其他功能
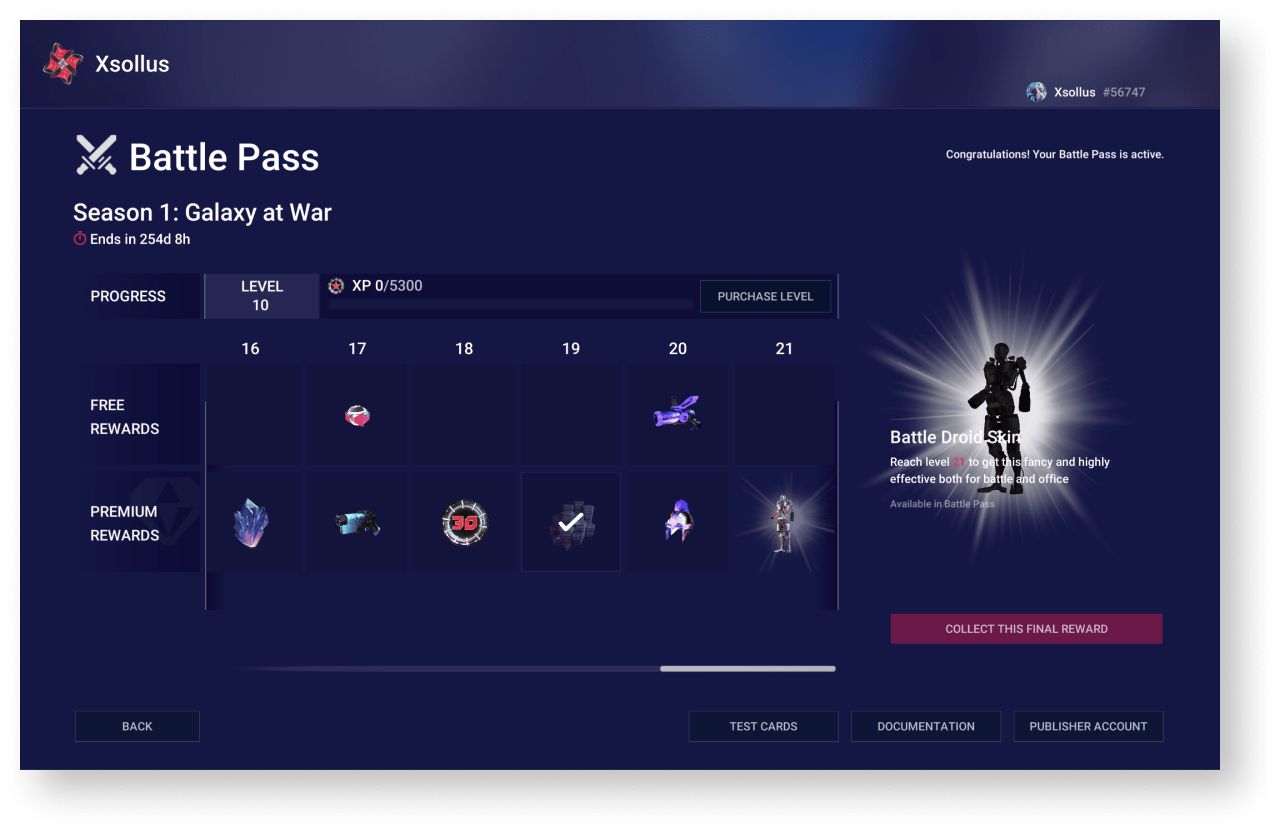
战斗通行证让玩家在战斗通行证有效期内通过完成任务或增加活跃度方式的获得奖励,从而提高玩家参与度。
提供有限奖励的免费战斗通行证可以面向所有玩家。免费通行证中不包含最终奖励。
此外,玩家也可以购买提供所有奖励(包括最终奖励)的付费通行证。
通行证全部进度分成几个等级。要解锁新等级并在通行证到期前打开最终奖励,玩家需获得相应的经验或购买等级。
演示项目提供了使用艾克索拉产品实现战斗通行证的示例。要试用战斗通行证:
- 启动
Xsollus 演示Map。 - 以演示用户身份登录或创建新用户。
- 单击侧边栏菜单中的
Battle pass 。


要调整战斗通行证用于自己的项目:
在项目中添加战斗通行证逻辑
要添加战斗通行证逻辑:
- 将
BP_BattlepassPanel和BP_StoreDemo蓝图以及所有依赖项复制到您的项目中。 - 更改界面(可选)。
- 修改信息存储逻辑。
创建奖励优惠券组
奖励可以是虚拟物品和虚拟货币套餐。
当前解决方案中,奖励以优惠券兑换的形式发放给玩家。要创建优惠券组:
- 根据战斗通行证预计的优惠券兑换数指定每个用户的兑换次数。战斗通行证中的一张优惠券可以兑换多次(例如针对不同的战斗通行证等级、付费版和免费版进行设置)。
- 活动有效期必须与战斗通行证的有效期一致。
要创建战斗通行证配置,建议提前创建一个奖励列表,并为每个奖励指定:
- 优惠券码
- 虚拟物品或虚拟货币套餐SKU
- 奖励是否属于战斗通行证的某个指定等级
- 奖励是否属于免费版或付费版
创建战斗通行证配置
战斗通行证配置是一个包含以下信息的JSON文件:
- 战斗通行证名称
- 战斗通行证到期日
- 等级结构,指示免费版和付费版的奖励
JSON文件结构:
| 参数 | 类型 | 描述 |
|---|---|---|
Name | string | 战斗通行证的名称。必须与战斗通行证商品项的名称一致。 |
ExpiryDate | string | 战斗通行证到期日。 |
Levels | array | 战斗通行证等级结构。 |
Levels.Tier | integer | 等级数。 |
Levels.Experience | integer | 到达下一个等级需要的经验。 |
Levels.FreeItem | object | 战斗通行证免费版的奖励信息。可以是null。 |
Levels.FreeItem.Sku | string | 虚拟物品或虚拟货币套餐的SKU。用于向用户显示奖励图片和奖励信息。 对于虚拟货币套餐,套餐SKU和虚拟货币SKU均可使用。 |
Levels.FreeItem.Quantity | integer | 奖励数量。 |
Levels.FreeItem.Promocode | string | 奖励的优惠券码。 |
Levels.PremiumItem | object | 战斗通行证付费版的奖励信息。可以是null。 |
Levels.PremiumItem.Sku | string | 虚拟物品或虚拟货币套餐的SKU。用于向用户显示奖励图片和奖励信息。 对于虚拟货币套餐,套餐SKU和虚拟货币SKU均可使用 |
Levels.PremiumItem.Quantity | integer | 奖励数量。 |
Levels.PremiumItem.Promocode | string | 奖励的优惠券码。 |
战斗通行证配置示例:
- json
