Управление покупками
- виртуальных предметов;
- групп виртуальных предметов;
- бандлов;
- пакетов виртуальных валют.
Перед началом работы добавьте товары в Личном кабинете:
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации каталога товаров во внутриигровом магазине приведен в демо.
В примере для каждого товара в каталоге отображаются:
- название товара;
- стоимость товара.
Вы также можете отображать другие данные о товаре, которые хранятся во внутриигровом магазине.
Создание виджета для страницы каталога
- В
Content Browser создайте директориюUI . - В контекстном меню выберите пункт
User Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- кнопки для переключения между отображением предметов и пакетов виртуальных валют;
- область отображения групп предметов;
- область отображения списка предметов;
- область отображения списка пакетов виртуальной валюты.
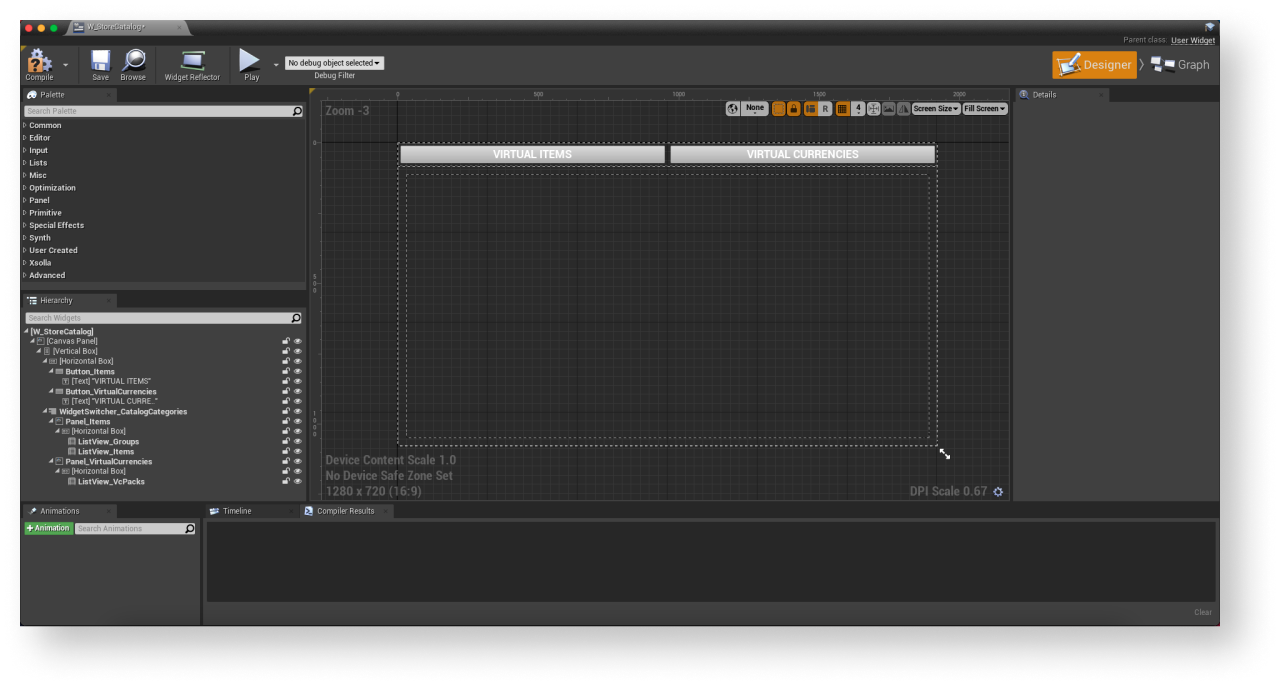
На рисунке ниже приведен пример структуры страницы.

- Откройте блупринт уровня:
- В
Content Browser выберите уровень. - В главном меню выберите пункт
Blueprints > Open Level Blueprint .
- В
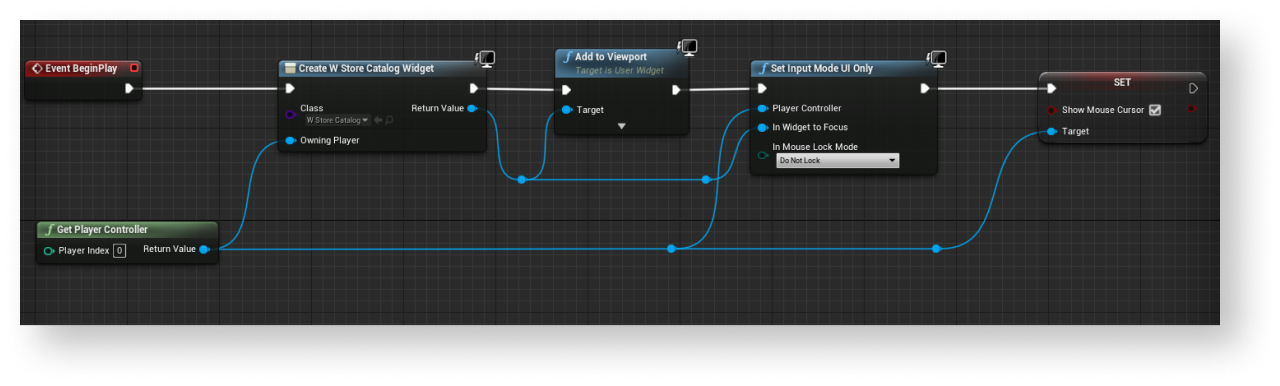
- Реализуйте отображение виджета при запуске уровня. Для этого добавьте ноды, как показано на рисунке ниже. В ноде
CreateWidgetукажите созданный виджет.

Добавление обработки событий виджета для страницы каталога
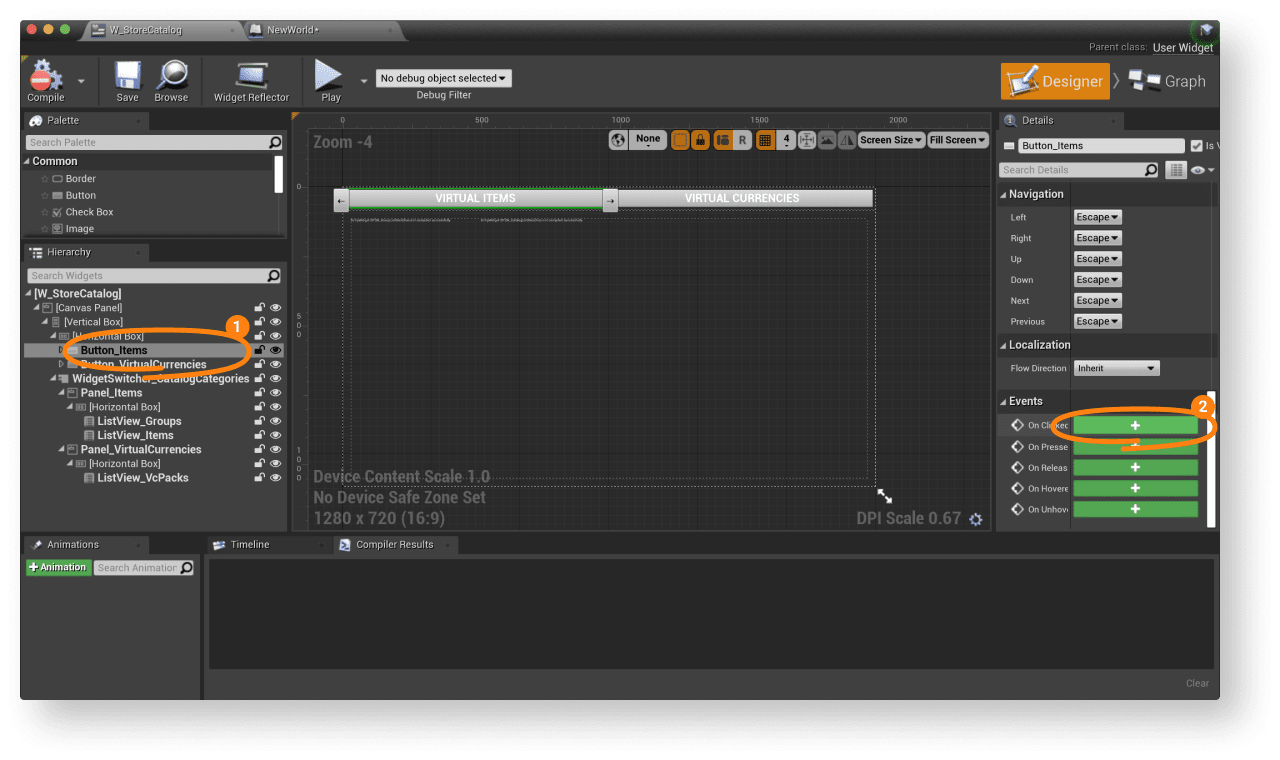
- В панели
Hierarchy выберите кнопку переключения на список предметов. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

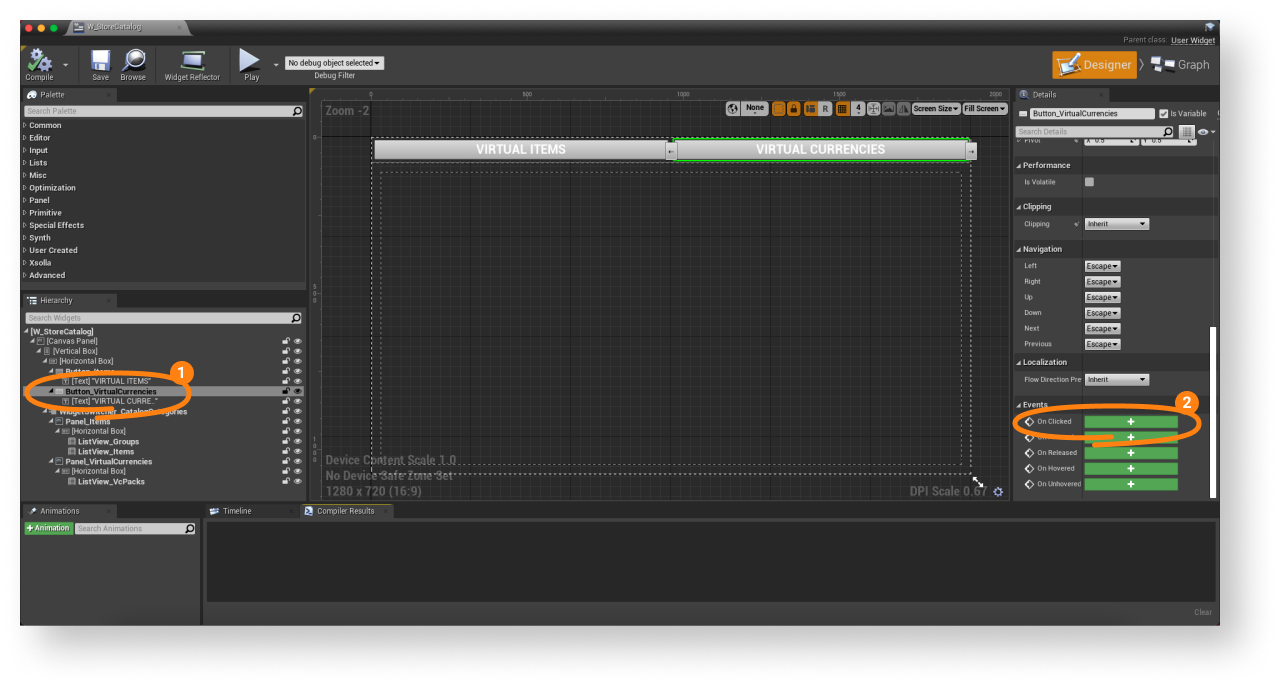
- В панели
Hierarchy выберите кнопку переключения на список пакетов виртуальных валют. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

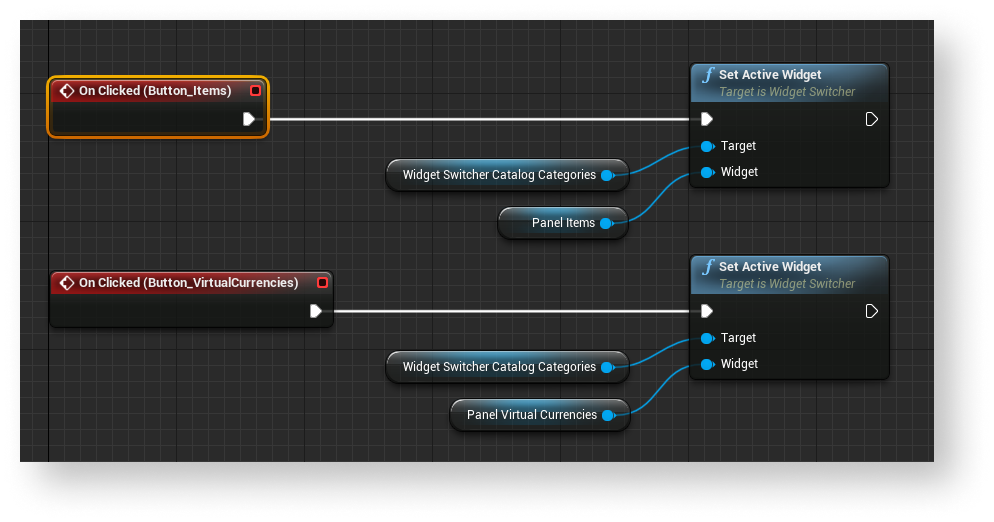
- Перейдите к представлению
Graph . - Реализуйте логику переключения между списками. Для этого добавьте ноды, как показано на рисунке ниже.

Реализация отображения списка групп виртуальных предметов
Создание класса для группы предметов
- В
Content Browser в контекстном меню выберите пунктBlueprint Class . - В разделе
All classes выберитеObject и нажмитеSelect . - Укажите в качестве названия класса
BP_ItemGroupData . - Откройте блупринт созданного класса.
- В панели
My Blueprint нажмитеAdd New и выберите пунктVariable . - В панели
Details :
- В поле
Variable Name укажитеGroupData . - В поле
Variable Type выберитеXsollaItemGroup . - Установите флажки
Instance Editable иExpose on Spawn .
- В поле
Создание виджета для группы предметов
- В
Content Browser перейдите в директориюUI и в контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте элемент для названия группы предметов.
На рисунке ниже приведен пример структуры виджета.

