Интеграция SDK на стороне приложения
Основная информация
- Разработайте интерфейс для системы входа, внутриигрового магазина и других страниц вашего приложения.
- Реализуйте в вашем приложении логику аутентификации пользователей, отображения товаров в магазине, покупки и т. д. с помощью методов SDK.
Примечание
Вы можете создать собственное решение, следуя инструкциям Unity, или использовать демосцену как шаблон. Чтобы адаптировать UI демосцены под свое приложение, воспользуйтесь конструктором интерфейса.
Быстрый старт
Примечание
Начиная с версии SDK 2.5.5 вы также можете использовать модуль Ready-to-use store — готовое решение с преднастроенным UI, логикой авторизации, отображения каталога и покупки товара.
Ниже приведены инструкции по наиболее простой реализации продажи товаров внутри игры.
Сценарий взаимодействия:
- Пользователь запускает игру.
- Приложение запускает веб-виджет Xsolla Login.
- Пользователь авторизуется в игре и переходит в каталог товаров.
- Приложение отправляет запрос к Xsolla для получения каталога товаров.
- После успешного получения информации о товарах приложение отображает каталог товаров.
- Пользователь нажимает кнопку покупки товара.
- Приложение инициирует процесс покупки и отображает в браузере платежный интерфейс.
- Пользователь совершает оплату.
- Приложение закрывает платежный интерфейс и передает в Xsolla информацию о платеже.
- Приложение выводит в лог сообщение о результатах обработки платежа.
Диаграмма взаимодействия вашего приложения (скрипт StoreController) с SDK:
%%{init: {'themeVariables': { 'noteBkgColor': 'transparent', 'noteBorderColor': 'transparent' }}}%%
sequenceDiagram
participant Player
participant StoreController
participant SDK
Player->>StoreController: Starts the game.
activate StoreController
activate StoreController
note right of StoreController: Calls StartAuthorization custom method.
deactivate StoreController
StoreController->>SDK: Initiates authorization via Xsolla Login Widget,<br>calls XsollaAuth.AuthWithXsollaWidget SDK method.
activate SDK
SDK->>Player: Opens Xsolla Login Widget in a browser.
deactivate SDK
activate Player
Player->>SDK: Enters login credentials.
deactivate Player
activate SDK
activate SDK
note right of SDK: Processes authentication results.
deactivate SDK
SDK->>StoreController: Calls OnAuthSuccess custom method.
deactivate SDK
StoreController->>SDK: Requests the item catalog,<br>calls XsollaCatalog.GetItems SDK method.
activate SDK
SDK->>StoreController: Calls OnCatalogReceived custom method.
deactivate SDK
activate StoreController
note right of StoreController: Builds store UI, calls BuildStoreUI custom method.
deactivate StoreController
StoreController->>Player: Displays item catalog.
deactivate StoreController
activate Player
Player->>StoreController: Clicks the item purchase button.
deactivate Player
activate StoreController
activate StoreController
note right of StoreController: Initiates the purchase process, calls StartPurchase custom method.
deactivate StoreController
StoreController->>SDK: Calls XsollaCatalog.Purchase SDK method.
activate SDK
SDK->>Player: Opens the payment UI in a browser.
deactivate SDK
activate Player
Player->>SDK: Completes the payment.
activate SDK
deactivate Player
activate SDK
note right of SDK: Processes the payment.
deactivate SDK
SDK->>Player: Closes payment UI.
activate Player
SDK->>StoreController: Calls OnPurchaseCompleted custom method<br>when order transitions to the 'done' status.
deactivate SDK
StoreController->>Player: Displays a success message in the log.
deactivate StoreController
deactivate Player
Особенности сценария:
- Для авторизации пользователя используется готовый веб-виджет Xsolla Login. Xsolla предоставляет стандартные шаблоны для виджета авторизации. Их внешний вид и наполнение определяются способом авторизации, выбранным для проекта, и настройками кастомизации виджета в Личном кабинете.
Примечание
Кастомизация виджета в Личном кабинете доступна только после подписания Лицензионного договора с Xsolla. Для подписания договора перейдите в раздел Договоры и налоги > Договоры в Личном кабинете.
- В сценарии реализована продажа товаров за реальную валюту без использования корзины, т. е. пользователь сможет купить только один товар.
Создание скрипта виджета предмета
Создайте новый скрипт с названием VirtualItemWidget, для этого:
- Откройте ваш проект в редакторе Unity.
