Аутентификация
- регистрацию пользователя;
- запрос пользователем повторной отправки письма с подтверждением регистрации;
- авторизацию пользователя;
- сброс пароля пользователя.
Для аутентификации пользователя может использоваться имя пользователя или email-адрес. В приведенных ниже примерах применяется имя пользователя, а email-адрес используется для подтверждения регистрации пользователя и для сброса пароля.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации системы авторизации приведен в демо.
Реализация регистрации пользователя
Создание виджета
- В
Content Browser создайте директориюUI . В контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- поле для ввода имени пользователя;
- поле для ввода email-адреса пользователя;
- поле для ввода пароля;
- кнопка регистрации.
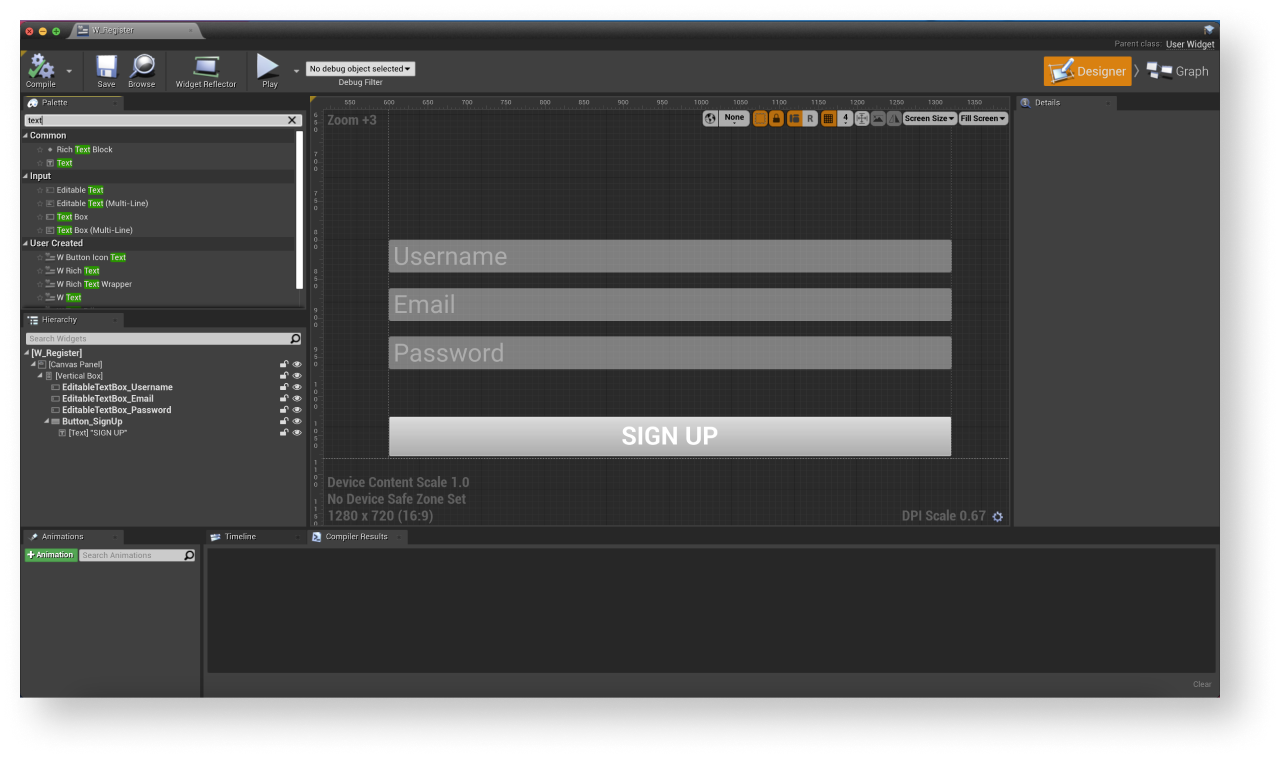
На рисунке ниже приведен пример структуры страницы.

- Откройте блупринт уровня:
- В
Content Browser выберите уровень. - В главном меню выберите пункт
Blueprints > Open Level Blueprint .
- В
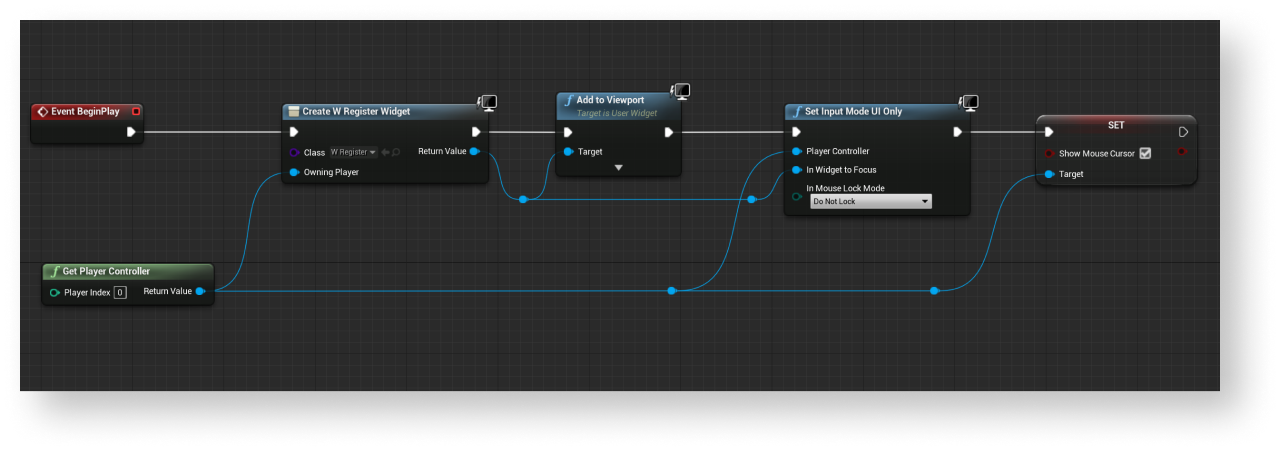
- Реализуйте отображение виджета при запуске уровня. Для этого добавьте ноды, как показано на рисунке ниже. В ноде
CreateWidgetукажите созданный виджет.

