Серверная интеграция
Этот тип интеграции подходит для партнеров, которые уже разработали игровую логику для авторизации, внутриигрового магазина и инвентаря игроков на своих серверах и хотят использовать платежный интерфейс Иксоллы. Необходимо получить Pay Station access token и настроить обработку вебхуков.
При серверной интеграции реализуется следующая логика обработки платежа:
- Клиент отправляет на сервер приложения запрос для открытия платежного интерфейса.
- Сервер приложения отправляет на сервер Иксоллы сведения о валюте и размере платежа.
- Сервер Иксоллы возвращает токен со сведениями о покупке и параметрах платежного интерфейса.
- Сервер приложения отправляет полученный токен на клиент.
- Клиент открывает платежный интерфейс в браузере с помощью SDK.
- После оплаты покупки на сервер приложения приходит вебхук со статусом платежа.
Сценарий интеграции
Для интеграции продуктов Иксоллы с вашими серверами с помощью ассета Game Commerce:
- Установите ассет.
- Настройте проект в Личном кабинете.
- Настройте внутриигровой магазин и каталог товаров на вашем сервере.
- Настройте проект Unity.
- Получите токен.
- Откройте платежный интерфейс.
- Настройте вебхуки.
После завершения интеграции вы можете протестировать процесс оплаты.
Установка ассета
- Скачайте Unity.
- Выберите персональную или профессиональную лицензию Unity в зависимости от ваших предпочтений.
- Создайте новый проект Unity.
- Скачайте ассет.
- Распакуйте архив.
- В главном меню редактора Unity перейдите
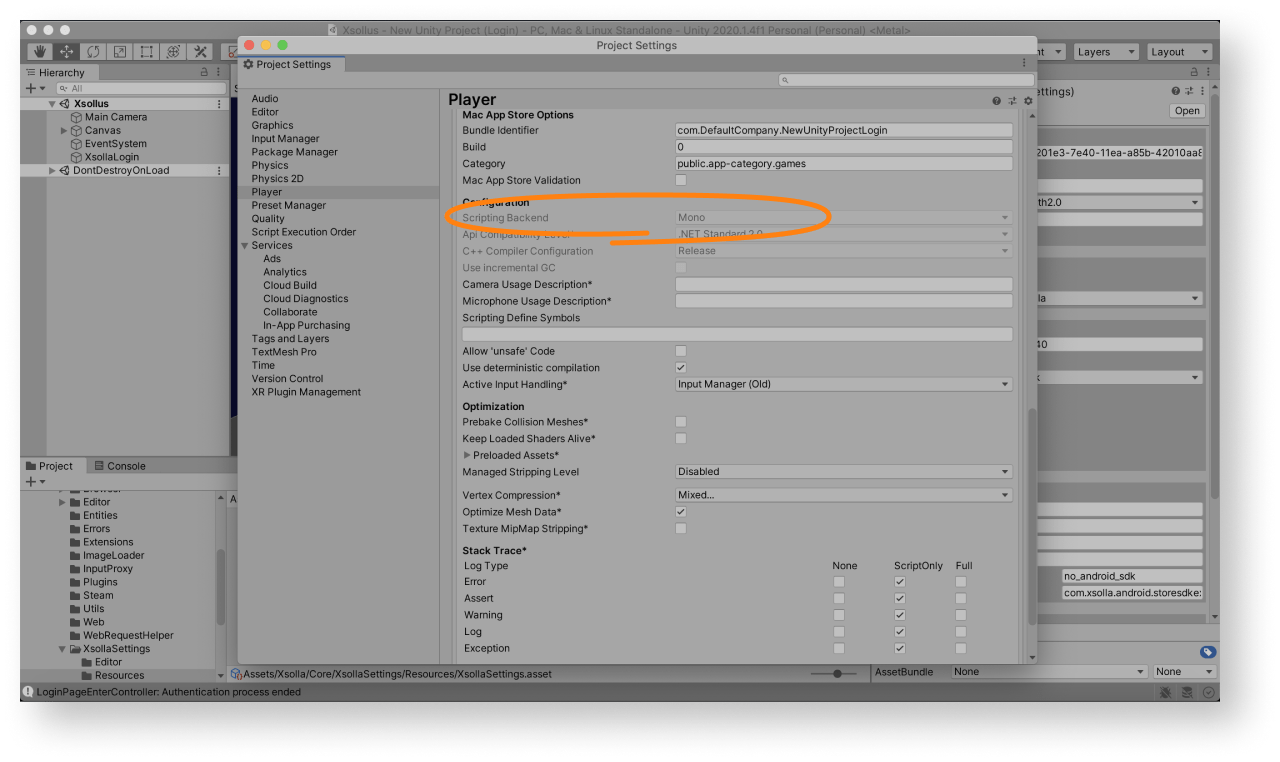
Assets > Import Package > Custom Package и выберите ассет. - Убедитесь, что для создания сборки игры используется компилятор Mono (только для standalone-сборок):
- В главном меню выберите пункт
Edit > Project Settings . - Перейдите в раздел
Other Settings > Configuration . - Убедитесь, что в поле
Scripting Backend выбрано значениеMono .
- В главном меню выберите пункт

После установки ассета вы можете запустить демосцену
Для демосцены в Личном кабинете предварительно настроен проект и сконфигурирован внутриигровой магазин.
Значения по умолчанию для демосцены
| Key | Value |
|---|---|
| ID варианта авторизации | 026201e3-7e40-11ea-a85b-42010aa80004 |
| ID проекта | 77640 |
Вы можете использовать демосцену двумя способами:
- в качестве примера;
- в качестве начальной версии вашей системы авторизации, инвентаря, внутриигрового магазина и т. д., чтобы получить быстрый результат и при необходимости расширить его возможности.