- В главном меню выберите пункт
Assets > Create > C# Script . - Укажите для нового файла в папке
Assets название —VirtualItemWidget. - Откройте созданный файл в редакторе и добавьте в него следующий код:
Copy
- C#
1using UnityEngine;
2using UnityEngine.UI;
3
4namespace Xsolla.Example
5{
6 public class VirtualItemWidget : MonoBehaviour
7 {
8 public Image IconImage;
9 public Text NameText;
10 public Text DescriptionText;
11 public Text PriceText;
12 public Button BuyButton;
13 }
14}
- Сохраните изменения.
Создание префаба виджета товара
Создайте интерфейс для отображения товара в магазине:
- Создайте объект
Canvasдля отображения UI-элементов. Для этого в главном меню выберите пунктGameObject > UI > Canvas . В результате на сцене будут созданы:- Объект
Canvasс компонентамиCanvas,Canvas ScalerиGraphic Raycaster. - Объект
EventSystem, если такого объекта еще не существует на сцене.
- Объект
- Создайте дочерний объект
VirtualItemWidget:- В панели
Hierarchy выберите объектCanvas. - В главном меню выберите пункт
GameObject > UI > Image . В результате будет создан новый игровой объект, этот объект будет дочерним по отношение к объектуCanvas. - Переименуйте созданный объект в
VirtualItemWidget.
- В панели
- Добавьте UI-объекты для отображения информации о товаре:
- Создайте объект для отображения иконки виджета:
- В панели
Hierarchy выберите объектVirtualItemWidget. - В главном меню выберите пункт
GameObject > UI > Image . - Переименуйте созданный объект в
IconImage.
- В панели
- Создайте объект для отображения названия товара:
- В панели
Hierarchy выберите объектVirtualItemWidget. - В главном меню выберите пункт
GameObject > UI > Legacy > Text . - Переименуйте созданный объект в
NameText.
- В панели
- Создайте объект для отображения описания товара:
- В панели
Hierarchy выберите объектVirtualItemWidget. - В главном меню выберите пункт
GameObject > UI > Legacy > Text . - Переименуйте созданный объект в
DescriptionText.
- В панели
- Создайте объект кнопки для покупки товара:
- В панели
Hierarchy выберите объектVirtualItemWidget. - В главном меню выберите пункт
GameObject > UI > Legacy > Button . В результате будет создан объект кнопки с дочерним объектомText. - Переименуйте созданный объект в
BuyButton. - Переименуйте объект
TextвPriceText.
- В панели
- Создайте объект для отображения иконки виджета:
- Добавьте к объекту
VirtualItemWidgetскрипт виджета товара в качестве компонента:- В панели
Hierarchy выберите объектVirtualItemWidget. - В панели
Inspector нажмитеAdd Component и выберите скриптVirtualItemWidget.
- В панели
- Назначьте UI-элементы в необходимые слоты скрипта:
- В панели
Hierarchy выберите объектVirtualItemWidget. - Перетащите дочерние UI-объекты из панели
Hierarchy в соответствующие им слоты компонентаVirtualItemWidgetв панелиInspector .
- В панели
- Преобразуйте созданный объект
VirtualItemWidgetв префаб:- В панели
Hierarchy выберите объектVirtualItemWidget. - Перетащите объект в панель
Project в папкуAssets . В результате в папкеAssets появится новый объект, а объект на сцене сменит цвет на синий.