Добавление обработки события
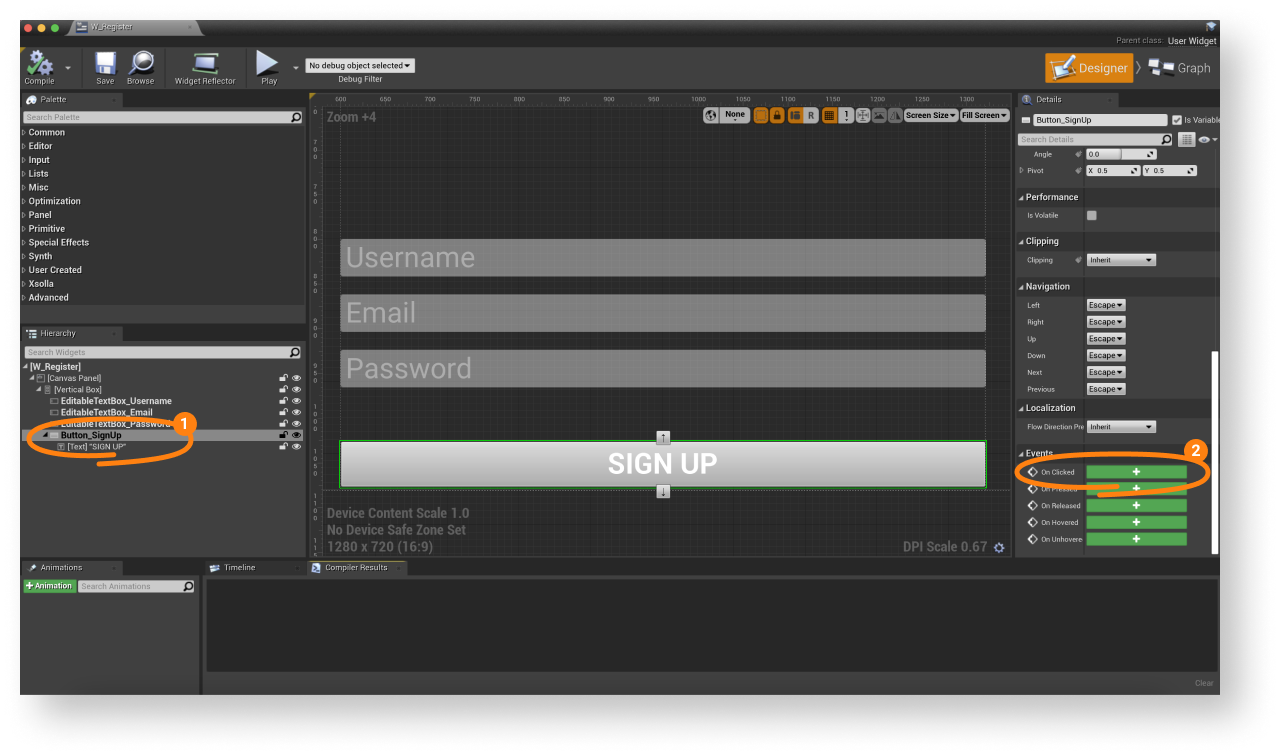
- В панели
Hierarchy выберите кнопку повторной отправки письма. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

- Перейдите к представлению
Graph . - К ноде
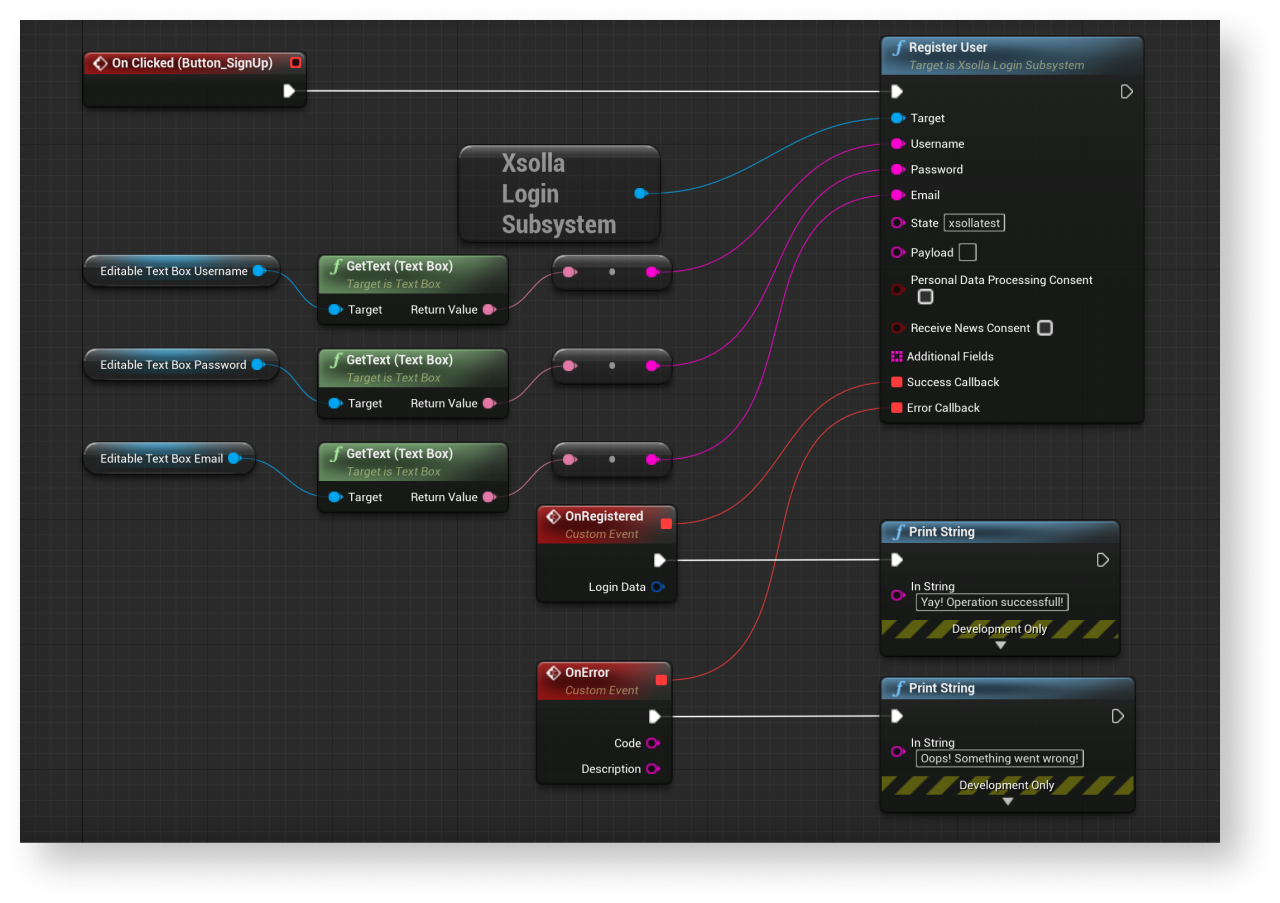
OnClickedпривяжите вызов метода SDKRegisterUserна объектеXsollaLoginSubsystemи добавьте передачу введенных пользователем данных. - Добавьте функции обратного вызова:
OnRegistered— вызывается в случае успешной регистрации пользователя;OnError— вызывается в случае ошибки.
Code и Description. Вы можете добавить другие действия. Например, при успешной регистрации открывать страницу с повторным запросом письма о регистрации или страницу авторизации.- Для отладки работы виджета запустите уровень.
Пример реализации обработки события:

