如何配置重定向
概览
要在用户完成支付后将其重定向到其他页面,可在发布商帐户中或通过API进行配置。对于不同支付状态(成功或取消支付),可配置以下重定向:

您可以同时配置自动和手动重定向。用户可以选择点击跳转按钮来返回应用程序,否则将在设置的延迟时间结束后自动重定向。
注意
限制:
- 通过API传递的重定向配置的优先级高于发布商帐户中的配置。
- 自动重定向配置的优先级高于手动重定向的配置。例如,为成功支付同时配置了具有0秒延迟的手动重定向和自动重定向,届时将发生自动重定向。
- 如在令牌中传递settings.ui.mode: “user_account”参数,支付UI将不显示重定向按钮。要在保存支付方式后重定向用户,需配置自动重定向。
GET参数自动添加到用户被重定向到的URL中:user_id— 用户ID。foreigninvoice— external_id参数中传递的交易ID。invoice_id— 交易ID。status— 交易状态。可为以下值:
| 交易状态 | 描述 |
|---|---|
done | 支付成功完成。 |
invoice | 生成了付款发票。 |
delivering | 支付正在艾克索拉侧进行处理。 |
troubled | 处理付款或退款过程中发生了错误。 |
full_change | 付款用艾克索拉余额进行。 |
用户被重定向到的URL示例:{Return URL}?user_id=[value]&foreignInvoice=[value]&invoice_id=[value]&status=done
如用户在完成付款前关闭了支付UI,则将重定向到指定的重定向URL,格式如下:{Return URL}?user_id=[value]&invoice_id=。如使用Pay Station Embed打开支付UI,则关闭支付UI时将关闭小组件,用户将返回游戏。
配置自动重定向
您可以通过以下方式配置自动重定向:
在发布商帐户中配置自动重定向
- 在发布商帐户中打开您的项目,前往付款 > 支付界面 > 常规设置部分。
- 前往重定向策略部分。

- 在返回URL字段中,输入用户完成支付后的重定向URL或路径(深度链接)。当用户在移动端游戏应用中打开支付UI时,建议使用深度链接作为返回URL以提升体验。
- 在下拉列表中,选择自动重定向条件:
- 无 — 不重定向。
- 成功支付 — 支付成功后发生重定向。
- 成功或取消了支付 — 支付成功或取消后发生重定向。
- 任何支付 — 任何支付状态都发生重定向。
- 在延迟字段中,输入重定向超时秒数。默认为0秒后激活重定向。
- 如仅需配置自动重定向而不添加重定向按钮,在手动重定向条件下拉列表中选择无 — 不重定向。
- 单击保存更改。

通过API配置自动重定向
注:
如要指定不同的重定向URL(例如针对不同的平台),需为每个情况创建专用令牌。
要配置重定向,请在创建令牌API调用中传入以下数据:
| 参数 | 描述 |
|---|---|
settings.return_url | 用户完成支付后的重定向URL或路径(深度链接)。当用户在移动应用中打开支付UI时,建议使用深度链接作为返回URL以提升体验。 |
settings.redirect_policy.redirect_conditions | 重定向条件:
|
settings.redirect_policy.delay | 激活重定向到settings.return_url参数中URL的超时秒数。默认为0秒后激活重定向。 |
配置手动重定向
您可以通过以下方式配置手动重定向:
注意
通过API传入的重定向配置优先级高于发布商帐户中的设置。
在发布商帐户中配置手动重定向
- 在发布商帐户中打开您的项目,前往付款 > 支付界面 > 常规设置部分。
- 前往重定向策略部分。

- 在返回URL字段中,输入用户完成支付后的重定向URL或路径(深度链接)。当用户在移动端游戏应用中打开支付UI时,建议使用深度链接作为返回URL以提升体验。
- 如仅需配置手动重定向,在自动重定向条件下拉列表中选择无 — 不重定向。
- 延迟字段留空。
- 在手动重定向条件下拉列表中,选择显示重定向按钮的支付状态:
- 无 — 不重定向。
- 成功支付 — 支付成功后发生重定向。
- 成功或取消了支付 — 支付成功或取消时重定向。
- 任何支付 — 任何支付状态都发生重定向。
- 在重定向按钮文字字段中,输入重定向用户到返回URL的按钮文字。
- 单击保存更改。
注意
默认情况下,重定向按钮文字是返回游戏。该文字已翻译为所有支付中心语言。
如果您的项目项目支持多个语言,您可以在相应字段中为每个语言输入重定向按钮文字。
用户关闭支付UI后,他们也将被重定向到指定的返回URL。

