身份验证
请按照以下分步教程了解基本SDK功能的使用。
本教程介绍如何使用SDK方法实现以下内容:
- 用户注册
- 重新发送注册验证邮件请求
- 用户登录
- 用户密码重置
您可以使用用户名或邮箱地址来认证用户身份。以下示例中,我们使用用户的用户名来进行认证,使用邮箱地址来进行注册验证及重置密码。
注:
如果您在网站上(例如Web商店)使用了登录管理器小组件,请确保该网站与您的应用程序实现相同的用户认证方法。小组件默认使用邮箱地址进行认证。如要设置通过用户名进行用户登录,请联系您的帐户经理。
示例中的逻辑与界面比您在应用程序中的简单得多。演示项目提供了一种可能的认证系统实现方案。
实现用户注册
创建小组件
- 前往
Content Browser 并创建UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下界面元素:
- 用户名字段
- 用户邮箱地址字段
- 用户密码字段
- 注册按钮
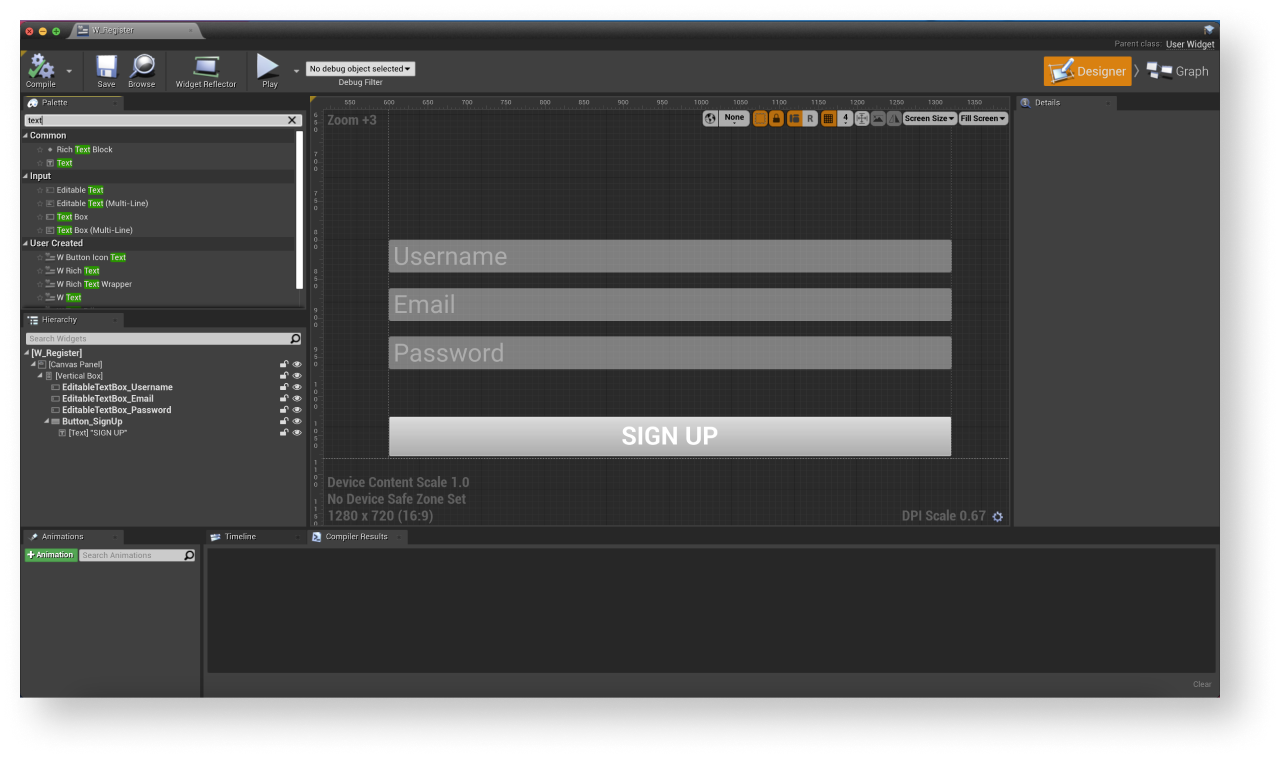
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
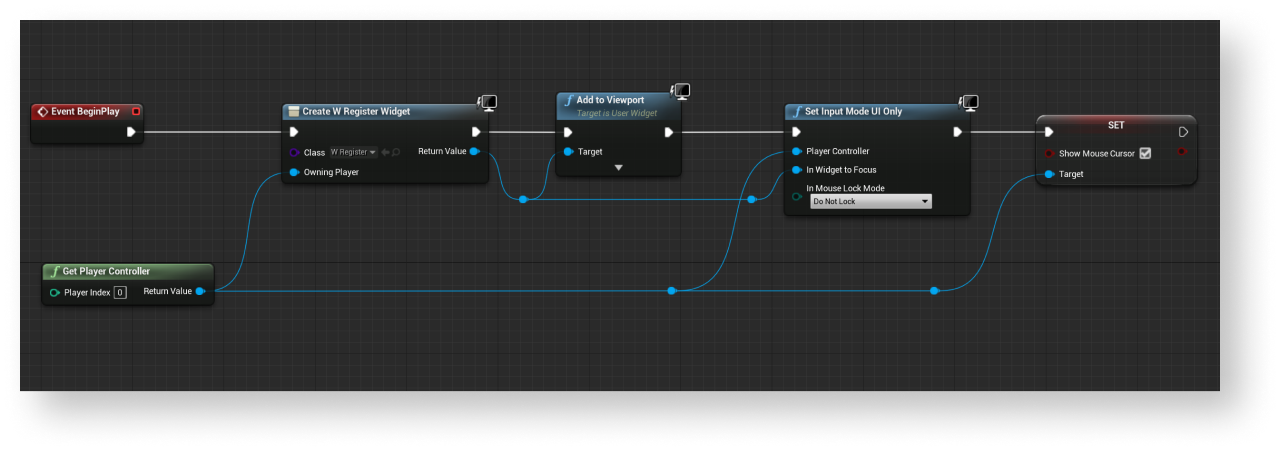
- 实现在关卡启动时显示小组件。在
CreateWidget节点中,指定创建的小组件。

添加事件处理
