Как настроить интерфейс приложения с помощью SDK
В состав SDK входит конструктор интерфейса — инструмент, позволяющий настраивать внешний вид пользовательского интерфейса приложения.
Изменение интерфейса происходит за счет редактирования глобальных настроек, которые влияют на визуальные свойства элементов — цвет, текстуру и шрифт. Эти свойства объединяются в один набор — тему.
Чтобы заменять однотипные элементы интерфейса на другие, применяются обертки виджетов — контейнеры для создаваемых элементов интерфейса.
Конструктор интерфейса состоит из двух независимых частей:
- Темы — отвечают за работу с внешним видом.
- Менеджер виджетов — отвечает за работу с виджетами. Позволяет заменять составные части интерфейса целиком.
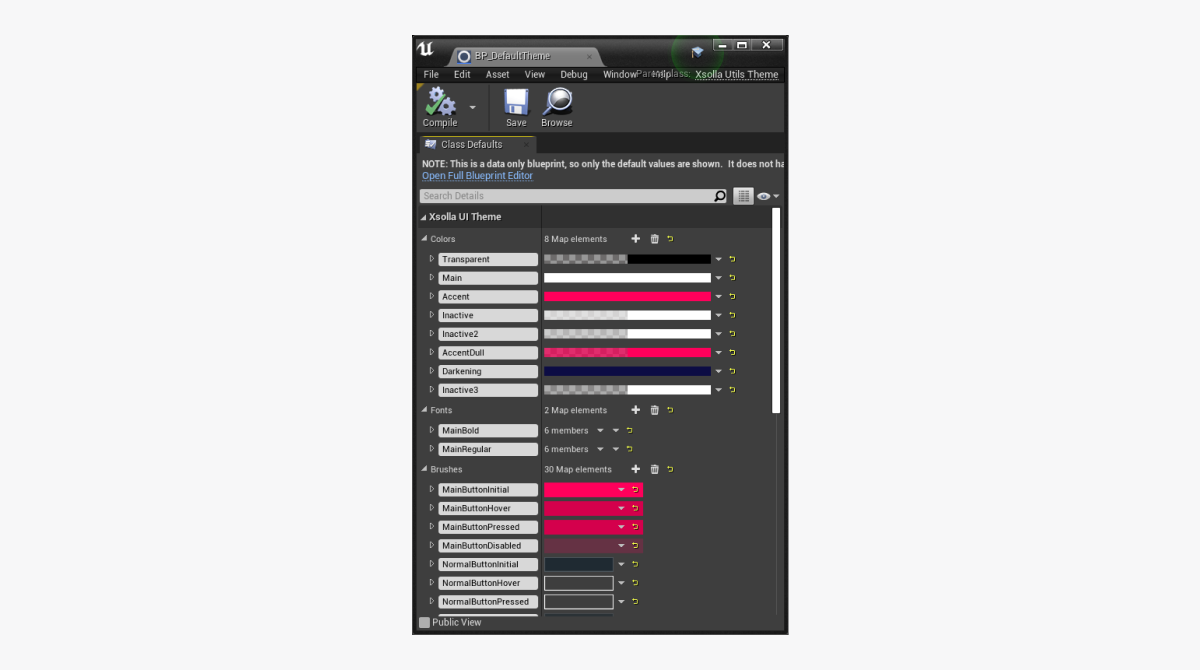
Работа с темами
Тема представляет собой ассет типа XsollaUtilsTheme. Он содержит список цветов, шрифтов и текстур, которые используются элементами интерфейса. Каждый список состоит из набора пар ключ-значение, где ключ — уникальное название параметра темы, а значение — соответствующий цвет, шрифт или текстура.

Работа с темами доступна в разделе
- Чтобы установить тему пользовательского интерфейса, выберите ее в поле
Interface Theme . - Чтобы перейти к редактированию выбранной темы, нажмите значок
🔎 рядом с полемInterface Theme .
- Чтобы создать новую тему, нажмите значок + рядом с полем
Interface Theme . - Чтобы удалить выбранную тему, нажмите значок × рядом с полем
Interface Theme .
Добавление связи между элементом интерфейса и темой
Чтобы добавить связь между элементом интерфейса и темой:
- В блупринте виджета для элемента интерфейса получите доступ к теме при помощи следующих методов:
GetCurrentTheme— возвращает текущую тему, указанную в настройках плагина;GetTheme— возвращает тему по названию, указанному в параметреThemeClass.
- Из темы получите значения конкретных параметров при помощи следующих методов, передав в них название параметра темы:
GetColor— получает значение цвета;GetFont— получает шрифт;GetBrush— получает текстуру.
В демопроекте каждый виджет, поддерживающий работу с темами, имеет набор параметров типа String с названиями параметров тем. Эти параметры используются для придания нужного вида элементу интерфейса.