- Перейдите к представлению
Graph . - Нажмите
Class settings . - В панели
Details перейдите в разделInterfaces > Implemented interfaces . - Нажмите
Add и выберитеUserObjectListEntry . Это стандартный интерфейс UE, позволяющий UI-примитиву реализовать свойственное для элемента списка поведение. - Реализуйте логику для создания группы предметов:
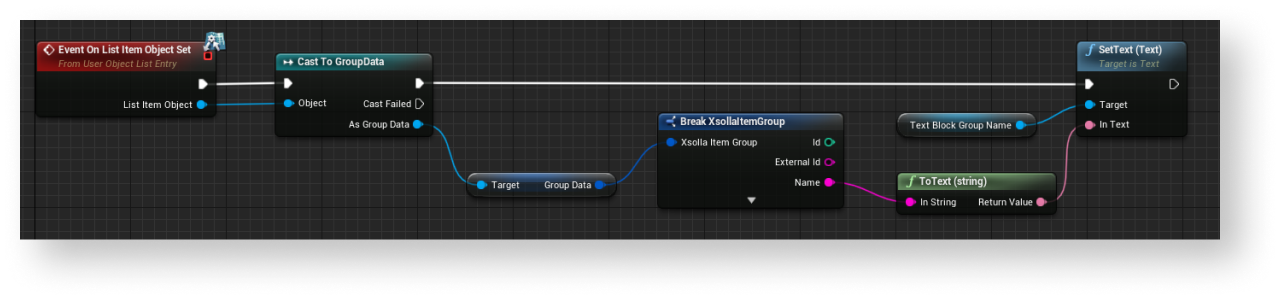
- Добавьте ноду
EventOnListItemObjectSetдля создания элемента списка и инициализации виджета. - В элемент с названием группы передайте значение из объекта, хранящего данные о группе. Для этого добавьте ноды, как показано на рисунке ниже.
- Добавьте ноду

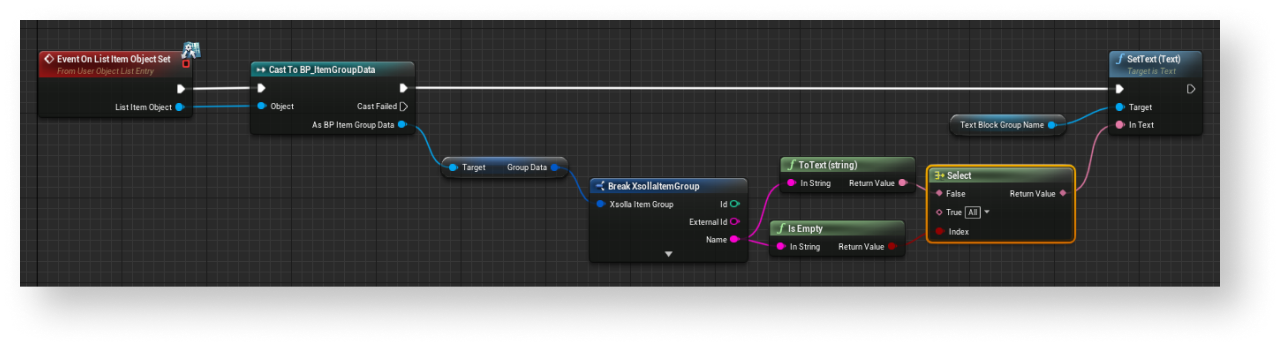
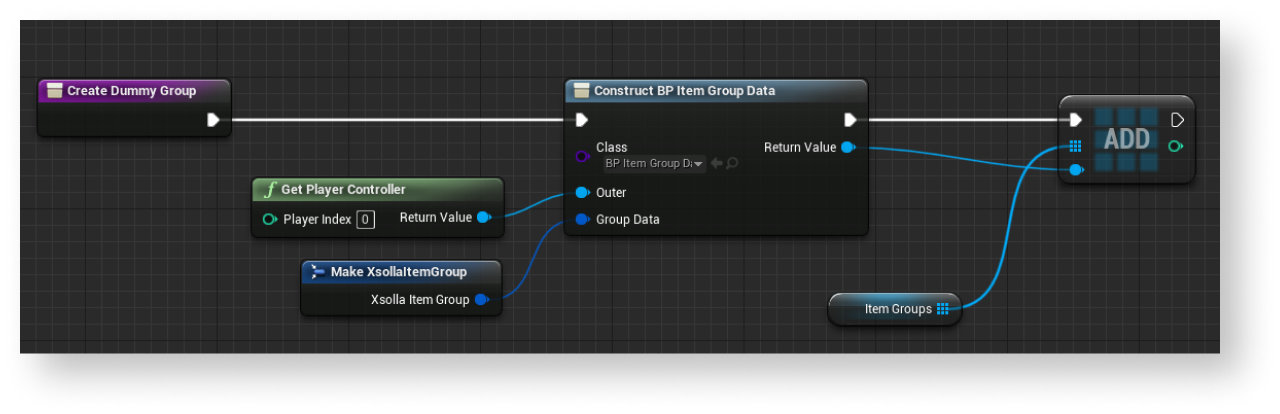
- Реализуйте логику отображения всех предметов в категории
All . Для этого отредактируйте блупринт, как показано на рисунке ниже.
- Реализуйте логику отображения всех предметов в категории

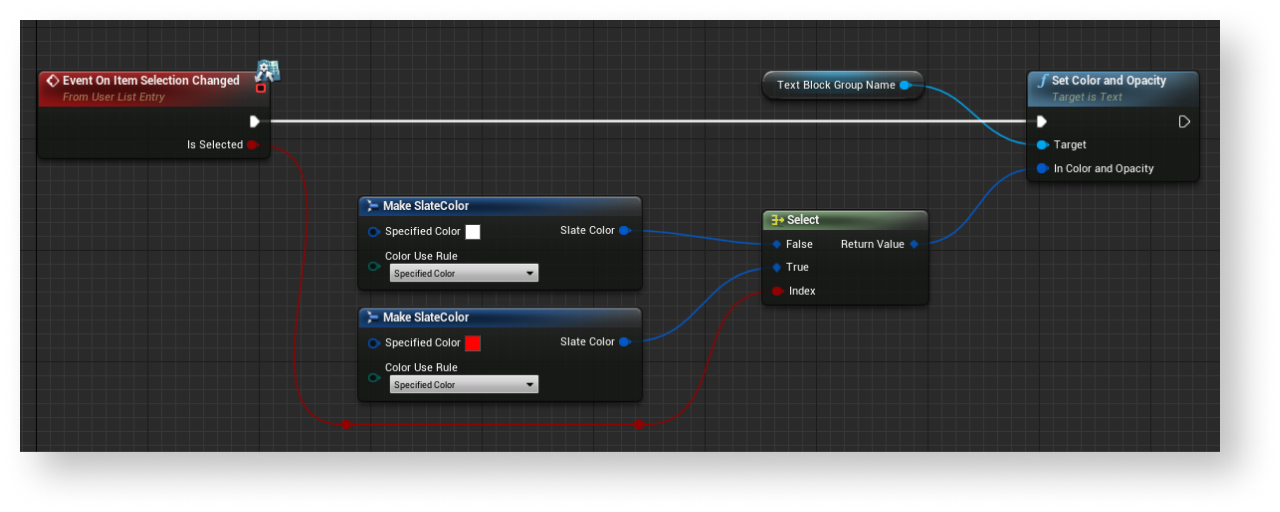
- Реализуйте логику для выделения в интерфейсе группы предметов, выбранной в списке. Для этого добавьте ноды, как показано на рисунке ниже.

Добавление списка групп предметов на страницу каталога
- Откройте блупринт виджета страницы каталога.
- В область отображения групп предметов добавьте элемент
List View . - В панели
Details в полеEntry Widget Class выберите созданный ранее класс для группы предметов. - Реализуйте логику наполнения списка групп предметов:
- Перейдите к представлению
Graph . - К ноде
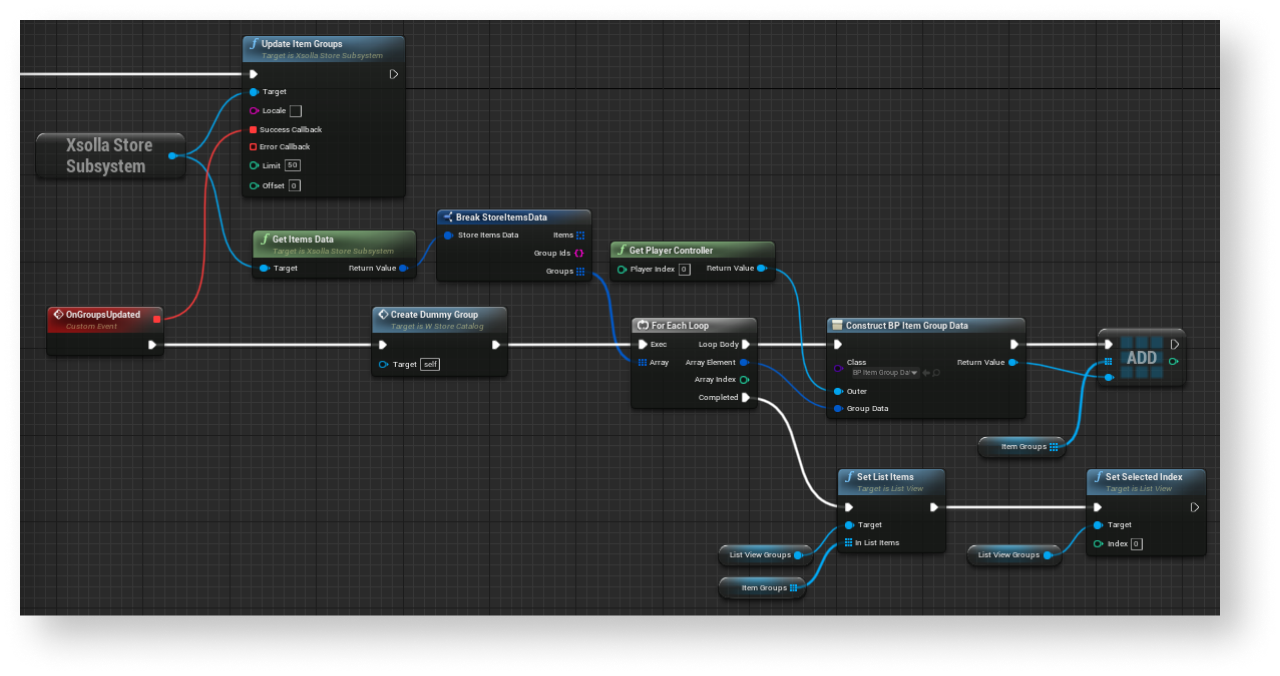
EventConstructпривяжите вызов метода SDKUpdateItemGroupsна объектеXsollaLoginSubsystem. - Реализуйте логику для наполнения списка групп предметов. Действие должно выполняться при обработке успешного обновления локального кеша групп виртуальных предметов. Для этого добавьте ноды, как показано на рисунке ниже.
- Перейдите к представлению

- Реализуйте логику отображения всех предметов в категории
All . Для этого добавьте ноды, как показано на рисунке ниже.

