Аутентификация
Протокол OAuth 2.0 использует короткоживущие токены с долговременной авторизацией (refresh-токены) вместо долгоживущих токенов. Refresh-токен позволяет длительное время использовать ваше приложение без необходимости повторного ввода имени пользователя и пароля. При этом исключается вероятность того, что данные авторизации пользователя будут скомпрометированы.
Протокол OAuth 2.0 используется для авторизации:
- через имя пользователя или email-адрес и пароль;
- через социальные сети;
- через Steam.
При включении настройки регистрация и авторизация пользователя выполняются с помощью вызова методов API FXsollaAuthToken refresh-токен указывается в поле RefreshToken.
Для настройки авторизации по протоколу OAuth 2.0:
- Настройте авторизацию по протоколу OAuth 2.0 для варианта Авторизации в Личном кабинете.
- Настройте плагин для вашего проекта UE4.
Настройка авторизации по протоколу OAuth 2.0 для варианта Авторизации в Личном кабинете
- Перейдите к вашему проекту в Личном кабинете.
- Выберите пункт Авторизация в боковом меню.
- Нажмите Настроить в панели с вариантом авторизации.
- Перейдите к блоку Безопасность и выберите раздел OAuth 2.0 аутентификация.
- Нажмите Добавить OAuth 2.0.
- Укажите URI переадресации OAuth 2.0 и нажмите Подключить.
- Скопируйте и сохраните ID клиента.
Настройка плагина в проекте Unreal Engine
- Откройте проект UE4 в Unreal Editor.
- Перейдите в
Settings > Project Settings > Plugins > Xsolla Login . - Установите флажок
Use OAuth 2.0 . - В поле
Client ID укажите ID клиента, полученный при настройке авторизации по протоколу OAuth 2.0 в Личном кабинете.
Для работы с refresh-токенами в плагине Login & Account System реализованы следующие методы:
RefreshToken— обновляет токен, если срок его действия истек;ExchangeAuthenticationCodeToToken— обменивает код аутентификации пользователя на действительный JWT.
Для дополнительной проверки пользователя при авторизации по протоколу OAuth 2.0 в методах RegisterUser, GetSocialAuthenticationUrl и AuthenticateWithSessionTicket предусмотрен параметр State. Этот параметр используется для сдерживания возможных атак CSRF.
Используйте эту инструкцию для работы только со следующими плагинами:
- Game Commerce
- Cross-Buy
Поддержка плагина Cross-Buy будет прекращена в марте 2022. Вы можете продолжить использовать его, но он не будет обновляться и дополняться новыми возможностями. Рекомендуется перейти на использование плагина Game Commerce. Он содержит все классы и методы, необходимые для работы с продуктами Иксоллы.
Вы можете интегрировать SDK с собственной системой авторизации. В этом случае необходимо реализовать идентификацию пользователя по custom ID (ID пользователя, сформированный на вашем сервере) для открытия внутриигрового магазина, проведения платежа и управления инвентарем.
Сценарий взаимодействия c серверами Иксоллы при использовании собственной системы авторизации:
- Ваш клиент отправляет на ваш сервер запрос на аутентификацию.
- Ваш сервер аутентифицирует пользователя и отправляет на сервер Иксоллы запрос на получение JSON Web Token (JWT) пользователя, передавая custom ID.
- Сервер Иксоллы возвращает JWT пользователя.
- Ваш сервер передает JWT пользователя клиенту.
- Полученный JWT пользователя используется методами SDK вместо авторизационного токена для открытия внутриигрового магазина, проведения платежа и управления инвентарем.

Чтобы использовать собственную систему авторизации совместно с продуктами Иксоллы:
- В Личном кабинете настройте серверный OAuth 2.0-клиент.
- Реализуйте получение серверного JWT.
- Реализуйте получение JWT пользователя.
- Реализуйте логику работы с внутриигровым магазином, покупками и инвентарем с использованием JWT пользователя.
Настройка серверного OAuth 2.0-клиента
- Откройте ваш проект в Личном кабинете и перейдите в раздел Авторизация.
- Нажмите Настроить в панели нужного варианта авторизации.
- На странице навигации перейдите к блоку Безопасность и выберите раздел OAuth 2.0 аутентификация.
- Нажмите Добавить OAuth 2.0.
