Дополнительные возможности
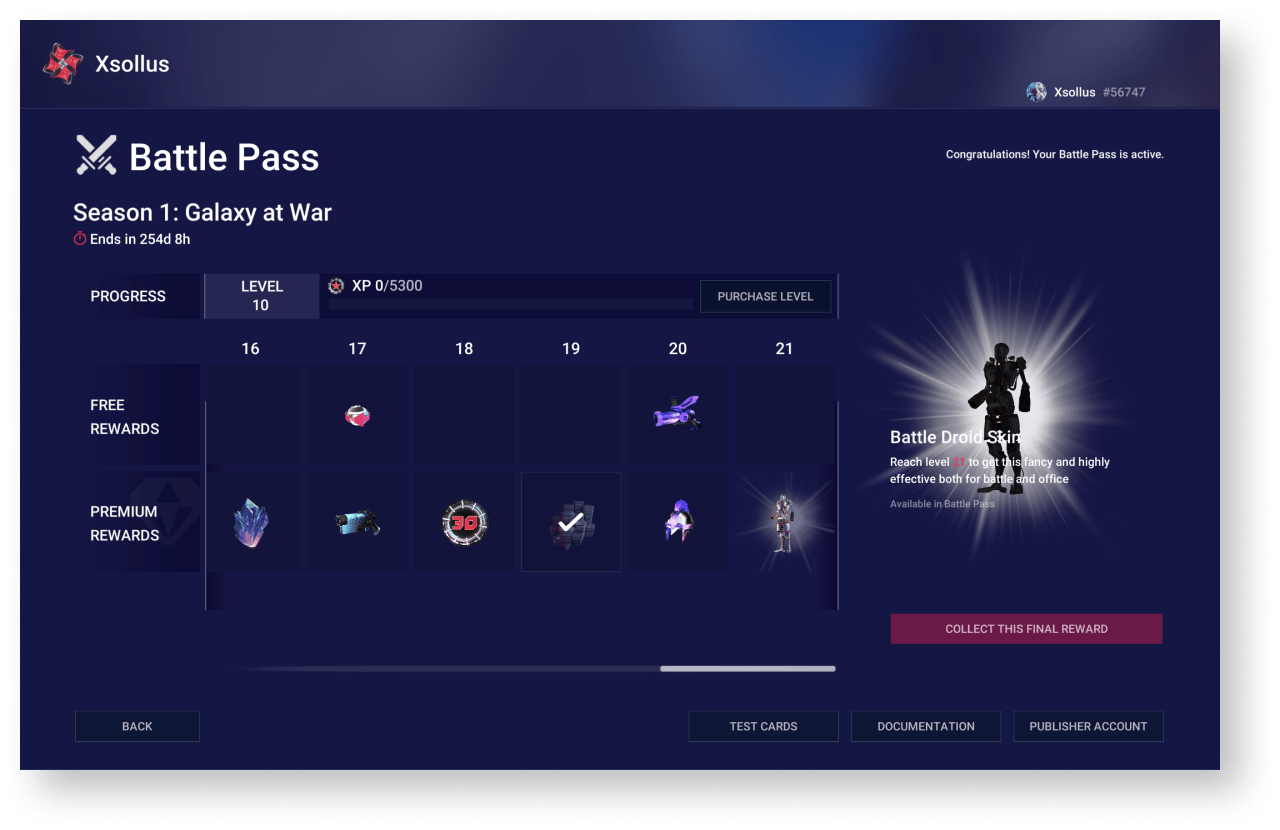
Бесплатный боевой пропуск с ограниченным количеством вознаграждений доступен всем игрокам. Финальное вознаграждение также не входит в бесплатный пропуск.
Дополнительно игрок может приобрести платный пропуск со всеми вознаграждениями, включая финальное.
Прогресс по боевому пропуску поделен на уровни. Чтобы открыть новые уровни и успеть открыть финальное вознаграждение до окончания действия боевого пропуска, игроку необходимо набрать необходимый опыт или купить уровни.
В демопроекте приведен пример реализации боевого пропуска с помощью продуктов Иксоллы. Чтобы проверить боевой пропуск:
- Запустите демосцену
Xsollus . - Авторизуйтесь под учетной записью демопользователя или создайте нового пользователя.
- В боковом меню выберите пункт
Battle pass .


