身份验证
本说明解释如何使用SDK方法实现以下内容:
- 用户注册
- 重新发送注册验证邮件请求
- 用户登录
- 用户密码重置
您可以使用用户名或邮箱地址来认证用户身份。以下示例中,我们使用用户的用户名来进行认证,使用邮箱地址来进行注册验证及重置密码。
示例中的逻辑与界面比您在应用程序中的简单得多。演示项目提供了一种可能的认证系统实现方案。
实现用户注册
本教程介绍以下逻辑的实现:

创建页面界面
为注册页面创建一个场景并在页面上添加以下元素:
- 用户名字段
- 用户邮箱地址字段
- 用户密码字段
- 注册按钮
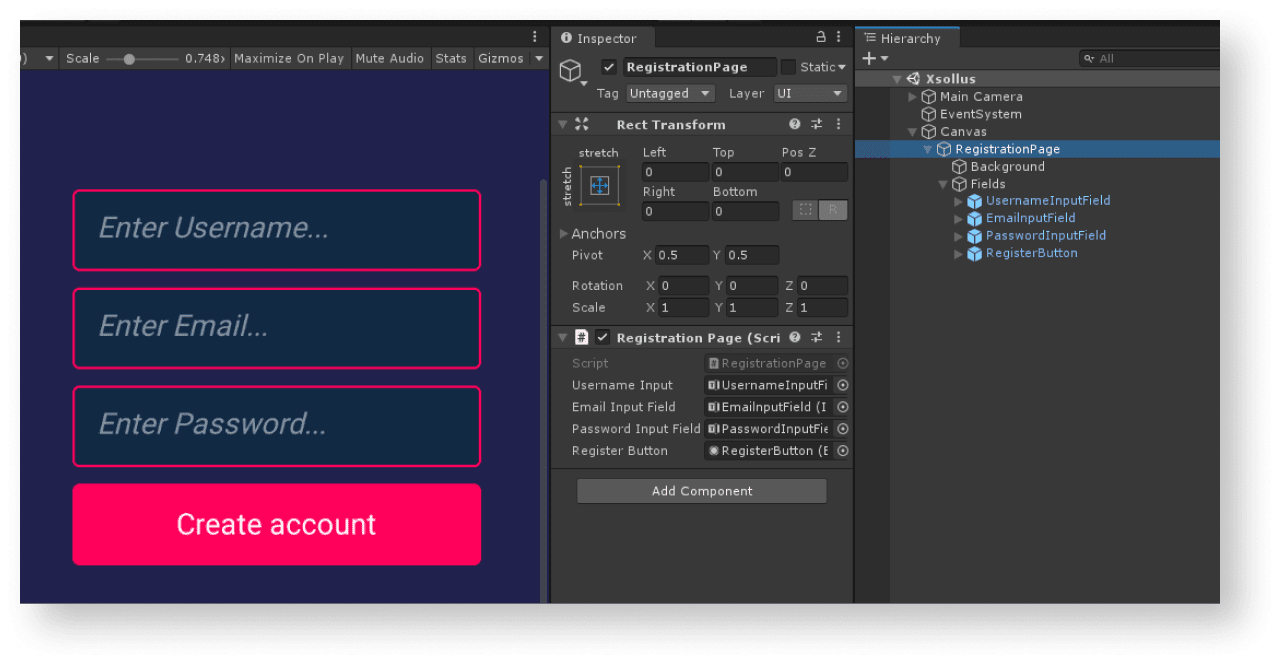
下图为页面结构的示例。

创建页面控制器
- 创建一个继承自MonoBehaviour基类的脚本
RegistrationPage。 - 声明网页界面元素的变量并在
Inspector 面板中设置它们的值。 - 添加逻辑来处理对注册按钮的点击:
- 在
Start方法中,订阅点击事件。 - 添加一个在点击该按钮后调用的匿名方法。
- 在该方法中,声明
username、email和password变量,并按页面中相应字段的值对其进行初始化。 - 调用
XsollaLogin.Instance.RegistrationSDK方法,并向其传入username、email和password变量以及下列方法:
- 在
OnSuccess— 注册成功时调用OnError— 发生错误时调用
在脚本示例中,OnSuccess和OnError方法调用标准Debug.Log方法。错误代码和描述在error参数中传递。
您还可以添加其他动作,例如打开一个包含重新发送注册邮件请求的页面或在注册成功时打开一个登录页面。
注册页面的脚本示例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class RegistrationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField EmailInputField;
15
16 [SerializeField] private InputField PasswordInputField;
17
18 [SerializeField] private Button RegisterButton;
19
20 private void Start()
21 {
22 // Handling the button click
23 RegisterButton.onClick.AddListener(() =>
24 {
25 var username = UsernameInput.text;
26 var email = EmailInputField.text;
27 var password = PasswordInputField.text;
28
29 XsollaLogin.Instance.Registration(username, email, password, onSuccess: OnSuccess, onError: OnError);
30 });
31 }
32
33 private void OnSuccess()
