Основная информация
Платежный интерфейс реализован на основе продукта Pay Station. Выбор доступных способов оплаты и другие настройки выполняются в Личном кабинете в разделе Платежи.
SDK поддерживает покупку товаров из каталога в один клик или через корзину.
Для тестирования процесса оплаты платежный интерфейс поддерживает тестовый режим и тестовые банковские карты. В тестовом режиме имитируется проведение оплаты без использования реальных платежных средств. Для работы с тестовым режимом вам не нужно заключать соглашение с Xsolla и платить какие-либо сборы.
Инструкции
Чтобы перенаправить пользователя на другую страницу после совершения оплаты, вы можете настроить следующие редиректы:
- автоматический — перенаправление через заданный промежуток времени;
- ручной — перенаправление пользователя после нажатия кнопки редиректа.

Вы можете задать параметры редиректов:
- в Личном кабинете — используйте этот вариант, если вы настраиваете проект для одного приложения и не планируете создавать сборки под разные платформы;
- в настройках SDK — используйте этот вариант, если вы планируете:
- использовать проект для нескольких приложений;
- создавать сборки под разные платформы;
- продавать внутриигровые товары через веб-сайт.
Настройка редиректов в Личном кабинете
- Откройте проект в Личном кабинете и перейдите в раздел Платежи > Платежный интерфейс > Общие настройки > Политика редиректа.

- В поле Return URL введите URL-адрес страницы или путь в приложении, куда будет перенаправлен пользователь.
app://xpayment.<ANDROID_PACKAGE_NAME>, где<ANDROID_PACKAGE_NAME>— название пакета Android-приложения.app://xpayment.<BUNDLE_ID>, где<BUNDLE_ID>— ID iOS-приложения.
- Чтобы задать параметры автоматического редиректа:
- Выберите значение в поле Условия для автоматического редиректа:
- Нет — редирект не выполняется;
- Успешный платеж — редирект при успешном платеже;
- Успешный или отмененный платеж — редирект при успешном или отмененном платеже;
- Любой платеж — редирект при любых статусах платежа.
- В поле Задержка введите количество секунд, через которое должен выполняться редирект. По умолчанию автоматический редирект осуществляется с задержкой 0 секунд.
- Выберите значение в поле Условия для автоматического редиректа:
- Чтобы задать параметры ручного редиректа:
- Выберите значение в поле Условия для ручного редиректа:
- Нет — редирект не выполняется;
- Успешный платеж — кнопка редиректа появляется при успешном платеже;
- Успешный или отмененный платеж — кнопка редиректа появляется при успешном или отмененном платеже;
- Любой платеж — кнопка редиректа появляется при любых статусах платежа.
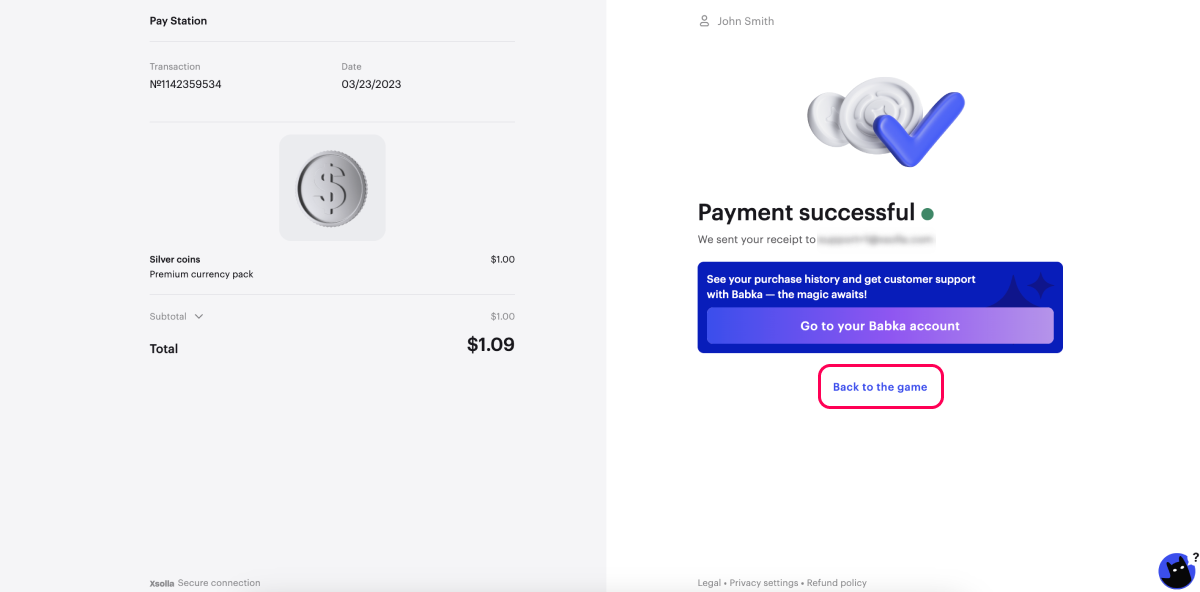
- В поле Надпись на кнопке редиректа введите текст кнопки редиректа, при нажатии на которую пользователь перенаправляется на return URL.
