Кастомизация тем платежного интерфейса
Как это работает
По умолчанию для платежного интерфейса доступны две темы — светлая и темная. Для переключения между этими темами без использования кастомизатора передайте значение 63295a9a2e47fab76f7708e1 для светлой темы (по умолчанию) или 63295aab2e47fab76f7708e3 для темной темы в параметре settings.ui.theme при получении токена.
Чтобы платежный интерфейс соответствовал дизайну игры, вы можете создать собственную тему и настроить в ней следующие характеристики:
- цвета элементов интерфейса;
- размер шрифта;
- толщину границ и радиус скругления элементов интерфейса;
- макет;
- отображение логотипа игры.
Вы можете использовать собственную тему по умолчанию для всех ваших проектов в Личном кабинете. Если вы хотите, чтобы для конкретной игры была другая тема платежного интерфейса, передайте эти настройки в токене.
Настройка кастомизации в Личном кабинете
- Откройте проект в Личном кабинете и перейдите в раздел Платежи > Платежный интерфейс > Кастомизация Pay Station.

- Нажмите Создать тему.
- Нажмите значок карандаша, чтобы изменить название темы.

- Чтобы настроить цвета элементов интерфейса, перейдите на вкладку Цвета. Вы можете изменить цветовую палитру для фона, текста и элементов управления, а также цвета оповещений.

- Чтобы настроить размер шрифта, перейдите на вкладку Типографика. Используя соответствующие поля в кастомизаторе, вы можете изменить шрифт у следующих элементов интерфейса:
| Поле | Элемент интерфейса |
|---|---|
| Title 1 | Заголовок на странице статуса платежа. |
| Title 2 | Значение итоговой суммы. |
| Title 3 | Заголовки разделов (например, Оплата по карте). |
| Title 4 | В настоящее время не используется. |
| Основной текст L |
|
| Основной текст M |
|
| Мелкий текст |
|
| Заголовок группы | В настоящее время не используется. |
- Чтобы настроить толщину границ и радиус скругления элементов интерфейса, перейдите на вкладку Границы и внесите изменения.
Максимальный радиус скругления — 16 px.
- Чтобы посмотреть, как логотип игры будет выглядеть в платежном интерфейсе, в разделе Превью установите флажок Показать логотип. Чтобы настроить отображение логотипа в платежном интерфейсе, передайте необходимые параметры в токене.

- Чтобы посмотреть, как тема будет выглядеть в мобильной и настольной версиях платежного интерфейса, переключайте вкладки в разделе Превью.

- Чтобы посмотреть разные состояния платежного интерфейса, переключайте вкладки Оплата картой, Способы оплаты и Статус платежа.

- Нажмите Опубликовать.
- В открывшемся модальном окне установите переключатель Сделать темой по умолчанию в положение Вкл, чтобы тема применилась во всех проектах вашего аккаунта в Личном кабинете, кроме тех, в которых тема передана в токене.
- Нажмите Опубликовать.
- Кастомизировать — открыть кастомизатор, чтобы внести изменения.
- Редактировать — изменить название темы и установить переключатель Использовать по умолчанию в положение Вкл или Выкл.
- Дублировать — дублировать тему, чтобы создать на ее основе другую собственную тему.
- Удалить тему.