34 {
35 UnityEngine.Debug.Log("Registration successful");
36 // Some actions
37 }
38
39 private void OnError(Error error)
40 {
41 UnityEngine.Debug.Log($"Registration failed. Description: {error.errorMessage}");
42 // Some actions
43 }
44 }
45}
设置注册验证邮件
成功注册后,用户将在指定邮箱中收到一封注册验证邮件。您可以在发布商帐户中自定义发送给用户的邮件。
如果您开发的是Android应用程序,请设置深度链接以在用户验证注册后将用户返回到应用程序。
实现重新发送注册验证邮件请求
本教程介绍以下逻辑的实现:

创建页面界面
为包含重新发送验证邮件请求的页面创建一个场景并在页面上添加以下元素:
- 用户名/邮箱字段
- 重新发送邮件按钮
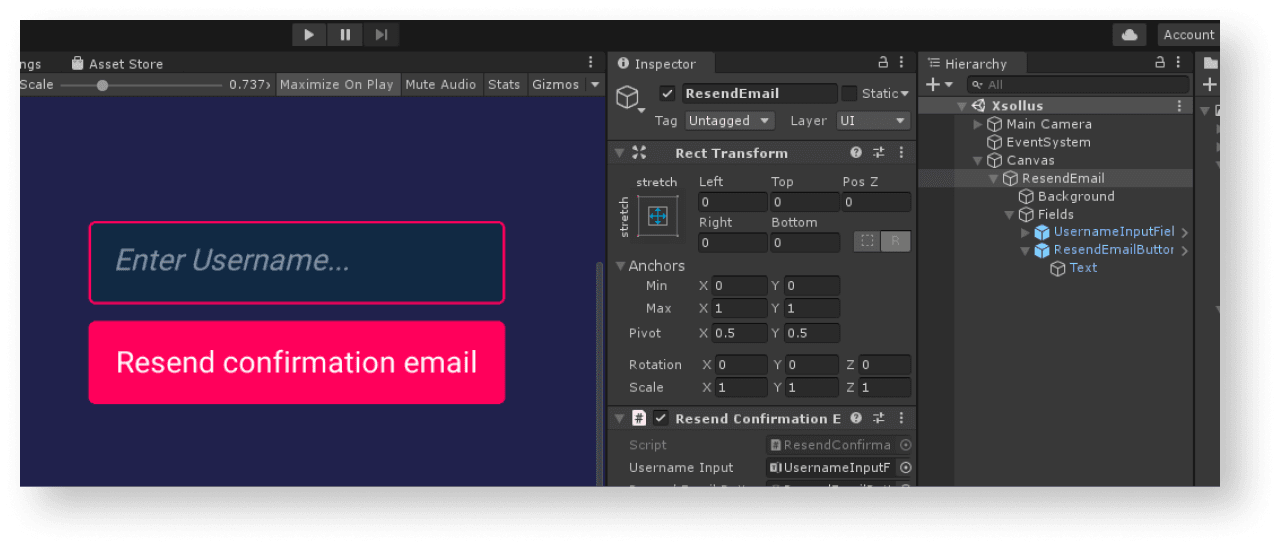
下图为页面结构的示例。

创建页面控制器
- 创建一个继承自MonoBehaviour基类的脚本
ResendConfirmationEmail。 - 声明网页界面元素的变量并在
Inspector 面板中设置它们的值。 - 添加逻辑来处理对重新发送邮件按钮的点击:
- 在
Start方法中,订阅点击事件。 - 添加一个在点击该按钮后调用的匿名方法。
- 在该方法中,声明
username变量,并按页面中相应字段的值对其进行初始化。 - 调用
XsollaLogin.Instance.ResendEmailSDK方法,并向其传入username变量以及OnSuccess和OnError方法。
- 在
重新发送邮件页面的脚本示例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class ResendConfirmationEmail : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResendEmailButton;
15
16 private void Start()
17 {
18 // Handling the button click
19 ResendEmailButton.onClick.AddListener(() =>
20 {
21 var username = UsernameInput.text;
22
23 XsollaLogin.Instance.ResendConfirmationLink(username, onSuccess: OnSuccess, onError: OnError);
24 });
25 }
26
27 private void OnSuccess()
28 {
29 UnityEngine.Debug.Log("Resend confirmation email successful");
30 // Some actions
31 }
32
33 private void OnError(Error error)
34 {
