获取订阅信息
您可以通过以下方式获得关于订阅活动的信息:
- 通过API调用请求信息(适用于无服务器集成)
- 通过Webhook在订阅状态发生变化时自动获取信息(适用于服务器集成)
通过API调用进行设置
在应用程序的客户端侧,实现通过HTTP GET请求获取关于用户订阅的信息。
艾克索拉API使用HTTP访问认证。请求必须包含Authorization: Bearer <client_user_jwt>头,其中<client_user_jwt>是一个根据Base64编码的唯一令牌。获取方法:
- 通过用户名和密码授权时,使用注册新用户和通过用户名和密码进行认证API调用。
- 通过社交网络授权时,使用通过社交网络进行认证API调用。
在路径参数projectId中指定项目ID。可在发布商帐户项目名称旁边找到该参数。
指定以下查询参数:
limit— 页面元素的数量限制(默认显示15个元素)。offset— 从该元素生成列表的元素编号(从0开始数)。locale— 界面语言(默认为英语)。接受符合ISO 639-1标准的值。
Copy
- curl
1curl -X 'GET' \
2 'https://subscriptions.xsolla.com/api/user/v1/projects/{projectId}/subscriptions?locale=ru&limit=5&offset=5 ' \
3 -H 'accept: application/json' \
4 -H 'Authorization: Bearer client_user_jwt'
Copy
- json
1{
2 "items": [
3 {
4 "id": 11111111,
5 "plan_id": 11111,
6 "plan_external_id": "TestChangePlanBase",
7 "plan_name": "package_recurrent_name_66053",
8 "plan_description": "package_recurrent_description_66053",
9 "product_id": null,
10 "product_external_id": null,
11 "product_name": null,
12 "product_description": null,
13 "status": "active",
14 "date_create": "2021-03-11T13:50:11+03:00",
15 "date_next_charge": "2031-04-11T13:51:02+03:00",
16 "date_last_charge": "2021-03-11T13:51:02+03:00",
17 "charge": {
18 "amount": "0.2500",
19 "currency": "USD"
20 },
21 "period": {
22 "value": 1,
23 "unit": "day"
24 }
25 }
26 ],
27 "has_more": true
28}
设置Webhook
订阅解决方案支持以下事件的Webhook:
注:
要取消订阅,必须取消上一次付款。如果用户手动续订了订阅计划或购买了多个期限,必须取消所有付款。
- 退款:
注:
关于Webhook的详细信息,请参阅API文档。
- 在发布商帐户的项目中前往设置 > Webhook部分。
- 在Webhook服务器字段中,按
https://example.com格式指定接收Webhook的服务器URL。您也可以使用Webhook测试工具中提供的URL。
注意
请使用HTTPS协议传输数据,不支持HTTP协议。
- 默认会生成一个用于项目Webhook签名的密钥。如要生成新密钥,请点击刷新图标。
- 单击启用Webhook。

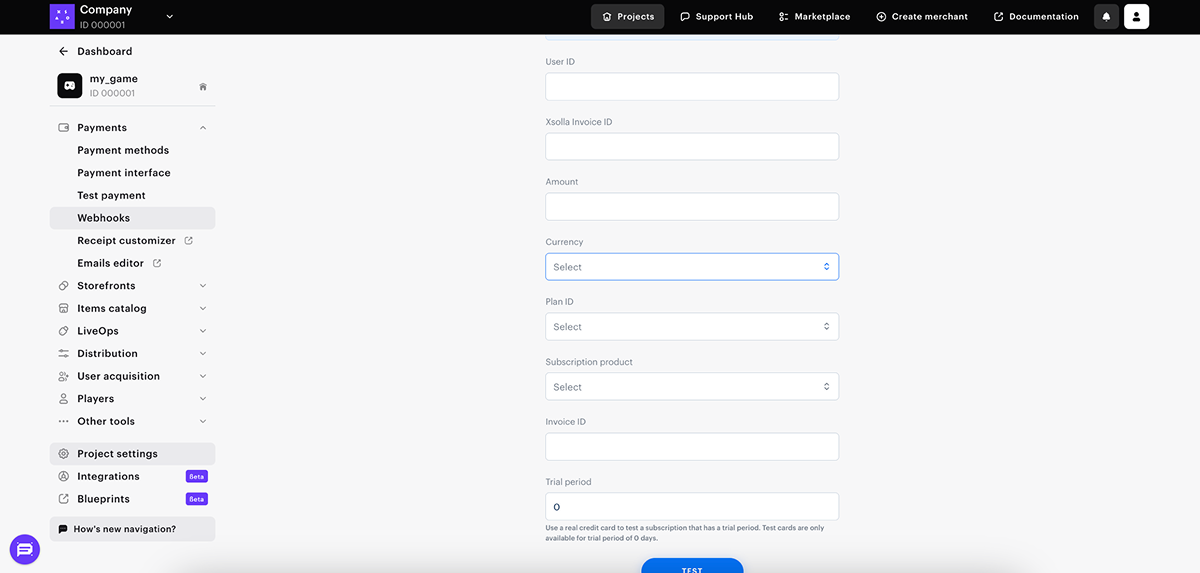
在发布商帐户中测试Webhook
- 在发布商帐户 > 项目设置 > Webhooks中,前往订阅选项卡。