Настройка письма о подтверждении регистрации
При успешной регистрации пользователю приложения отправляется письмо для подтверждения регистрации на указанный email-адрес. Вы можете кастомизировать письма для пользователей в Личном кабинете.
Если вы разрабатываете Android-приложение, настройте внешние ссылки, чтобы возвращать пользователя в приложение после подтверждения регистрации.
Реализация запроса повторной отправки письма с подтверждением регистрации
Создание виджета
- В
Content Browser перейдите в директориюUI и в контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- поле для ввода имени пользователя или email-адреса;
- кнопка повторной отправки письма.
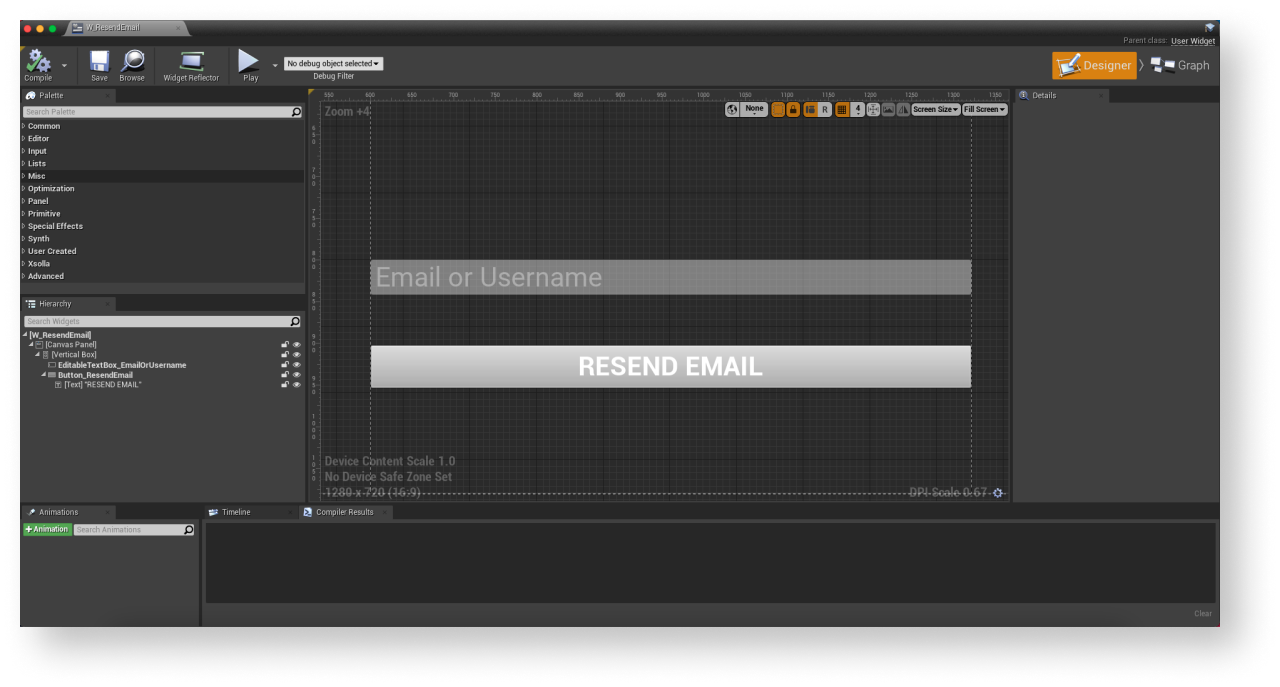
На рисунке ниже приведен пример структуры страницы.

- Откройте блупринт уровня:
- В
Content Browser выберите уровень. - В главном меню выберите пункт
Blueprints > Open Level Blueprint .
- В
CreateWidget укажите созданный виджет.Добавление обработки события
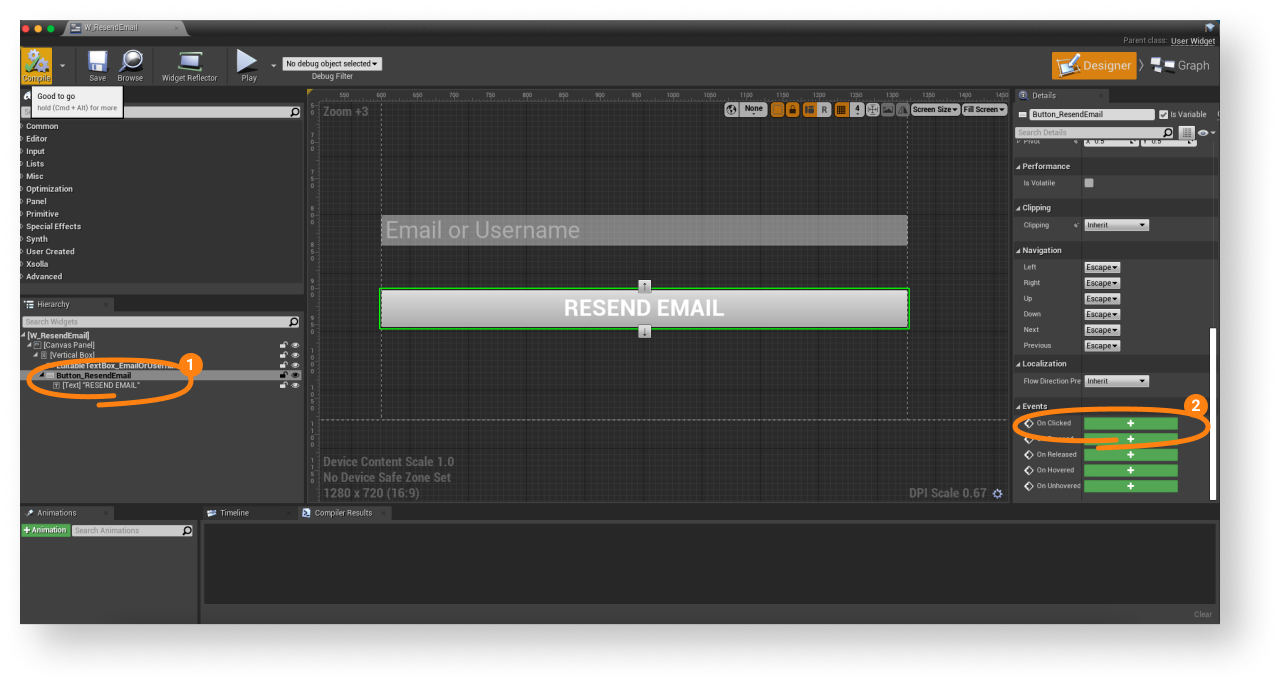
- В панели
Hierarchy выберите кнопку повторной отправки письма. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