Настройка кастомизации через API
Изменение макета
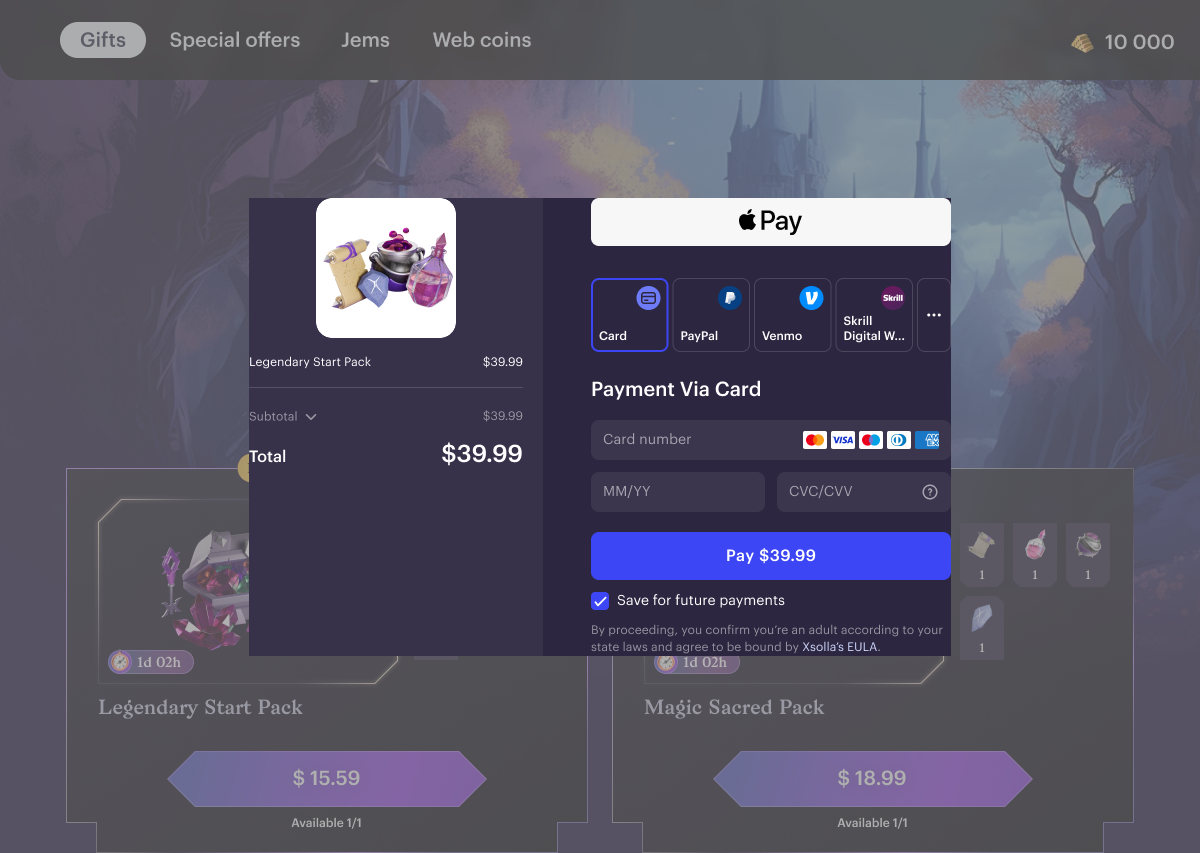
Чтобы адаптировать отображение платежного интерфейса к интерфейсу вашей игры, вы можете изменить макет платежного интерфейса. Для этого передайте параметр settings.ui.layout при создании токена. Этот параметр может принимать следующие значения:
embed— в этом случае платежный интерфейс открывается внутри вашей игры: отступы платежного интерфейса обрезаются по краям, чтобы соответствовать другим элементам интерфейса.