Примеры виджетов с поддержкой тем расположены в каталоге
Работа с менеджером виджетов
Менеджер виджетов — это механизм, позволяющий автоматически заменять однотипные элементы интерфейсы на другие, изменяя их внешний вид или логику поведения.
Для построения интерфейса с поддержкой менеджера виджетов должны выполняться следующие условия:
- Для элемента интерфейса должен быть создан виджет с указанным унифицированным интерфейсом.
- В библиотеке должно быть определено название типа для виджета элемента интерфейса.
- Тип виджета для элемента интерфейса должен передаваться обертке — контейнеру для создания элементов интерфейса. Название типа виджета должно совпадать с указанным в библиотеке.
- При построении интерфейса вместо виджета должна использоваться обертка.
Обертки виджетов
Обертка представляет собой контейнер, она создает и отображает нужный виджет в рамках занимаемого ей места на странице.
Использование оберток виджетов при построении интерфейса позволяет изменять элементы автоматически во всем интерфейсе. Для этого достаточно поменять виджет в обертке. При стандартном подходе с использованием UI-примитивов потребовалось бы заменить все виджеты вручную.
Для различных типов виджетов доступны следующие обертки:
W_ButtonWrapper— для кнопки;W_InputWrapper— для поля ввода;W_TextWrapper— для текста;W_RichTextWrapper— для rich-текста;W_ImageWrapper— для изображения;W_CheckBoxWrapper— для флажка.
Параметры отображения создаваемых оберткой виджетов настраиваются в панели
Блупринты оберток виджетов расположены в каталоге
Для взаимодействия с виджетами обертки используют методы менеджера виджетов.
Интерфейсы виджетов
Чтобы UI-примитивы могли взаимодействовать с оберткой виджета как с обычным виджетом, обертки используют унифицированные интерфейсы.
Для различных типов виджетов доступны следующие интерфейсы:
BPI_PrimitivesButton— для кнопки;BPI_PrimitivesInput— для поля ввода;BPI_PrimitivesText— для текста;BPI_PrimitivesRichText— для rich-текста;BPI_PrimitivesImage— для изображения;BPI_PrimitivesCheckbox— для флажка.
Интерфейсы настраиваются для виджетов элементов интерфейса в разделе
Интерфейсы виджетов расположены в каталоге
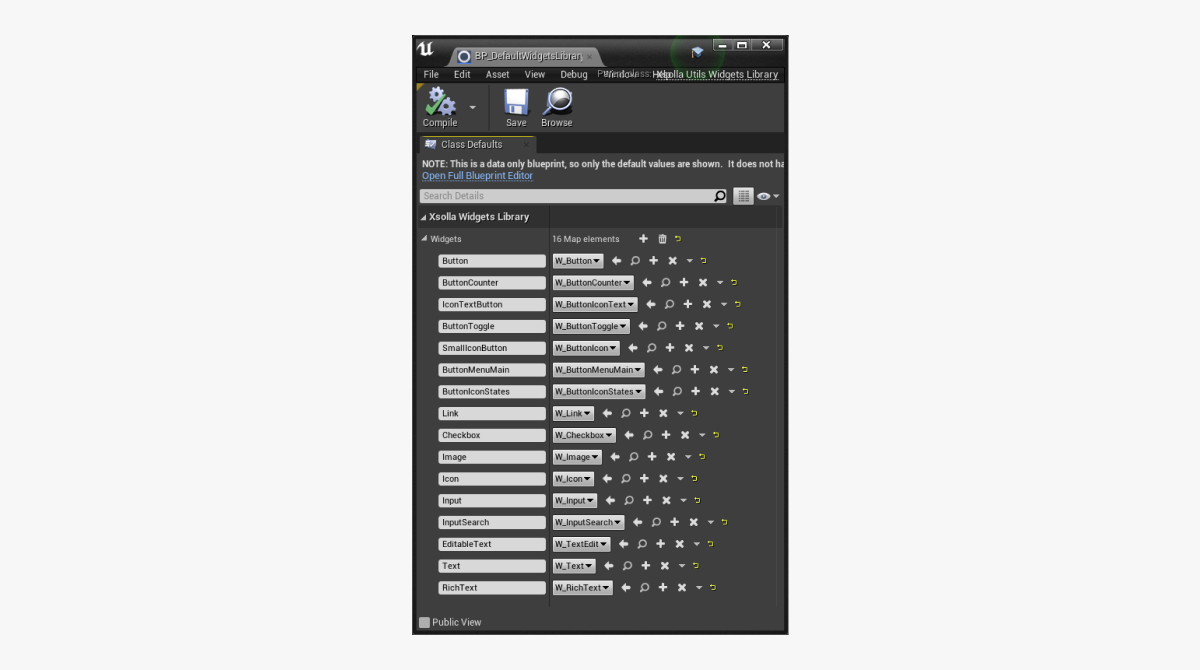
Библиотека виджетов
Библиотека виджетов представляет собой ассет типа XsollaUtilsWidgetsLibrary, который хранит список классов виджетов в виде пар ключ-значение. Ключ содержит название типа виджета, а значение — класс виджета, который будет создавать соответствующая обертка с таким ключом.
