小组件自定义
运行机制
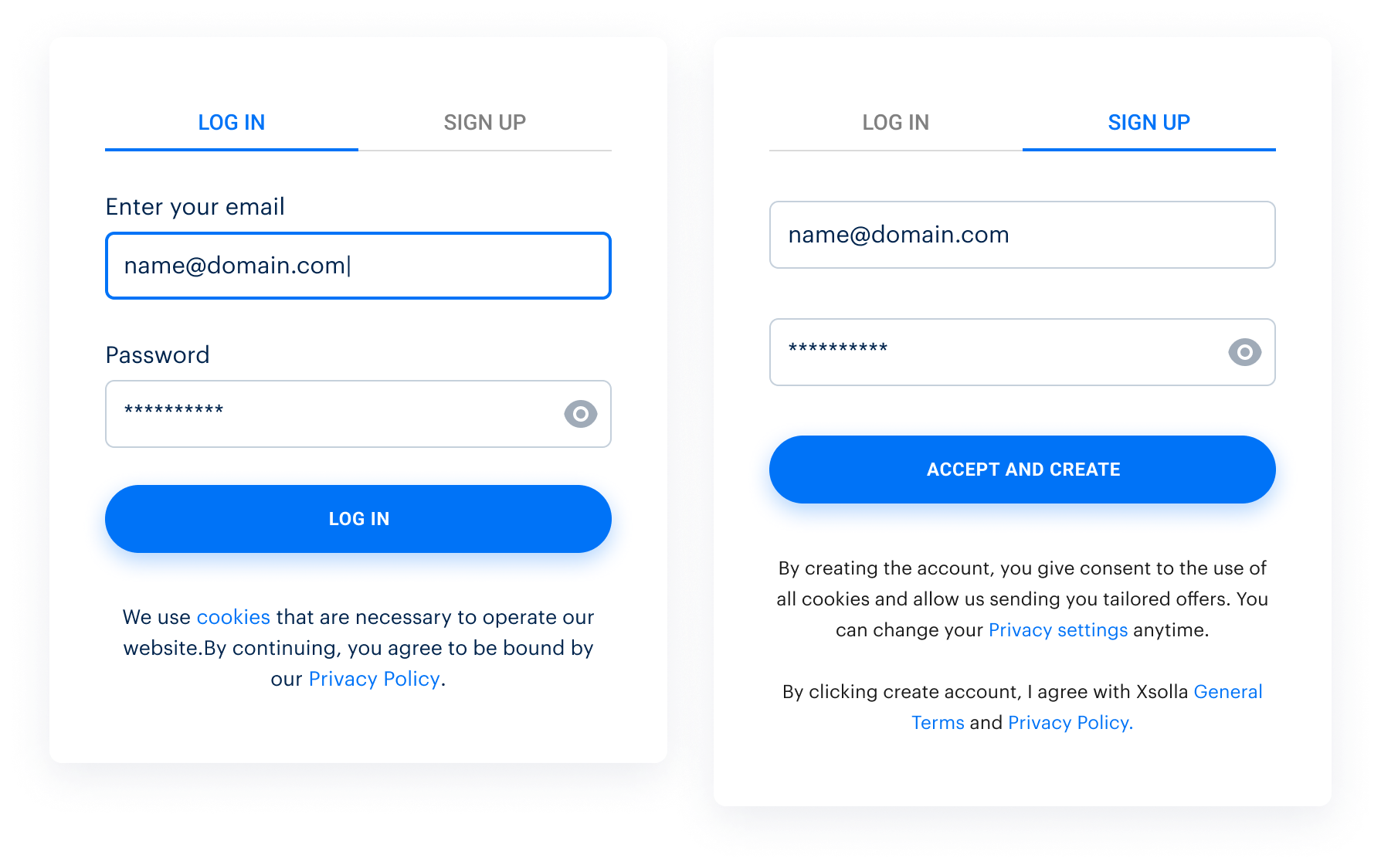
登录小组件是应用程序中用于用户注册和授权的图形界面。小组件可包含输入用户凭证的字段以及通过社交网络登录的按钮。此外,小组件还可包含解释性文字及其他按钮,例如重置密码或发送验证码按钮等。
艾克索拉提供标准小组件模板。其外观和内容由项目所选的登录方法决定。以下是经典登录小组件的标准视图。

