其他功能
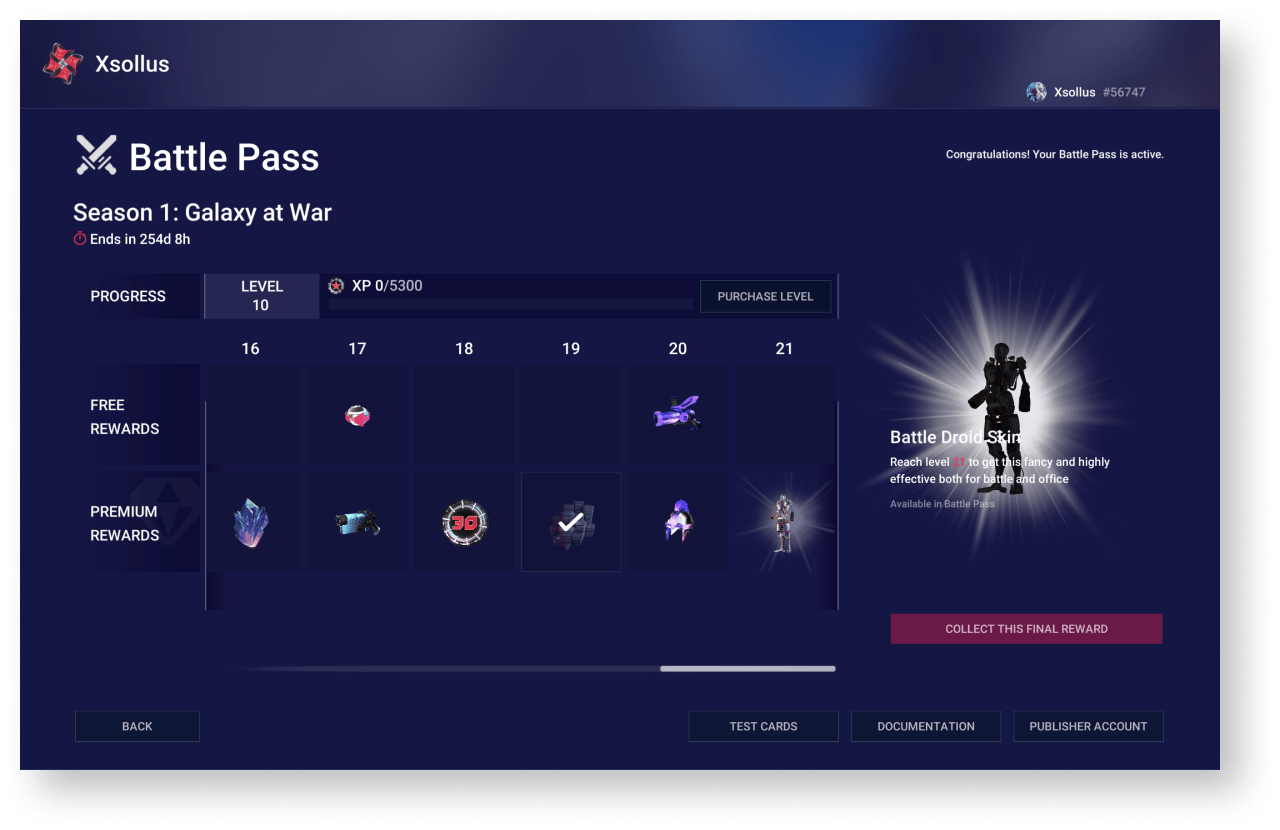
提供有限奖励的免费战斗通行证可以面向所有玩家。免费通行证中不包含最终奖励。
此外,玩家也可以购买提供所有奖励(包括最终奖励)的付费通行证。
通行证全部进度分成几个等级。要解锁新等级并在通行证到期前打开最终奖励,玩家需获得相应的经验或购买等级。
演示项目提供了使用艾克索拉产品实现战斗通行证的示例。要试用战斗通行证:
- 启动
Xsollus 演示场景。 - 以演示用户身份登录或创建新用户。
- 单击侧边栏菜单中的
Battle pass 。


要调整战斗通行证用于自己的项目:
在项目中添加战斗通行证逻辑
战斗通行证的所有逻辑包含在BattlepassPage预制件中,分为以下几部分:
ScriptHolders— 操作战斗通行证配置、商品和玩家信息的脚本UIScriptHolders— 玩家交互的脚本
要添加战斗通行证逻辑:
- 在项目中,实例化
BattlepassPage预制件。 - 更改界面(可选)。
- 修改信息存储逻辑。
创建奖励优惠券组
奖励可以是虚拟物品和虚拟货币套餐。
当前解决方案中,奖励以优惠券兑换的形式发放给玩家。要创建优惠券组:
- 根据战斗通行证预计的优惠券兑换数指定每个用户的兑换次数。战斗通行证中的一张优惠券可以兑换多次(例如针对不同的战斗通行证等级、付费版和免费版进行设置)。
- 活动有效期必须与战斗通行证的有效期一致。
要创建战斗通行证配置,建议提前创建一个奖励列表,并为每个奖励指定:
- 优惠券码
- 虚拟物品或虚拟货币套餐SKU
- 奖励是否属于战斗通行证的某个指定等级
- 奖励是否属于免费版或付费版
创建战斗通行证配置
战斗通行证配置是一个包含以下信息的JSON文件:
- 战斗通行证名称
- 战斗通行证到期日
- 等级结构,指示免费版和付费版的奖励
JSON文件结构:
| 参数 | 类型 | 描述 |
|---|---|---|
Name | string | 战斗通行证的名称。必须与战斗通行证商品项的名称一致。 |
ExpiryDate | string | 战斗通行证到期日。 |
Levels | array | 战斗通行证等级结构。 |
Levels.Tier | integer | 等级数。 |
Levels.Experience | integer | 到达下一个等级需要的经验。 |
Levels.FreeItem | object | 战斗通行证免费版的奖励信息。可以是null。 |
Levels.FreeItem.Sku | string | 虚拟物品或虚拟货币套餐的SKU。用于向用户显示奖励图片和奖励信息。 对于虚拟货币套餐,套餐SKU和虚拟货币SKU均可使用。 |
