Как настроить интерфейс приложения с помощью SDK
В состав демопроекта входит конструктор интерфейса — инструмент, позволяющий настраивать внешний вид пользовательского интерфейса приложения.
Изменение интерфейса происходит за счет редактирования визуальных свойств элементов — цветов, спрайтов и шрифтов. Эти свойства объединяются в один набор — тему. Темы и визуальные компоненты Unity связаны с помощью вспомогательных компонентов — декораторов. При изменении свойства, декораторы изменяют внешний вид визуальных компонентов Unity.
Чтобы заменять однотипные элементы интерфейса на другие, применяются виджеты — независимые, легко заменяемые части в виде префабов.
Конструктор интерфейса состоит из двух независимых частей:
- Редактор тем — отвечает за работу с внешним видом.
- Редактор виджетов — отвечает за работу с префабами. Позволяет заменять составные части интерфейса целиком.
Работа с темами
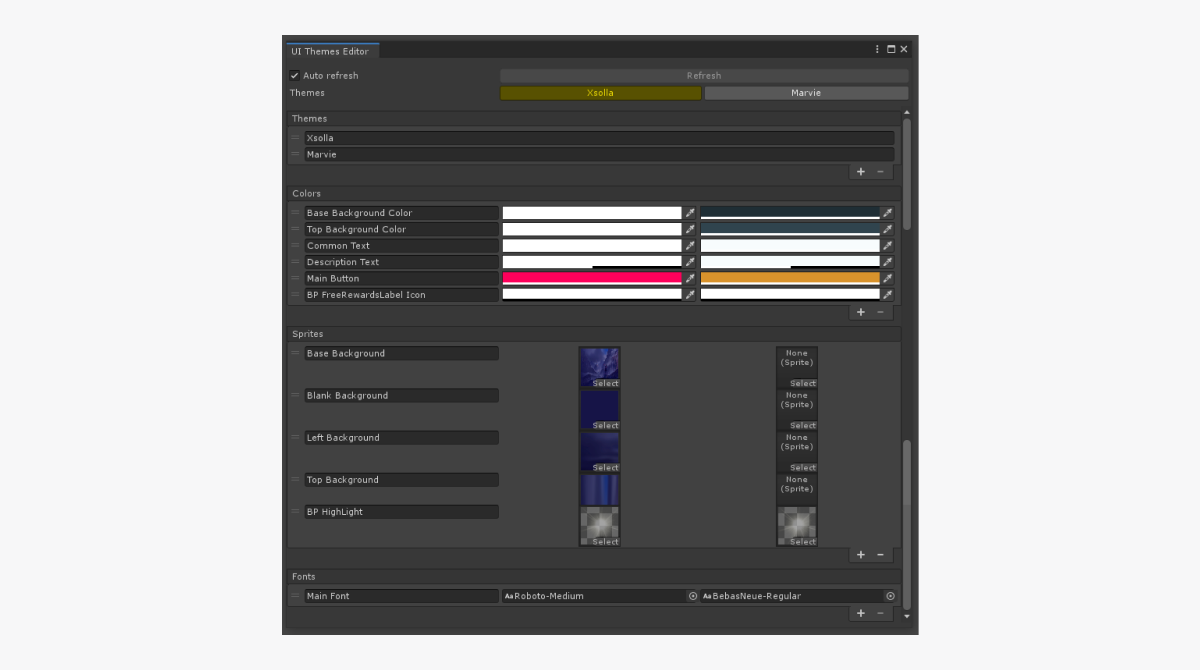
Редактор тем
Чтобы вызвать редактор тем, в главном меню редактора Unity выберите пункт
Интерфейс редактора тем состоит из следующих компонентов:
- кнопки с названием тем — предназначены для выбора и установки тем;
SetCurrentThemeByName класса ThemesLibrary. В качестве параметра передайте в метод название темы.- кнопка
Refresh — предназначена для применения к интерфейсу приложения свойств темы или их изменений; - флажок
Auto Refresh — предназначен для автоматического применения к интерфейсу приложения свойств темы или их изменений; - раздел
Themes — содержит список существующих тем; - раздел
Colors — содержит список цветов темы; - раздел
Sprites — содержит список спрайтов темы; - раздел
Fonts — содержит список шрифтов темы.

Для списков доступны следующие действия:
- Чтобы добавить новый элемент, нажмите значок + внизу списка.
