General information
The payment UI is based on the Pay Station product. The choice of available payment methods and other settings are available in Publisher Account in the Payments section.
The SDK supports the item purchase from the catalog in one click or via the shopping cart.
To test the purchase process, you can use sandbox mode of payment UI and test bank cards. The sandbox mode only simulates the behavior of a payment method; no real money is involved. To try sandbox, you don’t need to sign any agreements with Xsolla or pay any fees.
How-tos
To redirect users to another page after they completed the payment, you can configure two types of redirects:
- automatic — a redirect with a set delay.
- manual — a redirect after a user clicks the redirect button.

You can configure a redirect in the following ways:
- in Publisher Account — use this option if you are setting up a project for a single application and don’t plan to create builds for different platforms.
- in the SDK settings — use this option if you plan to:
- use the project for multiple applications
- create builds for different platforms
- sell in-game items via the website
Configure redirects in Publisher Account
- Open your project in Publisher Account and go to the Payments > Payment interface > General settings > Redirect policy section.

- In the Return URL field, enter the URL or path where a user is redirected to after making a payment.
app://xpayment.<ANDROID_PACKAGE_NAME>, where<ANDROID_PACKAGE_NAME>is the package name of the Android application.app://xpayment.<BUNDLE_ID>, where<BUNDLE_ID>is the iOS application identifier.
- To set automatic redirect parameters:
- In the drop-down list, choose Automatic redirect condition:
- None — do not redirect.
- Successful payment — redirect when a payment is successful.
- Successful or canceled payment — redirect when a payment is successful or canceled.
- Any payment — redirect for any payment status.
- In the Delay field, enter a redirect timeout in seconds. By default, a redirect is activated in 0 seconds.
- In the drop-down list, choose Automatic redirect condition:
- To set manual redirect parameters:
- In the drop-down list, choose Manual redirect condition:
- None — do not redirect.
- Successful payment — the redirect button appears when a payment is successful.
- Successful or canceled payment — the redirect button appears when a payment is successful or canceled.
- Any payment — the redirect button appears for any payment status.
- In the Redirect button caption field, enter the copy for the button that redirects a user to the return URL.
- In the drop-down list, choose Manual redirect condition:
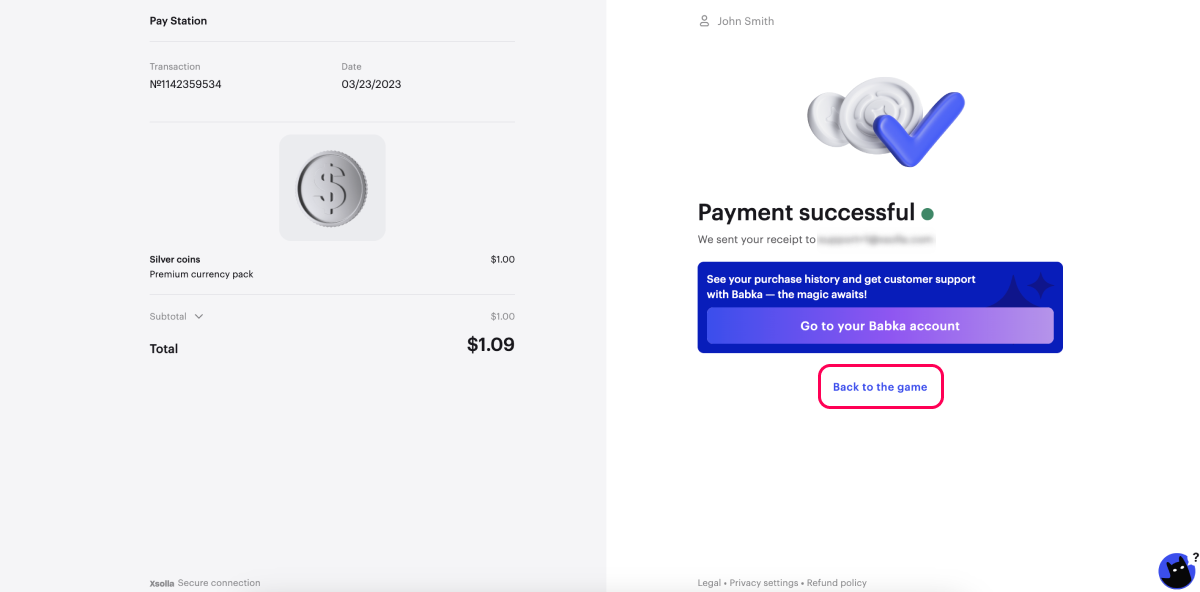
The redirect button copy is Back to the Game by default. It is localized in all Pay Station languages.
If your project supports several languages, you can specify redirect button copy for each of them in the respective fields.
When a user closes the payment UI, they are also redirected to the specified return URL.
- Click Save changes.
Configure redirects in SDK settings
Pass the redirect parameters to the init method. To do this, add the lines in the source code of your project in Cocos Creator in accordance with the example for Android build below. Set redirect parameters:
- In the
useSettingsFromPublisherAccountpassfalse. - In the
returnUrlparameter, pass a URL or a path a user will be redirected to after making a payment.
app://xpayment.<ANDROID_PACKAGE_NAME>, where<ANDROID_PACKAGE_NAME>is the package name of the Android application.app://xpayment.<BUNDLE_ID>, where<BUNDLE_ID>is the iOS application identifier.
- To set automatic redirect parameters:
- In the
redirectConditionparameter, pass conditions when a redirect is activated:PaymentRedirectCondition.none— do not redirect.PaymentRedirectCondition.successful— redirect when a payment is successful.PaymentRedirectCondition.successful_or_canceled— redirect when a payment is successful or canceled.PaymentRedirectCondition.any— redirect for any payment status.
- In the
redirectDelayparameter, pass a redirect timeout in seconds.
- In the
- To set manual redirect parameters:
- In the
redirectStatusManualparameter, pass a payment status when the redirect button appears:PaymentRedirectCondition.none— do not redirect.PaymentRedirectCondition.successful— redirect when a payment is successful.PaymentRedirectCondition.successful_or_canceled— redirect when a payment is successful or canceled.PaymentRedirectCondition.any— redirect for any payment status.
- In the
redirectButtonCaptionparameter, pass copy for the button that redirects a user to the return URL.
- In the
The redirect button copy is Back to the Game by default. It is localized in all Pay Station languages.
If your project supports several languages, you can specify redirect button copy for each of them in the respective fields.
When a user closes the payment UI, they are also redirected to the specified return URL.
Example of setting up redirects for Android build:
- typescript
1let redirectPolicySettingsAndroid: RedirectPolicySettings = {
2 useSettingsFromPublisherAccount: false,
3 returnUrl: 'app://xpayment.com.example.myapp',
4 redirectCondition: PaymentRedirectCondition.successful,
5 redirectDelay: 0,
6 redirectStatusManual: PaymentRedirectStatusManual.successful,
7 redirectButtonCaption: 'Back to the game'
8 };
9var settings: XsollaSettings = {
10 loginId: '<yourLoginId>',
11 projectId: '<yourProjectId>',
12 clientId: '<yourClientId>',
13 enableSandbox: IsSandbox,
14 redirectPolicySettingsAndroid: redirectPolicySettingsAndroid
15 }
16
17 Xsolla.init(settings);
redirectPolicySettingsAndroidredirectPolicySettingsIOSredirectPolicySettingsWebGL
Continue reading
Found a typo or other text error? Select the text and press Ctrl+Enter.