登录管理器产品允许自定义小组件以使其更具辨识性并与您的应用程序或网站界面统一。为此您可以:
- 添加Logo
- 更改颜色方案
- 上传图片并将其作为小组件周围区域的背景
- 更改按钮和输入字段的轮廓形状
- 更改小组件上社交网络按钮的顺序(该顺序由所选的本地化国家/地区决定)
- 设置小组件的显示语言
您可以通过以下方式自定义小组件的外观和内容:
在发布商帐户中自定义小组件
建议您在发布商帐户中编辑小组件,因为这样可以:
- 实时查看所作的更改
- 直接在小组件自定义页面的编辑器中或预览窗口中测试小组件按钮的操作
要自定义小组件:
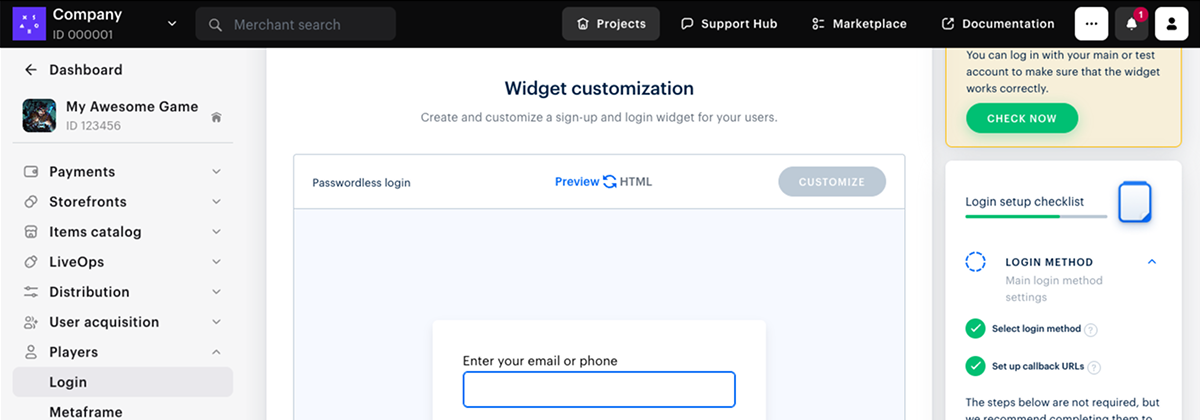
- 在发布商帐户中打开您的项目,然后前往玩家 > 登录管理器部分。
- 在登录管理器项目面板中单击配置。
- 前往自定义区块,然后选择小组件自定义部分。
- 选择小组件本地化的语言和国家/地区。
- 使用编辑器自定义小组件样式。
- 完成所有设置后,使用小组件预览区域上方的按钮切换到HTML模式。

- 单击复制代码复制生成的小组件初始化代码。使用该代码将小组件集成到您的应用程序或网站。
如何使用小组件编辑器
- 要打开小组件编辑器,请在小组件自定义页面上单击自定义。
- 在编辑器窗口中,对小组件样式进行所需更改:所有更改在小组件预览区域中实时显示。

- 要检查小组件在不同语言下显示效果,请在小组件预览区域上方的下拉列表中更改语言。
- 在小组件编辑器中完成所有更改后,单击发布。
Control+F5刷新页面。如何添加Logo
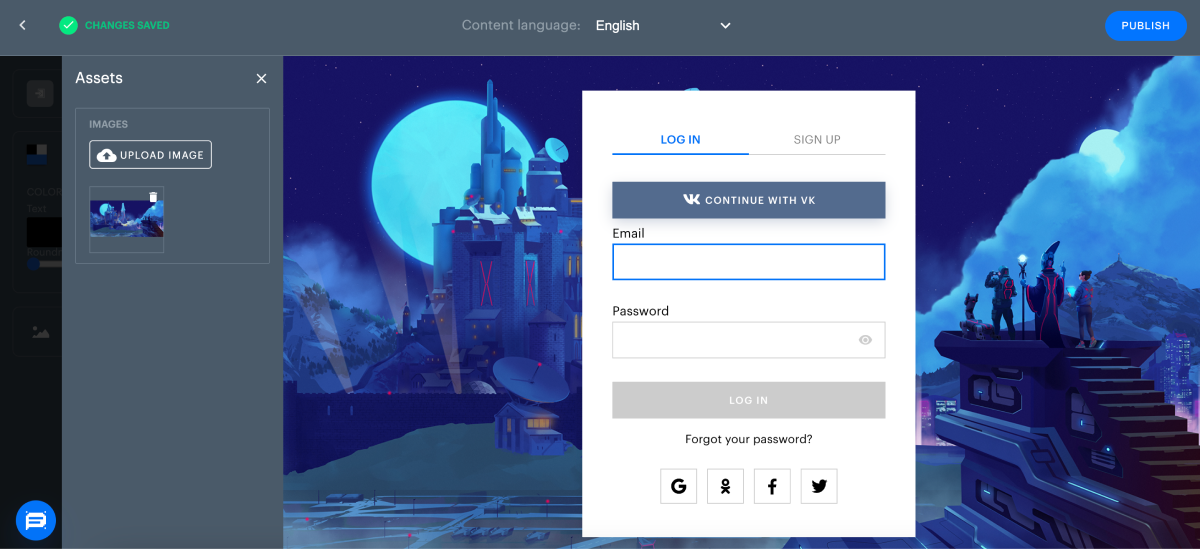
- 打开小组件编辑器。
- 在编辑器侧边栏中,单击登录管理器小组件。
- 在打开的登录管理器小组件编辑器面板中,选择Logo开关。

