自定义支付UI主题
运行机制
支付UI有两个默认主题可用:浅色和深色。如要在不使用定制器情况下在主题间切换,请在获取令牌时在settings.ui.theme参数中传入63295a9a2e47fab76f7708e1使用浅色主题或传入63295aab2e47fab76f7708e3使用深色主题。
要让支付UI与游戏设计相匹配,可创建自定义主题并配置以下特性:
您可以将自定义主题用作您发布商帐户中所有项目的默认主题。如要为单个游戏指定其他主题,请在令牌中传入相关设置。
注意
在令牌中传递的主题配置优先级高于在发布商帐户中指定的配置。
注:
为确保在选择支付方式时正确显示艾克索拉Logo和按钮,请参阅指南。
在发布商帐户中配置自定义
注:
您可以在一个项目中创建自定义主题,然后在发布商帐户中为所有项目使用该主题。
- 在发布商帐户中打开您的项目,前往付款 > 支付界面 > 支付中心自定义部分。

- 单击创建新主题。
- 单击铅笔图标更改主题名称。

- 要更改UI元素的颜色,请前往颜色选项卡。您可以更改平面、文字、控件以及状态通知中显示的颜色。

- 要设置字体大小,请前往版式选项卡。请使用相应字段更改以下UI元素的字体大小:
| 字段 | UI元素 |
|---|---|
| Title 1 | 支付状态页面上的标题。 |
| Title 2 | 总金额值。 |
| Title 3 | 版块标题(如用银行卡支付)。 |
| Title 4 | 当前未使用。 |
| 正文L |
|
| 正文M |
|
| 副文本 |
|
| 小标题 | 当前未使用。 |
- 要配置UI元素的边框宽度和圆角度,请前往边框选项卡并进行更改。
注:
最大边框宽度 — 3 px。
最大圆角度 — 16 px。
最大圆角度 — 16 px。
- 要查看游戏Logo在支付UI中的显示效果,请在预览部分勾选显示Logo复选框。要设置游戏Logo在支付UI中的显示,请在令牌中传入必要参数。

- 要查看主题在移动版和桌面版支付UI上的效果,请在预览部分的相应选项卡间切换。
注意
预览模式下的按钮和链接不起实际作用。

- 要查看支付UI的不同状态,请在银行卡支付、支付方式和支付状态选项卡间切换。

- 单击发布。
- 要对发布商帐户中的所有项目应用该主题,请在打开的模态窗口中将设置为默认开关设置为开。此操作不会影响在令牌中传入主题的项目。
- 单击发布。
注意
主题发布后您可以随时对它进行编辑。在未将主题设置为默认主题或通过令牌设置启用的情况下,主题不会应用于支付UI。
- 自定义 — 打开定制器进行更改。
- 编辑 — 更改主题名称及将设置为默认开关设置为开或关。
- 复制 — 复制一个主题以基于它创建新主题。
- 删除主题。

