Аутентификация
Эта инструкция показывает, как с помощью методов SDK реализовать:
- регистрацию пользователя;
- запрос пользователем повторной отправки письма с подтверждением регистрации;
- авторизацию пользователя;
- сброс пароля пользователя.
Для аутентификации пользователя может использоваться имя пользователя или email-адрес. В приведенных ниже примерах применяется имя пользователя, а email-адрес используется для подтверждения регистрации пользователя и для сброса пароля.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации системы авторизации приведен в демо.
Реализация регистрации пользователя
В инструкции описана реализация следующей логики:

Создание интерфейса страницы
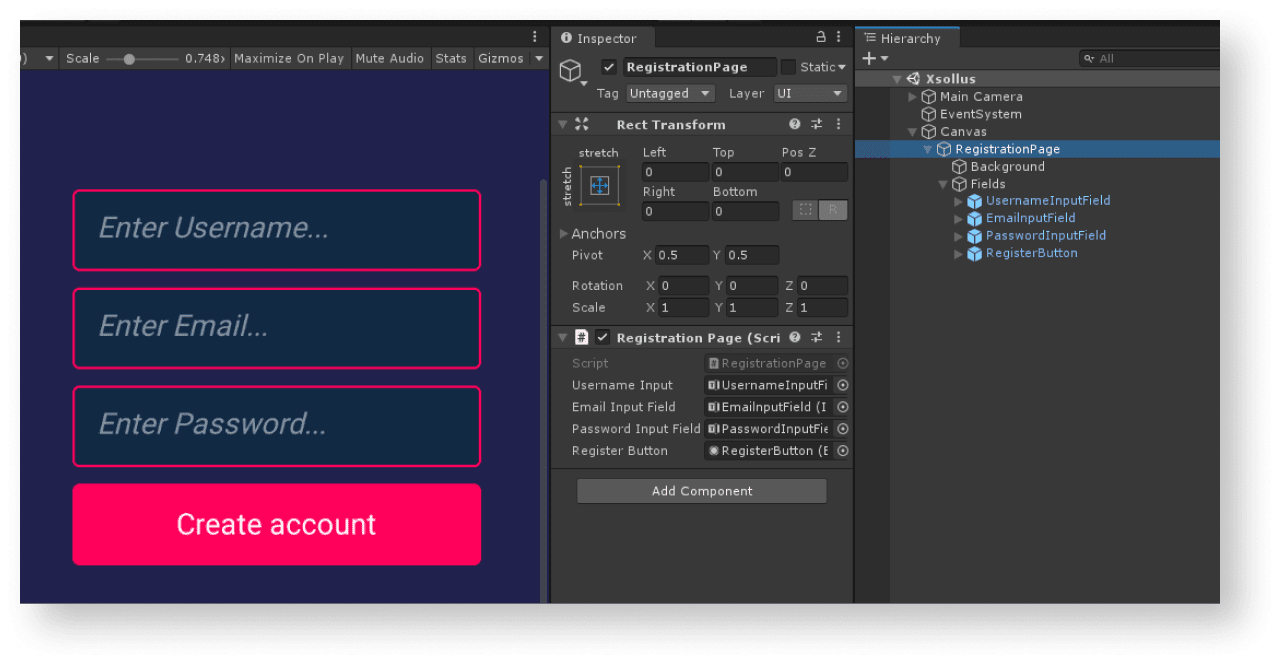
Создайте сцену для страницы регистрации и добавьте на нее следующие элементы:
- поле для ввода имени пользователя;
- поле для ввода email-адреса пользователя;
- поле для ввода пароля пользователя;
- кнопка регистрации пользователя.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
RegistrationPage, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы и присвойте им значения в панели
Inspector . - Добавьте логику для обработки нажатия кнопки регистрации:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- В анонимном методе объявите переменные
username,emailиpasswordи инициализируйте их значениями из полей на странице. - Вызовите метод SDK
XsollaLogin.Instance.Registrationи передайте в него переменныеusername,email,passwordи следующие методы:
- В методе
OnSuccess— вызывается в случае успешной регистрации;OnError— вызывается в случае ошибки.
В примерах скриптов методы OnSuccess и OnError вызывают стандартный метод Debug.Log. Код и описание ошибки передаются в параметре error.
Вы можете добавить другие действия. Например, при успешной регистрации открывать страницу с повторным запросом письма о регистрации или страницу авторизации.