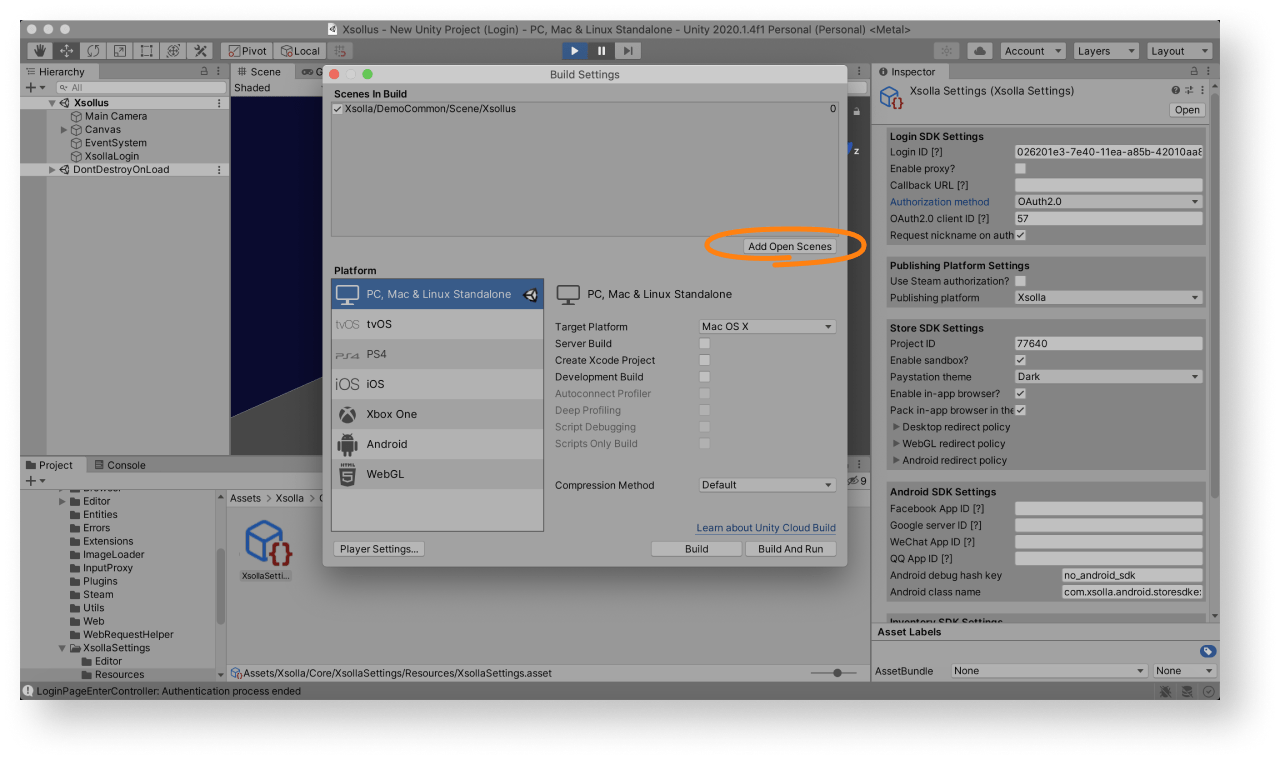
Чтобы использовать демосцену или ее части в своем приложении, добавьте ее в настройках сборки:
- Запустите сцену
Xsollus из каталогаAssets > Xsolla > DemoCommon > Scene . - В главном меню выберите пункт
File > Build settings и нажмитеAdd Open Scenes .

Создание проекта в Личном кабинете
- Зарегистрируйтесь в Личном кабинете.
- Настройте проект:
- Чтобы заполнить данные об игре автоматически, укажите Ссылку на вашу игру на любой платформе. В результате в настройки проекта добавятся изображение игры, ее название и описание.
- Чтобы заполнить данные об игре вручную, перейдите по ссылке У меня нет ссылки, настроить вручную и укажите:
- языки проекта (английский установлен по умолчанию);
- название проекта на всех добавленных языках;
- сайт игры (опционально).
- Нажмите Создать проект.