Чтобы адаптировать боевой пропуск для своего проекта:
- Добавьте логику боевого пропуска в свой проект.
- Создайте набор купонов с вознаграждениями.
- Создайте конфигурацию боевого пропуска.
- Создайте предмет боевого пропуска.
- Создайте предмет повышения уровня.
Добавление логики боевого пропуска в проект
Вся логика боевого пропуска содержится в префабе BattlepassPage и поделена на следующие блоки:
ScriptHolders— скрипты по работе с конфигурацией боевого пропуска, предметами и информацией об игроке;UIScriptHolders— скрипты для взаимодействия с игроком.
Чтобы добавить логику боевого пропуска:
- В своем проекте создайте экземпляр префаба
BattlepassPage. - Измените интерфейс (опционально).
- Доработайте логику хранения информации.
Создание набора купонов с вознаграждениями
Вознаграждениями могут быть виртуальные предметы и пакеты виртуальной валюты.
В текущей реализации начисление вознаграждения игроку происходит через погашение купона. Для создания набора купонов:
- Откройте проект в Личном кабинете.
- Создайте виртуальные предметы и пакеты виртуальной валюты, которые будут начисляться игрокам.
- Для каждого вознаграждения настройте кампанию с купонами с учетом следующих рекомендаций:
- Укажите количество погашений на пользователя равным количеству использований купона в боевом пропуске. Один купон можно использовать несколько раз в рамках боевого пропуска (например, на разных уровнях боевого пропуска, в платной и бесплатной версиях).
- Срок действия кампании должен совпадать со сроком действия боевого пропуска.
Для построения конфигурации боевого пропуска рекомендуется заранее создать список вознаграждений и для каждого из них указать:
- код купона;
- артикул виртуального предмета или пакета виртуальной валюты;
- принадлежность к конкретному уровню боевого пропуска;
- принадлежность к платной и/или бесплатной версии.
Создание конфигурации боевого пропуска
Конфигурация боевого пропуска представляет собой JSON-файл, который содержит:
- название боевого пропуска;
- дату окончания срока действия боевого пропуска;
- структуру уровней с указанием вознаграждений для платной и бесплатной версии.
Структура JSON-файла:
| Параметр | Тип | Описание |
|---|---|---|
Name | string | Название боевого пропуска. Должно совпадать с названием предмета боевого пропуска. |
ExpiryDate | string | Дата окончания срока действия боевого пропуска. |
Levels | array | Структура уровней боевого пропуска. |
Levels.Tier | integer | Номер уровня. |
Levels.Experience | integer | Количество опыта для достижения следующего уровня. |
Levels.FreeItem | object | Информация о вознаграждении для бесплатной версии боевого пропуска. Может принимать значение null. |
Levels.FreeItem.Sku | string | Артикул виртуального предмета или пакета виртуальной валюты. Используется для показа игроку изображения вознаграждения и информации о нем. Для пакета виртуальной валюты может использоваться как артикул пакета, так и артикул виртуальной валюты. |
Levels.FreeItem.Quantity | integer | Количество вознаграждений. |
Levels.FreeItem.Promocode | string | Код купона вознаграждения. |
Levels.PremiumItem | object | Информация о вознаграждении для платной версии боевого пропуска. Может принимать значение null. |
Levels.PremiumItem.Sku | string | Артикул виртуального предмета или пакета виртуальной валюты. Используется для показа игроку изображения вознаграждения и информации о нем. Для пакета виртуальной валюты может использоваться как артикул пакета, так и артикул виртуальной валюты. |
Levels.PremiumItem.Quantity | integer | Количество вознаграждений. |
Levels.PremiumItem.Promocode | string | Код купона вознаграждения. |
Пример конфигурации боевого пропуска:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
Создание предмета боевого пропуска
Предмет боевого пропуска является контейнером для конфигурации боевого пропуска и используется для определения премиум-статуса игрока (приобрел ли игрок платную версию).
Для создания предмета боевого пропуска:
- Откройте проект в Личном кабинете.
- Создайте группу виртуальных предметов с названием
#BATTLEPASS# .
- Создайте виртуальный предмет, указав следующие параметры:
- Название предмета — название боевого пропуска, указанное в конфигурации.
- Артикул — идентификатор боевого пропуска. Рекомендуется использовать название боевого пропуска, указанного в конфигурации.
- Свойство предмета — расходуемый или нерасходуемый предмет.