Пример скрипта для страницы регистрации:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaLogin.Instance.Registration(username, email, password, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
Настройка письма о подтверждении регистрации
При успешной регистрации пользователю приложения отправляется письмо для подтверждения регистрации на указанный email-адрес. Вы можете кастомизировать письма для пользователей в Личном кабинете.
Если вы разрабатываете Android-приложение, настройте внешние ссылки, чтобы возвращать пользователя в приложение после подтверждения регистрации.
Реализация запроса повторной отправки письма с подтверждением регистрации
В инструкции описана реализация следующей логики:

Создание интерфейса страницы
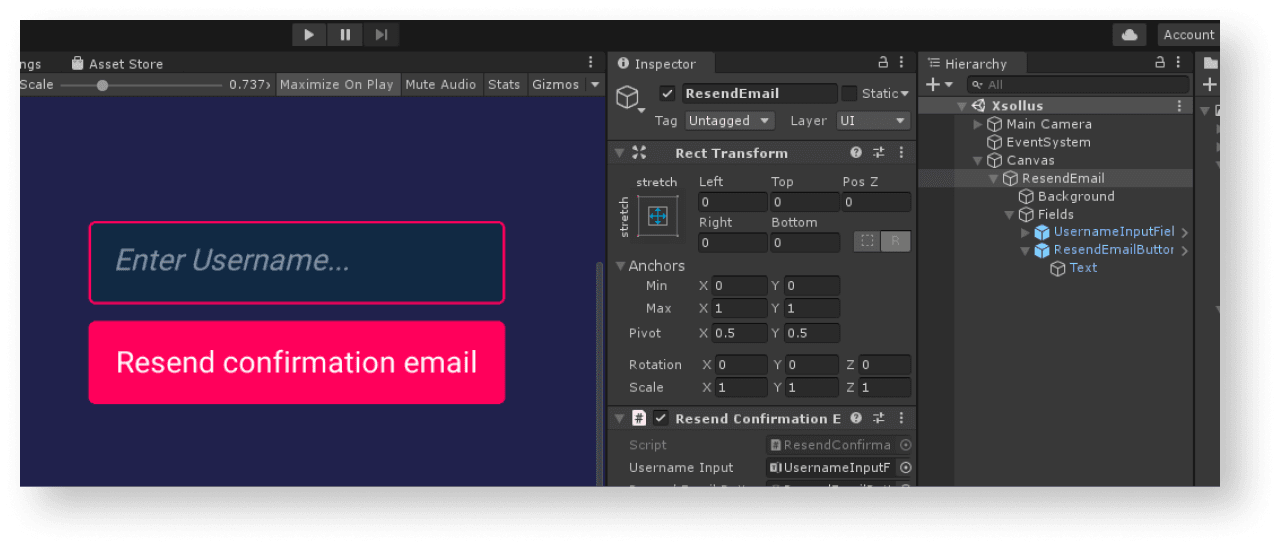
Создайте сцену для страницы запроса повторной отправки письма и добавьте на нее следующие элементы:
- поле для ввода имени пользователя или email-адреса;
- кнопка повторной отправки письма.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
ResendConfirmationEmail, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы и присвойте им значения в панели
Inspector . - Добавьте логику для обработки нажатия кнопки повторной отправки письма:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- В анонимном методе объявите переменную
usernameи инициализируйте ее значением из поля ввода на странице. - Вызовите метод SDK
XsollaLogin.Instance.ResendEmailи передайте в него переменнуюusernameи методыOnSuccessиOnError.
- В методе
Пример скрипта для страницы запроса повторной отправки письма:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaLogin.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
При успешном запросе пользователю отправляется письмо для подтверждения регистрации на указанный при регистрации email-адрес.
