Основная информация
Платежный интерфейс реализован на основе продукта Pay Station. Выбор доступных способов оплаты и другие настройки выполняются в Личном кабинете в разделе Платежи.
SDK поддерживает покупку товаров из каталога в один клик или через корзину.
Для тестирования процесса оплаты платежный интерфейс поддерживает тестовый режим и тестовые банковские карты. В тестовом режиме имитируется проведение оплаты без использования реальных платежных средств. Для работы с тестовым режимом вам не нужно заключать соглашение с Xsolla и платить какие-либо сборы.
Способ открытия платежного интерфейса зависит от платформы, под которую собрано ваше приложение:
- Для настольных приложений SDK позволяет открывать платежный интерфейс во внешнем или внутреннем браузере в зависимости от настроек проекта.
- В мобильных приложениях платежный интерфейс открывается во внешнем браузере.
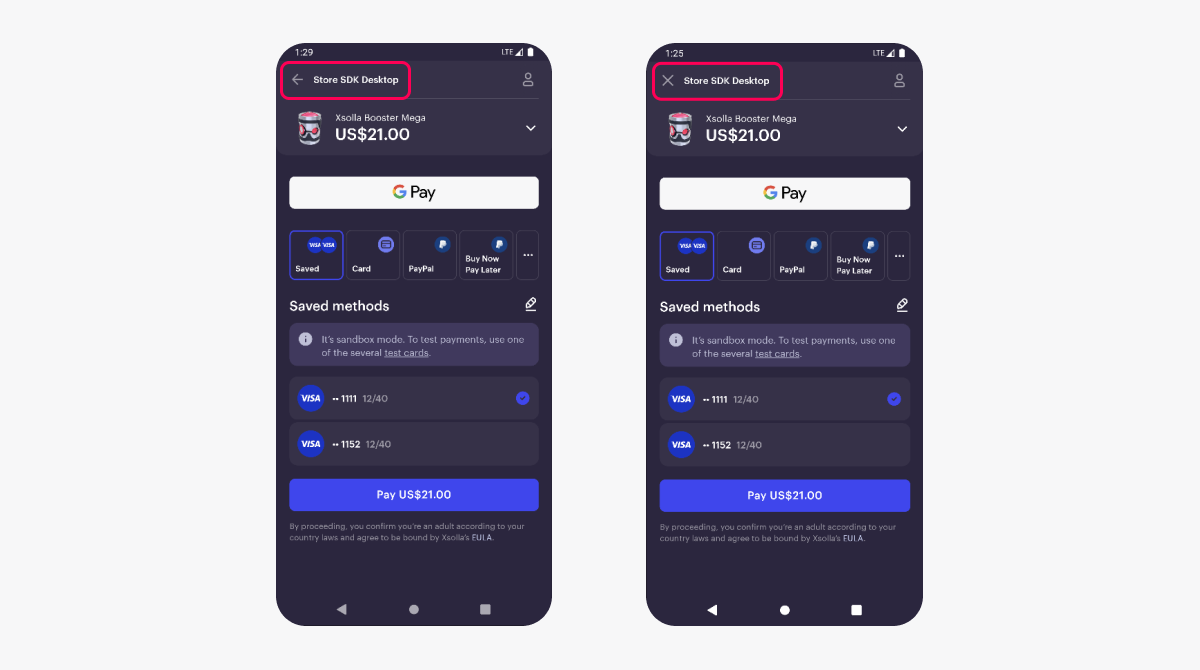
Если в мобильном приложении вы открываете платежный интерфейс в WebView, добавьте кнопку для закрытия платежного интерфейса на любом этапе покупки. Для этого при вызове метода SDK UXsollaStoreSubsystem::FetchPaymentToken или UXsollaStoreSubsystem::FetchCartPaymentToken в параметре PurchaseParams структуры FXsollaPaymentTokenRequestPayload передайте в поле bShowCloseButton значение true.