- 单击开关下方的上传按钮。
- 在文件搜索窗口,选择Logo图片文件,然后单击打开。
- 资源面板将在编辑器侧边栏中打开。上传的Logo将在该面板以及预览区域的小组件中显示。
- 如要测试Logo的不同版本,请使用资源面板中的上传按钮。

- 要在小组件中显示不同版本的Logo,请在资源面板中单击其图片。
- 结束自定义Logo后,请关闭资源面板。您的最终选择将自动保存。
如何更改小组件的颜色方案
小组件的颜色方案由三个基础色定义:
- 文本 — 用于解释性文字、输入字段内容以及小组件底部按钮上的社交网络Logo。
- 按钮 — 用于登录和接受并创建按钮、突出显示字段和按钮的轮廓、链接以及活动小组件选项卡的标题。
- 页面色调 — 定义小组件的背景色。
- 打开登录管理器小组件。
- 在编辑器侧边栏中,单击全局主题,然后单击要更改的基础色的按钮。
- 通过以下方式之一选择新颜色:
- 在打开的色板中指定。要更改色板中的颜色,请使用色板下方的滑块。
- 使用滑块下方的按钮来切换模式:HEX、RGB或HSL,然后以所选格式输入颜色代码。

- 如需要,可用同样方式更改其他基础色。
如何在小组件周围区域放置背景图片
- 打开小组件编辑器。
- 在编辑器侧边栏中,单击登录管理器小组件。
- 在打开的登录管理器小组件编辑器面板的页面背景部分,单击+图标,然后单击上传按钮。

- 在文件搜索窗口中,选择背景图片文件,然后单击打开。
- 资源面板将在编辑器侧边栏中打开。上传的图片将在该面板以及小组件周围的区域中显示。

- 如果要测试背景图片的不同版本,请使用资源面板中的上传按钮。
- 要在小组件预览区域显示不同背景,请在资源面板中单击其图片。
- 完成背景图片自定义后,请关闭资源面板。您的最终选择将自动保存。
如何改变按钮形状
小组件的所有按钮和输入字段均为圆角矩形或方形。圆度值可在0(直角)到100%之间调整。
要更改圆度:
- 打开小组件编辑器。
- 使用圆度滑块选择小组件按钮的形状。

如何更改社交网络按钮的顺序
仅当您的登录管理器项目设置中连接了社交网络后,社交网络按钮才会显示。按钮的顺序由本地化国家/地区决定。小组件将显示该国家/地区中最常使用的社交网络的按钮,并按照常用程度从左到右降序排列。在小组件顶部一栏,将对用户显示其最近用于登录应用程序的社交网络。
默认情况下,国家/地区参数设置为自动检测。如要更改该设置,请使用小组件自定义页面上的国家/地区下拉列表。


如何设置小组件的显示语言
标准艾克索拉登录小组件提供20种语言的本地化。界面本地化的语言用preferredLocale变量的前两个字母编码,可在初始化时传入小组件。
示例:要将小组件显示为英文,则设置preferredLocale: “en_XX”。
如未设置preferredLocale变量,则语言由IP地址或浏览器语言自动决定。
要设置小组件对用户显示的语言:
- 在小组件自定义页面,从可用语言下拉列表中选择一个语言。