Levels.FreeItem.Quantity | integer | 奖励数量。 |
Levels.FreeItem.Promocode | string | 奖励的优惠券码。 |
Levels.PremiumItem | object | 战斗通行证付费版的奖励信息。可以是null。 |
Levels.PremiumItem.Sku | string | 虚拟物品或虚拟货币套餐的SKU。用于向用户显示奖励图片和奖励信息。 对于虚拟货币套餐,套餐SKU和虚拟货币SKU均可使用。 |
Levels.PremiumItem.Quantity | integer | 奖励数量。 |
Levels.PremiumItem.Promocode | string | 奖励的优惠券码。 |
战斗通行证配置示例:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
创建战斗通行证商品项
战斗通行证商品项是战斗通行证配置的容器,用于决定玩家的付费状态(玩家是否购买了付费版)。
要创建一个战斗通行证商品项:
- 创建一个虚拟物品,包含以下参数:
- 商品名称 — 配置中指定的商品通行证名称。
- SKU — 战斗通行证ID。建议使用配置中指定的战斗通行证名称。
- 商品属性 — 消耗品还是非消耗品。
- 价格 — 战斗通行证付费版的价格。可以用真实货币或虚拟货币进行设置。
- 组 —
#BATTLEPASS# 。
- 组 —
- 向创建的虚拟物品中添加战斗通行证配置:
- 使用
Get virtual item API调用获取JSON格式的当前商品描述。 - 使用在线服务或JavaScript中的
JSON.stringify() 方法将战斗通行证配置转换为一个字符串。 - 在商品描述中,在
long_description参数的en对象中指定结果字符串。 - 使用
Update virtual item API调用修改商品,在请求正文中指定更新后的商品描述。
- 使用
战斗通行证商品项描述示例:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
创建升级商品项
当前战斗通行证解决方案可让玩家用真实货币或虚拟货币购买等级。等级的价格是固定的。玩家在当前等级获得的经验可转移到下一等级。
要创建升级商品项:
- 在发布商帐户中前往您的项目。
- 创建一个虚拟物品,包含以下参数:
- 商品名称 — 升级商品项名称,格式为
