Создание скрипта виджета предмета
- Создайте компонент
StoreItemComponentи добавьте в него следующие свойства:iconSprite;itemNameLabel;itemDescriptionLabel;priceLabel.
- Добавьте в класс
StoreItemComponentметодinitи логику инициализации, как показано в примере скрипта. - Свяжите компонент StoreItemComponent с корневой нодой префаба.
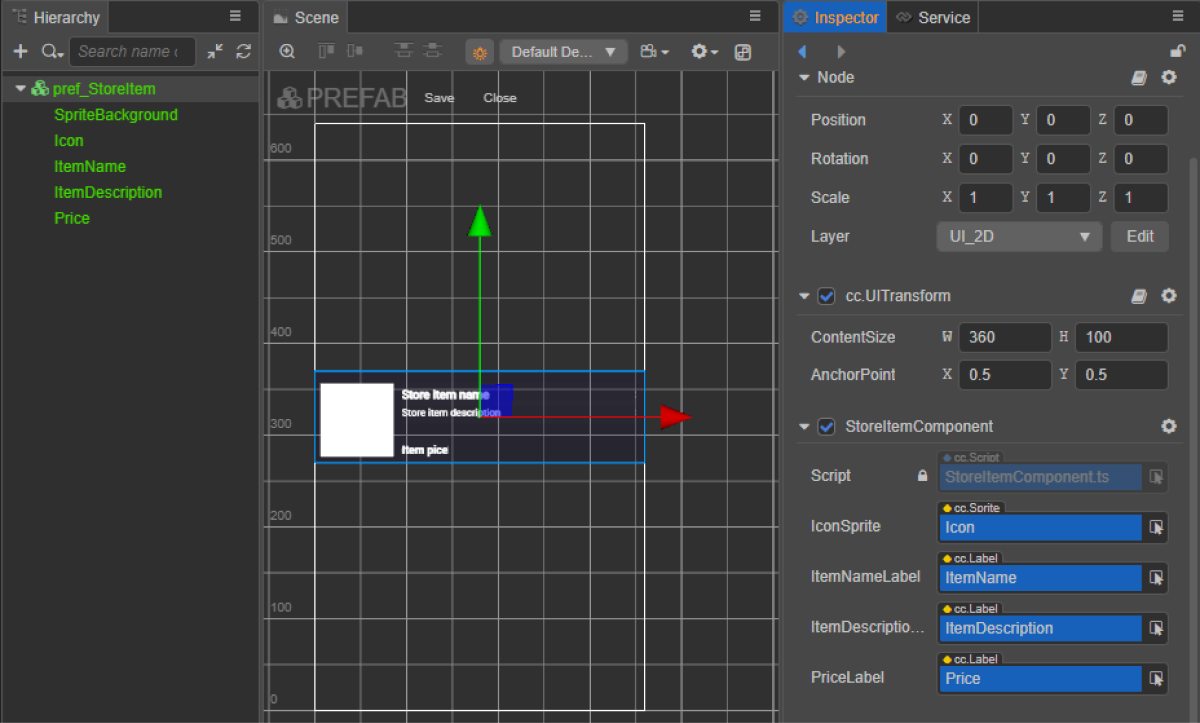
- Свяжите элементы префаба со свойствами компонента
StoreItemComponent, как показано на рисунке:

Пример скрипта виджета (StoreItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('StoreItemComponent')
7export class StoreItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 itemNameLabel: Label;
14
15 @property(Label)
16 itemDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 private _data: StoreItem;
22
23 init(data: StoreItem) {
24
25 this._data = data;
26
27 this.itemNameLabel.string = data.name;
28 this.itemDescriptionLabel.string = data.description;
29
30 if (data.virtual_prices.length > 0) {
31 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
32 } else {
33 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
34 }
35
36 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
37 if(err == null) {
38 const spriteFrame = new SpriteFrame();
39 const texture = new Texture2D();
40 texture.image = imageAsset;
41 spriteFrame.texture = texture;
42 this.iconSprite.spriteFrame = spriteFrame;
43 } else {
44 console.log(`Can’t load image with URL ${data.image_url}`);
45 }
46 });
47 }
48}
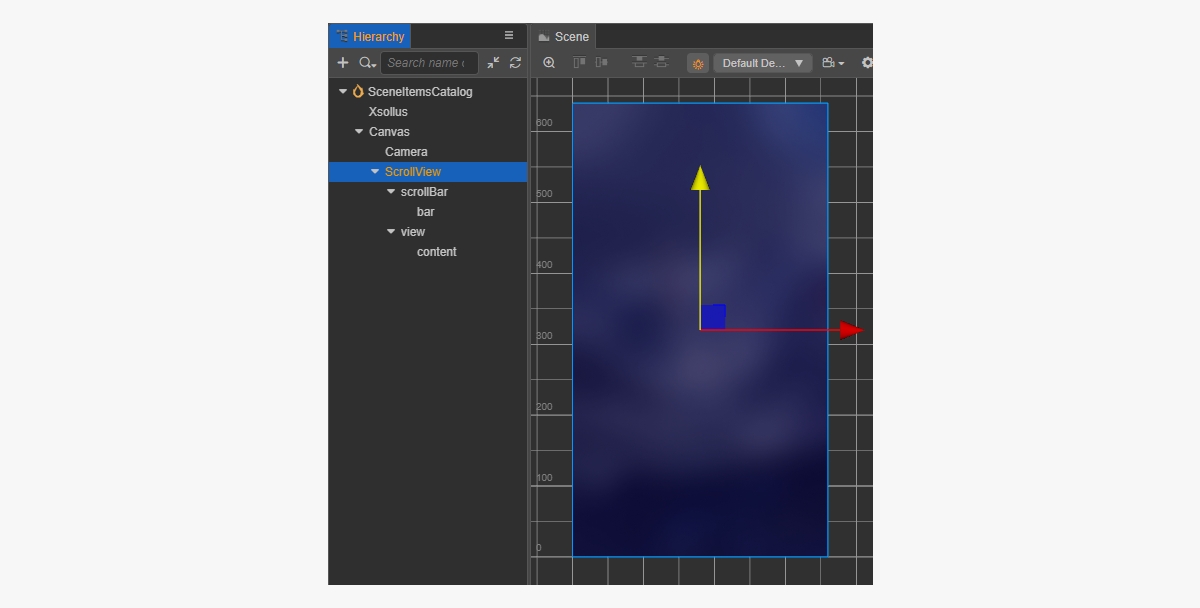
Создание интерфейса страницы
Создайте сцену для страницы каталога пакетов виртуальной валюты и добавьте к ней элемент ScrollView.
Пример структуры страницы:

Чтобы ScrollView соответствовал созданному префабу StoreItem, настройте его размеры. Для этого:
- Измените значение параметра
ContentSizeв нодеScrollViewи внутренней нодеview. - Добавьте компонент
Layoutк нодеcontentи настройте его. В примере выбраны следующие настройки:Type == vertical;ResizeMode == Container.
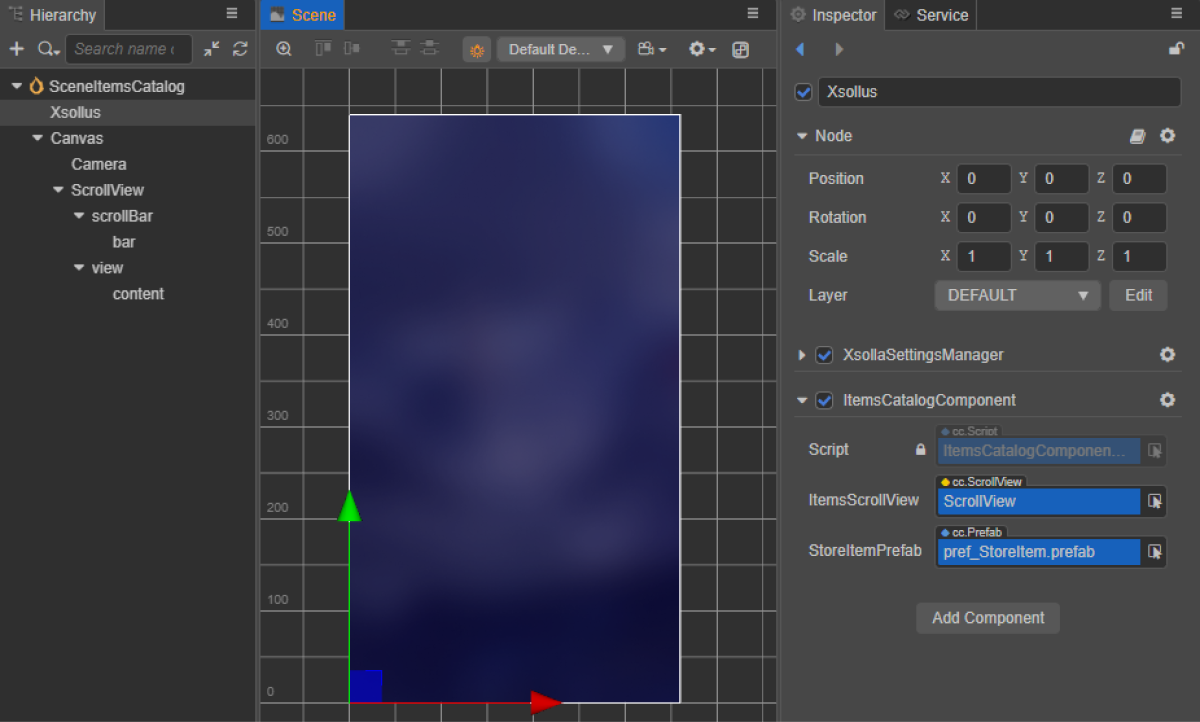
Создайте скрипт компонента каталога предметов
- Создайте компонент ItemsCatalogComponent и добавьте в него следующие свойства:
itemsScrollView;storeItemPrefab.
- Добавьте в класс
ItemsCatalogComponentфункцию жизненного циклаstart и логику инициализации, как показано в примере скрипта. - Добавьте компонент ItemsCatalogComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
XsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы префаба со свойствами компонента
ItemsCatalogComponent, как показано на рисунке:

Пример скрипта класса (ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { StoreItemComponent } from './StoreItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('ItemsCatalogComponent')
8export class ItemsCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 storeItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getCatalog(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let storeItem = instantiate(this.storeItemPrefab);
20 this.itemsScrollView.content.addChild(storeItem);
21 storeItem.getComponent(StoreItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
Пример результата работы скрипта:

Реализация отображения бандлов
Создание виджета бандла
- Создайте префаб. Для этого в контекстном меню папки выберите
Create > Node Prefab . - Откройте созданный префаб.
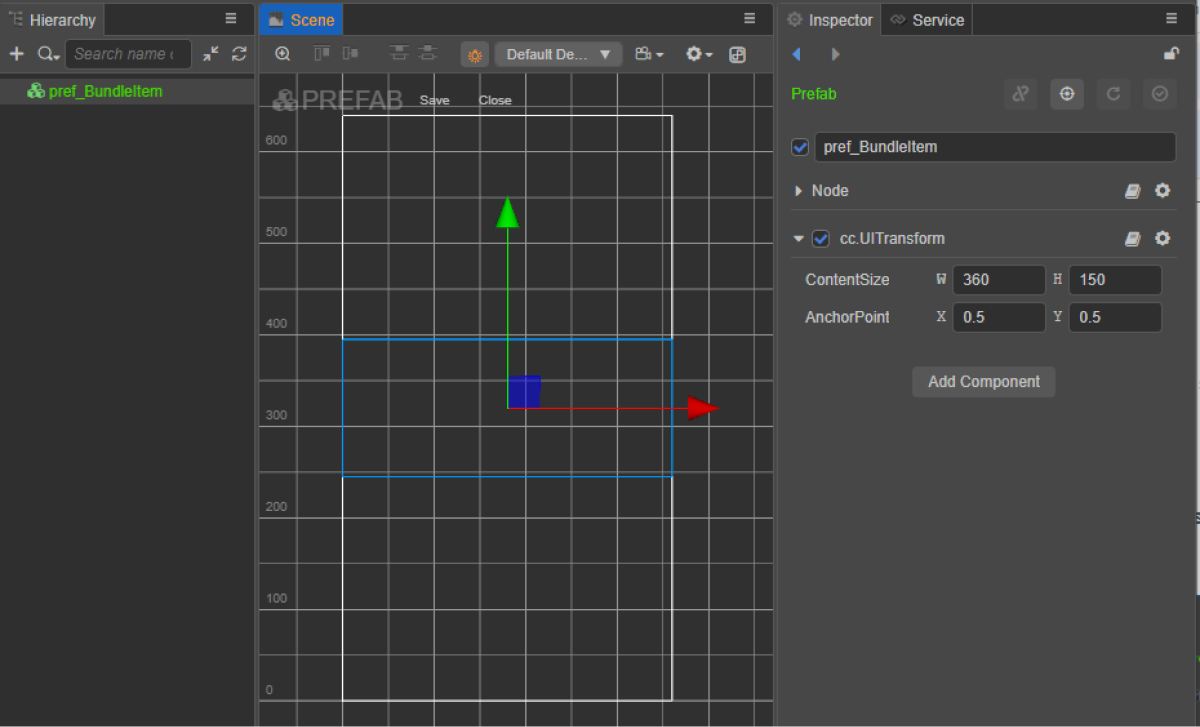
- Добавьте компонент
UITransformв корень префаба, как показано на рисунке ниже, и установите желаемый размер содержимого.