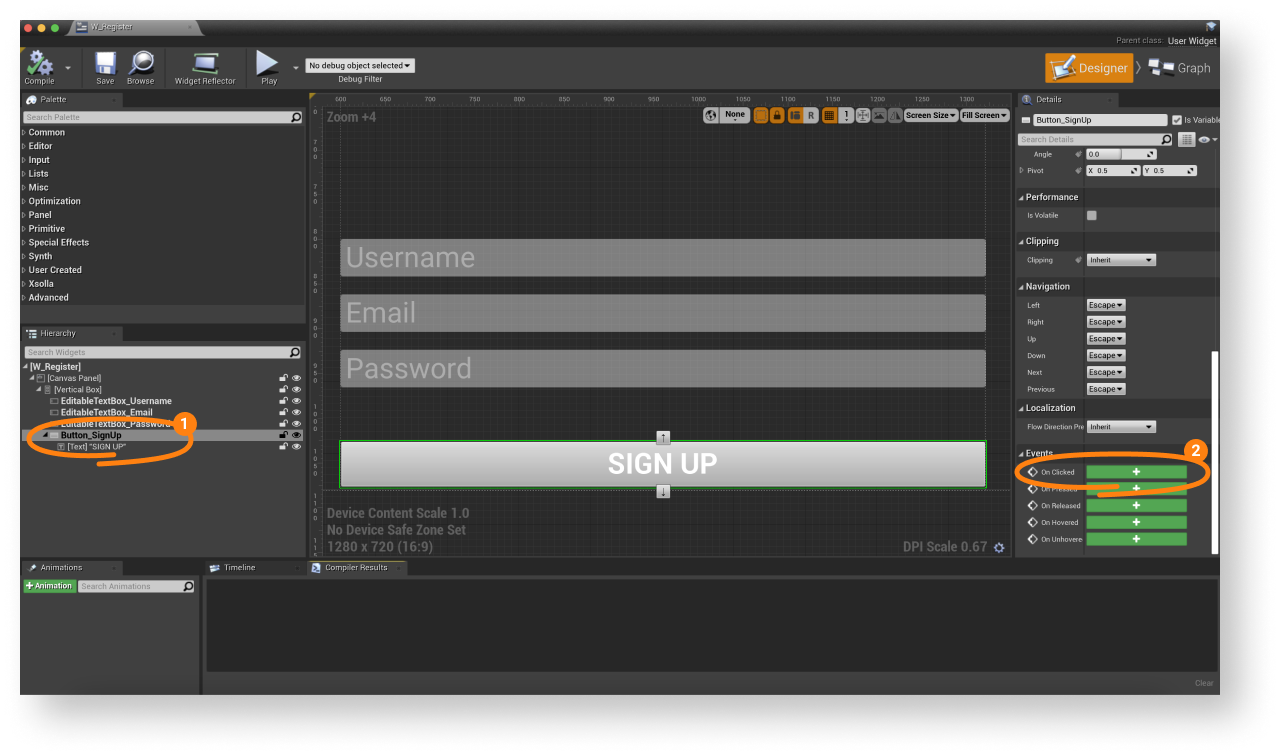
- 在
Hierarchy 面板中,选择注册按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
Graph 视图。 - 关联
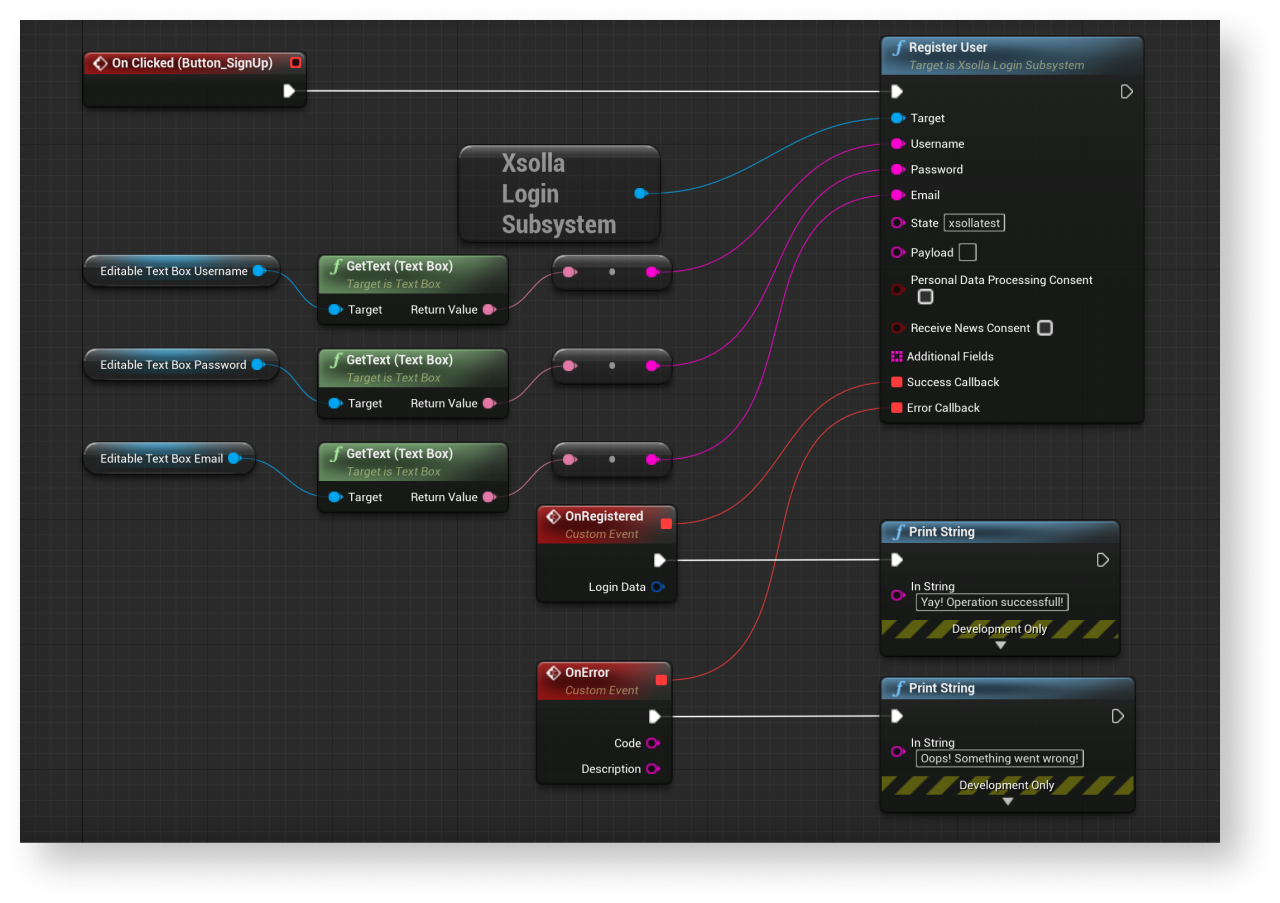
XsollaLoginSubsystem对象上的一个RegisterUser方法调用至OnClicked节点,并添加用户输入数据传递。 - 添加回调函数:
OnRegistered— 注册成功时调用OnError— 发生错误时调用
注:
- 要开始调试小组件,请启动一个关卡。
事件处理实现示例:

设置注册验证邮件