35 UnityEngine.Debug.Log($"Resend confirmation email failed. Description: {error.errorMessage}");
36 // Some actions
37 }
38 }
39}
如果请求成功,用户将在注册时指定的邮箱中收到一封注册验证邮件。
实现用户登录
本教程介绍以下逻辑的实现:

创建页面界面
为登录页面创建一个场景并在页面上添加以下元素:
- 用户名字段
- 密码字段
- 记住我复选框
- 登录按钮
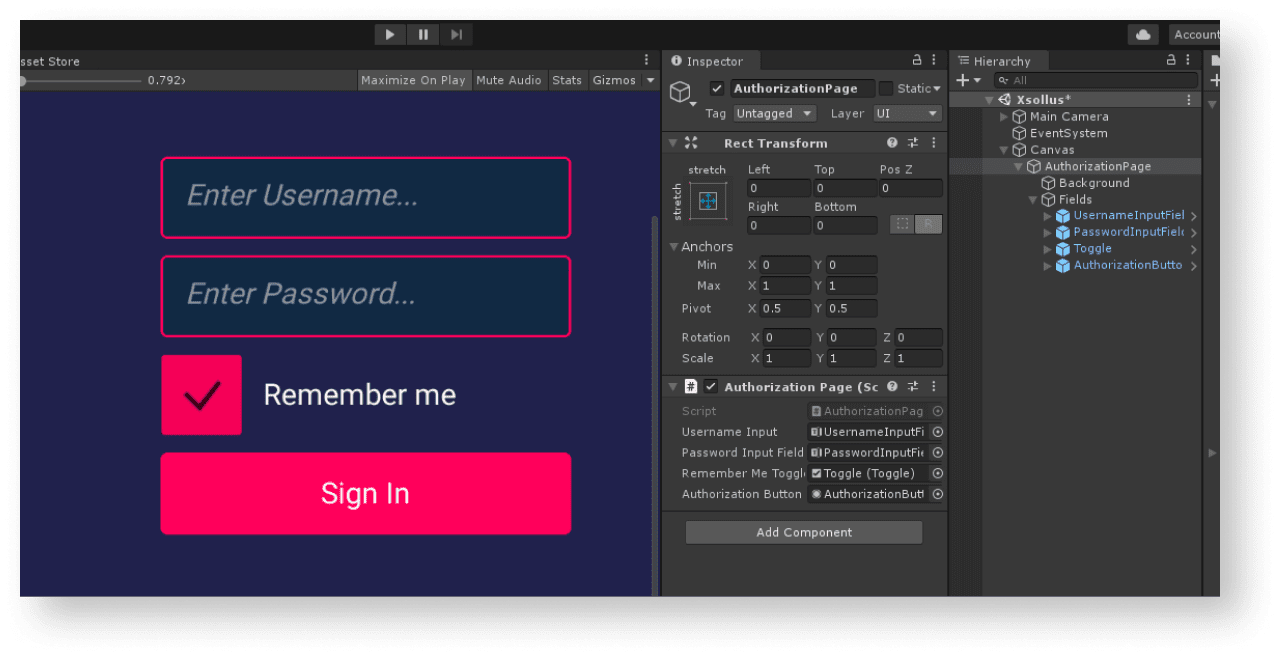
下图为页面结构的示例。

创建页面控制器
- 创建一个继承自MonoBehaviour基类的脚本
AutorizationPage。 - 声明网页界面元素的变量并在
Inspector 面板中设置它们的值。 - 添加逻辑来处理对登录按钮的点击:
- 在
Start方法中,订阅点击事件。 - 添加一个在点击该按钮后调用的匿名方法。
- 在该方法中,声明
username和password变量,并按页面中相应字段的值对其进行初始化。创建rememberMe变量,并使用一个复选框状态对其进行初始化以记住帐户。 - 调用
XsollaLogin.Instance.SignInSDK方法,并向其传入username、password和rememberMe变量以及OnSuccess和OnError方法。
- 在
token参数中传入授权令牌。授权令牌在向艾克索拉服务器发送的请求中需用到。登录页面的脚本示例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class AuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private InputField PasswordInputField;
15
16 [SerializeField] private Toggle RememberMeToggle;
17
18 [SerializeField] private Button AuthorizationButton;
19
20 private void Start()
21 {
22 // Handling the button click
23
24 AuthorizationButton.onClick.AddListener(() =>
25 {
26 var username = UsernameInput.text;
27 var password = PasswordInputField.text;
28 var rememberMe = RememberMeToggle.isOn;
29
30 XsollaLogin.Instance.SignIn(username, password, rememberMe, null, onSuccess: OnSuccess, onError: OnError);
31 });
32 }
33
34 private void OnSuccess(string token)
35 {
