Настройка проекта UE4
- Откройте UE4-проект в Unreal Editor.
- Только для Blueprint-проектов:
- Скомпилируйте UE4-проект.
- Перейдите в
Content Browser и добавьтеNew C++ Class с родительской нодойNone .
- Перейдите в
Settings > Plugins > Installed > Xsolla Inventory SDK , установите флажокEnabled и нажмите кнопкуRestart Now , чтобы сохранить настройки и перезапустить Unreal Editor.
- Укажите параметры проекта:
- Перейдите в
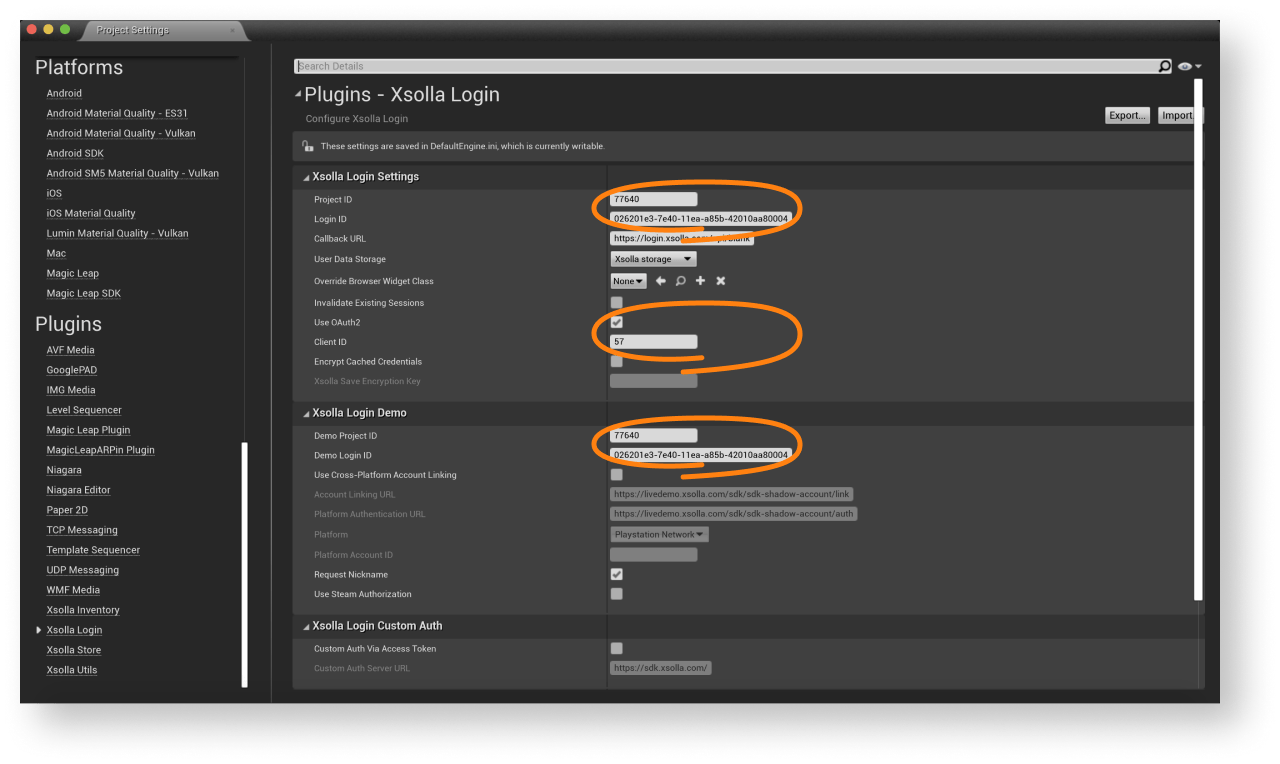
Settings > Project Settings > Plugins > Xsolla Login и укажите следующие параметры:
- Перейдите в
- В полях
Login ID иDemo Login ID укажите ID варианта авторизации из Личного кабинета. - В полях
Project ID иDemo Project ID , укажите ID проекта из Личного кабинета. - Установите флажок
Use OAuth 2.0 . - В поле
Client ID укажите ID клиента, полученный при настройке авторизации по протоколу OAuth 2.0 в Личном кабинете.
- В полях
Примечание
Если вы используете собственную систему авторизации, поля Login ID и Demo Login ID заполнять не требуется.