- В панели
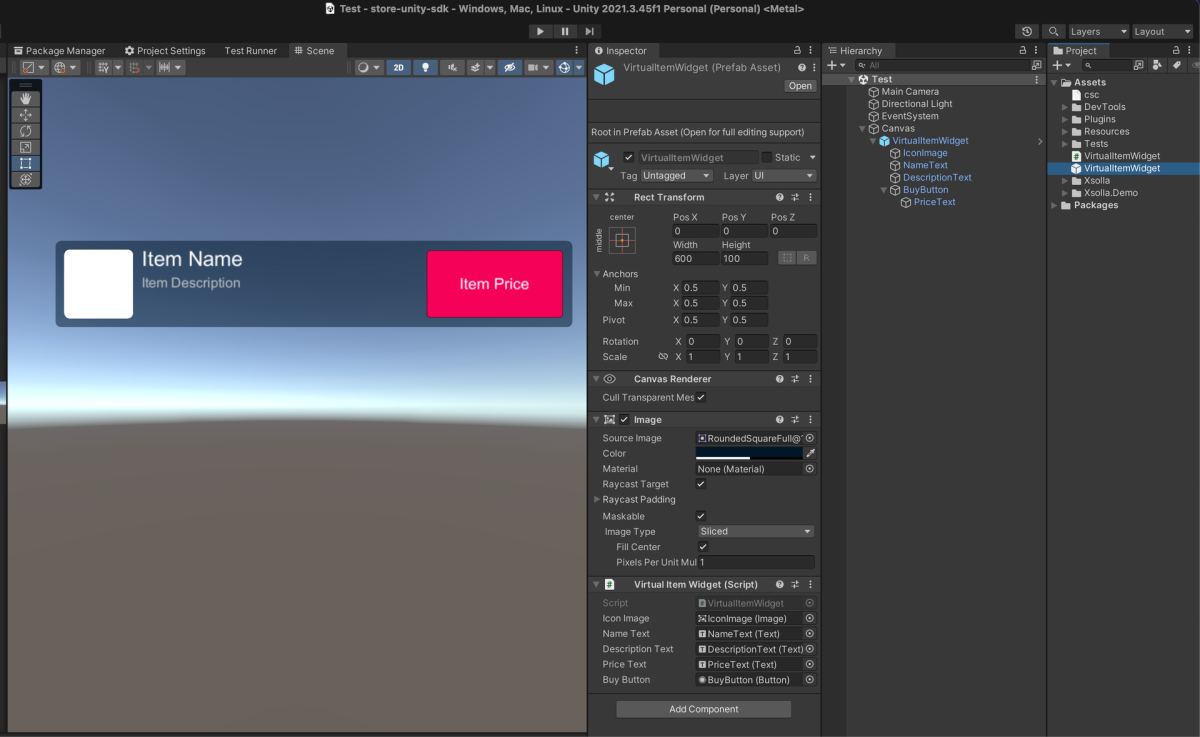
Пример префаба виджета товара:

Создание скрипта магазина
Создайте новый скрипт с названием StoreController, для этого:
- Откройте ваш проект в редакторе Unity.
- В главном меню выберите пункт
Assets > Create > C# Script . - Укажите для нового файла в папке
Assets название —StoreController. - Откройте созданный файл в редакторе и добавьте в него следующий код:
Copy
- C#
1using System.Linq;
2using UnityEngine;
3using Xsolla.Auth;
4using Xsolla.Catalog;
5using Xsolla.Core;
6namespace Xsolla.Example
7{
8 public class StoreController : MonoBehaviour
9 {
10 [SerializeField] private VirtualItemWidget WidgetPrefab;
11 [SerializeField] private Transform WidgetsContainer;
12 private void Start()
13 {
14 StartAuthorization();
15 }
16 private void StartAuthorization()
17 {
18 Debug.Log("Start the authorization process with the Xsolla Login Widget");
19 XsollaAuth.AuthWithXsollaWidget(OnAuthSuccess, OnError, null);
20 }
21 private void OnAuthSuccess()
22 {
23 Debug.Log("Authorization successful");
24 Debug.Log("Get the catalog of virtual items");
25 XsollaCatalog.GetItems(OnCatalogReceived, OnError);
26 }
27 private void OnCatalogReceived(StoreItems items)
28 {
29 Debug.Log("Catalog received successfully");
30 BuildStoreUI(items.items);
31 }
32 private void BuildStoreUI(StoreItem[] items)
33 {
34 // Create a widget for each item in the catalog
35 foreach (var item in items)
36 {
37 // Check if the item has a price for real money. If not, skip the item (e.g., it is a virtual currency)
38 if (item.price == null)
39 continue;
40 // Instantiate a widget prefab
41 var widget = Instantiate(WidgetPrefab, WidgetsContainer, false);
42 // Fill the widget with data
43 widget.NameText.text = item.name;
44 widget.DescriptionText.text = item.description;
45 widget.PriceText.text = $"{item.price.amount} {item.price.currency}";
46 // Loading the item image and assigning it to the UI element
47 ImageLoader.LoadSprite(item.image_url, sprite => widget.IconImage.sprite = sprite);
48 // Add a click listener to the Buy button
49 widget.BuyButton.onClick.AddListener(() => StartPurchase(item.sku));
50 }
51 }
52 private void StartPurchase(string sku)
53 {
54 Debug.Log($"Start the purchase process for the item: {sku}");
55 XsollaCatalog.Purchase(sku, OnPurchaseCompleted, OnError);
56 }
57 private void OnPurchaseCompleted(OrderStatus status)
58 {
59 Debug.Log("Purchase completed");
60 }
61 private void OnError(Error error)
62 {
63 Debug.LogError($"Error message: {error.errorMessage}");
64 }
65 }
66}
- Сохраните изменения.
