Управление покупками
Эта инструкция показывает, как с помощью методов SDK реализовать во внутриигровом магазине отображение:
- виртуальных предметов;
- групп виртуальных предметов;
- бандлов;
- пакетов виртуальных валют.
Перед началом работы добавьте товары в Личном кабинете:
В инструкции описана реализация следующей логики:

Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации каталога товаров во внутриигровом магазине приведен в демо.
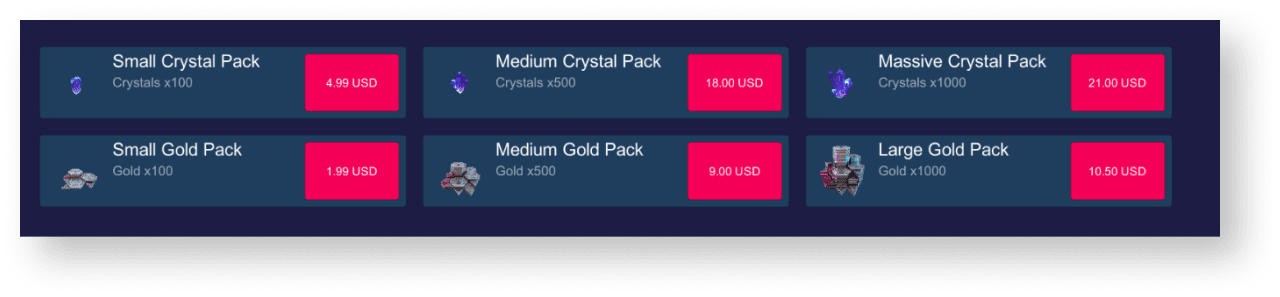
В примере для каждого товара в каталоге отображаются:
- название товара;
- описание товара;
- стоимость товара;
- изображение.
Вы также можете отображать другие данные о товаре, которые хранятся во внутриигровом магазине.
Реализация отображения виртуальных предметов
Создание виджета предмета
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
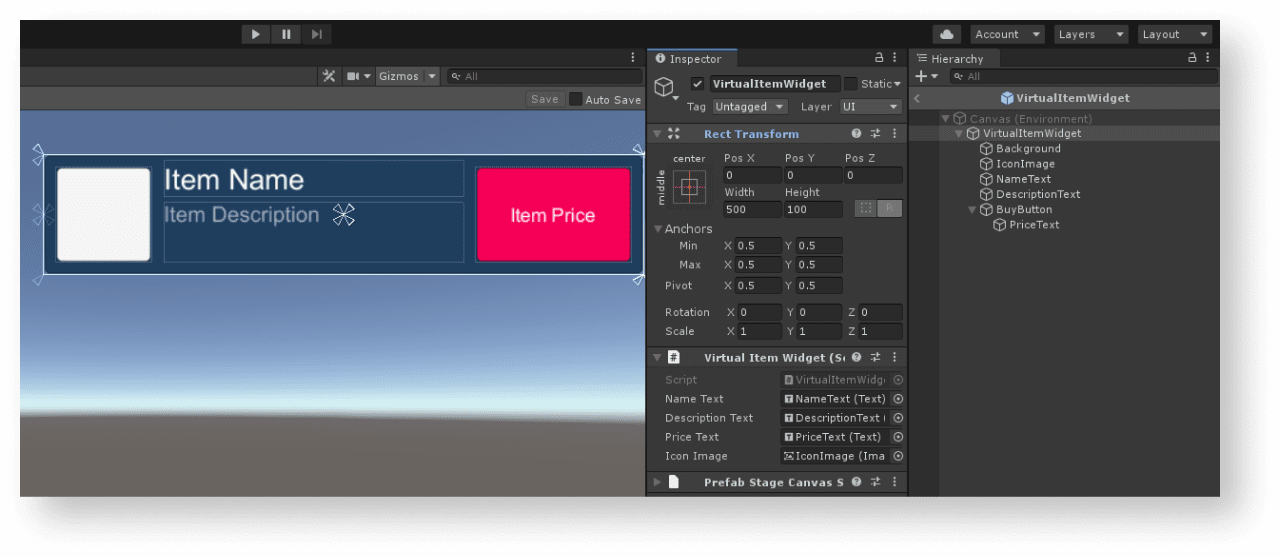
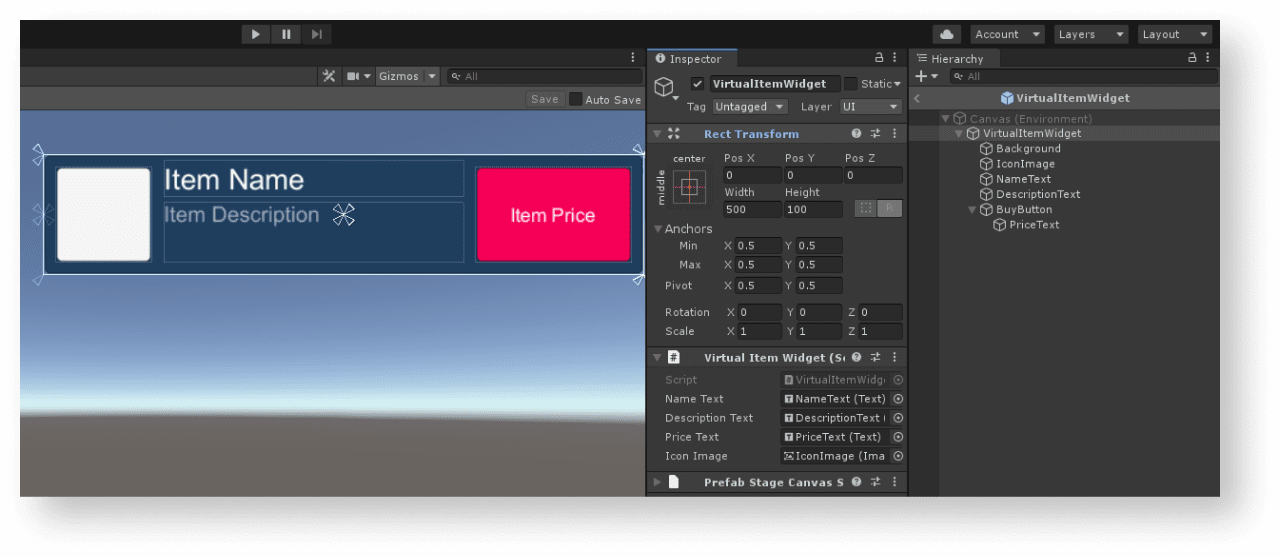
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название предмета;
- описание предмета;
- стоимость предмета;
- изображение предмета.
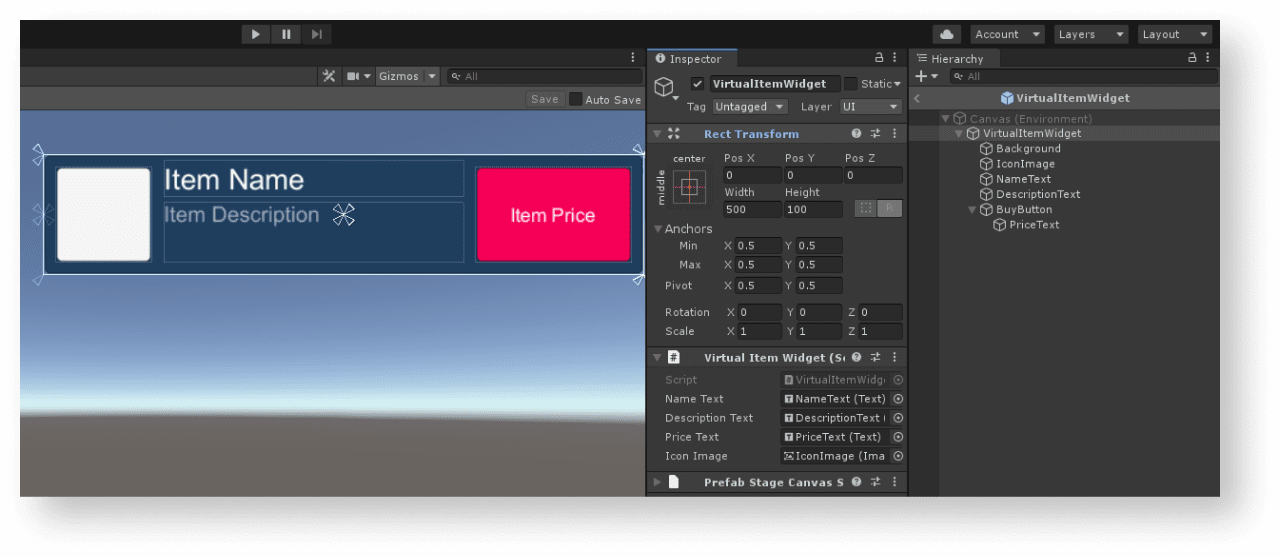
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета предмета
- Создайте скрипт
VirtualItemWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Создание страницы для отображения списка предметов
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов предметов.
