在应用程序侧集成SDK
常规购买逻辑
- 通过以下方式之一实现支付令牌的获取逻辑:
- 使用Store库(推荐):
- 要购买单个商品,调用
createOrderByItemSku方法。 - 要在购物车中购买多个商品:
- 用户将商品放入购物车后,调用
fillCurrentCartWithItems方法。 - 调用
createOrderFromCartById或createOrderFromCurrentCart方法。
- 用户将商品放入购物车后,调用
- 要购买单个商品,调用
- 使用Store库(推荐):
- 使用Shop Builder API。
- 使用您自己的服务器方法或BaaS解决方案方法。
- 实现支付UI的打开逻辑:
- kotlin
1val intent = XPayments.createIntentBuilder(this)
2 .accessToken(<accessToken>)
3 .isSandbox(<isSandbox>)
4 .setStatusReceivedCallback(object : StatusReceivedCallback {
5 override fun onSuccess(data: InvoicesDataResponse) {
6 Log.d(TAG, "StatusReceivedCallback is fired. Result data = $data")
7 }
8 })
9 .build()
支付UI打开方式
Android专用SDK提供三种应用内支付界面显示方式:
| WebView | Custom Tabs | Trusted Web Activity | |
|---|---|---|---|
| 优点 |
|
|
|
| 缺点 |
|
|
|
WebView显示示例:
Custom Tabs显示示例:
Trusted Web Activity显示示例:
设置支付UI的打开方式
本SDK默认使用Custom Tabs。如Custom Tabs在用户设备上不可用,例如未安装合适的浏览器,则SDK就自动使用其他方式来打开支付UI:首先尝试WebView,然后尝试设备上默认安装的外部浏览器。
您可以用setActivityType方法来设置一个不同的支付UI首选打开方式。
示例:
- kotlin
1XPayments.createIntentBuilder(this)
2 .accessToken(AccessToken(token))
3 .isSandbox(BuildConfig.IS_SANDBOX)
4 .setActivityType(ActivityType.TRUSTED_WEB_ACTIVITY)
5 .build()
在首选方式不可用的情况下,SDK按照以下顺序尝试其他方式:Trusted Web Activity > Custom Tabs > WebView > 设备上默认安装的外部浏览器。
如希望安装Trusted Web Activity作为打开支付界面的主要方式,请联系您的客户成功经理或发送邮件至csm@xsolla.com。
您需要提供以下信息:
关于Trusted Web Activity的更多信息,请参阅Google文档。
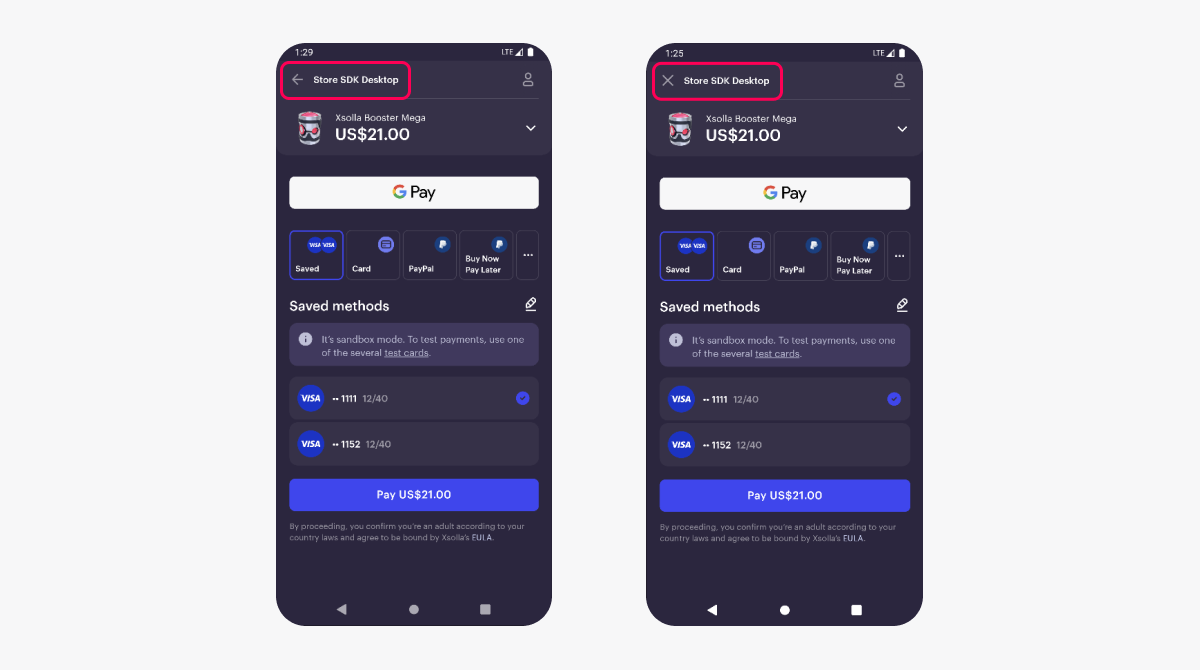
设置支付UI关闭按钮
建议为支付UI设置一个关闭按钮,因为浏览器栏和标准导航元素在WebView和Trusted Web Activity中对用户不可见。要进行设置,请在ui.mobile参数的PaymentOptions对象中传入mobile = UiMobileProjectSettingHeader对象和closeButton=true参数。
您可以选择显示在按钮上的图标,方法是在closeButtonIcon参数中传入以下值之一:
“arrow”— 显示←图标“cross”— 显示×图标(默认使用)
PaymentOptions对象的示例:
- kotlin
1val paymentOptions = PaymentOptions(
2 isSandbox = isSandbox,
3 settings = PaymentProjectSettings(
4 ui = UiProjectSetting(mobile = MobileSettings(header = UiMobileProjectSettingHeader(closeButton = true, closeButtonIcon = "arrow"))),
5 returnUrl = "app://xpayment.${getApplication<Application>().packageName}",
6 redirectPolicy = SettingsRedirectPolicy(
7 redirectConditions = "any",
8 delay = 5,
9 statusForManualRedirection = "any",
10 redirectButtonCaption = "Back to the Game"
11 )
12 )
13 )
在WebView和Trusted Web Activity中使用closeButton和closeButtonIcon参数的示例:

发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