36 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
37 // Some actions
38 }
39
40 private void OnError(Error error)
41 {
42 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
43 // Some actions
44 }
45 }
46}
实现密码重置
本教程介绍以下逻辑的实现:

创建页面界面
为密码重置页面创建一个场景并在页面上添加以下元素:
- 用户名/邮箱字段
- 密码重置按钮
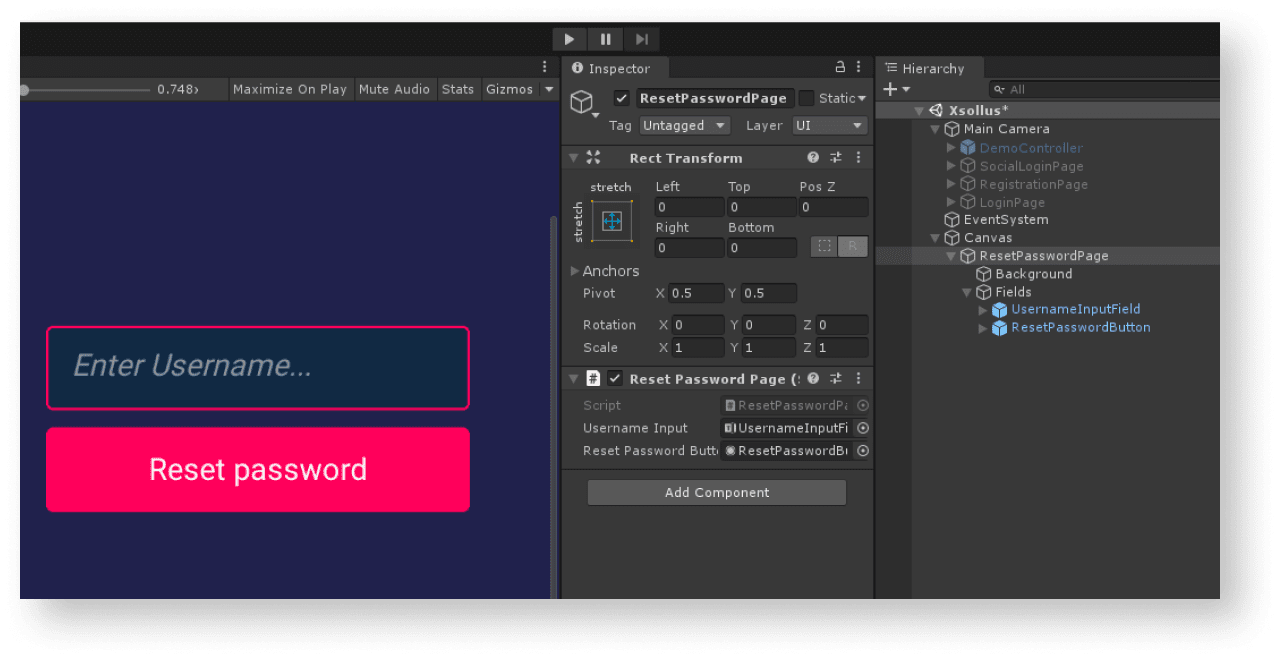
下图为页面结构的示例。

创建页面控制器
- 创建一个继承自MonoBehaviour基类的脚本
ResetPasswordPage。 - 声明网页界面元素的变量并在
Inspector 面板中设置它们的值。 - 添加逻辑来处理对密码重置按钮的点击:
- 在
Start方法中,订阅点击事件。 - 添加一个在点击该按钮后调用的匿名方法。
- 在该方法中,声明
username变量,并按页面中相应字段的值对其进行初始化。 - 调用
XsollaLogin.Instance.ResetPasswordSDK方法,并向其传入username变量以及OnSuccess和OnError方法。
- 在
密码重置页面的脚本示例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class ResetPasswordPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private InputField UsernameInput;
13
14 [SerializeField] private Button ResetPasswordButton;
15
16 private void Start()
17 {
18 // Handling the button click
19
20 ResetPasswordButton.onClick.AddListener(() =>
21 {
22 var username = UsernameInput.text;
23
24 XsollaLogin.Instance.ResetPassword(username, OnSuccess, OnError);
25 });
26 }
27
28 private void OnSuccess()
29 {
30 UnityEngine.Debug.Log("Password reset successful");
31 // Some actions
32 }
33
34 private void OnError(Error error)
35 {
36 UnityEngine.Debug.Log($"Password reset failed. Description: {error.errorMessage}");
37 // Some actions
38 }
39 }
40}
