Дополнительные возможности
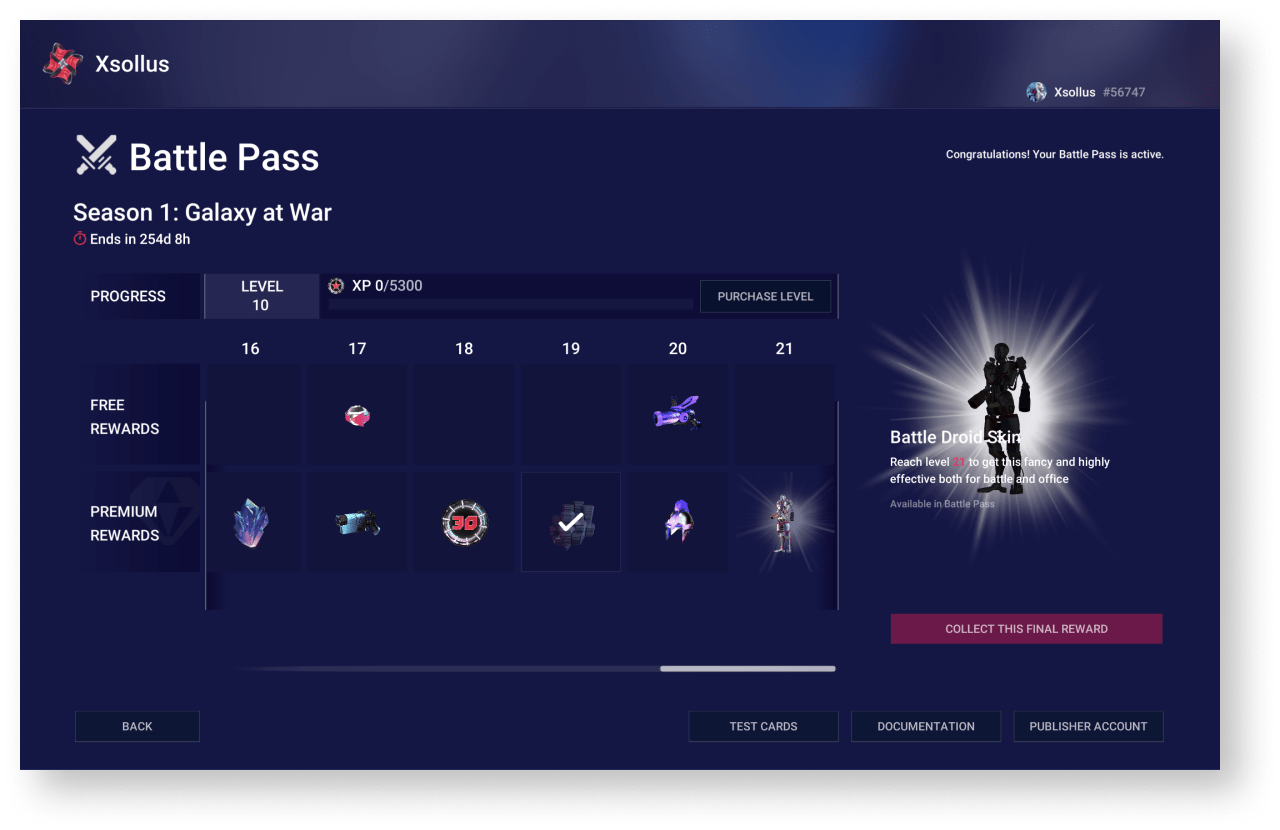
Боевой пропуск позволяет увеличить вовлеченность игроков через выдачу вознаграждений за выполнение заданий или активную игру в период действия пропуска.
Бесплатный боевой пропуск с ограниченным количеством вознаграждений доступен всем игрокам. Финальное вознаграждение также не входит в бесплатный пропуск.
Дополнительно игрок может приобрести платный пропуск со всеми вознаграждениями, включая финальное.