В процессе интеграции вам понадобятся следующие параметры:
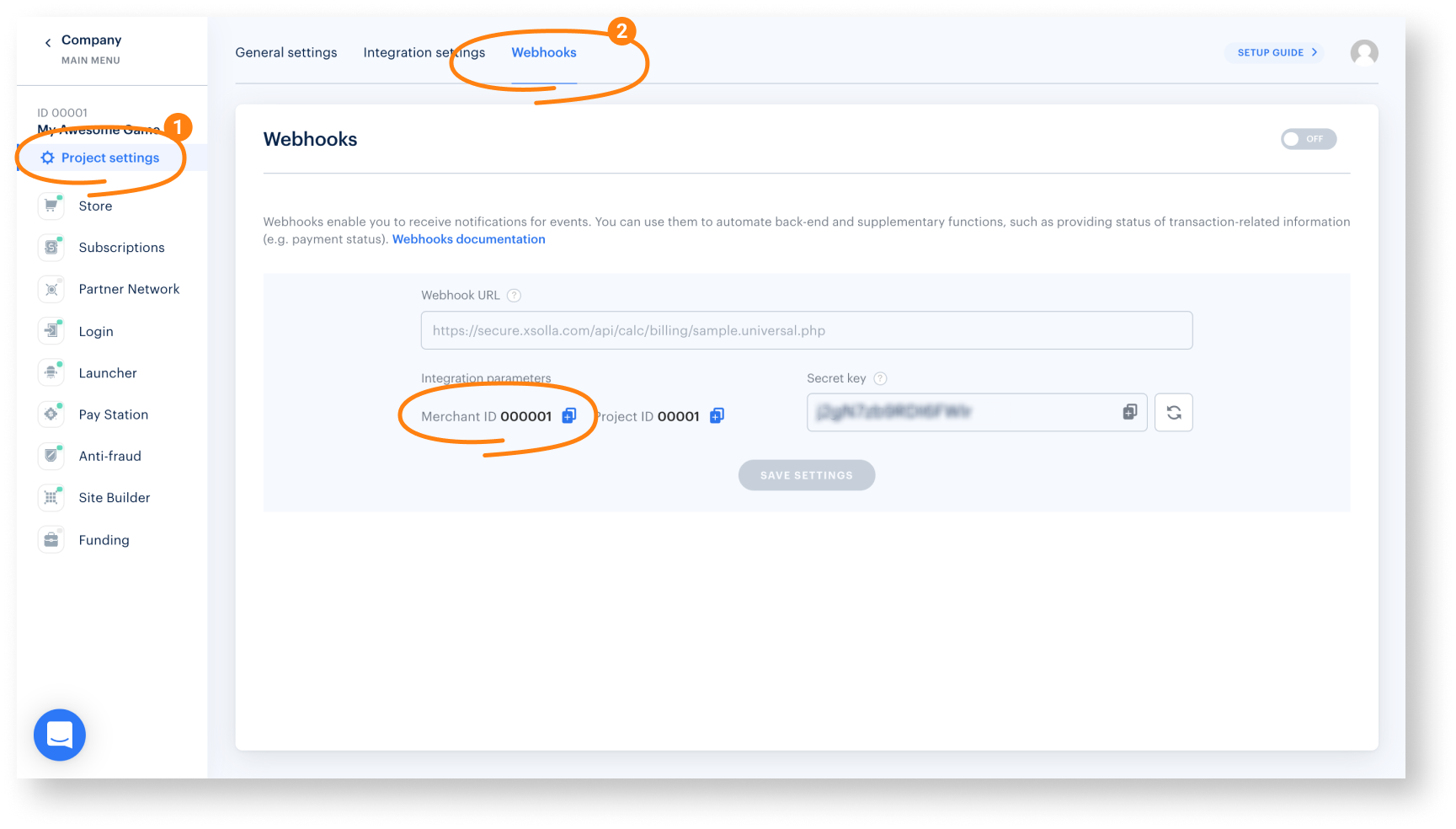
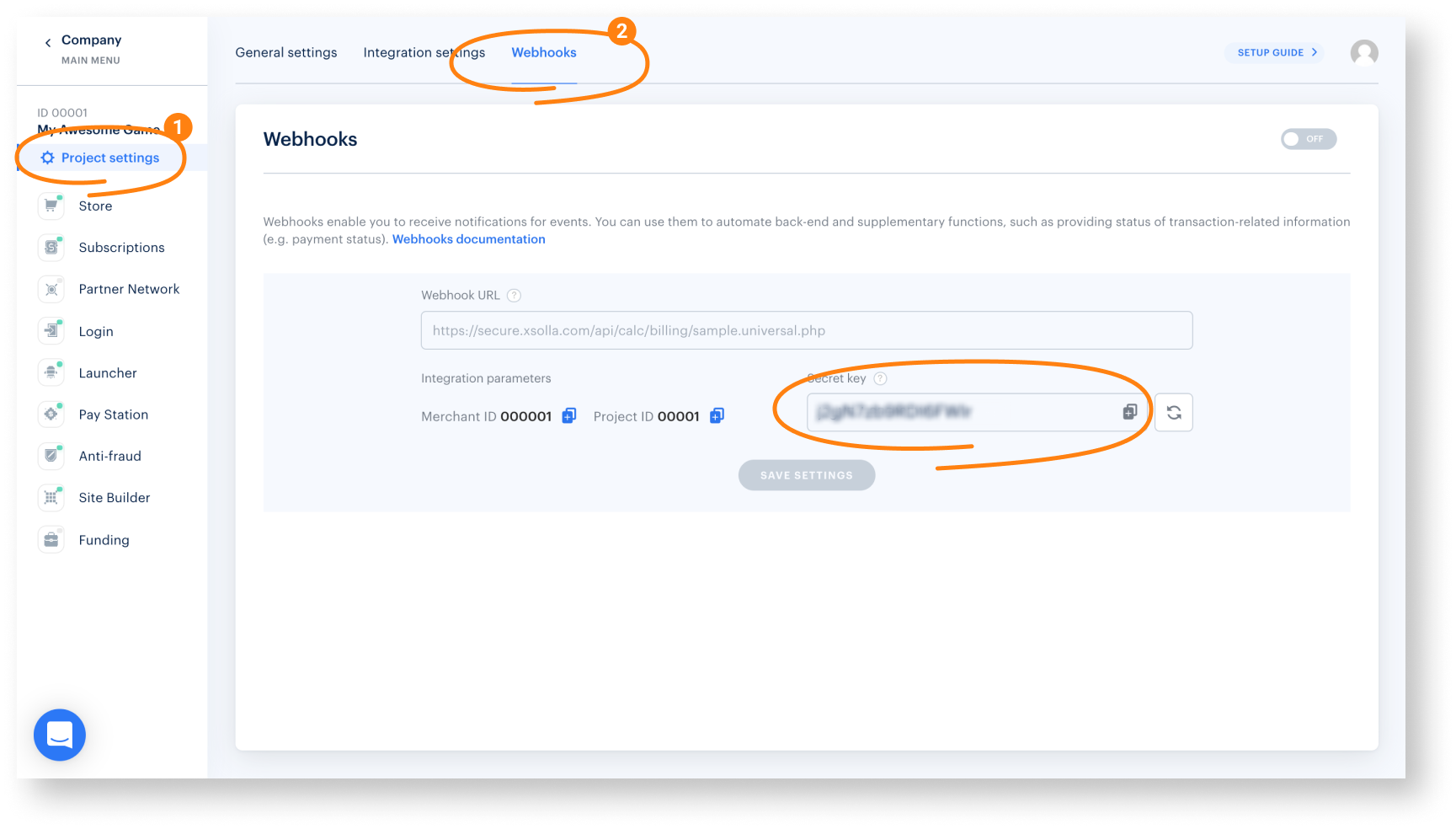
- ID продавца, который можно найти в разделе Настройки проекта > Вебхуки.