成功发出密码重置请求后,用户将收到一封包含密码重置链接的邮件。在发布商帐户 > 登录管理器项目 > 常规设置 > URL > 回调URL中,您可以配置用户成功完成认证、邮箱验证或密码重置后将其重定向到的URL地址或路径。
本指南说明如何使用SDK方法实现通过社交网络帐户进行用户注册和登录。
与通过用户名/邮箱地址和密码进行用户认证不同,您无需实现单独的用户注册逻辑。如果用户的首次登录是通过社交网络进行,将自动创建一个帐户。
如果您在应用程序中将社交网络登录设置为一种备选认证方法,则在满足下列条件的情况下,社交网络帐户将自动与现有用户帐户关联:
- 已使用用户名/邮箱地址和密码注册的用户通过社交网络帐户登录您的应用程序。
- 社交网络返回一个邮箱地址。
- 社交网络帐户中的用户邮箱地址与注册您的应用程序时使用的邮箱地址一致。
LinkSocialProvider SDK方法。本教程介绍以下逻辑的实现:

示例展示了如何设置通过Twitter帐户进行用户登录。您可以用相同的方法设置其他社交网络。
示例中的逻辑与界面比您在应用程序中的简单得多。演示项目提供了一种可能的认证系统实现方案。
创建页面界面
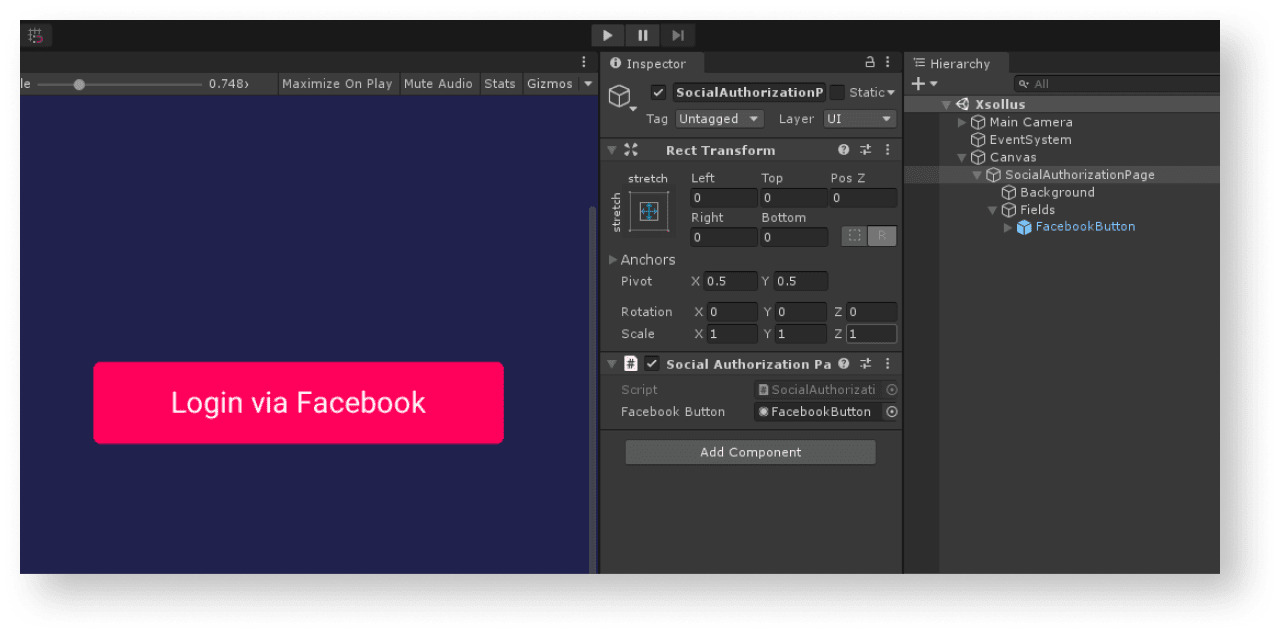
为登录页创建一个场景并在其中添加社交网络登录按钮。下图为页面结构的示例。

创建页面控制器
- 创建一个继承自MonoBehaviour基类的脚本
SocialAuthorizationPage。 - 声明应用程序登录页界面元素的变量并在
Inspector 面板中设置它们的值。 - 添加逻辑来处理对登录按钮的点击:
- 在
Start方法中,订阅点击事件。 - 添加一个在点击该按钮后调用的匿名方法。
- 要传入登录页URL,请在匿名方法中声明
url变量。在SocialProvider参数中传递一个Facebook值,从而通过GetSocialNetworkAuthUrlSDK方法初始化该变量。 - 要打开一个浏览器,请调用
BrowserHelper.Instance.Open方法。如要使用内置浏览器,请向方法传入url变量和true值。
- 在
- 要获取令牌并关闭浏览器,请跟踪用户成功登录后的页面URL变化:
- 声明
singlePageBrowser变量并通过BrowserHelper.Instance.GetLastBrowserSDK方法对其进行初始化。 - 订阅有效页面URL更改事件并将
OnUrlChanged方法设置为处理程序。
- 声明
- 要获取令牌并关闭浏览器,请跟踪用户成功登录后的页面URL变化:
- 实现令牌获取:
- 使用
ParseUtils.TryGetValueFromUrl工具方法解析OnUrlChanged方法中传递的活动页面URL。 - 添加对活动页面URL中的认证代码进行检查。
ParseUtils.TryGetValueFromUrl方法在code变量中传入认证代码。 - 要用认证代码交换令牌,请调用
ExchangeCodeToTokenSDK方法并向其传入code变量和以下方法:OnSuccess— 注册成功时调用OnError— 发生错误时调用
- 使用
在脚本示例中,OnSuccess和OnError方法调用标准Debug.Log方法。您还可以添加其他动作。