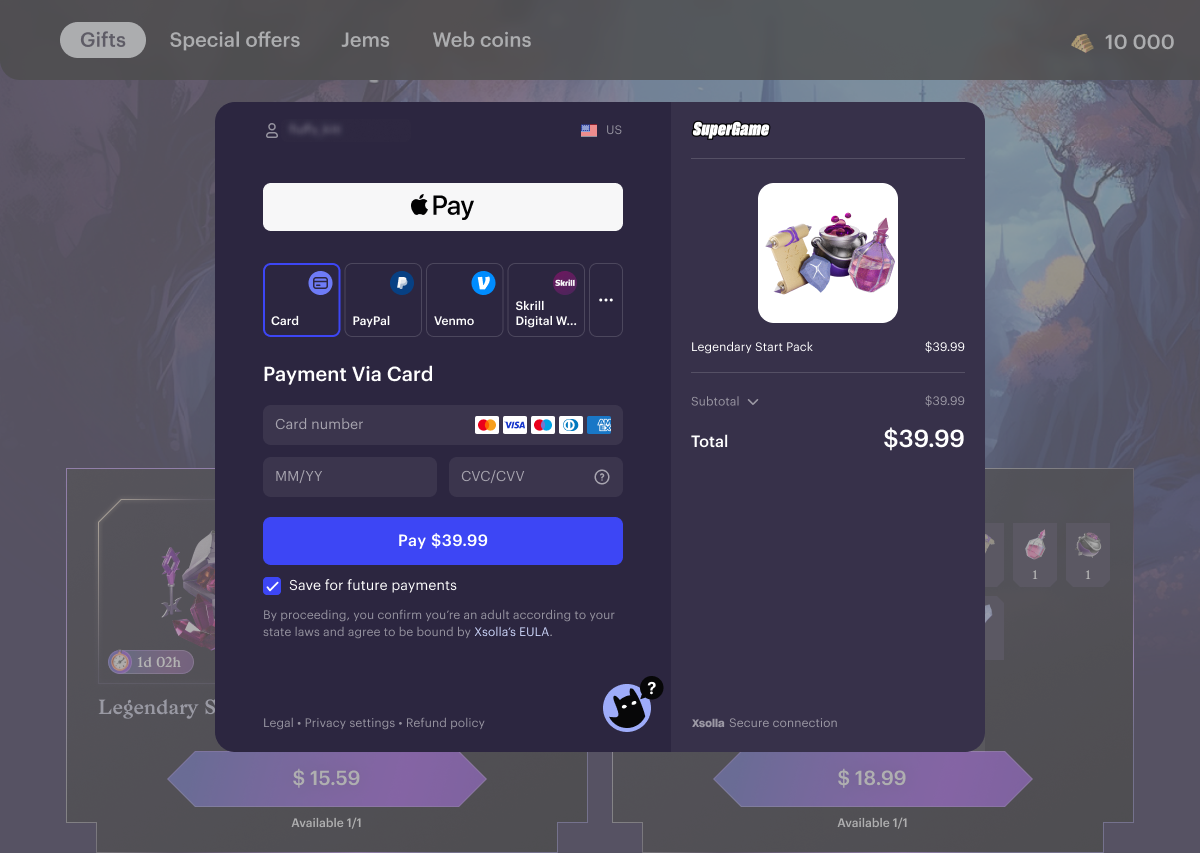
column_reverse— в этом случае меняется порядок расположения колонок в платежном интерфейсе: слева располагается информация о способах оплаты, справа — о заказе.