Вы можете выбрать значок, который будет отображаться на кнопке. Для этого в поле CloseButtonIcon параметра PurchaseParams передайте одно из следующих значений:
“arrow”— для отображения значка ←;“cross”— для отображения значка × (по умолчанию).
Пример использования параметров bShowCloseButton и CloseButtonIcon в WebView:

Инструкции
Чтобы перенаправить пользователя на другую страницу после совершения оплаты, вы можете настроить следующие редиректы:
- автоматический — перенаправление через заданный промежуток времени;
- ручной — перенаправление пользователя после нажатия кнопки редиректа.

Вы можете задать параметры редиректов:
- в Личном кабинете — используйте этот вариант, если вы настраиваете проект для одного приложения и не планируете создавать сборки под разные платформы;
- в настройках SDK — используйте этот вариант, если вы планируете:
- использовать проект для нескольких приложений;
- создавать сборки под разные платформы;
- продавать внутриигровые товары через веб-сайт.
Настройка редиректов в Личном кабинете
- Откройте проект в Личном кабинете и перейдите в раздел Платежи > Платежный интерфейс > Общие настройки > Политика редиректа.

- В поле Return URL введите URL-адрес страницы или путь в приложении, куда будет перенаправлен пользователь.
app://xpayment.<ANDROID_PACKAGE_NAME>, где<ANDROID_PACKAGE_NAME>— название пакета Android-приложения.app://xpayment.<BUNDLE_ID>, где<BUNDLE_ID>— ID iOS-приложения.
- Чтобы задать параметры автоматического редиректа:
- Выберите значение в поле Условия для автоматического редиректа:
- Нет — редирект не выполняется;
- Успешный платеж — редирект при успешном платеже;
- Успешный или отмененный платеж — редирект при успешном или отмененном платеже;
- Любой платеж — редирект при любых статусах платежа.
- В поле Задержка введите количество секунд, через которое должен выполняться редирект. По умолчанию автоматический редирект осуществляется с задержкой 0 секунд.
- Выберите значение в поле Условия для автоматического редиректа:
- Чтобы задать параметры ручного редиректа:
- Выберите значение в поле Условия для ручного редиректа:
- Нет — редирект не выполняется;
- Успешный платеж — кнопка редиректа появляется при успешном платеже;
- Успешный или отмененный платеж — кнопка редиректа появляется при успешном или отмененном платеже;
- Любой платеж — кнопка редиректа появляется при любых статусах платежа.
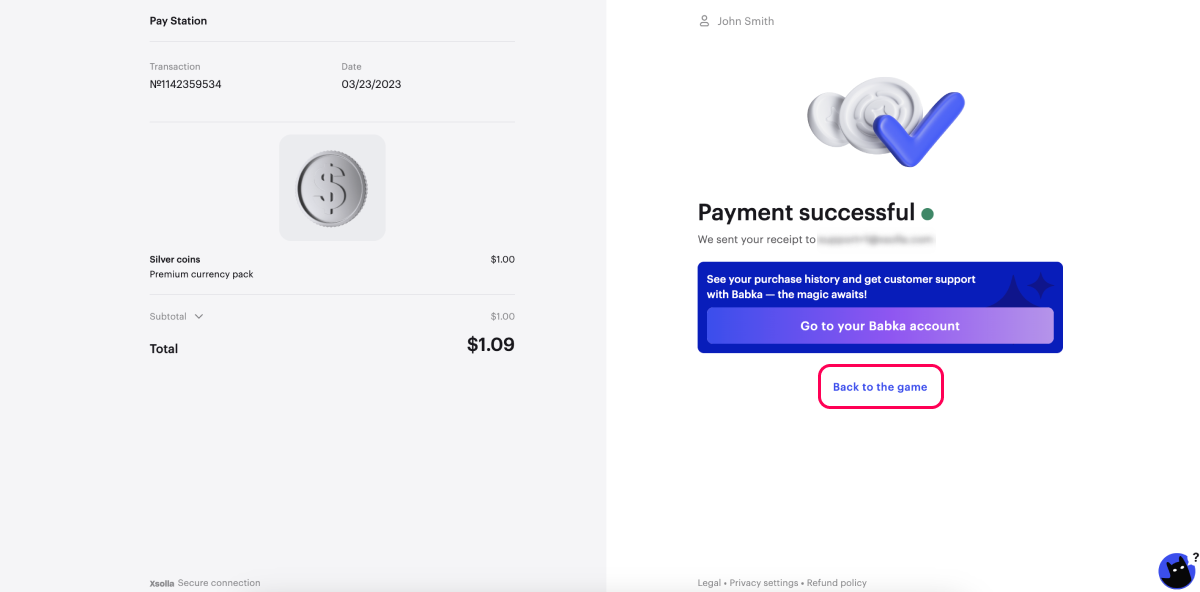
- В поле Надпись на кнопке редиректа введите текст кнопки редиректа, при нажатии на которую пользователь перенаправляется на return URL.