1{
2 "Name": "BP2021JAN",
3 "ExpiryDate": "29-03-2021",
4 "Levels": [
5 {
6 "Tier": 1,
7 "Experience": 1000,
8 "FreeItem": {
9 "Sku": "Sku",
10 "Quantity": 10,
11 "Promocode": "HELLO_WORLD"
12 },
13 "PremiumItem": {
14 "Sku": "Sku2",
15 "Promocode": "HELLO_WORLD2"
16 }
17 },
18 {
19 "Tier": 2,
20 "Experience": 1000
21 },
22 {
23 "Tier": 3,
24 "Experience": 1000
25 }
26 ]
27}
创建战斗通行证商品项
战斗通行证商品项是战斗通行证配置的容器,用于决定玩家的付费状态(玩家是否购买了付费版)。
要创建一个战斗通行证商品项:
- 创建一个虚拟物品,包含以下参数:
- 商品名称 — 配置中指定的商品通行证名称。
- SKU — 战斗通行证ID。建议使用配置中指定的战斗通行证名称。
- 商品属性 — 消耗品还是非消耗品。
- 价格 — 战斗通行证付费版的价格。可以用真实货币或虚拟货币进行设置。
- 组 —
#BATTLEPASS# 。
- 组 —
- 向创建的虚拟物品中添加战斗通行证配置:
- 使用
Get virtual item API调用获取JSON格式的当前商品描述。 - 使用在线服务或JavaScript中的
JSON.stringify() 方法将战斗通行证配置转换为一个字符串。 - 在商品描述中,在
long_description参数的en对象中指定结果字符串。 - 使用
Update virtual item API调用修改商品,在请求正文中指定更新后的商品描述。
- 使用
战斗通行证商品项描述示例:
- json
1{
2 "sku": "BP2021JAN",
3 "name":{
4 "en": "BP2021JAN"
5 },
6 "type": "virtual_good",
7 "description":{
8 "en": "BP2021JAN"
9 },
10 "image_url": "https://cdn3.xsolla.com/img/misc/images/7cb1c2b719af329a9bc1df994d58b749.png",
11 "long_description": {
12 "en": "{
13 \"Name\":\"BP2021JAN\",
14 \"ExpiryDate\":\"01-07-2021\",
15 \"Levels\":
16 [
17 {
18 \"Tier\":1,
19 \"Experience\":100,
20 \"FreeItem\":
21 {
22 \"Sku\":\"Bullets\",
23 \"Promocode\":\"B2021S1FL1E100\",
24 \"Quantity\":50
25 }
26 }
27 ]
28 }"
29 },
30 "attributes":[
31 ],
32 "is_free": false,
33 "order": 1,
34 "groups":[
35 "Battlepass"
36 ],
37 "regional_prices":[
38 ],
39 "prices":[
