Интеграция SDK на стороне приложения
- Разработайте интерфейс для системы входа, внутриигрового магазина и других страниц вашего приложения.
- Настройте обработку событий в соответствии с логикой вашего приложения с помощью методов SDK. Чтобы начать работать с основными функциями SDK, следуйте пошаговым обучающим инструкциям ниже.
Эта инструкция показывает, как с помощью методов SDK реализовать:
- регистрацию пользователя;
- запрос пользователем повторной отправки письма с подтверждением регистрации;
- авторизацию пользователя;
- сброс пароля пользователя.
Для аутентификации пользователя может использоваться имя пользователя или email-адрес. В приведенных ниже примерах применяется имя пользователя, а email-адрес используется для подтверждения регистрации пользователя и для сброса пароля.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации системы авторизации приведен в демо.
Реализация регистрации пользователя
В обучающей инструкции описана реализация следующей логики:

Создание интерфейса страницы
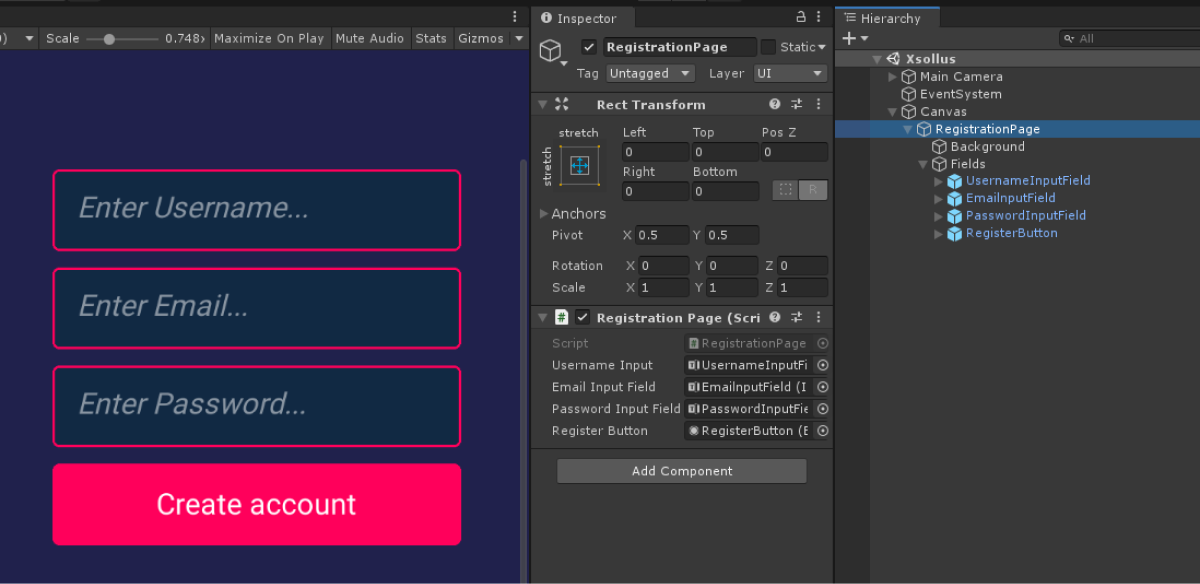
Создайте сцену для страницы регистрации и добавьте на нее следующие элементы:
- поле для ввода имени пользователя;
- поле для ввода email-адреса пользователя;
- поле для ввода пароля пользователя;
- кнопка регистрации пользователя.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
RegistrationPage, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы и присвойте им значения в панели
Inspector . - Добавьте логику для обработки нажатия кнопки регистрации:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- В анонимном методе объявите переменные
username,emailиpasswordи инициализируйте их значениями из полей на странице. - Вызовите метод SDK
XsollaAuth.Instance.Registerи передайте в него переменныеusername,email,passwordи следующие методы:
- В методе
OnSuccess— вызывается в случае успешной регистрации;OnError— вызывается в случае ошибки.
В примерах скриптов методы OnSuccess и OnError вызывают стандартный метод Debug.Log. Код и описание ошибки передаются в параметре error.
Вы можете добавить другие действия. Например, при успешной регистрации открывать страницу с повторным запросом письма о регистрации или страницу авторизации.
Пример скрипта для страницы регистрации:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaAuth.Instance.Register(username, password, email, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
Настройка письма о подтверждении регистрации
При успешной регистрации пользователю приложения отправляется письмо для подтверждения регистрации на указанный email-адрес. Вы можете кастомизировать письма для пользователей в Личном кабинете.
Если вы разрабатываете Android-приложение, настройте внешние ссылки, чтобы возвращать пользователя в приложение после подтверждения регистрации.
Реализация запроса повторной отправки письма с подтверждением регистрации
В обучающей инструкции описана реализация следующей логики:

Создание интерфейса страницы
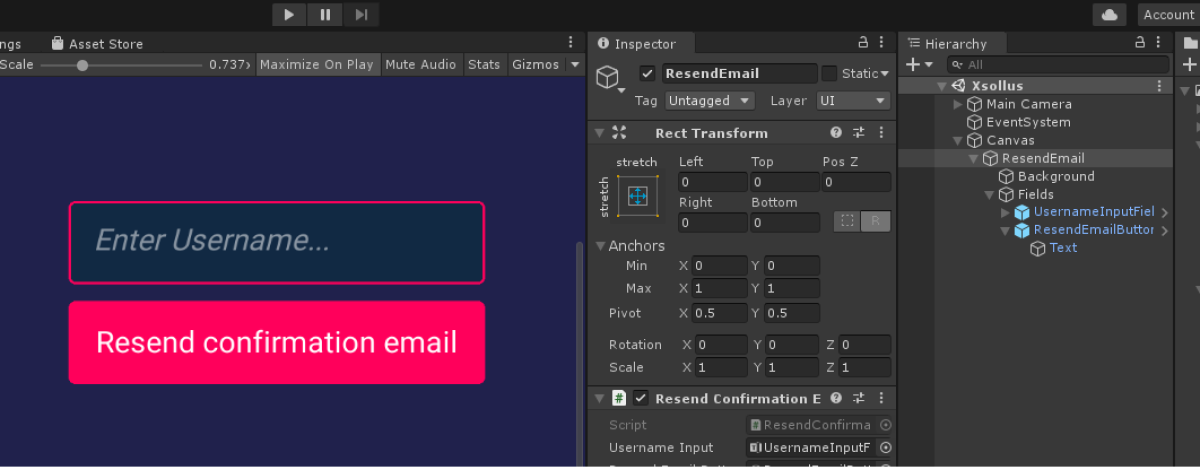
Создайте сцену для страницы запроса повторной отправки письма и добавьте на нее следующие элементы:
- поле для ввода имени пользователя или email-адреса;
- кнопка повторной отправки письма.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
ResendConfirmationEmail, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы и присвойте им значения в панели
Inspector . - Добавьте логику для обработки нажатия кнопки повторной отправки письма:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- В анонимном методе объявите переменную
usernameи инициализируйте ее значением из поля ввода на странице. - Вызовите метод SDK
XsollaAuth.Instance.ResendConfirmationLinkи передайте в него переменнуюusernameи методыOnSuccessиOnError.
- В методе
Пример скрипта для страницы запроса повторной отправки письма:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaAuth.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
При успешном запросе пользователю отправляется письмо для подтверждения регистрации на указанный при регистрации email-адрес.
Реализация авторизации пользователя
В обучающей инструкции описана реализация следующей логики:

Создание интерфейса страницы
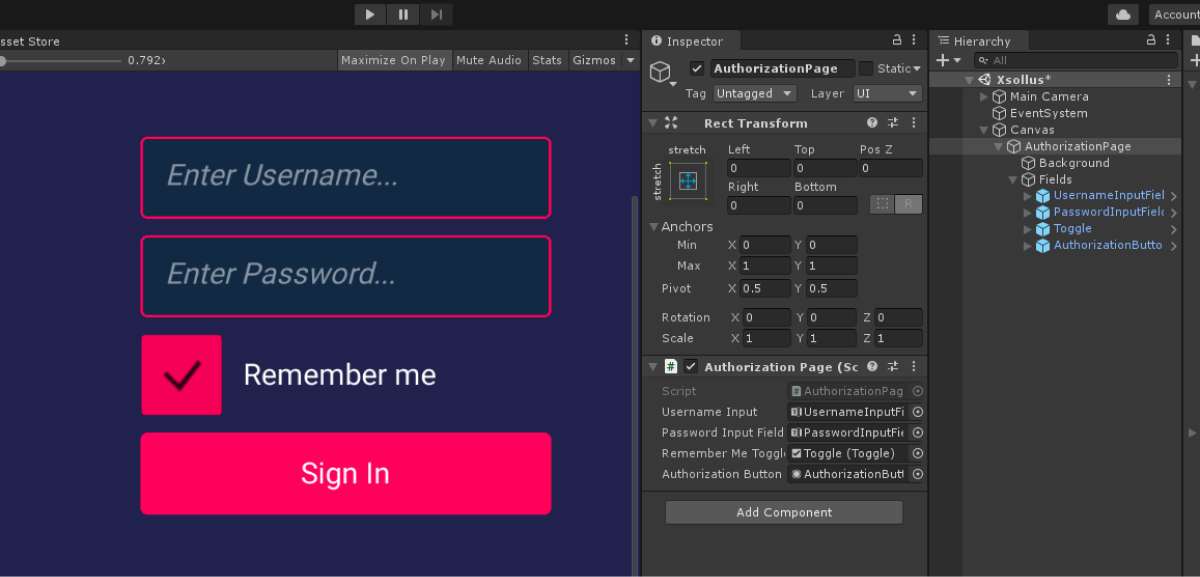
Создайте сцену для страницы авторизации и добавьте на нее следующие элементы:
- поле для ввода имени пользователя;
- поле для ввода пароля;
- флажок для запоминания учетной записи;
- кнопка авторизации.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
AutorizationPage, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы и присвойте им значения в панели
Inspector . - Добавьте логику для обработки нажатия кнопки авторизации:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- В анонимном методе объявите переменные
username,passwordи инициализируйте их значениями из полей ввода на странице авторизации. Создайте переменнуюrememberMeи инициализируйте ее состоянием флажка для запоминания учетной записи. - Вызовите метод SDK
XsollaAuth.Instance.SignInи передайте в него переменныеusername,password,rememberMeи методыOnSuccessиOnError.
- В методе
token передается токен авторизации, который используется в запросах к серверам Иксоллы.Пример скрипта для страницы авторизации:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaAuth.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
Реализация сброса пароля
В обучающей инструкции описана реализация следующей логики:

Создание интерфейса страницы
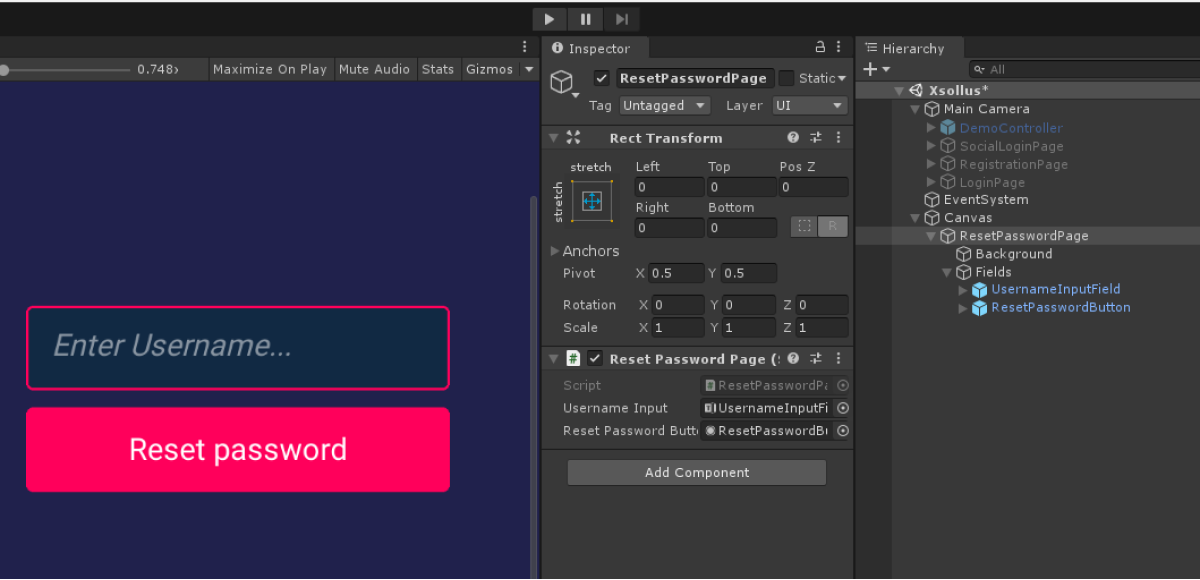
Создайте сцену для страницы сброса пароля и добавьте на нее следующие элементы:
- поле для ввода имени пользователя или email-адреса;
- кнопка сброса пароля.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
ResetPasswordPage, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы и присвойте им значения в панели
Inspector . - Добавьте логику для обработки нажатия кнопки сброса пароля:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- В анонимном методе объявите переменную
usernameи инициализируйте ее значением из поля ввода на странице сброса пароля. - Вызовите метод SDK
XsollaAuth.Instance.ResetPasswordи передайте в него переменнуюusernameи методыOnSuccessиOnError.
- В методе
Пример скрипта для страницы сброса пароля:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaAuth.Instance.ResetPassword(username, null, null, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
При успешном запросе сброса пароля пользователю отправляется письмо со ссылкой для изменения пароля. В Личном кабинете в настройках варианта авторизации (Безопасность > OAuth 2.0 аутентификация > URI переадресации OAuth 2.0) вы можете настроить URL-адрес, на который пользователь будет перенаправлен после успешной авторизации (аутентификации, подтверждения электронной почты или сброса пароля).
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать регистрацию и авторизацию пользователя в приложении с помощью аккаунта в социальной сети.
В отличие от аутентификации пользователя с помощью имени пользователя/email-адреса и пароля, реализация отдельной логики для регистрации пользователя не нужна. Если пользователь входит в систему впервые через аккаунт социальной сети, новая учетная запись создается автоматически.
Если в вашем приложении аккаунт социальной сети является альтернативным способом аутентификации, аккаунт автоматически привязывается к уже существующей учетной записи пользователя при выполнении следующих условий:
- Зарегистрированный с помощью имени пользователя или email-адреса пользователь вошел в приложение через аккаунт социальной сети.
- Социальная сеть возвращает email-адрес.
- Email-адрес из социальной сети совпадает с email-адресом, указанными пользователем при регистрации в вашем приложении.
LinkSocialProvider.В обучающей инструкции описана реализация следующей логики:

Примеры приведены для аутентификации пользователя с помощью аккаунта в Twitter, настройка других социальных сетей выполняется аналогично.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации системы авторизации приведен в демо.
Создание интерфейса страницы
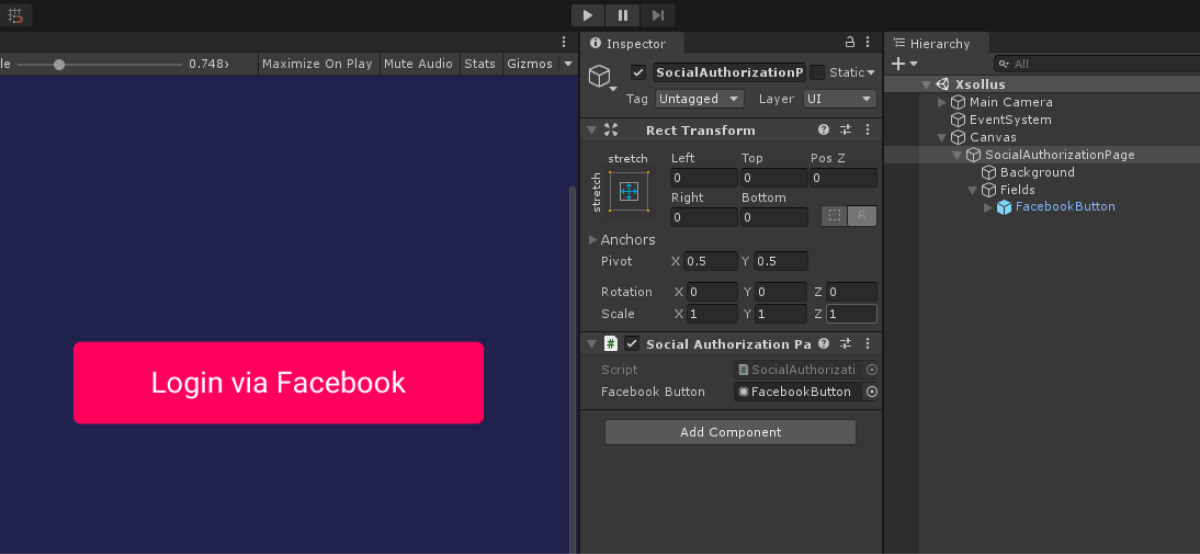
Создайте сцену для страницы входа в приложение и добавьте на нее кнопку авторизации через социальную сеть. На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
SocialAuthorizationPage, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса страницы входа в приложение и присвойте им значения в панели
Inspector . - Добавьте логику обработки нажатия кнопки авторизации:
- В методе
Startподпишитесь на событие нажатия кнопки. - Добавьте анонимный метод, который будет вызываться после нажатия на кнопку.
- Для передачи URL страницы авторизации объявите переменную
urlв анонимном методе. Инициализируйте ее с помощью метода SDKGetSocialNetworkAuthUrl, передав в параметреSocialProviderзначениеFacebook. - Для открытия браузера вызовите метод
BrowserHelper.Instance.Open, передайте в него переменнуюurlи значениеtrueдля использования встроенного браузера.
- В методе
- Для получения токена и закрытия браузера отследите изменение URL страницы после успешной регистрации пользователя:
- Объявите переменную
singlePageBrowserи инициализируйте ее с помощью методаBrowserHelper.Instance.GetLastBrowser. - Подпишитесь на событие изменения URL активной страницы и установите метод
OnUrlChangedв качестве обработчика.
- Объявите переменную
- Для получения токена и закрытия браузера отследите изменение URL страницы после успешной регистрации пользователя:
- Реализуйте получение токена:
- С помощью утилитарного метода
ParseUtils.TryGetValueFromUrlвыполните парсинг URL активной страницы, который передается в методеOnUrlChanged. - Добавьте проверку на наличие в URL активной страницы кода аутентификации. Метод
ParseUtils.TryGetValueFromUrlпередает код аутентификации в переменнойcode. - Для обмена кода аутентификации на токен вызовите метод SDK
ExchangeCodeToTokenи передайте в него переменнуюcodeи следующие методы:OnSuccess— вызывается в случае успешной авторизации;OnError— вызывается в случае ошибки.
- С помощью утилитарного метода
В примере скрипта методы OnSuccess и OnError вызывают стандартный метод Debug.Log. Вы можете добавить другие действия.
Если пользователь успешно авторизовался, в параметре token передается токен авторизации, который используется в запросах к серверам Иксоллы. При ошибке в параметре error передаются код и описание ошибки.
- После получения токена удалите игровой объект с браузером.
Пример скрипта для страницы авторизации:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Auth;
4using Xsolla.Core;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaAuth.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaAuth.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 BrowserHelper.Instance.Close();
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
Эта обучающая инструкция показывает, как с помощью методов SDK реализовать во внутриигровом магазине отображение:
- виртуальных предметов;
- групп виртуальных предметов;
- бандлов;
- пакетов виртуальных валют.
Перед началом работы добавьте товары в Личном кабинете:
В обучающей инструкции описана реализация следующей логики:

Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации каталога товаров во внутриигровом магазине приведен в демо.
В примере для каждого товара в каталоге отображаются:
- название товара;
- описание товара;
- стоимость товара;
- изображение.
Вы также можете отображать другие данные о товаре, которые хранятся во внутриигровом магазине.
Реализация отображения виртуальных предметов
Создание виджета предмета
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название предмета;
- описание предмета;
- стоимость предмета;
- изображение предмета.
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета предмета
- Создайте скрипт
VirtualItemWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета предмета и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Создание страницы для отображения списка предметов
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов предметов.
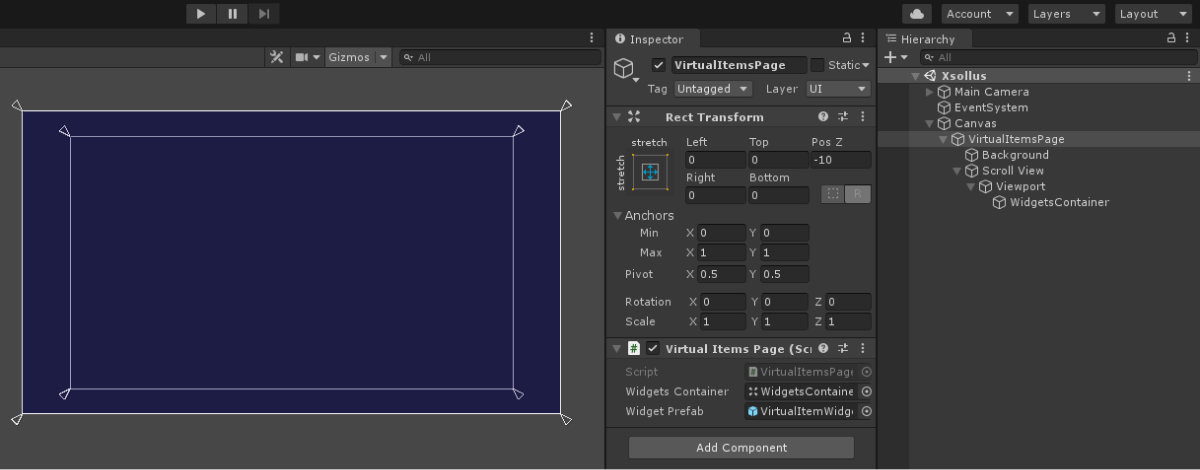
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
VirtualItemsPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов;WidgetPrefab— префаб виджета предмета.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualItemsPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector .
- Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaAuth.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка предметов. В методе
OnAuthenticationSuccessвызовите метод SDKXsollaCatalog.Instance.GetCatalogи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- метод
OnItemsRequestSuccessдля обработки успешного получения списка предметов; - метод
OnErrorдля обработки ошибки; - сдвиг в получении предметов относительно первого элемента в параметре
offset; - количество загружаемых предметов в параметре
limit.
- метод
offset и limit необязательные. Используйте их для реализации пагинации — постраничного отображения предметов в каталоге. Максимальное количество предметов на странице — 50. Если в каталоге больше 50 предметов, пагинация обязательна.- В методе
OnItemsRequestSuccessдобавьте логику создания виджета для каждого из полученных предметов:- Создайте экземпляр виджета предмета как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualItemWidgetпеременнойwidget.
- Передайте в виджет предмета полученные данные:
- В элемент с названием предмета передайте значение переменной
storeItem.name. - В элемент с описанием предмета передайте значение переменной
storeItem.description. - Для отображения цены предмета реализуйте следующую логику:
- Если значение переменной
storeItem.priceне равноnull, значит, этот предмет продается за реальную валюту. Сформируйте цену в формате{amount} {currency}и передайте ее в элемент виджета. - Если значение переменной
storeItem.virtual_pricesне равноnull, значит, этот предмет продается за виртуальную валюту. Сформируйте цену в формате{name}: {amount}и передайте ее в элемент виджета.
- Если значение переменной
- В элемент с названием предмета передайте значение переменной
storeItem.virtual_prices представляет собой массив цен предмета в разных валютах. В примере реализовано отображение цены, указанной по умолчанию в настройках предмета в разделе Магазин > Виртуальные предметы Личного кабинета.- Для отображения изображения предмета, используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения пакета.
- Для отображения изображения предмета, используйте утилитарный метод
Пример скрипта контроллера страницы:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualItemsPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12
13 public Transform WidgetsContainer;
14
15 public GameObject WidgetPrefab;
16
17 private void Start()
18 {
19 // Starting the authentication process
20
21 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
22 }
23
24 private void OnAuthenticationSuccess(string token)
25 {
26 // After successful authentication starting the request for catalog from store
27
28 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
29 }
30
31 private void OnItemsRequestSuccess(StoreItems storeItems)
32 {
33 // Iterating the items collection and assign values for appropriate ui elements
34
35 foreach (var storeItem in storeItems.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualItemWidget>();
39
40 widget.NameText.text = storeItem.name;
41 widget.DescriptionText.text = storeItem.description;
42
43 if (storeItem.price != null)
44 {
45 var realMoneyPrice = storeItem.price;
46 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
47 }
48 else if (storeItem.virtual_prices != null)
49 {
50 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
51 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
52 }
53
54 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
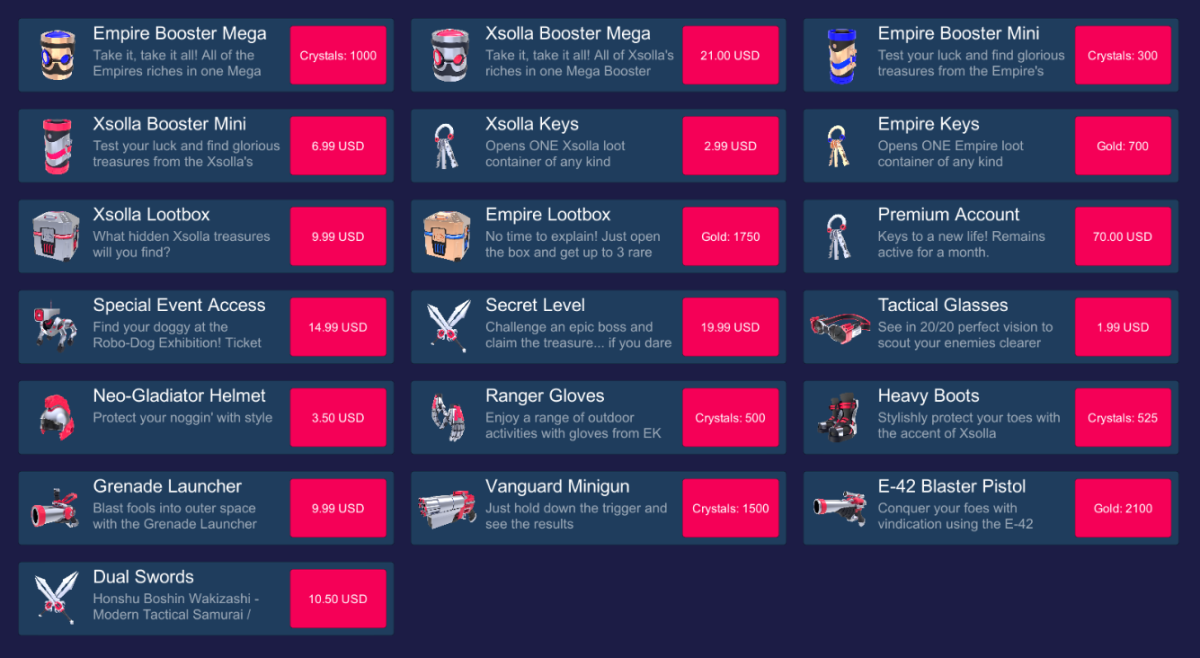
На рисунке ниже приведен результат работы скрипта.