- Цена — цена платной версии боевого пропуска. Задается в виртуальной или в реальной валюте.
- Группа —
#BATTLEPASS# .
- Группа —
- Добавьте к созданному виртуальному предмету конфигурацию боевого пропуска:
- Получите текущее описание предмета в формате JSON с помощью метода API
Get virtual item . - Преобразуйте конфигурацию боевого пропуска в строку с помощью онлайн-сервиса или метода
JSON.stringify() в JavaScript. - В описании предмета укажите полученную строку в объекте
enпараметраlong_description. - Измените предмет с помощью метода API
Update virtual item , указав в теле запроса скорректированное описание предмета.
- Получите текущее описание предмета в формате JSON с помощью метода API
Пример описания предмета боевого пропуска:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
Создание предмета для покупки уровня
Текущая реализация боевого пропуска позволяет игрокам переходить на следующий уровень за дополнительную плату. Цена повышения уровня всегда одинаковая. Опыт игрока, полученный в рамках текущего уровня, переносится на следующий уровень.
Чтобы создать предмет для покупки уровня:
- Откройте проект в Личном кабинете.
- Создайте виртуальный предмет, указав следующие параметры:
- Название предмета — название предмета покупки уровня в формате
<battlepassname>_levelup_util , где<battlepassname> — название боевого пропуска, указанное в конфигурации. - Артикул — идентификатор предмета для покупки уровня. Рекомендуется использовать название предмета.
- Свойство предмета — расходуемый предмет.
- Цена — цена перехода на следующий уровень. Задается в виртуальной или реальной валюте.
- Название предмета — название предмета покупки уровня в формате
- Группа —
#BATTLEPASS# .
- Группа —
Особенности текущей реализации боевого пропуска
Логика отображения боевого пропуска
В приложении отображается только один боевой пропуск по следующей логике:
- Если существует один или несколько боевых пропусков с неистекшим сроком действия, отображается боевой пропуск с ближайшей датой окончания срока действия.
- Если срок действия всех боевых пропусков истек, отображается последний истекший боевой пропуск.
ПРИМЕР 1
Текущая дата: 04.03.2021.
Даты окончания срока действия боевых пропусков: 01.03.2021, 01.04.2021, 01.05.2021.
В приложении отображается боевой пропуск с датой окончания срока действия 01.04.2021.
ПРИМЕР 2
Текущая дата: 04.03.2021.
Даты окончания срока действия боевых пропусков: 01.02.2021, 01.03.2021.
В приложении отображается боевой пропуск с датой окончания срока действия 01.03.2021.
Логика хранения информации
В текущей реализации вся информация о прогрессе игрока по боевому пропуску (уровень, опыт, полученные вознаграждения и т. д.) хранится в клиентских атрибутах пользователя. В рамках демопроекта чтение и редактирование этих атрибутов доступно на странице
Если система не находит нужный атрибут, автоматически создается новый. Если система находит атрибуты не для текущего боевого пропуска, такие атрибуты автоматически удаляются.
Для определения премиум-статуса игрока проверяется наличие предмета боевого пропуска в инвентаре игрока.
В состав SDK входит конструктор интерфейса — инструмент, позволяющий настраивать внешний вид пользовательского интерфейса приложения.
Изменение интерфейса происходит за счет редактирования визуальных свойств элементов — цветов, спрайтов и шрифтов. Эти свойства объединяются в один набор — тему. Темы и визуальные компоненты Unity связаны с помощью вспомогательных компонентов — декораторов. При изменении свойства, декораторы изменяют внешний вид визуальных компонентов Unity.
Чтобы заменять однотипные элементы интерфейса на другие, применяются виджеты — независимые, легко заменяемые части в виде префабов.
Конструктор интерфейса состоит из двух независимых частей:
- Редактор тем — отвечает за работу с внешним видом.
- Редактор виджетов — отвечает за работу с префабами. Позволяет заменять составные части интерфейса целиком.