Реализация авторизации пользователя
В инструкции описана реализация следующей логики:

Создание интерфейса страницы
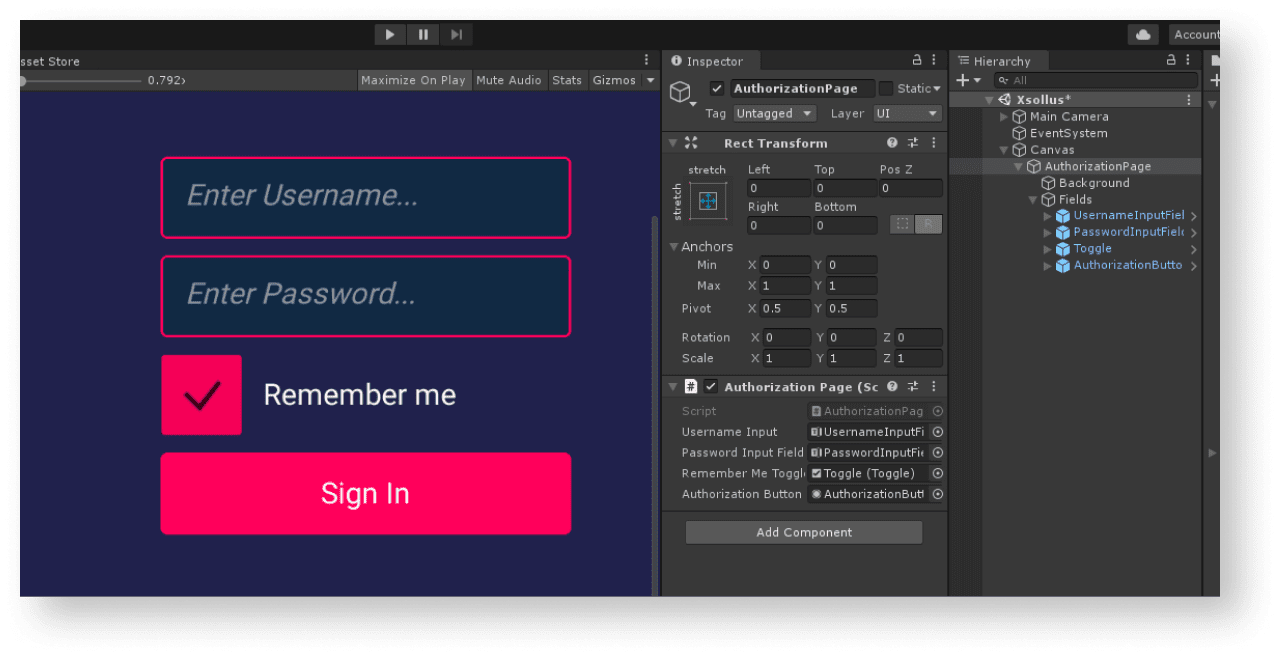
Создайте сцену для страницы авторизации и добавьте на нее следующие элементы:
- поле для ввода имени пользователя;
- поле для ввода пароля;
- флажок для запоминания учетной записи;
- кнопка авторизации.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
AutorizationPage, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы и присвойте им значения в панели
Inspector . - Добавьте логику для обработки нажатия кнопки авторизации:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- В анонимном методе объявите переменные
username,passwordи инициализируйте их значениями из полей ввода на странице авторизации. Создайте переменнуюrememberMeи инициализируйте ее состоянием флажка для запоминания учетной записи. - Вызовите метод SDK
XsollaLogin.Instance.SignInи передайте в него переменныеusername,password,rememberMeи методыOnSuccessиOnError.
- В методе
token передается токен авторизации, который используется в запросах к серверам Иксоллы.Пример скрипта для страницы авторизации:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaLogin.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
Реализация сброса пароля
В инструкции описана реализация следующей логики:

Создание интерфейса страницы
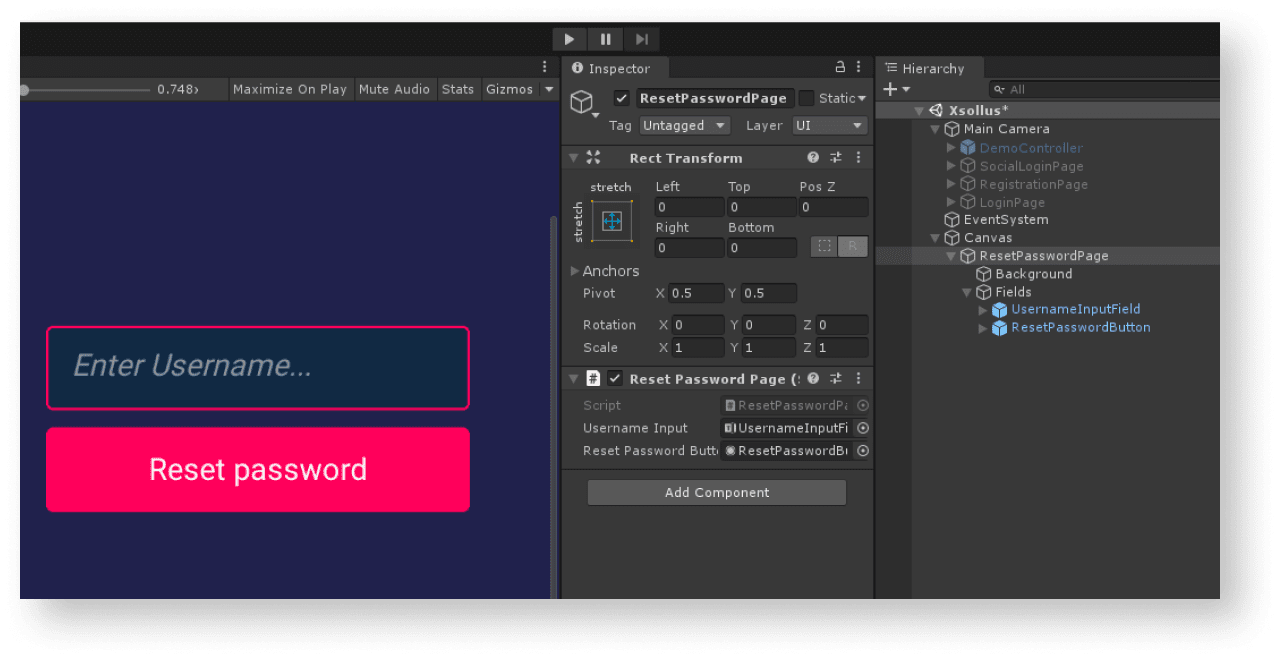
Создайте сцену для страницы сброса пароля и добавьте на нее следующие элементы:
- поле для ввода имени пользователя или email-адреса;
- кнопка сброса пароля.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
ResetPasswordPage, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы и присвойте им значения в панели
Inspector . - Добавьте логику для обработки нажатия кнопки сброса пароля:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- В анонимном методе объявите переменную
usernameи инициализируйте ее значением из поля ввода на странице сброса пароля. - Вызовите метод SDK