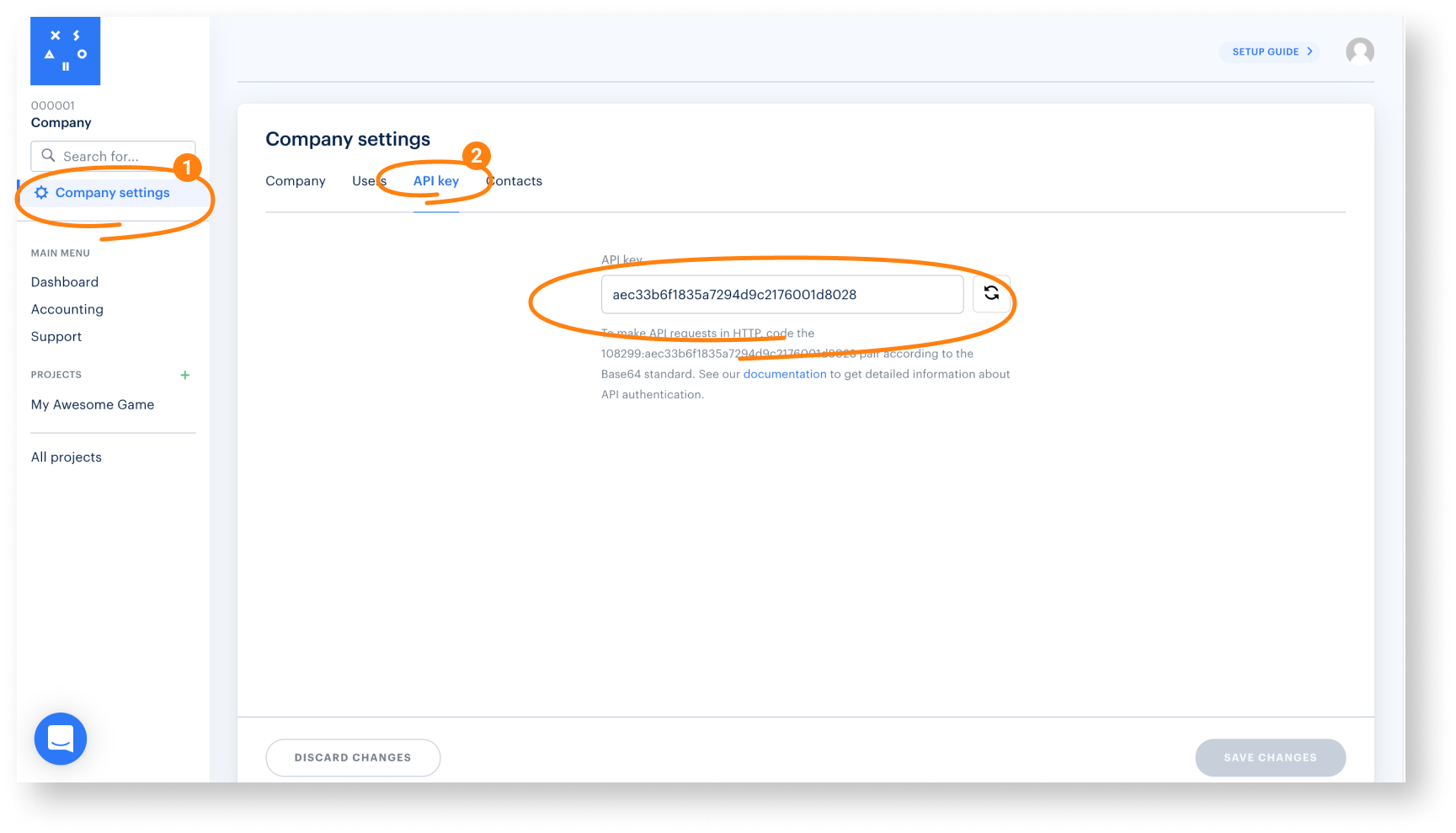
- Ключ API, который можно найти в разделе Настройки компании > Ключ API.