- Укажите URI переадресации OAuth 2.0.
- Установите флажок Конфиденциальная (рекомендуется для server-to-server соединения).
- Нажмите Подключить.
- Скопируйте и сохраните ID клиента и секретный ключ.
Получение серверного JWT
В серверной части вашего приложения реализуйте метод для получения серверного JWT с использованием запроса Generate JWT. Запрос должен содержать следующие параметры:
grant_type— тип JWT, передайте значениеclient_credentials;client_secret— секретный ключ OAuth 2.0-клиента, полученный при настройке серверного OAuth 2.0-клиента;client_id— идентификатор OAuth 2.0-клиента, полученный при настройке серверного OAuth 2.0-клиента.
Получение JWT пользователя
В серверной части вашего приложения реализуйте метод для получения JWT пользователя с использованием запроса Auth by custom ID. Запрос должен содержать заголовок X-Server-Authorization: <server_JWT>, где <server_JWT> — серверный JWT, полученный на предыдущем шаге.
Использование JWT пользователя
Используйте методы SDK для открытия внутриигрового магазина, проведения платежа и управления инвентарем, при этом передайте JWT пользователя вместо авторизационного токена.
Примеры использования токена приведены в сценариях:
- Продажа виртуальных предметов за реальную валюту.
- Продажа виртуальных предметов за виртуальную валюту.
- Отображение предметов в инвентаре.
- Отображение баланса виртуальной валюты.
Реализуйте получение нового JWT пользователя после истечения его срока жизни. Рекомендуется получать новый токен в фоновом режиме, без повторного входа пользователя в приложение.
Нативная авторизация позволяет игрокам войти в ваше приложение через установленные приложения, использующие аккаунты социальных сетей. В настоящее время для SDK реализована нативная авторизация через следующие социальные сети:
- Плагин Game Commerce версии 0.5.7 и выше для UE4;
- Плагин Login & Account System версии 0.3.0 и выше для UE4;
- Плагин Cross-Buy версии 0.3.0 и выше для UE4.
Чтобы настроить нативную авторизацию:
- Настройте авторизацию через социальные сети на стороне Xsolla:
- Для Facebook и Google настройте социальные сети в Личном кабинете.
- Для WeChat и QQ обратитесь к персональному менеджеру проекта или напишите на csm@xsolla.comcsm@xsolla.com.
- Настройте SDK для проекта Unreal Engine.
- Реализуйте логику аутентификации на стороне приложения.
Настройка страницы приложения в личном кабинете разработчика Facebook
- Откройте настройки приложения в личном кабинете разработчика Facebook.
- Перейдите в раздел Настройки > Основное.
- Нажмите Добавить платформу и выберите Android.
- В поле Название пакета Google Play укажите имя пакета вашего Android-приложения.
- В поле Название класса укажите полное имя класса Activity (по умолчанию —
com.epicgames.ue4.GameActivity). - Сгенерируйте хеш-ключ и укажите его в поле Ключевые хеш-адреса.
- Нажмите Сохранить изменения.
Для дальнейшей настройки нативной авторизации вам понадобятся Идентификатор приложения и Секрет приложения, которые можно найти в настройках приложения в разделе Настройки > Основное.
Настройка проекта в Google API Console
- Перейдите в Google API Console.
- Нажмите Создать проект.
- Укажите Название проекта и Местоположение, нажмите Создать.
- Перейдите в созданный проект и в боковом меню нажмите Окно запроса доступа OAuth.
- Установите флажок Внешнее и нажмите Создать.
- Укажите необходимые параметры и нажмите Сохранить.
- В боковом меню выберите Учетные данные.
- Создайте клиент OAuth 2.0 для вашего Android-приложения:
- Нажмите Создать учетные данные и выберите пункт Идентификатор проекта OAuth.
- В поле Тип приложения укажите Android.
- Укажите Имя.
- В поле Название пакета укажите имя пакета вашего Android-приложения.
- Сгенерируйте SHA-ключ.
- В поле Контрольная сумма сертификата SHA-1 укажите SHA-ключ, сгенерированный на предыдущем шаге.
- Нажмите Создать.
- Нажмите OK.
- Создайте клиент OAuth 2.0 для веб-приложения:
- Нажмите Создать учетные данные и выберите пункт Идентификатор проекта OAuth.