Прогресс по боевому пропуску поделен на уровни. Чтобы открыть новые уровни и успеть открыть финальное вознаграждение до окончания действия боевого пропуска, игроку необходимо набрать необходимый опыт или купить уровни.
В демопроекте приведен пример реализации боевого пропуска с помощью продуктов Иксоллы. Чтобы проверить боевой пропуск:
- Запустите демокарту
Xsollus . - Авторизуйтесь под учетной записью демопользователя или создайте нового пользователя.
- В боковом меню выберите пункт
Battle pass .


Чтобы адаптировать боевой пропуск для своего проекта:
- Добавьте логику боевого пропуска в свой проект.
- Создайте набор купонов с вознаграждениями.
- Создайте конфигурацию боевого пропуска.
- Создайте предмет боевого пропуска.
- Создайте предмет повышения уровня.
Добавление логики боевого пропуска в проект
Чтобы добавить логику боевого пропуска:
- Скопируйте в свой проект блупринты
BP_BattlepassPanelиBP_StoreDemoсо всеми зависимостями. - Измените интерфейс (опционально).
- Доработайте логику хранения информации.
Создание набора купонов с вознаграждениями
Вознаграждениями могут быть виртуальные предметы и пакеты виртуальной валюты.
В текущей реализации начисление вознаграждения игроку происходит через погашение купона. Для создания набора купонов:
- Откройте проект в Личном кабинете.
- Создайте виртуальные предметы и пакеты виртуальной валюты, которые будут начисляться игрокам.
- Для каждого вознаграждения настройте кампанию с купонами с учетом следующих рекомендаций:
- Укажите количество погашений на пользователя равным количеству использований купона в боевом пропуске. Один купон можно использовать несколько раз в рамках боевого пропуска (например, на разных уровнях боевого пропуска, в платной и бесплатной версиях).
- Срок действия кампании должен совпадать со сроком действия боевого пропуска.
Для построения конфигурации боевого пропуска рекомендуется заранее создать список вознаграждений и для каждого из них указать:
- код купона;
- артикул виртуального предмета или пакета виртуальной валюты;
- принадлежность к конкретному уровню боевого пропуска;
- принадлежность к платной и/или бесплатной версии.
Создание конфигурации боевого пропуска
Конфигурация боевого пропуска представляет собой JSON-файл, который содержит:
- название боевого пропуска;
- дату окончания срока действия боевого пропуска;
- структуру уровней с указанием вознаграждений для платной и бесплатной версии.
Структура JSON-файла:
| Параметр | Тип | Описание |
|---|---|---|
Name | string | Название боевого пропуска. Должно совпадать с названием предмета боевого пропуска. |
ExpiryDate | string | Дата окончания срока действия боевого пропуска. |
Levels | array | Структура уровней боевого пропуска. |
Levels.Tier | integer | Номер уровня. |
Levels.Experience | integer | Количество опыта для достижения следующего уровня. |
Levels.FreeItem | object | Информация о вознаграждении для бесплатной версии боевого пропуска. Может принимать значение null. |
Levels.FreeItem.Sku | string | Артикул виртуального предмета или пакета виртуальной валюты. Используется для показа игроку изображения вознаграждения и информации о нем. Для пакета виртуальной валюты может использоваться как артикул пакета, так и артикул виртуальной валюты. |
Levels.FreeItem.Quantity | integer | Количество вознаграждений. |
Levels.FreeItem.Promocode | string | Код купона вознаграждения. |
Levels.PremiumItem | object | Информация о вознаграждении для платной версии боевого пропуска. Может принимать значение null. |
Levels.PremiumItem.Sku | string | Артикул виртуального предмета или пакета виртуальной валюты. Используется для показа игроку изображения вознаграждения и информации о нем. Для пакета виртуальной валюты может использоваться как артикул пакета, так и артикул виртуальной валюты. |
Levels.PremiumItem.Quantity | integer | Количество вознаграждений. |
Levels.PremiumItem.Promocode | string | Код купона вознаграждения. |
Пример конфигурации боевого пропуска:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
Создание предмета боевого пропуска
Предмет боевого пропуска является контейнером для конфигурации боевого пропуска и используется для определения премиум-статуса игрока (приобрел ли игрок платную версию).
