Аутентификация в приложении через установщик
Если вы используете для доставки вашего приложения пользователям Xsolla Launcher или Steam, вы можете аутентифицировать пользователя автоматически, используя учетные данные из установщика.
Инструкции
Для доставки вашего приложения пользователям и его обновления вы можете использовать Xsolla Launcher. Launcher содержит встроенный инструмент аутентификации. Чтобы избежать необходимости повторного ввода имени пользователя и пароля, настройте аутентификацию в вашем приложении через Launcher.
Для использования Launcher должен быть настроен продукт Login. Использование другой системы авторизации не поддерживается.
SDK для работы с магазином использует Shop Builder API, Launcher использует собственный API, поэтому SDK не поддерживает работу с магазином Launcher.
- Реализуйте в вашем приложении логику аутентификации через Launcher.
- Создайте сборку приложения и загрузите ее в Launcher.
Реализация логики авторизации через Launcher
Сценарий авторизации в приложении через Launcher:
- Пользователь авторизуется в Launcher.
- Пользователь устанавливает и запускает приложение.
- Launcher запускает приложение с передачей параметров пользователя через командную строку. Токен для авторизации передается в параметре
xsolla-login-token. - Приложение обрабатывает параметры командной строки и получает токен.
- Приложение валидирует полученный токен.
- Приложение автоматически авторизует пользователя, не отображая страницу авторизации.
Пример реализации описанной логики приведен в блупринте W_LoginDemo демопроекта.