Создание объекта магазина
Создайте интерфейс для отображения списка товаров в магазине:
- Добавьте компонент, который будет располагать виджеты отдельных товаров в виде сетки, управлять расположением и размером вложенных объектов. Для этого:
- В панели
Hierarchy выберите объектCanvas. - В панели
Inspector нажмитеAdd Component и выберите скриптGrid Layout Group. - В панели
Inspector при необходимости измените настройки компонента: задайте размер ячеек, интервалы и т. д.
- В панели
Примечание
Мы рекомендуем сделать несколько копий объекта
VirtualItemWidget для большей наглядности и удобства настройки. Это даст вам возможность сразу оценить общий вид вашего магазина.- Добавьте к объекту
Canvasскрипт магазина в качестве компонента:- В панели
Hierarchy выберите объектCanvas. - В панели
Inspector нажмитеAdd Component и выберите скриптStoreController.
- В панели
- Назначьте элементы в необходимые слоты скрипта
StoreController:- В панели
Hierarchy выберите объектCanvas. - Перетащите объект
Canvasиз панелиHierarchy в слотWidgetsContainer в панелиInspector . - Перетащите объект
VirtualItemWidgetиз панелиHierarchy в слотWidgetPrefab в панелиInspector .
- В панели
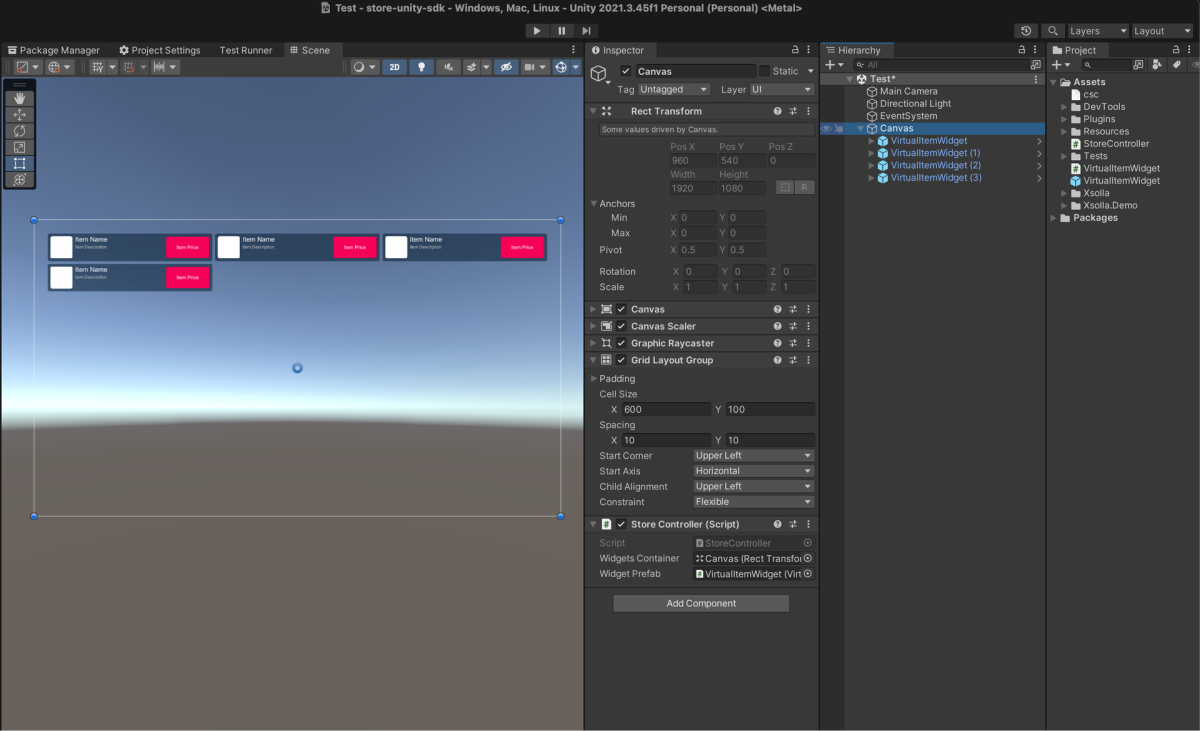
Пример объекта магазина:

Тестирование запуска магазина
Запустите магазин в редакторе Unity и проверьте его работу:
- Для объекта
Canvasудалите все дочерние объекты. - Нажмите
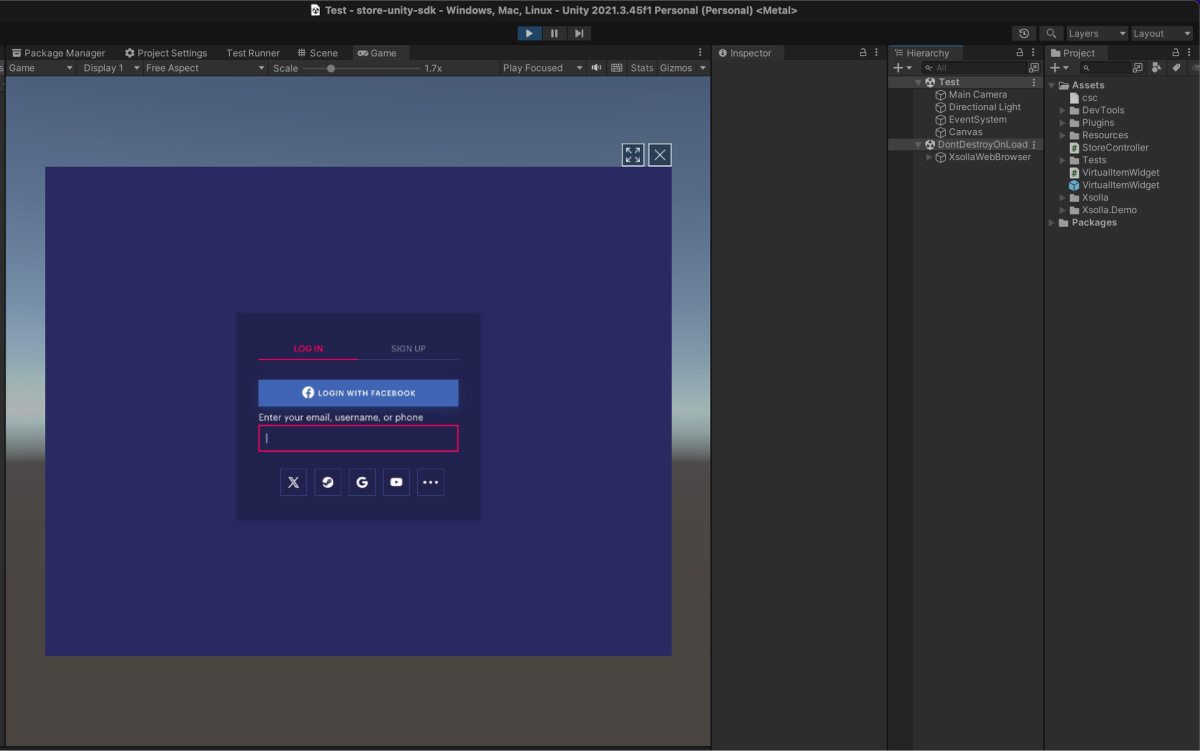
Play . В результате при старте приложения откроется окно браузера с виджетом Xsolla Login.