- 在艾克索拉生成的小组件初始化代码中,
preferredLocale变量会根据您的选择改变其值。- 要查看初始化代码,请切换到HTML模式(使用预览区域上方的按钮)。
- 要检查小组件在所选语言下的显示效果,请切换到预览模式。
preferredLocale变量的值,从而自定义小组件的显示语言。使用JSON文件自定义小组件
如已连接艾克索拉Login Widget SDK,您可以不通过发布商帐户来更改小组件的外观和内容。您可在文本编辑器中对以下JSON文件作出更改:
socialsJSON,用于设置社交网络按钮在小组件上的显示顺序;themeJSON,用于自定义小组件的外观:- 选择小组件的颜色方案及其周围的区域;
- 设置一些元素类型边角的圆度:按钮、输入字段和小组件本身;
- 对不同元素使用背景图片:小组件标题、小组件本身、小组件周围区域;
- 如需要,隐藏小组件的授权或注册选项卡以及社交网络按钮。
可编辑的小组件设置说明见包含小组件设置的JSON文件部分。
preferredLocale参数在小组件初始化代码中设置。通过上传CSS文件来自定义小组件
- 创建一个CSS文件,在其中包含登录区块的视觉设置。
字体自定义代码示例:
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
样式自定义代码示例:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- 在发布商帐户中打开您的项目,然后前往玩家 > 登录管理器部分。
- 在登录管理器项目面板中单击配置。
- 在导航页上,前往自定义区块,然后选择小组件自定义部分。
- 在其他自定义区块中上传您的CSS文件。
- 单击保存更改。
自定义小组件文字
登录管理器小组件有26种语言的本地化:英语、阿拉伯语、缅甸语、保加利亚语、中文、捷克语、德语、西班牙语、法语、菲律宾语、匈牙利语、印度尼西亚语、意大利语、日语、高棉语、韩语、老挝语、尼泊尔语、波兰语、葡萄牙语、罗马尼亚语、俄语、泰语、土耳其语、繁体中文和越南语。您可以自定义登录管理器小组件的文字。以下是它们在英文下的默认键值:
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
要更改文字:
- 创建一个包含本地化小组件文字的JSON文件。可用区域位置有:
en- 英语ar- 阿拉伯语bg- 保加利亚语cn- 简体中文cs- 捷克语de- 德语es- 西班牙语fr- 法语he- 希伯来语id- 印度尼西亚语it- 意大利语ja- 日语km- 高棉语ko- 韩语lo- 老挝语my- 缅甸语ne- 尼泊尔语ph- 菲律宾语pl- 波兰语pt- 葡萄牙语ro- 罗马尼亚语ru- 俄语th- 泰语tr- 土耳其语tw- 繁体中文vi- 越南语
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- 将创建的JSON文件放在您的服务器上。
https://your-domain.com/assets/loginWidgetLocales.json- 在小组件初始化时传入文件URL,如下所示:
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
使用建站器自定义小组件
如使用艾克索拉建站器,可在建站器的区块设置中自定义登录管理器小组件。
要在建站器中自定义小组件:
- 在发布商帐户中打开您的项目,然后前往商店 > 网站部分。
- 在站点部分,选择您的网站,然后单击打开建站器。
- 在登录设置中前往布局部分。
- 上传Logo或自定义背景。方法是:
- 选择Logo或自定义背景开关。
- 单击开关下方的上传按钮。
- 在文件搜索窗口中,选择Logo图片文件,然后单击打开。随后编辑器的侧边栏中将打开资料库面板,上传的图片将显示在该面板以及小组件的预览部分。
- 选择图片大小(可选):
- 单击上传的图片。
- 在图像部分,打开大小下拉列表,然后选择包含、覆盖或固定。
- 更改图片色调(可选):
- 单击上传的图片。
- 在图像 > 色调部分,单击⚙图标,然后选择选项或色板上的颜色。
- 要在建站器中显示其他版本的Logo或背景,请在资料库面板中选择相应图片。
- 在艾克索拉登录管理器部分,您可以设置自动为登录区块选择颜色。方法是选中使用网站样式开关。
在建站器中使用CSS代码自定义小组件
- 创建一个CSS文件,在其中包含登录区块的视觉设置。
示例:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- 上传一个CSS代码文件到您可公开访问的托管主机并复制该文件的链接。
- 在建站器中,单击添加区块 > 自定义代码。
- 插入以下代码:
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
https://your-domain.com/assets/loginWidgetStyles.css — 包含样式的CSS文件的链接。
发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