Работа с темами
Редактор тем
Чтобы вызвать редактор тем, в главном меню редактора Unity выберите пункт
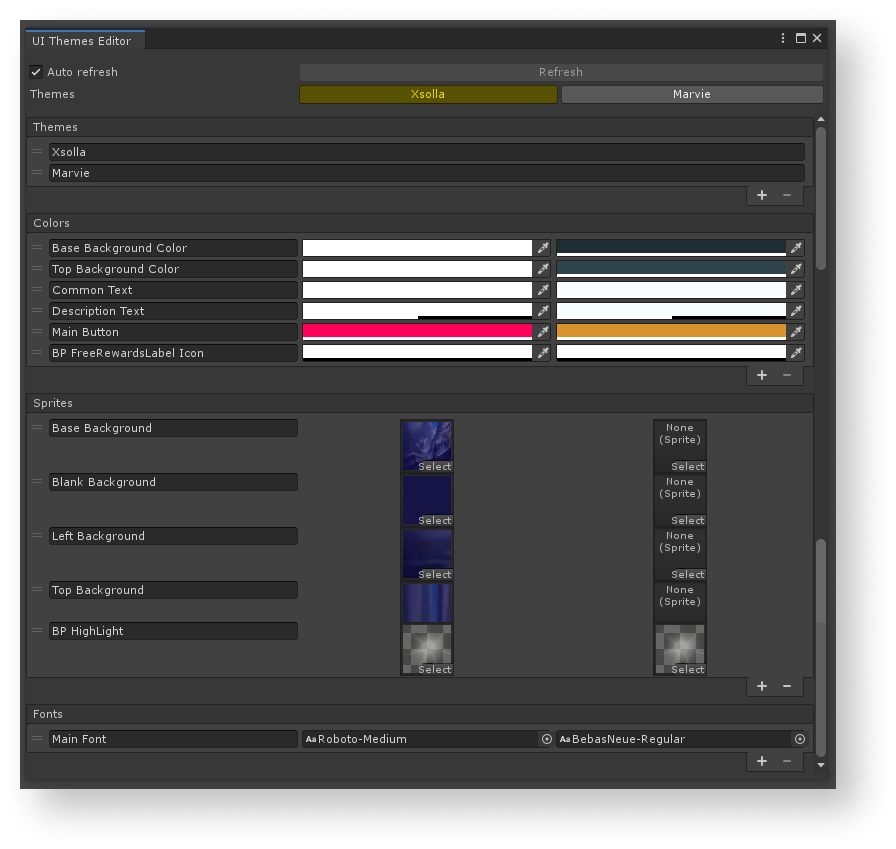
Интерфейс редактора тем состоит из следующих компонентов:
- кнопки с названием тем — предназначены для выбора и установки тем;
SetCurrentThemeByName класса ThemesLibrary. В качестве параметра передайте в метод название темы.- кнопка
Refresh — предназначена для применения к интерфейсу приложения свойств темы или их изменений; - флажок
Auto Refresh — предназначен для автоматического применения к интерфейсу приложения свойств темы или их изменений; - раздел
Themes — содержит список существующих тем; - раздел
Colors — содержит список цветов темы; - раздел
Sprites — содержит список спрайтов темы; - раздел
Fonts — содержит список шрифтов темы.

Для списков доступны следующие действия:
- Чтобы добавить новый элемент, нажмите на значок + внизу списка.
- Чтобы удалить выбранный элемент, нажмите на значок - внизу списка.
- Чтобы изменить порядок, перетащите элемент в необходимое место списка за значок =.
- Чтобы переименовать элемент, измените текст в поле с названием элемента.
Значения свойств изменяются стандартными для Unity способами:
- Чтобы изменить цвет, нажмите в поле свойства и выберите новое значение.
- Чтобы изменить шрифт или спрайт, воспользуйтесь одним из способов:
- Перетащите ассет в поле свойства.
- Нажмите на значок ⊙ и выберите ассет.
Библиотека тем
Библиотека тем является наследником класса ScriptableObject и находится в директории Resources/UIBuilder/ThemesLibrary.
Добавление связи между элементом интерфейса и темой
Чтобы внешний вид элемента интерфейса изменялся в зависимости от примененной темы:
- Добавьте на объект декораторы и настройте их.
- Добавьте на объект компоненты провайдеров свойств и настройте их.
Декораторы
Декораторы — это компоненты, применяющие свойства темы (цвет, спрайт или шрифт) к стандартным элементам интерфейса Unity, тем самым изменяя их внешний вид.
Декораторы хранят не значения свойств темы, а их ID и ссылку на элемент интерфейса (изображение или текст). Таким образом, декораторы являются посредниками между темами и элементами интерфейса. Декораторы настраиваются через панель
Список декораторов:
ImageColorDecorator— изменяет цвет изображения;ImageSpriteDecorator— изменяет спрайт изображения;TextFontDecorator— изменяет цвет текста;TextColorDecorator— изменяет шрифт текста.