Таким образом, библиотека виджетов является посредником между обертками и классами виджетов.
В состав SDK входит стандартная библиотека виджетов BP_DefaultWidgetLibrary, содержащая список элементов интерфейсов из демопроекта.

Работа с библиотекой виджетов доступна в разделе
- Чтобы установить текущую библиотеку виджетов, выберите ее в поле
Widgets Library . - Чтобы перейти к редактированию выбранной библиотеки виджетов, нажмите значок
🔎 рядом с полемWidgets Library .
- Чтобы создать новую библиотеку виджетов, нажмите значок + рядом с полем
Widgets Library . - Чтобы удалить выбранную библиотеку виджетов, нажмите значок × рядом с полем
Widgets Library .
Для получения доступа к библиотеке виджетов в блупринтах оберток используются следующие методы:
GetCurrentWidgetsLibrary— возвращает текущую библиотеку виджетов, указанную в настройках плагина.GetWidgetsLibrary— возвращает указанную библиотеку виджетов по названию, указанному в параметреWidgetLibraryClass.
Для получения типа виджета из библиотеки в блупринтах оберток используется метод GetWidget.
Методы менеджера виджетов
Приведенные ниже методы применяются обертками для взаимодействия с виджетами. Используйте их при создании собственных оберток и виджетов с поддержкой тем.
Методы для работы с кнопками
| Название метода | Описание |
|---|---|
SetButtonEnabled | Задает состояние кнопки, которое определяет, реагирует ли кнопка на события мыши, клавиатуры, таймера и т. д. |
IsButtonEnabled | Возвращает состояние кнопки, которое определяет, реагирует ли кнопка на события мыши, клавиатуры, таймера и т. д. |
GetWidget | Возвращает список UI-примитивов, которые содержат виджет. Используется для подписки на события кнопки. |
ConstructButton | Инициализирует виджет кнопки. Используется оберткой виджета. |
SetExtraData | Задает кнопке набор дополнительных данных. Каждый виджет самостоятельно обрабатывает полученные данные, отображает или использует их согласно внутренней логике. Например, с помощью набора дополнительных данных можно передать кнопке с выпадающим меню список его элементов. |
SetIconData | Задает кнопке набор значков для отображения. С помощью метода можно задать размер значка, расстояния между значком и другими элементами кнопки. |
SetButtonSelected | Задает положение переключателя. Например, on или off, in cart или not in cart. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет кнопки. |
SetButtonText | Задает текст кнопки. |
Методы для работы с флажками
| Название метода | Описание |
|---|---|
SetIsChecked | Задает состояние флажка — отмечен или снят. |
GetIsChecked | Возвращает состояние флажка. |
IsTickHovered | Проверяет, находится ли курсор над областью флажка. |
ConstructCheckbox | Инициализирует виджет флажка. Используется оберткой виджета. |
GetWidget | Возвращает список UI-примитивов, которые содержит виджет. Используется для подписки на события флажка. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет флажка. |
SetText | Задает текст флажка. |
GetText | Получает текст флажка. |
Методы для работы с текстом или rich-текстом
| Название метода | Описание |
|---|---|
GetText | Возвращает значение текста. |
SetText | Задает значение текста. |
GetWidget | Возвращает список UI-примитивов, которые содержит виджет. Используется для подписки на события текста. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет текста. |
ConstructText | Инициализирует виджет текста. Используется оберткой виджета. |
Методы для работы с изображениями
| Название метода | Описание |
|---|---|
GetImage | Возвращает изображение. |
SetImage | Задает изображение. |
GetWidget | Возвращает список UI-примитивов, которые содержит виджет. Используется для подписки на события изображения. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет изображения. |
ConstructImage | Инициализирует виджет изображения. Используется оберткой виджета. |
Методы для работы с полями ввода
| Название метода | Описание |
|---|---|
GetText | Возвращает текст в поле ввода. |
SetText | Задает текст в поле ввода. |
GetWidget | Возвращает список UI-примитивов, которые содержит виджет. Используется для подписки на события поля ввода. |
ConstructInput | Инициализирует виджет поля ввода. Используется оберткой виджета. |
GetHint | Возвращает текст подсказки для поля ввода. |
SetHint | Задает текст подсказки для поля ввода. |
SetupFocus | Устанавливает фокус на поле ввода. |
GetThemeData | Возвращает набор параметров из темы, которые использует виджет поля ввода. |
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