- Чтобы удалить выбранный элемент, нажмите значок - внизу списка.
- Чтобы изменить порядок, перетащите элемент в необходимое место списка за значок =.
- Чтобы переименовать элемент, измените текст в поле с названием элемента.
Значения свойств изменяются стандартными для Unity способами:
- Чтобы изменить цвет, нажмите в поле свойства и выберите новое значение.
- Чтобы изменить шрифт или спрайт, воспользуйтесь одним из способов:
- Перетащите ассет в поле свойства.
- Нажмите значок ⊙ и выберите ассет.
Библиотека тем
Библиотека тем является наследником класса ScriptableObject и находится в директории Resources/UIBuilder/ThemesLibrary.
Добавление связи между элементом интерфейса и темой
Чтобы внешний вид элемента интерфейса изменялся в зависимости от примененной темы:
- Добавьте на объект декораторы и настройте их.
- Добавьте на объект компоненты провайдеров свойств и настройте их.
Декораторы
Декораторы — это компоненты, применяющие свойства темы (цвет, спрайт или шрифт) к стандартным элементам интерфейса Unity, тем самым изменяя их внешний вид.
Декораторы хранят не значения свойств темы, а их ID и ссылку на элемент интерфейса (изображение или текст). Таким образом, декораторы являются посредниками между темами и элементами интерфейса. Декораторы настраиваются через панель
Список декораторов:
ImageColorDecorator— изменяет цвет изображения;ImageSpriteDecorator— изменяет спрайт изображения;TextFontDecorator— изменяет цвет текста;TextColorDecorator— изменяет шрифт текста.
Декоратор изменяет свойства элемента интерфейса при наступлении следующих событий:
- активация объекта в редакторе тем или в процессе игры;
- изменение текущей темы в редакторе тем или в процессе игры;
- изменение связи свойства объекта с темой через панель
Inspector ; - изменение значения свойства в редакторе тем;
- открытие префаба объекта для редактирования в редакторе тем.
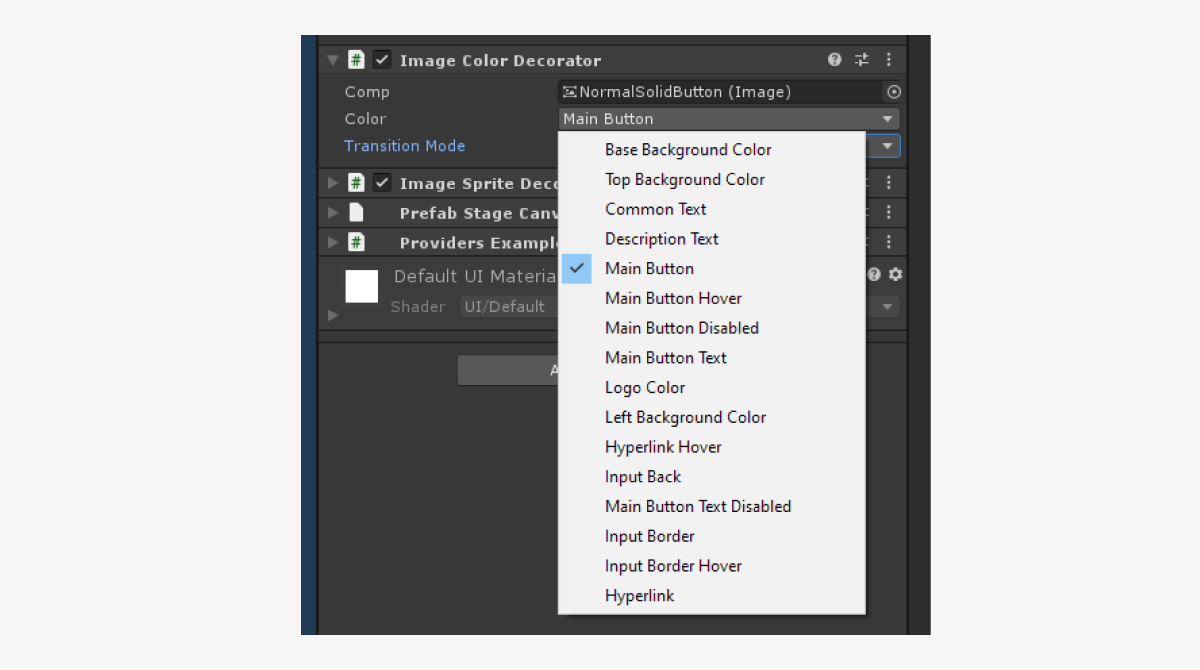
Чтобы добавить связь между элементом интерфейса и темой:
- Добавьте на объект компонент декоратора.