40 {
41 "amount": 1,
42 "currency": "USD",
43 "is_default": true,
44 "is_enabled": true
45 }
46 ],
47 "media_list":[
48 ],
49 "vc_prices":[
50 ],
51 "is_enabled": true,
52 "is_show_in_store": true,
53 "regions":[
54 ],
55 "inventory_options":{
56 "consumable": false,
57 "expiration_period": null
58 }
59}
创建升级商品项
当前战斗通行证解决方案可让玩家用真实货币或虚拟货币购买等级。等级的价格是固定的。玩家在当前等级获得的经验可转移到下一等级。
要创建升级商品项:
- 在发布商帐户中前往您的项目。
- 创建一个虚拟物品,包含以下参数:
- 商品名称 — 升级商品项名称,格式为
<battlepassname>_levelup_util ,其中<battlepassname> 是配置中指定的战斗通行证名称。 - SKU — 建议使用配置中指定的战斗通行证名称。
- 商品属性 — 消耗品还是非消耗品。
- 价格 — 等级的价格。可用虚拟或真实货币进行设置。
- 商品名称 — 升级商品项名称,格式为
- 组 —
#BATTLEPASS# 。
- 组 —
当前战斗通行证解决方案的细节
战斗通行证的显示逻辑
应用程序根据以下逻辑只显示一个战斗通行证:
- 如果存在一个或多个未到期的战斗通行证,应用程序显示离到期日最近的战斗通行证。
- 如果所有通行证都已到期,应用程序显示最后一个到期的战斗通行证。
示例1
当前日期:2021年3月4日。
各战斗通行证的到期日:2021年3月1日、2021年4月1日、2021年5月1日。
应用程序显示到期日为2021年4月1日的战斗通行证。
示例2
当前日期:2021年3月4日。
各战斗通行证的到期日:2021年2月1日、2021年3月1日。
应用程序显示到期日为2021年3月1日的战斗通行证。
信息存储逻辑
当前解决方案中,玩家战斗通行证的所有进度信息(等级、经验、收到的奖励等)存储在用户可编辑属性中。演示中包含读取和编辑这些属性的演示,见
如果系统未找到所需的属性,将自动创建新属性。如果系统找到的属性不属于当前战斗通行证,将自动删掉这些属性。
为判断玩家的付费状态,将检查玩家物品库中存在的战斗通行证商品项。
SDK包含一个UI生成器,可使用它配置应用程序UI的视觉效果。
您可以编辑影响UI元素视觉效果(颜色、纹理及字体)的全局设置来更改UI。这些属性的组合叫做主题。
要替换同一类型的UI元素,可使用小组件包装,即创建的UI元素的容器。
UI生成器包含2个独立部分:
使用主题
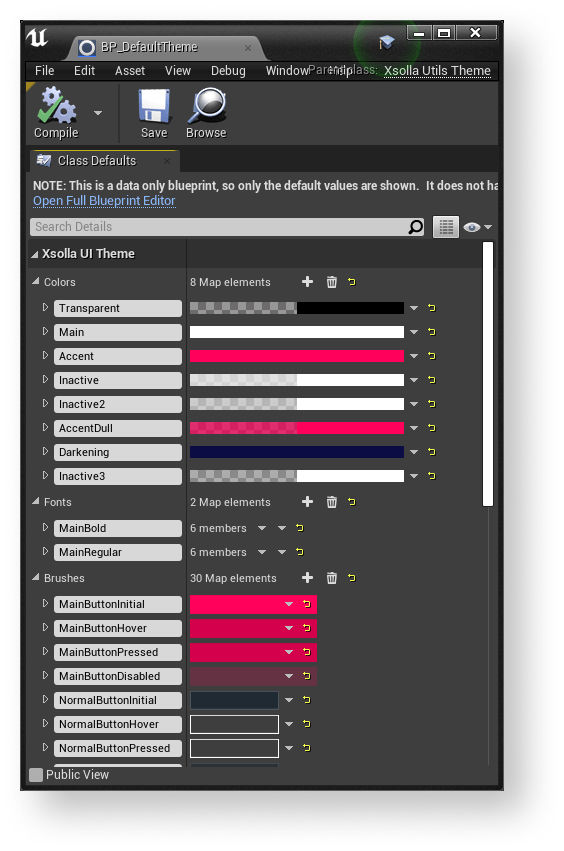
主题是一个XsollaUtilsTheme类型的资源。它包含用于UI元素的颜色、字体和纹理列表。每个列表是一组键值对,其中键是主题参数的唯一名称,值是相应的颜色、字体或纹理。

您可以在
- 要设置UI的主题,请在
Interface Theme 字段中选择主题。 - 要编辑所选主题,请单击
Interface Theme 字段旁边的🔎 按钮。
- 要创建新主题,请单击
Interface Theme 字段旁边的+图标。 - 要删除选择的主题,请单击
Interface Theme 字段旁边的×图标。