Реализация отображения виртуальных предметов
Создание класса для предмета
- В
Content Browser в контекстном меню выберите пунктBlueprint Class . - В разделе
All classes выберитеObject и нажмитеSelect . - Укажите в качестве названия класса
BP_CatalogItemData . - Откройте блупринт созданного класса.
- В панели
My Blueprint нажмитеAdd New и выберите пунктVariable . - В панели
Details :
- В поле
Variable Name укажитеCatalogItem . - В поле
Variable Type выберитеStoreItem . - Установите флажки
Instance Editable иExpose on Spawn .
- В поле
Создание виджета для предмета
- В
Content Browser перейдите в директориюUI и в контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- название предмета;
- цена предмета.
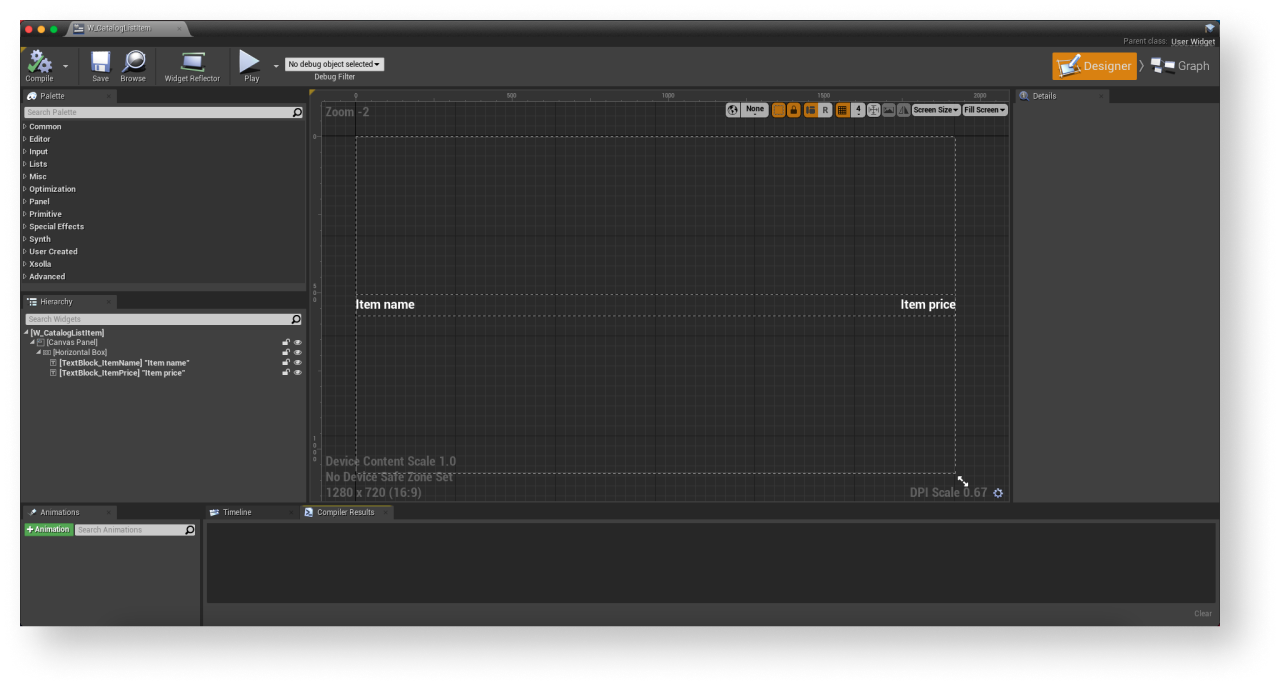
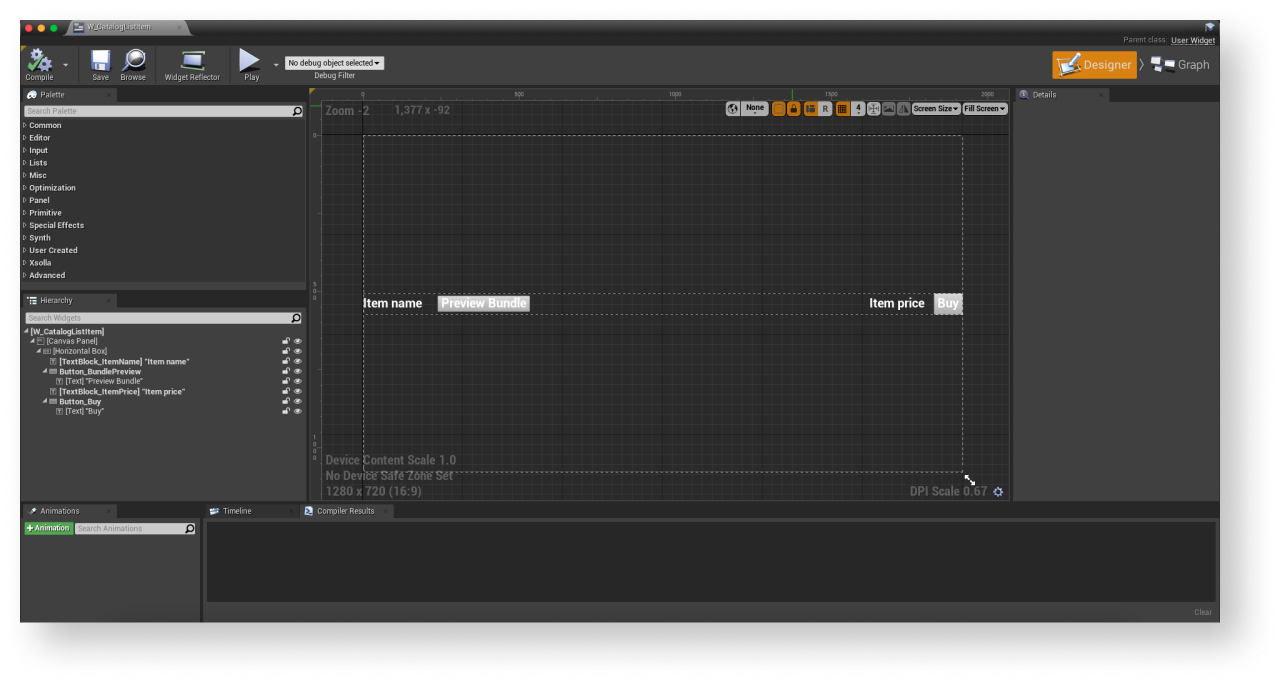
На рисунке ниже приведен пример структуры виджета.

- Перейдите к представлению
Graph . - Нажмите
Class settings . - В панели
Details перейдите в разделInterfaces > Implemented interfaces . - Нажмите
Add и выберитеUserObjectListEntry . Это стандартный интерфейс UE, позволяющий UI-примитиву реализовать свойственное для элемента списка поведение. - Реализуйте логику для создания группы предметов:
- Добавьте ноду
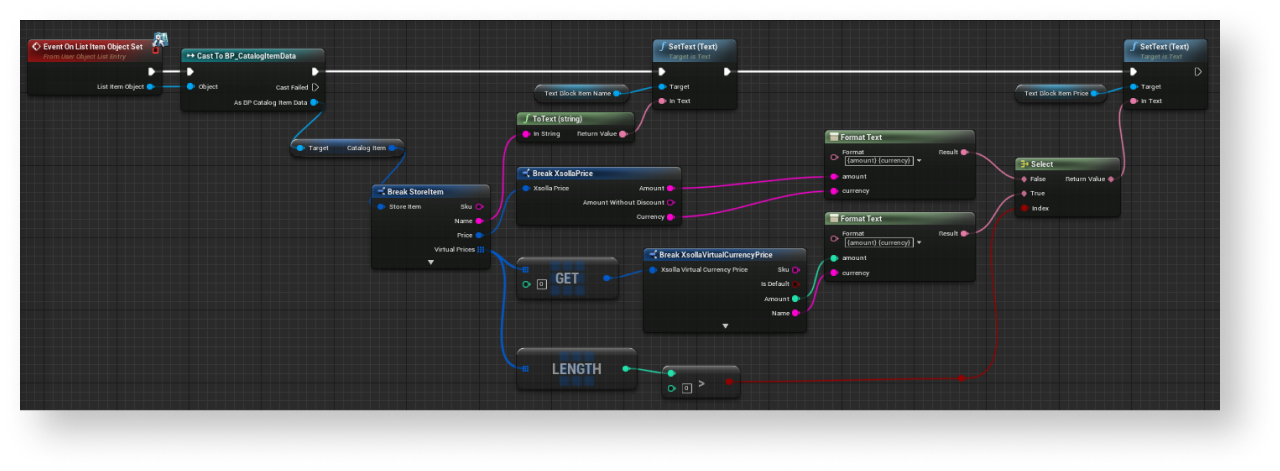
EventOnListItemObjectSetдля создания элемента списка и инициализации виджета. - В элементы с названием и ценой предмета передайте значения из объекта, хранящего данные о предмете. Для этого добавьте ноды, как показано на рисунке ниже.
- Добавьте ноду

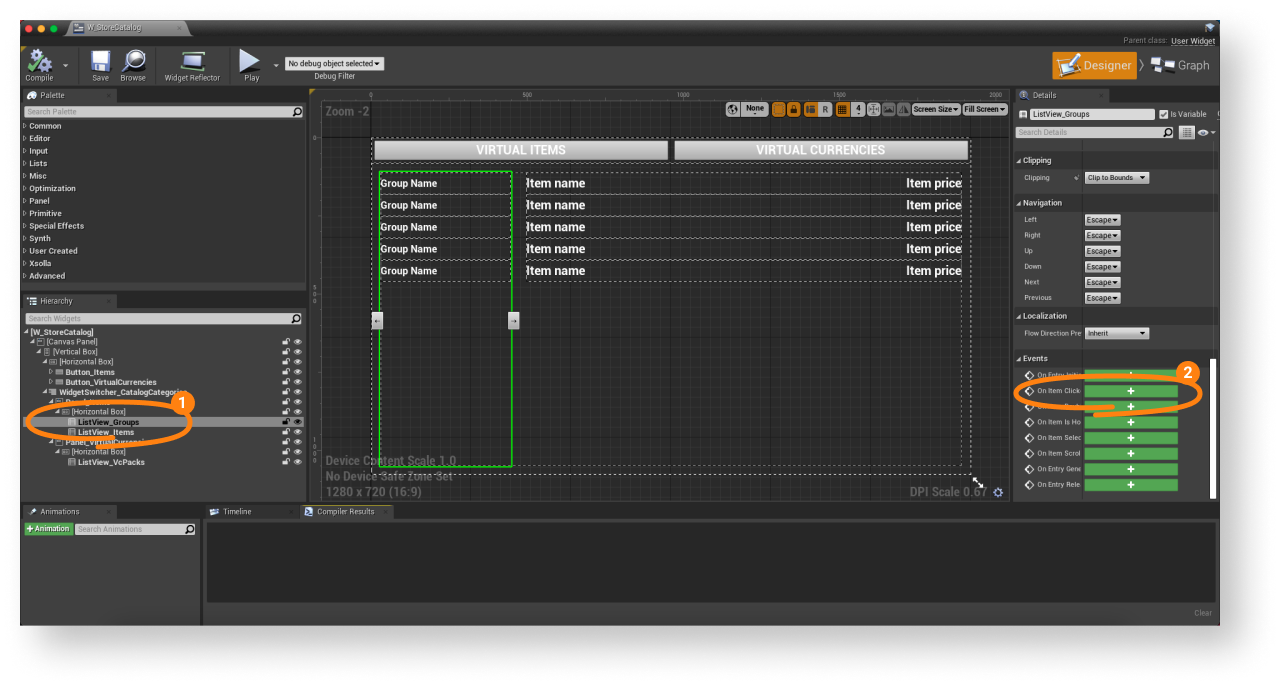
Добавление списка предметов на страницу каталога
- Откройте блупринт виджета страницы каталога.
- В область отображения списка предметов добавьте элемент
List View . - В панели
Details в полеEntry Widget Class выберите созданный ранее класс для предмета. - Реализуйте логику наполнения групп предметов:
- Перейдите к представлению
Graph . - К ноде
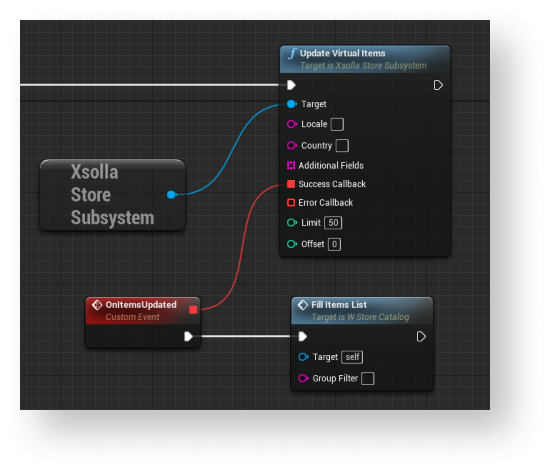
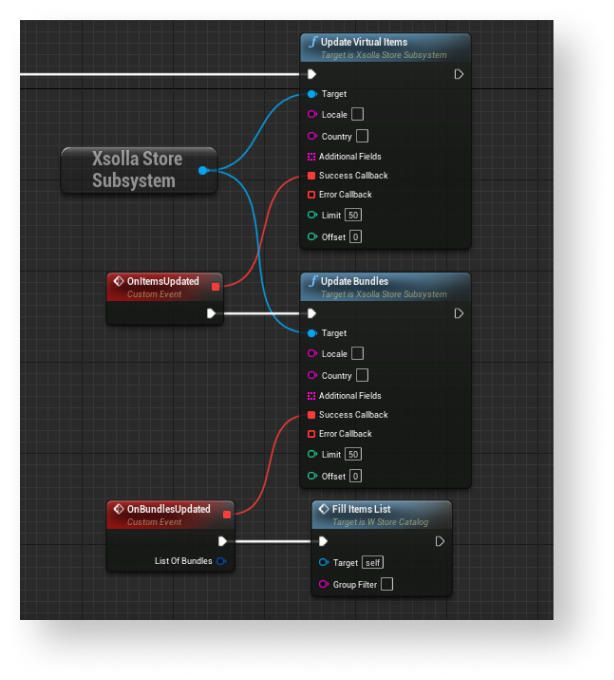
EventConstructпривяжите вызов метода SDKUpdateVirtualItemsна объектеXsollaLoginSubsystem. - Реализуйте логику для наполнения списка групп предметов. Действие должно выполняться при обработке успешного обновления локального кеша групп виртуальных предметов. Для этого добавьте ноды, как показано на рисунке ниже.
- Перейдите к представлению

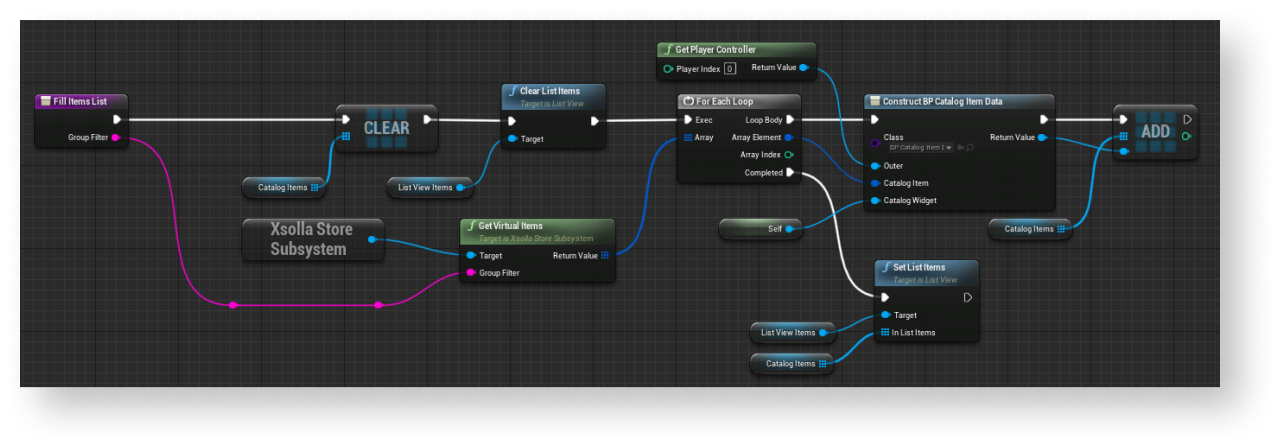
offset и limit метода UpdateVirtualItems необязательные. Используйте их для реализации пагинации — постраничного отображения предметов в каталоге. Максимальное количество предметов на странице — 50. Если в каталоге больше 50 предметов, пагинация обязательна.- Реализуйте логику наполнения списка предметов. Для этого добавьте ноды, как показано на рисунке ниже.