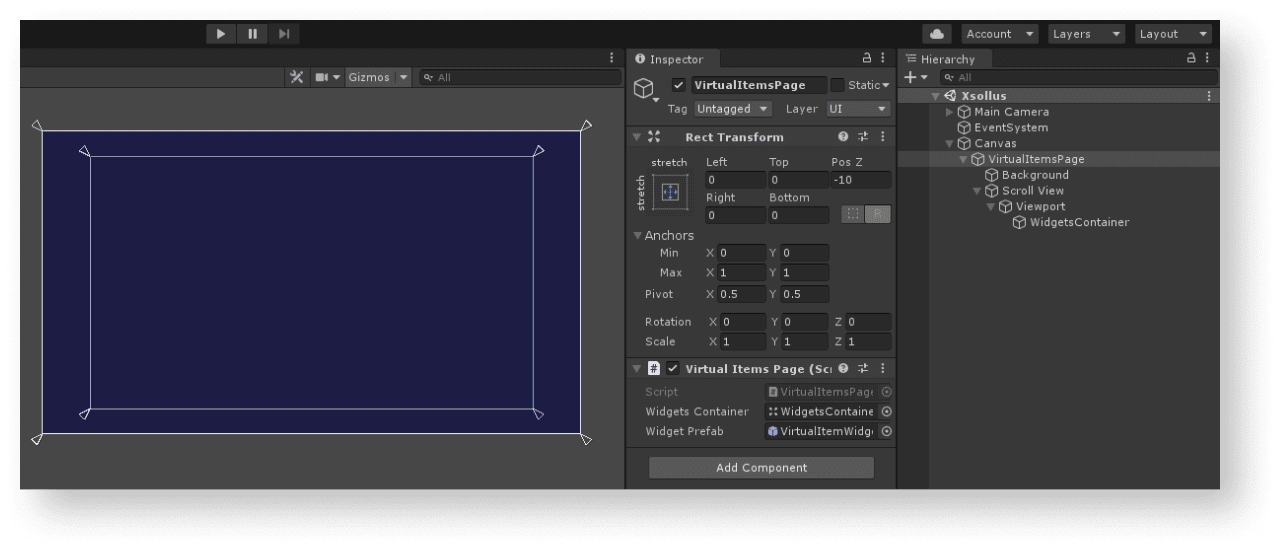
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
VirtualItemsPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов;WidgetPrefab— префаб виджета предмета.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualItemsPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector .
- Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaLogin.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка предметов. В методе
OnAuthenticationSuccessвызовите метод SDKXsollaStore.Instance.GetCatalogи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- метод
OnItemsRequestSuccessдля обработки успешного получения списка предметов; - метод
OnErrorдля обработки ошибки; - сдвиг в получении предметов относительно первого элемента в параметре
offset; - количество загружаемых предметов в параметре
limit.
- метод
offset и limit необязательные. Используйте их для реализации пагинации — постраничного отображения предметов в каталоге. Максимальное количество предметов на странице — 50. Если в каталоге больше 50 предметов, пагинация обязательна.- В методе
OnItemsRequestSuccessдобавьте логику создания виджета для каждого из полученных предметов:- Создайте экземпляр виджета предмета как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualItemWidgetпеременнойwidget.
- Передайте в виджет предмета полученные данные:
- В элемент с названием предмета передайте значение переменной
storeItem.name. - В элемент с описанием предмета передайте значение переменной
storeItem.description. - Для отображения цены предмета реализуйте следующую логику:
- Если значение переменной
storeItem.priceне равноnull, значит, этот предмет продается за реальную валюту. Сформируйте цену в формате{amount} {currency}и передайте ее в элемент виджета. - Если значение переменной
storeItem.virtual_pricesне равноnull, значит, этот предмет продается за виртуальную валюту. Сформируйте цену в формате{name}: {amount}и передайте ее в элемент виджета.
- Если значение переменной
- В элемент с названием предмета передайте значение переменной
storeItem.virtual_prices представляет собой массив цен предмета в разных валютах. В примере реализовано отображение цены, указанной по умолчанию в настройках предмета в разделе Магазин > Виртуальные предметы Личного кабинета.- Для отображения изображения предмета, используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения пакета.
- Для отображения изображения предмета, используйте утилитарный метод
Пример скрипта контроллера страницы:
- C#
1uusing System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27
28 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34
35 foreach (var storeItem in storeItems.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualItemWidget>();
39
40 widget.NameText.text = storeItem.name;
41 widget.DescriptionText.text = storeItem.description;
42
43 if (storeItem.price != null)
44 {
45 var realMoneyPrice = storeItem.price;
46 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
47 }
48 else if (storeItem.virtual_prices != null)
49 {
50 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
51 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
52 }
53
54 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
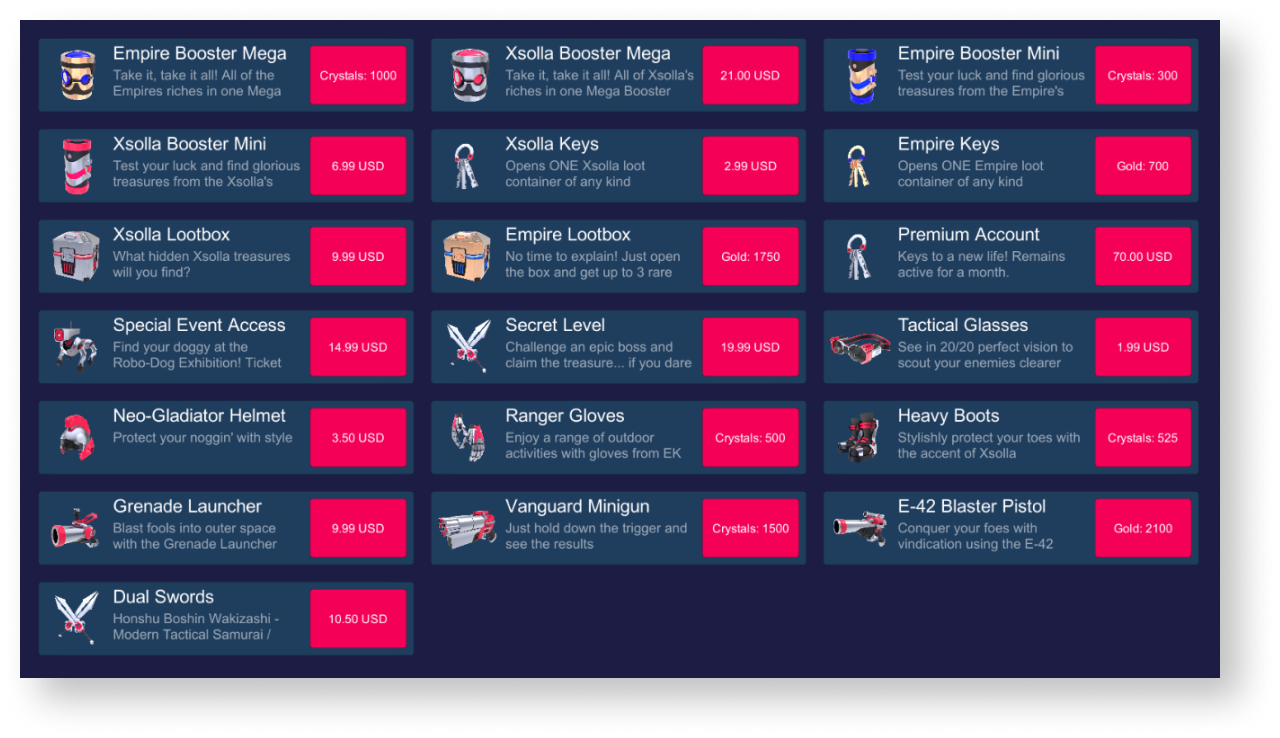
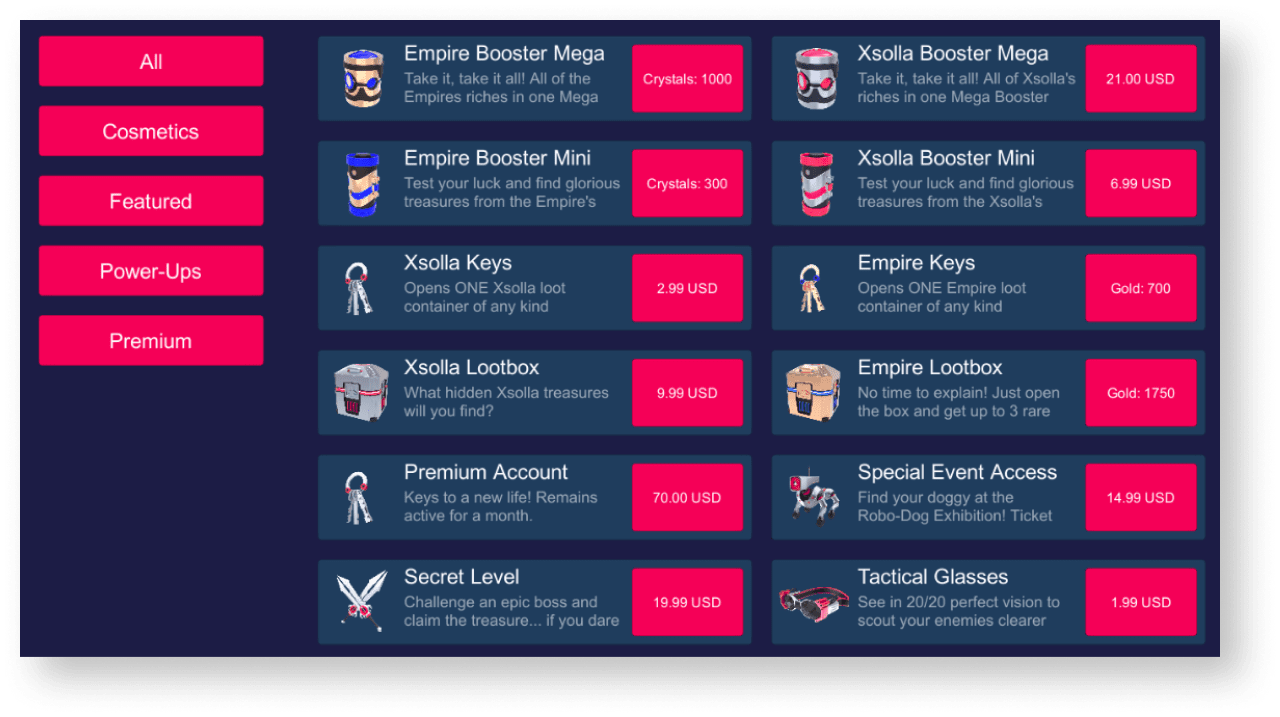
На рисунке ниже приведен результат работы скрипта.