Декоратор изменяет свойства элемента интерфейса при наступлении следующих событий:
- активация объекта в редакторе тем или в процессе игры;
- изменение текущей темы в редакторе тем или в процессе игры;
- изменение связи свойства объекта с темой через панель
Inspector ; - изменение значения свойства в редакторе тем;
- открытие префаба объекта для редактирования в редакторе тем.
Чтобы добавить связь между элементом интерфейса и темой:
- Добавьте на объект компонент декоратора.
- Выберите ID свойства из темы.
При добавлении декоратора на объект он пытается найти и назначить переменной Comp нужный ему элемент интерфейса на этом же объекте. Вы можете изменить это значение.
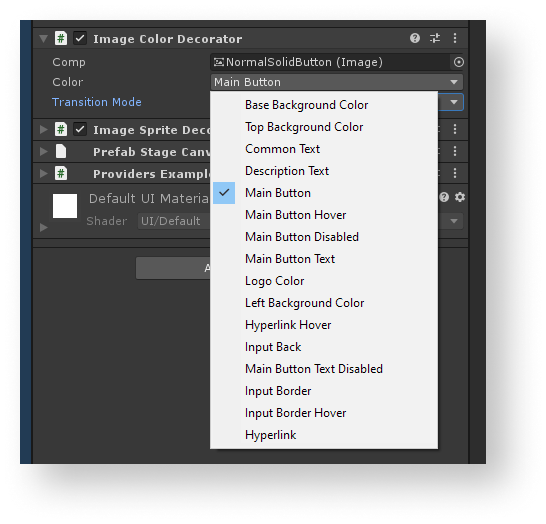
Пример применения декоратора:
На объект изображения добавлен декоратор ImageColorDecorator. Для цвета указан ID — Main Button. В результате для изображения будет применяться цвет, указанный в теме для Main Button.

Декоратор может изменять внешний вид компонента динамически — в процессе игры при наведении курсора на объект или при нажатии на него.
Чтобы изменять внешний вид элемента интерфейса динамически:
- Добавьте на объект компонент декоратора.
- Выберите ID свойства из темы.
- Добавьте на объект компонент
DecoratorPointerEvents, который отслеживает события нажатия и наведения курсора на объект. - В компоненте декоратора измените значение переменной
TransitionModeнаOverride. - Назначьте добавленный компонент
DecoratorPointerEventsпеременнойPointerEventsдекоратора. - Для изменения внешнего вида при наведении курсора:
- Установите флажок
Override on hover . - В поле рядом с флажком выберите ID свойства из темы.
- Установите флажок
- Для изменения внешнего вида при нажатии:
- Установите флажок
Override on press . - В поле рядом с флажком выберите ID свойства из темы.
- Установите флажок
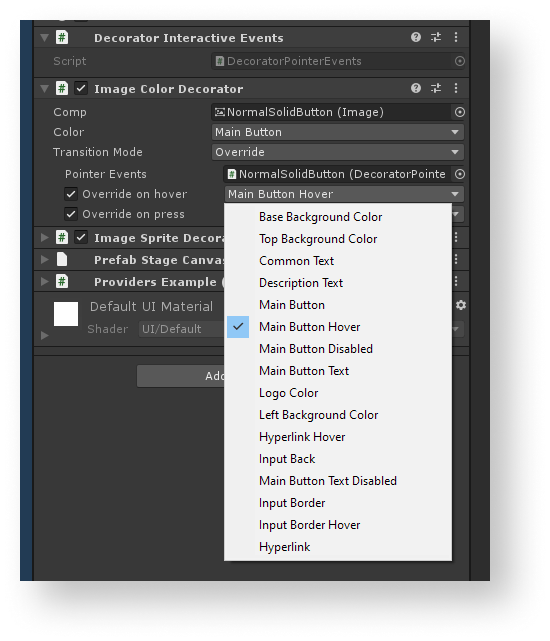
Пример применения декоратора для динамического изменения внешнего вида:
На объект изображения добавлен декоратор ImageColorDecorator. Для цвета указан ID — Main Button. Для цвета при наведении курсора указан ID — Main Button Hover. В результате для изображения будет применяться цвет, указанный в теме для Main Button. А при наведении курсора цвет будет изменяться на указанный в теме для Main Button Hover.