Реализация отображения списка групп виртуальных предметов
Создание виджета предмета
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название предмета;
- описание предмета;
- стоимость предмета;
- изображение предмета.
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета предмета
- Создайте скрипт
VirtualItemWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета предмета и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Создание виджета кнопки для просмотра группы предметов
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочернего объекта префаба кнопку просмотра группы предметов и настройте ее внешний вид.
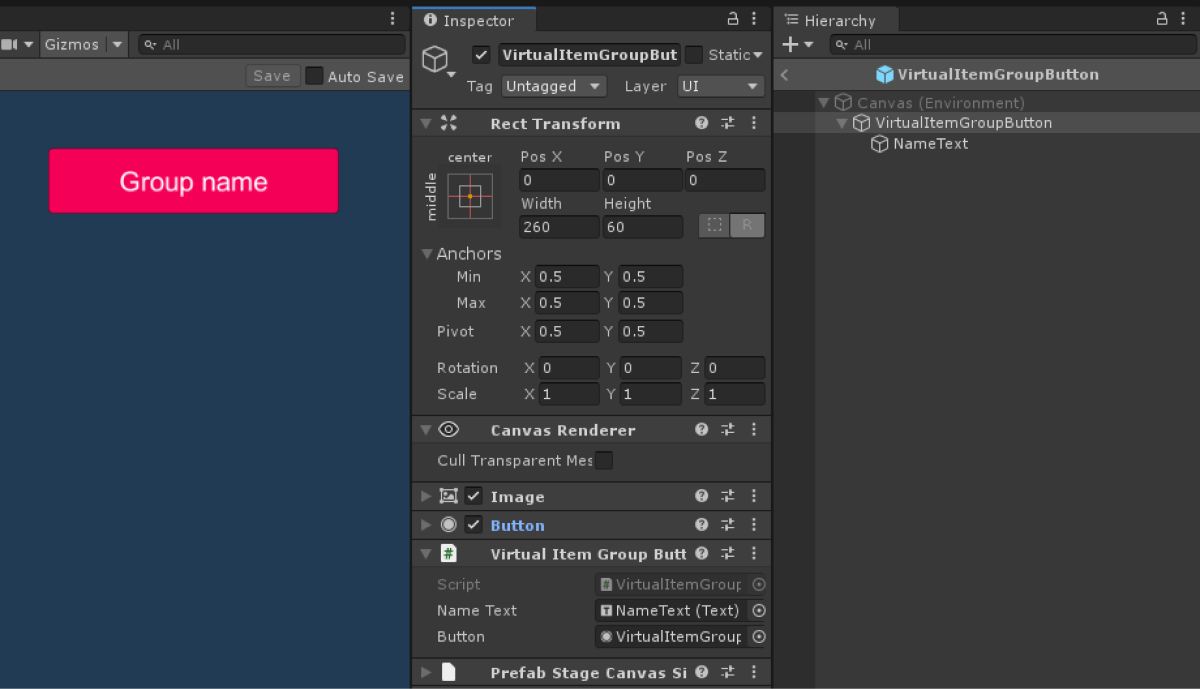
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета кнопки для просмотра группы предметов
- Создайте скрипт
VirtualItemGroupButton, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные для кнопки просмотра группы предметов и названия группы и присвойте им значения в панели
Inspector . - Добавьте скрипт к корневому объекту префаба:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualItemGroupButton.
- Выберите объект в панели
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemGroupButton : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Button Button;
12 }
13}
Создание страницы для отображения списка предметов
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения кнопок выбора группы объектов;
- область отображения виджетов предметов.
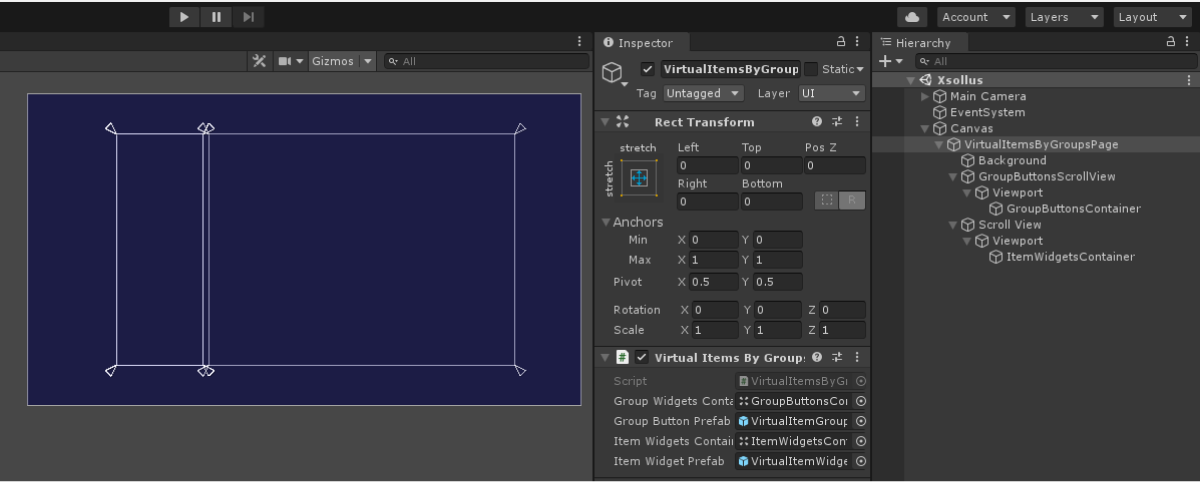
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
VirtualItemsByGroupsPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
GroupButtonsContainer— контейнер для кнопок групп;GroupButtonPrefab— префаб кнопки;ItemWidgetsContainer— контейнер для виджетов предметов;WidgetPrefab— префаб виджета предмета.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualItemsByGroupsPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaAuth.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка предметов. В методе
OnAuthenticationSuccessвызовите метод SDKXsollaCatalog.Instance.GetCatalogи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- метод
OnItemsRequestSuccessдля обработки успешного получения списка предметов; - метод
OnErrorдля обработки ошибки; - сдвиг в получении предметов относительно первого элемента в параметре
offset; - количество загружаемых предметов в параметре
limit.
- метод
offset и limit необязательные. Используйте их для реализации пагинации — постраничного отображения предметов в каталоге. Максимальное количество предметов на странице — 50. Если в каталоге больше 50 предметов, пагинация обязательна.- В методе
OnItemsRequestSuccessдобавьте логику формирования списка групп предметов:- Получите список уникальных групп из полученного списка предметов. Добавьте к нему элемент
All, при котором будут отображаться все предметы вне зависимости от категории. - Очистите контейнер кнопок, удалив все дочерние объекты. Для этого вызовите вспомогательный метод
DeleteAllChildrenи передайте ему объект контейнера. - Для каждой группы предметов:
- Получите список уникальных групп из полученного списка предметов. Добавьте к нему элемент
- Создайте экземпляр виджета кнопки как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualItemGroupButtonпеременнойgroupButton. - В элемент с названием группы предметов передайте значение переменной
groupName. - На событие нажатия кнопки добавьте анонимный метод. В нем вызовите метод
OnGroupSelectedи передайте в качестве параметров название группы предметов и список предметов.
- Для отображения всех предметов вызовите метод
OnGroupSelectedи передайтеAllв качестве названия группы.
- Для отображения всех предметов вызовите метод
- В методе
OnGroupSelectedдобавьте логику для начального отображения предметов:- Создайте переменную
itemsForDisplayи присвойте ей все полученные предметы, если в названии группы предметов указанноAll. Иначе — присвойте переменнойitemsForDisplayпредметы, название группы которых совпадает с переменнойgroupName. - Очистите контейнер кнопок, удалив все дочерние объекты. Для этого вызовите вспомогательный метод
DeleteAllChildrenи передайте в него объект контейнера.
- Создайте переменную
- Добавьте логику создания виджета для каждого из полученных предметов:
- Создайте экземпляр виджета предмета как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualItemWidgetпеременнойwidget.
- Передайте в виджет предмета полученные данные:
- В элемент с названием предмета передайте значение переменной
storeItem.name. - В элемент с описанием предмета передайте значение переменной
storeItem.description. - Для отображения цены предмета реализуйте следующую логику:
- В элемент с названием предмета передайте значение переменной
- Если значение переменной
storeItem.priceне равноnull, значит, этот предмет продается за реальную валюту. Сформируйте цену в формате{amount} {currency}и передайте ее в элемент виджета. - Если значение переменной
storeItem.virtual_pricesне равноnull, значит, этот предмет продается за виртуальную валюту. Сформируйте цену в формате{name}: {amount}и передайте ее в элемент виджета.
- Если значение переменной
storeItem.virtual_prices представляет собой массив цен предмета в разных валютах. В примере реализовано отображение цены, указанной по умолчанию в настройках предмета в разделе Магазин > Виртуальные предметы Личного кабинета.- Для отображения изображения предмета, используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения пакета.
- Для отображения изображения предмета, используйте утилитарный метод
- C#
1using System.Collections.Generic;
2using System.Linq;
3using UnityEngine;
4using Xsolla.Auth;
5using Xsolla.Catalog;
6using Xsolla.Core;
7
8namespace Recipes
9{
10 public class VirtualItemsByGroupsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13 public Transform GroupButtonsContainer;
14
15 public GameObject GroupButtonPrefab;
16
17 public Transform ItemWidgetsContainer;
18
19 public GameObject ItemWidgetPrefab;
20
21 private void Start()
22 {
23 // Starting the authentication process
24 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess,
25 onError: OnError);
26 }
27
28 private void OnAuthenticationSuccess(string token)
29 {
30 // After successful authentication starting the request for catalog from store
31 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0,
32 limit: 50);
33 }
34
35 private void OnItemsRequestSuccess(StoreItems storeItems)
36 {
37 // Selecting the group’s name from items and order them alphabetical
38 var groupNames = storeItems.items
39 .SelectMany(x => x.groups)
40 .GroupBy(x => x.name)
41 .Select(x => x.First())
42 .OrderBy(x => x.name)
43 .Select(x => x.name)
44 .ToList();
45
46 // Add group name for “all groups”, which will mean show all items regardless of group affiliation
47 groupNames.Insert(0, "All");
48
49 // Clear container
50 DeleteAllChildren(GroupButtonsContainer);
51
52 // Iterating the group names and creating ui-button for each
53 foreach (var groupName in groupNames)
54 {
55 var buttonObj = Instantiate(GroupButtonPrefab, GroupButtonsContainer, false);
56 var groupButton = buttonObj.GetComponent<VirtualItemGroupButton>();
57
58 groupButton.NameText.text = groupName;
59 groupButton.Button.onClick.AddListener(() => OnGroupSelected(groupName, storeItems));
60 }
61
62 // Calling method for redraw page
63 OnGroupSelected("All", storeItems);
64 }
65
66 private void OnGroupSelected(string groupName, StoreItems storeItems)
67 {
68 // Declaring variable for items which will display on page
69 IEnumerable<StoreItem> itemsForDisplay;
70 if (groupName == "All")
71 {
72 itemsForDisplay = storeItems.items;
73 }
74 else
75 {
76 itemsForDisplay = storeItems.items.Where(item => item.groups.Any(group => group.name == groupName));
77 }
78
79 // Clear container
80 DeleteAllChildren(ItemWidgetsContainer);
81
82 // Iterating the items collection and assign values for appropriate ui elements
83 foreach (var storeItem in itemsForDisplay)
84 {
85 var widgetGo = Instantiate(ItemWidgetPrefab, ItemWidgetsContainer, false);
86 var widget = widgetGo.GetComponent<VirtualItemWidget>();
87
88 widget.NameText.text = storeItem.name;
89 widget.DescriptionText.text = storeItem.description;
90
91 if (storeItem.price != null)
92 {
93 var realMoneyPrice = storeItem.price;
94 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
95 }
96 else if (storeItem.virtual_prices != null)
97 {
98 var virtualCurrencyPrice = storeItem.virtual_prices.First(x => x.is_default);
99 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
100 }
101
102 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
103 (url, sprite) => widget.IconImage.sprite = sprite);
104 }
105 }
106
107 // Utility method for delete all children of container
108 private static void DeleteAllChildren(Transform parent)
109 {
110 var childList = parent.Cast<Transform>().ToList();
111 foreach (var childTransform in childList)
112 {
113 Destroy(childTransform.gameObject);
114 }
115 }
116
117 private void OnError(Error error)
118 {
119 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
120 }
121 }
122}
Пример скрипта контроллера страницы:

Реализация отображения бандлов
Создание виджета бандла
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название бандла;
- описание бандла;
- стоимость бандла;
- описание содержимого бандла (предметы и их количество);
- изображение бандла.
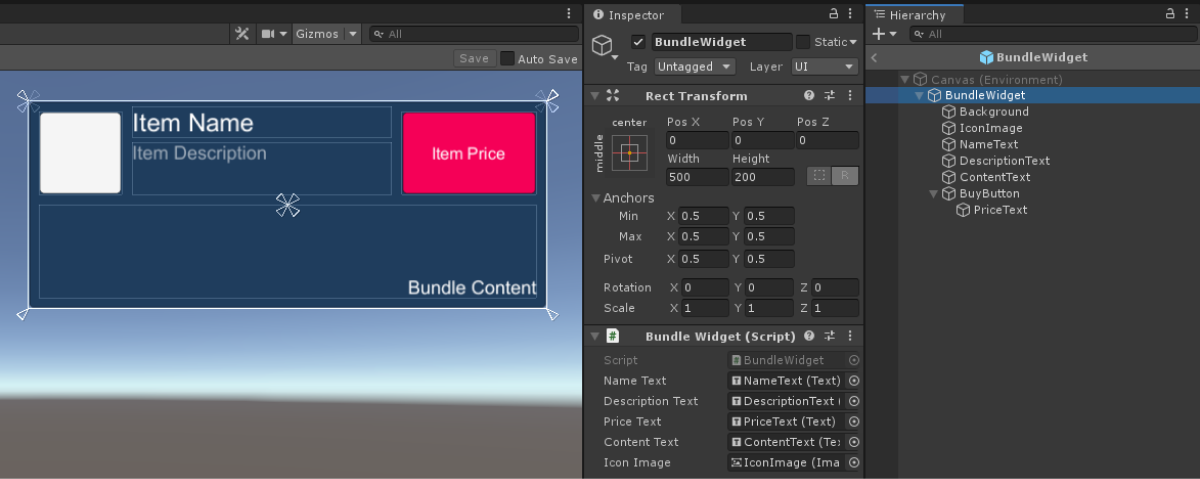
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета
- Создайте скрипт
BundleWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class BundleWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9 public Text NameText;
10
11 public Text DescriptionText;
12
13 public Text PriceText;
14
15 public Text ContentText;
16
17 public Image IconImage;
18 }
19}
Создание страницы для отображения списка бандлов
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов бандлов.
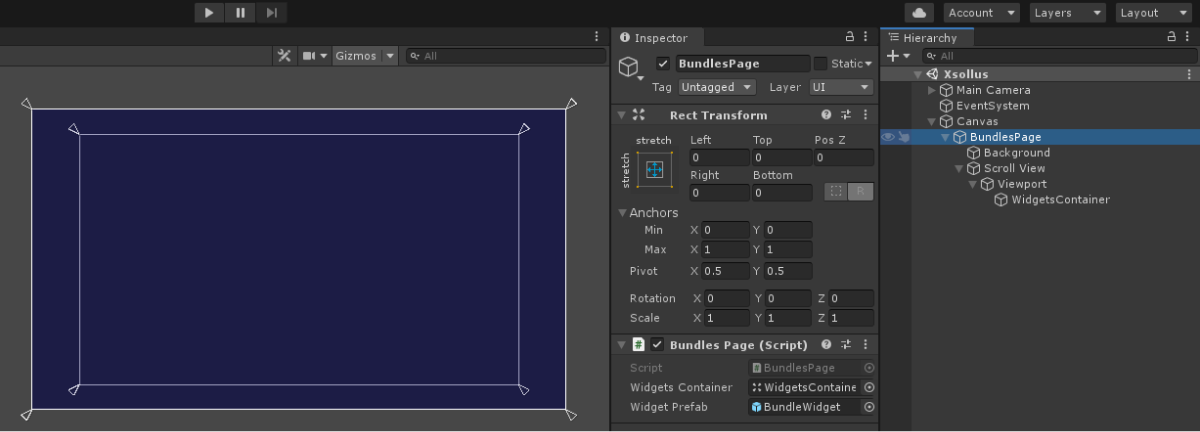
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
BundlesPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов;WidgetPrefab— префаб виджета бандла.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптBundlesPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaAuth.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка бандлов. В методе
OnAuthenticationSuccessвызовите метод SDKXsollaCatalog.Instance.GetBundlesи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- метод
OnItemsRequestSuccessдля обработки успешного получения списка бандлов; - метод
OnErrorдля обработки ошибки.
- метод
- В методе
OnBundlesRequestSuccessдобавьте логику создания виджета для каждого из полученных бандлов:- Создайте экземпляр виджета бандла как дочерний объект контейнера.
- Присвойте полученный компонент
BundleWidgetпеременнойwidget.
- Передайте в виджет бандла полученные данные:
- В элемент с названием бандла передайте значение переменной
bundleItem.name. - В элемент с описанием бандла передайте значение переменной
bundleItem.description. - Сформируйте описание содержимого бандла:
- Из каждого предмета, входящего в бандл, сформируйте строку, содержащую название предмета и его количество в формате
{name} x {quantity}. - Объедините эти строки в одну, используя символ переноса строки в качестве разделителя.
- Передайте получившуюся строку в элемент виджета.
- Из каждого предмета, входящего в бандл, сформируйте строку, содержащую название предмета и его количество в формате
- В элемент с названием бандла передайте значение переменной
- Для отображения цены бандла реализуйте следующую логику:
- Если значение переменной
bundleItem.priceне равноnull, значит, этот бандл продается за реальную валюту. Сформируйте цену в формате{amount} {currency}и передайте ее в элемент виджета. - Если значение переменной
bundleItem.virtual_pricesне равноnull, значит, этот бандл продается за виртуальную валюту. Сформируйте цену в формате{name}: {amount}и передайте ее в элемент виджета.
- Если значение переменной
- Для отображения цены бандла реализуйте следующую логику:
bundleItem.virtual_prices представляет собой массив цен бандла в разных валютах. В примере реализовано отображение цены, указанной по умолчанию в настройках бандла в разделе Магазин > Бандлы Личного кабинета.- Для отображения изображения предмета, используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения бандла.
- Для отображения изображения предмета, используйте утилитарный метод
Пример скрипта контроллера страницы:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class BundlesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for bundles from store
25 XsollaCatalog.Instance.GetBundles(XsollaSettings.StoreProjectId, OnBundlesRequestSuccess, OnError);
26 }
27
28 private void OnBundlesRequestSuccess(BundleItems bundleItems)
29 {
30 // Iterating the bundles collection and assign values for appropriate ui elements
31 foreach (var bundleItem in bundleItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<BundleWidget>();
35
36 widget.NameText.text = bundleItem.name;
37 widget.DescriptionText.text = bundleItem.description;
38
39 var bundleContent = bundleItem.content.Select(x => $"{x.name} x {x.quantity}");
40 widget.ContentText.text = string.Join("\n", bundleContent);
41
42 if (bundleItem.price != null)
43 {
44 var realMoneyPrice = bundleItem.price;
45 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
46 }
47 else if (bundleItem.virtual_prices != null)
48 {
49 var virtualCurrencyPrice = bundleItem.virtual_prices.First(x => x.is_default);
50 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
51 }
52
53 ImageLoader.Instance.GetImageAsync(bundleItem.image_url,
54 (url, sprite) => widget.IconImage.sprite = sprite);
55 }
56 }
57
58 private void OnError(Error error)
59 {
60 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
61 }
62 }
63}
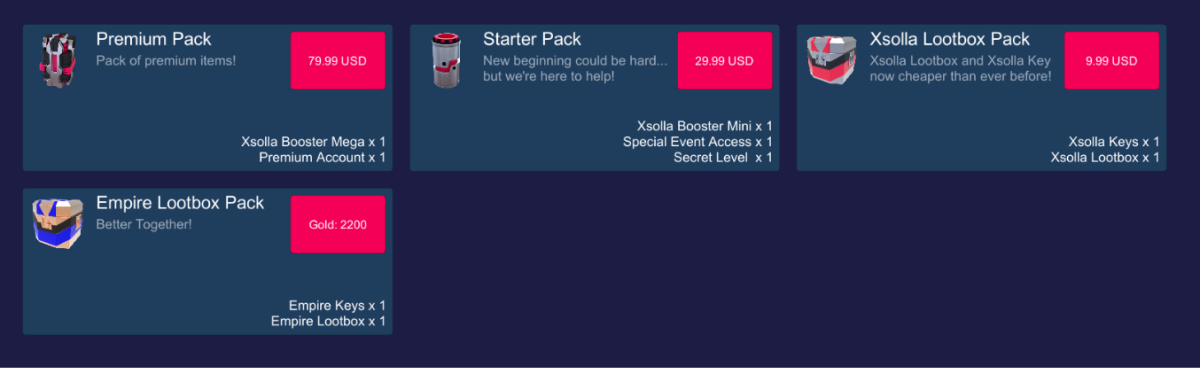
На рисунке ниже приведен результат работы скрипта.