XsollaLogin.Instance.ResetPasswordи передайте в него переменнуюusernameи методыOnSuccessиOnError.
- В методе
Пример скрипта для страницы сброса пароля:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaLogin.Instance.ResetPassword(username, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
При успешном запросе сброса пароля пользователю отправляется письмо со ссылкой для изменения пароля. В Личном кабинете в настройках варианта авторизации (Общие настройки > URL > Callback URL) вы можете настроить URL-адрес, на который пользователь будет перенаправлен после успешной авторизации (аутентификации, подтверждения электронной почты или сброса пароля).
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать регистрацию и авторизацию пользователя в приложении с помощью аккаунта в социальной сети.
В отличие от аутентификации пользователя с помощью имени пользователя/email-адреса и пароля, реализация отдельной логики для регистрации пользователя не нужна. Если пользователь входит в систему впервые через аккаунт социальной сети, новая учетная запись создается автоматически.
Если в вашем приложении аккаунт социальной сети является альтернативным способом аутентификации, аккаунт автоматически привязывается к уже существующей учетной записи пользователя при выполнении следующих условий:
- Зарегистрированный с помощью имени пользователя или email-адреса пользователь вошел в приложение через аккаунт социальной сети.
- Социальная сеть возвращает email-адрес.
- Email-адрес из социальной сети совпадает с email-адресом, указанными пользователем при регистрации в вашем приложении.
LinkSocialProvider.В инструкции описана реализация следующей логики:

Примеры приведены для аутентификации пользователя с помощью аккаунта в Twitter, настройка других социальных сетей выполняется аналогично.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации системы авторизации приведен в демо.