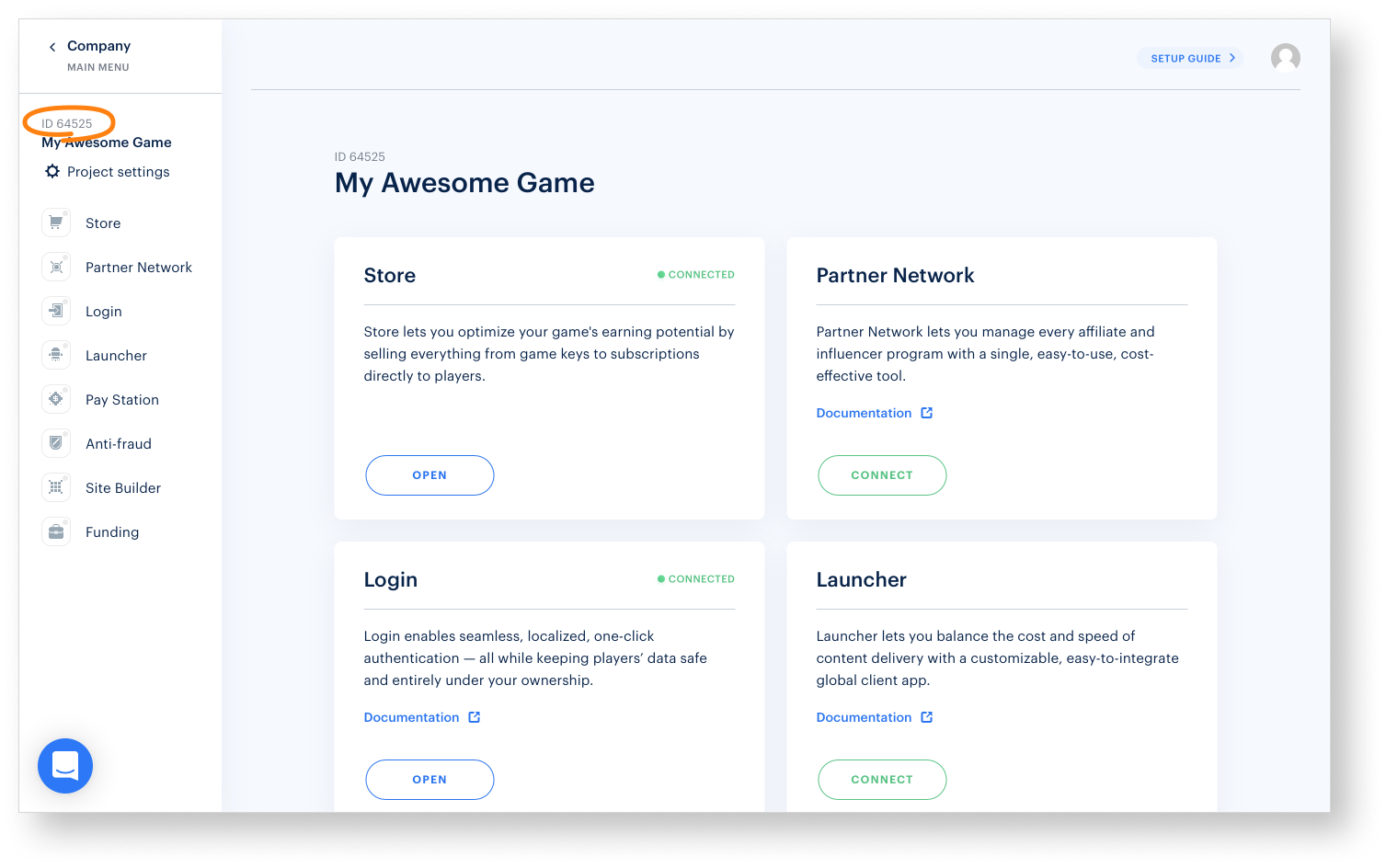
- ID проекта, который можно найти в Личном кабинете рядом с названием вашего проекта.

- Секретный ключ проекта, который можно найти в разделе Настройки проекта > Вебхуки.

Настройка проекта Unity
- Откройте ваш проект Unity.
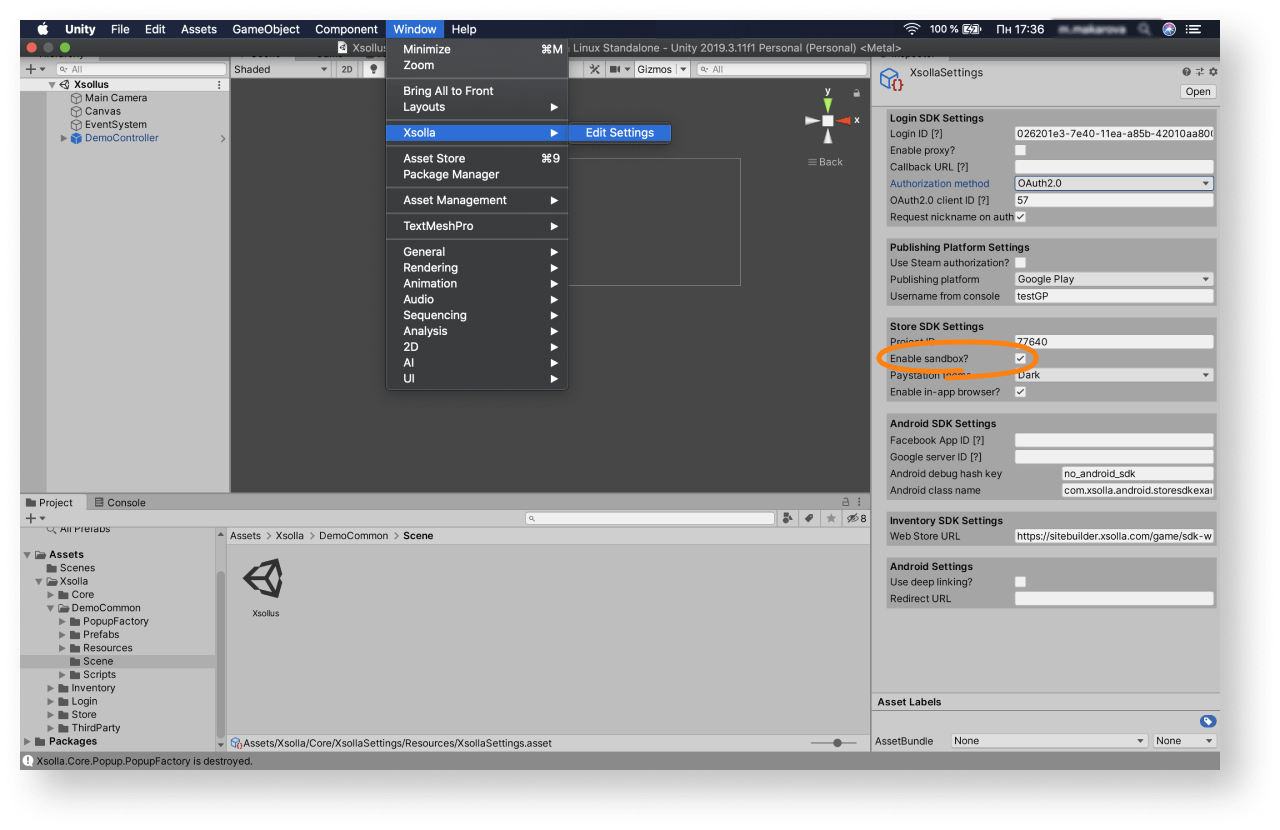
- В главном меню выберите пункт
Window > Xsolla > Edit Settings . - Чтобы включить режим тестирования, в панели
Inspector установите флажокEnable sandbox? .

- Разработайте интерфейс для системы входа, внутриигрового магазина и других пользовательских страниц вашего приложения. Вы можете создать собственное решение, следуя инструкциям Unity.
- Настройте обработку событий в соответствии с логикой вашего приложения с помощью методов SDK.
Получение токена
Для получения токена используйте метод API
- идентификатор пользователя, совершившего покупку;
- сумма платежа;
- валюта платежа;
- сведения о покупке (опционально);