<battlepassname>_levelup_util ,其中<battlepassname> 是配置中指定的战斗通行证名称。 - SKU — 建议使用配置中指定的战斗通行证名称。
- 商品属性 — 消耗品还是非消耗品。
- 价格 — 等级的价格。可用虚拟或真实货币进行设置。
- 商品名称 — 升级商品项名称,格式为
- 组 —
#BATTLEPASS# 。
- 组 —
当前战斗通行证解决方案的细节
战斗通行证的显示逻辑
应用程序根据以下逻辑只显示一个战斗通行证:
- 如果存在一个或多个未到期的战斗通行证,应用程序显示离到期日最近的战斗通行证。
- 如果所有通行证都已到期,应用程序显示最后一个到期的战斗通行证。
示例1
当前日期:2021年3月4日。
各战斗通行证的到期日:2021年3月1日、2021年4月1日、2021年5月1日。
应用程序显示到期日为2021年4月1日的战斗通行证。
示例2
当前日期:2021年3月4日。
各战斗通行证的到期日:2021年2月1日、2021年3月1日。
应用程序显示到期日为2021年3月1日的战斗通行证。
信息存储逻辑
当前解决方案中,玩家战斗通行证的所有进度信息(等级、经验、收到的奖励等)存储在用户可编辑属性中。演示中包含读取和编辑这些属性的演示,见
如果系统未找到所需的属性,将自动创建新属性。如果系统找到的属性不属于当前战斗通行证,将自动删掉这些属性。
为判断玩家的付费状态,将检查玩家物品库中存在的战斗通行证商品项。
SDK包含一个UI生成器,可使用它配置应用程序UI的视觉效果。
您可以通过编辑UI元素的视觉属性(颜色、精灵、字体)来更改UI。这些属性组合为一个主题。Unity主题和视觉组件由修饰器关联。更改视觉属性时,修饰器会更改Unity组件的视觉效果。
可使用小组件将UI元素替换为同一类型的其他元素。这些小组件以预制件形式存在,彼此独立并可轻松替换。
UI由2个独立部分组成:
使用主题
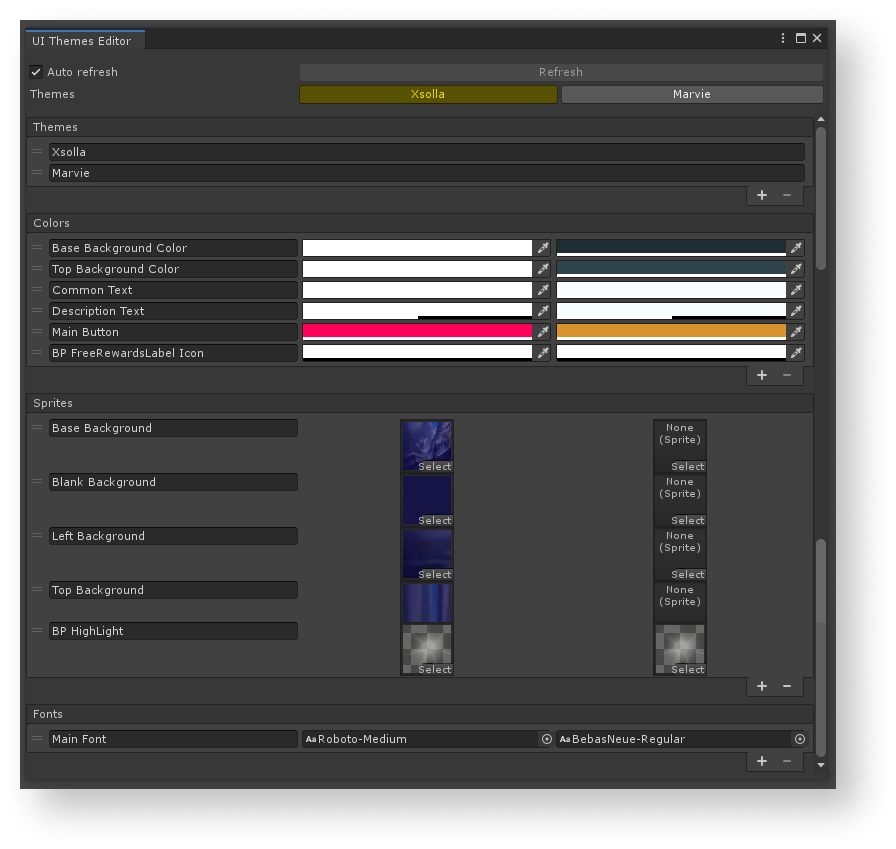
主题编辑器
要打开主题编辑器,请前往Unity编辑器主菜单,然后打开
主题编辑器UI包含以下组件:
- 包含主题名称的按钮,用于选择及应用主题。
ThemesLibrary类的SetCurrentThemeByName静态方法更改主题。请将主题名称作为参数传入该方法。Refresh 按钮 — 用于将主题属性或其更改应用至应用程序UI。Auto Refresh 复选框 — 用于自动将主题属性或其更改应用至应用程序UI。Themes 部分 — 包含现有主题列表。Colors 部分 — 包含主题颜色列表。Sprites 部分 — 包含主题精灵列表。Fonts 部分 — 包含主题字体列表。