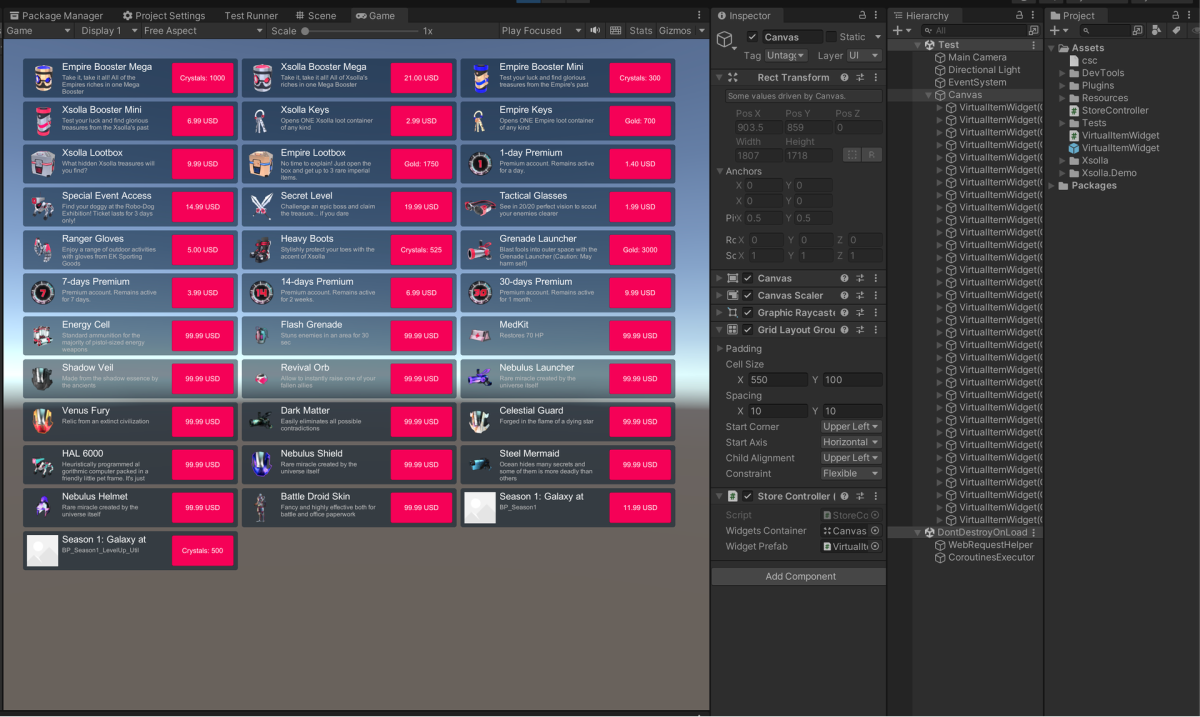
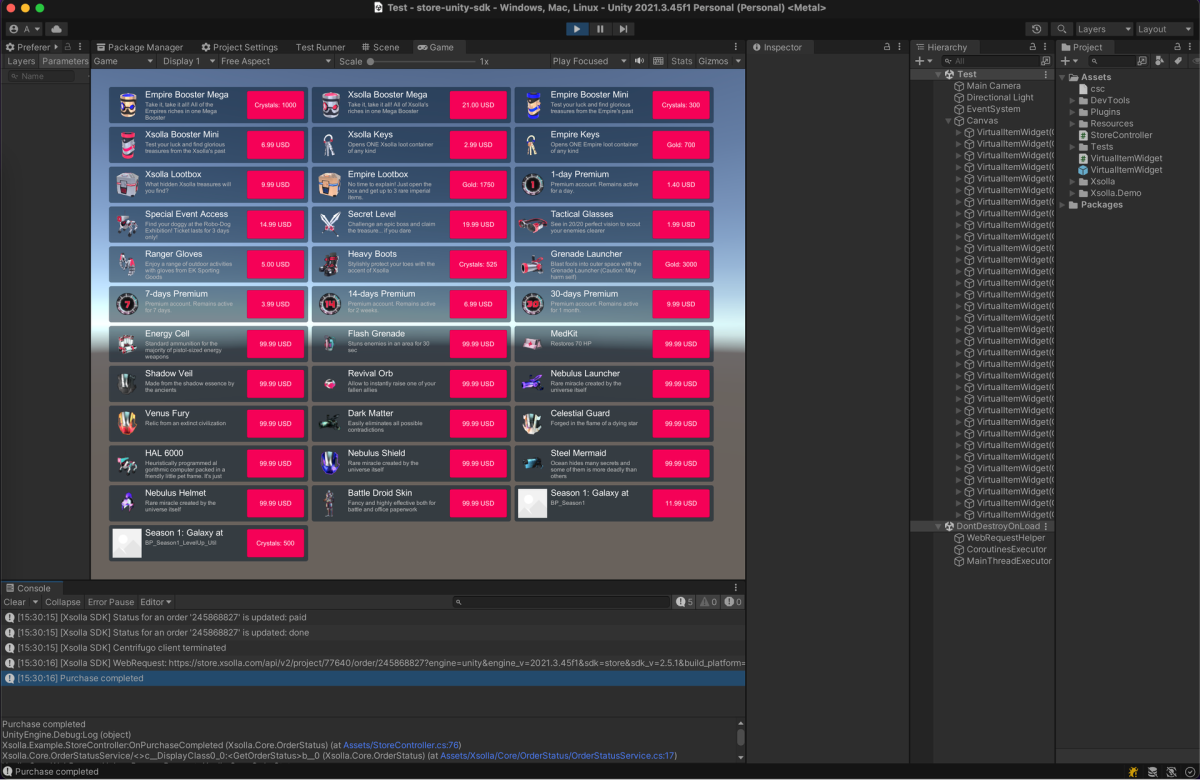
- Авторизуйтесь в приложении. После успешной авторизации пользователя приложение отправляет запрос к Xsolla для получения каталога товаров. После успешного получения информации о товарах приложение создаст необходимые виджеты. В результате отобразится список товаров магазина.