- Выберите ID свойства из темы.
При добавлении декоратора на объект он пытается найти и назначить переменной Comp нужный ему элемент интерфейса на этом же объекте. Вы можете изменить это значение.
Пример применения декоратора:
На объект изображения добавлен декоратор ImageColorDecorator. Для цвета указан ID — Main Button. В результате для изображения будет применяться цвет, указанный в теме для Main Button.

Декоратор может изменять внешний вид компонента динамически — в процессе игры при наведении курсора на объект или при нажатии на него.
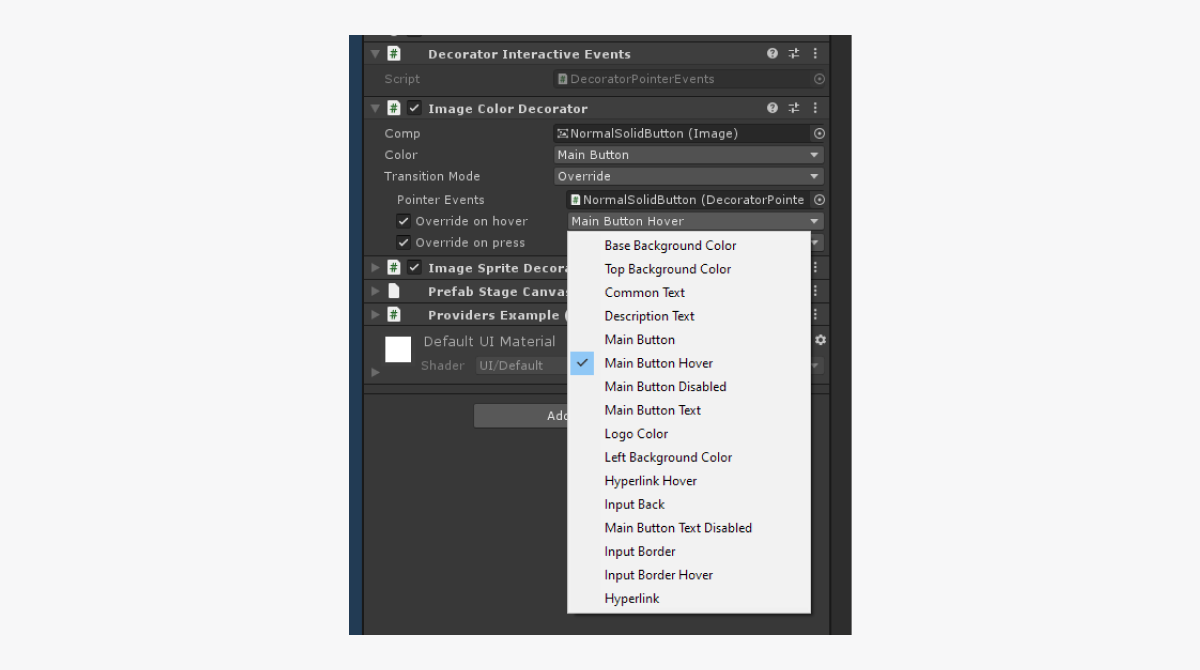
Чтобы изменять внешний вид элемента интерфейса динамически:
- Добавьте на объект компонент декоратора.
- Выберите ID свойства из темы.
- Добавьте на объект компонент
DecoratorPointerEvents, который отслеживает события нажатия и наведения курсора на объект. - В компоненте декоратора измените значение переменной
TransitionModeнаOverride. - Назначьте добавленный компонент
DecoratorPointerEventsпеременнойPointerEventsдекоратора. - Для изменения внешнего вида при наведении курсора:
- Установите флажок
Override on hover . - В поле рядом с флажком выберите ID свойства из темы.
- Установите флажок
- Для изменения внешнего вида при нажатии:
- Установите флажок
Override on press . - В поле рядом с флажком выберите ID свойства из темы.