- Выберите значение в поле Условия для ручного редиректа:
По умолчанию текст на кнопке редиректа — Вернуться в игру. Эта надпись локализована на все языки платежного интерфейса.
Если проект поддерживает несколько языков, вы можете указать текст кнопки для каждого языка в соответствующих полях.
Когда пользователь закрывает платежный интерфейс, он переходит на указанный return URL.
- Нажмите Сохранить изменения.
Настройка редиректов в SDK
- Откройте проект Unreal Engine в Unreal Editor.
- Перейдите в раздел
Settings > Project Settings > Plugins > Xsolla Settings > Redirect Policy . - Укажите параметры редиректов:
- Снимите флажок
Use settings from Publisher Account . - В поле
Return URL введите URL-адрес страницы или путь в приложении, куда будет перенаправлен пользователь.
- Снимите флажок
app://xpayment.<ANDROID_PACKAGE_NAME>, где<ANDROID_PACKAGE_NAME>— название пакета Android-приложения.app://xpayment.<BUNDLE_ID>, где<BUNDLE_ID>— ID iOS-приложения.
- Чтобы задать параметры автоматического редиректа:
- Выберите значение в поле
Redirect Conditions :None — редирект не выполняется;Successful payment — редирект при успешном платеже;Successful or canceled payment — редирект при успешном или отмененном платеже;Any payment — редирект при любых статусах платежа.
- В поле
Redirect Delay введите количество секунд, через которое должен выполняться редирект.
- Выберите значение в поле
- Чтобы задать параметры автоматического редиректа:
- Чтобы задать параметры ручного редиректа:
- Выберите значение в поле
Status for Manual Redirection :None — кнопка редиректа не появляется;Successful payment — кнопка редиректа появляется при успешном платеже;Successful or canceled payment — кнопка редиректа появляется при успешном или отмененном платеже;Any payment — кнопка редиректа появляется при любых статусах платежа.
- В поле
Redirect Button Caption введите текст кнопки редиректа, при нажатии на которую пользователь перенаправляется на return URL.
- Выберите значение в поле
- Чтобы задать параметры ручного редиректа:
По умолчанию текст на кнопке редиректа — Вернуться в игру. Эта надпись локализована на все языки платежного интерфейса.
Если проект поддерживает несколько языков, вы можете указать текст кнопки для каждого языка в соответствующих полях.
Когда пользователь закрывает платежный интерфейс, он переходит на указанный return URL.
Xsolla может выступать платежным шлюзом при оплате внутриигровых покупок через Steam. При этом вам не требуется интегрировать Steam SDK и учитывать особенности оплаты через Steam при реализации внутриигрового магазина.
Чтобы настроить платежи через Steam:
- Подпишите дополнительное соглашение с Xsolla.
- Настройте прямой аккаунт для Steam в Личном кабинете.
- Откройте проект Unreal Engine.
- Перейдите в
Settings > Project Settings > Plugins > Xsolla Settings и установите флажокBuild for Steam . - Подключите нативную авторизацию через Steam.
После изменения настроек проекта Unreal Engine, к запросу платежного токена добавится заголовок x-steam-userid.
Продолжить чтение
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