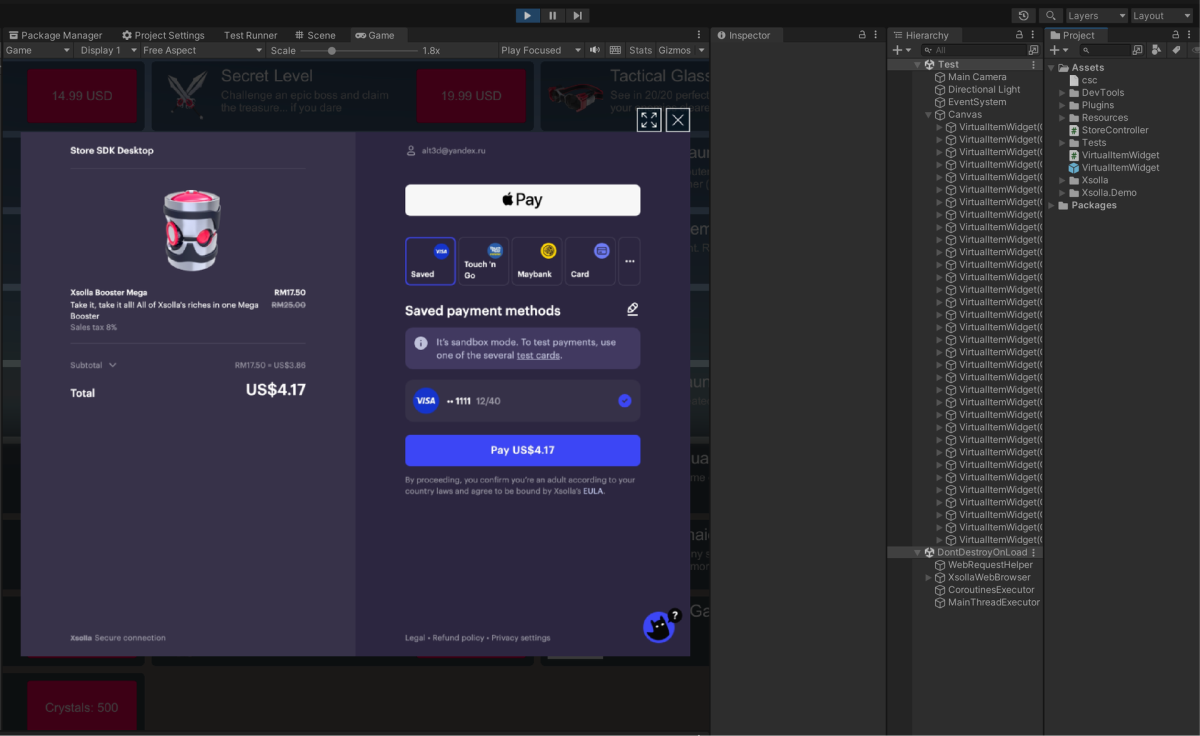
- Нажмите кнопку покупки в виджете любого товара. Приложение инициирует процесс покупки, в браузере откроется платежный интерфейс.

- Завершите процесс покупки. Используйте для оплаты тестовые банковские карты. После успешной покупки в логах появится сообщение
Purchase completed.

Была ли статья полезна?
Спасибо за обратную связь!
Ваши мысли и идеи помогут нам улучшить ваш пользовательский опыт.Полезные ссылки
Последнее обновление:
28 января 2026
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