通过API配置自定义
更改布局
您可以更改支付UI的布局使其与游戏界面适应。方法是,创建令牌时传入settings.ui.layout参数。该参数的值可以如下:
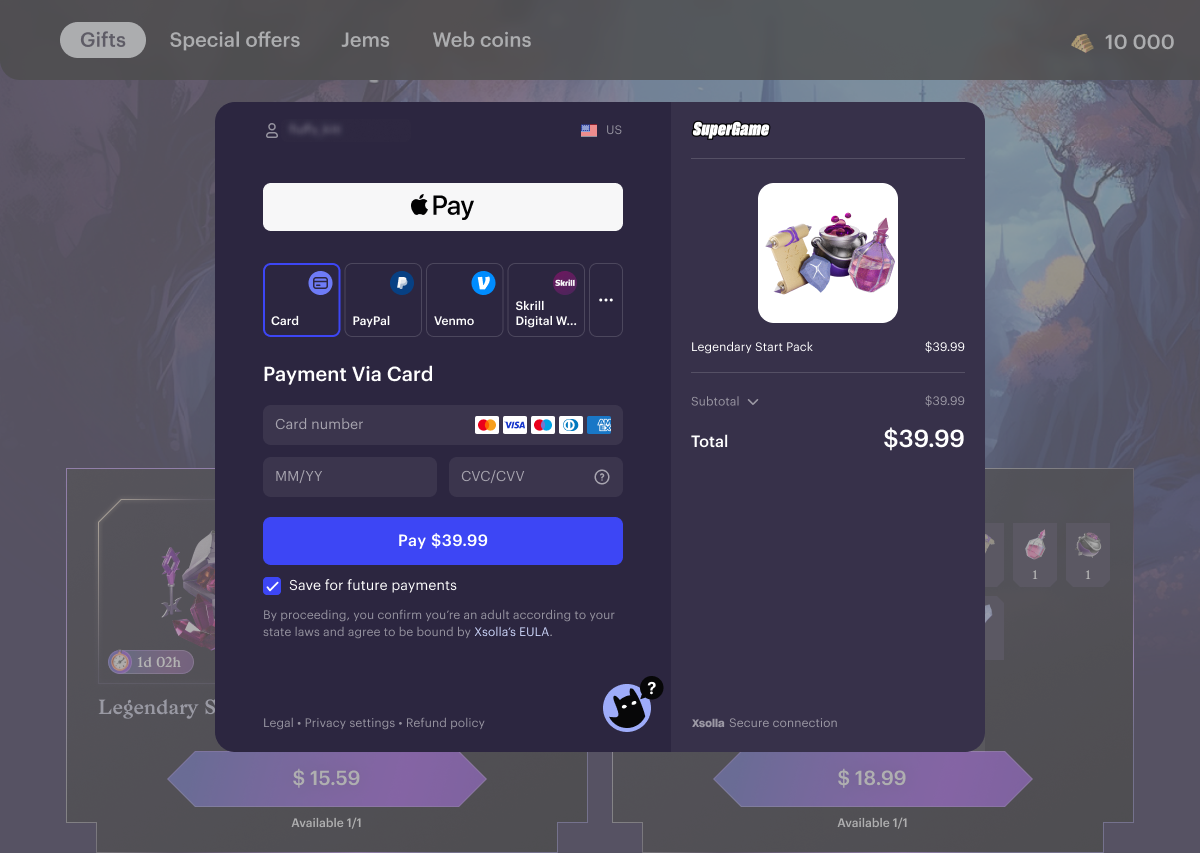
embed— 此情况下,支付UI在游戏内部打开:支付UI边缘可能被截断以适应其他界面元素。