您可以对列表执行以下操作:
- 要添加新元素,单击列表下方的+图标。
- 要删除所选元素,单击列表下方的-图标。
- 要更改顺序,单击并按住=图标并将元素拖曳至列表中需要的位置。
- 要重命名元素,更改包含元素名称的字段中的文字。
属性值以标准Unity方式更改:
- 要更改颜色,单击属性字段并选择新值。
- 可通过以下方式之一更改字体或精灵:
- 将资源拖曳至属性字段。
- 单击⊙图标并选择资源。
主题库
主题库继承自ScriptableObject类,位于Resources/UIBuilder/ThemesLibrary目录。
将UI元素与主题关联
要让UI元素的视觉效果根据应用的主题进行更改:
修饰器
修饰器是一种组件,用于将主题属性(颜色、精灵或字体)应用至标准Unity UI元素及进行更改。
修饰器包含属性ID(而非属性值),以及指向UI元素(图片或文本)的链接。可以说,修饰器就像主题和UI元素之间的接口。您可在
修饰器列表:
ImageColorDecorator— 更改图片颜色ImageSpriteDecorator— 更改图片精灵TextFontDecorator— 更改文本颜色TextColorDecorator— 更改文本字体
如发生以下事件,修饰器将更改元素属性:
- 对象在主题编辑器中或游戏运行时期间被激活。
- 当前主题在编辑器中或游戏运行时期间发生更改。
- 在
Inspector 面板中对象属性和主题的关联发生更改。 - 主题编辑器中的属性值发生更改。
- 在主题编辑器中打开了对象预制件进行编辑。
要添加UI元素和主题间的关联,请执行以下操作:
- 添加修饰器组件至对象。
- 选择主题中属性的ID。
修饰器添加至对象后,它将尝试查找该对象上的所需UI对象并将其分配给Comp变量。
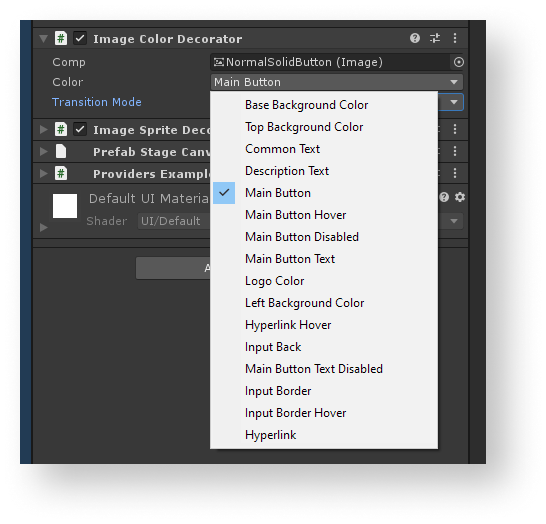
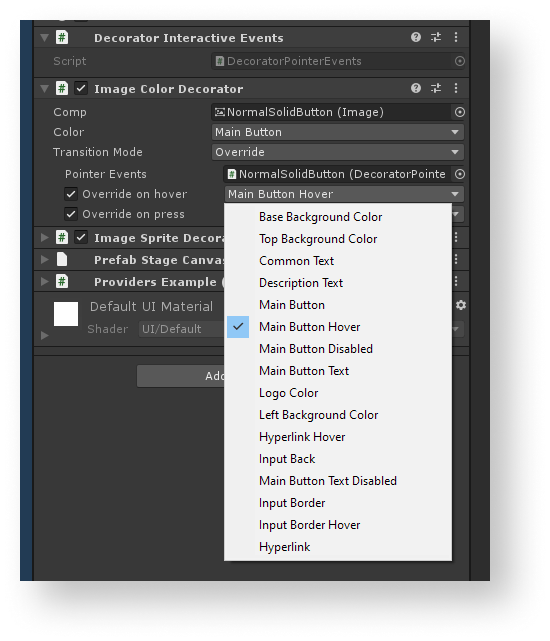
修饰器的应用示例:
ImageColorDecorator修饰器添加至图片对象。示例中颜色ID指定为Main Button。因此,将为图片使用主题中为Main Button指定的颜色。

玩家在玩游戏过程中用鼠标指向该对象或点击该对象时,修饰器可动态更改该组件的视觉效果。
要动态更改UI元素的视觉效果:
- 将修饰器组件添加至对象。
- 选择主题中属性的ID。
- 将
DecoratorPointerEvents组件添加至对象。该组件跟踪点击对象及鼠标指向对象的事件。 - 在修饰器组件中,将
TransitionMode变量的值更改为Override。 - 将添加的
