Аутентификация пользователей в приложении
Для обеспечения безопасности и корректной работы платежных операций Xsolla API использует JSON Web Token (JWT) пользователя, полученный при авторизации с помощью Xsolla Login.
Ниже приведены инструкции по наиболее быстрому способу интеграции Xsolla Login — интеграция в приложение готового веб-виджета.
Если вы хотите использовать собственный интерфейс для входа пользователей в ваше приложение, реализуйте логику аутентификации пользователей c помощью Login API или методов SDK.
Выберите наиболее подходящий для вашего проекта SDK:
Общие инструкции по импорту виджета и работе с ним приведены в README-файле.
Используйте в качестве примера реализации тестовые веб-приложения:
Подключение SDK виджета Xsolla Login
Виджет Xsolla Login доступен для установки с помощью менеджера пакетов NPM или тега <script> на HTML-странице.
Подключите SDK виджета Xsolla Login одним из следующих способов:
Запустите консоль и выполните команду:
- bash
1npm i @xsolla/login-sdk
Добавьте в тег <head> HTML-страницы, на которой будет размещен виджет, следующий код:
- html
1<script src="https://login-sdk.xsolla.com/latest/">
2</script>
Инициализация SDK виджета Xsolla Login
Инициализируйте виджет одним из способов, приведенных ниже. Укажите следующие параметры:
projectId— ID варианта авторизации. Вы можете найти его в проекте в Личном кабинете в разделе Игроки > Авторизация > Дашборд.preferredLocale— язык интерфейса. Поддерживаются следующие языки: арабский (ar_AE), болгарский (bg_BG), чешский (cz_CZ), английский (en_US), немецкий (de_DE), испанский (es_ES), французский (fr_FR), иврит (he_IL), итальянский (it_IT), японский (ja_JP), корейский (ko_KR), польский (pl_PL), португальский (pt_BR), румынский (ro_RO), русский (ru_RU), тайский (th_TH), турецкий (ttr_TR), вьетнамский (vi_VN), китайский упрощенный (zh_CN), китайский традиционный (zh_TW).clientId— ID клиента OAuth 2.0, который можно найти в проекте в Личном кабинете в разделе Игроки > Авторизация > проект авторизации > Безопасность > OAuth 2.0 аутентификация.redirectUri— URL-адрес, на который перенаправляется пользователь после подтверждения аккаунта, успешной аутентификации или подтверждения сброса пароля. Должен быть указан в Личном кабинете в настройках клиента OAuth 2.0.
Остальные параметры оставьте без изменений.
Добавьте код инициализации в JS-файл:
- javascript
1import { Widget } from '@xsolla/login-sdk';
2const xl = new Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US'
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
Добавьте код инициализации виджета в тег <body>:
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US',
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
11</script>
Открытие виджета Xsolla Login
- Добавьте на HTML-страницу кнопку с событием
on-clickи функциюxl.open():
- html
1<div id="xl_auth" style="display: none"></div>
2<button onclick="showFullscreen()">Fullscreen widget</button>
- Добавьте код для открытия виджета в блок
<div>HTML-страницы.
Добавьте следующий код в JS-файл:
- javascript
1xl.mount('xl_auth');
2const showFullscreen = () => {
3 const myDiv = document.querySelector('#xl_auth');
4 myDiv.style.display = 'block';
5 xl.open();
6}
Добавьте код открытия виджета в тег <body>:
- html
1<script type="text/javascript">
2 xl.mount('xl_auth');
3
4 function showFullscreen() {
5 const myDiv = document.querySelector('#xl_auth');
6 myDiv.style.display = 'block';
7
8 xl.open();
9 }
10</script>
Импорт пакета из архива
- Скачайте последнюю версию SDK (рекомендуется) или выберите требуемую версию SDK на GitHub и скачайте ее.
- Распакуйте архив.
- Откройте свой проект Unity или создайте новый.
- В главном меню редактора Unity выберите пункт
Assets > Import Package > Custom Package и выберите SDK.
Настройка компилятора
Рекомендуется использовать компилятор
- В главном меню выберите пункт
Edit > Project Settings . - Перейдите в раздел
Player > Other Settings > Configuration . - Убедитесь, что в поле
Scripting Backend выбрано значениеMono .

