如何在网站上使用自定义字体
运行机制
艾克索拉建站器提供了一套标准的标题和正文字体。如果默认字体不符合您的设计理念,您可以上传并使用自己的字体。建站器支持来自外部资源(如Google Fonts)的字体,以及常见格式的本地字体文件,包括.ttf、.otf、.woff和.woff2。
如何获取
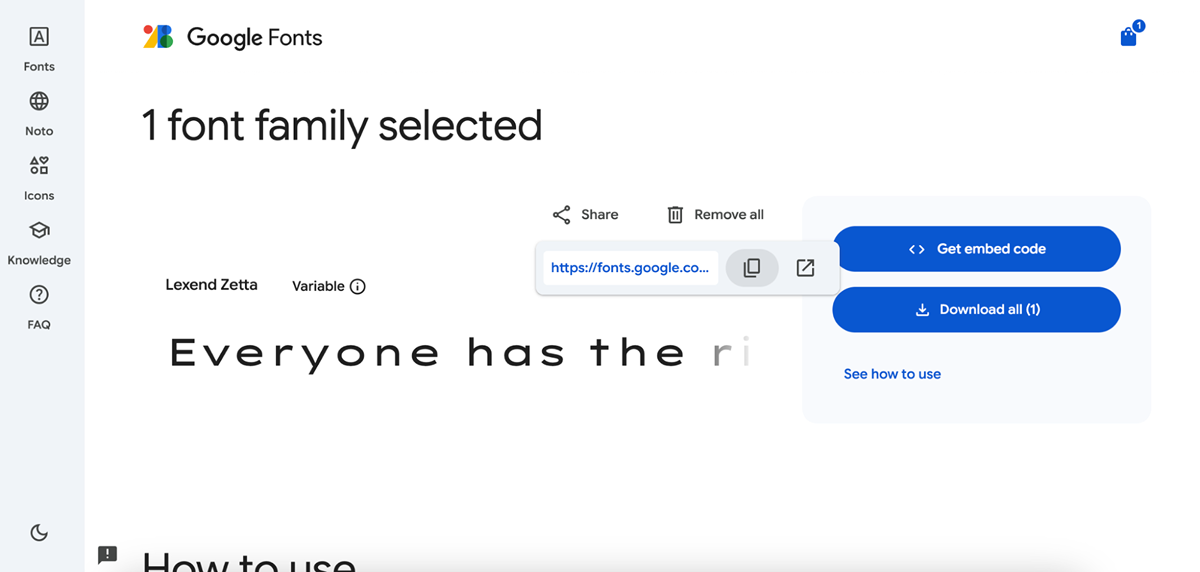
- 从Google Fonts或其他字体库中选择字体。您可以复制CSS链接来嵌入字体,也可以下载字体文件。支持的格式:
.ttf、.otf、.woff和.woff2。
注:
您可以从任何可信来源获取字体。Google Fonts上的字体免费使用且允许商业用途。如果选择其他来源,请确保拥有商业使用的正确许可证。


- 在打开的窗口中,粘贴字体URL或从计算机上传文件。
- 单击上传,等待字体出现在列表中。
- 关闭上传窗口。
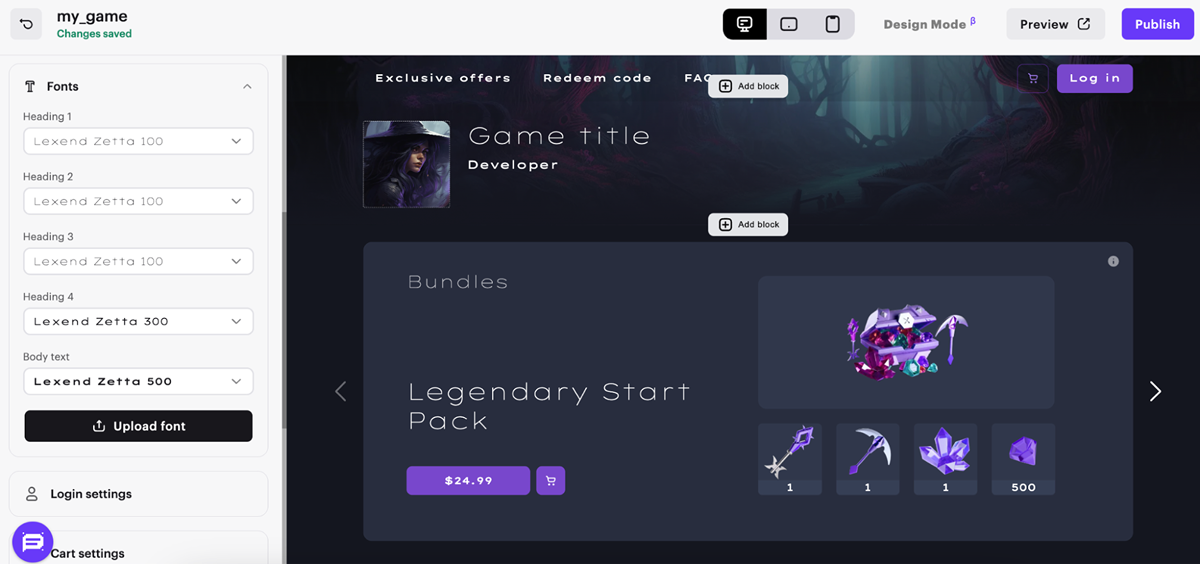
- 在侧边栏中,前往字体部分,为标题或正文选择已上传的字体。

本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。有用链接
上次更新时间: 2025年12月31日发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