成功注册后,用户将在指定邮箱中收到一封注册验证邮件。您可以在发布商帐户中自定义发送给用户的邮件。
如果您开发的是Android应用程序,请设置深度链接以在用户验证注册后将用户返回到应用程序。
实现重新发送注册验证邮件请求
创建小组件
- 前往
Content Browser 并打开UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下界面元素:
- 用户名/邮箱字段
- 重新发送邮件按钮
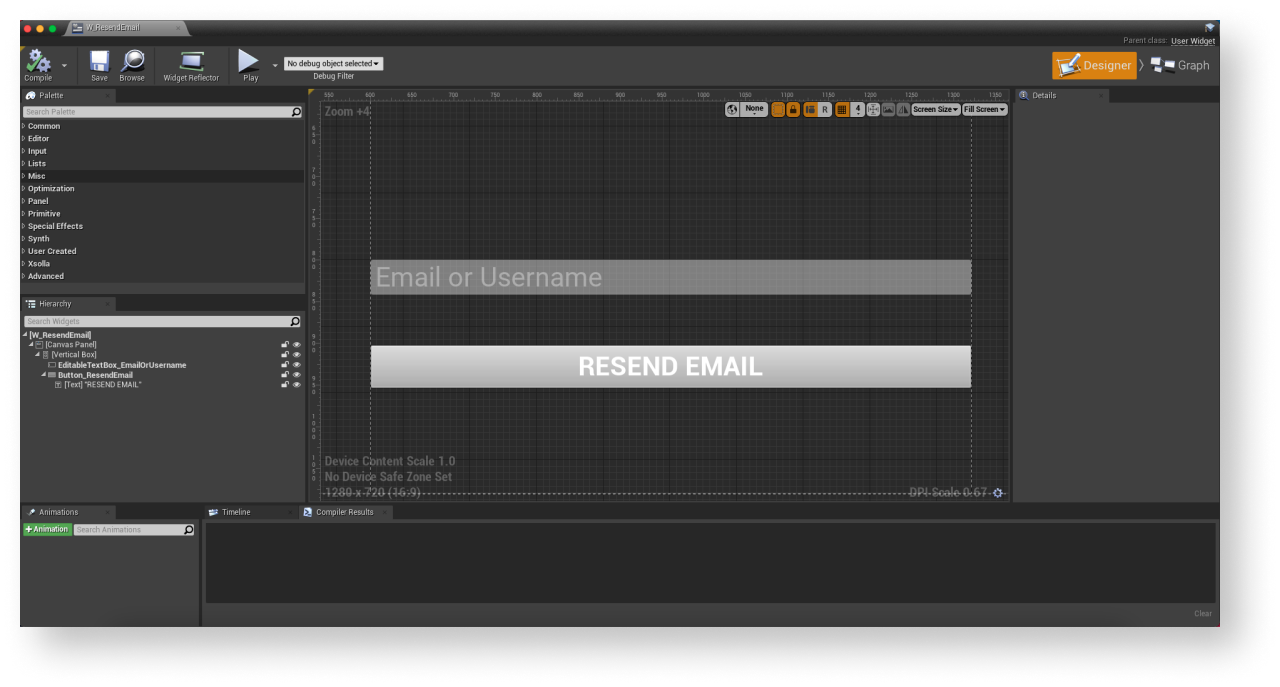
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