- Перейдите к представлению
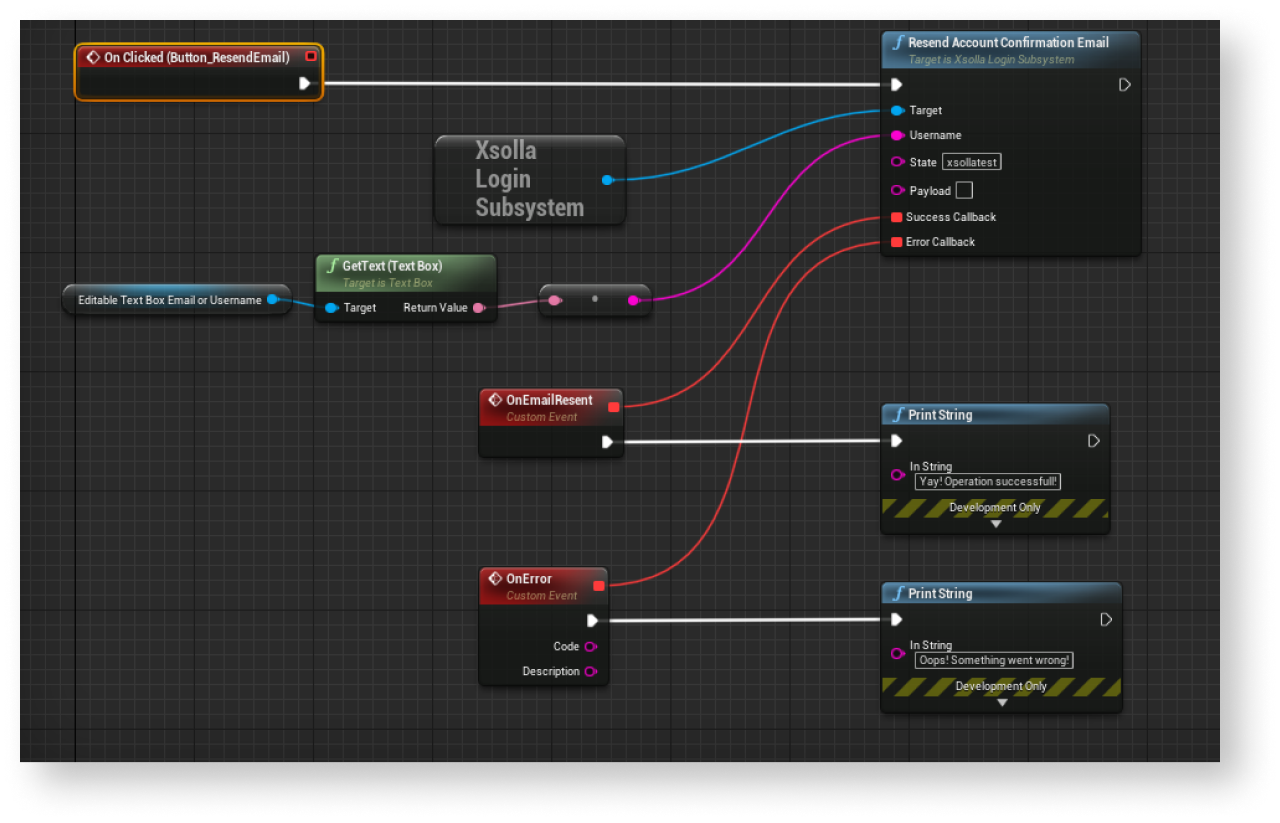
Graph . - К ноде
OnClickedпривяжите вызов метода SDKResendAccountConfirmationEmailна объектеXsollaLoginSubsystem, добавьте передачу введенных пользователем данных. - Добавьте функции обратного вызова
OnEmailResentиOnError. - Для отладки работы виджета запустите уровень.
При успешном запросе пользователю отправляется письмо для подтверждения регистрации на указанный при регистрации email-адрес.
Пример реализации обработки события:

Реализация авторизации пользователя
Создание виджета
- В
Content Browser перейдите в директориюUI и в контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- поле для ввода имени пользователя;
- поле для ввода пароля;
- флажок для запоминания учетной записи;
- кнопка авторизации.
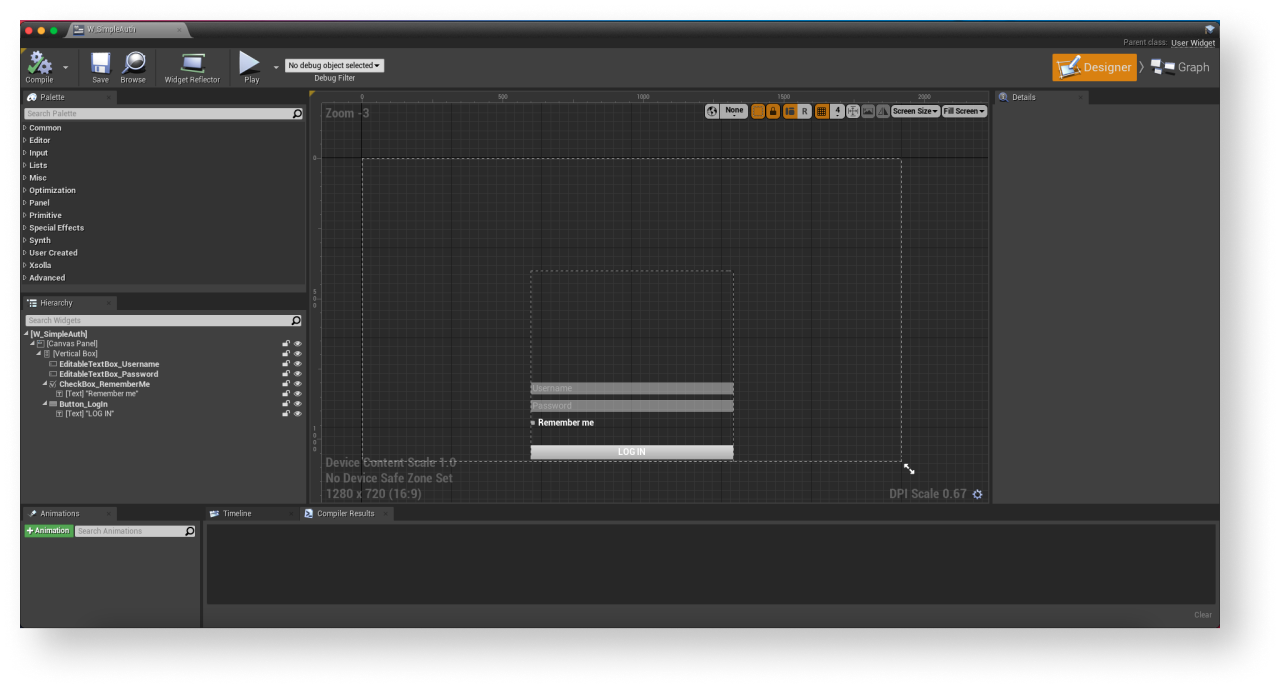
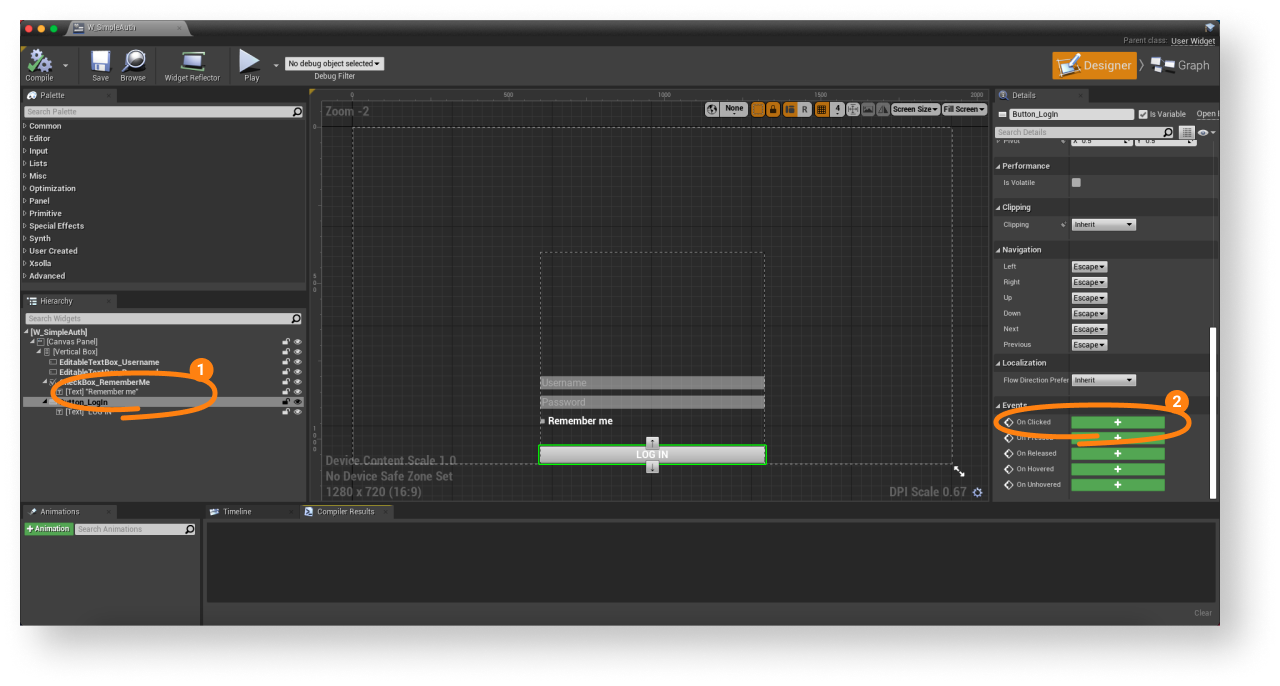
На рисунке ниже приведен пример структуры страницы.