- Перейдите в
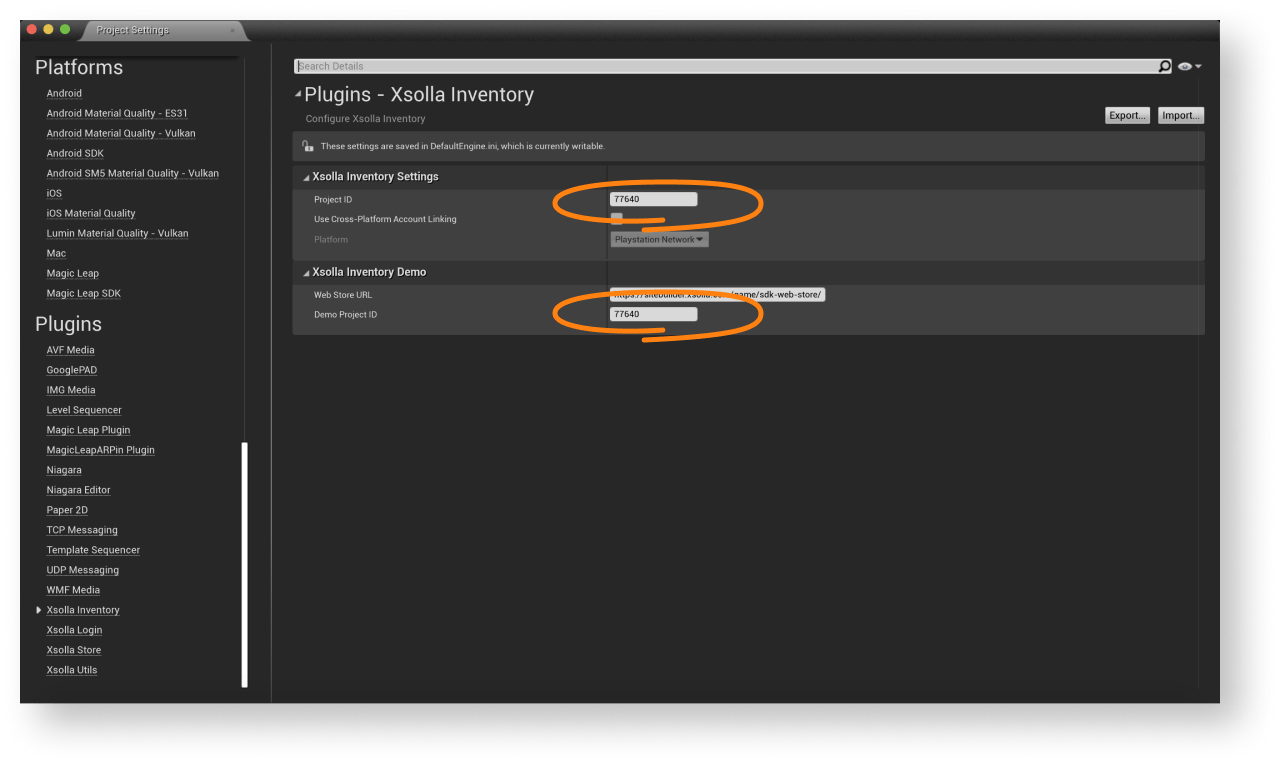
Settings > Project Settings > Plugins > Xsolla Inventory и укажите следующие параметры:- Укажите ID проекта в полях
Project ID иDemo Project ID . - В поле
Web Store URL укажите адрес сайта магазина внутриигровых предметов (опционально).
- Укажите ID проекта в полях
- Перейдите в
Примечание
Вы можете создать сайт для магазина внутриигровых предметов, используя Конструктор сайтов. При настройке Конструктора сайтов используйте тот же вариант Авторизации, что и при настройке плагина Cross-Buy.
В результате ваш проект в Личном кабинете будет подключен к демокартам.