CreateWidget节点中,指定创建的小组件。添加事件处理
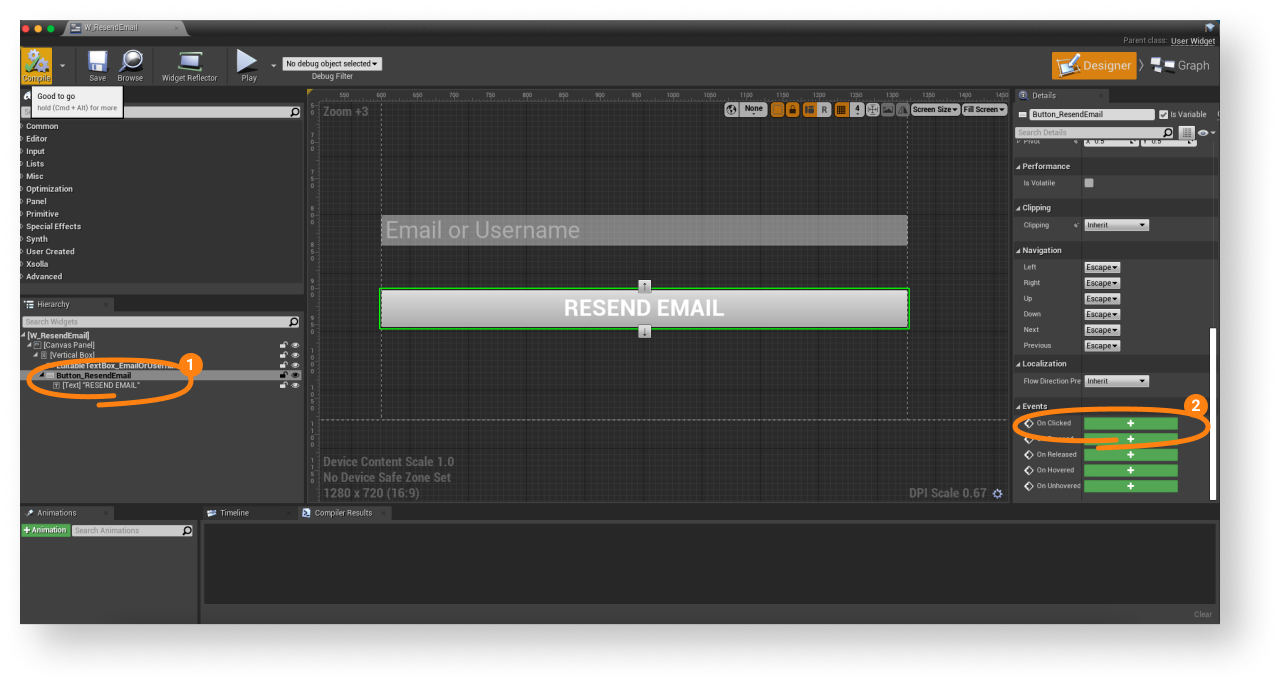
- 在
Hierarchy 面板中,选择重新发送邮件按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

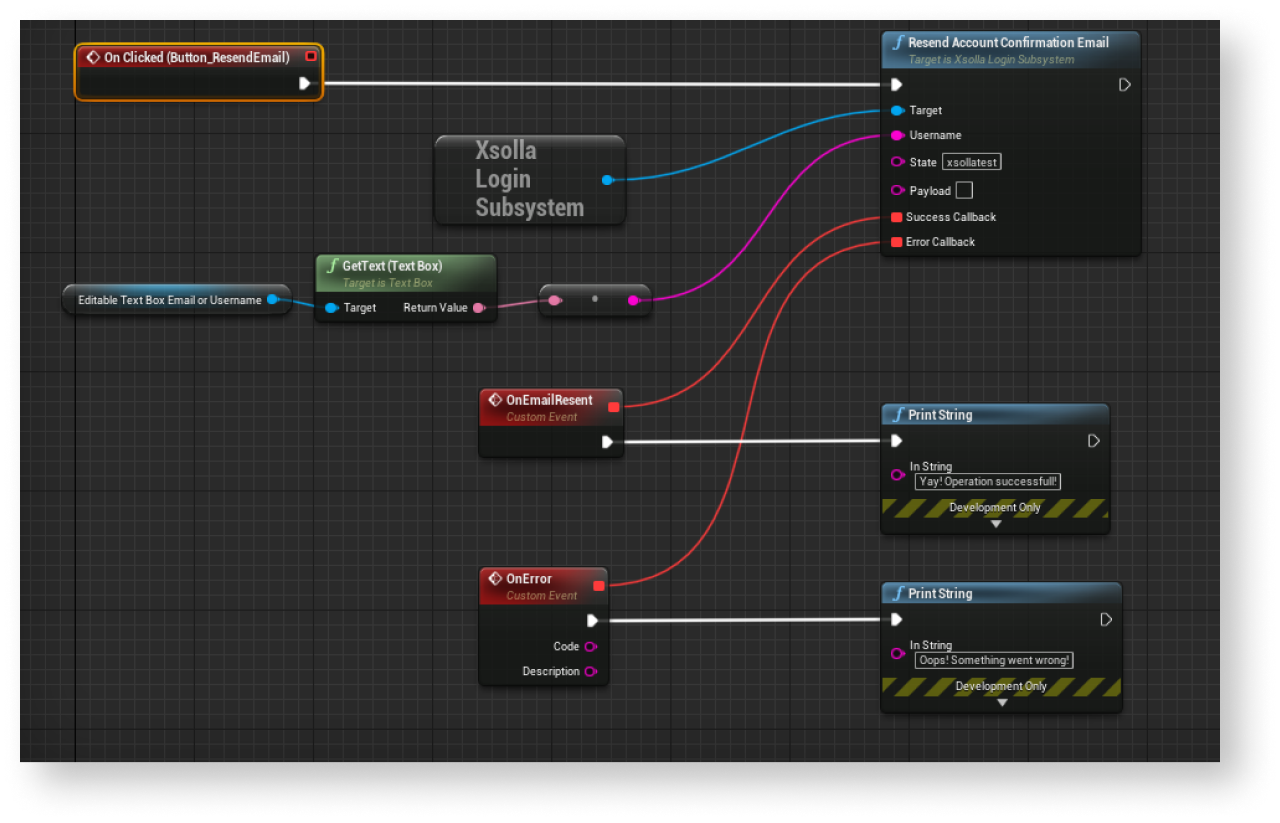
- 打开
Graph 视图。 - 关联
XsollaLoginSubsystem对象上的一个ResendAccountConfirmationEmail方法调用至OnClicked节点,并添加用户输入数据传递。 - 添加