Создание интерфейса страницы
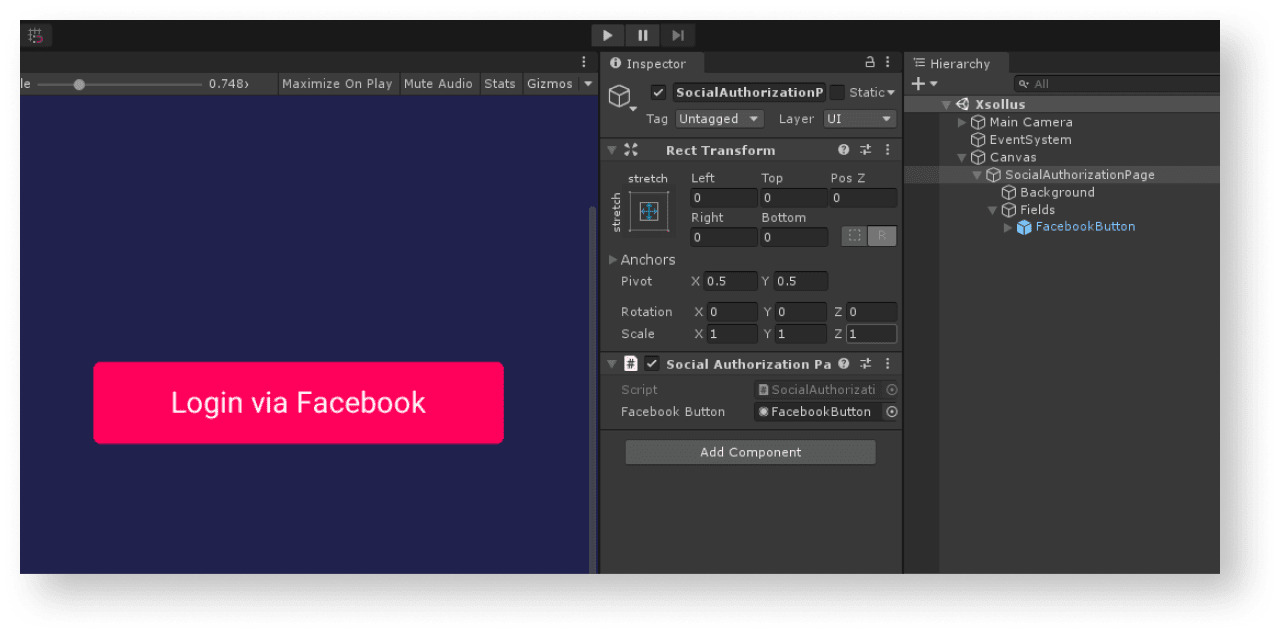
Создайте сцену для страницы входа в приложение и добавьте на нее кнопку авторизации через социальную сеть. На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
SocialAuthorizationPage, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы входа в приложение и присвойте им значения в панели
Inspector . - Добавьте логику обработки нажатия кнопки авторизации:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- Для передачи URL страницы авторизации объявите переменную
urlв анонимном методе. Инициализируйте ее с помощью метода SDKGetSocialNetworkAuthUrl, передав в параметреSocialProviderзначениеFacebook. - Для открытия браузера вызовите метод
BrowserHelper.Instance.Open, передайте в него переменнуюurlи значениеtrueдля использования встроенного браузера.
- В методе
- Для получения токена и закрытия браузера отследите изменение URL страницы после успешной регистрации пользователя:
- Объявите переменную
singlePageBrowserи инициализируйте ее с помощью методаBrowserHelper.Instance.GetLastBrowser. - Подпишитесь на событие изменения URL активной страницы и установите метод
OnUrlChangedв качестве обработчика.
- Объявите переменную
- Для получения токена и закрытия браузера отследите изменение URL страницы после успешной регистрации пользователя:
- Реализуйте получение токена:
- С помощью утилитарного метода
ParseUtils.TryGetValueFromUrlвыполните парсинг URL активной страницы, который передается в методеOnUrlChanged. - Добавьте проверку на наличие в URL активной страницы кода аутентификации. Метод
ParseUtils.TryGetValueFromUrlпередает код аутентификации в переменнойcode. - Для обмена кода аутентификации на токен вызовите метод SDK
ExchangeCodeToTokenи передайте в него переменнуюcodeи следующие методы:OnSuccess— вызывается в случае успешной авторизации;OnError— вызывается в случае ошибки.
- С помощью утилитарного метода
В примере скрипта методы OnSuccess и OnError вызывают стандартный метод Debug.Log. Вы можете добавить другие действия.
Если пользователь успешно авторизовался, в параметре token передается токен авторизации, который используется в запросах к серверам Иксоллы. При ошибке в параметре error передаются код и описание ошибки.
- После получения токена удалите игровой объект с браузером.
Пример скрипта для страницы авторизации:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaLogin.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaLogin.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 Destroy(BrowserHelper.Instance.gameObject);
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