DecoratorPointerEvents组件分配至修饰器的PointerEvents变量。 - 要更改鼠标指向对象时的视觉效果:
- 勾选
Override on hover 复选框。 - 在复选框旁边的字段中,选择主题中属性的ID。
- 勾选
- 要更改点击时的视觉效果:
- 勾选
Override on press 复选框。 - 在复选框旁边的字段中,选择主题中属性的ID。
- 勾选
修饰器应用动态更改视觉效果的示例:
ImageColorDecorator修饰器添加至图片对象。示例中颜色ID指定为Main Button,鼠标指向后的颜色ID指定为Main Button Hover。因此,将为图片使用主题中为Main Button指定的颜色。鼠标指向图片后,颜色将更改为主题中为Main Button Hover指定的颜色。

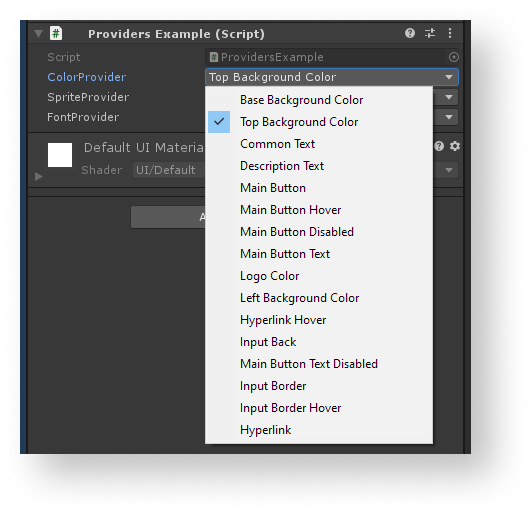
属性提供器
属性提供器是形式为主题属性容器的类,用于更便捷地关联用户代码和主题。
属性提供器列表:
ColorProvider— 包含指向颜色属性的链接。SpriteProvider— 包含指向精灵属性的链接。FontProvider— 包含指向字体属性的链接。
所有属性提供器都有一个PropertyDrawer以便更方便地通过
要在代码中配置属性提供器并获取属性值:
- 添加属性提供器组件至对象。
- 选择主题中属性的ID。
属性提供器配置示例:

- 在脚本中,声明一个变量并向其分配一个属性提供器组件。
- 要获取颜色值,请调用
GetValue方法。
脚本示例:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
使用小组件
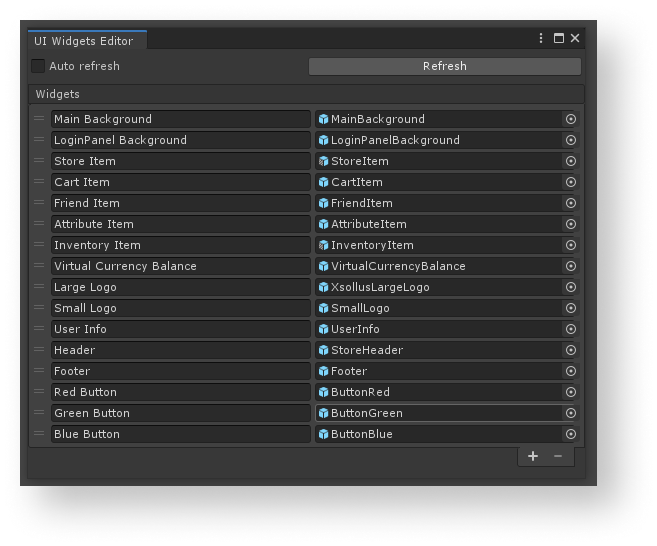
小组件编辑器
要打开小组件编辑器,请前往Unity编辑器主菜单,然后打开
小组件编辑器UI包含以下组件:
Refresh 按钮 — 用于在预制件中应用小组件更改。Auto Refresh 复选框 — 用于自动在预制件中应用小组件更改。Widgets 部分 — 包含小组件列表。

您可以对小组件列表执行以下操作:
- 要添加新的小组件,单击列表下方的+图标。
- 要删除所选小组件,单击列表下方的-图标。
- 要更改顺序,单击并按住=图标并将元素拖曳至列表中需要的位置。
- 要重命名小组件,更改包含元素名称的字段中的文字。
- 可通过以下方式之一更改字体或精灵:
- 将预制件拖曳至包含小组件的字段。
- 单击⊙图标并选择预制件。
小组件库