OnEmailResent和OnError回调函数。 - 要开始调试小组件,请启动一个关卡。
如果请求成功,用户将在注册时指定的邮箱中收到一封注册验证邮件。
事件处理实现示例:

实现用户登录
创建小组件
- 前往
Content Browser 并打开UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下界面元素:
- 用户名字段
- 密码字段
- 记住我复选框
- 登录按钮
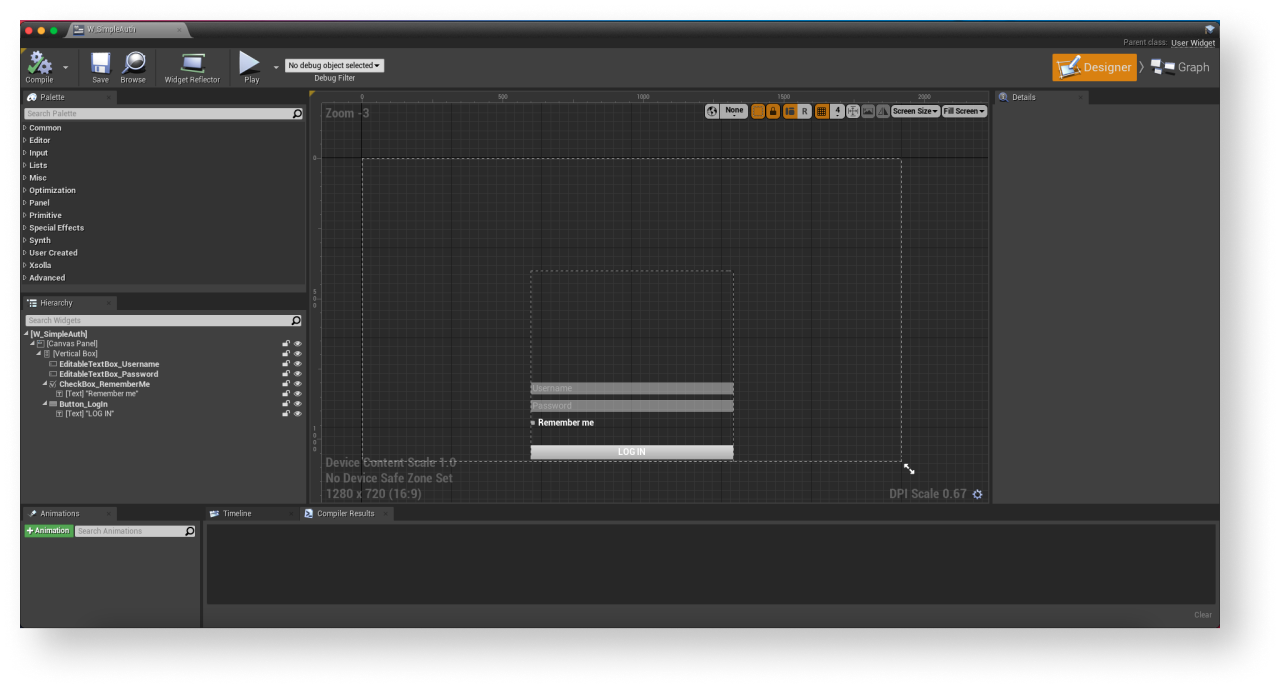
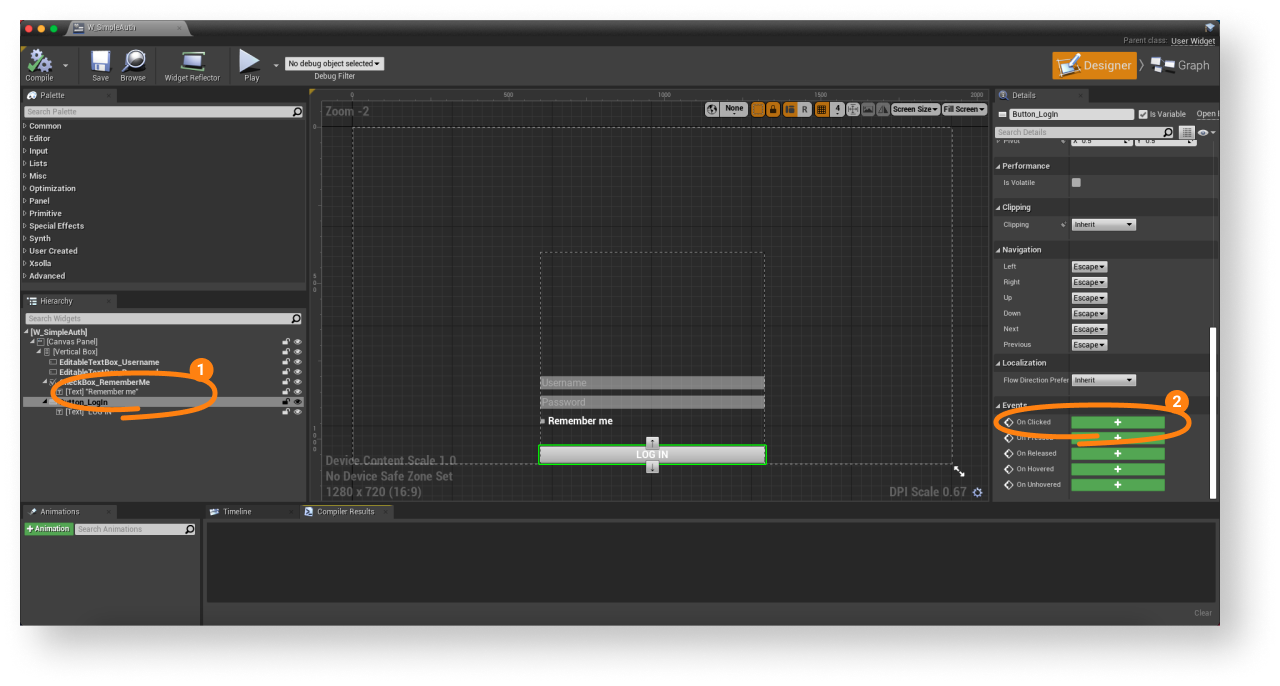
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