Реализация отображения пакетов виртуальной валюты
Создание виджета пакета виртуальной валюты
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название пакета;
- описание пакета;
- стоимость пакета;
- изображение пакета.
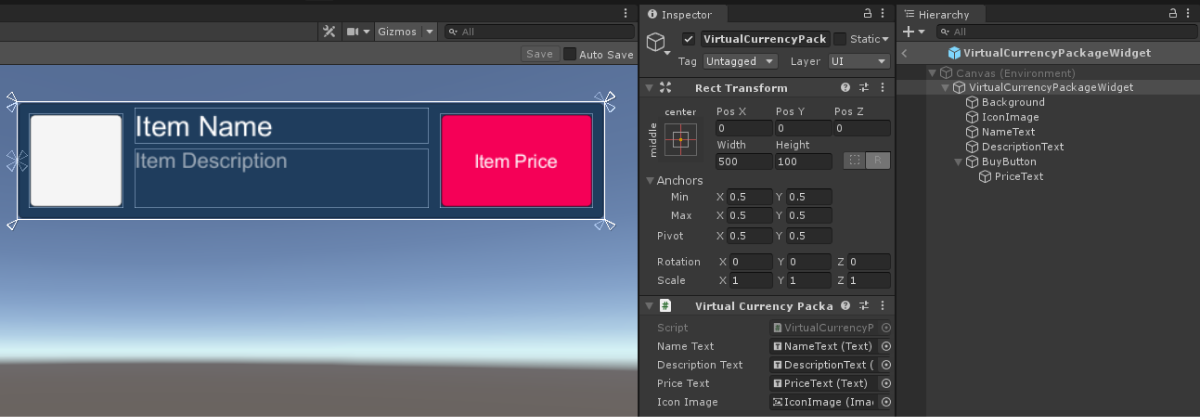
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета
- Создайте скрипт
VirtualCurrencyPackageWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyPackageWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17 }
18}
Создание страницы для отображения списка пакетов виртуальной валюты
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов пакетов виртуальной валюты.
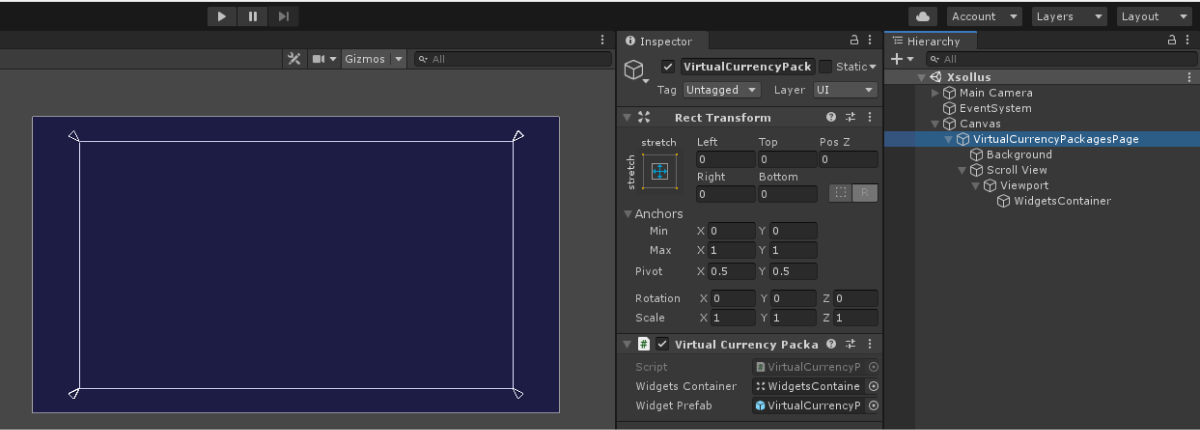
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
VirtualCurrencyPackagesPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов;WidgetPrefab— префаб виджета пакета.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualCurrencyPackagesPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaAuth.Instance.SignInи передайте в него:
- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка предметов. В методе
OnAuthenticationSuccessвызовите метод SDKXsollaCatalog.Instance.GetVirtualCurrencyPackagesListи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- метод
OnItemsRequestSuccessдля обработки успешного получения списка пакетов; - метод
OnErrorдля обработки ошибки.
- метод
- В методе
OnPackagesRequestSuccessдобавьте логику создания виджета для каждого из полученных пакетов:- Создайте экземпляр виджета пакета как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualCurrencyPackageWidgetпеременнойwidget.
- Передайте в виджет пакета полученные данные:
- В элемент с названием пакета передайте значение переменной
packageItem.name. - В элемент с описанием пакета передайте значение переменной
packageItem.description. - Для отображения цены пакета реализуйте следующую логику:
- В элемент с названием пакета передайте значение переменной
- Если значение переменной
packageItem.priceне равноnull, значит, этот предмет продается за реальную валюту. Сформируйте цену в формате{amount} {currency}и передайте ее в элемент виджета. - Если значение переменной
packageItem.virtual_pricesне равноnull, значит, этот предмет продается за виртуальную валюту. Сформируйте цену в формате{name}: {amount}и передайте ее в элемент виджета.
- Если значение переменной
packageItem.virtual_prices представляет собой массив цен пакета в разных валютах. В примере реализовано отображение цены, указанной по умолчанию в настройках пакета в разделе Магазин > Виртуальная валюта > Пакеты Личного кабинета.- Для отображения изображения предмета, используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения пакета.
- Для отображения изображения предмета, используйте утилитарный метод
Пример скрипта контроллера страницы:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6
7namespace Recipes
8{
9 public class VirtualCurrencyPackagesPage : MonoBehaviour
10 {
11 // Declaration of variables for containers and widget prefabs
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
20 }
21
22 private void OnAuthenticationSuccess(string token)
23 {
24 // After successful authentication starting the request for packages from store
25 XsollaCatalog.Instance.GetVirtualCurrencyPackagesList(XsollaSettings.StoreProjectId, OnPackagesRequestSuccess, OnError);
26 }
27
28 private void OnPackagesRequestSuccess(VirtualCurrencyPackages packageItems)
29 {
30 // Iterating the packages collection and assign values for appropriate ui elements
31 foreach (var packageItem in packageItems.items)
32 {
33 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
34 var widget = widgetGo.GetComponent<VirtualCurrencyPackageWidget>();
35
36 widget.NameText.text = packageItem.name;
37 widget.DescriptionText.text = packageItem.description;
38
39 if (packageItem.price != null)
40 {
41 var realMoneyPrice = packageItem.price;
42 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
43 }
44 else if (packageItem.virtual_prices != null)
45 {
46 var virtualCurrencyPrice = packageItem.virtual_prices.First(x => x.is_default);
47 widget.PriceText.text = $"{virtualCurrencyPrice.name}: {virtualCurrencyPrice.amount}";
48 }
49
50 ImageLoader.Instance.GetImageAsync(packageItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52 }
53 }
54
55 private void OnError(Error error)
56 {
57 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
58 }
59 }
60}
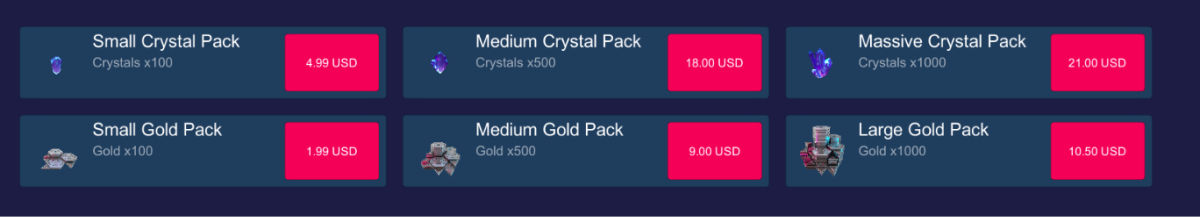
На рисунке ниже приведен результат работы скрипта.

Эта инструкция показывает, как использовать методы SDK, чтобы реализовать покупку товаров за реальную валюту.
Перед началом работы реализуйте отображение виртуальных предметов в каталоге. В примере описана реализация покупки виртуальных предметов. Настройка покупки других типов товаров выполняется аналогично.
В обучающей инструкции описана реализация следующей логики:

Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примере. Возможный вариант реализации отображения каталога и покупки товаров за виртуальную валюту приведен в демо.
Доработка виджета предмета
Добавьте в виджет предмета кнопку для покупки и настройте ее внешний вид.
На рисунке ниже приведен пример структуры виджета.

Доработка скрипта виджета предмета
- Откройте скрипт
VirtualItemWidget. - Объявите переменную кнопки для покупки предмета и присвойте ей значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
Доработка контроллера страницы для отображения списка предметов
- Откройте скрипт
VirtualItemsPage. - В методе
OnAuthenticationSuccessпередайте в переменнуюToken.Instanceтокен авторизации.
- JWT, полученный при авторизации пользователя с помощью метода SDK
XsollaAuth.Instance.SignIn. - JWT, полученный в серверной части вашего приложения по custom ID (ID пользователя, сформированный на вашем сервере). Используйте этот токен, если вы реализовали собственную систему авторизации.
- Добавьте логику обработки нажатия кнопки для покупки виртуального предмета:
- В методе
OnItemsRequestSuccessподпишитесь на событие нажатия кнопки для покупки виртуального предмета. - Добавьте анонимный метод, который будет вызываться после нажатия кнопки.
- В анонимном методе вызовите метод SDK
XsollaCatalog.Instance.PurchaseItemдля формирования заказа и передайте в него:
- В методе
- ID проекта в параметре
projectId; - идентификатор предмета в параметре
itemSku; - метод
OnOrderCreateSuccessдля обработки успешного формирования заказа на покупку предмета; - метод
OnErrorдля обработки ошибки.
- ID проекта в параметре
- Реализуйте открытие страницы оплаты. Для этого добавьте метод
OnOrderCreateSuccessи вызовите в нем:- метод SDK
XsollaOrders.Instance.OpenPurchaseUi, чтобы открыть страницу оплаты; - корутину
TrackOrderStatus, чтобы отслеживать изменения статуса заказа.
- метод SDK
- В корутине
TrackOrderStatusреализуйте получение данных о статусе заказа раз в секунду. Для этого используйте метод SDKXsollaOrders.Instance.CheckOrderStatusи передайте в него:- ID проекта в параметре
projectId; - номер заказа из данных платежа в параметре
orderId; - анонимный метод для обработки успешного получения информации о статусе;
- анонимный метод для обработки ошибки.
- ID проекта в параметре
- В методе обработки успешного получения информации о статусе реализуйте вызов метода
OnPurchaseSuccessпри оплате заказа (статус платежаdoneилиpaid). - В методе
OnPurchaseSuccessреализуйте обработку успешной покупки виртуального предмета.
В примере скрипта при успешной покупке предмета вызывается стандартный метод Debug.Log. Вы можете добавить другие действия, например, отображение инвентаря.
Реализация логики для добавления купленных предметов в инвентарь не требуется, действие выполняется автоматически.
- Если для открытия страницы оплаты использовался встроенный браузер, закройте его.
Пример скрипта для страницы:
- C#
1using System.Collections;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35
36 foreach (var storeItem in storeItems.items)
37 {
38 if (storeItem.price == null)
39 continue;
40
41 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 var widget = widgetGo.GetComponent<VirtualItemWidget>();
43
44 widget.NameText.text = storeItem.name;
45 widget.DescriptionText.text = storeItem.description;
46
47 var realMoneyPrice = storeItem.price;
48 widget.PriceText.text = $"{realMoneyPrice.amount} {realMoneyPrice.currency}";
49
50 ImageLoader.Instance.GetImageAsync(storeItem.image_url,
51 (url, sprite) => widget.IconImage.sprite = sprite);
52
53 widget.BuyButton.onClick.AddListener(() =>
54 {
55 XsollaCatalog.Instance.PurchaseItem(XsollaSettings.StoreProjectId, storeItem.sku, OnOrderCreateSuccess, OnError);
56 });
57 }
58 }
59
60 private void OnOrderCreateSuccess(PurchaseData purchaseData)
61 {
62 XsollaOrders.Instance.OpenPurchaseUi(purchaseData);
63 StartCoroutine(TrackOrderStatus(purchaseData));
64 }
65
66 private IEnumerator TrackOrderStatus(PurchaseData purchaseData)
67 {
68 var isDone = false;
69 while (!isDone)
70 {
71 XsollaOrders.Instance.CheckOrderStatus
72 (
73 XsollaSettings.StoreProjectId,
74 purchaseData.order_id,
75 status =>
76 {
77 if (status.status == "paid" || status.status == "done")
78 {
79 isDone = true;
80 OnPurchaseSuccess();
81 }
82 },
83 error => { OnError(error); }
84 );
85
86 yield return new WaitForSeconds(1f);
87 }
88 }
89
90 private void OnPurchaseSuccess()
91 {
92 UnityEngine.Debug.Log($"Purchase successful");
93 BrowserHelper.Instance.Close();
94 }
95
96 private void OnError(Error error)
97 {
98 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
99 }
100 }
101}
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать покупку товаров за виртуальную валюту.
Перед началом работы реализуйте отображение виртуальных предметов в каталоге. В примере описана реализация покупки виртуальных предметов. Настройка покупки других типов товаров выполняется аналогично.
В обучающей инструкции описана реализация следующей логики:

Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примере. Возможный вариант реализации отображения каталога и покупки товаров за виртуальную валюту приведен в демо.
Доработка виджета предмета
Добавьте в виджет предмета кнопку для покупки и настройте ее внешний вид.
На рисунке ниже приведен пример структуры виджета.