将UI元素与主题关联
要将UI元素与主题关联:
- 在UI元素小组件蓝图中,通过以下方法访问主题:
GetCurrentTheme— 返回在插件设置中指定的当前主题。GetTheme— 按照在ThemeClass参数中指定的名称返回主题。
- 使用以下方法通过传入主题参数名称获取相应参数的值:
GetColor— 获取颜色值。GetFont— 获取字体。GetBrush— 获取纹理。
在演示项目中,每个支持主题的小组件有一组包含主题参数名称,类型为String的参数。这些参数用于为UI元素设置视觉效果。
要查找支持主题的小组件示例,请前往
使用小组件管理器
小组件管理器是一个机制,可以让您通过更改UI元素的视觉效果和行为将其替换为同一类型的UI元素。
要创建支持小组件管理器的UI,需满足以下条件:
- 使用指定统一接口为UI元素创建小组件。
- 在小组件库中定义UI元素小组件的类型名称。
- 将UI元素的小组件类型传入包装。包装是用于创建UI元素的容器。小组件类型的名称应与库中的名称相同。
- 创建UI时,请使用包装而不要使用小组件。
小组件包装
包装是一个在包装所在页的区域中创建所需小组件的容器。
创建UI时使用小组件包装可让您自动在整个UI中更改UI元素,只需更改包装中的小组件即可。而使用UI基元的标准流程在此情况中只能手动替换所有小组件。
以下是用于不同小组件类型的包装:
W_ButtonWrapper— 用于按钮W_InputWrapper— 用于输入字段W_TextWrapper— 用于文本W_RichTextWrapper— 用于富文本W_ImageWrapper— 用于图片W_CheckBoxWrapper— 用于复选框
在
可在
包装使用小组件管理器方法与小组件交互。
小组件接口
为使UI基元以同普通小组件交互的方式与小组件包装交互,包装使用统一接口。
以下是用于不同小组件类型的包装:
BPI_PrimitivesButton— 用于按钮BPI_PrimitivesInput— 用于输入字段BPI_PrimitivesText— 用于文本BPI_PrimitivesRichText— 用于富文本BPI_PrimitivesImage— 用于图片BPI_PrimitivesCheckbox— 用于复选框
可在
可在
小组件库
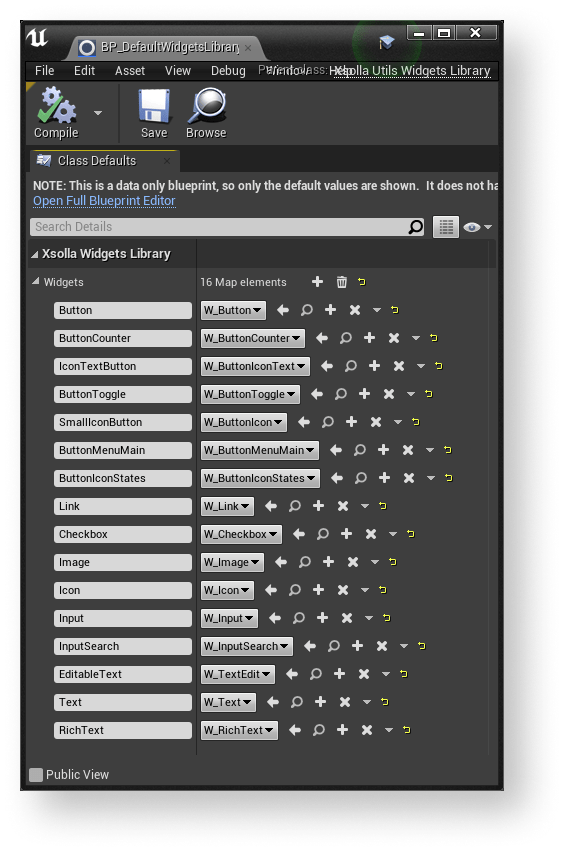
小组件库是XsollaUtilsWidgetsLibrary类型的资源,包含一组键值对形式的小组件类。键包含小组件类型的名称,值包含由该键的相应包装创建的小组件类。
小组件库相当于包装和小组件类之间的接口。
BP_DefaultWidgetLibrary默认小组件库包含在SDK中。该库包含演示项目中的一组UI元素。

您可以在
- 要安装当前小组件库,请在
Widgets Library 字段中选择该库。 - 要编辑所选小组件库,请单击
Widgets Library 字段旁边的🔎 按钮。
- 要创建新小组件库,请单击
Widgets Library 字段旁边的+图标。 - 要删除选择的小组件库,请单击
Widgets Library 字段旁边的×图标。
请使用包装蓝图中的以下方法访问小组件库:
GetCurrentWidgetsLibrary— 返回插件设置中指定的当前小组件库。GetWidgetsLibrary— 按照WidgetLibraryClass参数中指定的名称返回指定的小组件库。
请使用包装蓝图中的GetWidget方法获取库中的小组件类型。