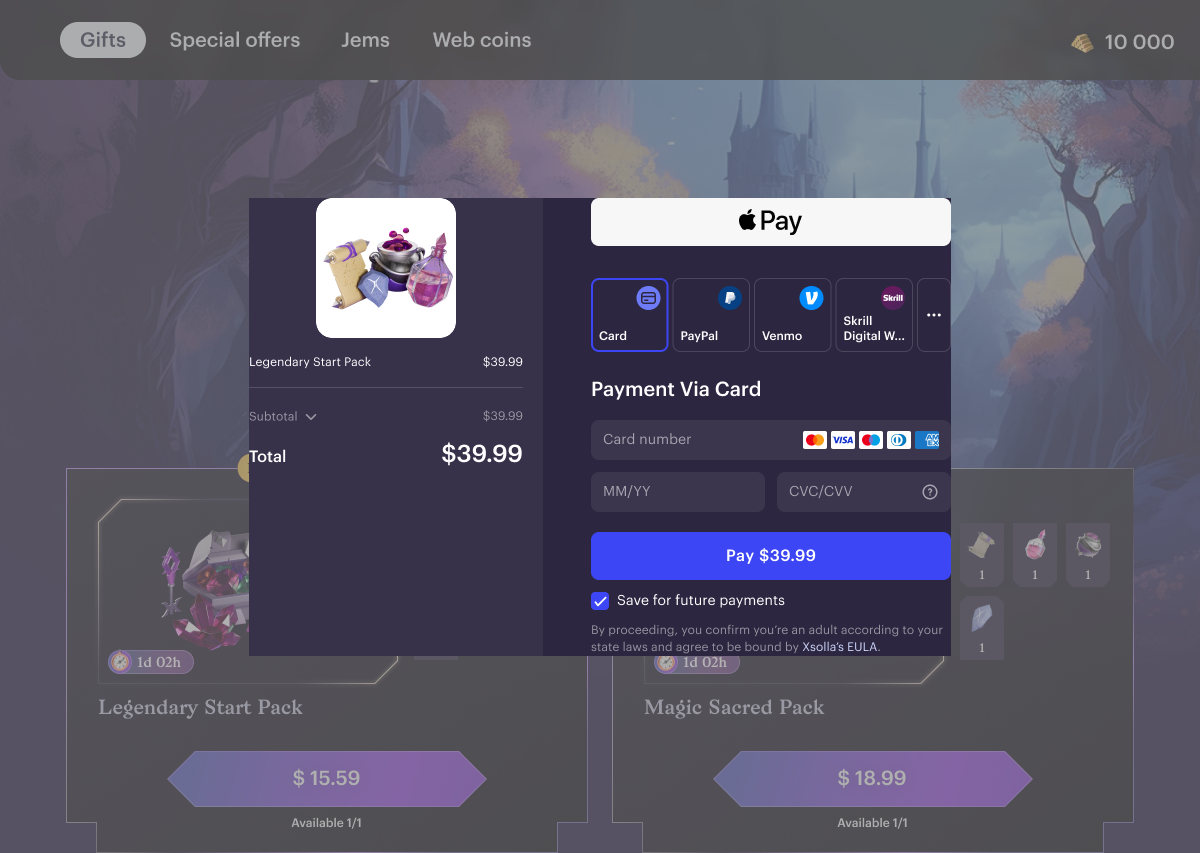
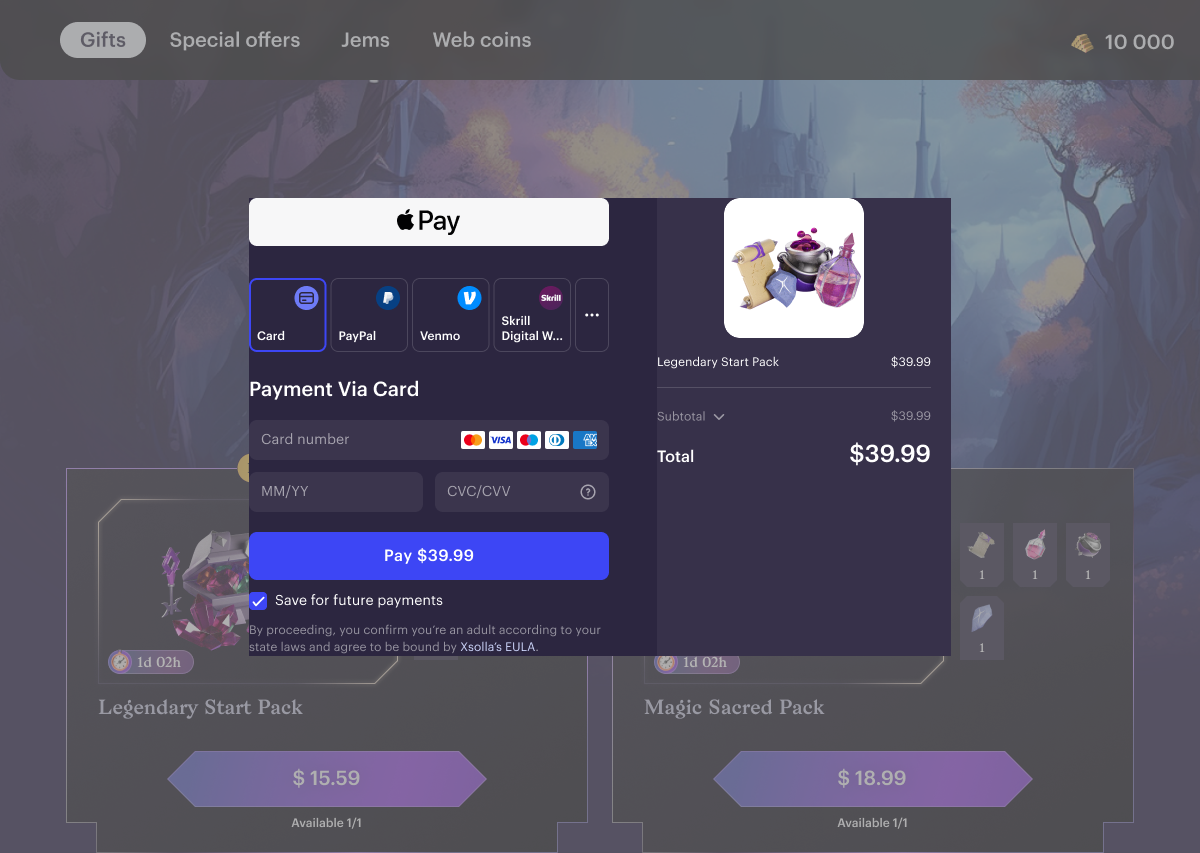
column_reverse— 此情况下,支付UI中的列顺序发生改变:关于支付方式的信息在左侧显示,订单的信息在右侧显示。