- параметры платежного интерфейса (опционально).
Вы можете передавать сведения о покупке одним из следующих способов:
- в виде списка предметов через параметр
item; - в виде описания покупки через параметр
description.
Параметры платежного интерфейса (например, язык локализации, свойства интерфейса, тема) передаются в объекте settings. Для включения/отключения sandbox-режима требуется изменить значение параметра sandbox в запросе на получение токена и изменить настройки SDK. Для изменения остальных настроек платежного интерфейса требуется изменить параметры запроса на получение токена.
custom_parameters. Эти сведения будут также передаваться в настроенных вебхуках.Открытие платежного интерфейса
Чтобы открыть платежный интерфейс, передайте полученный на предыдущем шаге токен в метод SDK OpenPurchaseUi.
Настройка вебхуков
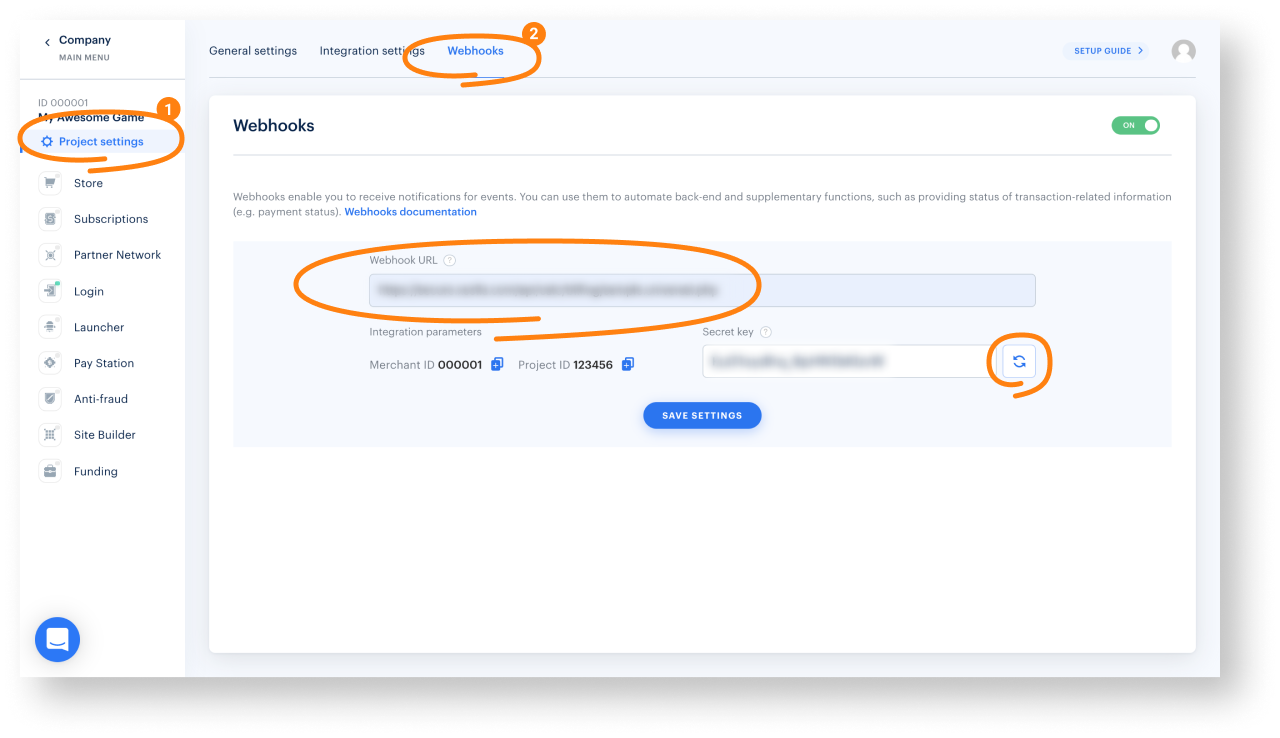
- Перейдите к вашему проекту в Личном кабинете.