Реализация отображения виртуальных предметов по группам
- Откройте блупринт виджета страницы каталога.
- В панели
Hierarchy выберите список групп предметов. - В панели
Details нажмите на значок + рядом с событиемOn Item Clicked .

- Перейдите к представлению
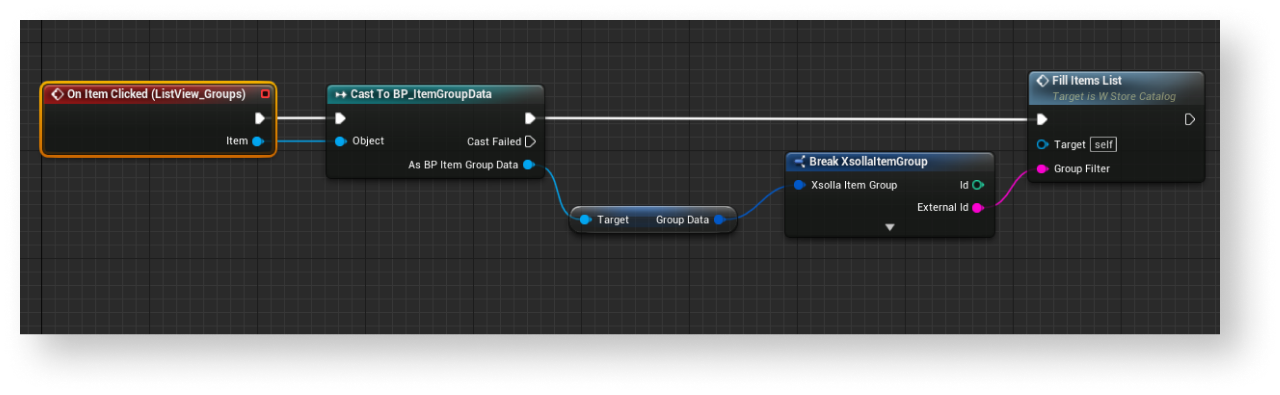
Graph . - Реализуйте логику фильтрации предметов по группам. Для этого добавьте ноды, как показано на рисунке ниже.

Реализация отображения бандлов
В этой инструкции бандлы и виртуальные предметы выводятся в одном списке. При этом для отображения единичного бандла или предмета используется один и тот же виджет.
Добавление списка бандлов на страницу каталога
- Откройте блупринт виджета страницы каталога.
- Перейдите к представлению
Graph . - Доработайте логику наполнения списка бандлов. Добавьте вызов метода SDK
UpdateBundlesпоследовательно с вызовом методаUpdateVirtualItems, как показано на рисунке ниже.

Доработка виджета для предмета
- Откройте блупринт виджета для предмета.
- Рядом с названием предмета добавьте кнопку просмотра содержимого бандла.
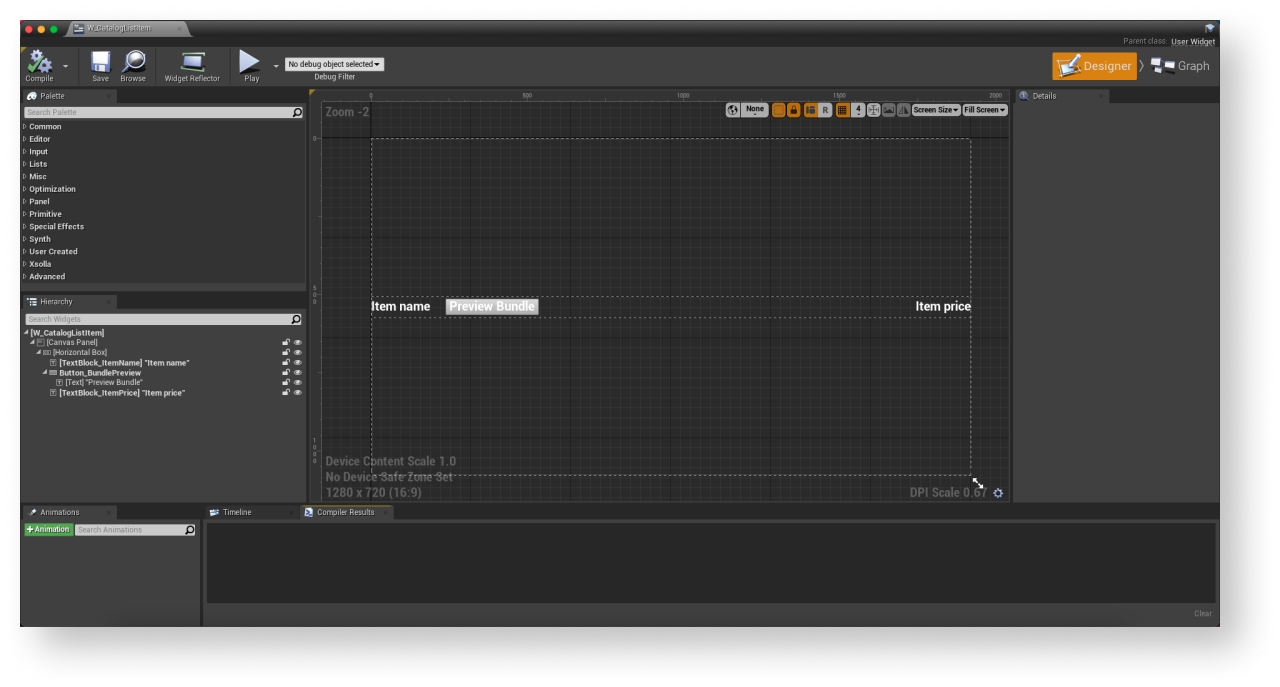
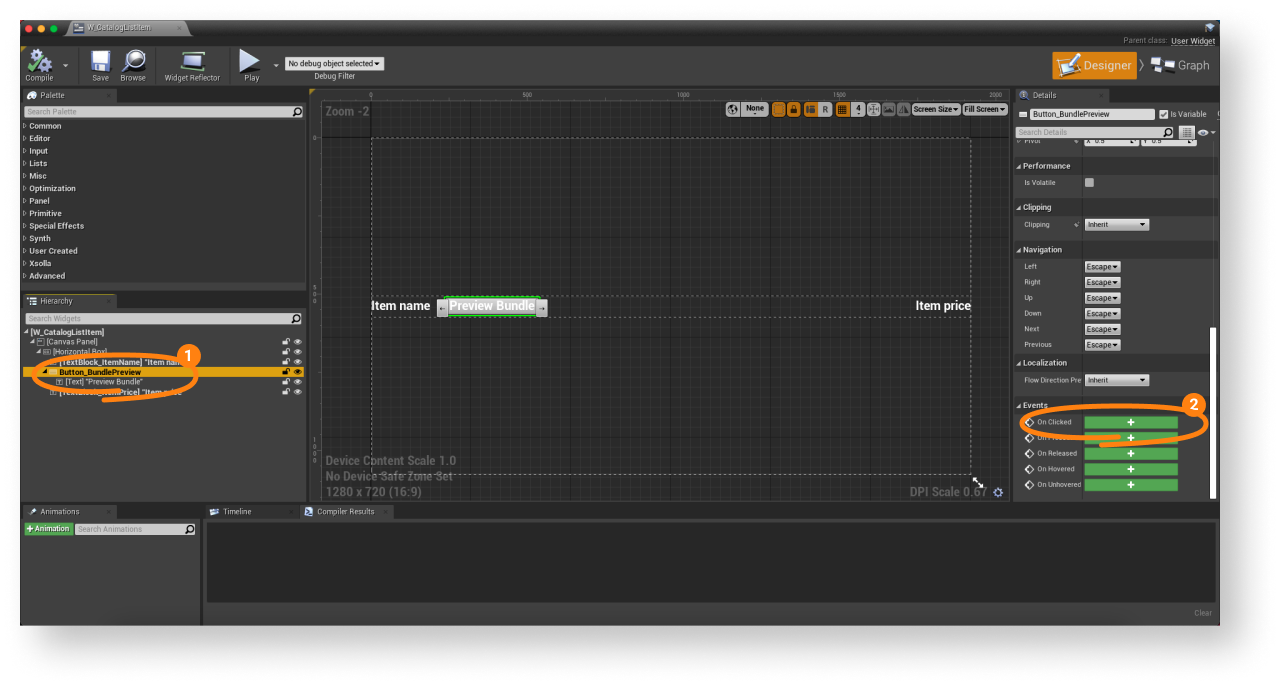
На рисунке ниже приведен пример структуры виджета.

- Перейдите к представлению
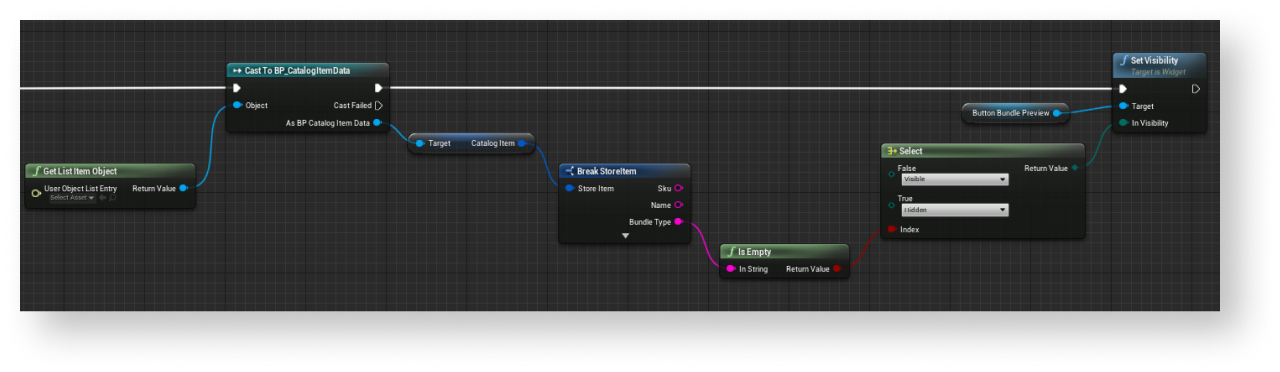
Graph . - Доработайте логику создания предмета, добавив условие для отображения кнопки просмотра содержимого бандла. Пример показан на рисунке ниже.

Добавление логики просмотра содержимого бандла
- В блупринте виджета для предмета перейдите к представлению
Designer . - В панели
Hierarchy выберите кнопку просмотра содержимого бандла. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

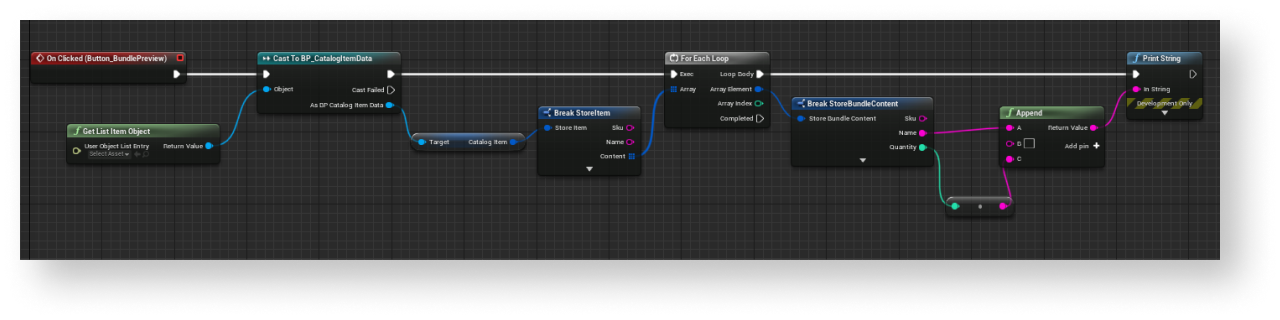
- Перейдите к представлению
Graph . - Реализуйте логику отображения содержимого бандла (список предметов бандла и количество каждого из них). Для этого добавьте ноды, как показано на рисунке ниже.

Реализация отображения пакетов виртуальной валюты
Создание класса для пакета виртуальной валюты
- В
Content Browser в контекстном меню выберите пунктBlueprint Class . - В разделе
All classes выберитеObject и нажмитеSelect . - Укажите в качестве названия класса
BP_VcPackItemData . - Откройте блупринт созданного класса.
- В панели
My Blueprint нажмитеAdd New и выберите пунктVariable . - В панели
Details :
- В поле
Variable Name укажитеPackItem . - В поле
Variable Type выберитеVirtualCurrencyPackage . - Установите флажки
Instance Editable иExpose on Spawn .
- В поле
Создание виджета для пакета виртуальной валюты
- В
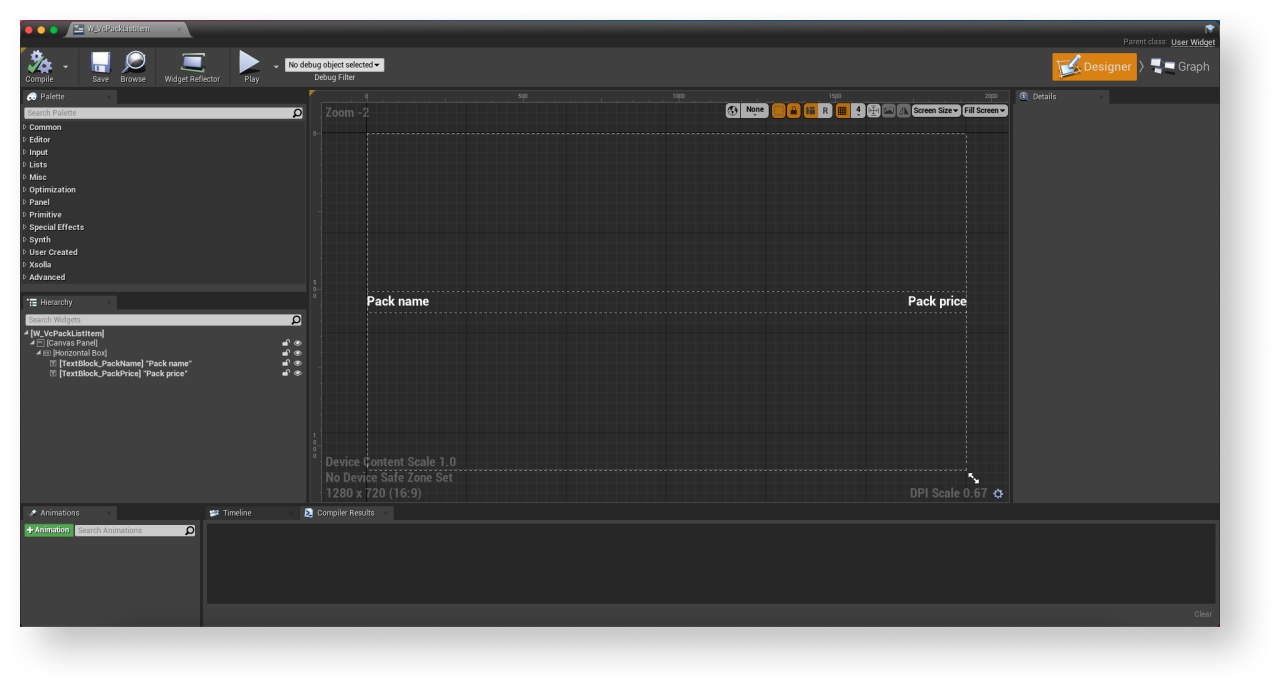
Content Browser перейдите в директориюUI и в контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- название пакета виртуальной валюты;
- цена пакета виртуальной валюты.
На рисунке ниже приведен пример структуры виджета.