Настройка SDK
- Откройте проект Unity.
- В главном меню выберите пункт
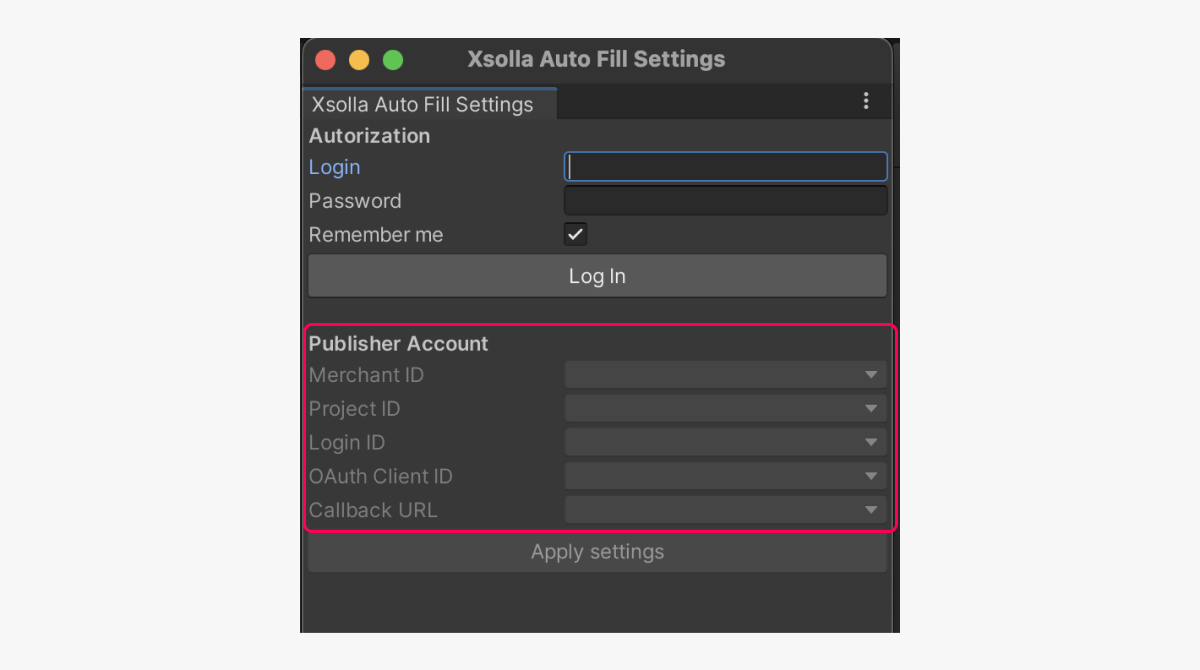
Window > Xsolla > Edit Settings . - Укажите основные параметры проекта в панели
Inspector одним из следующих способов:
- Импортируйте настройки из Личного кабинета:
- Нажмите
Fill settings by PA . - Укажите авторизационные данные Личного кабинета в полях
Login иPassword . - Нажмите
Log In . - Заполните поля в разделе
Publisher Account .
- Нажмите
- Импортируйте настройки из Личного кабинета:
- Нажмите
Apply Settings .
- Нажмите

- На странице входа/регистрации в Личном кабинете перейдите по ссылке Забыли пароль? и следуйте инструкциям.
- Укажите новый пароль в Личном кабинете в разделе Настройки профиля > Смена пароля (в поле Текущий пароль укажите произвольное значение).
- Укажите параметры вручную:
- В поле
Project ID укажите ID проекта, который можно найти в Личном кабинете рядом с названием проекта. - В поле
Login ID укажите ID варианта авторизации. Чтобы получить его, откройте проект в Личном кабинете, перейдите в раздел Игроки > Авторизация > Дашборд > проект авторизации и нажмите Скопировать ID рядом с названием варианта авторизации. - В поле
Callback URL укажите URL-адрес или путь в приложении, на который перенаправляются пользователи после успешной аутентификации, подтверждения электронной почты или сброса пароля. Значение должно совпадать с указанным в Личном кабинете в разделе Login > проект авторизации > Безопасность > OAuth 2.0 аутентификация.