- В поле Тип приложения укажите Веб-приложение.
- Укажите Имя.
- Нажмите Добавить URI в разделе Разрешенные URI перенаправления и укажите URI
https://login.xsolla.com/api/social/oauth2/callback. - Нажмите Создать.
- Нажмите OK.
Для дальнейшей настройки нативной авторизации вам понадобятся Идентификатор клиента и Секретный код клиента, которые можно найти в настройках идентификатора клиента для веб-приложения.
Настройка социальных сетей для варианта авторизации в Личном кабинете Xsolla
- Перейдите к вашему проекту в Личном кабинете.
- Нажмите Авторизация в боковом меню и перейдите в раздел Варианты авторизации > ваш вариант авторизации > Социальные сети.
- Для настройки авторизации через Facebook:
- Нажмите Редактировать в панели Facebook и измените статус на Отключен.
- В поле Application ID укажите Идентификатор приложения из личного кабинета разработчика Facebook.
- В поле Application Secret укажите Секрет приложения из личного кабинета разработчика Facebook.
- Нажмите Подключить.
- Для настройки авторизации через Google:
- Нажмите Редактировать в панели Google и измените статус на Отключен.
- В поле Application ID укажите Идентификатор клиента из Google API Console для веб-приложения.
- В поле Application Secret укажите Секретный код клиента из Google API Console для веб-приложения.
- Нажмите Подключить.
Настройка SDK для проекта Unreal Engine
- Откройте ваш проект UE4.
- Перейдите в раздел
Settings > Project Settings > Plugins > Xsolla Login > Xsolla Login Android . - Установите флажок
Allow Native Auth . - В поле
Facebook App Id укажите Идентификатор приложения из личного кабинета разработчика Facebook. - В поле
Google App Id укажите Идентификатор клиента из Google API Console для веб-приложения.
Нативная авторизация позволяет игрокам войти в ваше приложение через установленный клиент Steam. После подключения нативной авторизации вы также можете добавить в приложение оплату через Steam.
Чтобы настроить нативную авторизацию:
- Подключите автоматическую аутентификацию через Steam в Личном кабинете.
- Настройте ваш проект UE4.
- Настройте обработку событий.
- Проверьте авторизацию через Steam.