Реализация отображения списка групп виртуальных предметов
Создание виджета предмета
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название предмета;
- описание предмета;
- стоимость предмета;
- изображение предмета.
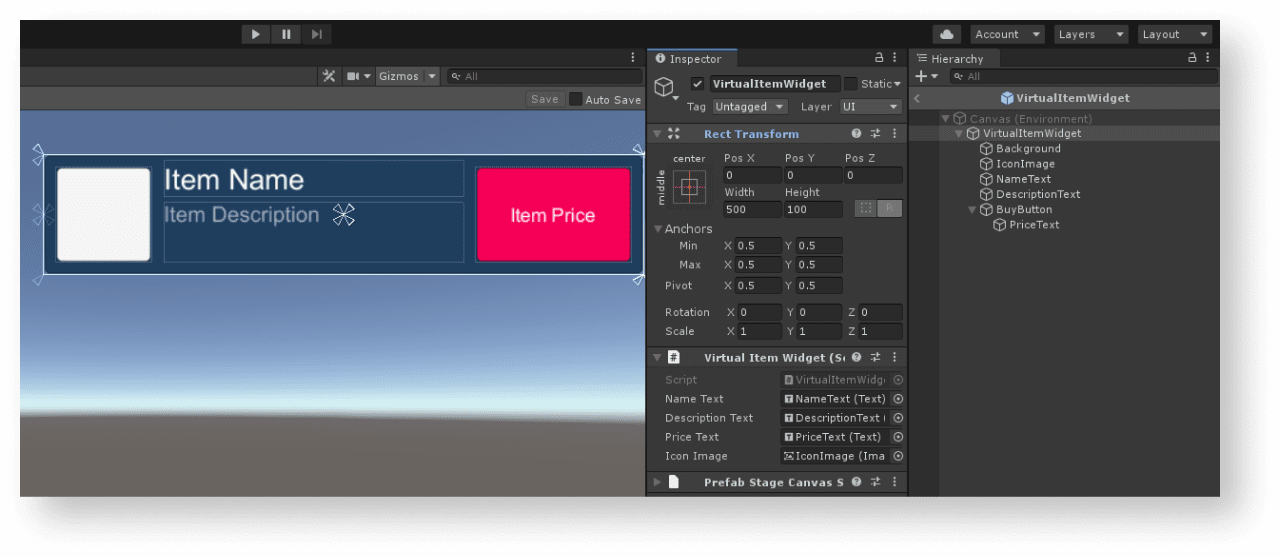
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета предмета
- Создайте скрипт
VirtualItemWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Создание виджета кнопки для просмотра группы предметов
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочернего объекта префаба кнопку просмотра группы предметов и настройте ее внешний вид.
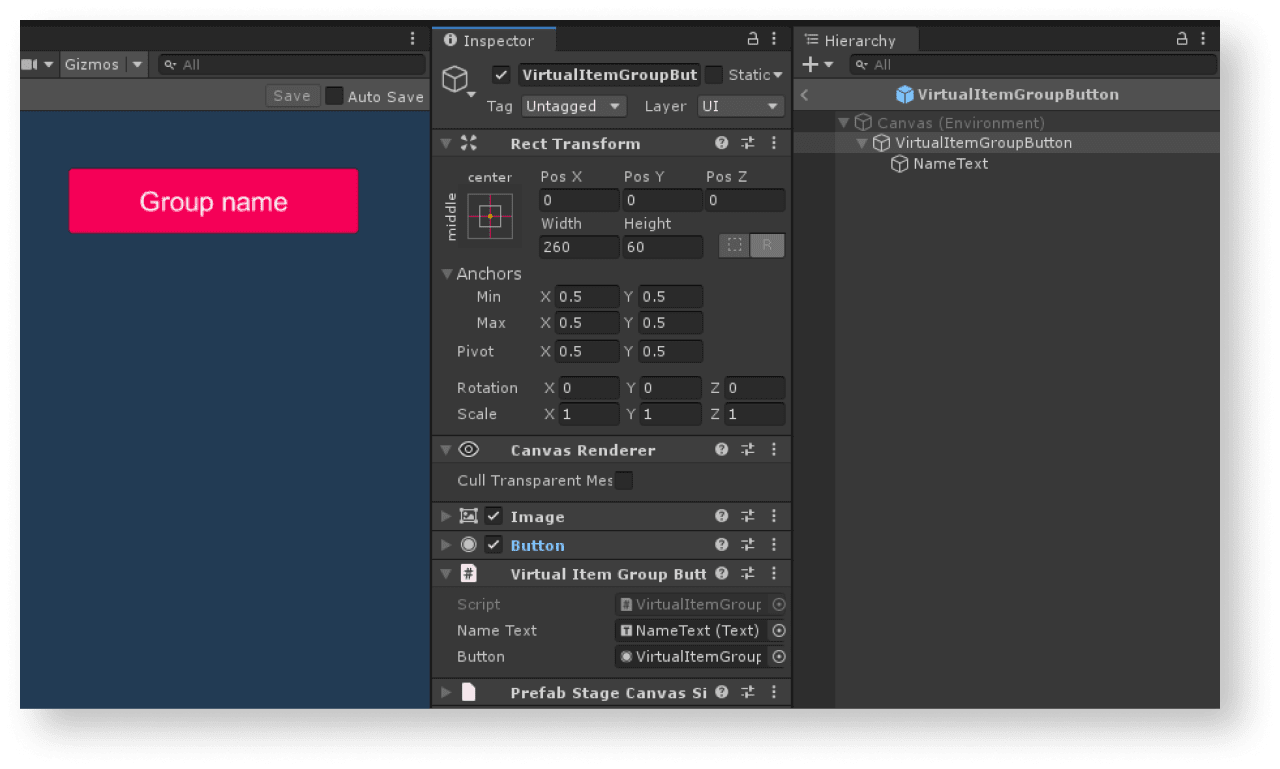
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета кнопки для просмотра группы предметов
- Создайте скрипт
VirtualItemGroupButton, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные для кнопки просмотра группы предметов и названия группы и присвойте им значения в панели
Inspector . - Добавьте скрипт к корневому объекту префаба:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualItemGroupButton.
- Выберите объект в панели
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemGroupButton : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Button Button;
12 }
13}
Создание страницы для отображения списка предметов
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения кнопок выбора группы объектов;
- область отображения виджетов предметов.
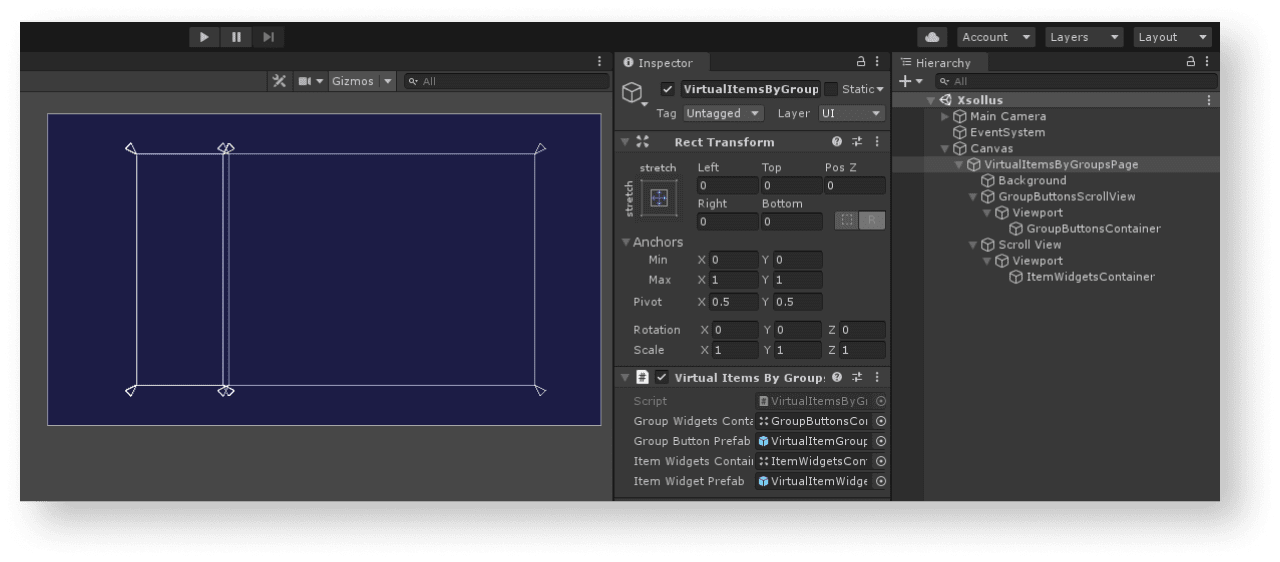
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
VirtualItemsByGroupsPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
GroupButtonsContainer— контейнер для кнопок групп;GroupButtonPrefab— префаб кнопки;ItemWidgetsContainer— контейнер для виджетов предметов;WidgetPrefab— префаб виджета предмета.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualItemsByGroupsPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaLogin.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка предметов. В методе
OnAuthenticationSuccessвызовите метод SDKXsollaStore.Instance.GetCatalogи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- метод
OnItemsRequestSuccessдля обработки успешного получения списка предметов; - метод
OnErrorдля обработки ошибки; - сдвиг в получении предметов относительно первого элемента в параметре
offset; - количество загружаемых предметов в параметре
limit.