- Откройте блупринт уровня:
- В
Content Browser r выберите уровень. - В главном меню выберите пункт
Blueprints > Open Level Blueprint .
- В
- В ноде
CreateWidgetукажите созданный виджет.
Добавление обработки события
- В панели
Hierarchy выберите кнопку авторизации. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

- Перейдите к представлению
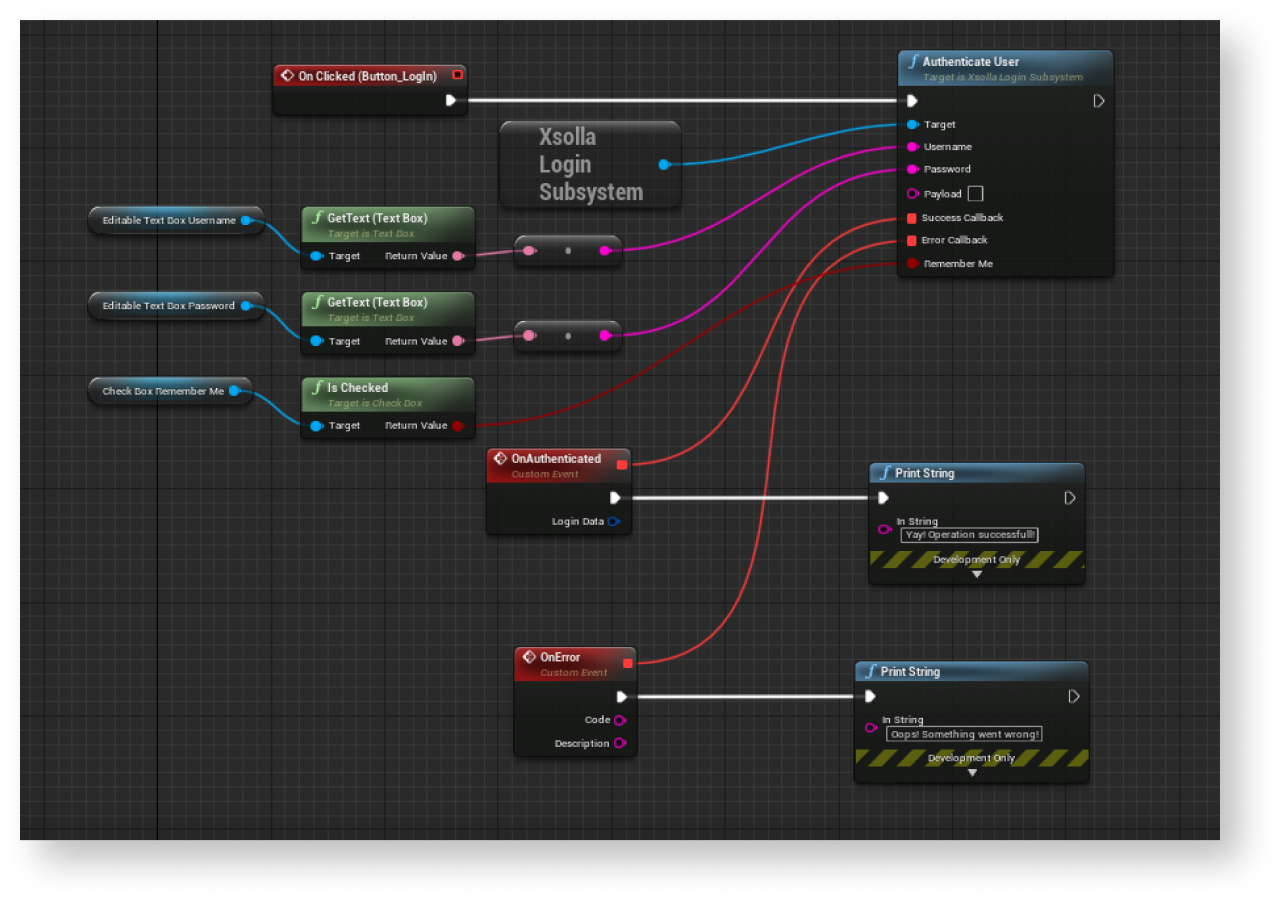
Graph . - К ноде
OnClickedпривяжите вызов метода SDKAuthenticateUserна объектеXsollaLoginSubsystem, добавьте передачу введенных пользователем данных. - Добавьте функции обратного вызова
OnAuthenticatedиOnError.
LoginData передается токен авторизации, который используется в запросах к серверам Иксоллы.- Для отладки работы виджета запустите уровень.
Пример реализации обработки события:

Реализация сброса пароля
Создание виджета
- В
Content Browser перейдите в директориюUI и в контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- поле для ввода имени пользователя или email-адреса;
- кнопка сброса пароля.
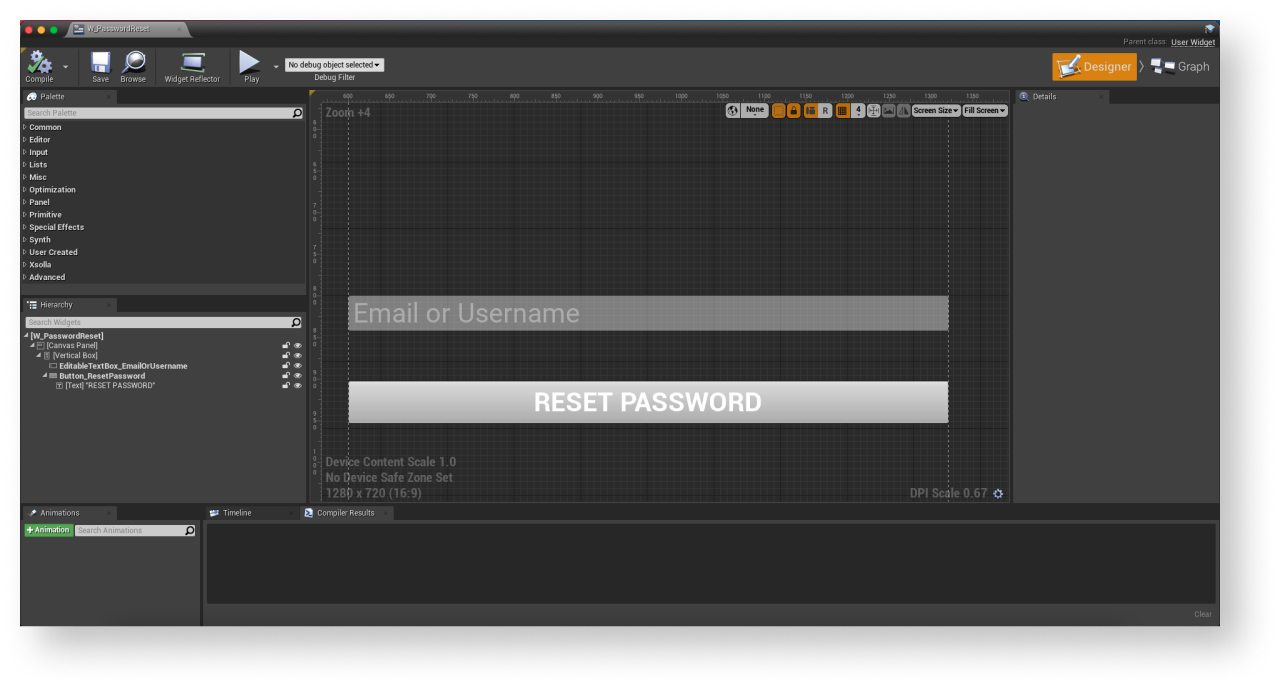
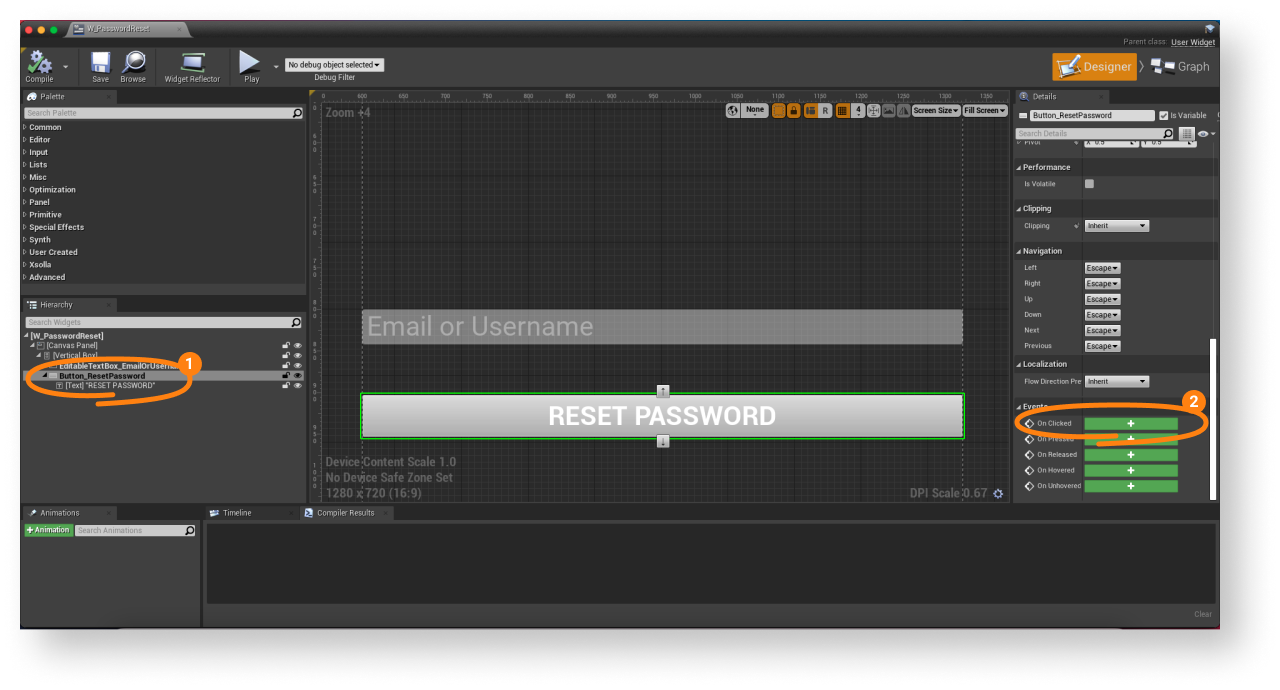
На рисунке ниже приведен пример структуры страницы.

- Откройте блупринт уровня:
- В
Content Browser r выберите уровень. - В главном меню выберите пункт
Blueprints > Open Level Blueprint .
- В
- В ноде
CreateWidgetукажите созданный виджет.
Добавление обработки события
- В панели
Hierarchy выберите кнопку сброса пароля. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

- Перейдите к представлению
Graph . - К ноде
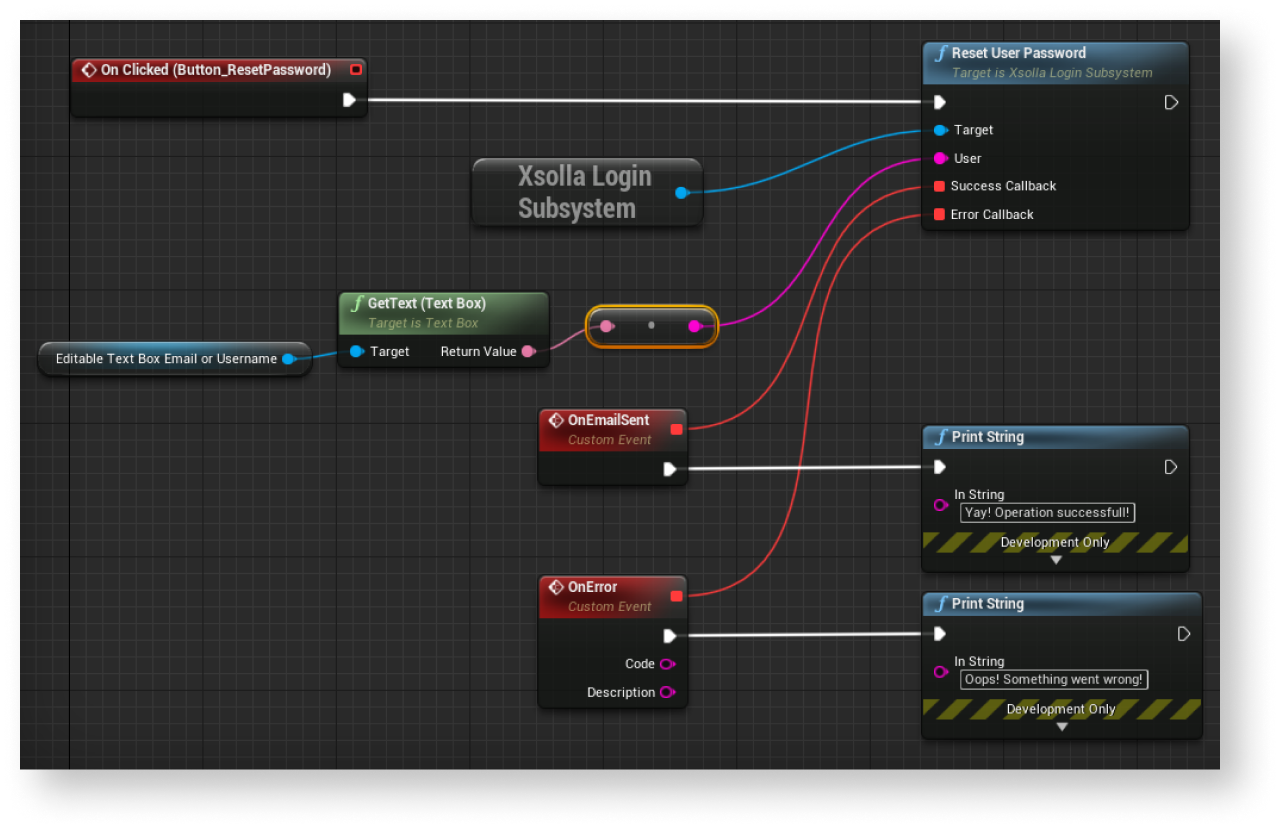
OnClickedпривяжите вызов метода SDKResetUserPasswordна объектеXsollaLoginSubsystem, добавьте передачу введенных пользователем данных. - Добавьте функции обратного вызова
OnEmailSentиOnError. - Для отладки работы виджета запустите уровень.
Пример реализации обработки события:

При успешном запросе сброса пароля пользователю отправляется письмо со ссылкой для изменения пароля. В Личном кабинете в настройках варианта авторизации (Общие настройки > URL > Callback URL) вы можете настроить URL-адрес, на который пользователь будет перенаправлен после успешной авторизации (аутентификации, подтверждения электронной почты или сброса пароля).
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать регистрацию и авторизацию пользователя в приложении с помощью аккаунта в социальной сети.
В отличие от аутентификации пользователя с помощью имени пользователя/email-адреса и пароля, реализация отдельной логики для регистрации пользователя не нужна. Если пользователь входит в систему впервые через аккаунт социальной сети, новая учетная запись создается автоматически.
Если в вашем приложении аккаунт социальной сети является альтернативным способом аутентификации, аккаунт автоматически привязывается к уже существующей учетной записи пользователя при выполнении следующих условий:
- Зарегистрированный с помощью имени пользователя или email-адреса пользователь вошел в приложение через аккаунт социальной сети.
- Социальная сеть возвращает email-адрес.
- Email-адрес из социальной сети совпадает с email-адресом, указанными пользователем при регистрации в вашем приложении.
LinkSocialNetworkToUserAccount.Примеры приведены для аутентификации пользователя с помощью аккаунта в Twitter, настройка других социальных сетей выполняется аналогично.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации системы авторизации приведен в демо.
Создание виджета
- В
Content Browser создайте директориюUI . - В контекстном меню выберите пункт
User Interface > Widget Blueprint . - В блупринте виджета добавьте кнопку для авторизации через социальную сеть.
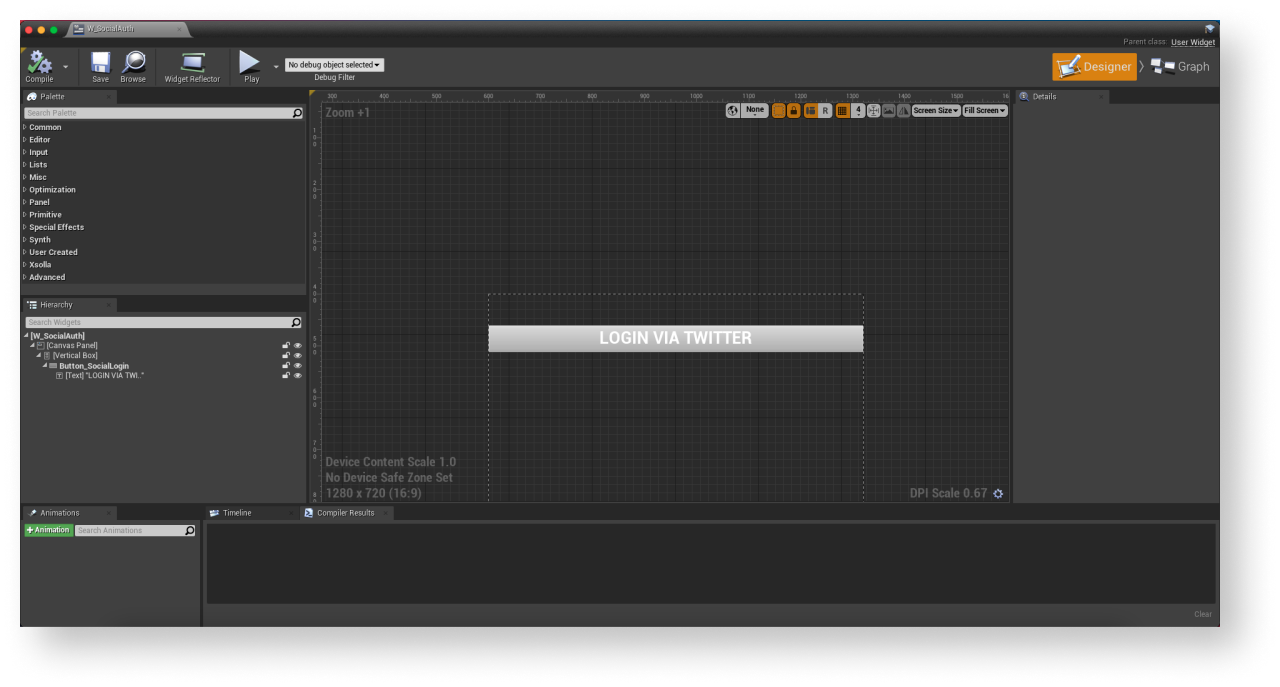
На рисунке ниже приведен пример структуры страницы.

- Откройте блупринт уровня:
- В
Content Browser выберите уровень. - В главном меню выберите пункт
Blueprints > Open Level Blueprint .
- В
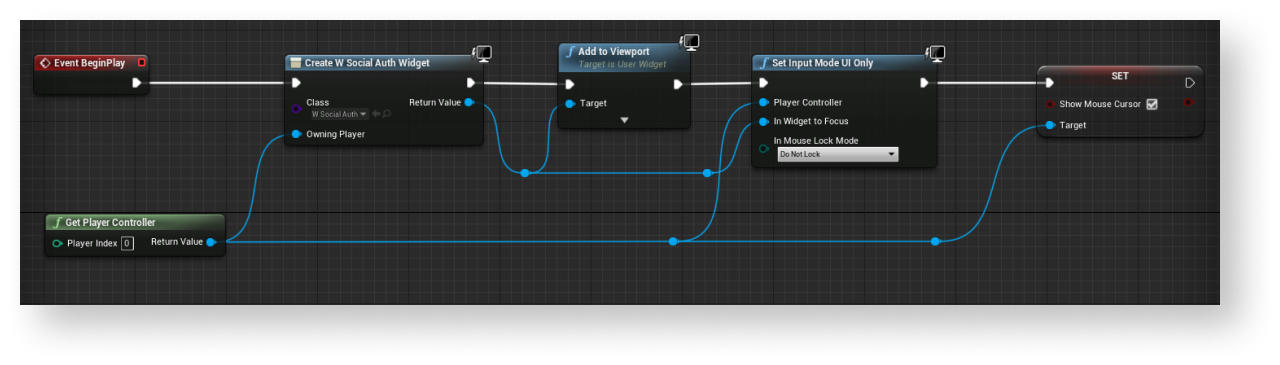
- Реализуйте отображение виджета при запуске уровня. Для этого добавьте ноды, как показано на рисунке ниже. В ноде
CreateWidgetукажите созданный виджет.