Доработка скрипта виджета предмета
- Откройте скрипт
VirtualItemWidget. - Объявите переменную кнопки для покупки предмета и присвойте ей значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text PriceText;
15
16 public Image IconImage;
17
18 public Button BuyButton;
19 }
20}
Доработка контроллера страницы для отображения списка предметов
- Откройте скрипт
VirtualItemsPage. - В методе
OnAuthenticationSuccessпередайте в переменнуюToken.Instanceтокен авторизации.
- JWT, полученный при авторизации пользователя с помощью метода SDK
XsollaAuth.Instance.SignIn. - JWT, полученный в серверной части вашего приложения по custom ID (ID пользователя, сформированный на вашем сервере). Используйте этот токен, если вы реализовали собственную систему авторизации.
- Добавьте логику обработки нажатия кнопки для покупки виртуального предмета:
- В методе
OnItemsRequestSuccessподпишитесь на событие нажатия кнопки для покупки виртуального предмета. - Добавьте анонимный метод, который будет вызываться после нажатия кнопки.
- В анонимном методе вызовите метод SDK
XsollaCatalog.Instance.PurchaseItemдля формирования заказа и передайте в него:
- В методе
- ID проекта в параметре
projectId; - идентификатор предмета в параметре
itemSku; - метод
OnOrderCreateSuccessдля обработки успешного формирования заказа на покупку предмета; - метод
OnErrorдля обработки ошибки.
- ID проекта в параметре
- В методе
OnOrderCreateSuccessреализуйте проверку статуса заказа. Для этого используйте метод SDKXsollaOrders.Instance.CheckOrderStatusи передайте в него:- ID проекта в параметре
projectId; - номер заказа из данных платежа в параметре
orderId; - анонимный метод для обработки успешного получения информации о статусе;
- анонимный метод для обработки ошибки.
- ID проекта в параметре
- В методе обработки успешного получения информации о статусе реализуйте вызов метода
OnPurchaseSuccessпри оплате заказа (статус платежаdoneилиpaid). - В методе
OnPurchaseSuccessреализуйте обработку успешной покупки виртуального предмета.
В примере скрипта при успешной покупке предмета вызывается стандартный метод Debug.Log. Вы можете добавить другие действия, например, отображение инвентаря и изменение баланса виртуальной валюты.
Реализация логики для добавления купленных предметов в инвентарь не требуется, действие выполняется автоматически.
Пример скрипта для страницы:
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6using Xsolla.Orders;
7
8namespace Recipes
9{
10 public class VirtualItemsPage : MonoBehaviour
11 {
12 // Declaration of variables for containers and widget prefabs
13
14 public Transform WidgetsContainer;
15
16 public GameObject WidgetPrefab;
17
18 private void Start()
19 {
20 // Starting the authentication process
21
22 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, onSuccess: OnAuthenticationSuccess, onError: OnError);
23 }
24
25 private void OnAuthenticationSuccess(string token)
26 {
27 // After successful authentication starting the request for catalog from store
28 Token.Instance = Token.Create(token);
29 XsollaCatalog.Instance.GetCatalog(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError, offset: 0, limit: 50);
30 }
31
32 private void OnItemsRequestSuccess(StoreItems storeItems)
33 {
34 // Iterating the items collection and assign values for appropriate ui elements
35 foreach (var storeItem in storeItems.items)
36 {
37 if (storeItem.virtual_prices.Length == 0)
38 continue;
39
40 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false).GetComponent<VirtualItemWidget>();
41
42 widget.NameText.text = storeItem.name;
43 widget.DescriptionText.text = storeItem.description;
44
45 var defaultPrice = storeItem.virtual_prices.First(x => x.is_default);
46 widget.PriceText.text = $"{defaultPrice.name}: {defaultPrice.amount}";
47
48 ImageLoader.Instance.GetImageAsync(storeItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
49
50 widget.BuyButton.onClick.AddListener(() =>
51 {
52 var price = storeItem.virtual_prices.First(x => x.is_default);
53 XsollaCatalog.Instance.PurchaseItemForVirtualCurrency(XsollaSettings.StoreProjectId, storeItem.sku, price.sku, OnOrderCreateSuccess, OnError);
54 });
55 }
56 }
57
58 private void OnOrderCreateSuccess(PurchaseData purchaseData)
59 {
60 XsollaOrders.Instance.CheckOrderStatus
61 (
62 XsollaSettings.StoreProjectId,
63 purchaseData.order_id,
64 status =>
65 {
66 if (status.status == "paid" || status.status == "done")
67 {
68 OnPurchaseSuccess();
69 }
70 },
71 error =>
72 {
73 OnError(error);
74 }
75 );
76 }
77
78
79 private void OnPurchaseSuccess()
80 {
81 UnityEngine.Debug.Log($"Purchase successful");
82 }
83
84 private void OnError(Error error)
85 {
86 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
87 }
88 }
89}
Эта обучающая инструкция показывает, как с помощью методов SDK реализовать в приложении отображение баланса виртуальной валюты.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации каталога товаров во внутриигровом магазине приведен в демо.
Создание виджета для отображения баланса
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название виртуальной валюты;
- количество виртуальной валюты;
- изображение виртуальной валюты.
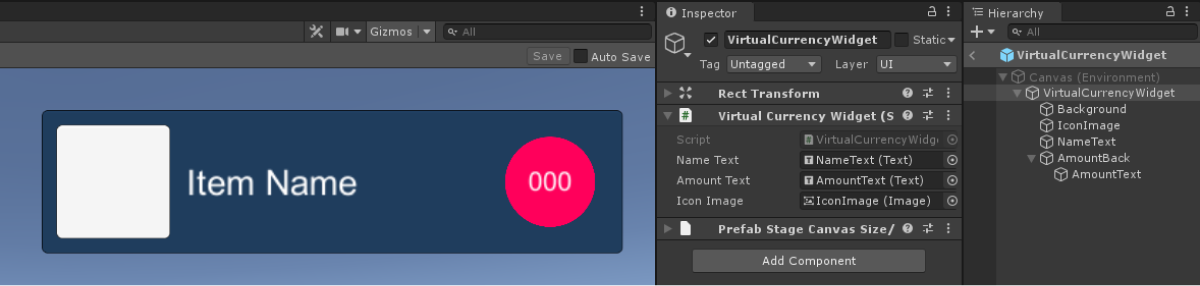
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета для отображения баланса
- Создайте скрипт
VirtualCurrencyWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета бандла и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class VirtualCurrencyWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text AmountText;
13
14 public Image IconImage;
15 }
16}
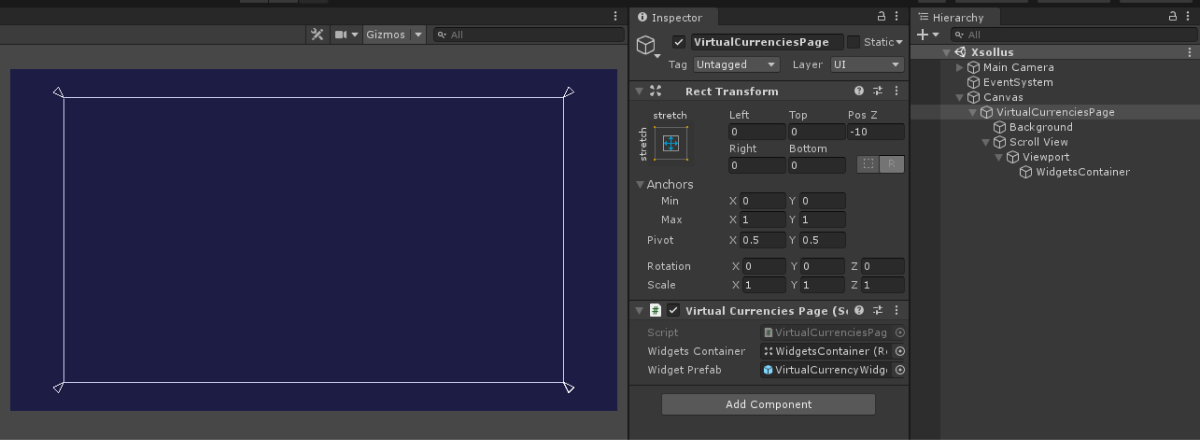
Создание страницы со списком виртуальных валют
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы со списком виртуальных валют
- Создайте скрипт
VirtualCurrenciesPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов;WidgetPrefab— префаб виджета для просмотра баланса.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualCurrenciesPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaAuth.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения списка виртуальных валют. Для этого в методе
OnAuthenticationSuccess:- Передайте в переменную
Token.Instanceтокен авторизации.
- Передайте в переменную
- JWT, полученный при авторизации пользователя с помощью метода SDK
XsollaAuth.Instance.SignIn. - JWT, полученный в серверной части вашего приложения по custom ID (ID пользователя, сформированный на вашем сервере). Используйте этот токен, если вы реализовали собственную систему авторизации.
- Вызовите метод SDK
XsollaInventory.Instance.GetVirtualCurrencyBalanceи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- Вызовите метод SDK
- метод
OnBalanceRequestSuccessдля обработки успешного получения списка виртуальных валют; - метод
OnErrorдля обработки ошибки.
- метод
- Для каждой из полученных виртуальных валют в методе
OnBalanceRequestSuccessдобавьте логику создания виджета для отображения баланса:- Создайте экземпляр виджета как дочерний объект контейнера.
- Присвойте полученный компонент
VirtualCurrencyWidgetпеременнойwidget.
- Передайте в виджет для отображения баланса полученные данные:
- В элемент с названием виртуальной валюты передайте значение переменной
balanceItem.name. - В элемент с количеством виртуальной валюты передайте значение переменной
balanceItem.amount.ToString(). - Для показа изображения виртуальной валюты используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения виртуальной валюты.
- В элемент с названием виртуальной валюты передайте значение переменной
Пример скрипта контроллера страницы:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class VirtualCurrenciesPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11
12 public Transform WidgetsContainer;
13
14 public GameObject WidgetPrefab;
15
16 private void Start()
17 {
18 // Starting the authentication process
19
20 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
21 }
22
23 private void OnAuthenticationSuccess(string token)
24 {
25 // After successful authentication starting the request for virtual currencies
26
27 Token.Instance = Token.Create(token);
28 XsollaInventory.Instance.GetVirtualCurrencyBalance(XsollaSettings.StoreProjectId, OnBalanceRequestSuccess, OnError);
29 }
30
31 private void OnBalanceRequestSuccess(VirtualCurrencyBalances balance)
32 {
33 // Iterating the virtual currencies list and assign values for appropriate ui elements
34
35 foreach (var balanceItem in balance.items)
36 {
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<VirtualCurrencyWidget>();
39
40 widget.NameText.text = balanceItem.name;
41 widget.AmountText.text = balanceItem.amount.ToString();
42
43 ImageLoader.Instance.GetImageAsync(balanceItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
44 }
45 }
46
47 private void OnError(Error error)
48 {
49 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
50 }
51 }
52}
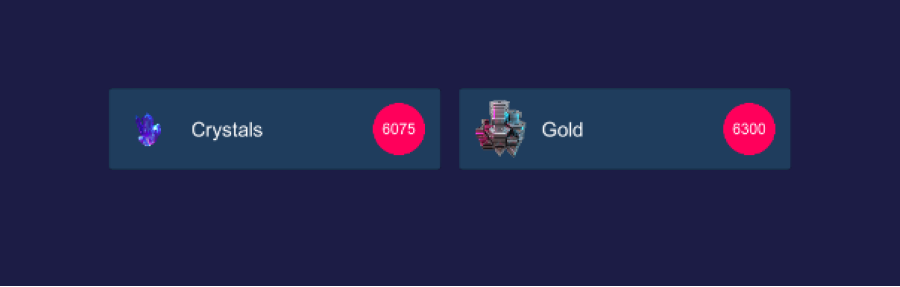
На рисунке ниже приведен результат работы скрипта.