- Установите флажок
Пример применения декоратора для динамического изменения внешнего вида:
На объект изображения добавлен декоратор ImageColorDecorator. Для цвета указан ID — Main Button. Для цвета при наведении курсора указан ID — Main Button Hover. В результате для изображения будет применяться цвет, указанный в теме для Main Button. А при наведении курсора цвет будет изменяться на указанный в теме для Main Button Hover.

Провайдеры свойств
Провайдеры свойств — это классы, представляющие собой контейнеры для свойств тем. Они служат для более удобной связи пользовательского кода с темами.
Список провайдеров свойств:
ColorProvider— содержит ссылку на свойство цвета;SpriteProvider— содержит ссылку на свойство спрайта;FontProvider— содержит ссылку на свойства шрифта.
Все провайдеры свойств имеют PropertyDrawer для более удобной настройки через панель
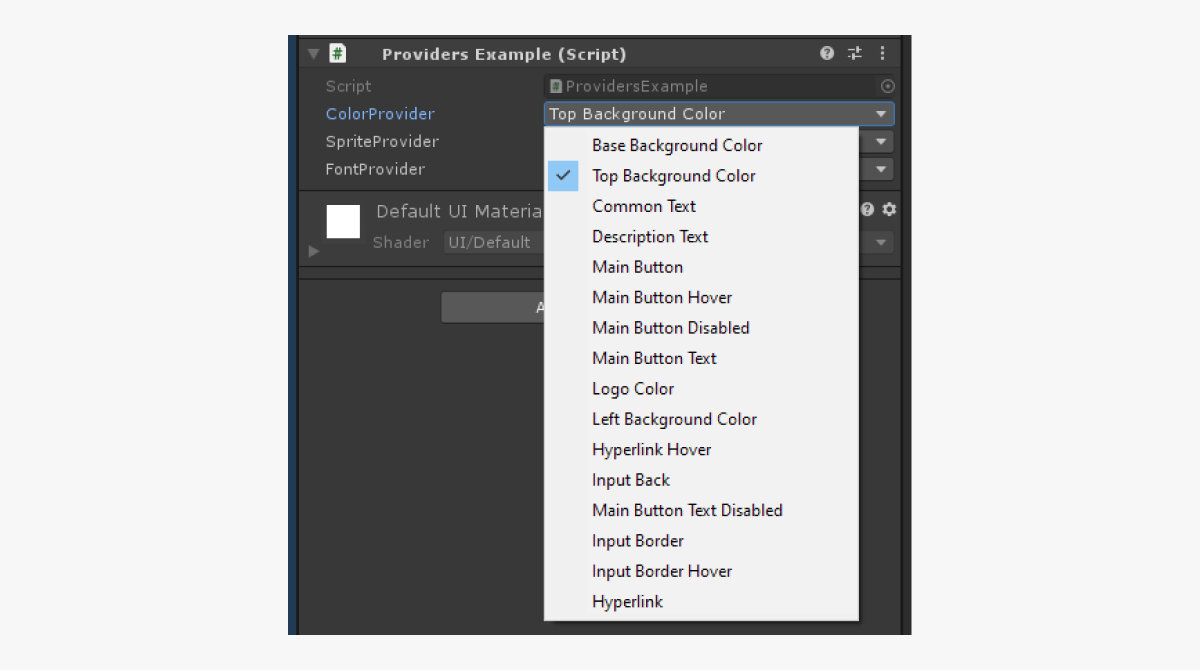
Чтобы настроить провайдер свойств и получить значение свойства в коде:
- Добавьте на объект компонент провайдера свойств.
- Выберите ID свойства из темы.
Пример настройки провайдера свойств:

- В скрипте объявите переменную и назначьте ей компонент провайдера свойств.
- Для получения значения цвета вызовите метод
GetValue.