- 在
CreateWidget节点中,指定创建的小组件。
添加事件处理
- 在
Hierarchy 面板中,选择登录按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
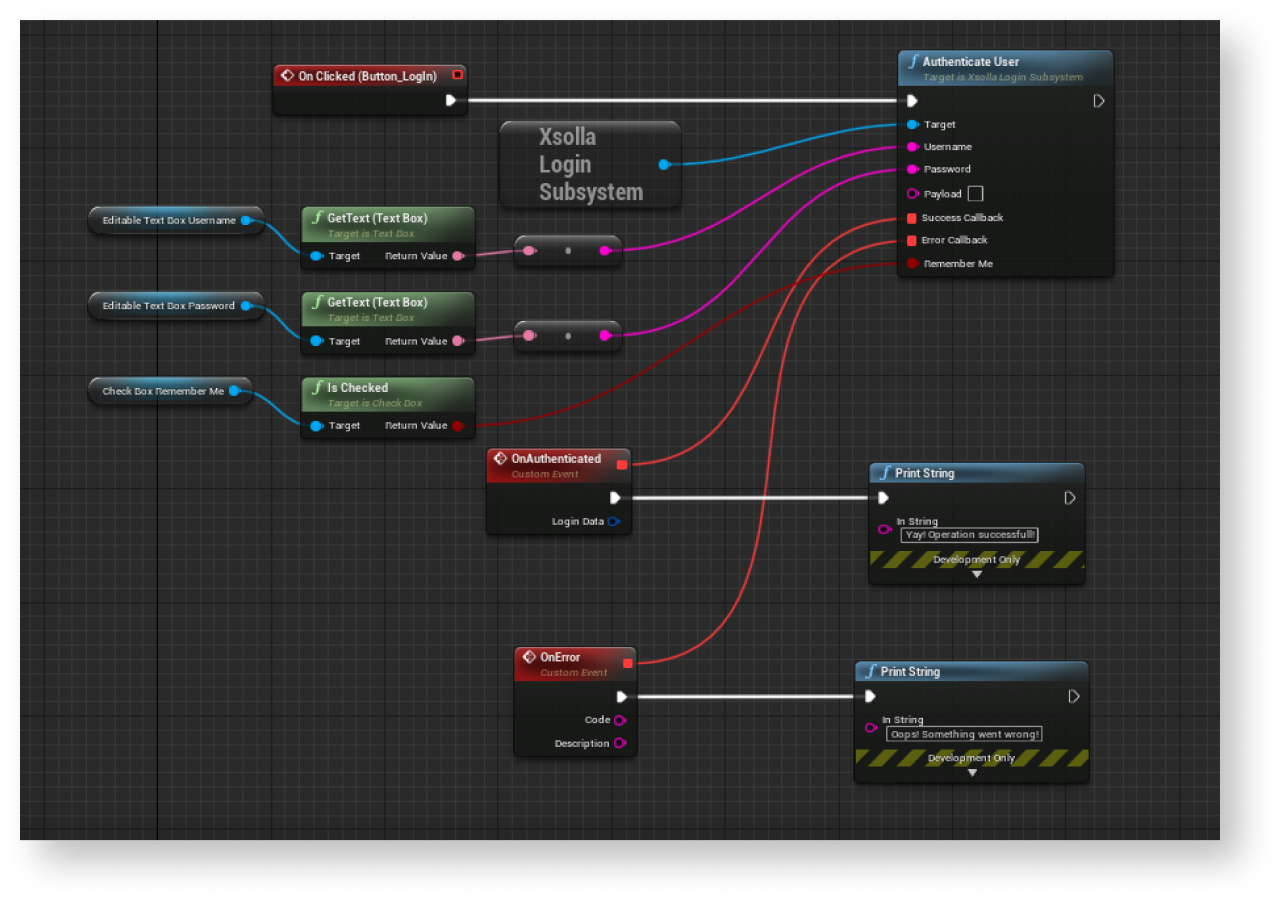
Graph 视图。 - 关联
XsollaLoginSubsystem对象上的一个AuthenticateUser方法调用至OnClicked节点,并添加用户输入数据传递。 - 添加
OnAuthenticated和OnError回调函数。
注:
用户成功登录后,将在
