Iframe 迷你应用程序
创建迷你应用程序
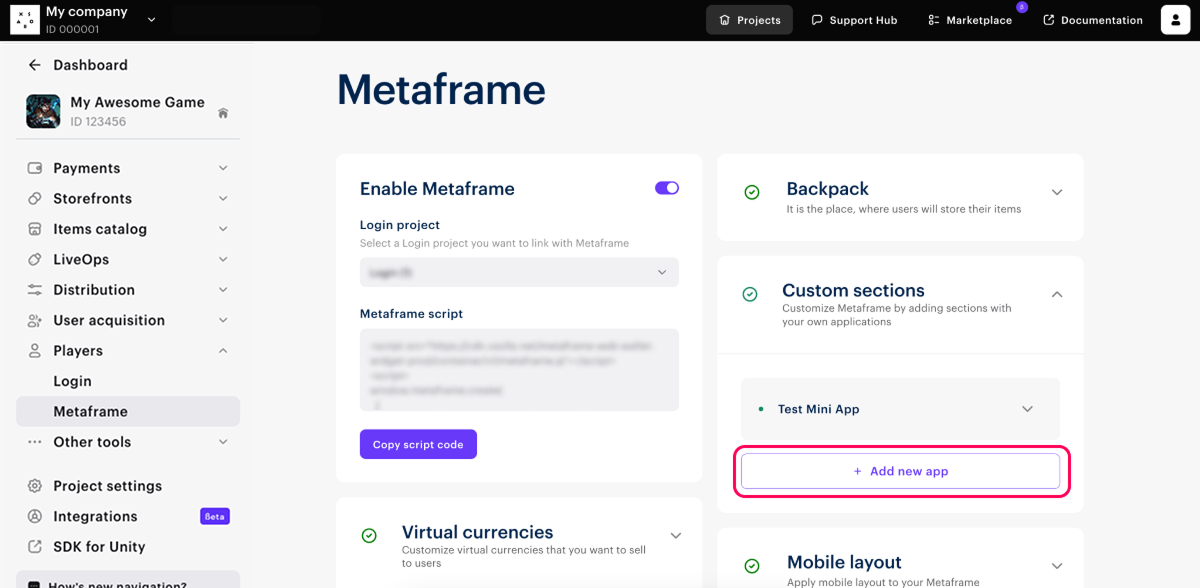
- 在发布商帐户中打开您的项目,前往玩家 > 元框架部分。
- 在自定义区段区块中,单击添加新应用。

- 如果希望迷你应用程序在创建后立即激活,请将启用开关切换为活动状态。
注:
已激活的迷你应用程序名称旁边显示绿色指示器,未激活的则显示黑色指示器。
- 选择Iframe作为迷你应用程序类型。
- 输入迷你应用程序的名称。使用复选框,可以选择名称是否显示在打开的迷你应用程序的标题中。
- 输入将显示在 iframe 中的网站或 web 应用程序的 URL。
- 上传要在Metaframe菜单中显示的此迷你应用图标。
注意
图标上传要求:
图片格式:SVG。
最大图片大小:12 KB。
- 选择迷你应用程序是在用户登录前还是登录后在元框架中显示。
- 单击创建。

可以编辑或删除创建的迷你应用程序。
如何配置迷你应用程序关闭
如果在创建迷你应用程序时选中在节标题中显示此名称框,其名称和关闭图标将显示在打开的 iframe 上方。

如果不选中该框,则关闭iframe的逻辑必须在迷你应用程序中执行。 为确保元框架小组件正确处理关闭事件,请向迷你应用程序代码添加一个脚本,该脚本使用@xsolla-Metaframe/mini-app:close类型发送postMessage:
Copy
- javascript
1window.parent.postMessage(
2 {
3 type: '@xsolla-metaframe/mini-app:close',
4 payload: null,
5 },
6 '*',
7);
如何更改迷你应用程序高度
要将 iframe 高度与迷你应用程序高度匹配,必须在迷你应用程序中执行调整高度的逻辑。为了确保元框架小部件正确处理高度更改事件,请向迷你应用程序代码添加一个脚本,该脚本发送带有@xsolla-metaframe/mini-app:set-window-height类型的postMessage。当迷你应用程序在其高度更改时自动发送消息时,还可以配置动态高度调整。
注意:
- 迷你应用程序根元素的高度不应定义为父元素高度的百分比。可以将值指定为
max-content、auto或固定高度,例如,以像素为单位。 - 迷你应用程序必须在需要调整高度时发送消息。
- 发送的消息数量没有限制。
Copy
- javascript
1const setMiniAppWindowHeight = (heightInPixels: number) => {
2 window.parent.postMessage(
3 {
4 type: '@xsolla-metaframe/mini-app:set-window-height',
5 payload: {
6 heightInPixels: heightInPixels,
7 },
8 },
9 '*',
10 );
11};
12
13const handleResize = () => {
14 setMiniAppWindowHeight(document.body.clientHeight);
15};
16
17handleResize();
18
19const observer = new MutationObserver(handleResize);
20observer.observe(document.body, { childList: true, subtree: true });
本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