Для создания предмета боевого пропуска:
- Откройте проект в Личном кабинете.
- Создайте группу виртуальных предметов с названием
#BATTLEPASS# .
- Создайте виртуальный предмет, указав следующие параметры:
- Название предмета — название боевого пропуска, указанное в конфигурации.
- Артикул — идентификатор боевого пропуска. Рекомендуется использовать название боевого пропуска, указанного в конфигурации.
- Свойство предмета — расходуемый или нерасходуемый предмет.
- Цена — цена платной версии боевого пропуска. Задается в виртуальной или в реальной валюте.
- Группа —
#BATTLEPASS# .
- Группа —
- Добавьте к созданному виртуальному предмету конфигурацию боевого пропуска:
- Получите текущее описание предмета в формате JSON с помощью метода API
Get virtual item . - Преобразуйте конфигурацию боевого пропуска в строку с помощью онлайн-сервиса или метода
JSON.stringify() в JavaScript. - В описании предмета укажите полученную строку в объекте
enпараметраlong_description. - Измените предмет с помощью метода API
Update virtual item , указав в теле запроса скорректированное описание предмета.
- Получите текущее описание предмета в формате JSON с помощью метода API
Пример описания предмета боевого пропуска:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
Создание предмета для покупки уровня
Текущая реализация боевого пропуска позволяет игрокам переходить на следующий уровень за дополнительную плату. Цена повышения уровня всегда одинаковая. Опыт игрока, полученный в рамках текущего уровня, переносится на следующий уровень.
Чтобы создать предмет для покупки уровня:
- Откройте проект в Личном кабинете.
- Создайте виртуальный предмет, указав следующие параметры:
- Название предмета — название предмета покупки уровня в формате
<battlepassname>_levelup_util , где<battlepassname> — название боевого пропуска, указанное в конфигурации. - Артикул — идентификатор предмета для покупки уровня. Рекомендуется использовать название предмета.
- Свойство предмета — расходуемый предмет.
- Цена — цена перехода на следующий уровень. Задается в виртуальной или реальной валюте.
- Название предмета — название предмета покупки уровня в формате
- Группа —
#BATTLEPASS# .
- Группа —
Особенности текущей реализации боевого пропуска
Логика отображения боевого пропуска
В приложении отображается только один боевой пропуск по следующей логике:
- Если существует один или несколько боевых пропусков с неистекшим сроком действия, отображается боевой пропуск с ближайшей датой окончания срока действия.
- Если срок действия всех боевых пропусков истек, отображается последний истекший боевой пропуск.
ПРИМЕР 1
Текущая дата: 04.03.2021.
Даты окончания срока действия боевых пропусков: 01.03.2021, 01.04.2021, 01.05.2021.
В приложении отображается боевой пропуск с датой окончания срока действия 01.04.2021.
ПРИМЕР 2
Текущая дата: 04.03.2021.
Даты окончания срока действия боевых пропусков: 01.02.2021, 01.03.2021.
В приложении отображается боевой пропуск с датой окончания срока действия 01.03.2021.
Логика хранения информации
В текущей реализации вся информация о прогрессе игрока по боевому пропуску (уровень, опыт, полученные вознаграждения и т. д.) хранится в клиентских атрибутах пользователя. В рамках демопроекта чтение и редактирование этих атрибутов доступно на странице
Если система не находит нужный атрибут, автоматически создается новый. Если система находит атрибуты не для текущего боевого пропуска, такие атрибуты автоматически удаляются.
Для определения премиум-статуса игрока проверяется наличие предмета боевого пропуска в инвентаре игрока.
В состав SDK входит конструктор интерфейса — инструмент, позволяющий настраивать внешний вид пользовательского интерфейса приложения.
Изменение интерфейса происходит за счет редактирования глобальных настроек, которые влияют на визуальные свойства элементов — цвет, текстуру и шрифт. Эти свойства объединяются в один набор — тему.