- Выберите значение в поле Условия для ручного редиректа:
По умолчанию текст на кнопке редиректа — Вернуться в игру. Эта надпись локализована на все языки платежного интерфейса.
Если проект поддерживает несколько языков, вы можете указать текст кнопки для каждого языка в соответствующих полях.
Когда пользователь закрывает платежный интерфейс, он переходит на указанный return URL.
- Нажмите Сохранить изменения.
Настройка редиректов в SDK
Передайте настройки редиректа в метод init. Для этого добавьте в исходный код проекта в Cocos Creator строки в соответствии с примером для сборки под Android ниже. Задайте настройки редиректов:
- В параметре
useSettingsFromPublisherAccountпередайтеfalse. - В параметре
returnUrlпередайте URL-адрес страницы или путь в приложении, куда будет перенаправлен пользователь.
app://xpayment.<ANDROID_PACKAGE_NAME>, где<ANDROID_PACKAGE_NAME>— название пакета Android-приложения.app://xpayment.<BUNDLE_ID>, где<BUNDLE_ID>— ID iOS-приложения.
- Чтобы задать параметры автоматического редиректа:
- В параметре
redirectConditionпередайте условия редиректа:PaymentRedirectCondition.none— редирект не выполняется;PaymentRedirectCondition.successful— редирект при успешном платеже;PaymentRedirectCondition.successful_or_canceled— редирект при успешном или отмененном платеже;PaymentRedirectCondition.any— редирект при любых статусах платежа.
- В параметре
redirectDelayпередайте количество секунд, через которое должен выполняться редирект.
- В параметре
- Чтобы задать параметры ручного редиректа:
- В параметре
redirectStatusManualпередайте статус платежа, при котором появляется кнопка для возврата на return URL:PaymentRedirectCondition.none— редирект не выполняется;PaymentRedirectCondition.successful— редирект при успешном платеже;PaymentRedirectCondition.successful_or_canceled— редирект при успешном или отмененном платеже;PaymentRedirectCondition.any— редирект при любых статусах платежа.
- В параметре
redirectButtonCaptionпередайте текст кнопки, при нажатии на которую пользователь перенаправляется на return URL.
- В параметре
По умолчанию текст на кнопке редиректа — Вернуться в игру. Эта надпись локализована на все языки платежного интерфейса.
Если проект поддерживает несколько языков, вы можете указать текст кнопки для каждого языка в соответствующих полях.
Когда пользователь закрывает платежный интерфейс, он переходит на указанный return URL.
Пример настройки редиректов для сборки под Android:
- typescript
1let redirectPolicySettingsAndroid: RedirectPolicySettings = {
2 useSettingsFromPublisherAccount: false,
3 returnUrl: 'app://xpayment.com.example.myapp',
4 redirectCondition: PaymentRedirectCondition.successful,
5 redirectDelay: 0,
6 redirectStatusManual: PaymentRedirectStatusManual.successful,
7 redirectButtonCaption: 'Back to the game'
8 };
9var settings: XsollaSettings = {
10 loginId: '<yourLoginId>',
11 projectId: '<yourProjectId>',
12 clientId: '<yourClientId>',
13 enableSandbox: IsSandbox,
14 redirectPolicySettingsAndroid: redirectPolicySettingsAndroid
15 }
16
17 Xsolla.init(settings);
redirectPolicySettingsAndroid;redirectPolicySettingsIOS;redirectPolicySettingsWebGL.
Продолжить чтение
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