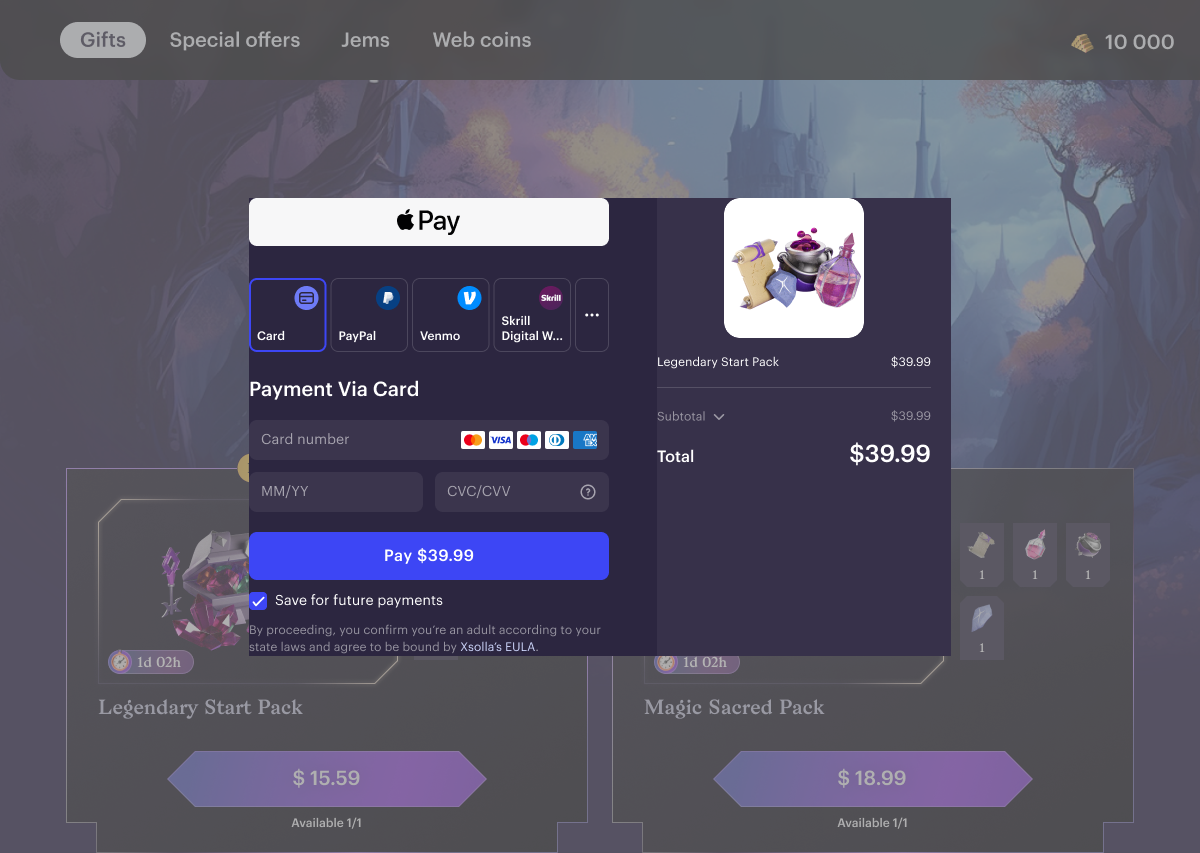
embed_column_reverse— в этом случае платежный интерфейс открывается внутри вашей игры и меняется порядок расположения колонок в платежном интерфейсе: слева располагается информация о способах оплаты, справа — о заказе.

Отображение способов оплаты
Чтобы настроить отображение способов оплаты при открытии платежного интерфейса, вы можете передать в токене следующие параметры:
- is_payment_methods_list_mode, который позволяет отображать при открытии платежного интерфейса способы оплаты, доступные в стране игрока.