Пример скрипта:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
Работа с виджетами
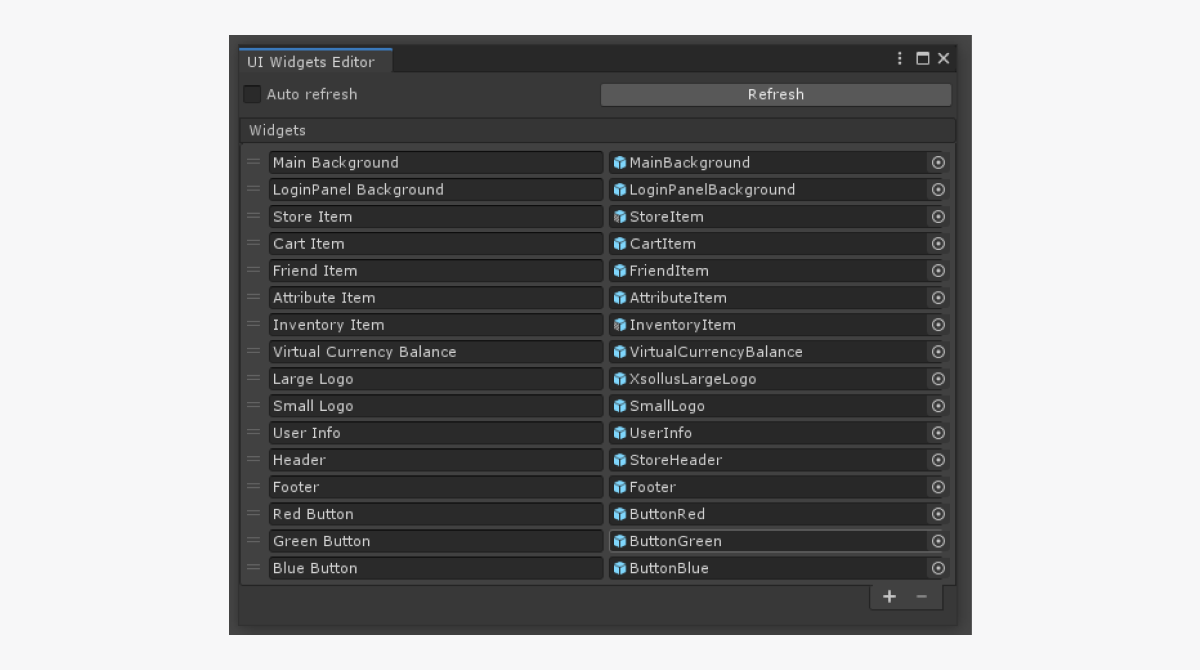
Редактор виджетов
Чтобы вызвать редактор виджетов, в главном меню редактора Unity выберите пункт
Интерфейс редактора виджетов состоит из следующих компонентов:
- Кнопка
Refresh — предназначена для применения изменений виджетов в префабах. - Флажок
Auto Refresh — предназначен для автоматического применения изменений виджетов в префабах. - Раздел
Widgets — содержит список виджетов.

Для списка виджетов доступны следующие действия:
- Чтобы добавить новый виджет, нажмите значок + внизу списка.
- Чтобы удалить выбранный виджет, нажмите значок - внизу списка.
- Чтобы изменить порядок, перетащите виджет в необходимое место списка за значок =.
- Чтобы переименовать виджет, измените текст в поле с названием.
- Чтобы изменить префаб виджета, воспользуйтесь одним из следующих способов:
- Перетащите префаб в поле с виджетом.
- Нажмите значок ⊙ и выберите префаб.
Библиотека виджетов
Библиотека виджетов является наследником класса ScriptableObject и находится в директории Resources/UIBuilder/WidgetsLibrary.
Добавление связи между элементом интерфейса и виджетом
Чтобы легко заменять одни элементы на другие, при построении пользовательского интерфейса используются контейнеры виджетов вместо непосредственно виджетов. При таком подходе для изменения однотипных элементов интерфейса достаточно настроить виджет, создаваемый контейнером. При стандартном подходе потребовалось бы заменить все виджеты вручную.
Контейнер создает объект виджета как дочерний и настраивает для него свойства класса RectTransform таким образом, чтобы виджет заполнял все пространство контейнера.
При добавлении компонента контейнера на объект элемента интерфейса этот объект используется в качестве родительского для создания виджетов.
Контейнер изменяет свойства виджета при наступлении следующих событий:
- изменение связи свойства объекта с виджетом через панель
Inspector ; - изменение префаба виджета в редакторе виджетов.