- метод
offset и limit необязательные. Используйте их для реализации пагинации — постраничного отображения предметов в каталоге. Максимальное количество предметов на странице — 50. Если в каталоге больше 50 предметов, пагинация обязательна.- В методе
OnItemsRequestSuccessдобавьте логику формирования списка групп предметов:- Получите список уникальных групп из полученного списка предметов. Добавьте к нему элемент
All, при котором будут отображаться все предметы вне зависимости от категории. - Очистите контейнер кнопок, удалив все дочерние объекты. Для этого вызовите вспомогательный метод
DeleteAllChildrenи передайте ему объект контейнера. - Для каждой группы предметов:
- Получите список уникальных групп из полученного списка предметов. Добавьте к нему элемент
- Создайте экземпляр виджета кнопки как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualItemGroupButtonпеременнойgroupButton. - В элемент с названием группы предметов передайте значение переменной
groupName. - На событие нажатия кнопки добавьте анонимный метод. В нем вызовите метод
OnGroupSelectedи передайте в качестве параметров название группы предметов и список предметов.
- Для отображения всех предметов вызовите метод
OnGroupSelectedи передайтеAllв качестве названия группы.
- Для отображения всех предметов вызовите метод
- В методе
OnGroupSelectedдобавьте логику для начального отображения предметов:- Создайте переменную
itemsForDisplayи присвойте ей все полученные предметы, если в названии группы предметов указанноAll. Иначе — присвойте переменнойitemsForDisplayпредметы, название группы которых совпадает с переменнойgroupName. - Очистите контейнер кнопок, удалив все дочерние объекты. Для этого вызовите вспомогательный метод
DeleteAllChildrenи передайте в него объект контейнера.
- Создайте переменную
- Добавьте логику создания виджета для каждого из полученных предметов:
- Создайте экземпляр виджета предмета как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualItemWidgetпеременнойwidget.
- Передайте в виджет предмета полученные данные:
- В элемент с названием предмета передайте значение переменной
storeItem.name. - В элемент с описанием предмета передайте значение переменной
storeItem.description. - Для отображения цены предмета реализуйте следующую логику:
- В элемент с названием предмета передайте значение переменной
- Если значение переменной
storeItem.priceне равноnull, значит, этот предмет продается за реальную валюту. Сформируйте цену в формате{amount} {currency}и передайте ее в элемент виджета. - Если значение переменной
storeItem.virtual_pricesне равноnull, значит, этот предмет продается за виртуальную валюту. Сформируйте цену в формате{name}: {amount}и передайте ее в элемент виджета.
- Если значение переменной
storeItem.virtual_prices представляет собой массив цен предмета в разных валютах. В примере реализовано отображение цены, указанной по умолчанию в настройках предмета в разделе Магазин > Виртуальные предметы Личного кабинета.- Для отображения изображения предмета, используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения пакета.
- Для отображения изображения предмета, используйте утилитарный метод
- C#
1using System.Collections.Generic;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Core;
5using Xsolla.Login;
6using Xsolla.Store;
7
8namespace Recipes
9{
10 public class VirtualItemsByGroupsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13 public Transform GroupButtonsContainer;
14
15 public GameObject GroupButtonPrefab;
16
17 public Transform ItemWidgetsContainer;
18
19 public GameObject ItemWidgetPrefab;
20
21 private void Start()
22 {
23 // Starting the authentication process
24 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
25 }
26
27 private void OnAuthenticationSuccess(string token)
28 {
29 // After successful authentication starting the request for catalog from store
30 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
31 }
32
33 private void OnItemsRequestSuccess(StoreItems storeItems)
34 {
35 // Selecting the group’s name from items and order them alphabetical
36 var groupNames = storeItems.items
37 .SelectMany(x => x.groups)
38 .GroupBy(x => x.name)
39 .Select(x => x.First())
40 .OrderBy(x => x.name)
41 .Select(x => x.name)
42 .ToList();
43
44 // Add group name for “all groups”, which will mean show all items regardless of group affiliation
45 groupNames.Insert(0, "All");
46
47 // Clear container
48 DeleteAllChildren(GroupButtonsContainer);
49
50 // Iterating the group names and creating ui-button for each
51 foreach (var groupName in groupNames)
52 {
53 var buttonObj = Instantiate(GroupButtonPrefab, GroupButtonsContainer, false);
54 var groupButton = buttonObj.GetComponent<VirtualItemGroupButton>();
55
56 groupButton.NameText.text = groupName;
57 groupButton.Button.onClick.AddListener(() => OnGroupSelected(groupName, storeItems));
58 }
59
60 // Calling method for redraw page
61 OnGroupSelected("All", storeItems);
62 }
63
64 private void OnGroupSelected(string groupName, StoreItems storeItems)
65 {
66 // Declaring variable for items which will display on page
67 IEnumerable<StoreItem> itemsForDisplay;
68 if (groupName == "All")
69 {
70 itemsForDisplay = storeItems.items;
71 }
72 else
73 {
74 itemsForDisplay = storeItems.items.Where(item => item.groups.Any(group => group.name == groupName));
75 }
76
77 // Clear container
78 DeleteAllChildren(ItemWidgetsContainer);
79
80 // Iterating the items collection and assign values for appropriate ui elements
81 foreach (var storeItem in itemsForDisplay)
82 {
83 var widgetGo = Instantiate(ItemWidgetPrefab, ItemWidgetsContainer, false);
84 var widget = widgetGo.GetComponent<VirtualItemWidget>();
85
86 widget.NameText.text = storeItem.name;
87 widget.DescriptionText.text = storeItem.description;
88
89 if (storeItem.price != null)
90 {
91 var realMoneyPrice = storeItem.price;
92 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
93 }
94 else if (storeItem.virtual_prices != null)
95 {
96 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
97 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
98 }
99
100 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
101 }
102 }
103
104 // Utility method for delete all children of container
105 private static void DeleteAllChildren(Transform parent)
106 {
107 var childList = parent.Cast<Transform>().ToList();
108 foreach (var childTransform in childList)
109 {
110 Destroy(childTransform.gameObject);
111 }
112 }
113
114 private void OnError(Error error)
115 {
116 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
117 }
118 }
119}
Пример скрипта контроллера страницы:

Реализация отображения бандлов
Создание виджета бандла
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название бандла;
- описание бандла;
- стоимость бандла;
- описание содержимого бандла (предметы и их количество);
- изображение бандла.
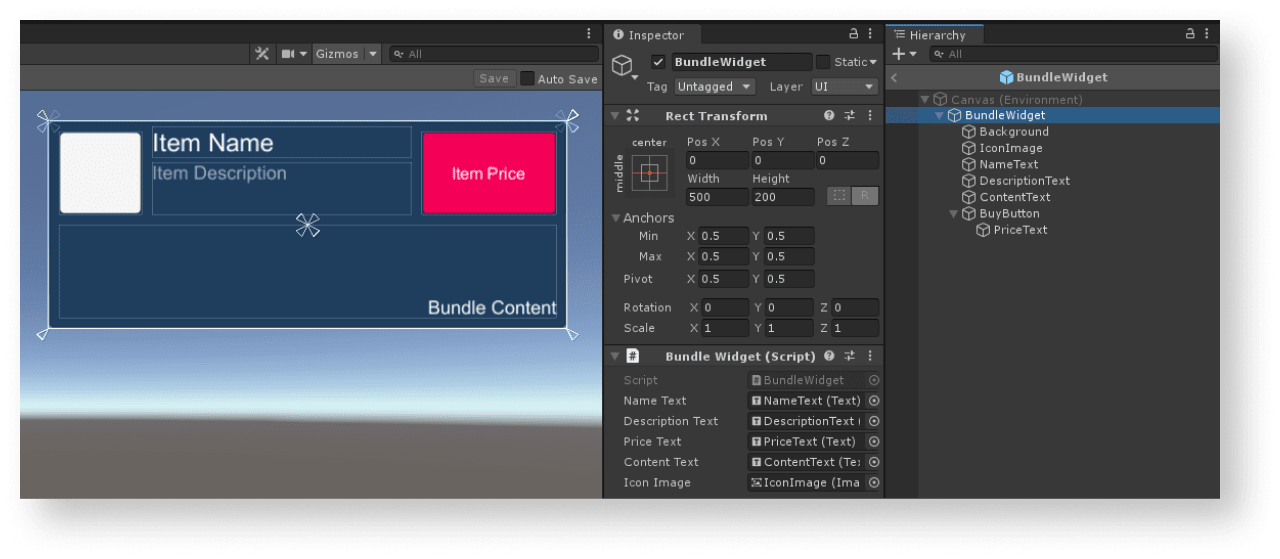
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета
- Создайте скрипт
BundleWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class BundleWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Text DescriptionText;
12
13 public Text PriceText;
14
15 public Text ContentText;
16
17 public Image IconImage;
18 }
19}
Создание страницы для отображения списка бандлов
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов бандлов.