- Перейдите в Настройки проекта > Вебхуки, укажите URL оповещения и сгенерируйте секретный ключ проекта для подписи вебхуков.

- Сохраните настройки.
- Реализуйте обработку следующих типов вебхуков:
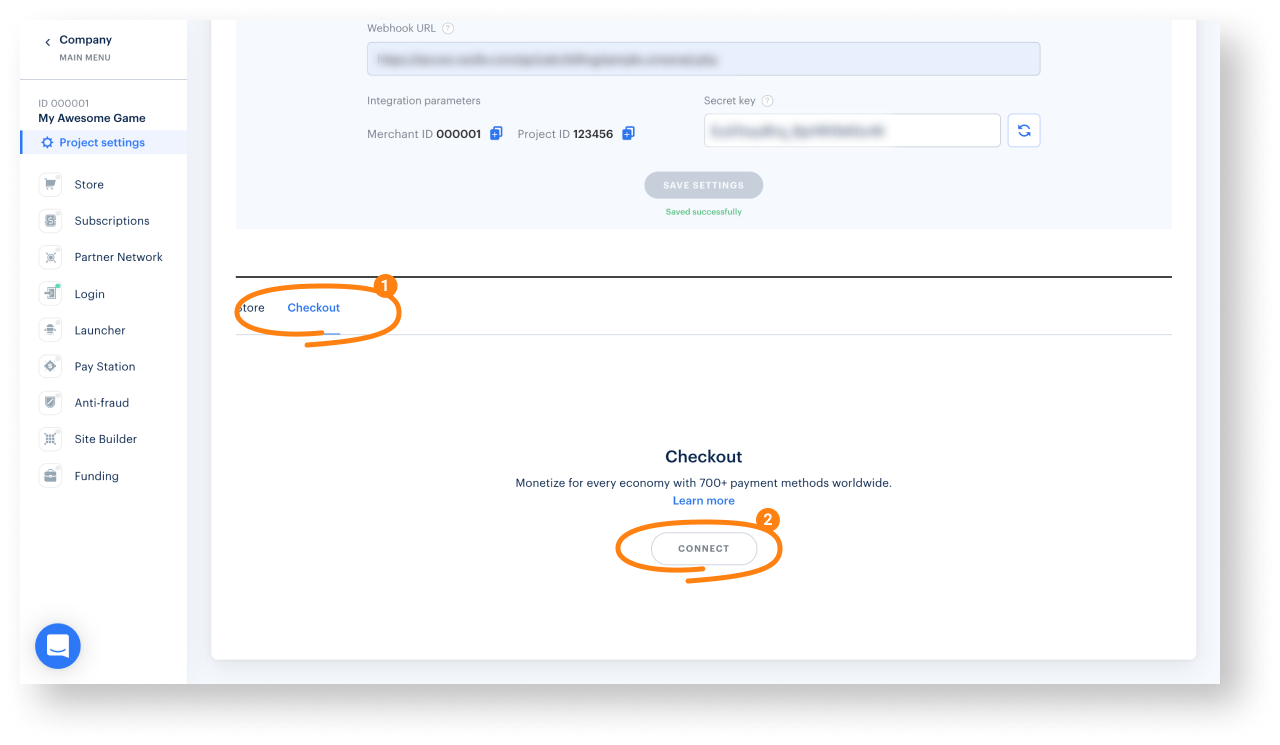
- Перейдите на вкладку Чекаут и нажмите Подключить.