- 要测试Webhook,请指定要包含在请求中向所提供Webhook URL发送的项目值(用户ID、发票ID)。如果没有真实值,可输入随意值。完成以下表单字段:
- 用户ID
- 艾克索拉发票ID
- 金额
- 货币
- 计划ID
- 订阅产品(可选)
- 发票ID — 内部订单号(可选)
- 试用期(要在沙盒模式下测试订阅购买或测试续订订阅计划,请将值设置为
0。)

- 单击测试。
- 检查是否收到了测试成功消息。如果测试成功,服务器将返回一个204 HTTP状态代码。如果不成功,服务器将返回一个400或500 HTTP状态代码和错误描述。

测试订阅购买
测试支付时,将向在设置Webhook步骤中指定的URL发送用户验证、支付和已创建订阅Webhook。要测试支付过程,您可以:
注:
对于具有试用期的订阅,只能通过进行真实付款进行,因为沙盒模式不支持将账单帐户与订阅关联。
沙盒模式
- 获取用于沙盒模式的令牌。将
0值传入试用期(trial_days)参数。 - 选择信用卡/借记卡付款方式组。
- 输入测试银行卡详细信息。在其余字段中输入任意值。您也可以指定不正确的细节(卡号、到期日、或CVV)以生成错误。
注:
沙盒模式下只能使用测试银行卡。沙盒模式下的银行卡付款支持以下货币:USD、EUR、RUB、GBP、AED、ALL、AMD、ARS、AUD、AZN、BGN、BRL、BYN、CAD、CHF、CLP、CNY、COP、CZK、DKK、DZD、EGP、GEL、HKD、HRK、HUF、IDR、ILS、INR、ISK、JPY、KES、KGS、KRW、KZT、MAD、MDL、MKD、MNT、MXN、MYR、NGN、PEN、PHP、PKR、PLN、RON、RSD、SAR、SEK、SGD、THB、TRY、TWD、UAH、UYU、UZS、VEF、VND、ZAR。
- 在设置Webhook步骤指定的URL上接收用户验证、支付和已更新订阅Webhook。
注:
真实付款
要测试具有试用期的订阅的支付,需使用真实付款:注:
签署许可协议将激活真实订阅的销售。
- 获取令牌以用于真实支付。
注意
接收真实付款前请从令牌请求中删除
“mode”:“sandbox”参数。- 通过以下链接打开支付UI:
https://secure.xsolla.com/paystation4/?token=ACCESS_TOKEN,其中ACCESS_TOKEN是上一步中获得的令牌。 - 选择信用卡/借记卡付款方式组。
- 输入有效的银行卡详细信息。
注:
测试银行卡仅适用于沙盒模式。建议使用Visa和MasterCard卡来测试真实付款过程。
- 在设置Webhook步骤提供的Webhook URL上接收用户验证、支付和已更新订阅Webhook。
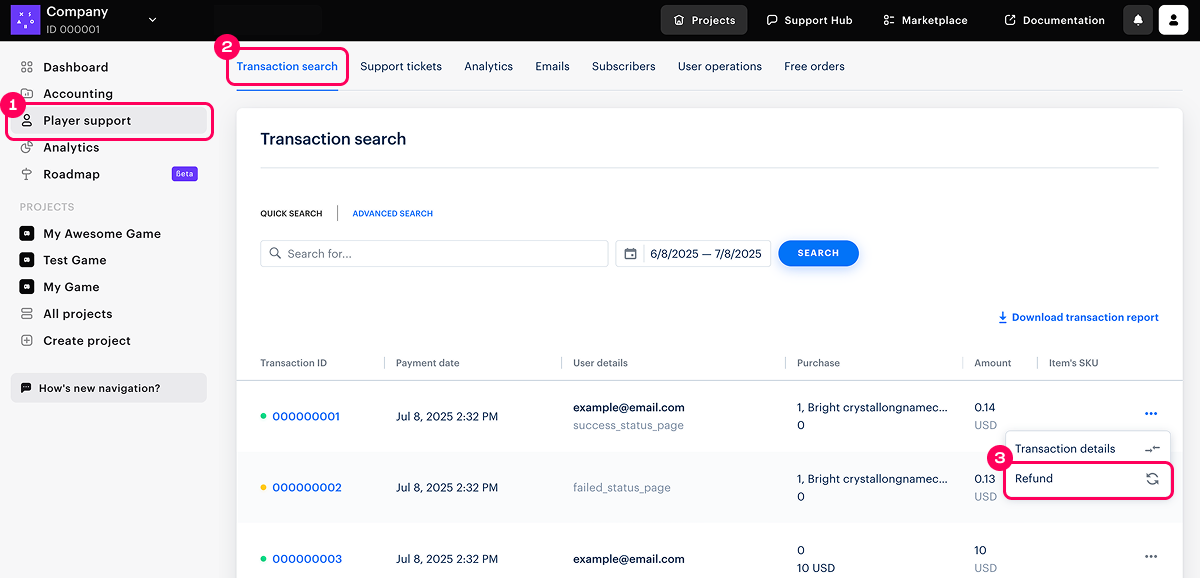
- 退回之前的付款。方法是前往发布商帐户 > 玩家支持 > 交易搜索。
- 选择测试交易,然后单击更多(•••)菜单按钮。在弹出菜单中单击退款(交易状态应为完成)。该操作将发送已取消订阅和退款Webhook。