Настройка проекта Unreal Engine
- Перейдите в каталог
Configвашего проекта UE4. - Добавьте строки ниже в файл
DefaultEngine.ini, для параметраSteamDevAppIdукажите ID вашего приложения в Steam.
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- Откройте проект в Unreal Editor.
- Перейдите в
Settings > Plugins > Online Platform . - В разделе
Online Subsystem Steam установите флажокEnabled и нажмите кнопкуRestart Now , чтобы сохранить настройки и перезапустить Unreal Editor.
Настройка обработки событий
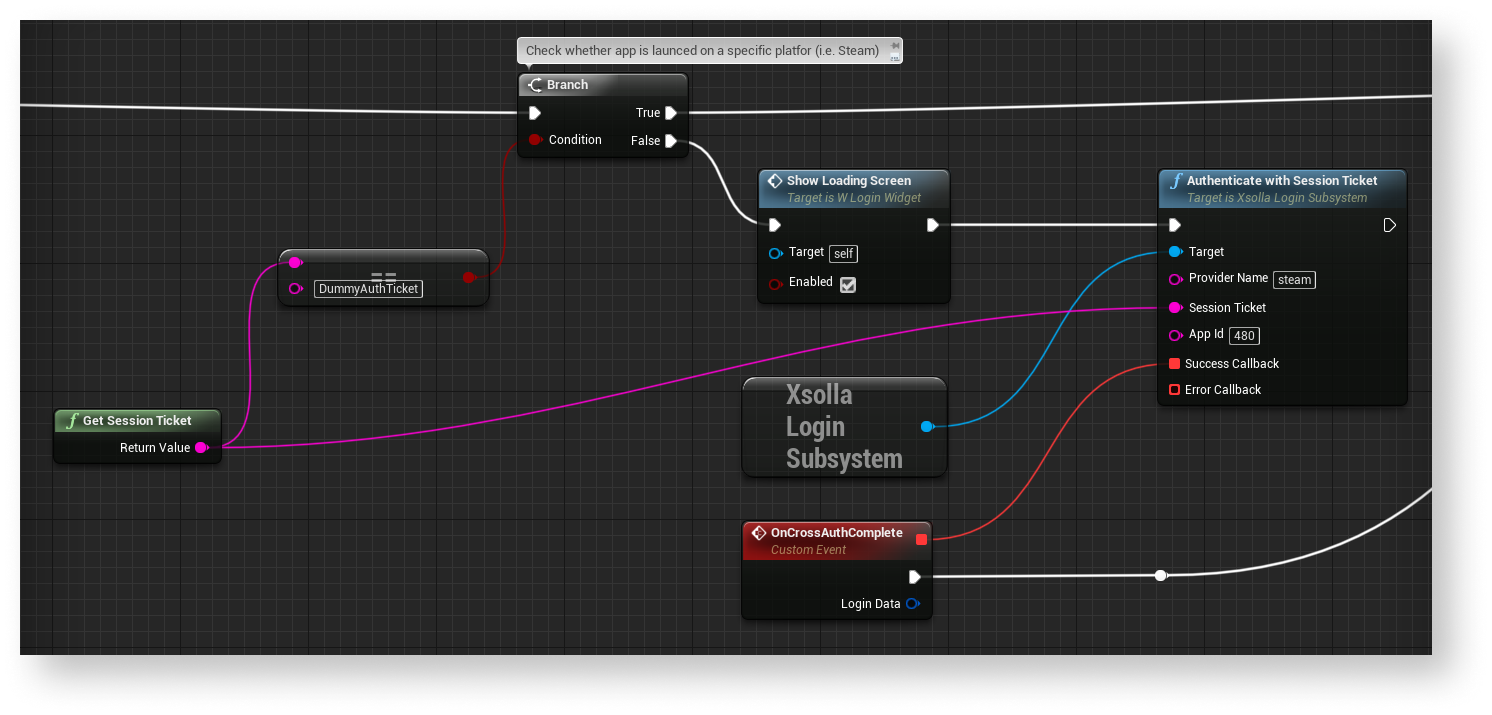
- Для проекта добавьте ноды, как показано ниже:

- Для авторизации пользователя через Steam необходимо получить
session ticket с помощью метода GetSessionTicket. Полученное значение необходимо передать при вызове метода AuthenticateWithSessionTicket. В результате вы получите токен, который можно использовать при вызове API.- Для дополнительной проверки токена добавьте вызов метода
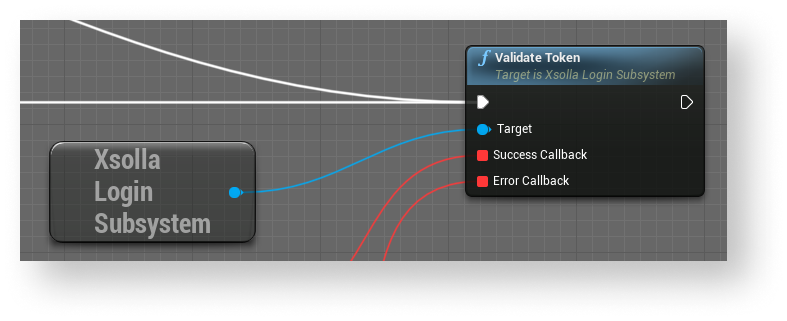
ValidateToken(опционально).

Проверка авторизации через Steam
- Создайте сборку вашего проекта UE4 для stand-alone платформы.
- Запустите приложение Steam и авторизуйтесь в нем.
- Запустите ваше приложение. Если настройка выполнена правильно, откроется всплывающее окно Steam.
Инвалидация токена позволяет повысить безопасность данных авторизации пользователя в вашем приложении. При включении настройки, с каждым входом пользователя в систему его предыдущий токен доступа становится недействительным и генерируется новый токен.
При использовании SDK инвалидация существующего токена и генерация нового выполняется при вызове методов API with_logout указано значение 1.
Для включения инвалидации токена в вашем проекте UE4:
- Перейдите в
Settings > Project Settings > Plugins > Xsolla Login . - Установите флажок
Invalidate Existing Sessions .
Для доставки вашего приложения пользователям и его обновления вы можете использовать Лаунчер Иксоллы. Лаунчер содержит встроенный инструмент авторизации. Чтобы избежать необходимости повторного ввода имени пользователя и пароля, настройте авторизацию в вашем приложении через Лаунчер.