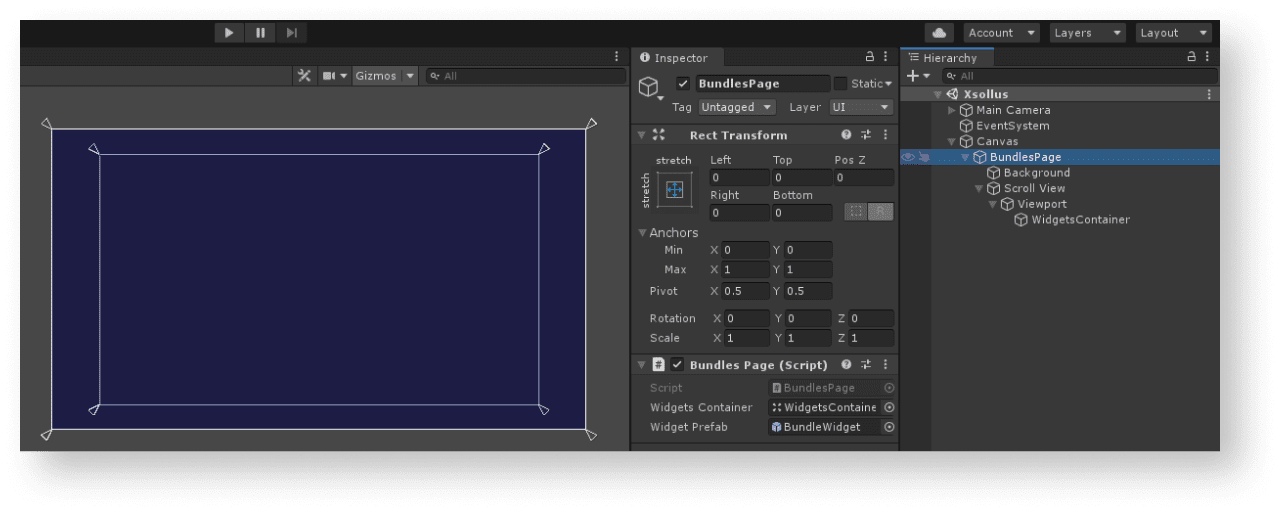
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
BundlesPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов;WidgetPrefab— префаб виджета бандла.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптBundlesPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaLogin.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка бандлов. В методе
OnAuthenticationSuccessвызовите метод SDKXsollaStore.Instance.GetBundlesи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- метод
OnItemsRequestSuccessдля обработки успешного получения списка бандлов; - метод
OnErrorдля обработки ошибки.
- метод
- В методе
OnBundlesRequestSuccessдобавьте логику создания виджета для каждого из полученных бандлов:- Создайте экземпляр виджета бандла как дочерний объект контейнера.
- Присвойте полученный компонент
BundleWidgetпеременнойwidget.
- Передайте в виджет бандла полученные данные:
- В элемент с названием бандла передайте значение переменной
bundleItem.name. - В элемент с описанием бандла передайте значение переменной
bundleItem.description. - Сформируйте описание содержимого бандла:
- Из каждого предмета, входящего в бандл, сформируйте строку, содержащую название предмета и его количество в формате
{name} x {quantity}. - Объедините эти строки в одну, используя символ переноса строки в качестве разделителя.
- Передайте получившуюся строку в элемент виджета.
- Из каждого предмета, входящего в бандл, сформируйте строку, содержащую название предмета и его количество в формате
- В элемент с названием бандла передайте значение переменной
- Для отображения цены бандла реализуйте следующую логику:
- Если значение переменной
bundleItem.priceне равноnull, значит, этот бандл продается за реальную валюту. Сформируйте цену в формате{amount} {currency}и передайте ее в элемент виджета. - Если значение переменной
bundleItem.virtual_pricesне равноnull, значит, этот бандл продается за виртуальную валюту. Сформируйте цену в формате{name}: {amount}и передайте ее в элемент виджета.
- Если значение переменной
- Для отображения цены бандла реализуйте следующую логику:
bundleItem.virtual_prices представляет собой массив цен бандла в разных валютах. В примере реализовано отображение цены, указанной по умолчанию в настройках бандла в разделе Магазин > Бандлы Личного кабинета.- Для отображения изображения предмета, используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения бандла.
- Для отображения изображения предмета, используйте утилитарный метод
Пример скрипта контроллера страницы:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class BundlesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for bundles from store
25 XsollaStore.Instance.GetBundles(XsollaSettings.StoreProjectId, OnBundlesRequestSuccess, OnError);
26 }
27
28 private void OnBundlesRequestSuccess(BundleItems bundleItems)
29 {
30 // Iterating the bundles collection and assign values for appropriate ui elements
31 foreach (var bundleItem in bundleItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<BundleWidget>();
35
36 widget.NameText.text = bundleItem.name;
37 widget.DescriptionText.text = bundleItem.description;
38
39 var bundleContent = bundleItem.content.Select(x => $"{x.name} x {x.quantity}");
40 widget.ContentText.text = string.Join("\n", bundleContent);
41
42 if (bundleItem.price != null)
43 {
44 var realMoneyPrice = bundleItem.price;
45 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
46 }
47 else if (bundleItem.virtual_prices != null)
48 {
49 var virtualCurrencyPrice = bundleItem.virtual_prices.First(x => x.is_default);
50 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
51 }
52
53 ImageLoader.Instance.GetImageAsync(bundleItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
54 }
55 }
56
57 private void OnError(Error error)
58 {
59 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
60 }
61 }
62}
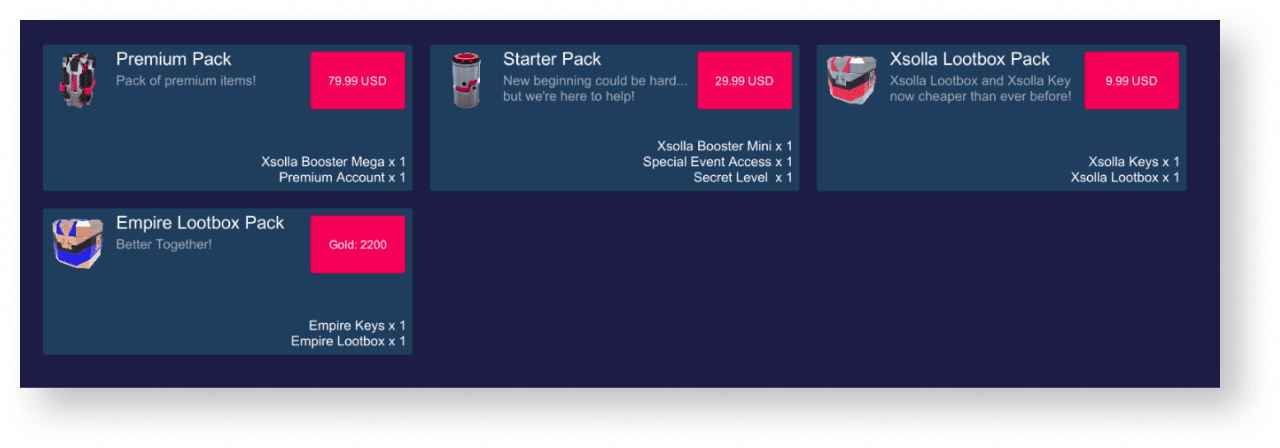
На рисунке ниже приведен результат работы скрипта.

Реализация отображения пакетов виртуальной валюты
Создание виджета пакета виртуальной валюты
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название пакета;
- описание пакета;
- стоимость пакета;
- изображение пакета.
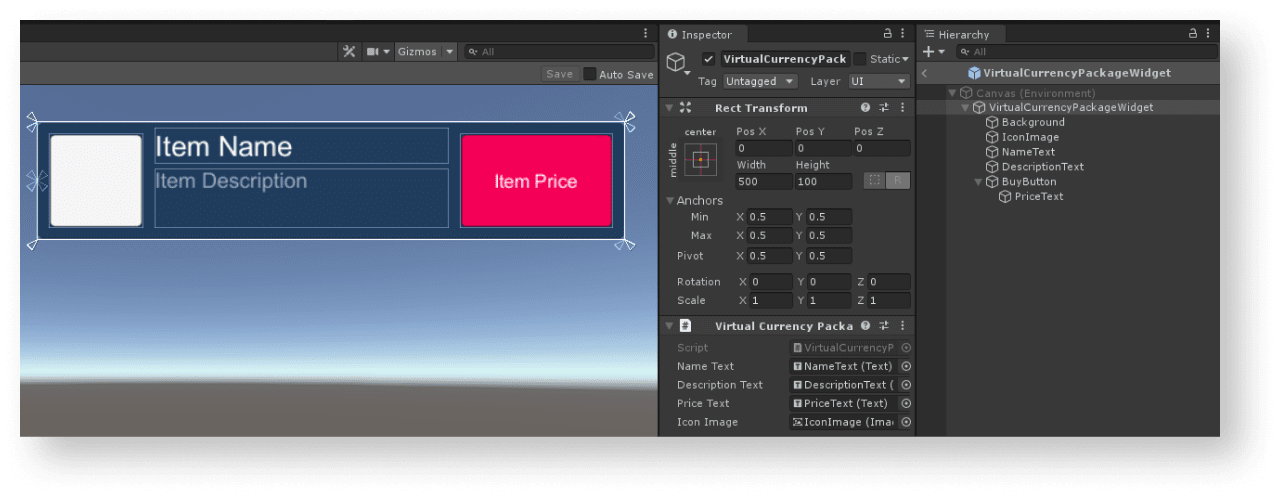
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета
- Создайте скрипт
VirtualCurrencyPackageWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyPackageWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Создание страницы для отображения списка пакетов виртуальной валюты
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов пакетов виртуальной валюты.