Провайдеры свойств
Провайдеры свойств — это классы, представляющие собой контейнеры для свойств тем. Они служат для более удобной связи пользовательского кода с темами.
Список провайдеров свойств:
ColorProvider— содержит ссылку на свойство цвета;SpriteProvider— содержит ссылку на свойство спрайта;FontProvider— содержит ссылку на свойства шрифта.
Все провайдеры свойств имеют PropertyDrawer для более удобной настройки через панель
Чтобы настроить провайдер свойств и получить значение свойства в коде:
- Добавьте на объект компонент провайдера свойств.
- Выберите ID свойства из темы.
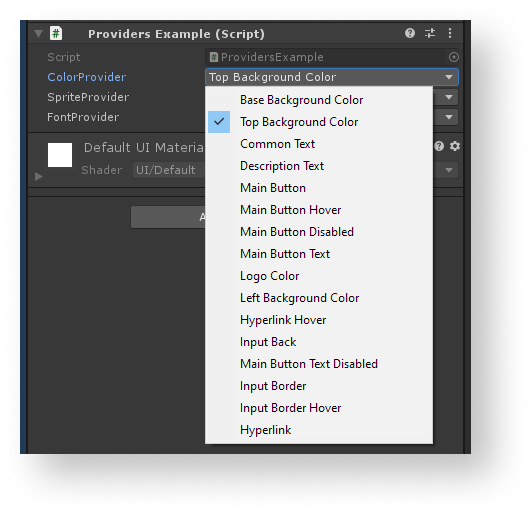
Пример настройки провайдера свойств:

- В скрипте объявите переменную и назначьте ей компонент провайдера свойств.
- Для получения значения цвета вызовите метод
GetValue.
Пример скрипта:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
Работа с виджетами
Редактор виджетов
Чтобы вызвать редактор виджетов, в главном меню редактора Unity выберите пункт
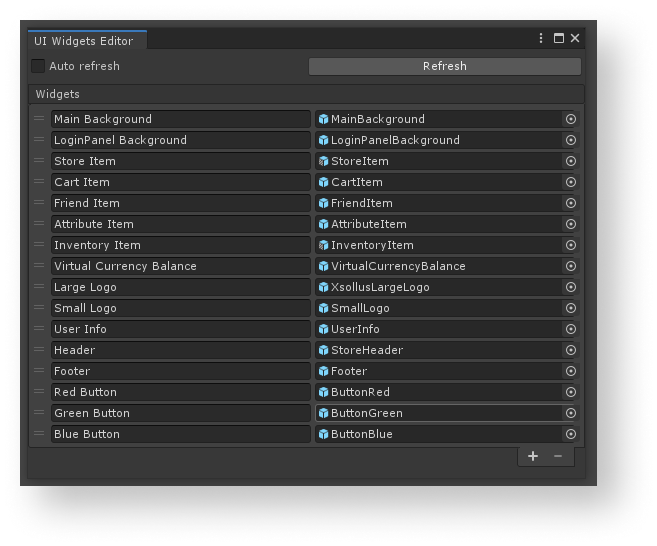
Интерфейс редактора виджетов состоит из следующих компонентов:
- Кнопка
Refresh — предназначена для применения изменений виджетов в префабах. - Флажок
Auto Refresh — предназначен для автоматического применения изменений виджетов в префабах. - Раздел
Widgets — содержит список виджетов.

Для списка виджетов доступны следующие действия:
- Чтобы добавить новый виджет, нажмите на значок + внизу списка.
- Чтобы удалить выбранный виджет, нажмите на значок - внизу списка.
- Чтобы изменить порядок, перетащите виджет в необходимое место списка за значок =.
- Чтобы переименовать виджет, измените текст в поле с названием.
- Чтобы изменить префаб виджета, воспользуйтесь одним из следующих способов:
- Перетащите префаб в поле с виджетом.
- Нажмите на значок ⊙ и выберите префаб.
Библиотека виджетов
Библиотека виджетов является наследником класса ScriptableObject и находится в директории Resources/UIBuilder/WidgetsLibrary.