Настройка совместной работы SDK и Launcher
- Настройте Лаунчер в Личном кабинете.
config.json достаточно изменить значения для следующих объектов:launcher_project_id— укажите ID лаунчера, который можно найти в разделе Лаунчер > Общие настройки > Общая информация Личного кабинета;login_project_id— укажите ID варианта авторизации, который можно найти в разделе Лаунчер > Общие настройки > Настройки аутентификации Личного кабинета.
- Реализуйте в вашем приложении логику авторизации через Лаунчер.
- Сгенерируйте установочный файл лаунчера и архив с его сборкой.
- Создайте сборку приложения.
- Загрузите сборку приложения на сервер обновлений Иксоллы.
Реализация логики авторизации через Launcher
Сценарий авторизации в приложении через Лаунчер:
- Пользователь авторизуется в Лаунчере.
- Пользователь устанавливает и запускает приложение.
- Лаунчер запускает приложение с передачей параметров пользователя через командную строку. Токен для авторизации передается в параметре
xsolla-login-token. - Приложение обрабатывает параметры командной строки и получает токен.
- Приложение валидирует полученный токен.
- Приложение автоматически авторизует пользователя, не отображая страницу авторизации.
Пример реализации описанной логики приведен в блупринте W_LoginDemo демопроекта.

Создание сборки приложения
- Откройте ваш проект UE4.
- В
Content Browser откройте карту авторизации пользователя, в которой выполняется обработка токена. - В главном меню выберите пункт
Edit > Project Settings . - Перейдите в раздел
Project> Maps & Modes и в полеGame Default Map выберите ранее открытую карту авторизации.
- Перейдите в раздел
Plugins > Xsolla Login . - В поле
Project ID укажите ID проекта, который можно найти в разделе Настройки проекта > ID проекта Личного кабинета. - В поле
Login ID укажите ID варианта авторизации, который можно найти в разделе Лаунчер > Общие настройки > Настройки аутентификации Личного кабинета. - В главном меню выберите пункт
File > Package Project > Windows (64 bit) илиFile > Package Project > Mac , в зависимости от платформы, для которой создается сборка. - Во всплывающем окне укажите путь к директории, в которую будет помещена готовая сборка.
Авторизация по ID устройства позволяет пользователям начать работу с приложением на мобильном устройстве без ввода данных для регистрации. При первом входе в приложение по ID устройства новый аккаунт создается автоматически, при этом пользователю не требуется вводить имя пользователя, email-адрес или другие данные.
С помощью ID устройства вы можете реализовать авторизацию пользователя на одном или нескольких мобильных устройствах в фоновом режиме. Для этого пользователю потребуется привязать к уже существующему аккаунту ID устройства.
SDK поддерживает авторизацию по ID мобильных устройств на платформах Android и iOS.
Получение ID устройства
ID устройства генерируется платформой и доступно приложениям, установленным на мобильном устройстве. SDK получает значение ID с помощью API платформы и использует это значение для выполнения различных функций с помощью API Иксоллы.
ID iOS-устройства передается в свойстве UIDevice.identifierForVendor. ID Android-устройства передается в константе android.provider.Settings.Secure.ANDROID_ID. Для определения ID используется стандартный метод UE4 Get Device Id.
Методы SDK
В SDK реализованы методы для выполнения следующих функций:
Аутентификация
| Название метода SDK | Описание |
|---|---|
AuthenticateViaDeviceId | Аутентифицирует пользователя в приложении с помощью ID текущего устройства. |
Обновление аккаунта
| Название метода SDK | Описание |
|---|---|
LinkEmailAndPassword | Добавляет к текущему аккаунту имя пользователя, email-адрес и пароль, которые можно использовать для аутентификации. |
LinkSocialNetworkToUserAccount | Привязывает к текущему аккаунту социальную сеть, которую можно использовать для аутентификации. |
Управление устройствами
| Название метода SDK | Описание |
|---|---|
UpdateUsersDevices | Возвращает список устройств, привязанных к текущему аккаунту пользователя. |
LinkDeviceToAccount | Привязывает указанное устройство к текущему аккаунту пользователя. |
UnlinkDeviceFromAccount | Удаляет привязку указанного устройства к текущему аккаунту пользователя. |
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