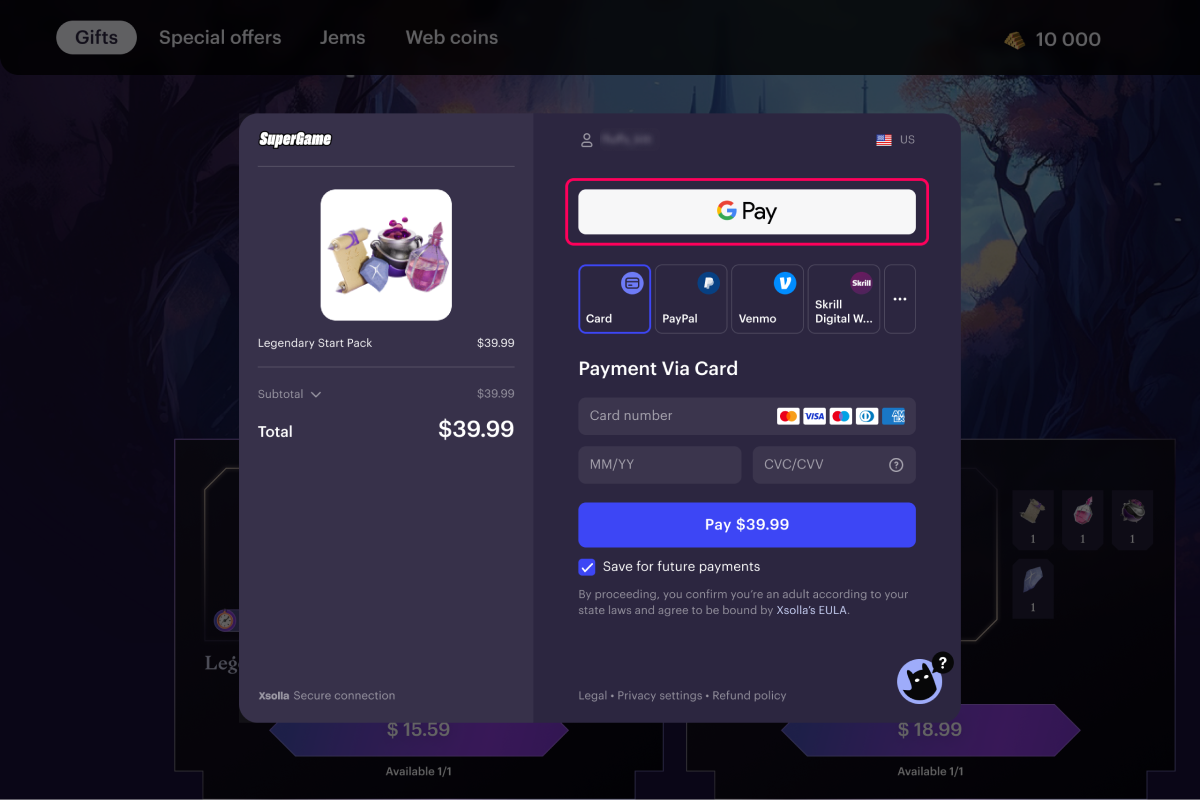
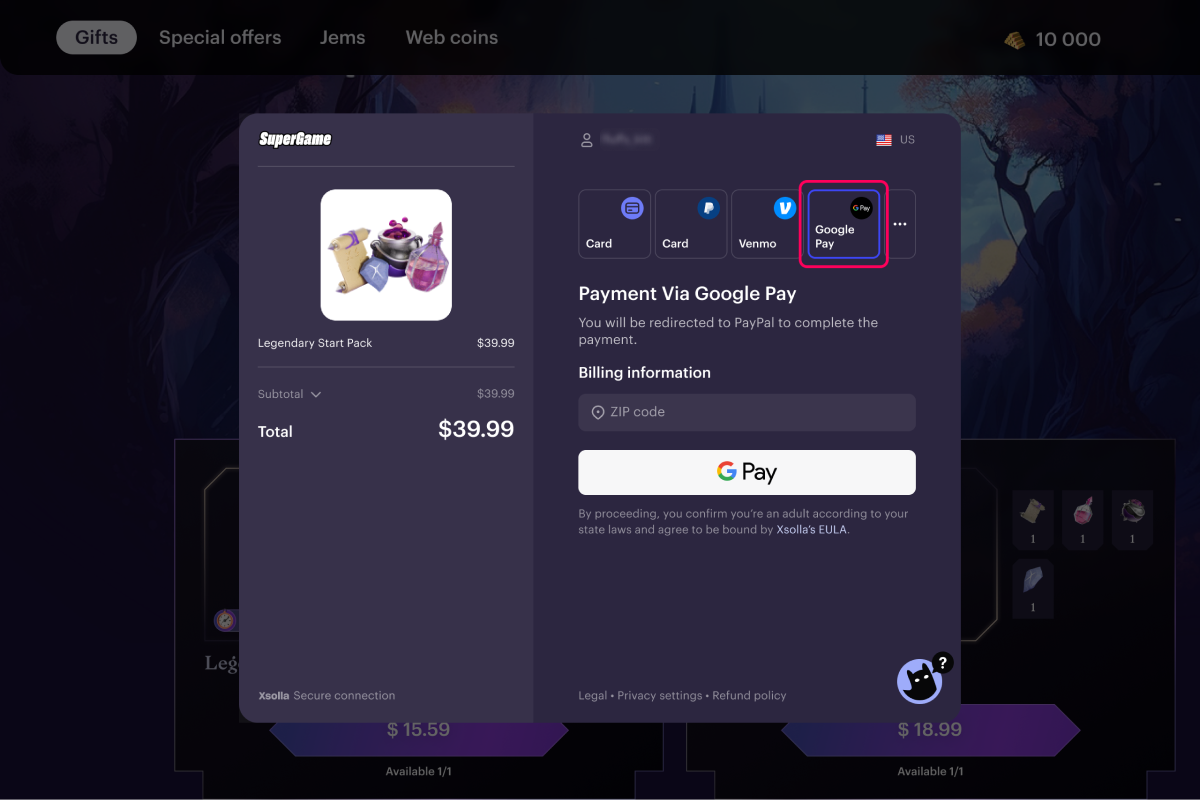
- settings.ui.gp_quick_payment_button, который определяет расположение способа оплаты с помощью Google Pay в платежном интерфейсе. Может принимать следующие значения:
true— в этом случае кнопка для быстрой оплаты с помощью Google Pay отображается в верхней части платежного интерфейса вне зависимости от устройства и браузера пользователя.