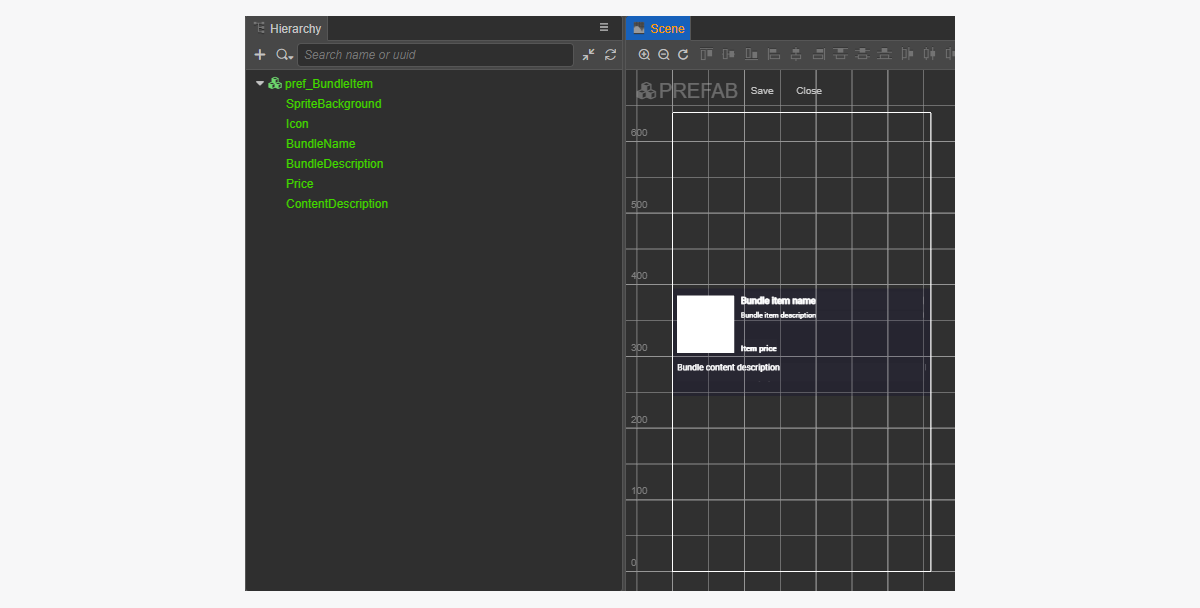
- Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название бандла;
- описание бандла;
- стоимость бандла;
- описание содержимого бандла (предметы и их количество);
- изображение бандла.
Пример структуры виджета:

Создание скрипта виджета бандла
- Создайте компонент BundleItemComponent и добавьте в него следующие свойства:
iconSprite;bundleNameLabel;bundleDescriptionLabel;priceLabel;contentDescriptionlabel.
- Добавьте в класс
BundleItemComponentметодinitи логику инициализации, как показано в примере скрипта. - Свяжите компонент BundleItemComponent с корневой нодой префаба.
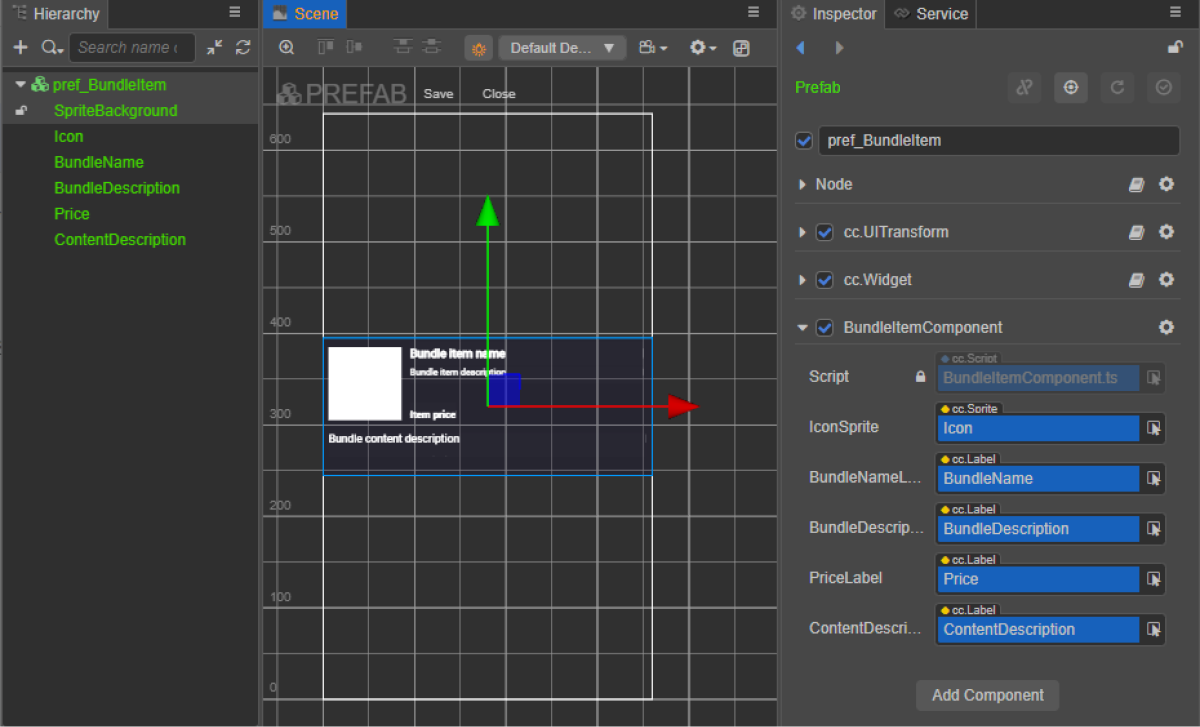
- Свяжите элементы префаба со свойствами компонента
BundleItemComponent, как показано на рисунке:

Пример скрипта виджета (BundleItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreBundle } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('BundleItemComponent')
7export class BundleItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 bundleNameLabel: Label;
14
15 @property(Label)
16 bundleDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 @property(Label)
22 contentDescriptionLabel: Label;
23
24 init(data: StoreBundle) {
25
26 this.bundleNameLabel.string = data.name;
27 this.bundleDescriptionLabel.string = data.description;
28
29 if (data.virtual_prices.length > 0) {
30 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
31 } else {
32 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
33 }
34
35 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
36 if(err == null) {
37 const spriteFrame = new SpriteFrame();
38 const texture = new Texture2D();
39 texture.image = imageAsset;
40 spriteFrame.texture = texture;
41 this.iconSprite.spriteFrame = spriteFrame;
42 } else {
43 console.log(`Can’t load image with URL ${data.image_url}`);
44 }
45 });
46
47 this.contentDescriptionLabel.string = `This bundle includes ${data.content.length} items: `;
48 var bandles = data.content.map(bundle => bundle.name).join(', ');
49 this.contentDescriptionLabel.string += bandles;
50 }
51}
Создание интерфейса страницы
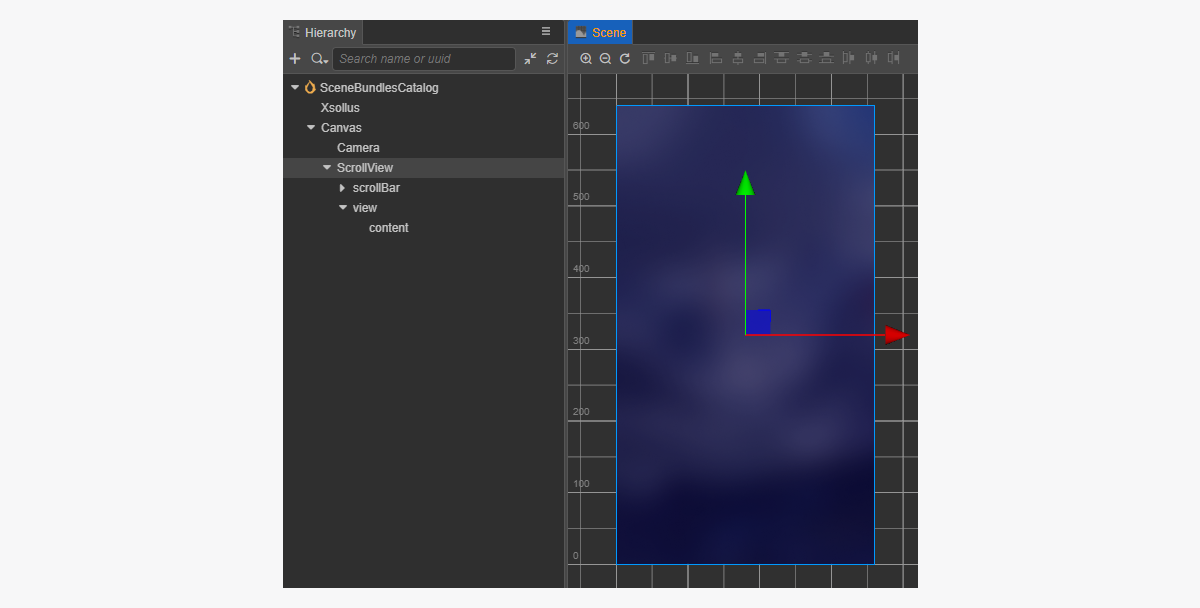
Создайте сцену для страницы каталога бандлов и добавьте к ней элемент ScrollView.
Пример структуры страницы:

Чтобы ScrollView соответствовал созданному префабу BundleItem, настройте его размеры. Для этого:
- Измените значение параметра
ContentSizeв нодеScrollViewи внутренней нодеview. - Добавьте компонент
Layoutк нодеcontentи настройте его. В примере выбраны следующие настройки:Type == vertical;ResizeMode == Container.
Создание скрипта компонента каталога бандлов
- Создайте компонент BundlesCatalogComponent и добавьте в него следующие свойства:
itemsScrollView;bundleItemPrefab.
- Добавьте в класс
BundlesCatalogComponentфункцию жизненного циклаstart и логику инициализации, как показано в примере скрипта. - Добавьте компонент BundlesCatalogComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
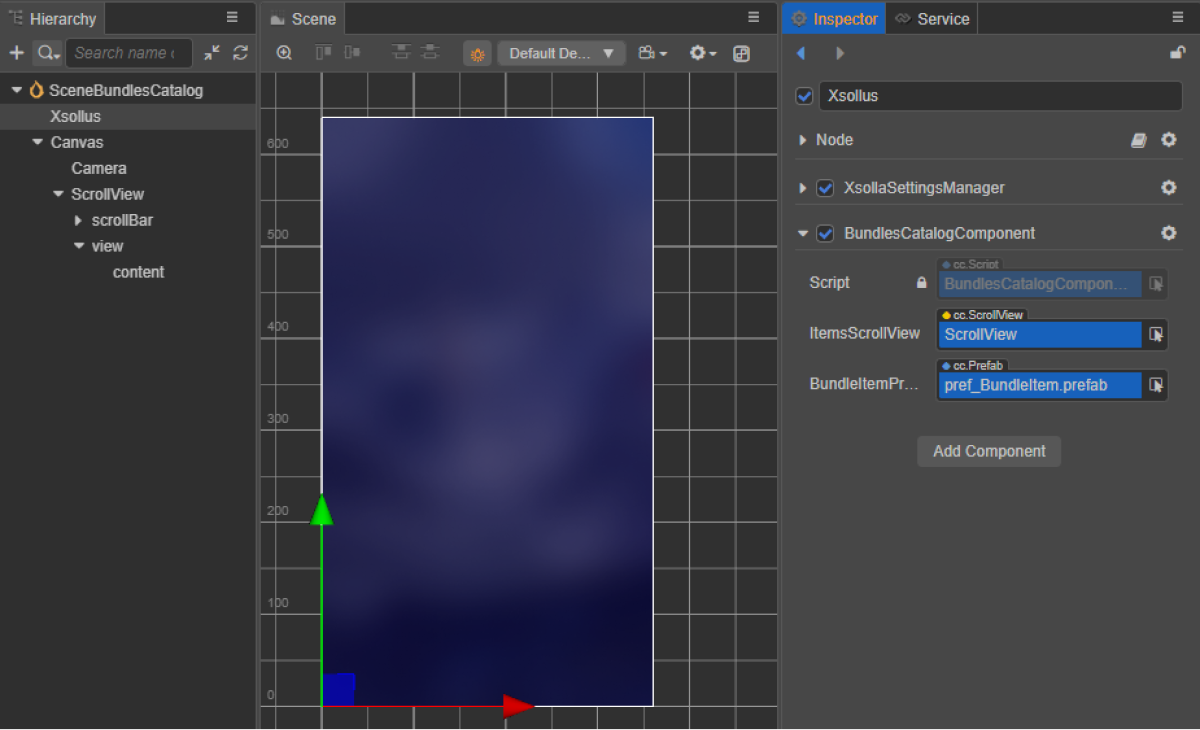
XsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы префаба со свойствами компонента
BundlesCatalogComponent, как показано на рисунке:

Пример скрипта класса (BundlesCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { BundleItemComponent } from './BundleItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('BundlesCatalogComponent')
8export class BundlesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 bundleItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getBundleList(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let bundleItem = instantiate(this.bundleItemPrefab);
20 this.itemsScrollView.content.addChild(bundleItem);
21 bundleItem.getComponent(BundleItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
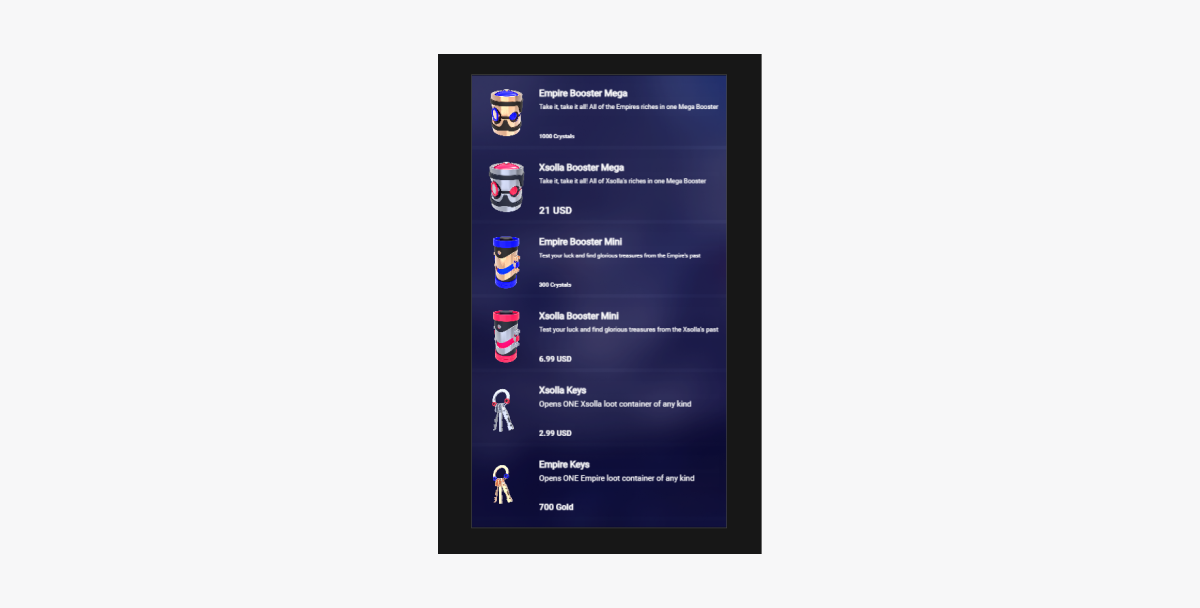
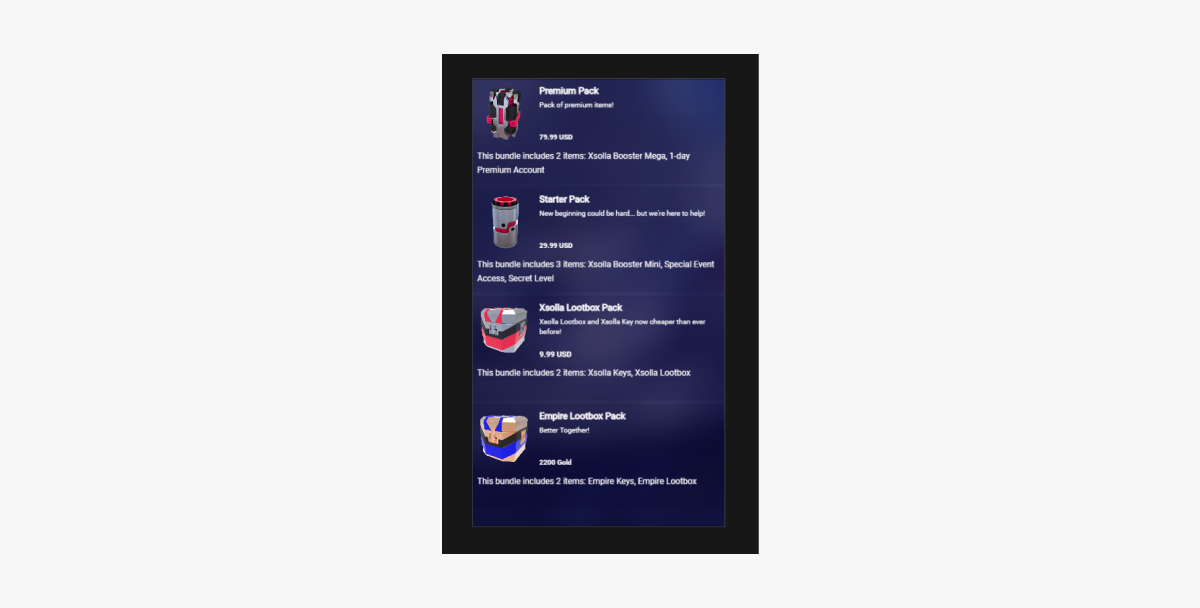
Пример результата работы скрипта:

Реализация отображения каталога пакетов виртуальной валюты
Создание виджета пакета виртуальной валюты
- Создайте префаб. Для этого в контекстном меню папки выберите
Create > Node Prefab . - Откройте созданный префаб.
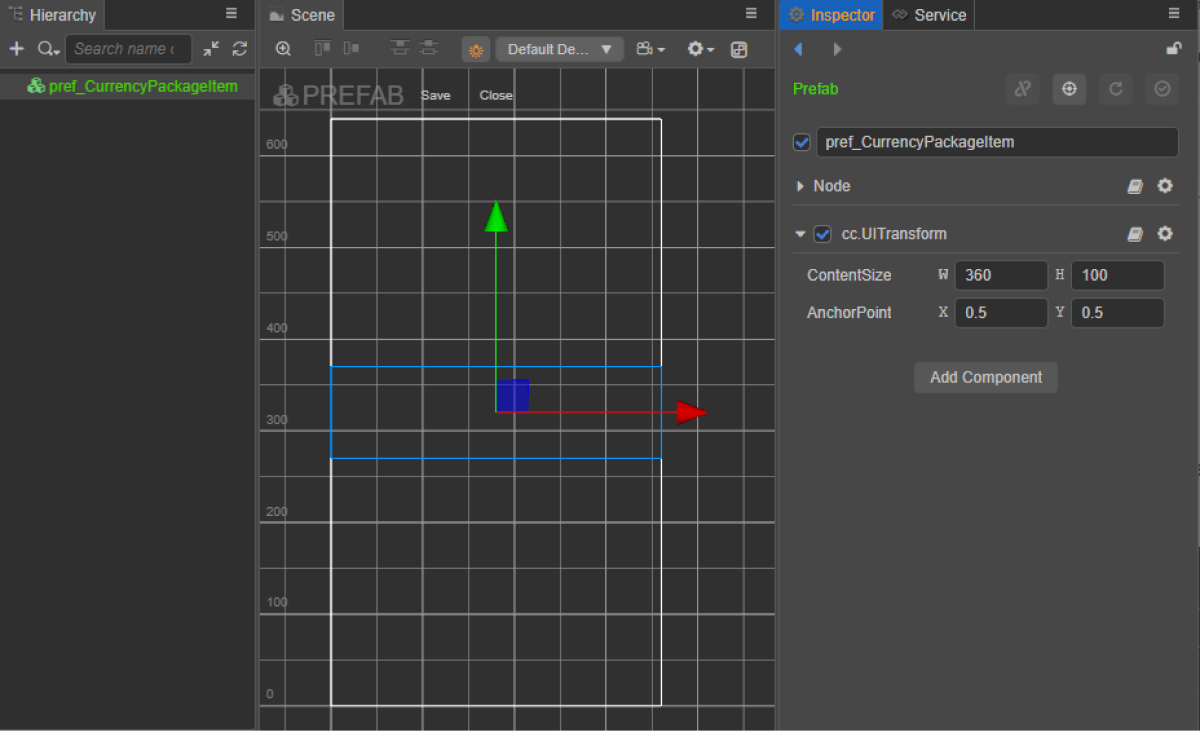
- Добавьте компонент
UITransformв корень префаба, как показано на рисунке ниже, и установите желаемый размер содержимого.

- Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название пакета;
- описание пакета;
- стоимость пакета;
- изображение пакета.
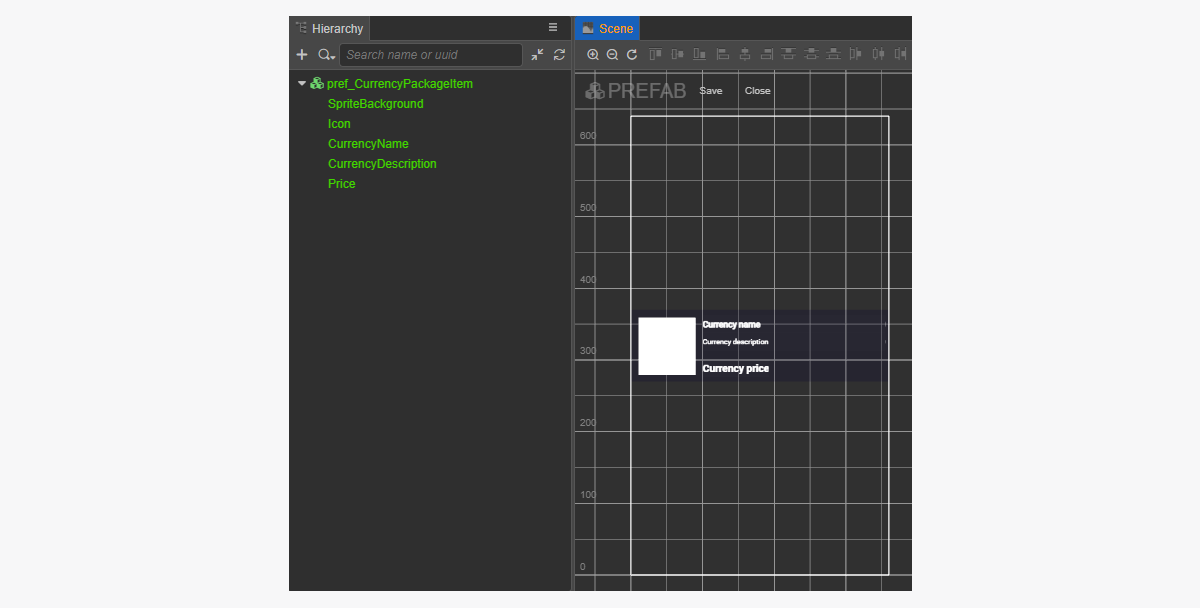
Пример структуры виджета:

Создание скрипта виджета для пакета виртуальной валюты
- Создайте компонент CurrencyPackageItemComponent и добавьте в него следующие свойства:
iconSprite;currencyNameLabel;currencyDescriptionLabel;priceLabel.
- Добавьте в класс
CurrencyPackageItemComponentметодinitи логику инициализации, как показано в примере скрипта. - Свяжите компонент CurrencyPackageItemComponent с корневой нодой префаба.
- Свяжите элементы префаба со свойствами компонента
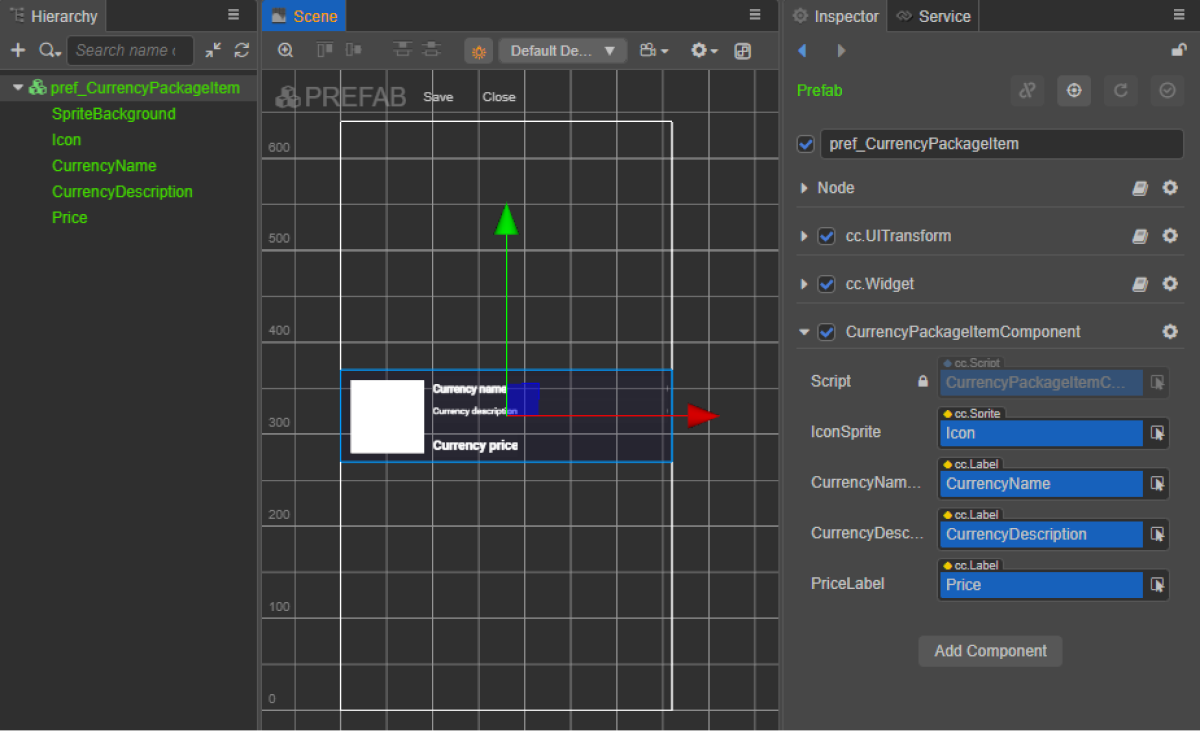
CurrencyPackageItemComponent, как показано на рисунке:

Пример скрипта виджета (CurrencyPackageItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyPackage } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyPackageItemComponent')
7export class CurrencyPackageItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 currencyDescriptionLabel: Label;
17
18 @property(Label)
19 priceLabel: Label;
20
21 init(data: VirtualCurrencyPackage) {
22
23 this.currencyNameLabel.string = data.name;
24 this.currencyDescriptionLabel.string = data.description;
25
26 if (data.virtual_prices.length > 0) {
27 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
28 } else {
29 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
30 }
31
32 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
33 if(err == null) {
34 const spriteFrame = new SpriteFrame();
35 const texture = new Texture2D();
36 texture.image = imageAsset;
37 spriteFrame.texture = texture;
38 this.iconSprite.spriteFrame = spriteFrame;
39 } else {
40 console.log(`Can’t load image with URL ${data.image_url}`);
41 }
42 });
43 }
44}
Создание интерфейса страницы
Создайте сцену для страницы каталога пакетов виртуальной валюты и добавьте к ней элемент ScrollView.
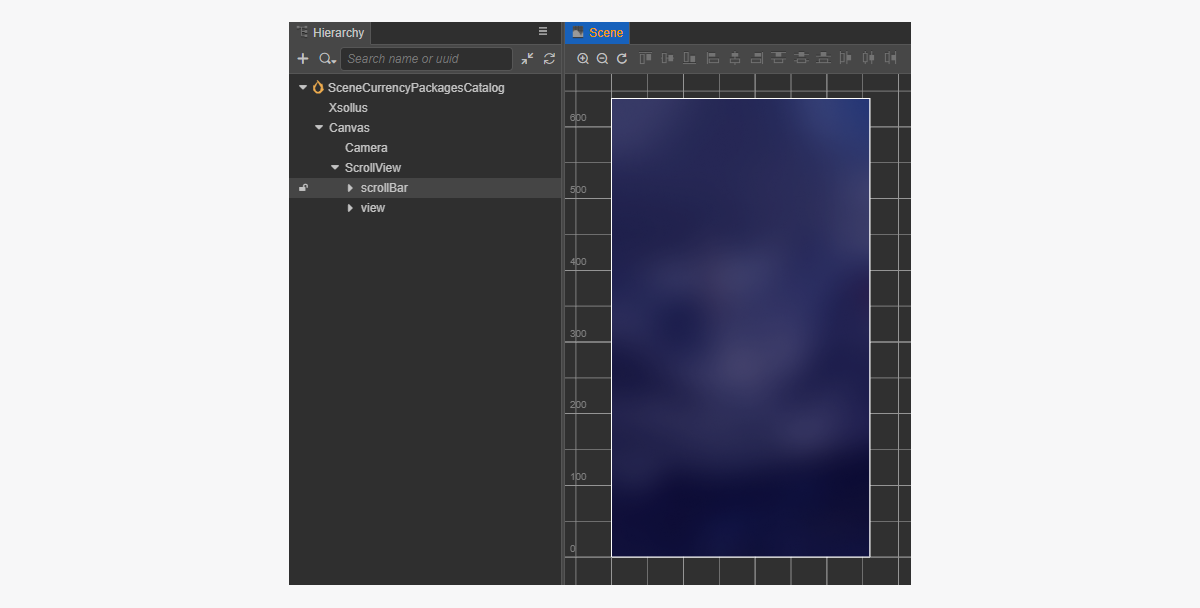
Пример структуры страницы:

Чтобы ScrollView соответствовал созданному префабу CurrencyPackageItem, настройте его размеры. Для этого:
- Измените значение параметра
ContentSizeв нодеScrollViewи внутренней нодеview. - Добавьте компонент
Layoutк нодеcontentи настройте его. В примере выбраны следующие настройки:Type == vertical;ResizeMode == Container.
Создание скрипта компонента для каталога пакетов виртуальных валют
- Создайте компонент
CurrencyPackagesCatalogComponentи добавьте в него следующие свойства:itemsScrollView;currencyPackageItemPrefab.
- Добавьте в класс
CurrencyPackagesCatalogComponentфункцию жизненного циклаstart и логику инициализации, как показано в примере скрипта. - Добавьте компонент CurrencyPackagesCatalogComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
XsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы префаба со свойствами компонента
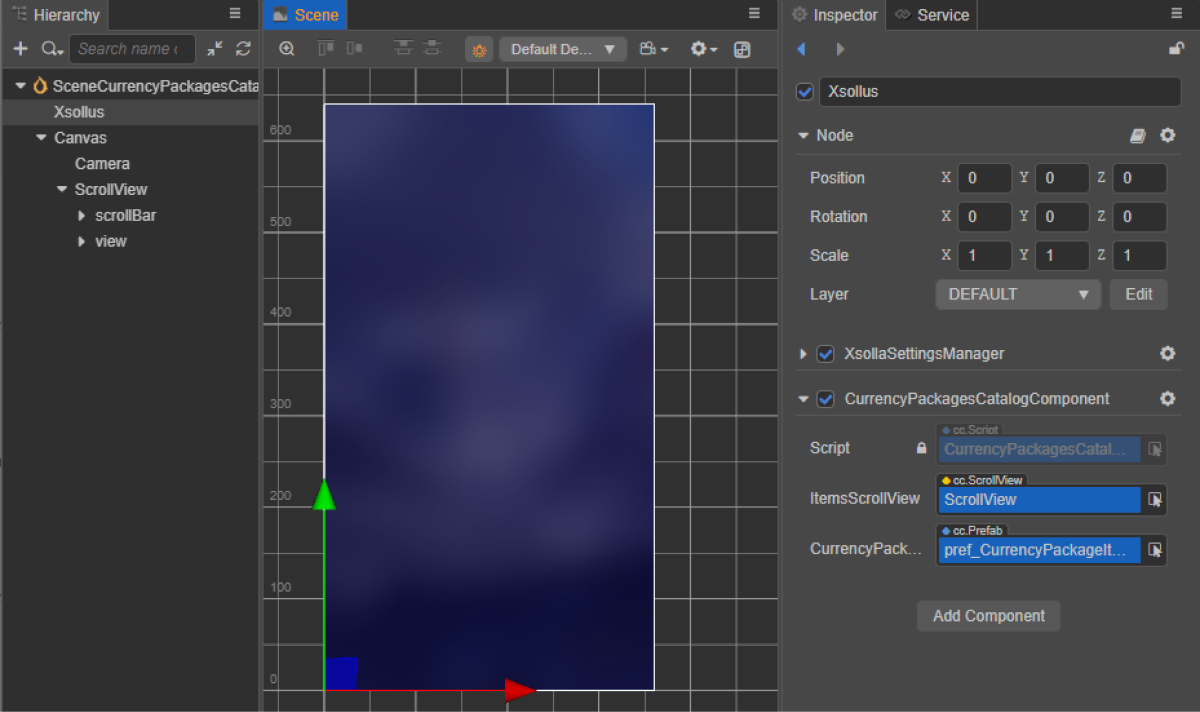
CurrencyPackagesCatalogComponent, как показано на рисунке:

Пример скрипта класса (CurrencyPackagesCatalogComponent):
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { CurrencyPackageItemComponent } from './CurrencyPackageItemComponent';
4const { ccclass, property } = _decorator;
5
6
7@ccclass('CurrencyPackagesCatalogComponent')
8export class CurrencyPackagesCatalogComponent extends Component {
9
10 @property(ScrollView)
11 itemsScrollView: ScrollView;
12
13 @property(Prefab)
14 currencyPackageItemPrefab: Prefab;
15
16 start() {
17 XsollaCatalog.getVirtualCurrencyPackages(null, null, [], itemsData => {
18 for (let i = 0; i < itemsData.items.length; ++i) {
19 let currencyPackageItem = instantiate(this.currencyPackageItemPrefab);
20 this.itemsScrollView.content.addChild(currencyPackageItem);
21 currencyPackageItem.getComponent(CurrencyPackageItemComponent).init(itemsData.items[i]);
22 }
23 });
24 }
25}
Пример результата работы скрипта:

Продажа виртуальных предметов за реальную валюту
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать покупку товаров за реальную валюту на примере виртуальных предметов.
Перед началом работы реализуйте отображение виртуальных предметов в каталоге. В примере описана реализация покупки виртуальных предметов. Настройка покупки других типов товаров выполняется аналогично.
В обучающей инструкции описана реализация следующей логики:

В примере скрипта для авторизации используются данные демонстрационной учетной записи (имя пользователя: xsolla, пароль: xsolla). Эта учетная запись доступна только для демопроекта.
Пример скрипта не содержит реализацию пагинации — постраничного отображения предметов в каталоге. Для реализации пагинации используйте параметры offset и limit метода getCatalog. Максимальное количество предметов на странице — 50. Если в каталоге больше 50 предметов, пагинация обязательна.
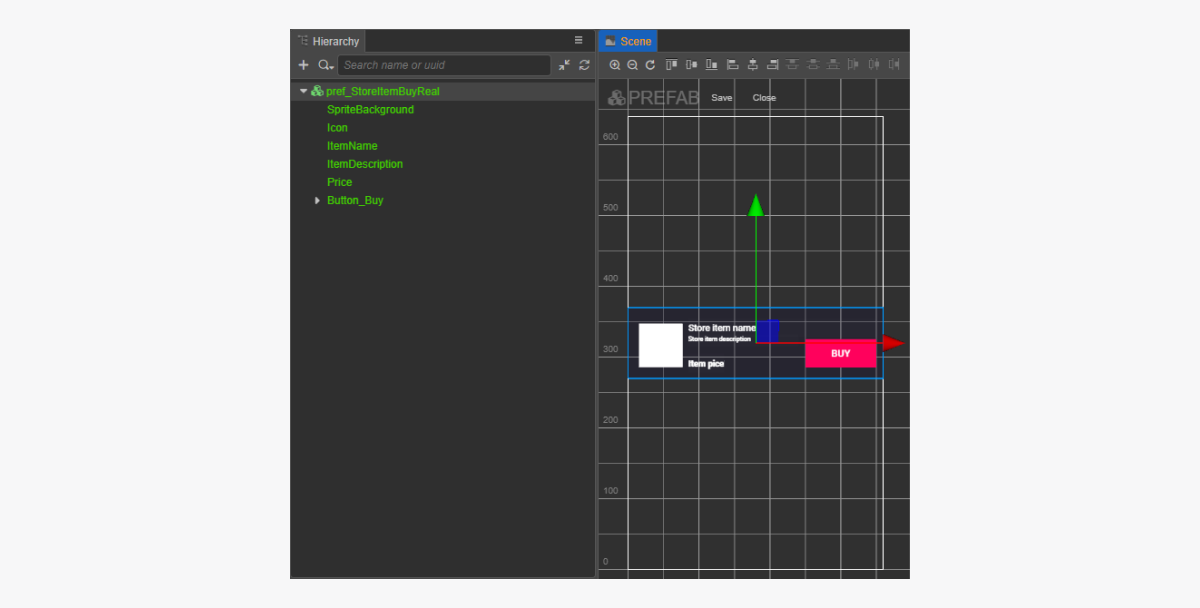
Доработка виджета предмета
Добавьте в виджет предмета кнопку для покупки и настройте ее внешний вид.
RC_StoreItemComponent.
Доработка скрипта виджета предмета
- Чтобы привязать к кнопке покупки функцию обратного вызова через код, добавьте в класс
RC_StoreItemComponentсвойствоbuyButton. - Добавьте в компонент
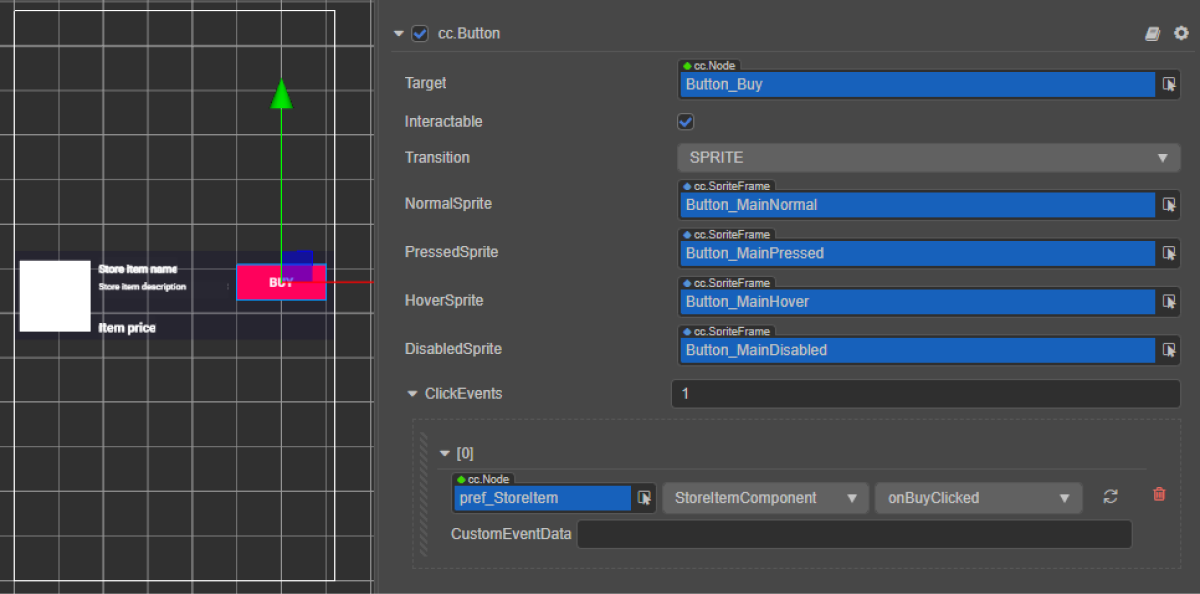
RC_StoreItemComponentметод, который будет вызываться при нажатии на кнопкуBuyButton, и добавьте логику для обработки нажатия, как показано в примере скрипта. - Привяжите к кнопке покупки вызов функции одним из следующих способов:
- с помощью панели
Inspector , как показано на рисунке ниже; - вставив приведенный ниже блок кода в скрипт страницы.
- с помощью панели
Привязка функции обратного вызова с помощью панели

Привязка функции обратного вызова с помощью кода:
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
Пример скрипта виджета (RC_StoreItemComponent):
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from '../../api/XsollaCatalog';
3import { TokenStorage } from '../../common/TokenStorage';
4import { OrderTracker } from '../../common/OrderTracker';
5import { XsollaPayments } from '../../api/XsollaPayments';
6const { ccclass, property } = _decorator;
7
8
9export namespace sellForRealMoneyItem {
10
11
12 @ccclass('RC_StoreItemComponent')
13 export class RC_StoreItemComponent extends Component {
14
15
16 @property(Sprite)
17 iconSprite: Sprite;
18
19
20 @property(Label)
21 itemNameLabel: Label;
22
23
24 @property(Label)
25 itemDescriptionLabel: Label;
26
27
28 @property(Label)
29 priceLabel: Label;
30
31
32 @property(Button)
33 buyButton: Button;
34
35
36 private _data: StoreItem;
37
38
39 start() {
40 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
41 }
42
43
44 init(data: StoreItem) {
45
46 this._data = data;
47
48
49 this.itemNameLabel.string = data.name;
50 this.itemDescriptionLabel.string = data.description;
51
52 if (data.virtual_prices.length > 0) {
53 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
54 } else {
55 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
56 }
57
58
59 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
60 if(err == null) {
61 const spriteFrame = new SpriteFrame();
62 const texture = new Texture2D();
63 texture.image = imageAsset;
64 spriteFrame.texture = texture;
65 this.iconSprite.spriteFrame = spriteFrame;
66 } else {
67 console.log(`Cant load image with url ${data.image_url}`);
68 }
69 });
70 }
71
72
73 onBuyClicked() {
74 XsollaCatalog.fetchPaymentToken(TokenStorage.getToken().access_token, this._data.sku, 1, undefined, undefined, undefined, undefined, undefined, result => {
75 OrderTracker.checkPendingOrder(result.token, result.orderId, () => {
76 console.log('success purchase!');
77 }, error => {
78 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
79 });
80 XsollaPayments.openPurchaseUI(result.token);
81 }, error => {
82 console.log(error.description);
83 });
84 }
85 }
86}
Дорабтка скрипта компонента для каталога предметов
RC_ItemsCatalogComponent.Добавьте в метод start класса RC_ItemsCatalogComponent логику получения валидного авторизационного токена, как показано в примере скрипта.
Пример скрипта класса (RC_ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { RC_StoreItemComponent } from './RC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9
10
11@ccclass('RC_ItemsCatalogComponent')
12export class RC_ItemsCatalogComponent extends Component {
13
14 @property(ScrollView)
15 itemsScrollView: ScrollView;
16
17
18 @property(Prefab)
19 storeItemPrefab: Prefab;
20
21
22 start() {
23 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
24 TokenStorage.saveToken(token, false);
25 XsollaCatalog.getCatalog(null, null, [], itemsData => {
26 for (let i = 0; i < itemsData.items.length; ++i) {
27 let storeItem = instantiate(this.storeItemPrefab);
28 this.itemsScrollView.content.addChild(storeItem);
29 storeItem.getComponent(RC_StoreItemComponent).init(itemsData.items[i]);
30 }
31 });
32 });
33 }
34}
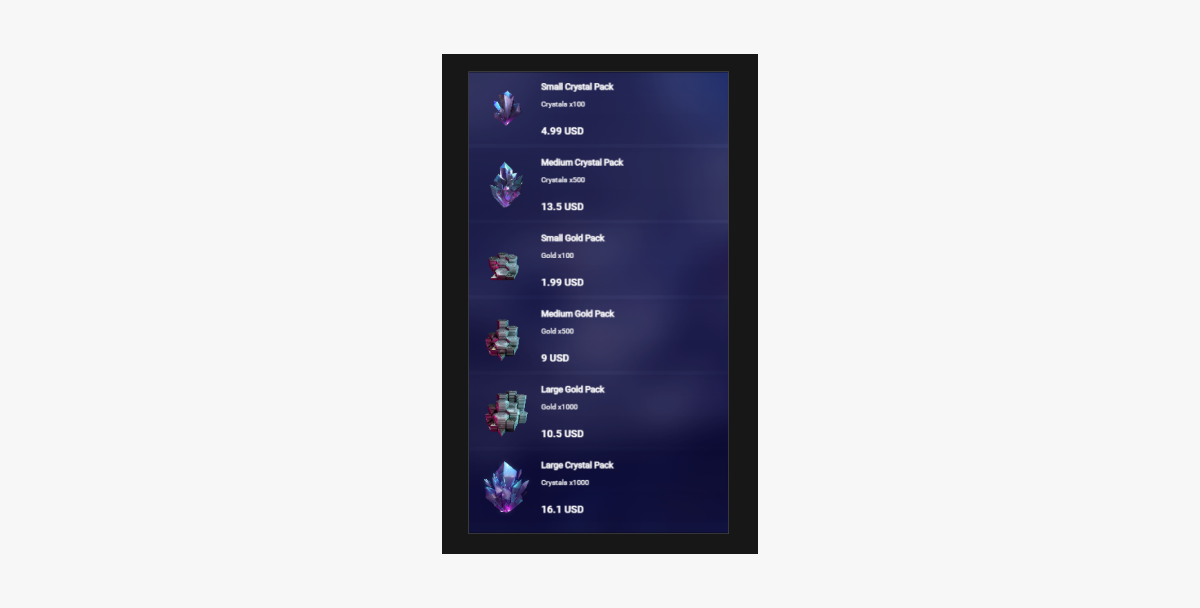
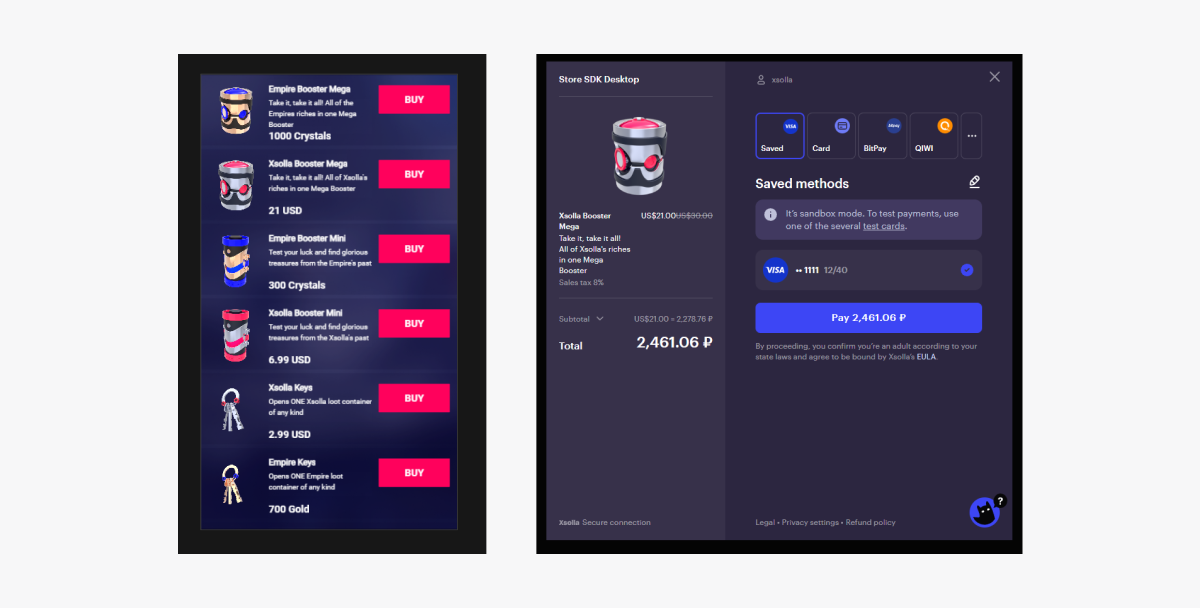
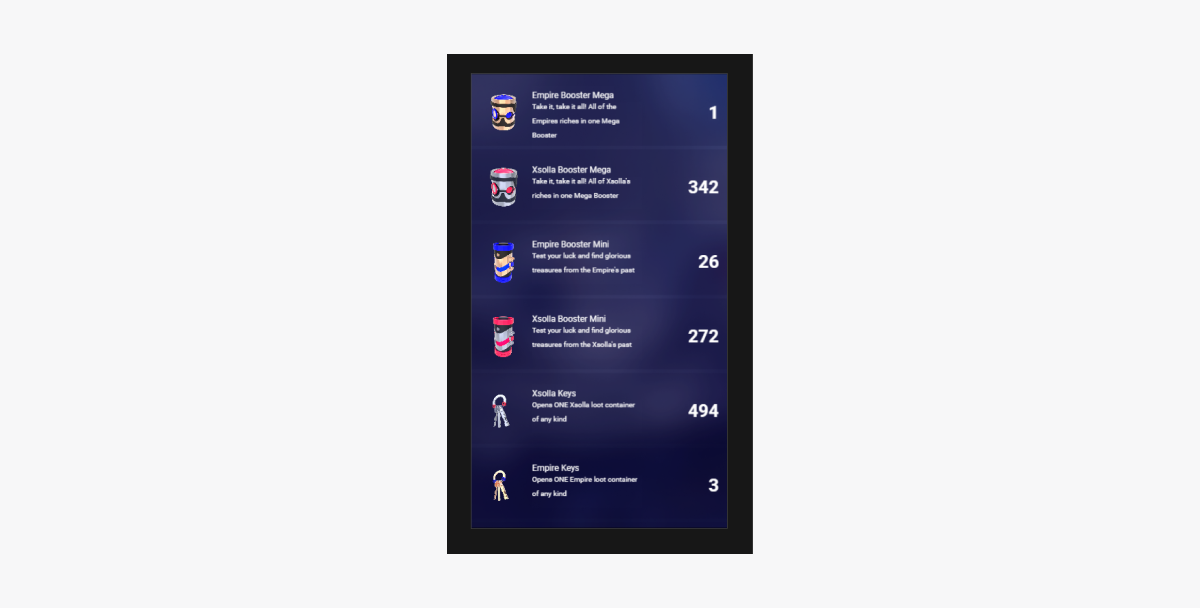
Пример результата работы скрипта:

Продажа виртуальных предметов за виртуальную валюту
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать покупку товаров за виртуальную валюту на примере виртуальных предметов.
Перед началом работы реализуйте отображение виртуальных предметов в каталоге. В примере описана реализация покупки виртуальных предметов. Настройка покупки других типов товаров выполняется аналогично.
В обучающей инструкции описана реализация следующей логики:

В примере скрипта для авторизации используются данные демонстрационной учетной записи (имя пользователя: xsolla, пароль: xsolla). Эта учетная запись доступна только для демопроекта.
Пример скрипта не содержит реализацию пагинации — постраничного отображения предметов в каталоге. Для реализации пагинации используйте параметры offset и limit метода getCatalog. Максимальное количество предметов на странице — 50. Если в каталоге больше 50 предметов, пагинация обязательна.
Доработка виджета предмета
Добавьте в виджет предмета кнопку для покупки и настройте ее внешний вид.
VC_StoreItemComponent.
Доработка скрипта виджета предмета
- Чтобы привязать к кнопке покупки функцию обратного вызова через код, добавьте в класс
VC_StoreItemComponentсвойствоbuyButton. - Добавьте в компонент
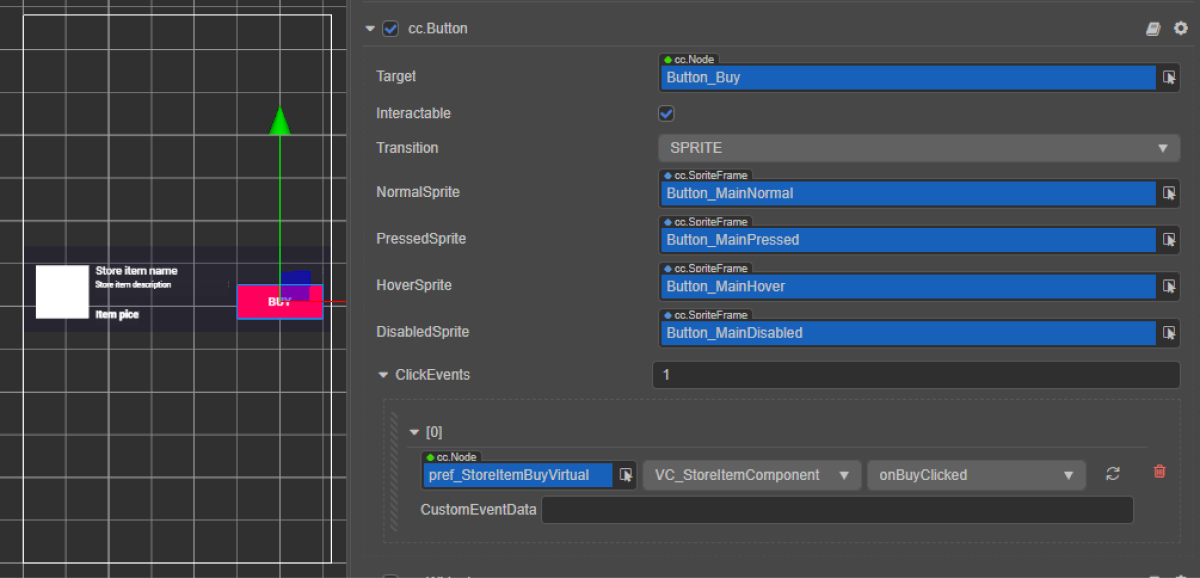
VC_StoreItemComponentметод, который будет вызываться при нажатии на кнопкуBuyButton, и добавьте логику для обработки нажатия, как показано в примере скрипта. - Привяжите к кнопке покупки вызов функции одним из следующих способов:
- с помощью панели
Inspector , как показано на рисунке ниже; - вставив приведенный ниже блок кода в скрипт страницы.
- с помощью панели
Привязка функции обратного вызова с помощью панели

Привязка функции обратного вызова с помощью кода:
- typescript
1start() {
2 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
3 }
Пример скрипта виджета (VC_StoreItemComponent):
- typescript
1import { _decorator, assetManager, Button, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { StoreItem, XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
4import { OrderTracker } from 'db://xsolla-commerce-sdk/scripts/common/OrderTracker';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('VC_StoreItemComponent')
9export class VC_StoreItemComponent extends Component {
10
11 @property(Sprite)
12 iconSprite: Sprite;
13
14 @property(Label)
15 itemNameLabel: Label;
16
17 @property(Label)
18 itemDescriptionLabel: Label;
19
20 @property(Label)
21 priceLabel: Label;
22
23 @property(Button)
24 buyButton: Button;
25
26 private _data: StoreItem;
27
28 start() {
29 this.buyButton.node.on(Button.EventType.CLICK, this.onBuyClicked, this);
30 }
31
32 init(data: StoreItem) {
33
34 this._data = data;
35
36 this.itemNameLabel.string = data.name;
37 this.itemDescriptionLabel.string = data.description;
38
39 if (data.virtual_prices.length > 0) {
40 this.priceLabel.string = `${data.virtual_prices[0].amount.toString()} ${data.virtual_prices[0].name}`;
41 } else {
42 this.priceLabel.string = `${parseFloat(data.price.amount)} ${data.price.currency}`;
43 }
44
45 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
46 if(err == null) {
47 const spriteFrame = new SpriteFrame();
48 const texture = new Texture2D();
49 texture.image = imageAsset;
50 spriteFrame.texture = texture;
51 this.iconSprite.spriteFrame = spriteFrame;
52 } else {
53 console.log(`Can’t load image with URL ${data.image_url}`);
54 }
55 });
56 }
57
58 onBuyClicked() {
59 XsollaCatalog.purchaseItemForVirtualCurrency(TokenStorage.getToken().access_token, this._data.sku, this._data.virtual_prices[0].sku, orderId => {
60 OrderTracker.checkPendingOrder(TokenStorage.getToken().access_token, orderId, () => {
61 console.log('success purchase!');
62 }, error => {
63 console.log(`Order checking failed - Status code: ${error.status}, Error code: ${error.code}, Error message: ${error.description}`);
64 });
65 }, error => {
66 console.log(error.description);
67 });
68 }
69}
Дорабтка скрипта компонента для каталога предметов
VC_ItemsCatalogComponent.Добавьте в метод start класса VC_ItemsCatalogComponent логику получения валидного авторизационного токена, как показано в примере скрипта.
Пример скрипта класса (VC_ItemsCatalogComponent):
- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaCatalog } from 'db://xsolla-commerce-sdk/scripts/api/XsollaCatalog';
3import { VC_StoreItemComponent } from './VC_StoreItemComponent';
4import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
5import { TokenStorage } from 'db://xsolla-commerce-sdk/scripts/common/TokenStorage';
6const { ccclass, property } = _decorator;
7
8
9@ccclass('VC_ItemsCatalogComponent')
10export class VC_ItemsCatalogComponent extends Component {
11
12 @property(ScrollView)
13 itemsScrollView: ScrollView;
14
15 @property(Prefab)
16 storeItemPrefab: Prefab;
17
18 start() {
19 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
20 TokenStorage.saveToken(token, false);
21 XsollaCatalog.getCatalog(null, null, [], itemsData => {
22 for (let i = 0; i < itemsData.items.length; ++i) {
23 let storeItem = instantiate(this.storeItemPrefab);
24 this.itemsScrollView.content.addChild(storeItem);
25 storeItem.getComponent(VC_StoreItemComponent).init(itemsData.items[i]);
26 }
27 });
28 });
29 }
30}
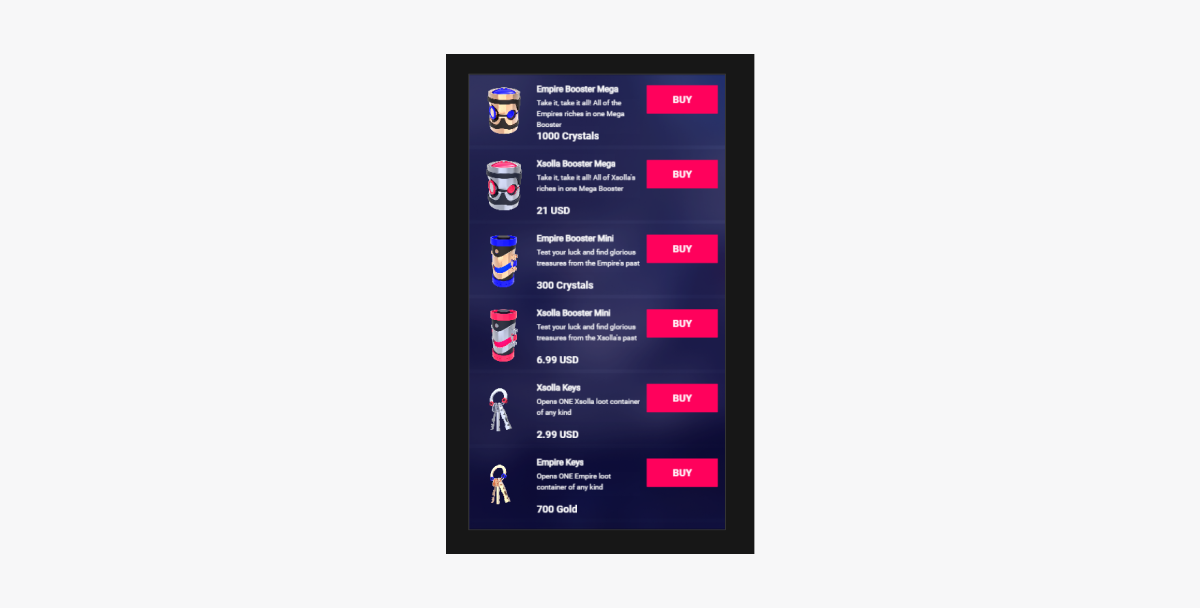
Пример результата работы скрипта:

Отображение баланса виртуальной валюты
Эта обучающая инструкция показывает, как с помощью методов SDK реализовать в приложении отображение баланса виртуальной валюты.
Создание виджета для отображения баланса
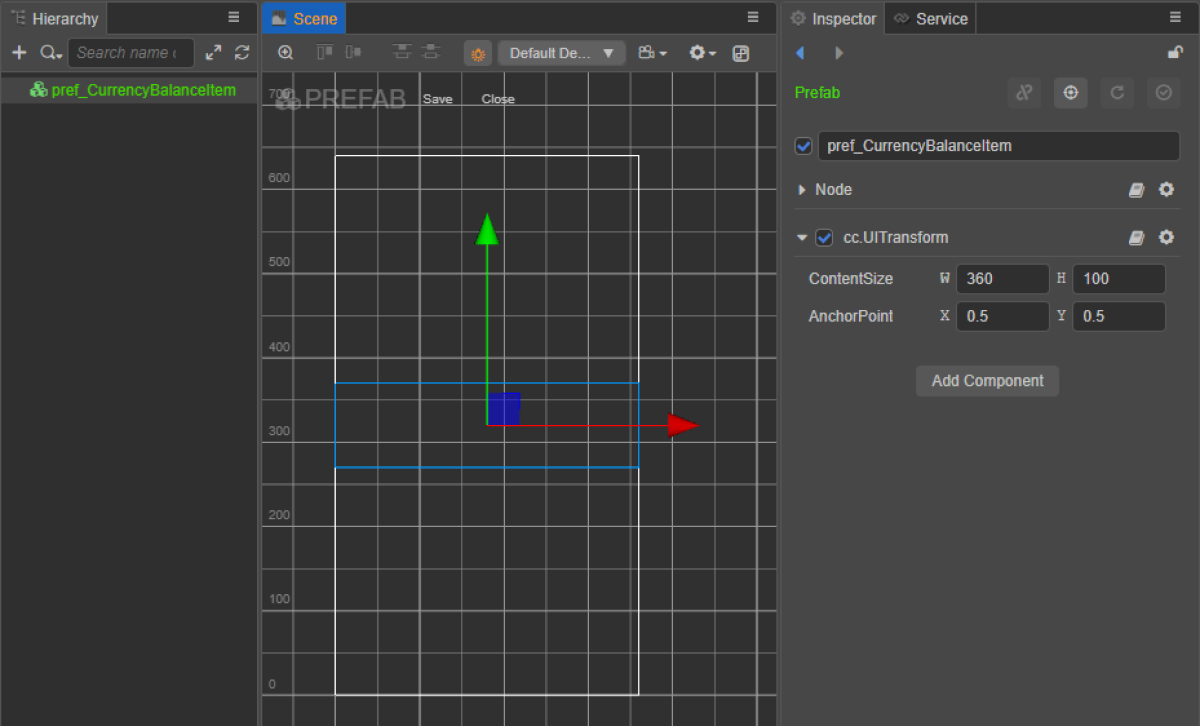
- Создайте префаб. Для этого в контекстном меню папки выберите
Create > Node Prefab . - Откройте созданный префаб.
- Добавьте компонент
UITransformв корень префаба, как показано на рисунке ниже, и установите желаемый размер содержимого.

- Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название виртуальной валюты;
- количество виртуальной валюты;
- изображение виртуальной валюты.
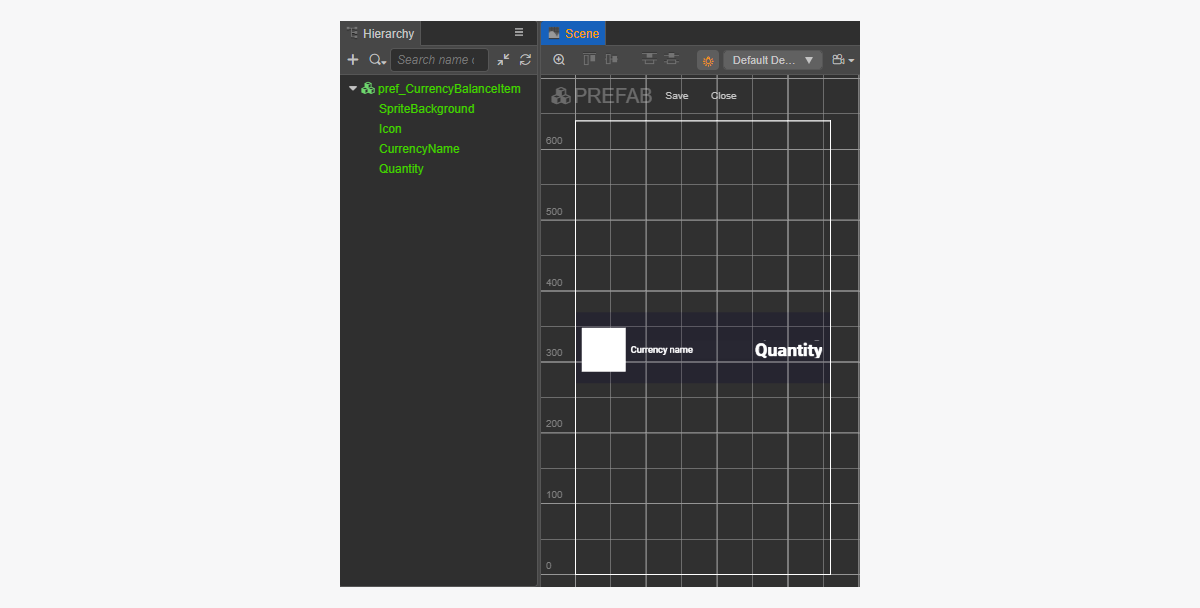
Пример структуры виджета:

Создание скрипта виджета для отображения баланса
- Создайте компонент CurrencyBalanceItemComponent и добавьте в него следующие свойства:
iconSprite;currencyNameLabel;quantityLabel.
- Добавьте в класс
CurrencyBalanceItemComponentметодinitи логику инициализации, как показано в примере скрипта. - Свяжите компонент CurrencyBalanceItemComponent с корневой нодой префаба.
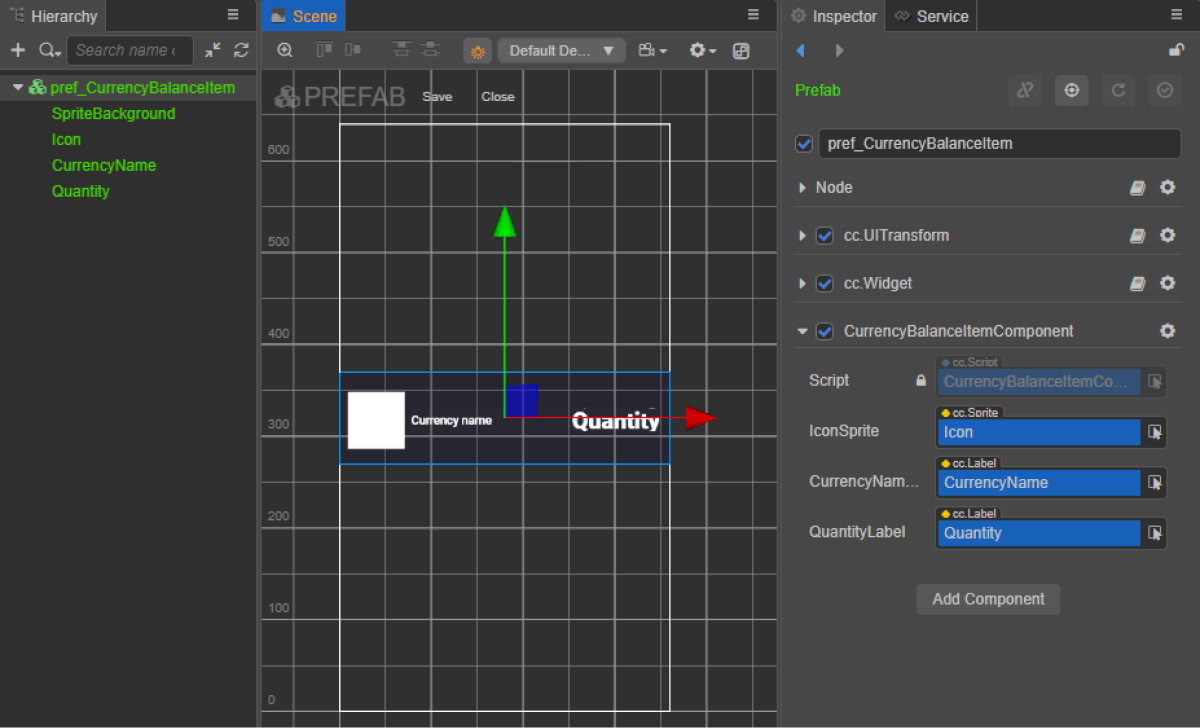
- Свяжите элементы префаба со свойствами компонента
CurrencyBalanceItemComponent, как показано на рисунке:

Пример скрипта виджета (CurrencyBalanceItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { VirtualCurrencyBalance } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5
6@ccclass('CurrencyBalanceItemComponent')
7export class CurrencyBalanceItemComponent extends Component {
8
9 @property(Sprite)
10 iconSprite: Sprite;
11
12 @property(Label)
13 currencyNameLabel: Label;
14
15 @property(Label)
16 quantityLabel: Label;
17
18 init(data: VirtualCurrencyBalance) {
19
20 this.currencyNameLabel.string = data.name;
21 this.quantityLabel.string = data.amount.toString();
22
23 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
24 if(err == null) {
25 const spriteFrame = new SpriteFrame();
26 const texture = new Texture2D();
27 texture.image = imageAsset;
28 spriteFrame.texture = texture;
29 this.iconSprite.spriteFrame = spriteFrame;
30 } else {
31 console.log(`Can’t load image with URL ${data.image_url}`);
32 }
33 });
34 }
35}
Создание интерфейса страницы
Создайте сцену для страницы для просмотра баланса виртуальной валюты и добавьте к ней элемент ScrollView.
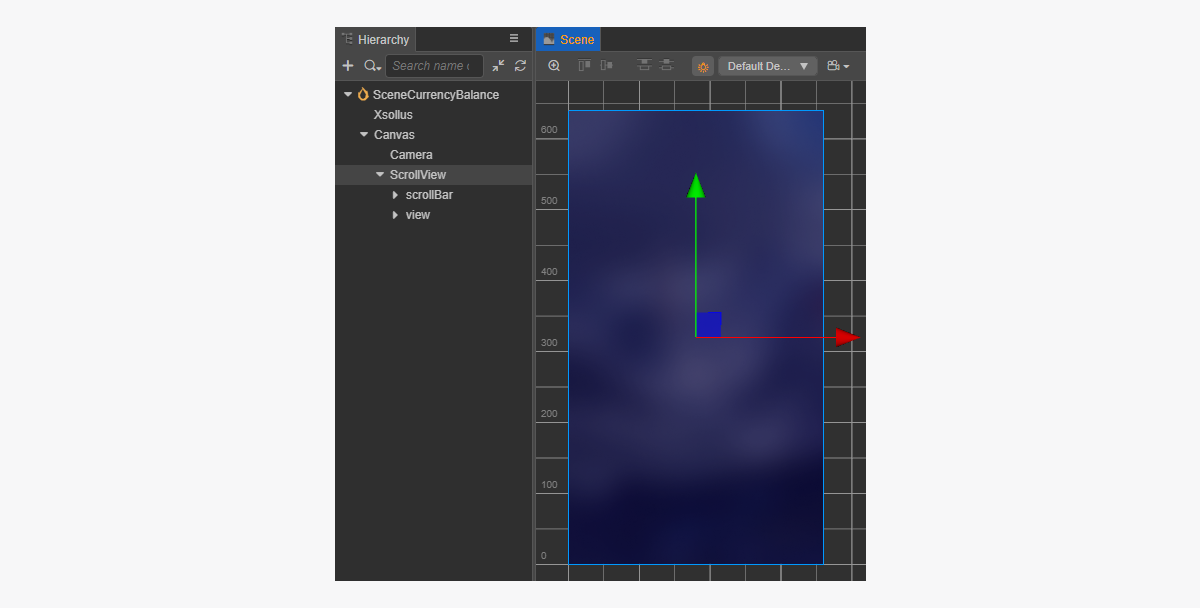
Пример структуры страницы:

Чтобы ScrollView соответствовал созданному префабу CurrencyBalanceItem, настройте его размеры. Для этого:
- Измените значение параметра
ContentSizeв нодеScrollViewи внутренней нодеview. - Добавьте компонент
Layoutк нодеcontentи настройте его. В примере выбраны следующие настройки:Type == vertical;ResizeMode == Container.
Создание компонента скрипа для отображения баланса виртуальной валюты
- Создайте компонент CurrencyBalanceComponent и добавьте в него следующие свойства:
itemsScrollView;currencyBalanceItemPrefab.
- Добавьте в класс
CurrencyBalanceComponentфункцию жизненного циклаstart и логику инициализации, как показано в примере скрипта. - Добавьте компонент
CurrencyBalanceComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентомXsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы префаба со свойствами компонента
CurrencyBalanceItemComponent, как показано на рисунке:
xsolla, пароль: xsolla). Эта учетная запись доступна только для демопроекта.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { CurrencyBalanceItemComponent } from './CurrencyBalanceItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('CurrencyBalanceComponent')
9export class CurrencyBalanceComponent extends Component {
10
11 @property(ScrollView)
12 itemsList: ScrollView;
13
14 @property(Prefab)
15 currencyBalanceItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getVirtualCurrencyBalance(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let currencyBalanceItem = instantiate(this.currencyBalanceItemPrefab);
22 this.itemsList.content.addChild(currencyBalanceItem);
23 currencyBalanceItem.getComponent(CurrencyBalanceItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
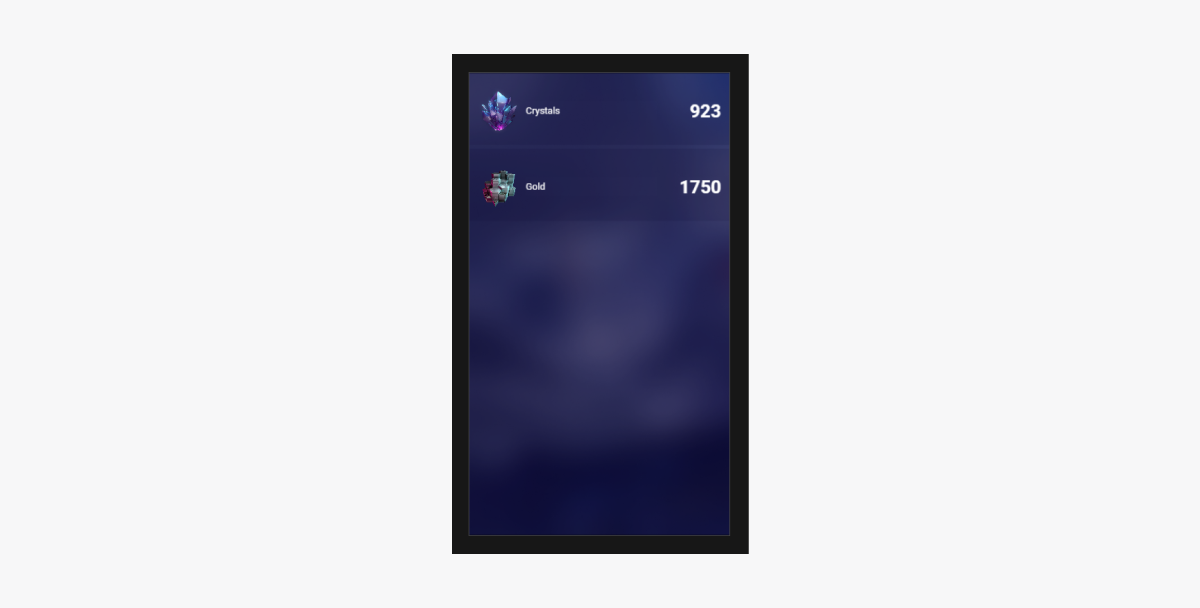
Пример результата работы скрипта:

Отображение предметов в инвентаре
Эта обучающая инструкция показывает, как с помощью методов SDK реализовать отображение предметов в инвентаре пользователя.
Создание виджета предмета
- Создайте префаб. Для этого в контекстном меню папки выберите
Create > Node Prefab . - Откройте созданный префаб.
- Добавьте компонент
UITransformв корень префаба, как показано на рисунке ниже, и установите желаемый размер содержимого.

- Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название предмета;
- описание предмета;
- количество предметов;
- изображение предмета.
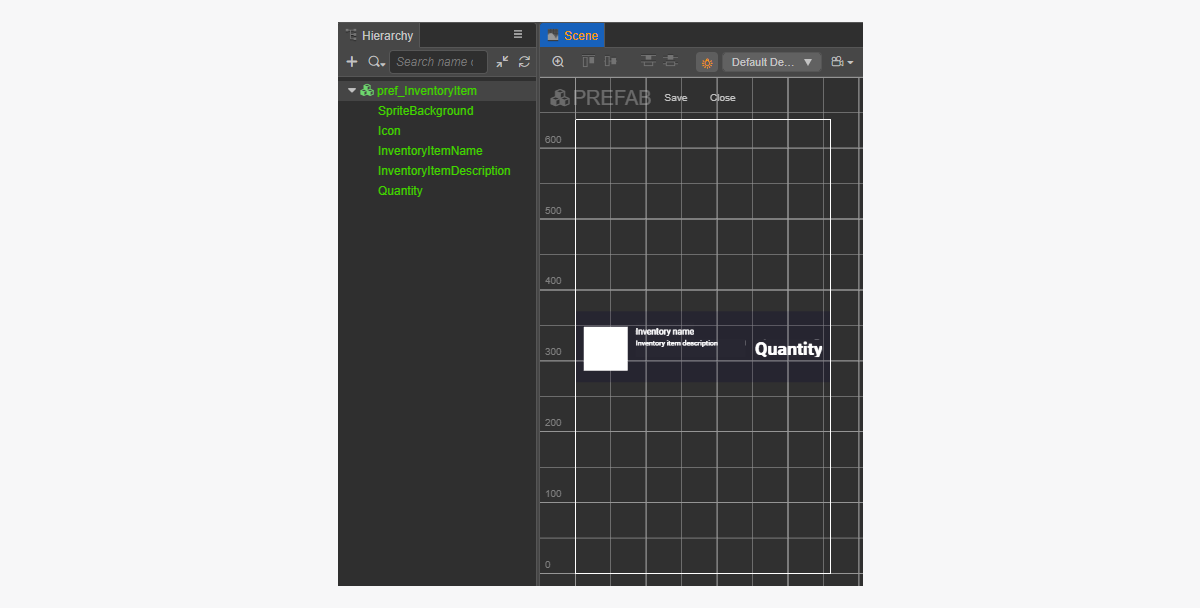
Пример структуры виджета:

Создание скрипта виджета предмета
- Создайте компонент InventoryItemComponent и добавьте в него следующие свойства:
iconSprite;itemNameLabel;itemDescriptionLabel;quantityLabel.
- Добавьте в класс
InventoryItemComponentметодinitи логику инициализации, как показано в примере скрипта. - Свяжите компонент InventoryItemComponent с корневой нодой префаба.
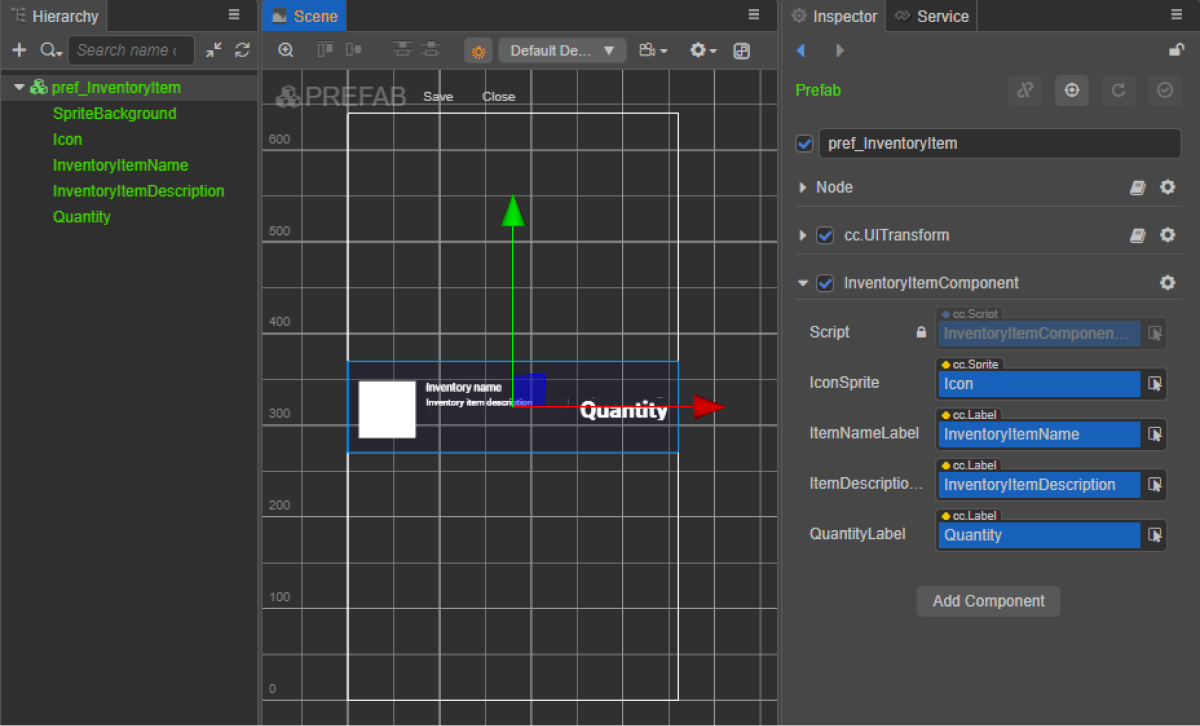
- Свяжите элементы префаба со свойствами компонента
InventoryItemComponent, как показано на рисунке:

Пример скрипта виджета (InventoryItemComponent):
- typescript
1import { _decorator, assetManager, Component, ImageAsset, Label, Sprite, SpriteFrame, Texture2D } from 'cc';
2import { InventoryItem } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
3const { ccclass, property } = _decorator;
4
5@ccclass('InventoryItemComponent')
6export class InventoryItemComponent extends Component {
7
8 @property(Sprite)
9 iconSprite: Sprite;
10
11 @property(Label)
12 itemNameLabel: Label;
13
14 @property(Label)
15 itemDescriptionLabel: Label;
16
17 @property(Label)
18 quantityLabel: Label;
19
20 init(data: InventoryItem) {
21
22 this.itemNameLabel.string = data.name;
23 this.itemDescriptionLabel.string = data.description;
24 this.quantityLabel.string = data.quantity.toString();
25
26 assetManager.loadRemote<ImageAsset>(data.image_url, (err, imageAsset) => {
27 if(err == null) {
28 const spriteFrame = new SpriteFrame();
29 const texture = new Texture2D();
30 texture.image = imageAsset;
31 spriteFrame.texture = texture;
32 this.iconSprite.spriteFrame = spriteFrame;
33 } else {
34 console.log(`Can’t load image with URL ${data.image_url}`);
35 }
36 });
37 }
38}
Создание интерфейса страницы
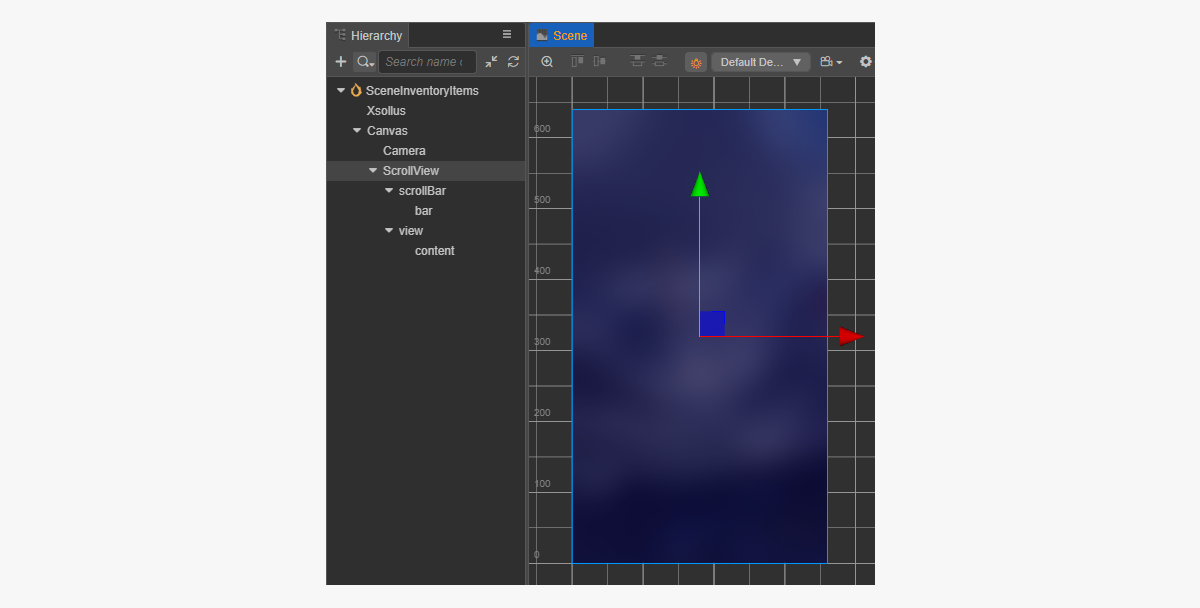
Создайте сцену для страницы инвентаря и добавьте к ней элемент ScrollView.
Пример структуры страницы:

Чтобы ScrollView соответствовал созданному префабу InventoryItem, настройте его размеры. Для этого:
- Измените значение параметра
ContentSizeв нодеScrollViewи внутренней нодеview. - Добавьте компонент
Layoutк нодеcontentи настройте его. В примере выбраны следующие настройки:Type == vertical;ResizeMode == Container.
Создание компонента скрипта для страницы инвентаря
- Создайте компонент и добавьте в него следующие свойства:
itemsScrollView;inventoryItemPrefab.
- Добавьте в класс
InventoryItemsComponentфункцию жизненного циклаstart и логику инициализации, как показано в примере скрипта. - Добавьте компонент InventoryItemsComponent к ноде на сцене. Вы можете добавить новую ноду или использовать существующую ноду с компонентом
XsollaSettingsManager, которая была добавлена при инициализации SDK. - Свяжите элементы префаба со свойствами компонента
InventoryItemsComponent, как показано на рисунке:
xsolla, пароль: xsolla). Эта учетная запись доступна только для демопроекта.- typescript
1import { _decorator, Component, instantiate, Prefab, ScrollView } from 'cc';
2import { XsollaAuth } from 'db://xsolla-commerce-sdk/scripts/api/XsollaAuth';
3import { XsollaInventory } from 'db://xsolla-commerce-sdk/scripts/api/XsollaInventory';
4import { InventoryItemComponent } from './InventoryItemComponent';
5const { ccclass, property } = _decorator;
6
7
8@ccclass('InventoryItemsComponent')
9export class InventoryItemsComponent extends Component {
10
11 @property(ScrollView)
12 itemsScrollView: ScrollView;
13
14 @property(Prefab)
15 inventoryItemPrefab: Prefab;
16
17 start() {
18 XsollaAuth.authByUsernameAndPassword('xsolla', 'xsolla', false, token => {
19 XsollaInventory.getInventory(token.access_token, null, itemsData => {
20 for (let i = 0; i < itemsData.items.length; ++i) {
21 let inventoryItem = instantiate(this.inventoryItemPrefab);
22 this.itemsScrollView.content.addChild(inventoryItem);
23 inventoryItem.getComponent(InventoryItemComponent).init(itemsData.items[i]);
24 }
25 });
26 });
27
28 }
29}
Пример результата работы скрипта:

Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