小组件库继承自ScriptableObject类,位于Resources/UIBuilder/WidgetsLibrary目录。
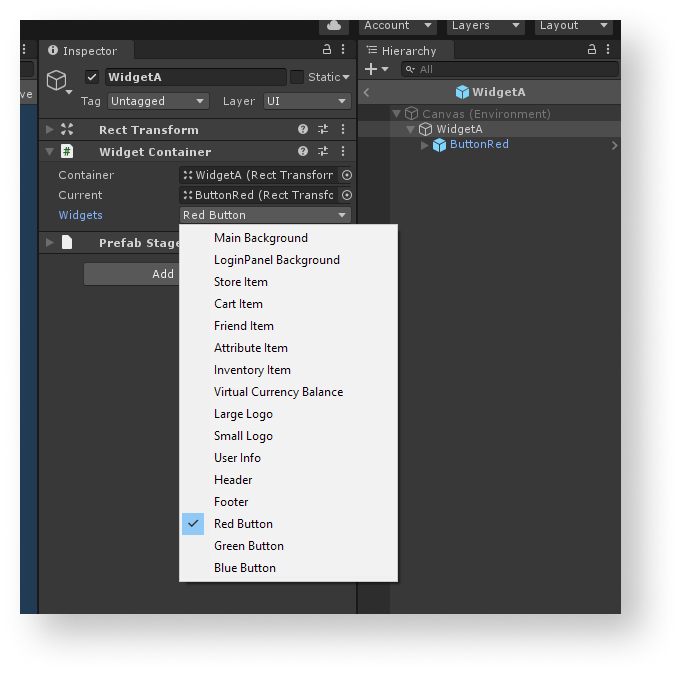
将UI元素与小组件关联
要轻松替换UI元素,创建UI时应使用小组件容器而非直接使用小组件。这样即可通过配置容器创建的小组件来轻松更改同一类型的UI元素。如使用标准方法,则需手动替换所有小组件。
容器以子对象形式创建小组件对象并为其配置RectTransform类属性,让小组件填充容器的整个空间。
向UI元素对象添加容器组件时,该对象用作创建小组件的父对象。
如发生以下事件,容器将更改小组件属性:
- 在
Inspector 面板中对象属性和小组件间的关联发生更改。 - 小组件编辑器中的小组件预制件发生更改。
要关联UI对象和小组件:
- 将
WidgetContainer组件添加至对象。 - 选择一个小组件ID。
如果带小组件容器的对象是预制件,则只能在预制件编辑模式下更改容器设置,因为只能在该模式下更改Unity预制件内部的子对象层级结构。
替换小组件时,将删除当前小组件并创建新的小组件。设计对象的工作逻辑及其关联时请注意这点。
使用小组件容器的示例:
对于WidgetA对象,示例中指定了ID为Red Button的小组件。因此,将使用编辑器中为Red Button小组件指定的预制件创建WidgetA对象。

UI生成器结构
运行时,UI生成器使用以下组件:
UIProperty— 包含以下数据的对象:- 属性ID
- 属性名称
- 视觉数据(颜色、精灵、字体等)
Theme— 主题组件。可通过主题更改UI的视觉效果。主题代表不同属性组合(颜色、精灵和字体)的集合。每个主题有一个名称和一个唯一标识符。您可以使用属性的ID访问主题属性。ThemesLibrary— 项目中存在的所有主题的库。它还包含当前主题的值,并提供更改该值的方法。ThemeDecorator— 引用主题属性并将属性值应用至标准Unity UI组件的MonoBehaviour类组件。例如ImageColorDecorator修饰器可更改图片颜色。UIPropertyProvider— 授予主题属性访问权限的类。使用这些组件可以轻松将用户代码与主题数据关联。例如ColorProvider类用于向数据提供颜色。WidgetContainer— 用于更改整个小组件的MonoBehaviour类组件。WidgetsLibrary— 项目中存在的小组件集合。该组件包含所有小组件的列表并提供通过ID获取小组件的方法。
发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