通过API配置手动重定向
注:
如要指定不同的重定向URL(例如针对不同的平台),需为每个情况创建专用令牌。
要配置重定向,请在创建令牌API调用中传入以下数据:
| 参数 | 描述 |
|---|---|
settings.return_url | 用户完成支付后的重定向URL或路径(深度链接)。当用户在移动应用中打开支付UI时,建议使用深度链接作为返回URL以提升体验。 |
settings.redirect_policy.manual_redirection_action | 用户点击关闭按钮或返回按钮时的支付UI行为:
|
settings.redirect_policy.redirect_button_caption | 重定向用户到返回URL的按钮文字。 |
settings.redirect_policy.status_for_manual_redirection | 显示重定向按钮的支付状态:
|
注意
如果支付UI在iframe中打开,且
settings.ui.desktop.header.close_button参数设置为true,则用户点击关闭图标时只发送postmessage事件。这样您可以处理该事件并关闭支付UI,而用户可以停留在发起支付的页面。重定向配置示例
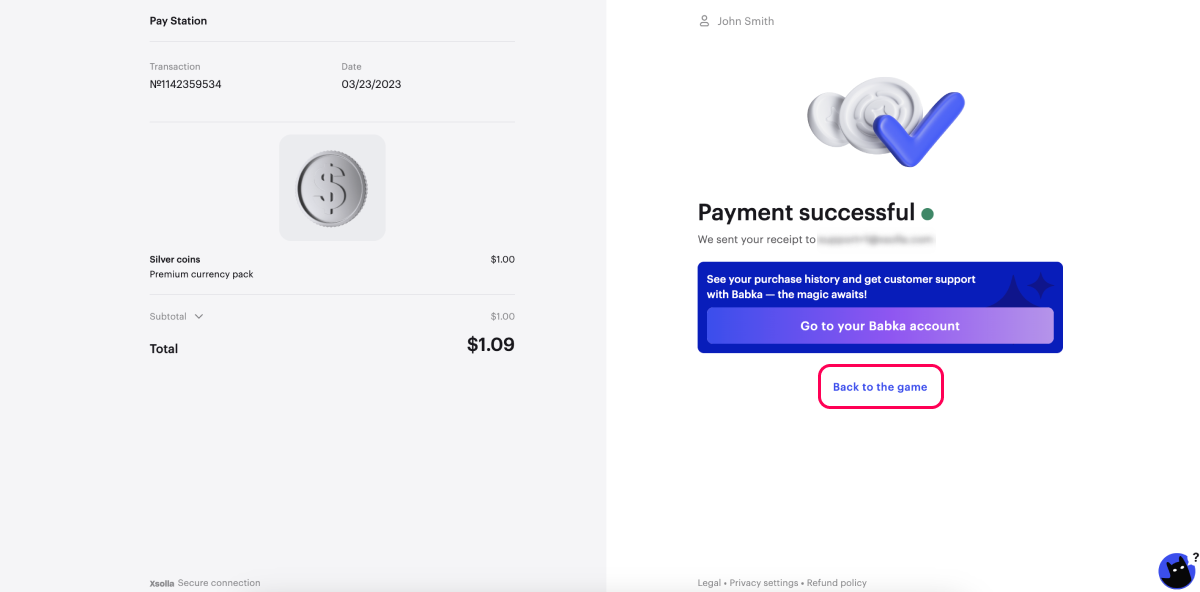
在发布商帐户中,您配置了具有3秒延迟的自动重定向。该行为同时应用于支付UI的移动和桌面版本。发布商中的配置类似如下:

如需要更新游戏移动应用中支付UI的打开设置(如增加跳转按钮及指定一个深度链接作为返回URL),您需要更新在令牌中传递的设置:
| 参数 | 值 |
|---|---|
settings.return_url | 将用户重定向到游戏应用程序的深度链接。 |
settings.redirect_policy.redirect_conditions | any |
settings.redirect_policy.manual_redirection_action | redirect |
settings.redirect_policy.redirect_button_caption | 跳转按钮的文字。 |
Copy
- json
1{
2 "user": {
3 "country": {
4 "value": "US"
5 },
6 "id": {
7 "value": "1234abCd"
8 },
9 "name": {
10 "value": "John Smith"
11 }
12 },
13 "settings": {
14 "currency": "USD",
15 "project_id": 123456,
16 "language": "en",
17 "return_url": "myapp://payment/successful",
18 "ui": {
19 "desktop": {
20 "header": {
21 "visible_logo": true
22 }
23 }
24 },
25 "redirect_policy": {
26 "redirect_conditions": "any",
27 "redirect_button_caption": "Back to Store",
28 "manual_redirection_action": "redirect",
29 "status_for_manual_redirection": "any"
30 },
31 "external_id": "1a2b3c"
32 },
33 "custom_parameters": {
34 "timestamp": 1234512345123,
35 "sku": "testSKU",
36 "amount": "10"
37 },
38 "purchase": {
39 "virtual_items": {
40 "items": [
41 {
42 "sku": "testSKU",
43 "amount": 1
44 }
45 ]
46 }
47 }
48}
本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