Чтобы заменять однотипные элементы интерфейса на другие, применяются обертки виджетов — контейнеры для создаваемых элементов интерфейса.
Конструктор интерфейса состоит из двух независимых частей:
- Темы — отвечают за работу с внешним видом.
- Менеджер виджетов — отвечает за работу с виджетами. Позволяет заменять составные части интерфейса целиком.
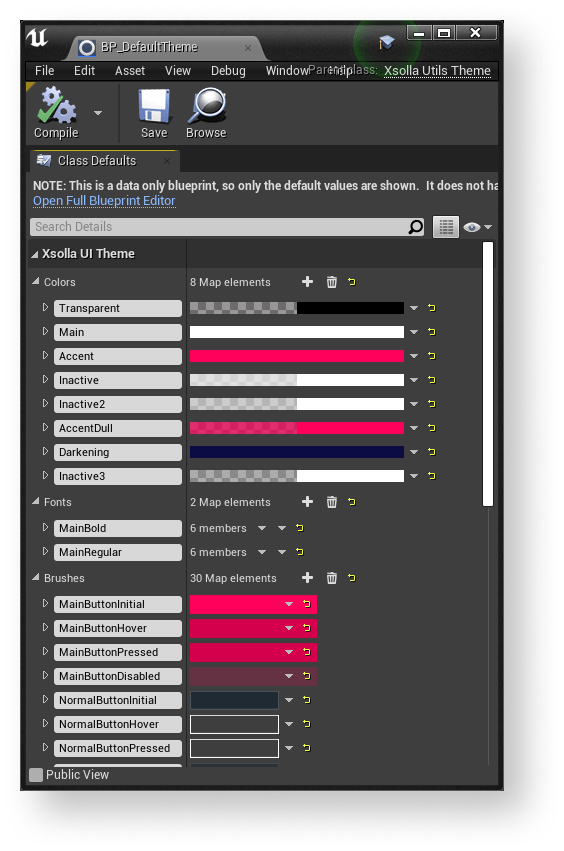
Работа с темами
Тема представляет собой ассет типа XsollaUtilsTheme. Он содержит список цветов, шрифтов и текстур, которые используются элементами интерфейса. Каждый список состоит из набора пар ключ-значение, где ключ — уникальное название параметра темы, а значение — соответствующий цвет, шрифт или текстура.

Работа с темами доступна в разделе
- Чтобы установить тему пользовательского интерфейса, выберите ее в поле
Interface Theme . - Чтобы перейти к редактированию выбранной темы, нажмите на значок
🔎 рядом с полемInterface Theme .
- Чтобы создать новую тему, нажмите на значок + рядом с полем
Interface Theme . - Чтобы удалить выбранную тему, нажмите на значок × рядом с полем
Interface Theme .
Добавление связи между элементом интерфейса и темой
Чтобы добавить связь между элементом интерфейса и темой:
- В блупринте виджета для элемента интерфейса получите доступ к теме при помощи следующих методов:
GetCurrentTheme— возвращает текущую тему, указанную в настройках плагина;GetTheme— возвращает тему по названию, указанному в параметреThemeClass.
- Из темы получите значения конкретных параметров при помощи следующих методов, передав в них название параметра темы:
GetColor— получает значение цвета;GetFont— получает шрифт;GetBrush— получает текстуру.
В демопроекте каждый виджет, поддерживающий работу с темами, имеет набор параметров типа String с названиями параметров тем. Эти параметры используются для придания нужного вида элементу интерфейса.
Примеры виджетов с поддержкой тем расположены в каталоге
Работа с менеджером виджетов
Менеджер виджетов — это механизм, позволяющий автоматически заменять однотипные элементы интерфейсы на другие, изменяя их внешний вид или логику поведения.
Для построения интерфейса с поддержкой менеджера виджетов должны выполняться следующие условия:
- Для элемента интерфейса должен быть создан виджет с указанным унифицированным интерфейсом.
- В библиотеке должно быть определено название типа для виджета элемента интерфейса.