Эта обучающая инструкция показывает, как с помощью методов SDK реализовать отображение предметов в инвентаре пользователя.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации инвентаря приведен в демо.
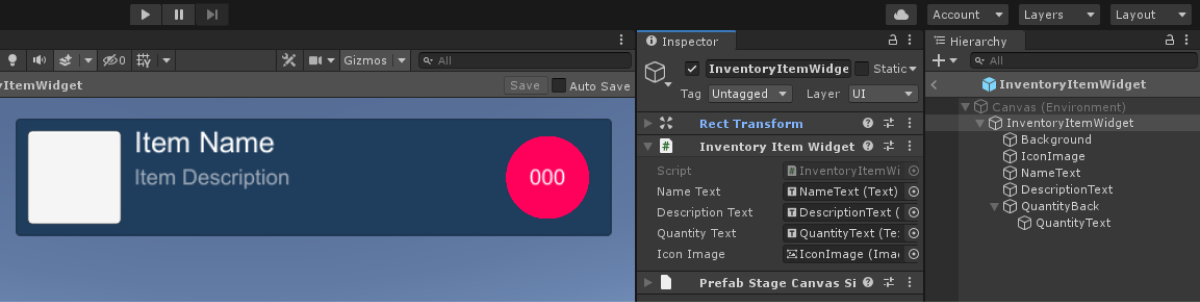
Создание виджета предмета
- Создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Преобразуйте созданный игровой объект в префаб. Для этого перетащите игровой объект из панели
Hierarchy на панельProject . - Выберите созданный префаб и в панели
Inspector нажмитеOpen Prefab . - Добавьте в качестве дочерних объектов префаба следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение виджета;
- название предмета;
- описание предмета;
- количество предметов;
- изображение предмета.
На рисунке ниже приведен пример структуры виджета.

Создание скрипта виджета предмета
- Создайте скрипт
InventoryItemWidget, наследуемый от стандартного класса MonoBehaviour. - Объявите переменные для элементов интерфейса виджета предмета и присвойте им значения в панели
Inspector .
Пример скрипта виджета:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Recipes
5{
6 public class InventoryItemWidget : MonoBehaviour
7 {
8 // Declaration of variables for UI elements
9
10 public Text NameText;
11
12 public Text DescriptionText;
13
14 public Text QuantityText;
15
16 public Image IconImage;
17 }
18}
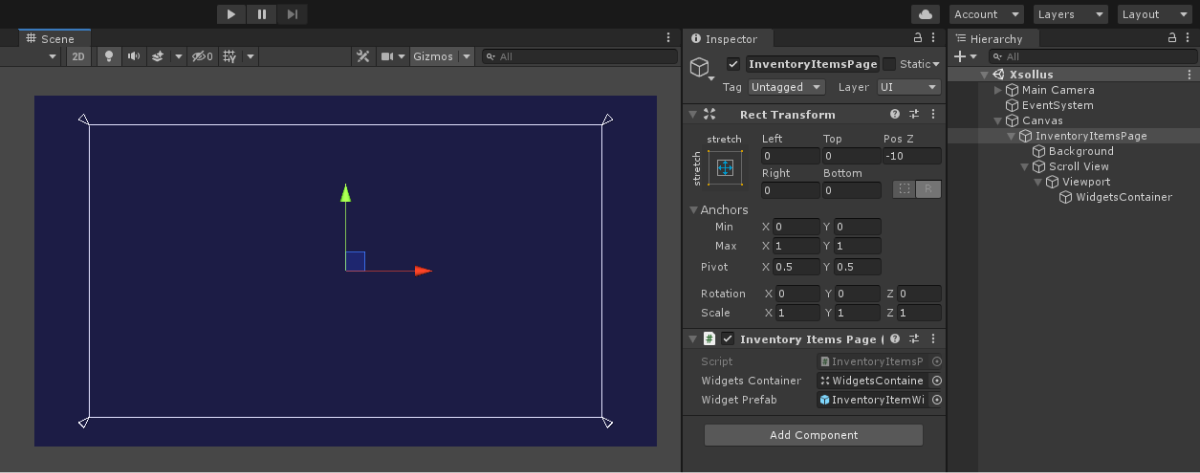
Создание страницы для отображения инвентаря
- На сцене создайте пустой игровой объект. Для этого в главном меню выберите пункт
GameObject > Create Empty . - Добавьте в качестве дочерних объектов следующие элементы интерфейса и настройте их внешний вид:
- фоновое изображение страницы;
- область отображения виджетов предметов.
На рисунке ниже приведен пример структуры страницы.

Создание контроллера страницы
- Создайте скрипт
InventoryItemsPage, наследуемый от стандартного классаMonoBehaviour. - Объявите переменные:
WidgetsContainer— контейнер для виджетов предметов;WidgetPrefab— префаб виджета предмета.
- Добавьте скрипт к игровому объекту страницы:
- Выберите объект в панели
Hierarchy . - В панели
Inspector нажмитеAdd Component и выберите скриптInventoryItemsPage.
- Выберите объект в панели
- Присвойте переменным значения в панели
Inspector . - Добавьте логику для авторизации. Для этого в методе
Startвызовите метод SDKXsollaAuth.Instance.SignInи передайте в него:- имя пользователя или email-адрес в параметре
username; - пароль пользователя в параметре
password;
- имя пользователя или email-адрес в параметре
xsolla, пароль: xsolla).- флаг в параметре
rememberUserдля запоминания учетной записи; - метод
OnAuthenticationSuccessдля обработки успешной авторизации пользователя; - метод
OnErrorдля обработки ошибки.
- флаг в параметре
- Добавьте логику получения предметов инвентаря. Для этого в методе
OnAuthenticationSuccess:- Передайте в переменную
Token.Instanceтокен авторизации.
- Передайте в переменную
- JWT, полученный при авторизации пользователя с помощью метода SDK
XsollaAuth.Instance.SignIn. - JWT, полученный в серверной части вашего приложения по custom ID (ID пользователя, сформированный на вашем сервере). Используйте этот токен, если вы реализовали собственную систему авторизации.
- Вызовите метод SDK
XsollaInventory.Instance.GetInventoryItemsи передайте в него:- ID проекта в параметре
projectId;
- ID проекта в параметре
- Вызовите метод SDK
- метод
OnItemsRequestSuccessдля обработки успешного получения списка пакетов; - метод
OnErrorдля обработки ошибки.
- метод
- Для каждого из полученных предметов в методе
OnItemsRequestSuccessдобавьте логику создания виджета:- С помощью метода
InventoryItem.IsVirtualCurrencyдобавьте проверку, что полученный предмет не является виртуальной валютой.
- С помощью метода
- Создайте экземпляр виджета как дочерний объект контейнера.
- Присвойте полученный компонент
InventoryItemWidgetпеременнойwidget.
- Передайте в виджет предмета полученные данные:
- В элемент с названием предмета передайте значение переменной
inventoryItem.name. - В элемент с описанием предмета передайте значение переменной
inventoryItem.description. - В элемент с количеством предметов передайте значение переменной
inventoryItem.amount.ToString(). - Для показа изображения предмета используйте утилитарный метод
ImageLoader.Instance.GetImageAsyncи передайте в него:- URL изображения;
- анонимную функцию для обратного вызова, в которой установите полученный спрайт в качестве изображения предмета.
- В элемент с названием предмета передайте значение переменной
Пример скрипта контроллера страницы:
- C#
1using UnityEngine;
2using Xsolla.Auth;
3using Xsolla.Core;
4using Xsolla.Inventory;
5
6namespace Recipes
7{
8 public class InventoryItemsPage : MonoBehaviour
9 {
10 // Declaration of variables for containers and widget prefabs
11 public Transform WidgetsContainer;
12
13 public GameObject WidgetPrefab;
14
15 private void Start()
16 {
17 // Starting the authentication process
18 XsollaAuth.Instance.SignIn("xsolla", "xsolla", true, null, null, OnAuthenticationSuccess, OnError);
19 }
20
21 private void OnAuthenticationSuccess(string token)
22 {
23 // After successful authentication starting the request for virtual currencies
24 Token.Instance = Token.Create(token);
25 XsollaInventory.Instance.GetInventoryItems(XsollaSettings.StoreProjectId, OnItemsRequestSuccess, OnError);
26 }
27
28 private void OnItemsRequestSuccess(InventoryItems inventoryItems)
29 {
30 // Iterating the item list and assign values for appropriate ui elements
31
32 foreach (var inventoryItem in inventoryItems.items)
33 {
34 if (inventoryItem.IsVirtualCurrency())
35 continue;
36
37 var widgetGo = Instantiate(WidgetPrefab, WidgetsContainer, false);
38 var widget = widgetGo.GetComponent<InventoryItemWidget>();
39
40 widget.NameText.text = inventoryItem.name;
41 widget.DescriptionText.text = inventoryItem.description;
42 widget.QuantityText.text = inventoryItem.quantity.ToString();
43
44 ImageLoader.Instance.GetImageAsync(inventoryItem.image_url, (url, sprite) => widget.IconImage.sprite = sprite);
45 }
46 }
47
48 private void OnError(Error error)
49 {
50 UnityEngine.Debug.LogError($"Error message: {error.errorMessage}");
51 }
52 }
53}
На рисунке ниже приведен результат работы скрипта.

Полезные ссылки
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