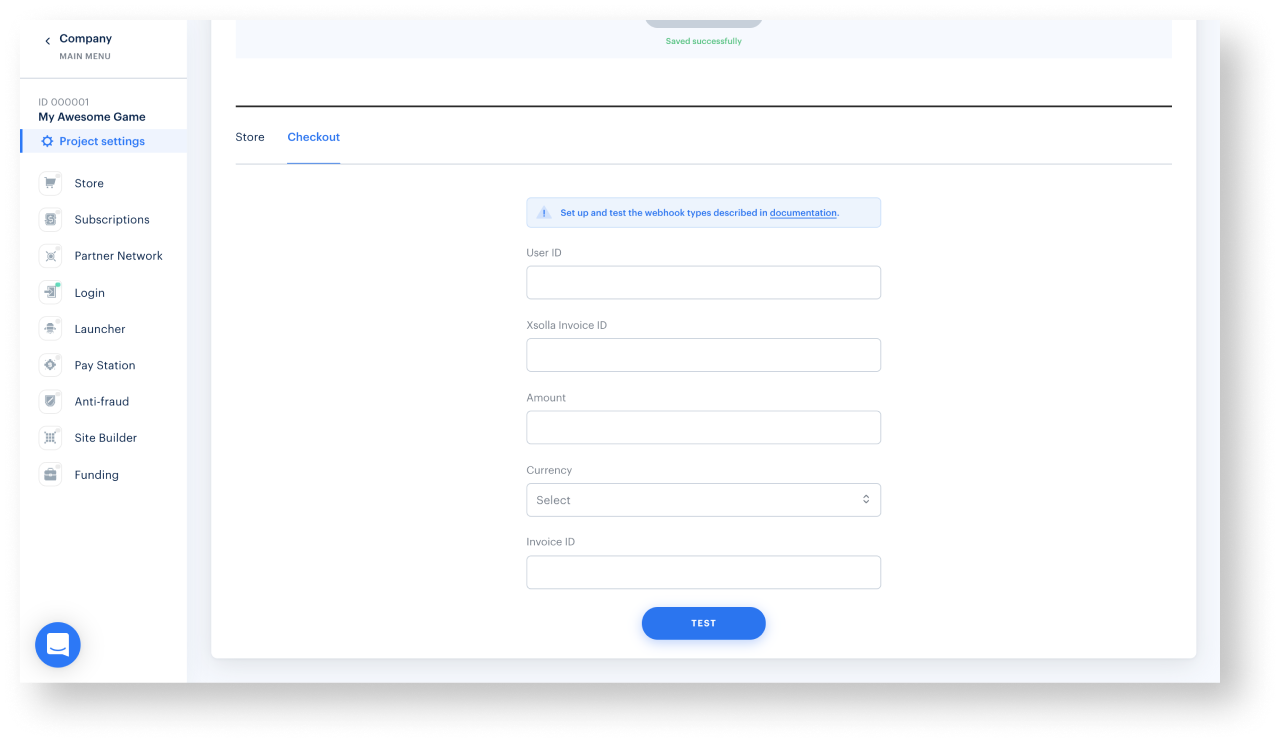
- Протестируйте вебхуки.

- 204 HTTP код без тела сообщения в случае успешного ответа;
- 400 HTTP код с описанием проблемы, если указанный пользователь не был найден или если передана недействительная подпись.
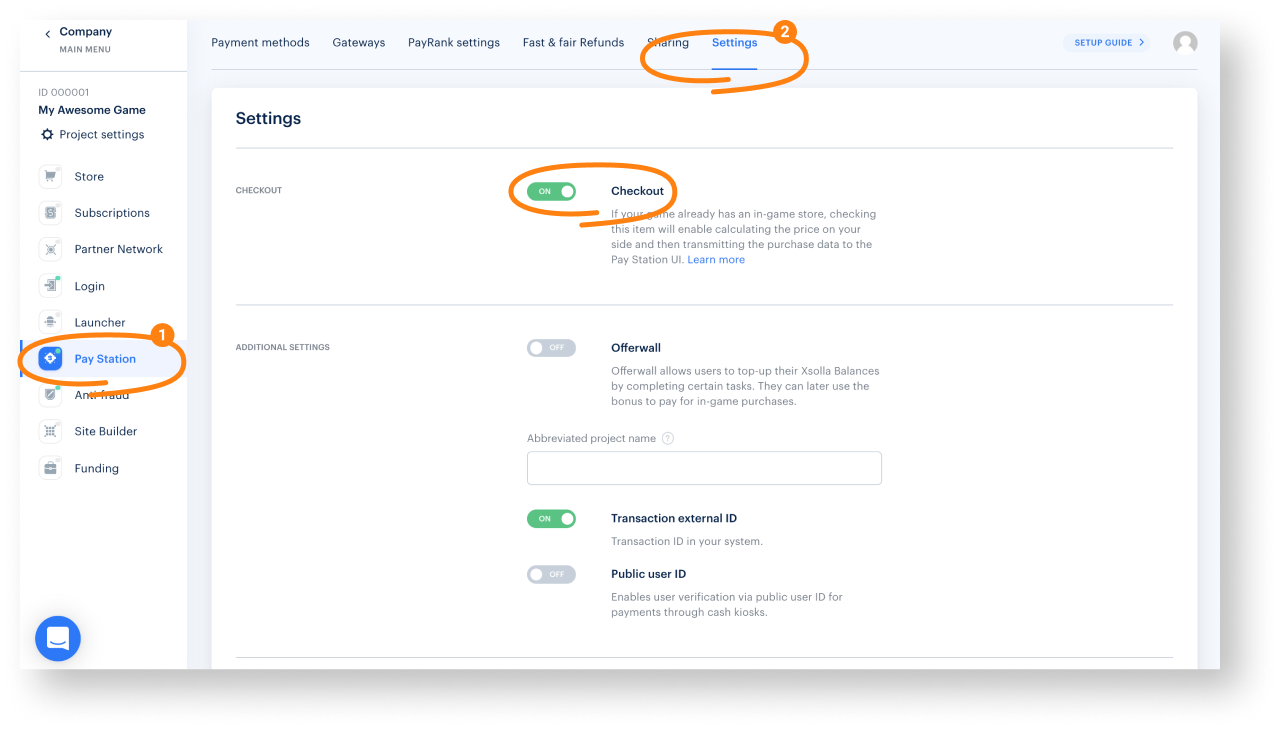
- Нажмите Платежи в боковом меню и перейдите в раздел Настройки.
- Установите переключатель Чекаут в положение Вкл.

- Нажмите Сохранить.
Тестирование процесса оплаты
После успешной настройки ассета вы можете проверить процесс оплаты. По умолчанию все платежи проводятся в sandbox-режиме. Вы можете использовать тестовую банковскую карту для имитации успешного процесса оплаты.
Для тестирования оплаты на реальных платежах:
- Убедитесь, что вы заключили договор с Иксоллой.
- В вашем проекте Unity снимите флажок
Enable sandbox? в панелиInspector . - В запросе на получение токена для параметра
sandboxукажите значениеfalse.
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