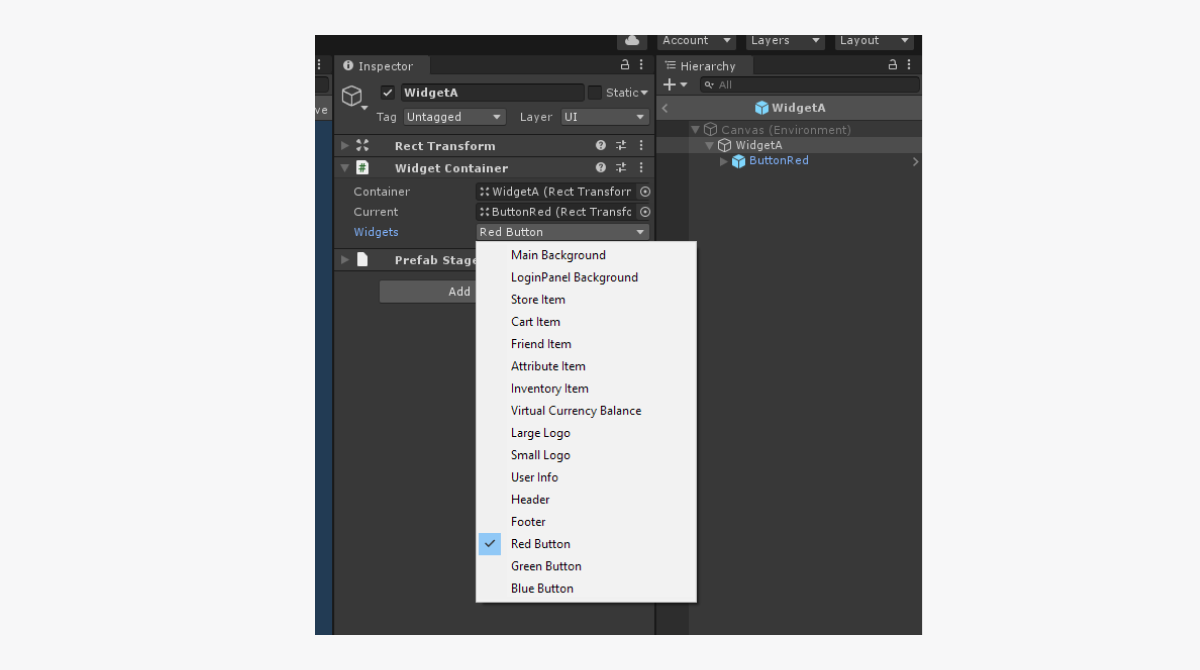
Чтобы добавить связь между элементом интерфейса и виджетом:
- Добавьте на объект компонент
WidgetContainer. - Выберите ID виджета.
Если объект с контейнером виджета является префабом, то изменять настройки контейнера можно только в режиме редактирования префаба. Это обусловлено тем, что изменение иерархии дочерних объектов внутри префаба Unity возможно только в режиме редактирования этого префаба.
При смене виджета происходит удаление текущего виджета в контейнере и создание нового. Учитывайте это при проектировании логики работы объектов и связей между ними.
Пример использования контейнера виджета:
Для объекта WidgetA указан виджет с ID — Red Button. В результате объект WidgetA будет создаваться с использованием префаба, указанного в редакторе для виджета Red Button.

Устройство конструктора интерфейса
В своей работе конструктор интерфейса использует следующие компоненты:
UIProperty— объекты со следующими данными:- ID свойства;
- название свойства;
- визуальные данные (цвета, спрайты, шрифты и т. п.).
Theme— компонент темы. Тема используется для изменения внешнего вида интерфейса и представляет собой коллекцию свойств, объединенных в группы (цвета, спрайты и шрифты). Каждая тема имеет название и уникальный ID. Доступ к свойству темы можно получить, используя его ID.ThemesLibrary— библиотека тем, существующих в проекте. Также библиотека тем хранит значение текущей темы и предоставляет методы для его изменения.ThemeDecorator— компоненты класса MonoBehaviour, ссылающиеся на свойства темы и применяющие значения этих свойств к стандартным компонентам интерфейса Unity. Например, декораторImageColorDecoratorизменяет цвет изображения.UIPropertyProvider— классы, предоставляющие доступ к свойствам тем. Эти компоненты нужны, чтобы обеспечить простую связь пользовательского кода с данными из тем. Например, классColorProviderпредоставляет данные о цветах.WidgetContainer— компонент классаMonoBehaviour, позволяющий заменить виджет целиком.WidgetsLibrary— коллекция виджетов, существующих в проекте. Компонент хранит список всех виджетов и предоставляет методы получения виджета по его ID.
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