测试续订订阅计划
注意
仅适用于没有试用期的订阅。
- 获取用于沙盒模式的令牌。将值
0传入试用期(trial_days)参数。 - 使用任意付款方式支付订阅费用。
- 重新在沙盒模式下打开支付界面。
- 使用任意付款方式再次支付以续订订阅计划。
- 在设置Webhook步骤中指定的Webhook URL上收到用户验证、支付和已更新订阅Webhook。
测试取消订阅
要测试取消订阅,请使用如下方法:
按订阅搜索
- 打开您的发布商帐户并前往玩家支持 > 交易搜索部分。
- 找到要取消的订阅。
- 打开订阅状态菜单,然后选择

按最近交易搜索
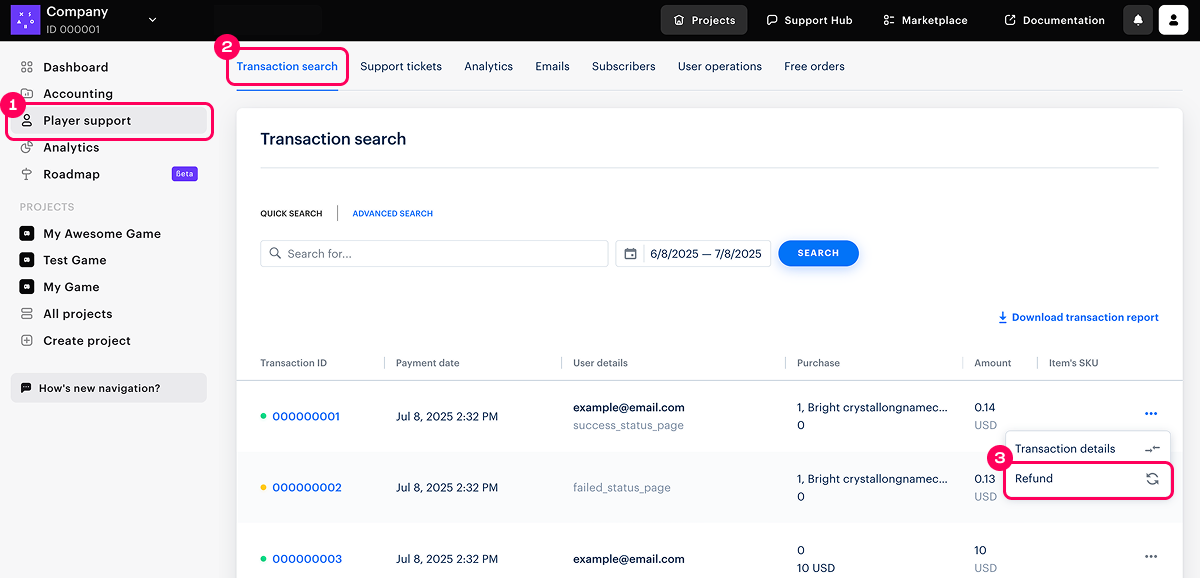
- 打开您的发布商帐户并前往玩家支持 > 交易搜索部分。
- 找到最近交易进行取消。
- 单击更多(•••)图标。在弹出菜单中单击退款以接收已取消订阅和退款Webhook。

注:
如果一个订阅存在多次付款,需取消所有付款。
通过API调用
通过更新订阅API调用将订阅状态更改为已取消并接收已取消订阅Webhook。在沙盒模式下打开支付UI
要打开沙盒支付UI,请获取设置了sandbox模式的令牌。获取包含所需令牌的链接的方法如下:
通过发布商帐户
- 在发布商帐户中测试Webhook。将试用期字段的值指定为
0来测试没有试用期的订阅。收到测试成功的确认消息后,包含所需令牌的链接将在沙盒URL标题下显示。

- 点击沙盒URL链接。
通过API调用
- 将
"settings":{"mode":"sandbox"}参数传入创建令牌方法。传入"purchase": {"subscription":{"trial_days": 0}}参数测试没有试用期的订阅。 - 使用以下链接:
https://sandbox-secure.xsolla.com/paystation4/?token=ACCESS_TOKEN,其中ACCESS_TOKEN是上一步中获得的令牌。
本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