- Тип виджета для элемента интерфейса должен передаваться обертке — контейнеру для создания элементов интерфейса. Название типа виджета должно совпадать с указанным в библиотеке.
- При построении интерфейса вместо виджета должна использоваться обертка.
Обертки виджетов
Обертка представляет собой контейнер, она создает и отображает нужный виджет в рамках занимаемого ей места на странице.
Использование оберток виджетов при построении интерфейса позволяет изменять элементы автоматически во всем интерфейсе. Для этого достаточно поменять виджет в обертке. При стандартном подходе с использованием UI-примитивов потребовалось бы заменить все виджеты вручную.
Для различных типов виджетов доступны следующие обертки:
W_ButtonWrapper— для кнопки;W_InputWrapper— для поля ввода;W_TextWrapper— для текста;W_RichTextWrapper— для rich-текста;W_ImageWrapper— для изображения;W_CheckBoxWrapper— для флажка.
Параметры отображения создаваемых оберткой виджетов настраиваются в панели
Блупринты оберток виджетов расположены в каталоге
Для взаимодействия с виджетами обертки используют методы менеджера виджетов.
Интерфейсы виджетов
Чтобы UI-примитивы могли взаимодействовать с оберткой виджета как с обычным виджетом, обертки используют унифицированные интерфейсы.
Для различных типов виджетов доступны следующие интерфейсы:
BPI_PrimitivesButton— для кнопки;BPI_PrimitivesInput— для поля ввода;BPI_PrimitivesText— для текста;BPI_PrimitivesRichText— для rich-текста;BPI_PrimitivesImage— для изображения;BPI_PrimitivesCheckbox— для флажка.
Интерфейсы настраиваются для виджетов элементов интерфейса в разделе
Интерфейсы виджетов расположены в каталоге
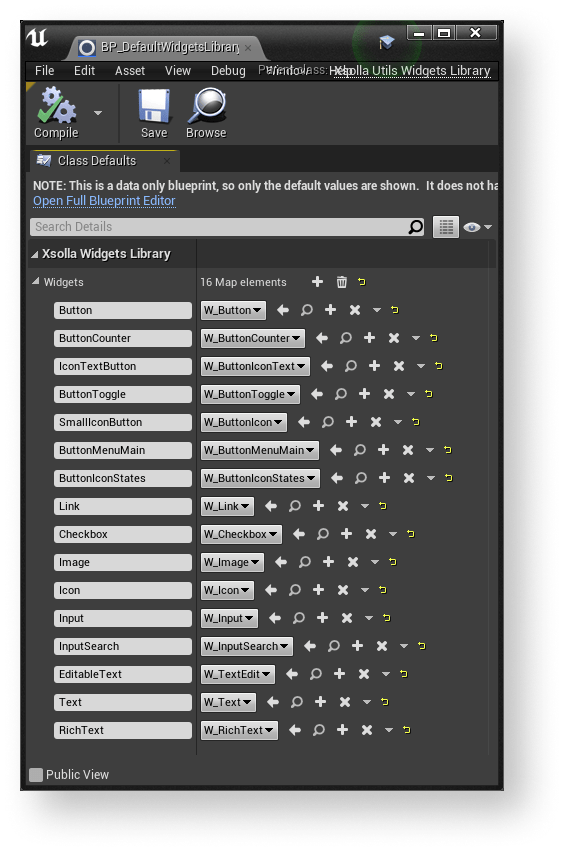
Библиотека виджетов
Библиотека виджетов представляет собой ассет типа XsollaUtilsWidgetsLibrary, который хранит список классов виджетов в виде пар ключ-значение. Ключ содержит название типа виджета, а значение — класс виджета, который будет создавать соответствующая обертка с таким ключом.
Таким образом, библиотека виджетов является посредником между обертками и классами виджетов.
В состав SDK входит стандартная библиотека виджетов BP_DefaultWidgetLibrary, содержащая список элементов интерфейсов из демопроекта.