如果用户成功登录,将在token参数中传入授权令牌。该令牌在向艾克索拉服务器发送请求时使用。如果发生了错误,则将在error参数中传入错误代码和描述。
- 获取令牌后,请删除带浏览器的游戏对象。
登录页面的脚本示例:
- C#
1using UnityEngine;
2using UnityEngine.UI;
3using Xsolla.Core;
4using Xsolla.Login;
5
6namespace Recipes
7{
8 public class SocialAuthorizationPage : MonoBehaviour
9 {
10 // Declaration of variables for UI elements on the page
11
12 [SerializeField] private Button FacebookButton;
13
14 private void Start()
15 {
16 // Handling the button click
17
18 FacebookButton.onClick.AddListener(() =>
19 {
20 // Opening browser
21
22 var url = XsollaLogin.Instance.GetSocialNetworkAuthUrl(SocialProvider.Facebook);
23 BrowserHelper.Instance.Open(url, true);
24
25 // Determining the end of authentication
26 BrowserHelper.Instance.InAppBrowser.AddUrlChangeHandler(OnUrlChanged);
27 });
28 }
29
30 // Getting token
31 private void OnUrlChanged(string url)
32 {
33 if (ParseUtils.TryGetValueFromUrl(url, ParseParameter.code, out var code))
34 {
35 XsollaLogin.Instance.ExchangeCodeToToken(code, OnSuccess, OnError);
36 Destroy(BrowserHelper.Instance.gameObject);
37 }
38 }
39
40 private void OnSuccess(string token)
41 {
42 UnityEngine.Debug.Log($"Authorization successful. Token: {token}");
43 // Some actions
44 }
45
46 private void OnError(Error error)
47 {
48 UnityEngine.Debug.Log($"Authorization failed. Description: {error.errorMessage}");
49 // Some actions
50 }
51 }
52}
发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