- В поле
- Укажите параметры вручную:
- В поле
OAuth Client ID укажите ID клиента OAuth 2.0, который можно найти в Личном кабинете в разделе Игроки > Авторизация > проект авторизации > OAuth 2.0 аутентификация.
- В поле
- Задайте другие настройки, если необходимо (например, параметры отображения платежного интерфейса в разделе
Pay Station UI ).
Открытие виджета Xsolla Login
Чтобы открыть виджет, вызовите метод SDK XsollaAuth.AuthWithXsollaWidget и передайте в него:
onSuccess— обработчик, вызываемый после успешной аутентификации пользователя.onError— обработчик, вызываемый в случае ошибки запроса.onCancel— обработчик отмены аутентификации, срабатывающий при закрытии виджета пользователем без прохождения аутентификации.locale— язык интерфейса (опционально). Поддерживаются следующие языки: арабский (ar_AE), болгарский (bg_BG), чешский (cz_CZ), английский (en_US), немецкий (de_DE), испанский (es_ES), французский (fr_FR), иврит (he_IL), итальянский (it_IT), японский (ja_JP), корейский (ko_KR), польский (pl_PL), португальский (pt_BR), румынский (ro_RO), русский (ru_RU), тайский (th_TH), турецкий (ttr_TR), вьетнамский (vi_VN), китайский упрощенный (zh_CN), китайский традиционный (zh_TW).
В standalone-сборках виджет открывается во встроенном браузере, который входит в состав SDK. Вы можете использовать любой другой встроенный браузер, позволяющий отслеживать изменения URL-адресов.
Установка SDK
- Скачайте Epic Games Launcher.
- Создайте новый проект Unreal Engine.
- Загрузите и установите SDK одним из способов:
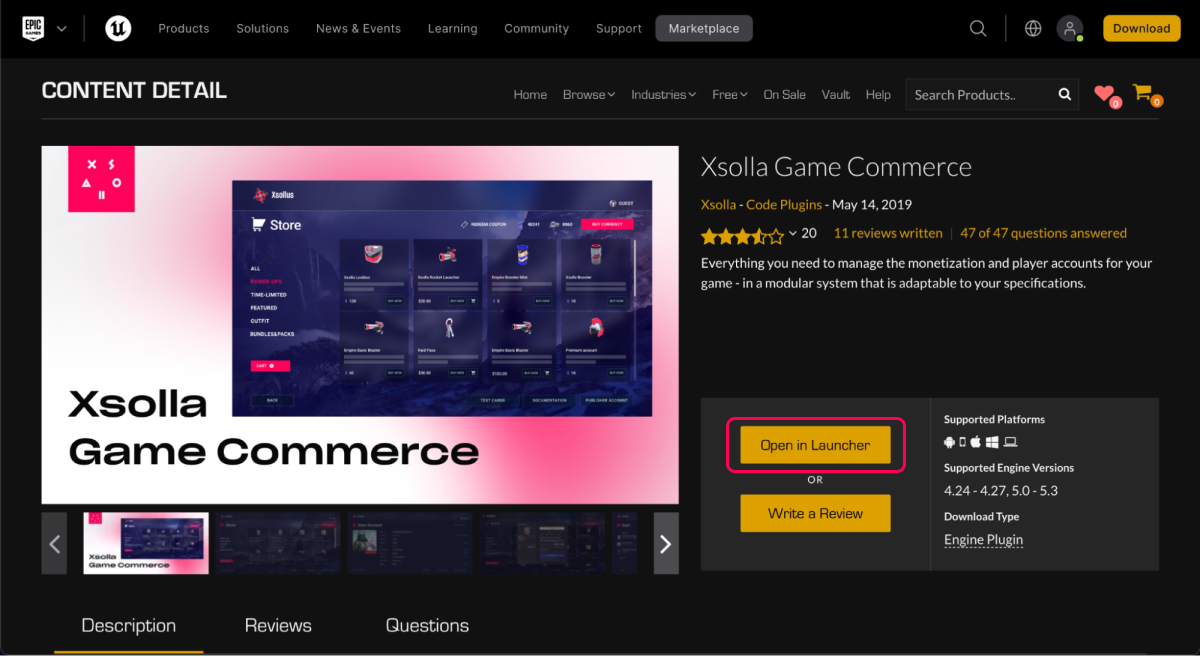
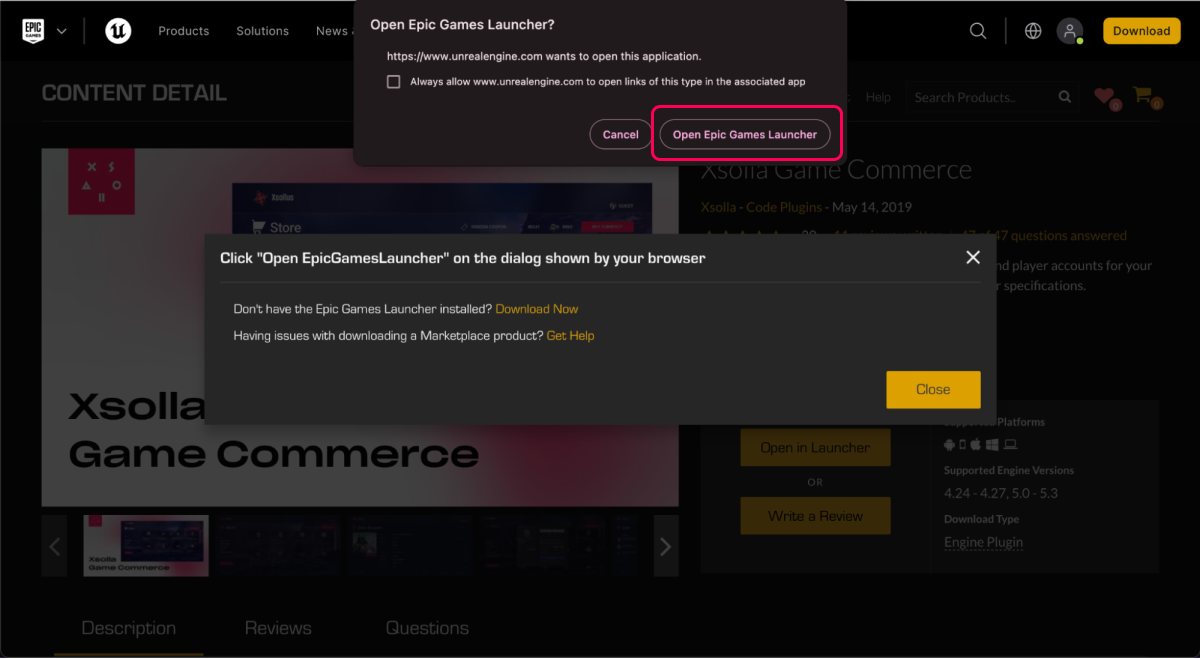
- Чтобы загрузить и установить SDK через Unreal Engine Marketplace:
- Откройте страницу SDK на Unreal Engine Marketplace.
- Нажмите