小组件管理器的方法
包装使用以下方法与小组件交互。创建自己的包装和支持主题的小组件时可使用这些方法。
操作按钮的方法
| 方法名称 | 描述 |
|---|---|
SetButtonEnabled | 设置定义按钮是否响应了键盘、鼠标、定时器等事件的按钮状态。 |
IsButtonEnabled | 返回定义按钮是否响应了键盘、鼠标、定时器等事件的按钮状态。 |
GetWidget | 返回包含该小组件的UI基元列表。用于订阅按钮点击事件。 |
ConstructButton | 初始化按钮小组件。由小组件包装使用。 |
SetExtraData | 设置按钮的其他数据。每个小组件根据内在逻辑处理收到的数据、展示数据或使用数据。例如,可用一组其他数据将下拉菜单元素列表传入有下拉菜单的按钮。 |
SetIconData | 设置一组按钮显示图标。使用此方法指定图标大小以及图标和其他按钮元素之间的距离。 |
SetButtonSelected | 设置开关位置。例如:开或关,在购物车中或不在购物车中等。 |
GetThemeData | 返回按钮小组件使用的主题参数组。 |
SetButtonText | 设置按钮的文本。 |
操作复选框的方法
| 方法名称 | 描述 |
|---|---|
SetIsChecked | 设置复选框被勾选或未勾选的状态。 |
GetIsChecked | 返回复选框的状态。 |
IsTickHovered | 检查鼠标是否悬浮在复选框区域。 |
ConstructCheckbox | 初始化复选框小组件。由小组件包装使用。 |
GetWidget | 返回小组件包含的UI基元列表。用于订阅复选框事件。 |
GetThemeData | 返回复选框小组件使用的主题参数组。 |
SetText | 设置复选框的文本。 |
GetText | 接收复选框的文本。 |
操作文本或富文本的方法
| 方法名称 | 描述 |
|---|---|
GetText | 返回文本值。 |
SetText | 设置文本值。 |
GetWidget | 返回小组件包含的UI基元列表。用于订阅文本事件。 |
GetThemeData | 返回文本小组件使用的主题参数组。 |
ConstructText | 初始化文本小组件。由小组件包装使用。 |
操作图片的方法
| 方法名称 | 描述 |
|---|---|
GetImage | 返回图片。 |
SetImage | 设置图片。 |
GetWidget | 返回小组件包含的UI基元列表。用于订阅图片事件。 |
GetThemeData | 返回图片小组件使用的主题参数组。 |
ConstructImage | 初始化图片小组件。由小组件包装使用。 |
操作输入字段的方法
| 方法名称 | 描述 |
|---|---|
GetText | 将文本返回输入字段。 |
SetText | 设置输入字段的文本。 |
GetWidget | 返回小组件包含的UI基元列表。用于输入字段事件。 |
ConstructInput | 初始化输入字段小组件。由小组件包装使用。 |
GetHint | 返回输入字段的提示文本。 |
SetHint | 设置输入字段的提示文本。 |
SetupFocus | 设置输入字段的焦点。 |
GetThemeData | 返回输入字段小组件使用的主题参数组。 |
发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