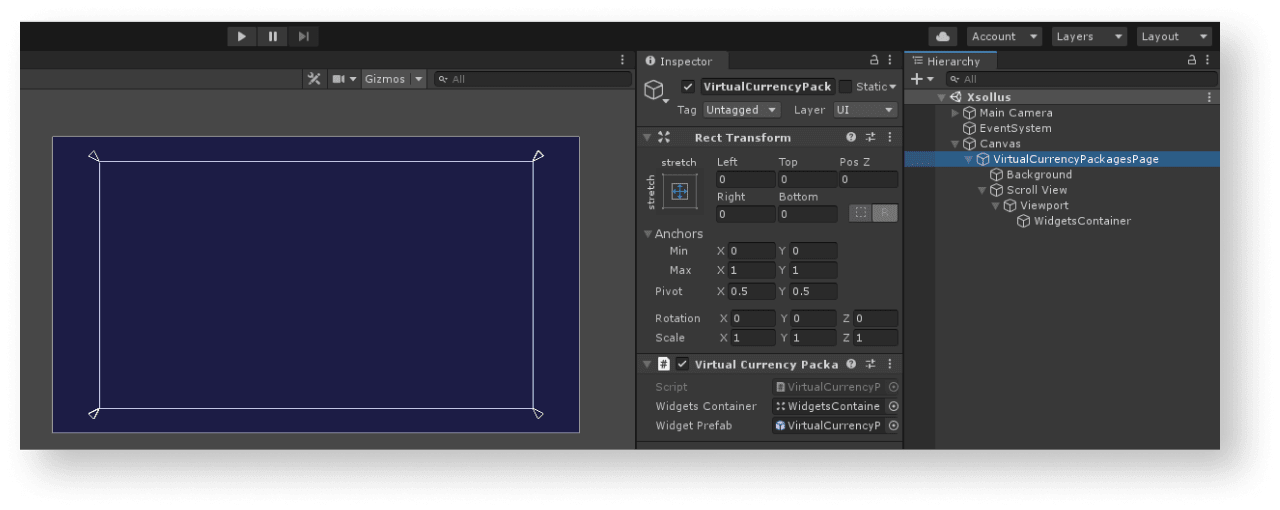
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
VirtualCurrencyPackagesPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов;WidgetPrefab— префаб виджета пакета.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualCurrencyPackagesPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaLogin.Instance.SignInи передайте в него:
- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка предметов. В методе
OnAuthenticationSuccessвызовите метод SDKXsollaStore.Instance.GetVirtualCurrencyPackagesListи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- метод
OnItemsRequestSuccessдля обработки успешного получения списка пакетов; - метод
OnErrorдля обработки ошибки.
- метод
- В методе
OnPackagesRequestSuccessдобавьте логику создания виджета для каждого из полученных пакетов:- Создайте экземпляр виджета пакета как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualCurrencyPackageWidgetпеременнойwidget.
- Передайте в виджет пакета полученные данные:
- В элемент с названием пакета передайте значение переменной
packageItem.name. - В элемент с описанием пакета передайте значение переменной
packageItem.description. - Для отображения цены пакета реализуйте следующую логику:
- В элемент с названием пакета передайте значение переменной
- Если значение переменной
packageItem.priceне равноnull, значит, этот предмет продается за реальную валюту. Сформируйте цену в формате{amount} {currency}и передайте ее в элемент виджета. - Если значение переменной
packageItem.virtual_pricesне равноnull, значит, этот предмет продается за виртуальную валюту. Сформируйте цену в формате{name}: {amount}и передайте ее в элемент виджета.
- Если значение переменной
packageItem.virtual_prices представляет собой массив цен пакета в разных валютах. В примере реализовано отображение цены, указанной по умолчанию в настройках пакета в разделе Магазин > Виртуальная валюта > Пакеты Личного кабинета.- Для отображения изображения предмета, используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения пакета.
- Для отображения изображения предмета, используйте утилитарный метод
Пример скрипта контроллера страницы:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualCurrencyPackagesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for packages from store
25 XsollaStore.Instance.GetVirtualCurrencyPackagesList(XsollaSettings.StoreProjectId, OnPackagesRequestSuccess, OnError);
26 }
27
28 private void OnPackagesRequestSuccess(VirtualCurrencyPackages packageItems)
29 {
30 // Iterating the packages collection and assign values for appropriate ui elements
31 foreach (var packageItem in packageItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<VirtualCurrencyPackageWidget>();
35
36 widget.NameText.text = packageItem.name;
37 widget.DescriptionText.text = packageItem.description;
38
39 if (packageItem.price != null)
40 {
41 var realMoneyPrice = packageItem.price;
42 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
43 }
44 else if (packageItem.virtual_prices != null)
45 {
46 var virtualCurrencyPrice = packageItem.virtual_prices.First(x => x.is_default);
47 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
48 }
49
50 ImageLoader.Instance.GetImageAsync(packageItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
51 }
52 }
53
54 private void OnError(Error error)
55 {
56 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
57 }
58 }
59}
На рисунке ниже приведен результат работы скрипта.

Эта инструкция показывает, как использовать методы SDK, чтобы реализовать покупку товаров за реальную валюту.
Перед началом работы реализуйте отображение виртуальных предметов в каталоге. В примере описана реализация покупки виртуальных предметов. Настройка покупки других типов товаров выполняется аналогично.
В инструкции описана реализация следующей логики:

Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примере. Возможный вариант реализации отображения каталога и покупки товаров за виртуальную валюту приведен в демо.
Доработка виджета предмета
Добавьте в виджет предмета кнопку для покупки и настройте ее внешний вид.
На рисунке ниже приведен пример структуры виджета.

Доработка скрипта виджета предмета
- Откройте скрипт
VirtualItemWidget. - Объявите переменную кнопки для покупки предмета и присвойте ей значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
Доработка контроллера страницы для отображения списка предметов
- Откройте скрипт
VirtualItemsPage. - В методе
OnAuthenticationSuccessпередайте в переменнуюXsollaStore.Instance.Tokenтокен авторизации.
- JWT, полученный при авторизации пользователя с помощью метода SDK
XsollaLogin.Instance.SignIn. - Pay Station access token, полученный при авторизации пользователя с помощью метода SDK
XsollaLogin.Instance.GetUserAccessToken. Используйте этот токен, если вы реализовали собственную систему авторизации.
- Добавьте логику обработки нажатия кнопки для покупки виртуального предмета:
- В методе
OnItemsRequestSuccessподпишитесь на событие нажатия кнопки для покупки виртуального предмета. - Добавьте анонимный метод, который будет вызываться после нажатия кнопки.
- В анонимном методе вызовите метод SDK
XsollaStore.Instance.ItemPurchaseдля формирования заказа и передайте в него:
- В методе
- ID проекта в параметре
projectId; - идентификатор предмета в параметре
itemSku; - метод
OnOrderCreateSuccessдля обработки успешного формирования заказа на покупку предмета; - метод
OnErrorдля обработки ошибки.
- ID проекта в параметре
- Реализуйте открытие страницы оплаты. Для этого добавьте метод
OnOrderCreateSuccessи вызовите в нем:- метод SDK
XsollaStore.Instance.OpenPurchaseUi, чтобы открыть страницу оплаты; - корутину
TrackOrderStatus, чтобы отслеживать изменения статуса заказа.
- метод SDK
- В корутине
TrackOrderStatusреализуйте получение данных о статусе заказа раз в секунду. Для этого используйте метод SDKXsollaStore.Instance.CheckOrderStatusи передайте в него:- ID проекта в параметре
projectId; - номер заказа из данных платежа в параметре
orderId; - анонимный метод для обработки успешного получения информации о статусе;
- анонимный метод для обработки ошибки.
- ID проекта в параметре
- В методе обработки успешного получения информации о статусе реализуйте вызов метода
OnPurchaseSuccessпри оплате заказа (статус платежаdoneилиpaid). - В методе
OnPurchaseSuccessреализуйте обработку успешной покупки виртуального предмета.
В примере скрипта при успешной покупке предмета вызывается стандартный метод Debug.Log. Вы можете добавить другие действия, например, отображение инвентаря.
Реализация логики для добавления купленных предметов в инвентарь не требуется, действие выполняется автоматически.
- Если для открытия страницы оплаты использовался встроенный браузер, закройте его.
Пример скрипта для страницы:
- C#
1using System.Collections;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Core;
5using Xsolla.Login;
6using Xsolla.Store;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35
36 foreach (var storeItem in storeItems.items)
37 {
38 if (storeItem.price == null)
39 continue;
40
41 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 var widget = widgetGo.GetComponent<VirtualItemWidget>();
43
44 widget.NameText.text = storeItem.name;
45 widget.DescriptionText.text = storeItem.description;
46
47 var realMoneyPrice = storeItem.price;
48 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
49
50 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
51
52 widget.BuyButton.onClick.AddListener(() => { XsollaStore.Instance.ItemPurchase(XsollaSettings.StoreProjectId, storeItem.sku, OnOrderCreateSuccess, OnError); });
53 }
54 }
55
56 private void OnOrderCreateSuccess(PurchaseData purchaseData)
57 {
58 XsollaStore.Instance.OpenPurchaseUi(purchaseData);
59 StartCoroutine(TrackOrderStatus(purchaseData));
60 }
61
62 private IEnumerator TrackOrderStatus(PurchaseData purchaseData)
63 {
64 var isDone = false;
65 while (!isDone)
66 {
67 XsollaStore.Instance.CheckOrderStatus
68 (
69 XsollaSettings.StoreProjectId,
70 purchaseData.order_id,
71 status =>
72 {
73 if (status.status == "paid" || status.status == "done")
74 {
75 isDone = true;
76 OnPurchaseSuccess();
77 }
78 },
79 error => { OnError(error); }
80 );
81
82 yield return new WaitForSeconds(1f);
83 }
84 }
85
86 private void OnPurchaseSuccess()
87 {
88 UnityEngine.Debug.Log($"Purchase successful");
89 BrowserHelper.Instance.Close();
90 }
91
92 private void OnError(Error error)
93 {
94 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
95 }
96 }
97}
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать покупку товаров за виртуальную валюту.
Перед началом работы реализуйте отображение виртуальных предметов в каталоге. В примере описана реализация покупки виртуальных предметов. Настройка покупки других типов товаров выполняется аналогично.
В инструкции описана реализация следующей логики:

Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примере. Возможный вариант реализации отображения каталога и покупки товаров за виртуальную валюту приведен в демо.
Доработка виджета предмета
Добавьте в виджет предмета кнопку для покупки и настройте ее внешний вид.