Добавление связи между элементом интерфейса и виджетом
Чтобы легко заменять одни элементы на другие, при построении пользовательского интерфейса используются контейнеры виджетов вместо непосредственно виджетов. При таком подходе для изменения однотипных элементов интерфейса достаточно настроить виджет, создаваемый контейнером. При стандартном подходе потребовалось бы заменить все виджеты вручную.
Контейнер создает объект виджета как дочерний и настраивает для него свойства класса RectTransform таким образом, чтобы виджет заполнял все пространство контейнера.
При добавлении компонента контейнера на объект элемента интерфейса этот объект используется в качестве родительского для создания виджетов.
Контейнер изменяет свойства виджета при наступлении следующих событий:
- изменение связи свойства объекта с виджетом через панель
Inspector ; - изменение префаба виджета в редакторе виджетов.
Чтобы добавить связь между элементом интерфейса и виджетом:
- Добавьте на объект компонент
WidgetContainer. - Выберите ID виджета.
Если объект с контейнером виджета является префабом, то изменять настройки контейнера можно только в режиме редактирования префаба. Это обусловлено тем, что изменение иерархии дочерних объектов внутри префаба Unity возможно только в режиме редактирования этого префаба.
При смене виджета происходит удаление текущего виджета в контейнере и создание нового. Учитывайте это при проектировании логики работы объектов и связей между ними.
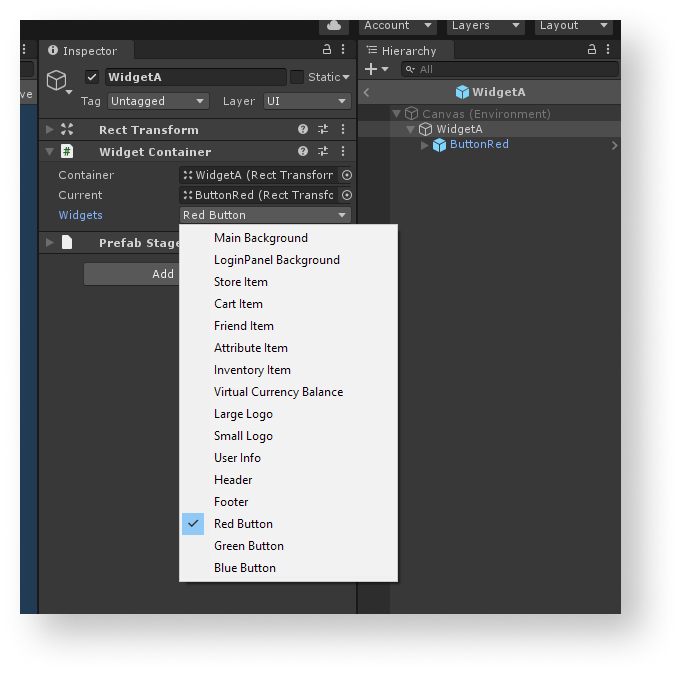
Пример использования контейнера виджета:
Для объекта WidgetA указан виджет с ID — Red Button. В результате объект WidgetA будет создаваться с использованием префаба, указанного в редакторе для виджета Red Button.

Устройство конструктора интерфейса
В своей работе конструктор интерфейса использует следующие компоненты:
UIProperty— объекты со следующими данными:- ID свойства;
- название свойства;
- визуальные данные (цвета, спрайты, шрифты и т. п.).
Theme— компонент темы. Тема используется для изменения внешнего вида интерфейса и представляет собой коллекцию свойств, объединенных в группы (цвета, спрайты и шрифты). Каждая тема имеет название и уникальный идентификатор. Доступ к свойству темы можно получить, используя его ID.ThemesLibrary— библиотека тем, существующих в проекте. Также библиотека тем хранит значение текущей темы и предоставляет методы для его изменения.ThemeDecorator— компоненты класса MonoBehaviour, ссылающиеся на свойства темы и применяющие значения этих свойств к стандартным компонентам интерфейса Unity. Например, декораторImageColorDecoratorизменяет цвет изображения.UIPropertyProvider— классы, предоставляющие доступ к свойствам тем. Эти компоненты нужны, чтобы обеспечить простую связь пользовательского кода с данными из тем. Например, классColorProviderпредоставляет данные о цветах.WidgetContainer— компонент классаMonoBehaviour, позволяющий заменить виджет целиком.WidgetsLibrary— коллекция виджетов, существующих в проекте. Компонент хранит список всех виджетов и предоставляет методы получения виджета по его ID.
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