Open in Launcher .
- Чтобы загрузить и установить SDK через Unreal Engine Marketplace:

- Перейдите в Epic Games Launcher.

- Нажмите
Install to Engine . - Откройте проект Unreal Engine в Unreal Editor.
- Перейдите в раздел
Settings > Plugins > Installed > Xsolla SDK , установите флажокEnabled и нажмите кнопкуRestart Now , чтобы сохранить настройки и перезапустить Unreal Editor.
- Нажмите
- Чтобы загрузить и установить SDK через GitHub:
- Скачайте архив с SDK для вашей версии движка.
- Распакуйте архив.
- Переместите папку с SDK в директорию
pluginsв корне вашего проекта Unreal Engine.
- Чтобы загрузить и установить SDK через GitHub:
Настройка SDK
- Откройте проект Unreal Engine в Unreal Editor.
- Перейдите в
Settings > Project Settings > Plugins > Xsolla Settings > General и укажите параметры проекта:
- В поле
Project ID укажите ID проекта, который можно найти в Личном кабинете рядом с названием проекта. - В поле
Login ID укажите ID варианта авторизации. Чтобы получить его, откройте проект в Личном кабинете, перейдите в раздел Игроки > Авторизация > Дашборд > проект авторизации и нажмите Скопировать ID рядом с названием варианта авторизации. В полеClient ID укажите ID клиента OAuth 2.0, который можно найти в Личном кабинете в разделе Игроки > Авторизация > проект авторизации > OAuth 2.0 аутентификация. - В поле
Redirect URI укажите URL-адрес или путь в приложении, на который перенаправляются пользователи после успешной аутентификации, подтверждения электронной почты или сброса пароля. Значение должно совпадать с указанным в Личном кабинете в разделе Login > проект авторизации > OAuth 2.0 аутентификация. - Задайте другие настройки, если необходимо (например, параметры отображения платежного интерфейса в разделе
Pay Station UI ).