На рисунке ниже приведен пример структуры виджета.

Доработка скрипта виджета предмета
- Откройте скрипт
VirtualItemWidget. - Объявите переменную кнопки для покупки предмета и присвойте ей значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
Доработка контроллера страницы для отображения списка предметов
- Откройте скрипт
VirtualItemsPage. - В методе
OnAuthenticationSuccessпередайте в переменнуюXsollaStore.Instance.Tokenтокен авторизации.
- JWT, полученный при авторизации пользователя с помощью метода SDK
XsollaLogin.Instance.SignIn. - Pay Station access token, полученный при авторизации пользователя с помощью метода SDK
XsollaLogin.Instance.GetUserAccessToken. Используйте этот токен, если вы реализовали собственную систему авторизации.
- Добавьте логику обработки нажатия кнопки для покупки виртуального предмета:
- В методе
OnItemsRequestSuccessподпишитесь на событие нажатия кнопки для покупки виртуального предмета. - Добавьте анонимный метод, который будет вызываться после нажатия кнопки.
- В анонимном методе вызовите метод SDK
XsollaStore.Instance.ItemPurchaseдля формирования заказа и передайте в него:
- В методе
- ID проекта в параметре
projectId; - идентификатор предмета в параметре
itemSku; - метод
OnOrderCreateSuccessдля обработки успешного формирования заказа на покупку предмета; - метод
OnErrorдля обработки ошибки.
- ID проекта в параметре
- В методе
OnOrderCreateSuccessреализуйте проверку статуса заказа. Для этого используйте метод SDKXsollaStore.Instance.CheckOrderStatusи передайте в него:- ID проекта в параметре
projectId; - номер заказа из данных платежа в параметре
orderId; - анонимный метод для обработки успешного получения информации о статусе;
- анонимный метод для обработки ошибки.
- ID проекта в параметре
- В методе обработки успешного получения информации о статусе реализуйте вызов метода
OnPurchaseSuccessпри оплате заказа (статус платежаdoneилиpaid). - В методе
OnPurchaseSuccessреализуйте обработку успешной покупки виртуального предмета.
В примере скрипта при успешной покупке предмета вызывается стандартный метод Debug.Log. Вы можете добавить другие действия, например, отображение инвентаря и изменение баланса виртуальной валюты.
Реализация логики для добавления купленных предметов в инвентарь не требуется, действие выполняется автоматически.
Пример скрипта для страницы:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Core;
4using Xsolla.Login;
5using Xsolla.Store;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27 Token.Instance = Token.Create(token);
28 XsollaStore.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34 foreach (var storeItem in storeItems.items)
35 {
36 if (storeItem.virtual_prices.Length == 0)
37 continue;
38
39 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false).GetComponent<VirtualItemWidget>();
40
41 widget.NameText.text = storeItem.name;
42 widget.DescriptionText.text = storeItem.description;
43
44 var defaultPrice = storeItem.virtual_prices.First(x => x.is_default);
45 widget.PriceText.text = $"{defaultPrice.name}: {defaultPrice.amount}";
46
47 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
48
49 widget.BuyButton.onClick.AddListener(() =>
50 {
51 var price = storeItem.virtual_prices.First(x => x.is_default);
52 XsollaStore.Instance.ItemPurchaseForVirtualCurrency(XsollaSettings.StoreProjectId, storeItem.sku, price.sku, OnOrderCreateSuccess, OnError);
53 });
54 }
55 }
56
57 private void OnOrderCreateSuccess(PurchaseData purchaseData)
58 {
59 XsollaStore.Instance.CheckOrderStatus
60 (
61 XsollaSettings.StoreProjectId,
62 purchaseData.order_id,
63 status =>
64 {
65 if (status.status == "paid" || status.status == "done")
66 {
67 OnPurchaseSuccess();
68 }
69 },
70 error =>
71 {
72 OnError(error);
73 }
74 );
75 }
76
77
78 private void OnPurchaseSuccess()
79 {
80 UnityEngine.Debug.Log($"Purchase successful");
81 }
82
83 private void OnError(Error error)
84 {
85 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
86 }
87 }
88}
Эта инструкция показывает, как с помощью методов SDK реализовать в приложении отображение баланса виртуальной валюты.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации каталога товаров во внутриигровом магазине приведен в демо.
Создание виджета для отображения баланса
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
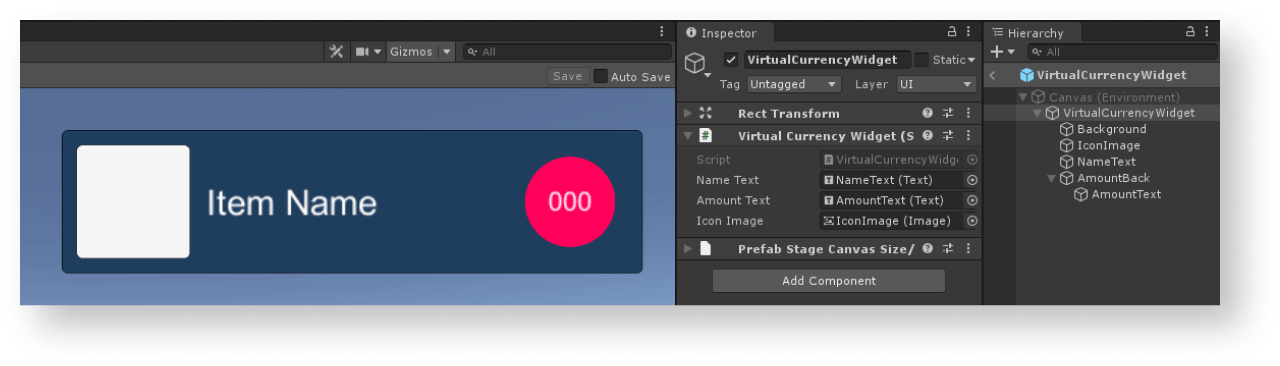
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название виртуальной валюты;
- количество виртуальной валюты;
- изображение виртуальной валюты.
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета для отображения баланса
- Создайте скрипт
VirtualCurrencyWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text AmountText;
13
14 public Image IconImage;
15 }
16}
Создание страницы со списком виртуальных валют
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов.
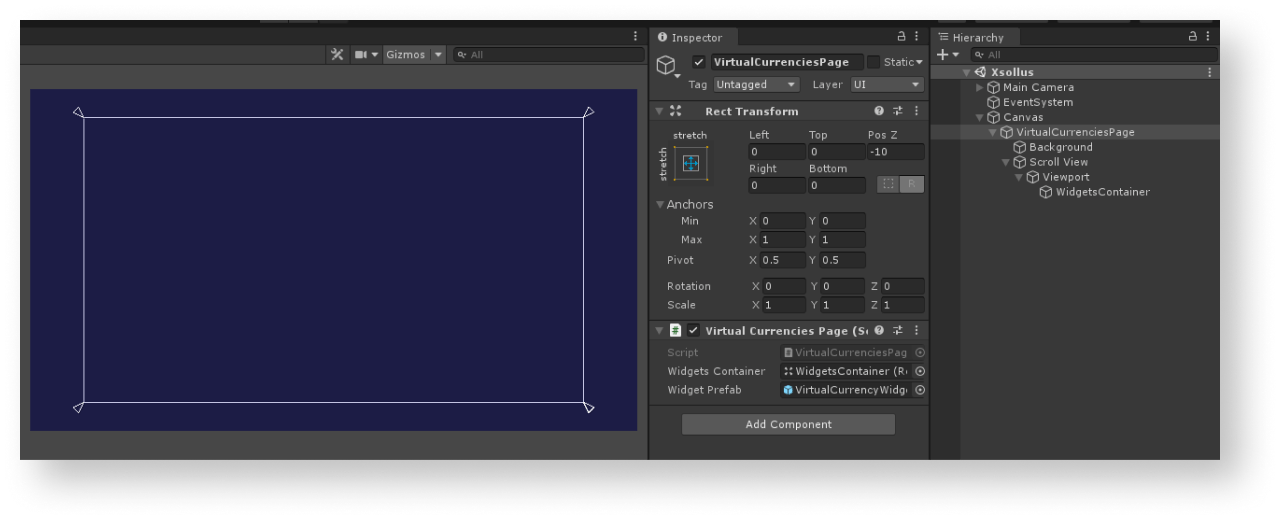
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы со списком виртуальных валют
- Создайте скрипт
VirtualCurrenciesPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов;WidgetPrefab— префаб виджета для просмотра баланса.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualCurrenciesPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaLogin.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка виртуальных валют. Для этого в методе
OnAuthenticationSuccess:- Передайте в переменную
XsollaStore.Instance.Tokenтокен авторизации.
- Передайте в переменную
- JWT, полученный при авторизации пользователя с помощью метода SDK
XsollaLogin.Instance.SignIn. - Pay Station access token, полученный при авторизации пользователя с помощью метода SDK
XsollaLogin.Instance.GetUserAccessToken. Используйте этот токен, если вы реализовали собственную систему авторизации.
- Вызовите метод SDK
XsollaStore.Instance.GetVirtualCurrencyBalanceи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- Вызовите метод SDK
- метод
OnBalanceRequestSuccessдля обработки успешного получения списка виртуальных валют; - метод
OnErrorдля обработки ошибки.
- метод
- Для каждой из полученных виртуальных валют в методе
OnBalanceRequestSuccessдобавьте логику создания виджета для отображения баланса:- Создайте экземпляр виджета как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualCurrencyWidgetпеременнойwidget.
- Передайте в виджет для отображения баланса полученные данные:
- В элемент с названием виртуальной валюты передайте значение переменной
balanceItem.name. - В элемент с количеством виртуальной валюты передайте значение переменной
balanceItem.amount.ToString(). - Для показа изображения виртуальной валюты используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения виртуальной валюты.