embed_column_reverse— 此情况下,支付UI在游戏内部打开且支付UI中的列顺序发生改变:关于支付方式的信息在左侧显示,订单的信息在右侧显示。

配置支付方式的显示
要配置打开支付UI时支付方式如何显示,可在令牌中传入以下参数:
- is_payment_methods_list_mode可以在打开支付UI时显示用户所在国家/地区可用的支付方式列表。

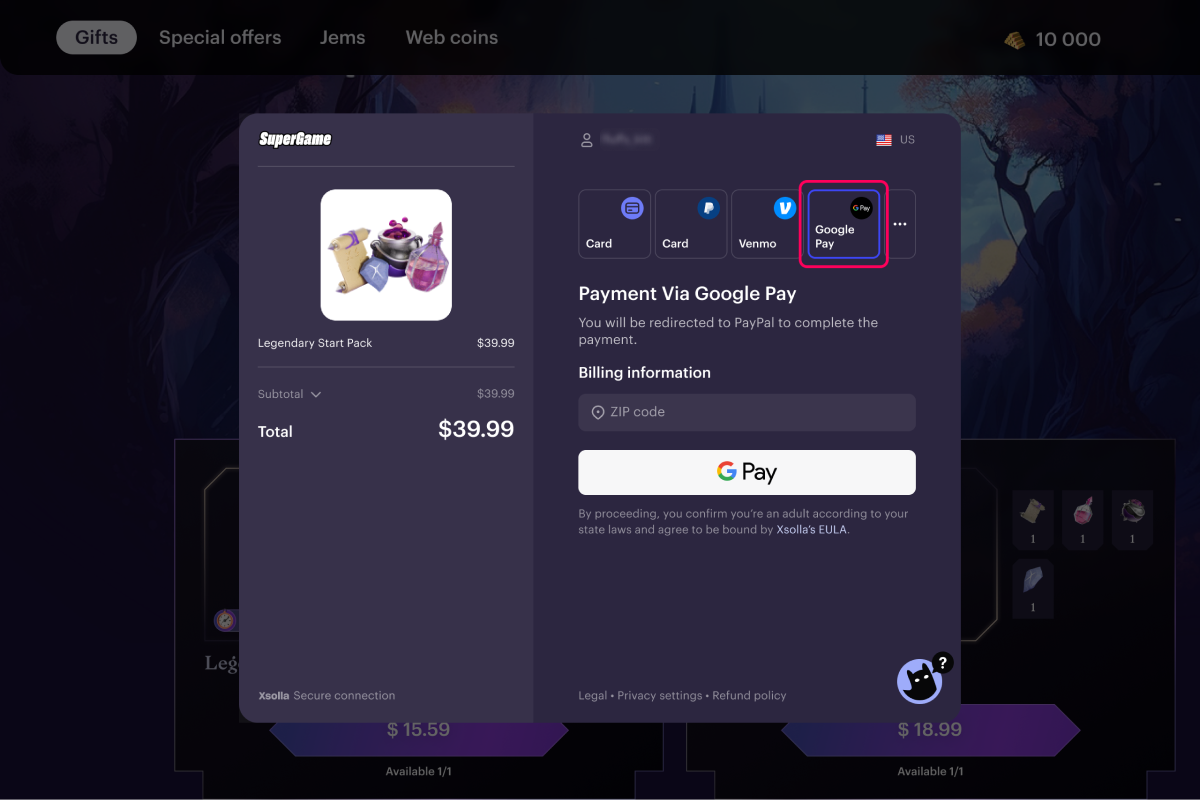