- Перейдите в
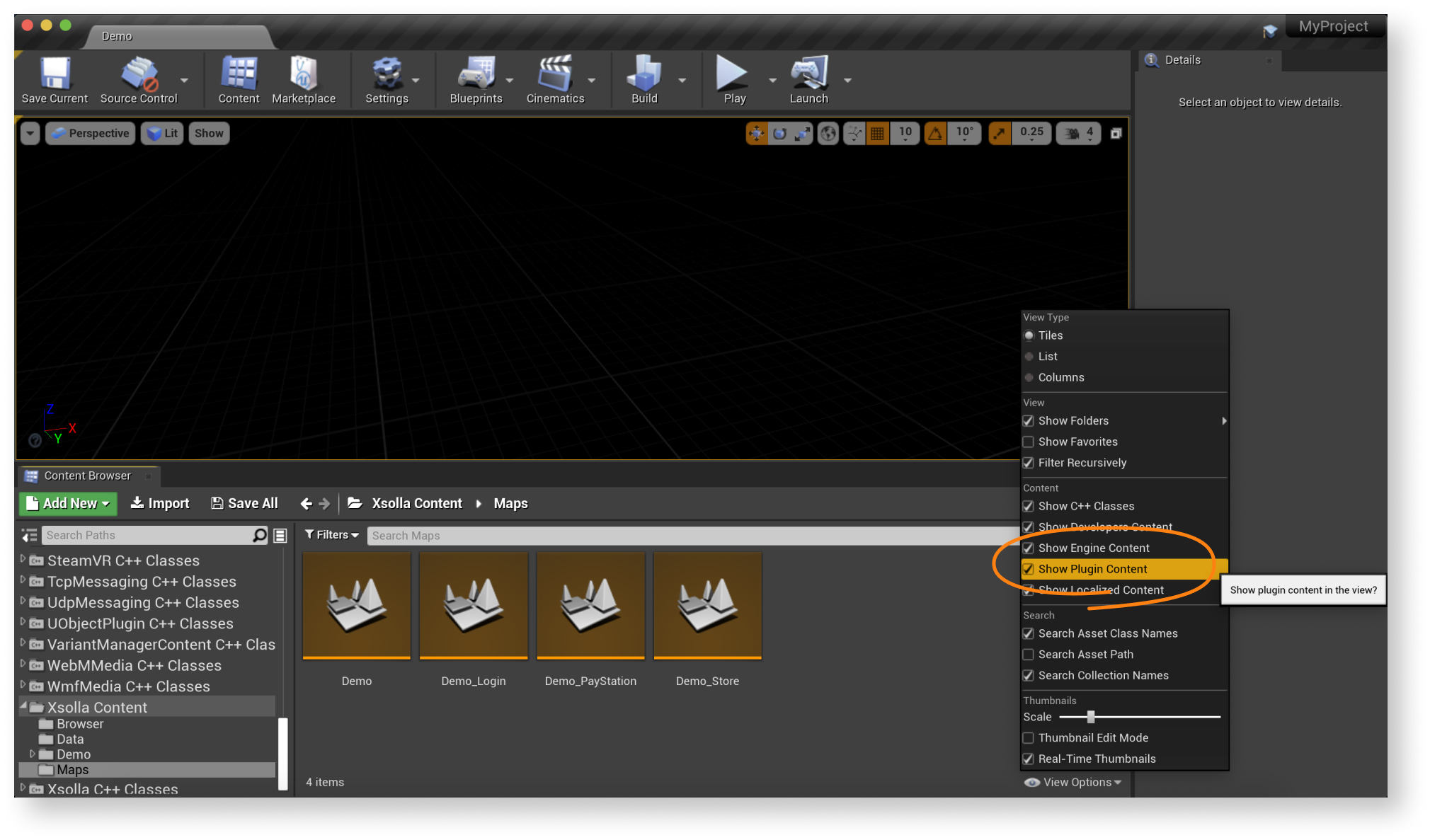
Content Browser > View Options и установите флажкиShow Engine Content иShow Plugin Content .

- Перейдите в
Content Browser > Xsolla Content > Maps и запустите демокартуDemo_Inventory вашей игры. Убедитесь, что авторизация и другие функции работают корректно. - Разработайте интерфейс для системы входа и других страниц вашего приложения.
Примечание
Вы можете создать собственное решение, следуя инструкциям UMG для UI, или использовать демосцену как шаблон. Чтобы адаптировать интерфейс демосцены под свое приложение, воспользуйтесь конструктором интерфейса.
- Настройте обработку событий в соответствии с логикой вашего приложения с помощью методов SDK. Чтобы начать работать с основными функциями SDK, следуйте пошаговым сценариям.
Примечание
Для доработки SDK под специфику вашего приложения следуйте инструкции по модификации SDK.
Была ли статья полезна?
Спасибо за обратную связь!
Ваши мысли и идеи помогут нам улучшить ваш пользовательский опыт.Продолжить чтение
Последнее обновление:
28 января 2026
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