- Перейдите к представлению
Graph . - Нажмите
Class settings . - В панели
Details перейдите в разделInterfaces > Implemented interfaces . - Нажмите
Add и выберитеUserObjectListEntry . Это стандартный интерфейс UE, позволяющий UI-примитиву реализовать свойственное для элемента списка поведение. - Реализуйте логику для создания группы предметов:
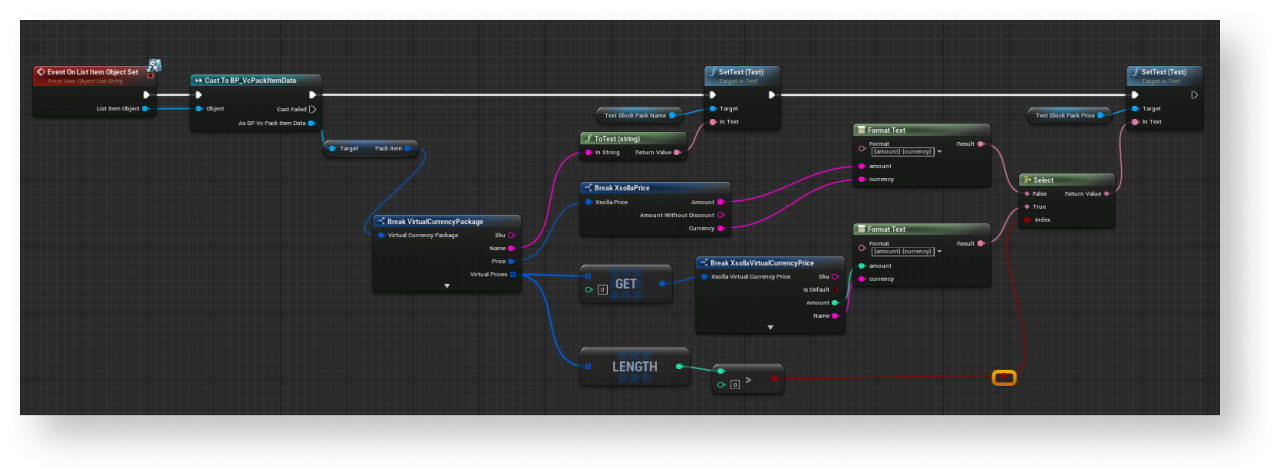
- Добавьте ноду
EventOnListItemObjectSetдля создания элемента списка и инициализации виджета. - В элементы с названием и ценой пакета передайте значения из объекта, хранящего данные о пакете. Для этого добавьте ноды, как показано на рисунке ниже.
- Добавьте ноду

Добавление списка пакетов виртуальной валюты на страницу каталога
- Откройте блупринт виджета страницы каталога.
- В область отображения списка пакетов виртуальной валюты добавьте элемент
List View . - В панели
Details в полеEntry Widget Class выберите созданный ранее класс для пакета виртуальной валюты. - Реализуйте логику наполнения списка пакетов:
- Перейдите к представлению
Graph . - К ноде
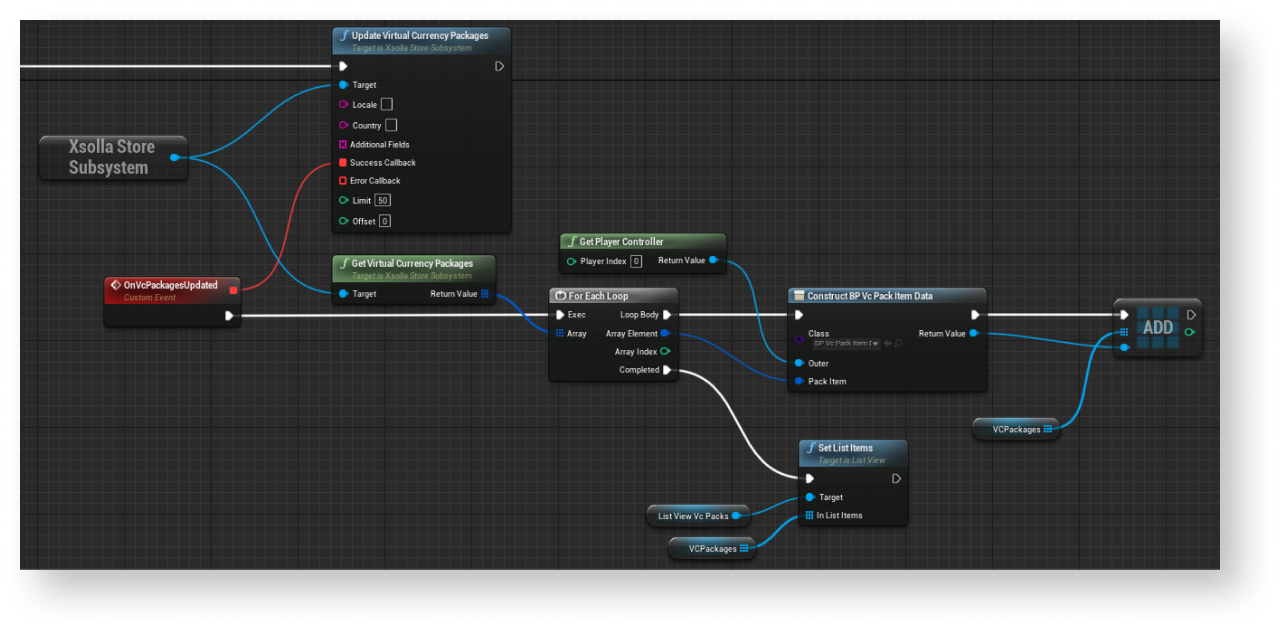
EventConstructпривяжите вызов метода SDKUpdateVirtualCurrencyPackageна объектеXsollaStoreSubsystem. - Реализуйте логику для наполнения списка пакетов. Действие должно выполняться при обработке успешного обновления локального кеша пакетов виртуальной валюты. Для этого добавьте ноды, как показано на рисунке ниже.
- Перейдите к представлению

offset и limit метода UpdateVirtualCurrencyPackage необязательные. Используйте их для реализации пагинации — постраничного отображения предметов в каталоге. Максимальное количество предметов на странице — 50. Если в каталоге больше 50 предметов, пагинация обязательна.Эта инструкция показывает, как использовать методы SDK, чтобы реализовать покупку товаров за реальную валюту.
Перед началом работы реализуйте отображение виртуальных предметов в каталоге. В примере описана реализация покупки виртуальных предметов. Настройка покупки других типов товаров выполняется аналогично.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примере. Возможный вариант реализации отображения каталога и покупки товаров за виртуальную валюту приведен в демо.
Доработка виджета страницы каталога
- Откройте виджет страницы каталога.
- Перейдите к представлению
Graph . - Для открытия страницы оплаты в браузере:
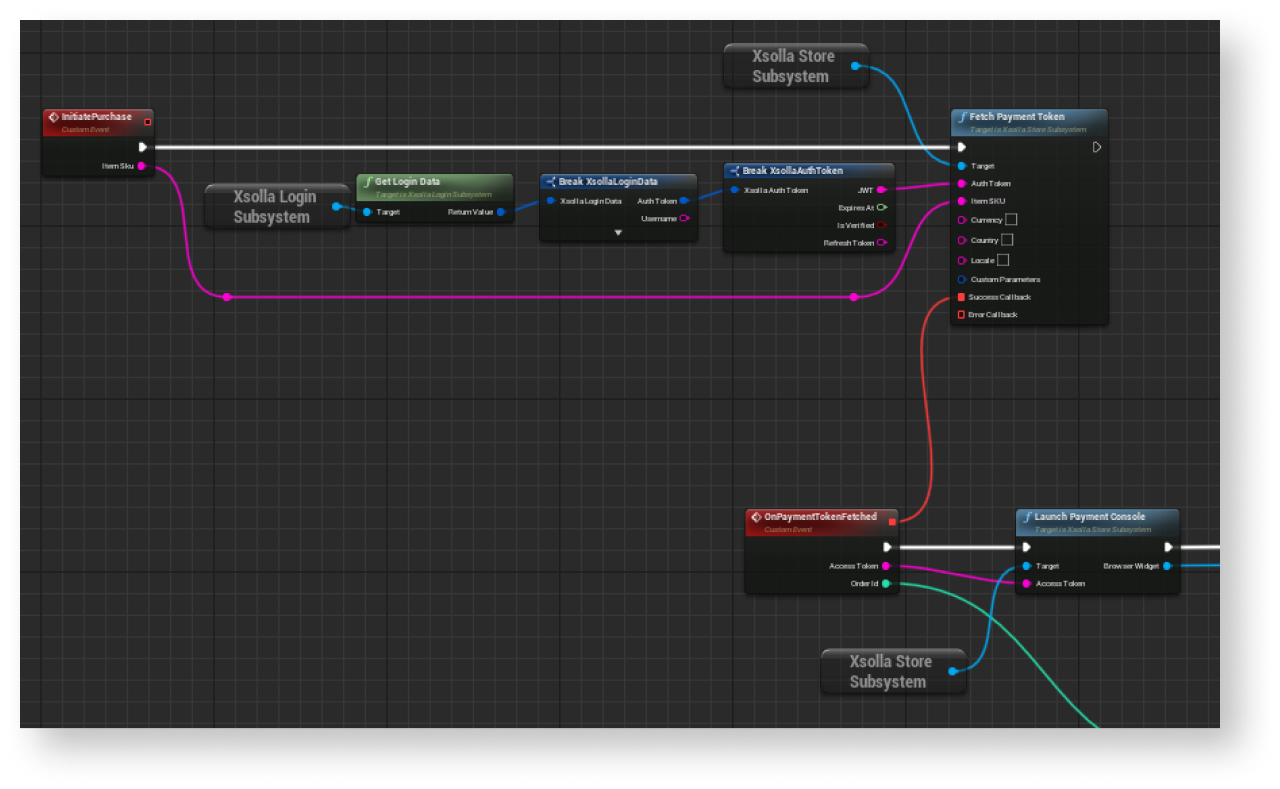
- Реализуйте получение платежного токена:
- Добавьте ноду
InitiatePurchaseи привяжите к ней вызов метода SDKFetchPaymenTokenна объектеXsollaStoreSubsystem. - Передайте в метод
FetchPaymenTokenартикул покупаемого предмета и токен авторизации пользователя.
- Добавьте ноду
- Реализуйте получение платежного токена:
- JWT, полученный при авторизации пользователя с помощью метода SDK
AuthenticateUser. - JWT, полученный в серверной части вашего приложения по custom ID (ID пользователя, сформированный на вашем сервере). Используйте этот токен, если вы реализовали собственную систему авторизации.
- Вызовите метод SDK
LaunchPaymentConsoleна объектеXsollaStoreSubsystemи передайте в него платежный токен.
- Вызовите метод SDK
Пример реализации открытия страницы оплаты:

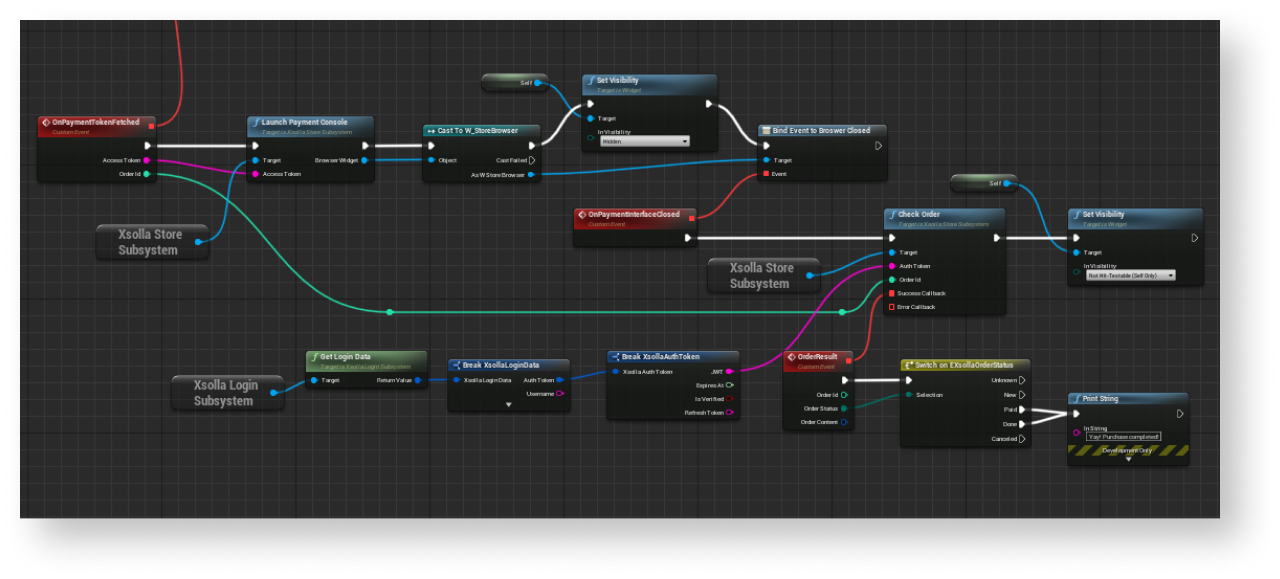
- Реализуйте проверку статуса покупки после закрытия окна браузера:
- Для отслеживания закрытия браузера подпишитесь на событие
BrowserClosed. - Для проверки статуса покупки вызовите метод SDK
CheckOrderи передайте в него токен авторизации и номер заказа.
- Для отслеживания закрытия браузера подпишитесь на событие
Пример реализации проверки статуса покупки:

Доработка класса для предмета
- Откройте блупринт
BP_CatalogItemData . - В панели
My Blueprint нажмитеAdd New и выберите пунктVariable . - В панели
Details :
- В поле
Variable Name укажитеCatalogWidget . - В поле
Variable Type выберитеW_StoreCatalog . - Установите флажки
Instance Editable иExpose on Spawn .
- В поле
В результате каждый элемент списка будет содержать ссылку на родительский виджет и сможет вызывать его методы.
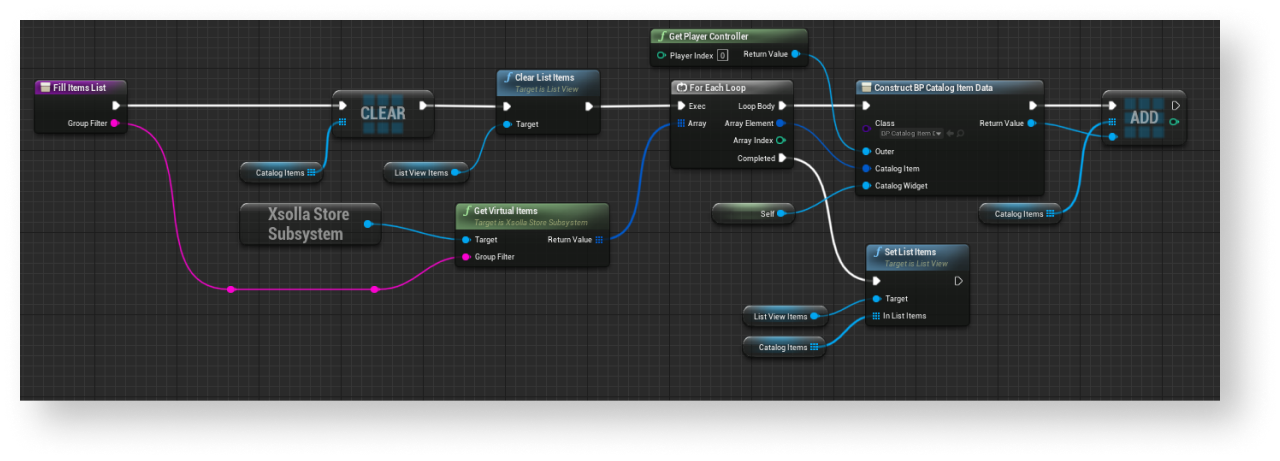
Доработка добавления списка предметов на страницу каталога
- Откройте блупринт виджета страницы каталога.
- Перейдите к представлению
Graph . - Отредактируйте логику наполнения списка предметов, как показано на рисунке ниже.

Доработка виджета для предмета
- Откройте блупринт виджета для предмета.
- Добавьте кнопку для покупки предмета.
На рисунке ниже приведен пример структуры виджета.

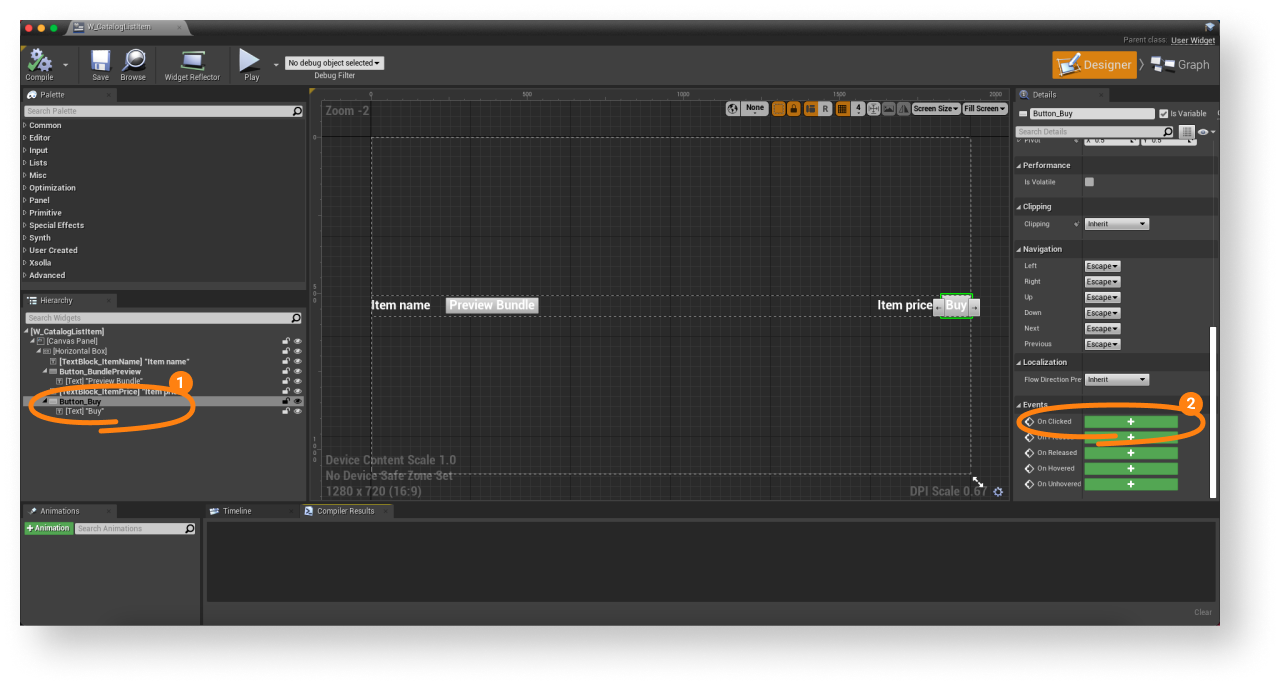
- В панели
Hierarchy выберите кнопку для покупки предмета. - В панели
Details нажмите на значок + рядом с событиемOn Clicked .

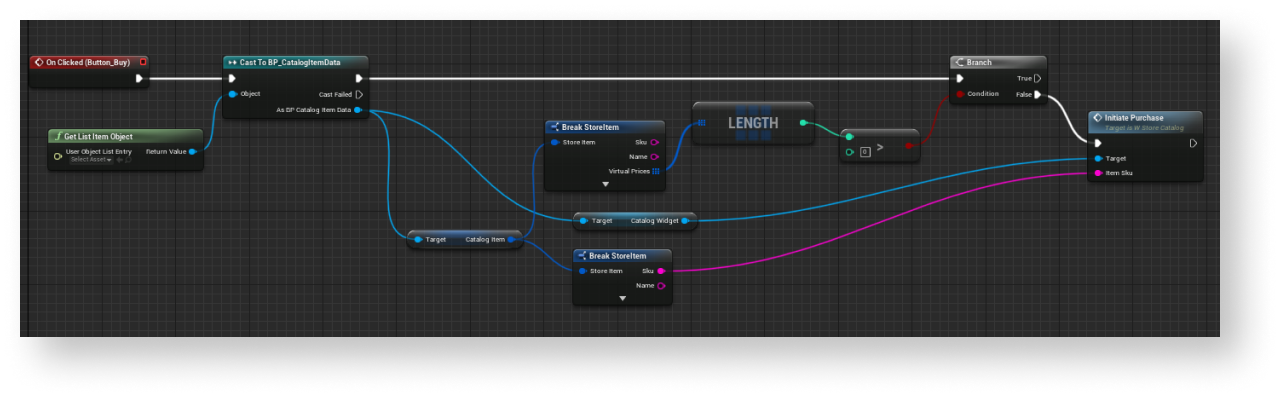
- Перейдите к представлению
Graph . - Реализуйте логику нажатия кнопки для покупки предмета. Для этого добавьте ноды, как показано на рисунке ниже.

В результате при нажатии кнопки для покупки предмета будет открываться страница оплаты в браузере согласно логике, реализованной в виджете страницы каталога.
Эта инструкция показывает, как использовать методы SDK, чтобы реализовать покупку товаров за виртуальную валюту.
Перед началом работы реализуйте отображение виртуальных предметов в каталоге.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примере. Возможный вариант реализации отображения каталога и покупки товаров за виртуальную валюту приведен в демо.
Для реализации покупки товаров за виртуальную валюту:
- Добавьте в виджет для страницы каталога логику покупки предмета.
- Добавьте в класс для предмета механизм, позволяющий инициировать логику покупки предмета.
- Доработайте добавление списка предметов на страницу каталога.
- В виджет для предмета добавьте кнопку для покупки.
- Добавьте в виджет для предмета логику покупки за виртуальную валюту:
- Откройте блупринт виджета для предмета.
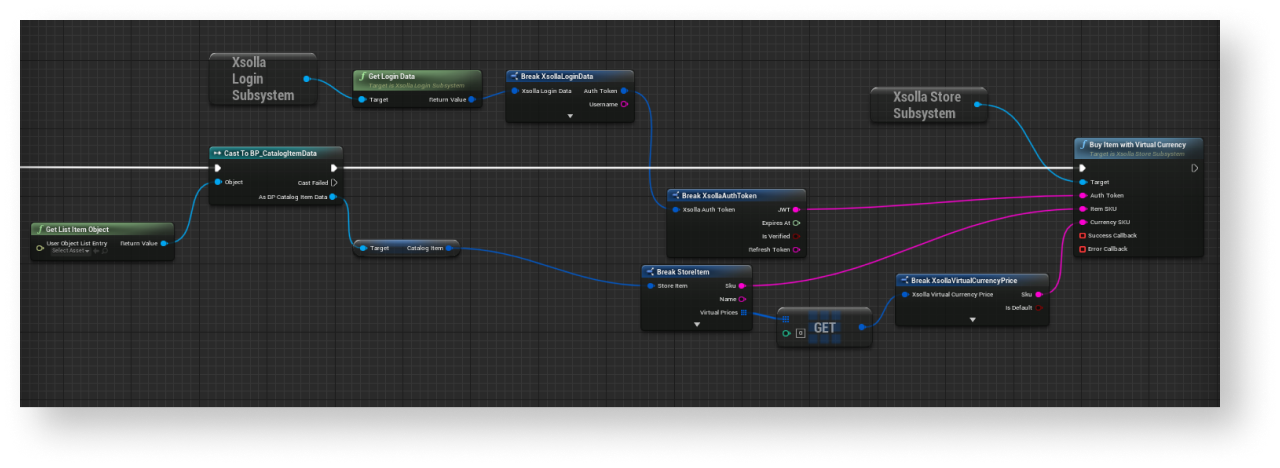
- Перейдите к представлению
Graph . - Добавьте ноды, как показано на рисунке ниже.

В результате, если для предмета указана цена в виртуальной валюте, она будет отображаться в виджете и использоваться для покупки предмета. Если для предмета указана цена в нескольких виртуальных валютах, для отображения и покупки будет использоваться первая виртуальная валюта из списка.
Эта инструкция показывает, как с помощью методов SDK реализовать отображение предметов в инвентаре пользователя.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации каталога товаров во внутриигровом магазине приведен в демо.
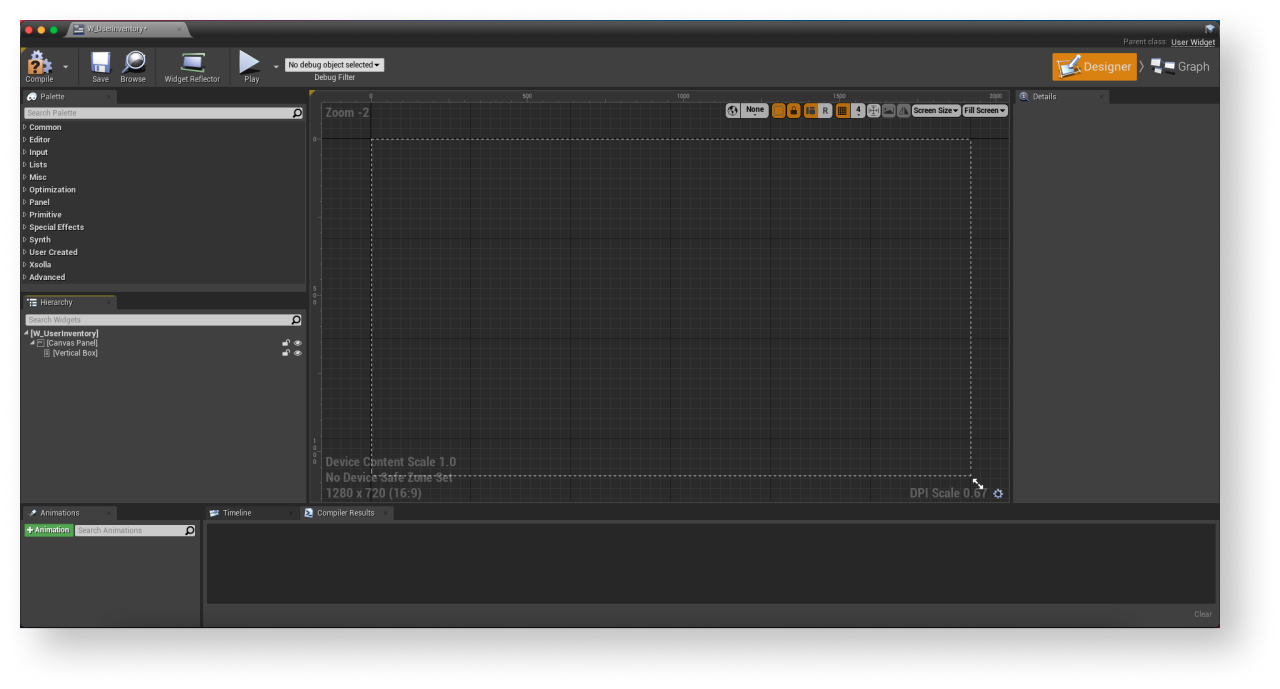
Создание виджета страницы для инвентаря
- В
Content Browser создайте директориюUI . - В контекстном меню выберите пункт
User Interface > Widget Blueprint . - В блупринте виджета добавьте область отображения списка предметов.
На рисунке ниже приведен пример структуры страницы инвентаря.