- settings.ui.gp_quick_payment_button可以配置在支付UI中显示Google Pay支付方式。此参数支持以下值:
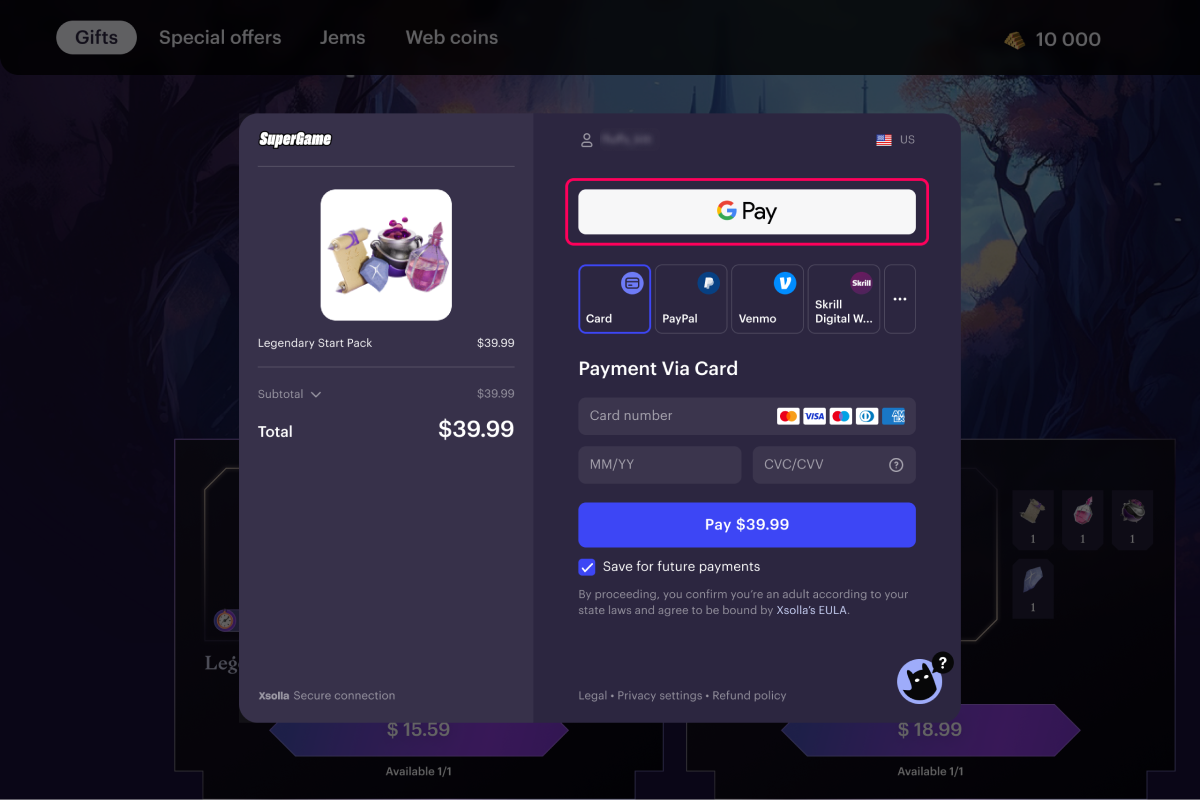
true— 此情况下,通过Google Pay快速支付的按钮在支付UI最上面显示。无论用户使用的是什么设备或浏览器。
注:
如果未传递此参数,Google Pay将显示在支付UI的顶部,适用于所有用户设备和除Safari外的浏览器。在Safari浏览器中,它会显示在支付方式列表中。