- В поле
- В результате проект в Личном кабинете будет подключен к демокартам.

- Перейдите в
Content Browser > View Options и установите флажкиShow Engine Content иShow Plugin Content .

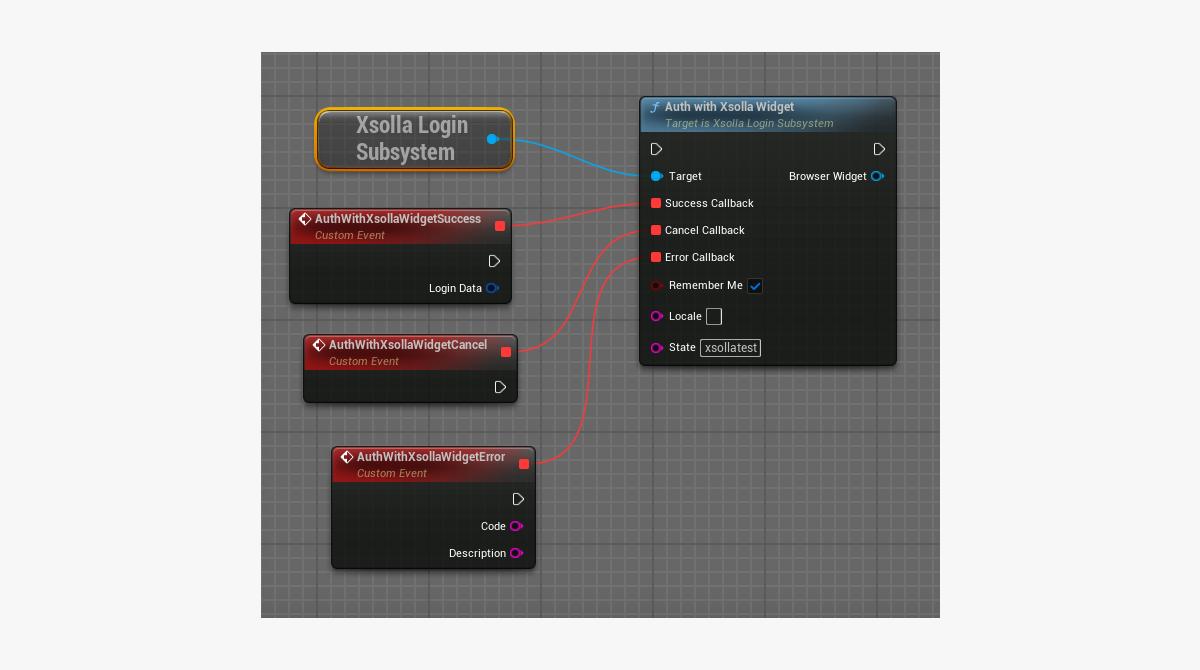
Открытие виджета Xsolla Login
Вызовите метод SDK AuthWithXsollaWidget, передав следующие параметры:
WorldContextObject— объект, который предоставляет контекст игрового мира (для вызова C++).SuccessCallback— обработчик успешной аутентификации пользователя и получения токена (опционально).CancelCallback— обработчик отмены аутентификации, срабатывающий при закрытии виджета пользователем без прохождения аутентификации (опционально).ErrorCallback— обработчик ошибок, возникающих при процессе аутентификации (опционально).bRememberMe— указывает, необходимо ли сохранять данные аутентификации (опционально). По умолчанию установлено значениеfalse.Locale— язык интерфейса (опционально). По умолчанию значение определяется по IP-адресу пользователя.State— строка, используемая для дополнительной верификации пользователя на сервере приложения. По умолчанию установлено значениеxsollatest.
Пример:

В standalone-сборках виджет открывается с помощью блупринта W_LoginBrowser, который поставляется вместе с SDK.
Вы можете кастомизировать существующий блупринт для открытия виджета авторизации.
Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