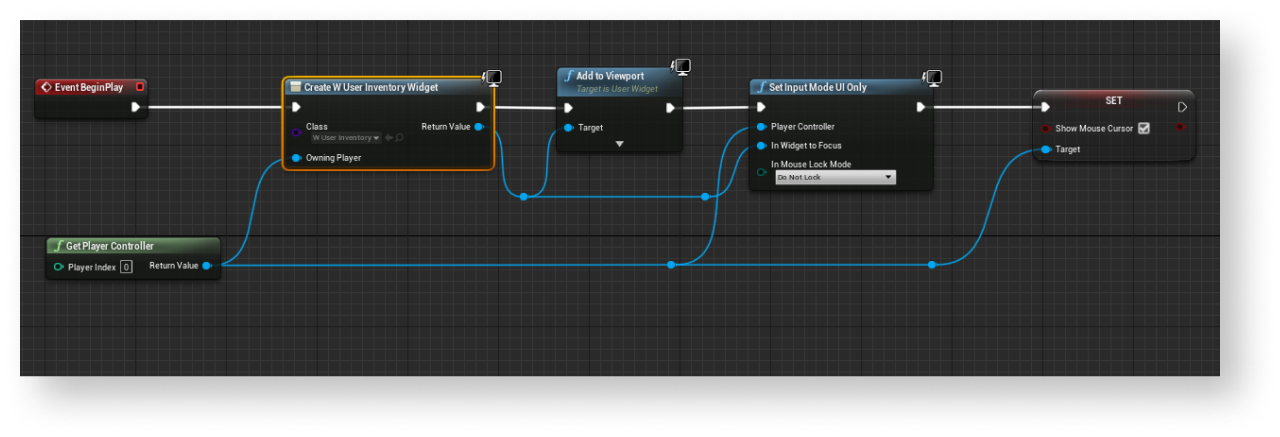
- Откройте блупринт уровня:
- В
Content Browser выберите уровень. - В главном меню выберите пункт
Blueprints > Open Level Blueprint .
- В
- Реализуйте отображение виджета при запуске уровня. Для этого добавьте ноды, как показано на рисунке ниже. В ноде
CreateWidgetукажите созданный виджет.

Создание класса для предмета
- В
Content Browser в контекстном меню выберите пунктBlueprint Class . - В разделе
All classes выберитеObject и нажмитеSelect . - Укажите в качестве названия класса
BP_UserInventoryItemData . - Откройте блупринт созданного класса.
- В панели
My Blueprint нажмитеAdd New и выберите пунктVariable . - В панели
Details :
- В поле
Variable Name укажитеUserInventoryItem . - В поле
Variable Type выберитеInventoryItem . - Установите флажки
Instance Editable иExpose on Spawn .
- В поле
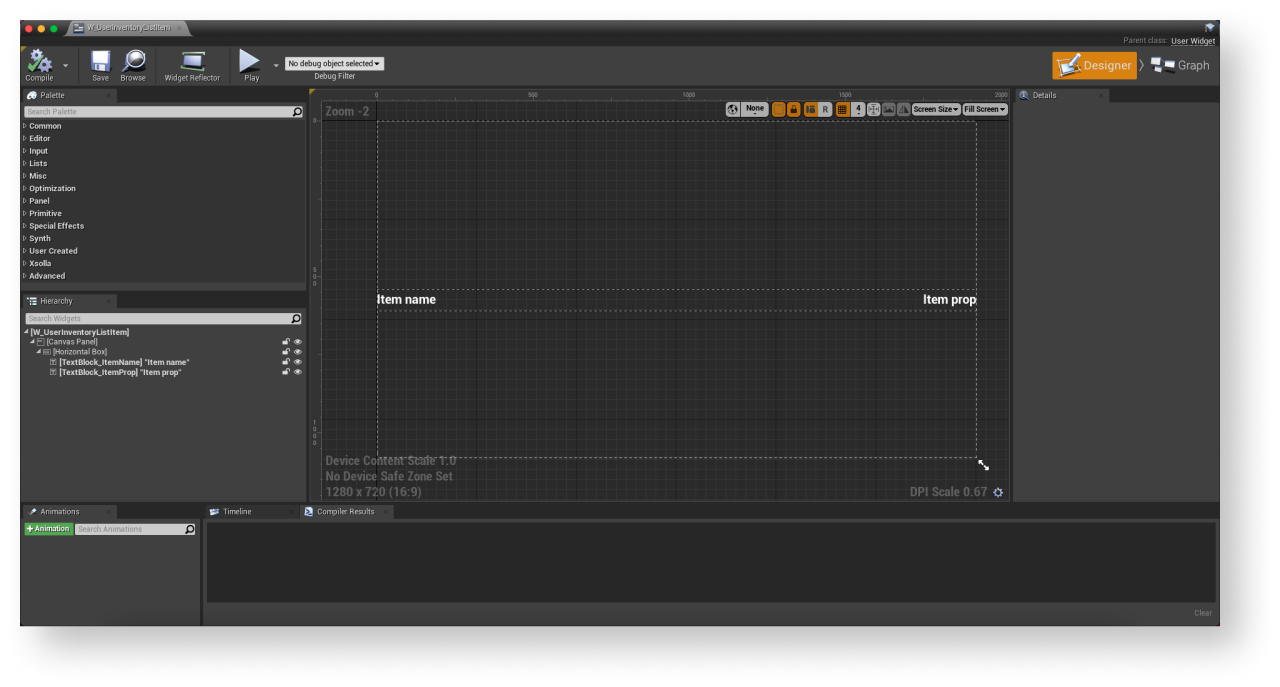
Создание виджета для предмета
- В
Content Browser перейдите в директориюUI и в контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- название предмета;
- свойство предмета:
- для подписок — статус подписки (действующая или истекшая);
- для расходуемых предметов — количество предметов;
- для нерасходуемых предметов — свойство не отображается.
На рисунке ниже приведен пример структуры виджета.

- Перейдите к представлению
Graph . - Нажмите
Class settings . - В панели
Details перейдите в разделInterfaces > Implemented interfaces . - Нажмите
Add и выберитеUserObjectListEntry . Это стандартный интерфейс UE, позволяющий UI-примитиву реализовать свойственное для элемента списка поведение. - Реализуйте логику для создания предмета:
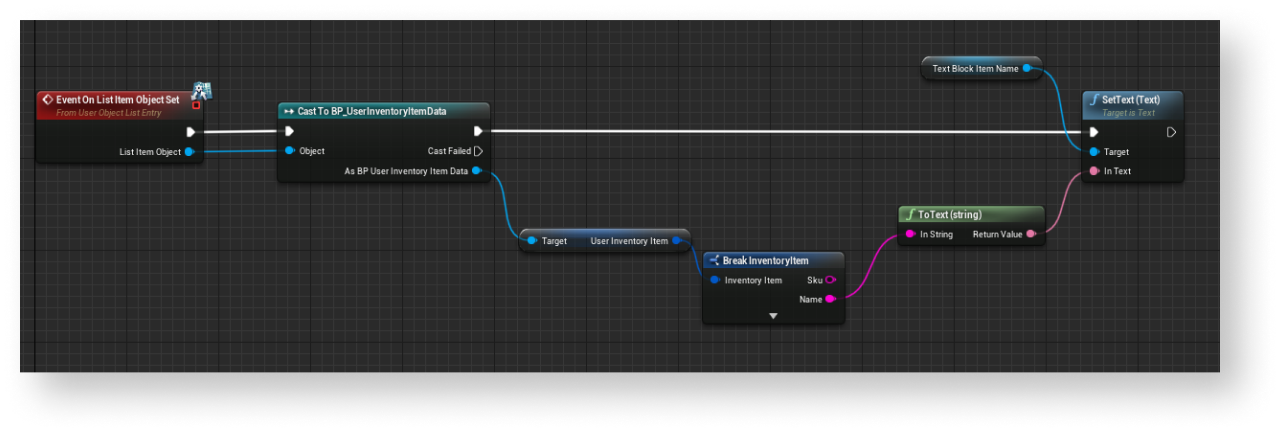
- Добавьте ноду
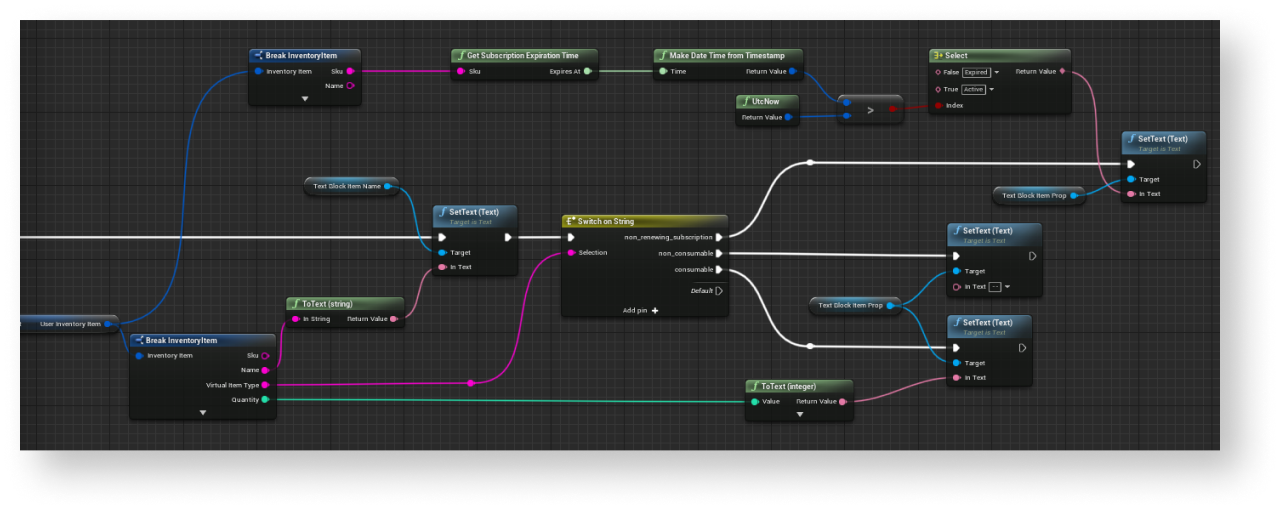
OnListItemObjectSetдля создания элемента списка и инициализации виджета. - В элемент с названием предмета передайте значение из объекта, хранящего данные о предмете. Для этого добавьте ноды, как показано на рисунке ниже.
- Добавьте ноду

- Добавьте логику определения типа предмета. В элемент со свойством предмета передайте данные, соответствующие его типу. Для этого добавьте ноды, как показано на рисунке ниже.

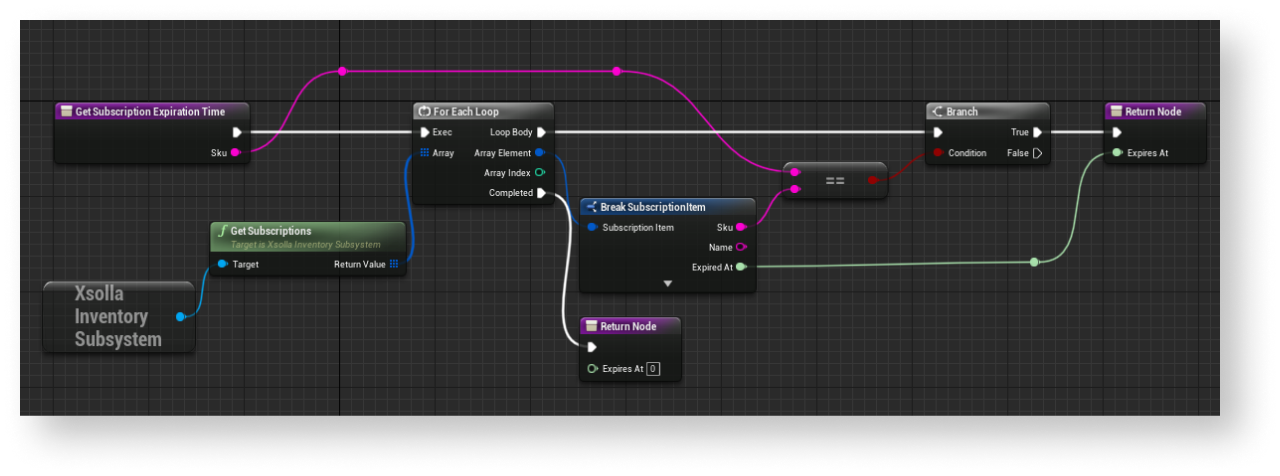
- Добавьте логику определения срока истечения подписки. Для этого добавьте ноды, как показано на рисунке ниже.