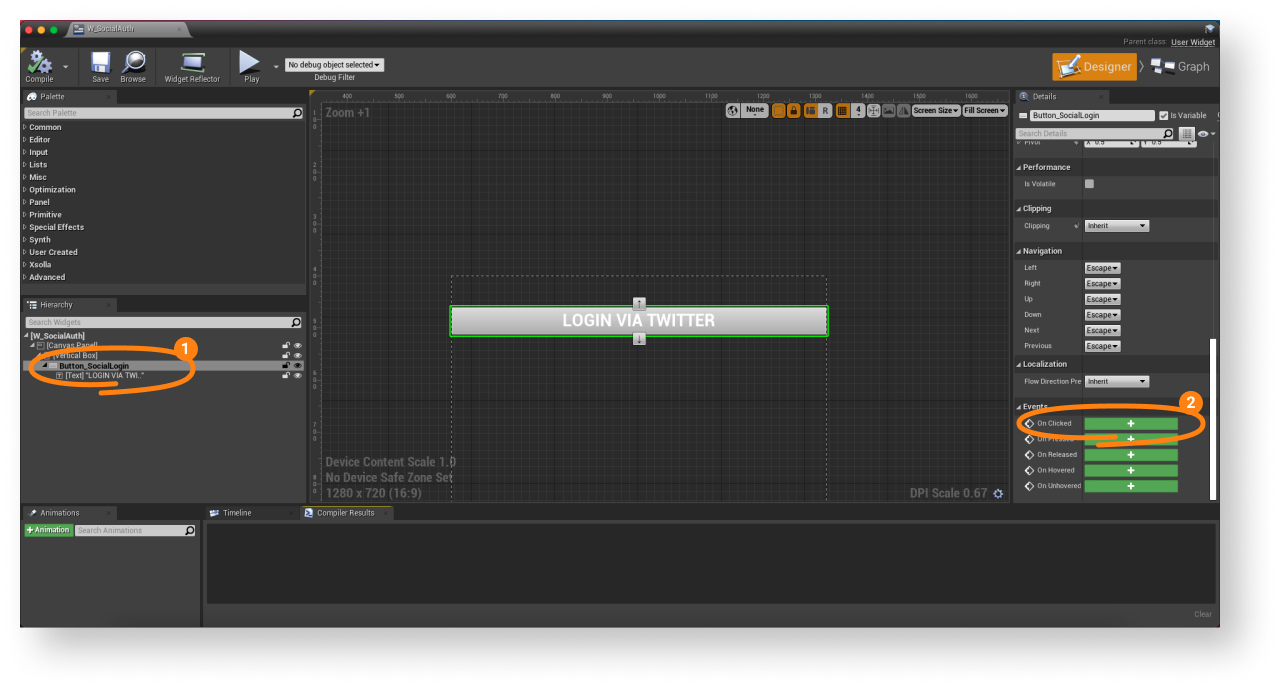
Добавление обработки события
- В панели
Hierarchy выберите кнопку авторизации. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

- Перейдите к представлению
Graph . - Реализуйте открытие страницы авторизации во встроенном браузере:
- К ноде
OnClickedпривяжите вызов метода SDKGetSocialAuthenticationUrlна объектеXsollaLoginSubsystem. В параметрProviderNameпередайте значениеTwitter. - Добавьте функции обратного вызова:
OnUrlReceived— вызывается, если успешно получен URL страницы авторизации. Полученный URL передается в параметреUrl;OnError— вызывается в случае ошибки.
- К ноде
OnError использует класс PrintString. Код и описание ошибки передаются в параметрах Code и Description. Вы можете добавить другие действия.- Реализуйте авторизацию пользователя:
- Вызовите метод SDK
LaunchSocialAuthenticationна объектеXsollaLoginSubsystem. - Передайте URL страницы авторизации.
- Вызовите метод SDK
- Для получения токена отследите изменение URL страницы после успешной авторизации пользователя:
- Реализуйте закрытие браузера при успешной авторизации.
- Вызовите метод
OnSocialAuthCompletedи подпишитесь на событиеBrowserClosed.
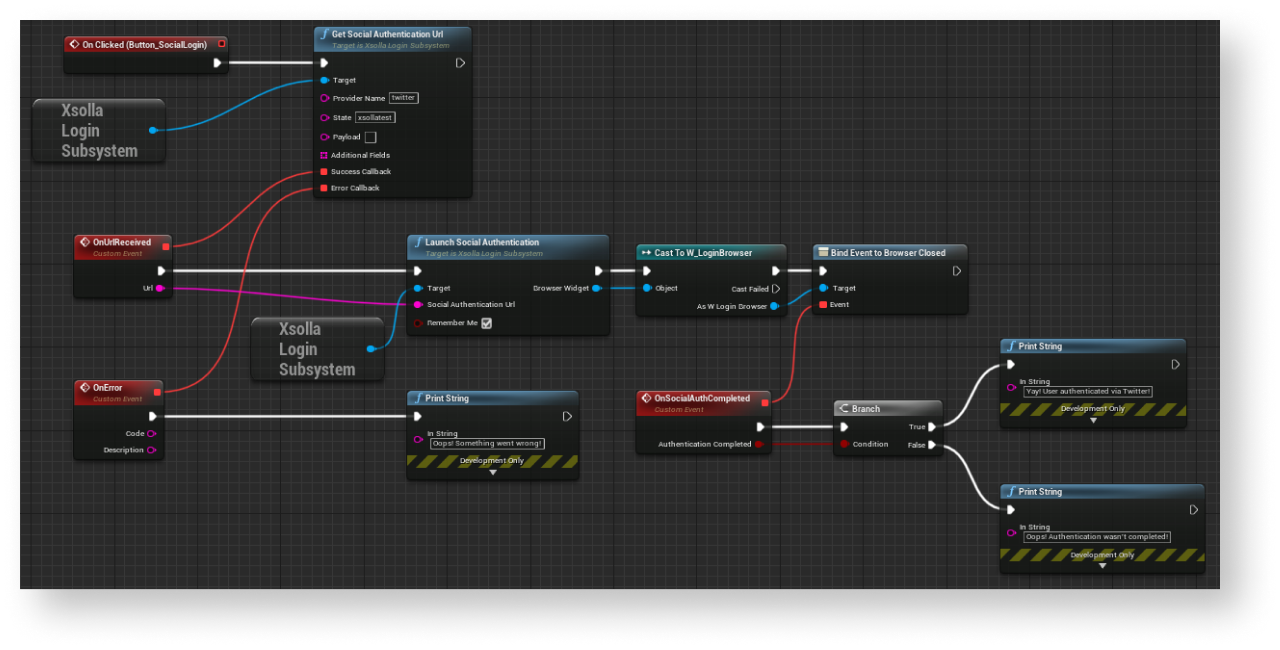
LoginData. Используйте его в запросах к серверам Иксоллы.Пример реализации обработки события:

Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