Работа с библиотекой виджетов доступна в разделе
- Чтобы установить текущую библиотеку виджетов, выберите ее в поле
Widgets Library . - Чтобы перейти к редактированию выбранной библиотеки виджетов, нажмите на значок
🔎 рядом с полемWidgets Library .
- Чтобы создать новую библиотеку виджетов, нажмите на значок + рядом с полем
Widgets Library . - Чтобы удалить выбранную библиотеку виджетов, нажмите на значок × рядом с полем
Widgets Library .
Для получения доступа к библиотеке виджетов в блупринтах оберток используются следующие методы:
GetCurrentWidgetsLibrary— возвращает текущую библиотеку виджетов, указанную в настройках плагина.GetWidgetsLibrary— возвращает указанную библиотеку виджетов по названию, указанному в параметреWidgetLibraryClass.
Для получения типа виджета из библиотеки в блупринтах оберток используется метод GetWidget.
Методы менеджера виджетов
Приведенные ниже методы применяются обертками для взаимодействия с виджетами. Используйте их при создании собственных оберток и виджетов с поддержкой тем.
Методы для работы с кнопками
| Название метода | Описание |
|---|---|
SetButtonEnabled | Задает состояние кнопки, которое определяет, реагирует ли кнопка на события мыши, клавиатуры, таймера и т. д. |
IsButtonEnabled | Возвращает состояние кнопки, которое определяет, реагирует ли кнопка на события мыши, клавиатуры, таймера и т. д. |
GetWidget | Возвращает список UI-примитивов, которые содержат виджет. Используется для подписки на события кнопки. |
ConstructButton | Инициализирует виджет кнопки. Используется оберткой виджета. |
SetExtraData | Задает кнопке набор дополнительных данных. Каждый виджет самостоятельно обрабатывает полученные данные, отображает или использует их согласно внутренней логике. Например, с помощью набора дополнительных данных можно передать кнопке с выпадающим меню список его элементов. |
SetIconData | Задает кнопке набор значков для отображения. С помощью метода можно задать размер значка, расстояния между значком и другими элементами кнопки. |
SetButtonSelected | Задает положение переключателя. Например, on или off, in cart или not in cart. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет кнопки. |
SetButtonText | Задает текст кнопки. |
Методы для работы с флажками
| Название метода | Описание |
|---|---|
SetIsChecked | Задает состояние флажка — отмечен или снят. |
GetIsChecked | Возвращает состояние флажка. |
IsTickHovered | Проверяет, находится ли курсор над областью флажка. |
ConstructCheckbox | Инициализирует виджет флажка. Используется оберткой виджета. |
GetWidget | Возвращает список UI-примитивов, которые содержит виджет. Используется для подписки на события флажка. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет флажка. |
SetText | Задает текст флажка. |
GetText | Получает текст флажка. |
Методы для работы с текстом или rich-текстом
| Название метода | Описание |
|---|---|
GetText | Возвращает значение текста. |
SetText | Задает значение текста. |
GetWidget | Возвращает список UI-примитивов, которые содержит виджет. Используется для подписки на события текста. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет текста. |
ConstructText | Инициализирует виджет текста. Используется оберткой виджета. |
Методы для работы с изображениями
| Название метода | Описание |
|---|---|
GetImage | Возвращает изображение. |
SetImage | Задает изображение. |
GetWidget | Возвращает список UI-примитивов, которые содержит виджет. Используется для подписки на события изображения. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет изображения. |
ConstructImage | Инициализирует виджет изображения. Используется оберткой виджета. |
Методы для работы с полями ввода
| Название метода | Описание |
|---|---|
GetText | Возвращает текст в поле ввода. |
SetText | Задает текст в поле ввода. |
GetWidget | Возвращает список UI-примитивов, которые содержит виджет. Используется для подписки на события поля ввода. |
ConstructInput | Инициализирует виджет поля ввода. Используется оберткой виджета. |
GetHint | Возвращает текст подсказки для поля ввода. |
SetHint | Задает текст подсказки для поля ввода. |
SetupFocus | Устанавливает фокус на поле ввода. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет поля ввода. |
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