false— в этом случае Google Pay отображается в списке способов оплаты в соответствии с алгоритмом PayRank.

Передача настроек собственной темы в токене
Чтобы кастомизированные настройки применились для конкретной игры, передайте ID опубликованной кастомизированной темы в параметре settings.ui.theme при создании токена.
Вы можете найти ID темы:
- В общем списке тем на вкладке Тема UI.

- В кастомизаторе под названием темы.

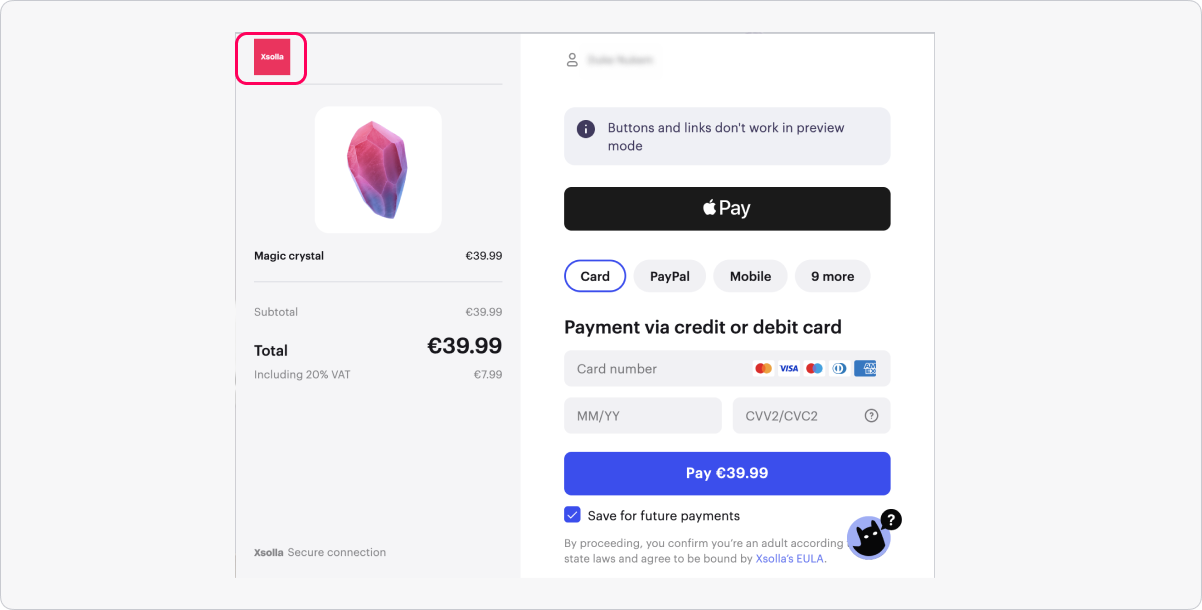
Отображение логотипа игры
Чтобы отображать логотип вашей игры в платежном интерфейсе:
- Откройте проект в Личном кабинете и загрузите изображение в разделе Платежи > Платежный интерфейс > Общие настройки.
Поддерживаемые форматы: JPEG, PNG, SVG.

- В запросе на получение токена передайте
trueв параметрахsettings.ui.desktop.header.is_visibleиsettings.ui.desktop.header.visible_logo. В зависимости от сценарии интеграции, вы можете использовать серверный или клиентский метод получения токена.
Пример отображения логотипа игры в платежном интерфейсе:

Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
