如何从游戏启动器中打开外部浏览器
运行机制
您可以通过WebView应用程序在游戏启动器内部打开支付UI,但它有一些限制,例如不能访问保存的密码或打开多个选项卡。如果用户使用的支付方式需要跳转到新浏览器选项卡来进行额外用户验证(如3-D Secure或PayPal身份验证),这时就无法进行购买。
要绕过这些限制,可以配置在用户设置为默认的外部浏览器(后简称为外部浏览器)的新选项卡中打开支付UI,以便进行购买、保存支付方式及返回游戏。
进行购买
用户流程
- 用户打开WebView应用程序进行购买并点击购买。
- 支付UI在WebView应用程序中打开,用户选择一个支付方式。

- 用户自动跳转到外部浏览器的新选项卡中进行购买。
WebView应用程序在打开的外部浏览器选项卡中显示要完成的步骤的说明。

- 用户在外部浏览器选项卡中输入其数据并确认购买。如购买成功,将显示成功购买的通知。
- 用户返回WebView应用程序,其中也会显示一个购买成功的通知以及一个返回游戏的按钮。
- 用户关闭启动器中的WebView应用程序并返回游戏。
注:
返回游戏的按钮仅在启动器中的WebView应用程序中显示。外部浏览器只显示购买成功的通知。要配置跳转设置,请参阅说明。
设置
要设置从启动器跳转到默认浏览器来进行购买,请在令牌中传入settings.ui.is_independent_windows: true参数。
Copy
- json
1{
2 "user": {
3 "id": {
4 "value": "158804750"
5 },
6 "email": {
7 "value": "email@example.com"
8 },
9 "country": {
10 "value": "US"
11 }
12 },
13 "settings": {
14 "mode": "sandbox",
15 "project_id": 53737,
16 "language": "en",
17 "currency": "USD",
18 "ui": {
19 "is_independent_windows": true,
20 "user_account": {
21 "payment_accounts": {
22 "order": 1,
23 "enable": false
24 },
25 "history": {
26 "order": 2,
27 "enable": true
28 }
29 }
30 }
31 },
32 "purchase": {
33 "description": {
34 "value": "Test purchase",
35 "items": [
36 {
37 "name": "Test purchase",
38 "quantity": 1,
39 "price": {
40 "amount": "19.99"
41 },
42 "image_url": "\/\/images.ctfassets.net\/wn7ipiv9ue5v\/2E36gdKHDOIRmxX6H1y2h2\/6941cea2e876c0466e79a16eccab0351\/greatWhiteCard.jpg"
43 }
44 ]
45 },
46 "checkout": {
47 "currency": "USD",
48 "amount": 19.99
49 }
50 }
51}
保存支付帐户
用户流程
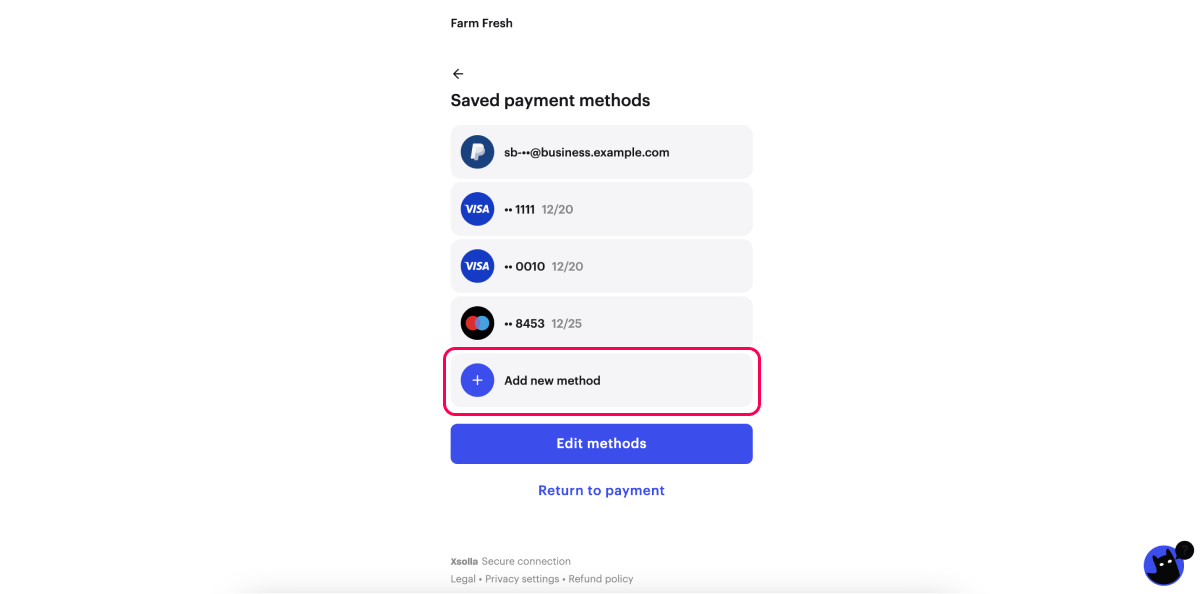
- 在您的应用程序侧,用户前往一个管理保存的支付帐户的页面。
- 用户点击添加新方式。
- 在打开的窗口中,用户选择一个支付方式。

- 用户自动跳转到外部浏览器的新选项卡中来验证其帐户。
您的应用程序在打开的外部浏览器选项卡中显示要完成的步骤的说明。

- 用户在外部浏览器选项卡中输入并确认其数据。如成功,显示一个用户可返回应用程序的通知。
此方法将自动添加到应用程序的用户已保存支付帐户列表中。

设置
要设置跳转到外部浏览器来保存支付方式,请在令牌中传入以下参数:settings.ui.mode: user和settings.ui.is_independent_windows: true。
注:
要处理保存的支付方式并发起扣款,请使用令牌化。
Copy
- json
1{
2 "user": {
3 "id": {
4 "value": "test",
5 "hidden": true
6 },
7 "email": {
8 "value": "email@example.com"
9 },
10 "country": {
11 "value": "US",
12 "allow_modify": true
13 }
14 },
15 "settings": {
16 "project_id": 136187,
17 "language": "en",
18 "currency": "USD",
19 "ui": {
20 "mode": "user_account",
21 "is_independent_windows": true
22 }
23 }
24}
本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