Создание сборки приложения
- Откройте проект Unreal Engine.
- Убедитесь, что в настройках SDK указан ID варианта авторизации, который указан в Личном кабинете в настройках Launcher (раздел Дистрибуция > Лаунчер > Общие настройки > Настройки аутентификации).
- В
Content Browser откройте карту авторизации пользователя, в которой выполняется обработка токена. - В главном меню выберите пункт
Edit > Project Settings . - Перейдите в раздел
Project > Maps & Modes и в полеGame Default Map выберите ранее открытую карту авторизации.
- В главном меню выберите пункт
File > Package Project > Windows (64 bit) илиFile > Package Project > Mac , в зависимости от платформы, для которой создается сборка. - Во всплывающем окне укажите путь к директории, в которую будет помещена готовая сборка.
Нативная авторизация позволяет игрокам войти в ваше приложение через установленный клиент Steam. После подключения нативной авторизации вы также можете добавить в приложение оплату через Steam.
Чтобы настроить нативную авторизацию:
- Подключите автоматическую аутентификацию через Steam в Личном кабинете.
- Настройте проект Unreal Engine.
- Настройте обработку событий.
- Проверьте авторизацию через Steam.
Настройка проекта Unreal Engine
- Перейдите в каталог
Configпроекта Unreal Engine. - Добавьте строки ниже в файл
DefaultEngine.ini, для параметраSteamDevAppIdукажите ID вашего приложения в Steam.
1[/Script/Engine.GameEngine]
2+NetDriverDefinitions=(DefName="GameNetDriver",DriverClassName="OnlineSubsystemSteam.SteamNetDriver",DriverClassNameFallback="OnlineSubsystemUtils.IpNetDriver")
3
4[OnlineSubsystem]
5DefaultPlatformService=Steam
6
7[OnlineSubsystemSteam]
8bEnabled=true
9SteamDevAppId=480
10
11[/Script/OnlineSubsystemSteam.SteamNetDriver]
12NetConnectionClassName="OnlineSubsystemSteam.SteamNetConnection"
- Откройте проект в Unreal Editor.
- Перейдите в
Settings > Plugins > Online Platform . - В разделе
Online Subsystem Steam установите флажокEnabled и нажмите кнопкуRestart Now , чтобы сохранить настройки и перезапустить Unreal Editor.
Настройка обработки событий
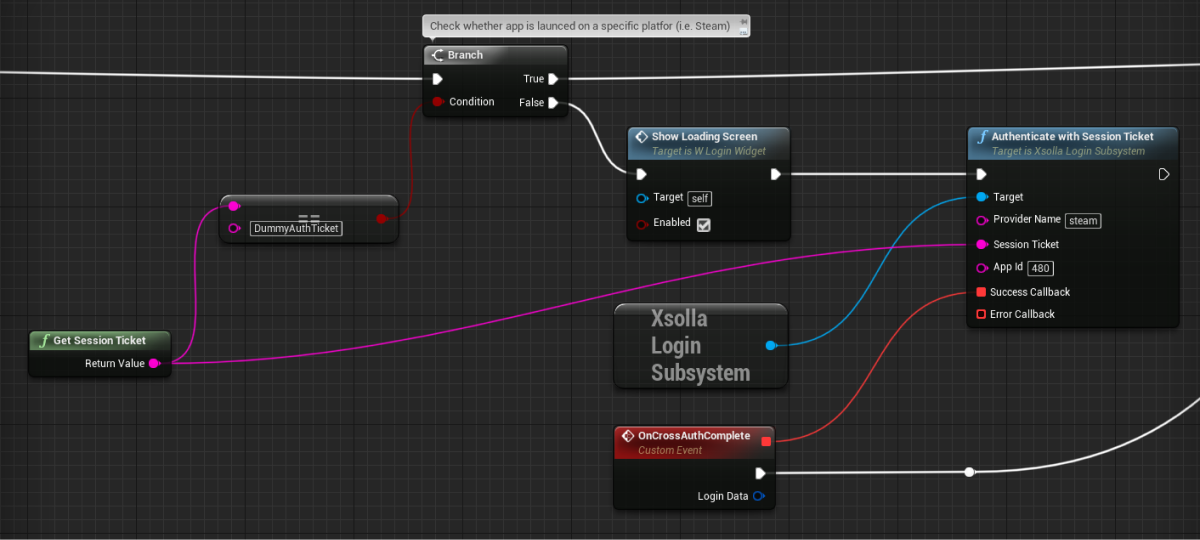
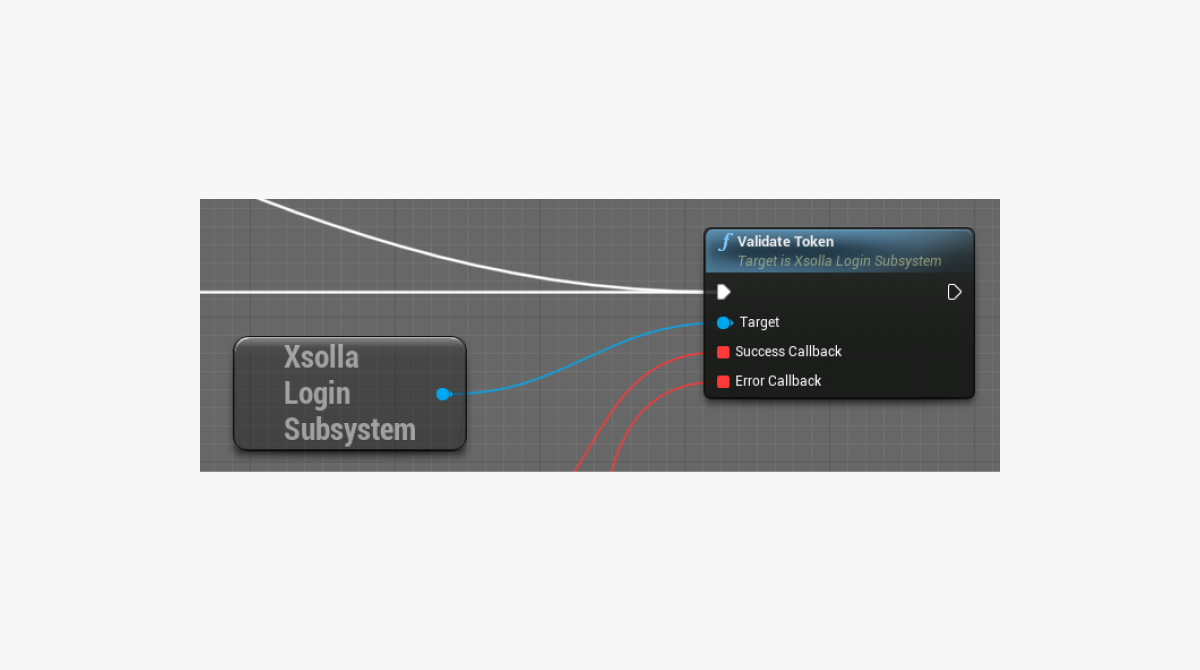
- Для проекта добавьте ноды, как показано ниже:

- Для авторизации пользователя через Steam необходимо получить
session ticket с помощью метода GetSessionTicket. Полученное значение необходимо передать при вызове метода AuthenticateWithSessionTicket. В результате вы получите токен, который можно использовать при вызове API.- Для дополнительной проверки токена добавьте вызов метода
ValidateToken(опционально).

Проверка авторизации через Steam
- Создайте сборку проекта Unreal Engine для standalone-платформы.
- Запустите приложение Steam и авторизуйтесь в нем.
- Запустите ваше приложение. Если настройка выполнена правильно, откроется всплывающее окно Steam.
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