false— 此情况下,Google Pay根据PayRank算法的结果在支付方式列表中显示。

在令牌中传入自定义UI主题设置
要对某一个游戏应用自定义设置,请在创建令牌时在settings.ui.theme参数中传入所需的已发布自定义主题的ID。
可在此处找到主题ID:
- UI主题选项卡的全部主题列表中。

- 定制器中的主题名称下面。

注意
在令牌中传递的主题配置优先级高于在发布商帐户中指定的配置。
显示游戏Logo
要在支付UI中显示游戏的Logo:
- 在发布商帐户中打开您的项目,然后在付款 > 支付界面 > 常规设置部分上传图片。
注:
最大文件大小:1 MB。
支持的格式:JPEG、PNG、SVG。
支持的格式:JPEG、PNG、SVG。

- 在创建令牌请求中,在
settings.ui.desktop.header.is_visible和settings.ui.desktop.header.visible_logo参数中传入true。根据具体集成场景,您可以调用服务器侧或客户端侧方法来创建令牌。
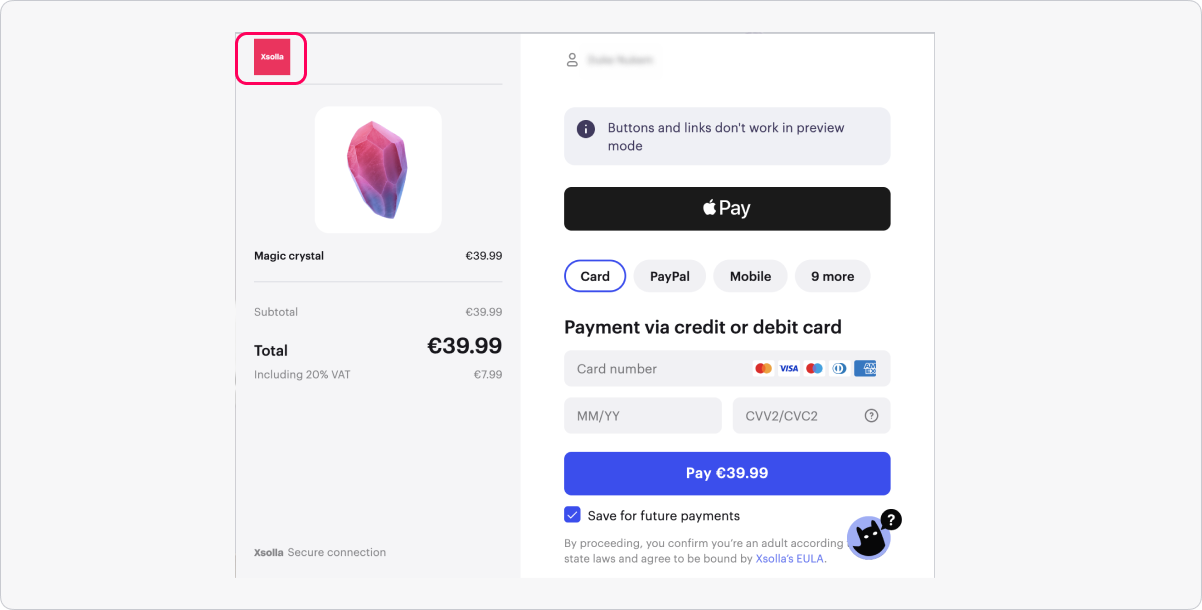
在支付UI中显示游戏Logo的示例:

本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