- В элемент с названием виртуальной валюты передайте значение переменной
Пример скрипта контроллера страницы:
- C#
1using UnityEngine;
2using Xsolla.Core;
3using Xsolla.Login;
4using Xsolla.Store;
5
6namespace Recipes
7{
8 public class VirtualCurrenciesPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19
20 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
21 }
22
23 private void OnAuthenticationSuccess(string token)
24 {
25 // After successful authentication starting the request for virtual currencies
26
27 Token.Instance = Token.Create(token);
28 XsollaStore.Instance.GetVirtualCurrencyBalance(XsollaSettings.StoreProjectId, OnBalanceRequestSuccess, OnError);
29 }
30
31 private void OnBalanceRequestSuccess(VirtualCurrenciesBalance balance)
32 {
33 // Iterating the virtual currencies list and assign values for appropriate ui elements
34
35 foreach (var balanceItem in balance.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualCurrencyWidget>();
39
40 widget.NameText.text = balanceItem.name;
41 widget.AmountText.text = balanceItem.amount.ToString();
42
43 ImageLoader.Instance.GetImageAsync(balanceItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
44 }
45 }
46
47 private void OnError(Error error)
48 {
49 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
50 }
51 }
52}
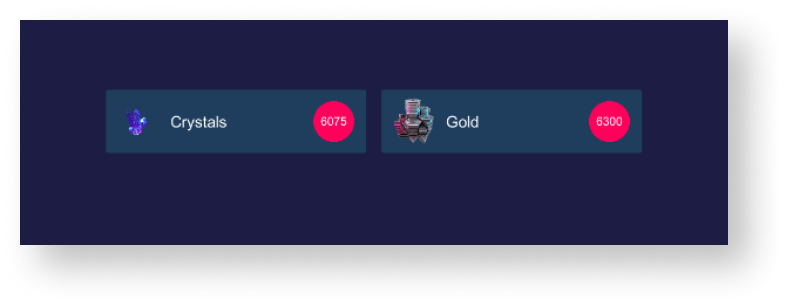
На рисунке ниже приведен результат работы скрипта.

Эта инструкция показывает, как с помощью методов SDK реализовать отображение предметов в инвентаре пользователя.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации инвентаря приведен в демо.
Создание виджета предмета
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название предмета;
- описание предмета;
- количество предметов;
- изображение предмета.
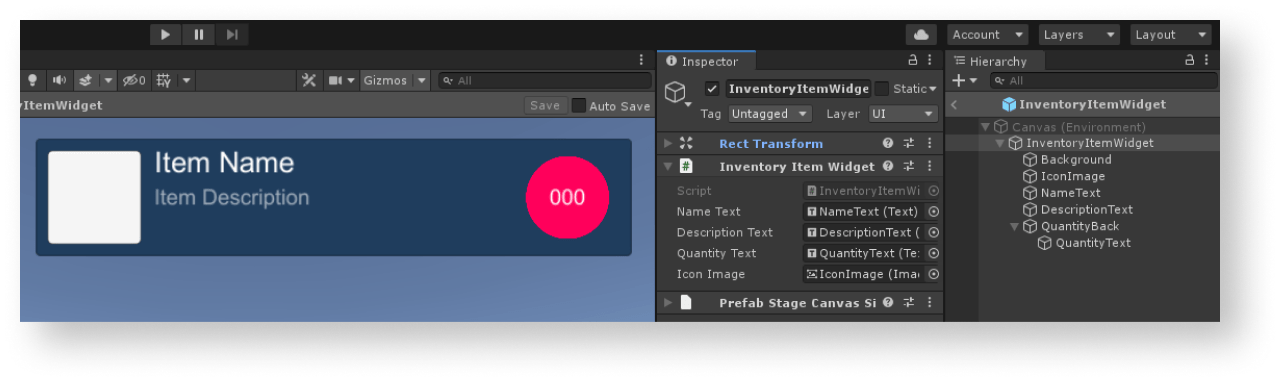
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета предмета
- Создайте скрипт
InventoryItemWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class InventoryItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text QuantityText;
15
16 public Image IconImage;
17 }
18}
Создание страницы для отображения инвентаря
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов предметов.
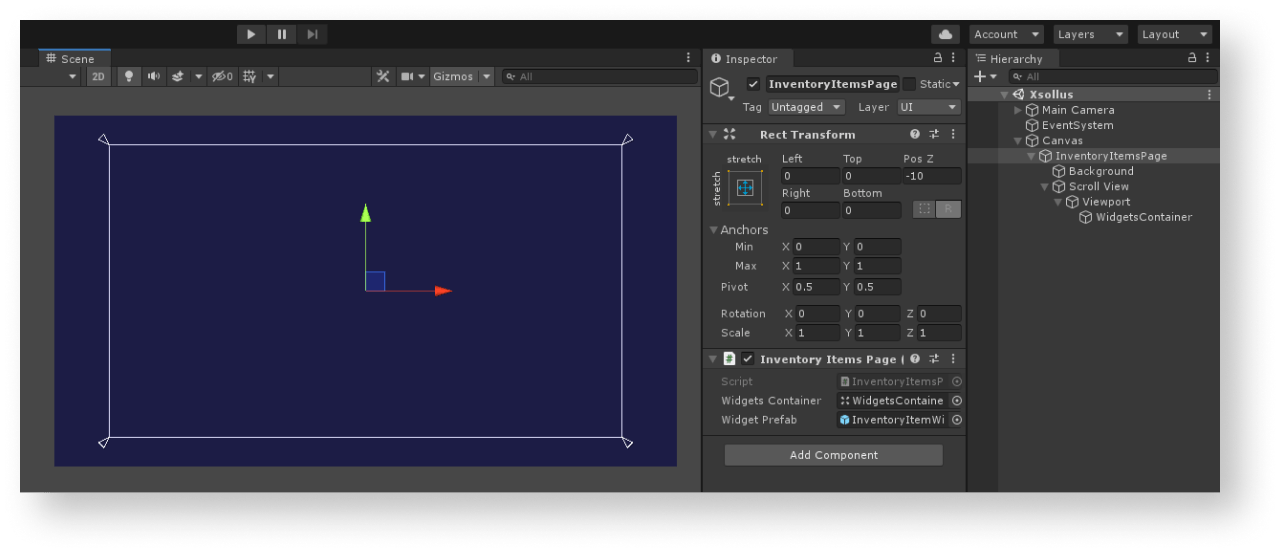
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
InventoryItemsPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов предметов;WidgetPrefab— префаб виджета предмета.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптInventoryItemsPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaLogin.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения предметов инвентаря. Для этого в методе
OnAuthenticationSuccess:- Передайте в переменную
XsollaStore.Instance.Tokenтокен авторизации.
- Передайте в переменную
- JWT, полученный при авторизации пользователя с помощью метода SDK
XsollaLogin.Instance.SignIn. - Pay Station access token, полученный при авторизации пользователя с помощью метода SDK
XsollaLogin.Instance.GetUserAccessToken. Используйте этот токен, если вы реализовали собственную систему авторизации.
- Вызовите метод SDK
XsollaStore.Instance.GetInventoryItemsи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- Вызовите метод SDK
- метод
OnItemsRequestSuccessдля обработки успешного получения списка пакетов; - метод
OnErrorдля обработки ошибки.
- метод
- Для каждого из полученных предметов в методе
OnItemsRequestSuccessдобавьте логику создания виджета:- С помощью метода
InventoryItem.IsVirtualCurrencyдобавьте проверку, что полученный предмет не является виртуальной валютой.
- С помощью метода
- Создайте экземпляр виджета как дочерний объект контейнера.
- Присвойте полученный компонент
InventoryItemWidgetпеременнойwidget.
- Передайте в виджет предмета полученные данные:
- В элемент с названием предмета передайте значение переменной
inventoryItem.name. - В элемент с описанием предмета передайте значение переменной
inventoryItem.description. - В элемент с количеством предметов передайте значение переменной
inventoryItem.amount.ToString(). - Для показа изображения предмета используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения предмета.
- В элемент с названием предмета передайте значение переменной
Пример скрипта контроллера страницы:
- C#
1using UnityEngine;
2using Xsolla.Core;
3using Xsolla.Login;
4using Xsolla.Store;
5
6namespace Recipes
7{
8 public class InventoryItemsPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11 public Transform WidgetsContainer;
12
13 public GameObject WidgetPrefab;
14
15 private void Start()
16 {
17 // Starting the authentication process
18 XsollaLogin.Instance.SignIn("xsolla", "xsolla", true, null, OnAuthenticationSuccess, OnError);
19 }
20
21 private void OnAuthenticationSuccess(string token)
22 {
23 // After successful authentication starting the request for virtual currencies
24 Token.Instance = Token.Create(token);
25 XsollaStore.Instance.GetInventoryItems(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError);
26 }
27
28 private void OnItemsRequestSuccess(InventoryItems inventoryItems)
29 {
30 // Iterating the item list and assign values for appropriate ui elements
31
32 foreach (var inventoryItem in inventoryItems.items)
33 {
34 if (inventoryItem.IsVirtualCurrency())
35 continue;
36
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<InventoryItemWidget>();
39
40 widget.NameText.text = inventoryItem.name;
41 widget.DescriptionText.text = inventoryItem.description;
42 widget.QuantityText.text = inventoryItem.quantity.ToString();
43
44 ImageLoader.Instance.GetImageAsync(inventoryItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
45 }
46 }
47
48 private void OnError(Error error)
49 {
50 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
51 }
52 }
53}
На рисунке ниже приведен результат работы скрипта.

Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