Добавление списка предметов на страницу инвентаря
- Откройте блупринт виджета страницы для инвентаря.
- В область отображения списка предметов добавьте элемент
List View . - В панели
Details в полеEntry Widget Class выберите созданный ранее класс для предмета. - Реализуйте логику наполнения списка предметов:
- Перейдите к представлению
Graph . - К ноде
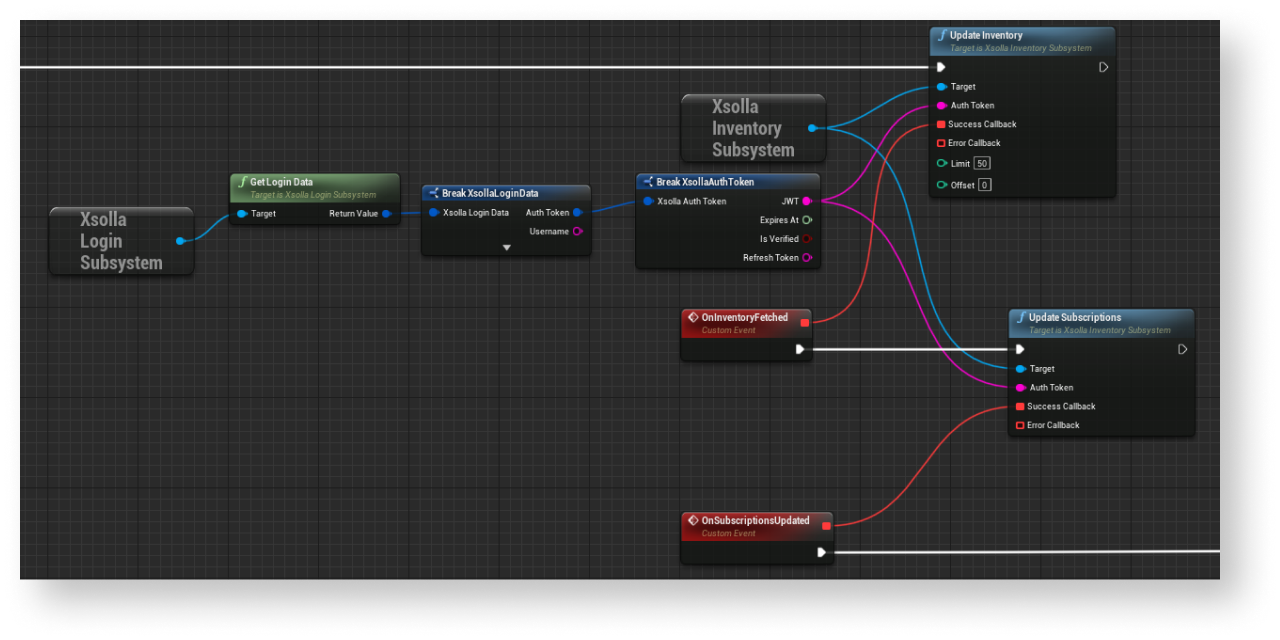
EventConstructпривяжите последовательный вызов методов SDKUpdateInventoryиUpdateSubscriptionsна объектеXsollaInventorySubsystem, как показано на рисунке ниже.
- Перейдите к представлению

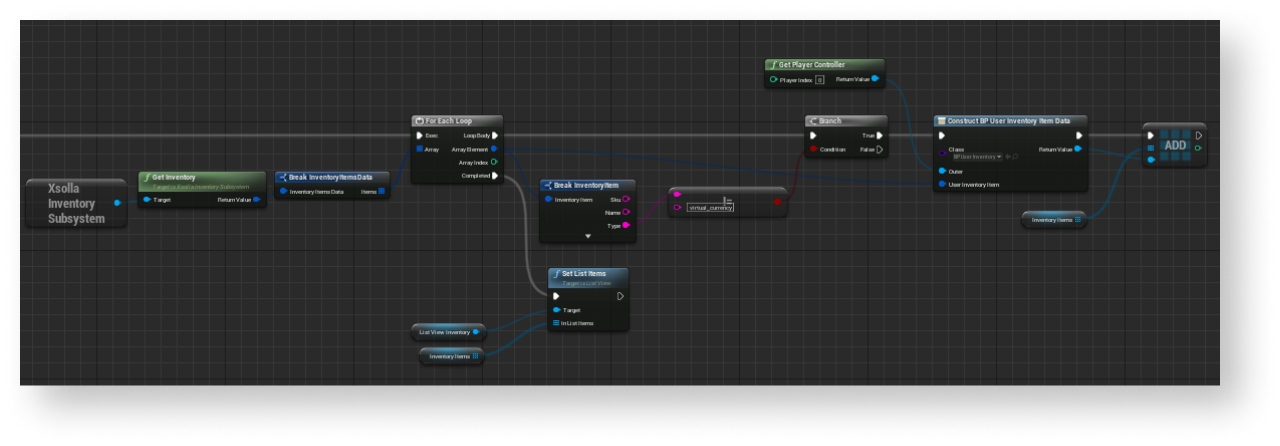
- Реализуйте логику для наполнения списка предметов. Для этого добавьте ноды, как показано на рисунке ниже.

Эта инструкция показывает, как с помощью методов SDK реализовать в приложении отображение баланса виртуальной валюты.
В примере виртуальные валюты и их текущий баланс отображаются в инвентаре пользователя, поэтому перед началом работы реализуйте отображение предметов в инвентаре пользователя.
Для своего приложения вам потребуется создать интерфейс и логику сложнее, чем в примерах. Возможный вариант реализации каталога товаров во внутриигровом магазине приведен в демо.
Создание класса для отображения баланса
- В
Content Browser в контекстном меню выберите пунктBlueprint Class . - В разделе
All classes выберитеObject и нажмитеSelect . - Укажите в качестве названия класса
BP_VcBalanceItemData . - Откройте блупринт созданного класса.
- В панели
My Blueprint нажмитеAdd New и выберите пунктVariable . - В панели
Details :
- В поле
Variable Name укажитеVcBalanceItem . - В поле
VirtualCurrencyBalance выберитеVariable Type . - Установите флажки
Instance Editable иExpose on Spawn .
- В поле
Создание виджета для отображения баланса
- В
Content Browser перейдите в директориюUI и в контекстном меню выберите пунктUser Interface > Widget Blueprint . - В блупринте виджета добавьте следующие элементы интерфейса:
- название виртуальной валюты;
- количество виртуальной валюты.
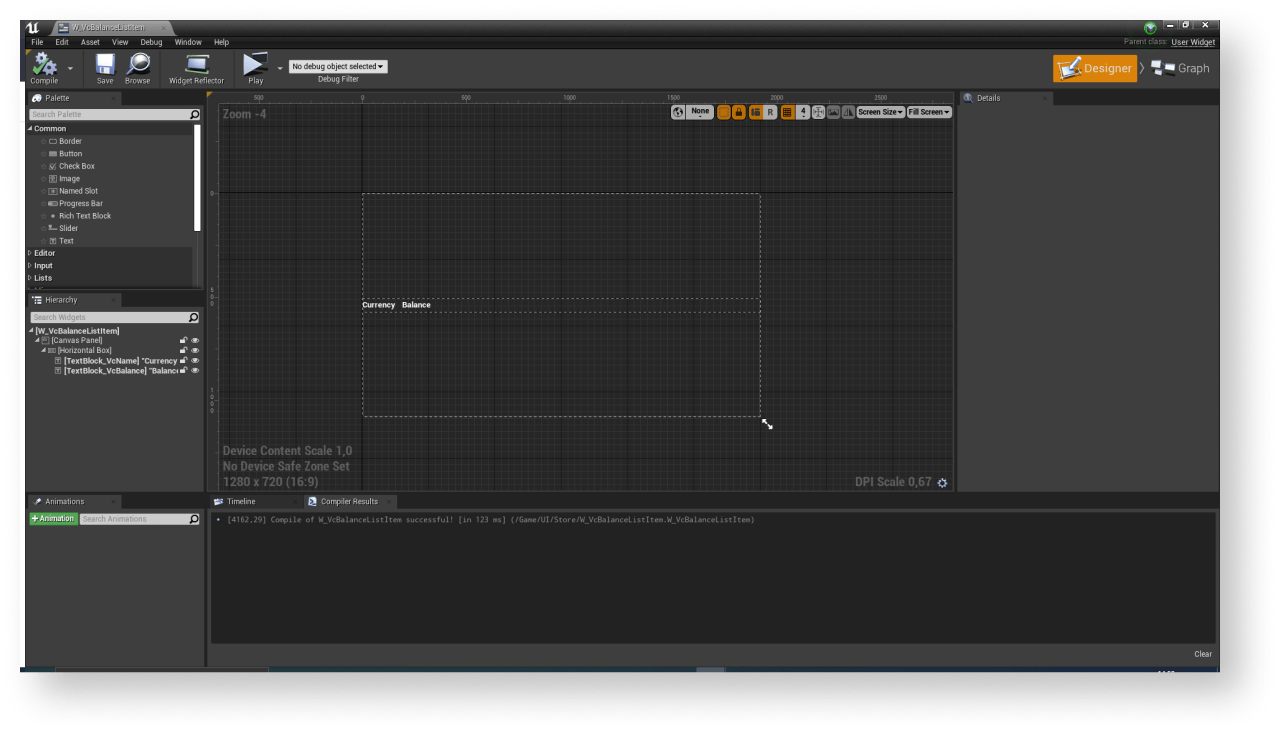
На рисунке ниже приведен пример структуры виджета.

- Перейдите к представлению
Graph . - Нажмите
Class settings . - В панели
Details перейдите в разделInterfaces > Implemented interfaces . - Нажмите
Add и выберитеUserObjectListEntry . Это стандартный интерфейс UE, позволяющий UI-примитиву реализовать поведение, свойственное для элемента списка. - Реализуйте логику для добавления виртуальной валюты в список:
- Добавьте ноду
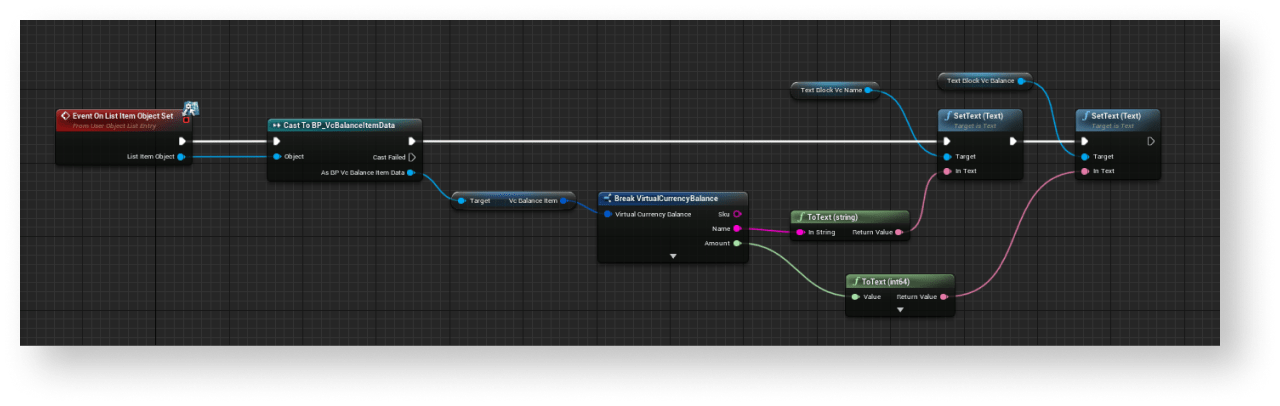
EventOnListItemObjectSetдля создания элемента списка и инициализации виджета. - В элементы с названием и количеством виртуальной валюты передайте значения из объекта, который хранит данные о виртуальной валюте. Для этого добавьте ноды, как показано на рисунке ниже.
- Добавьте ноду

Доработка виджета для отображения инвентаря
- Откройте блупринт виджета для отображения инвентаря.
- В область отображения списка виртуальных валют добавьте элемент
List View . - В панели
Details в полеEntry Widget Class выберите созданный ранее класс для отображения баланса. - Реализуйте логику наполнения списка виртуальных валют:
- Перейдите к представлению
Graph . - К ноде
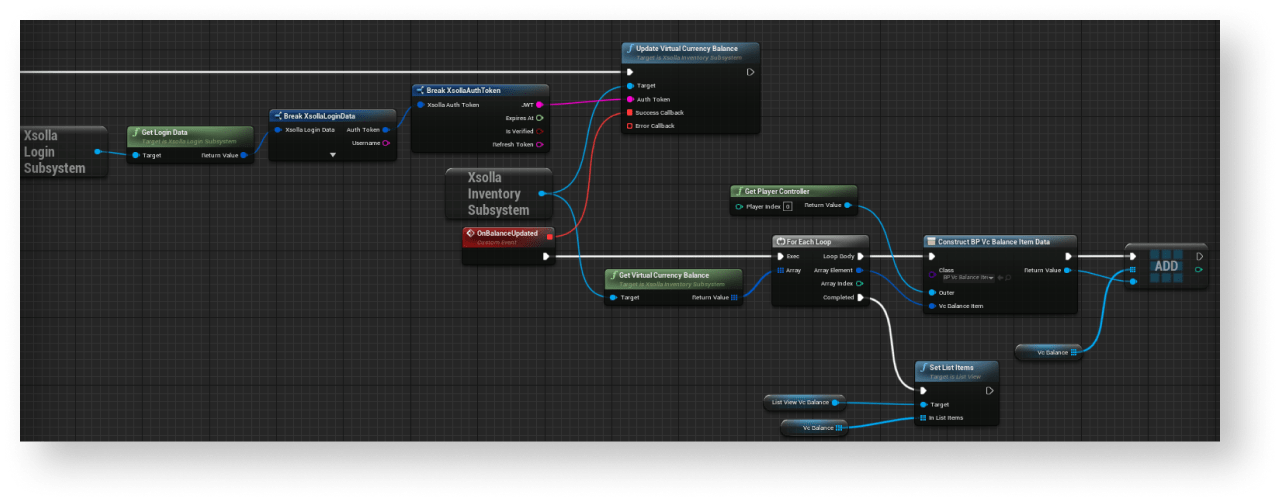
EventConstructпривяжите вызов метода SDKUpdateVirtualCurrencyBalanceна объектеXsollaInventorySubsystem. - Реализуйте логику для наполнения списка виртуальных валют. Действие должно выполняться при обработке успешного обновления локального кеша баланса виртуальной валюты. Для этого добавьте ноды, как показано на рисунке ниже.
- Перейдите к представлению

Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