LoginData参数中传入授权令牌。授权令牌在向艾克索拉服务器发送的请求中需用到。- 要开始调试小组件,请启动一个关卡。
事件处理实现示例:

实现密码重置
创建小组件
- 前往
Content Browser 并打开UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下界面元素:
- 用户名/用户邮箱地址字段
- 密码重置按钮
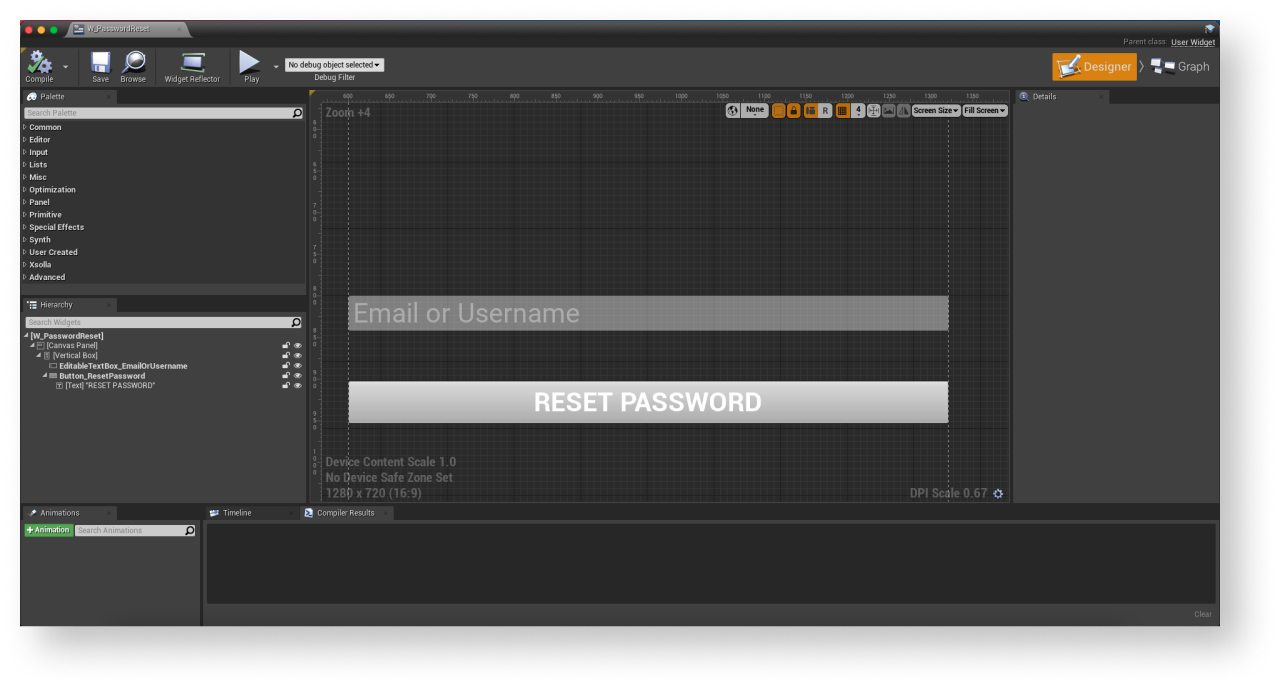
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
- 在
CreateWidget节点中,指定创建的小组件。
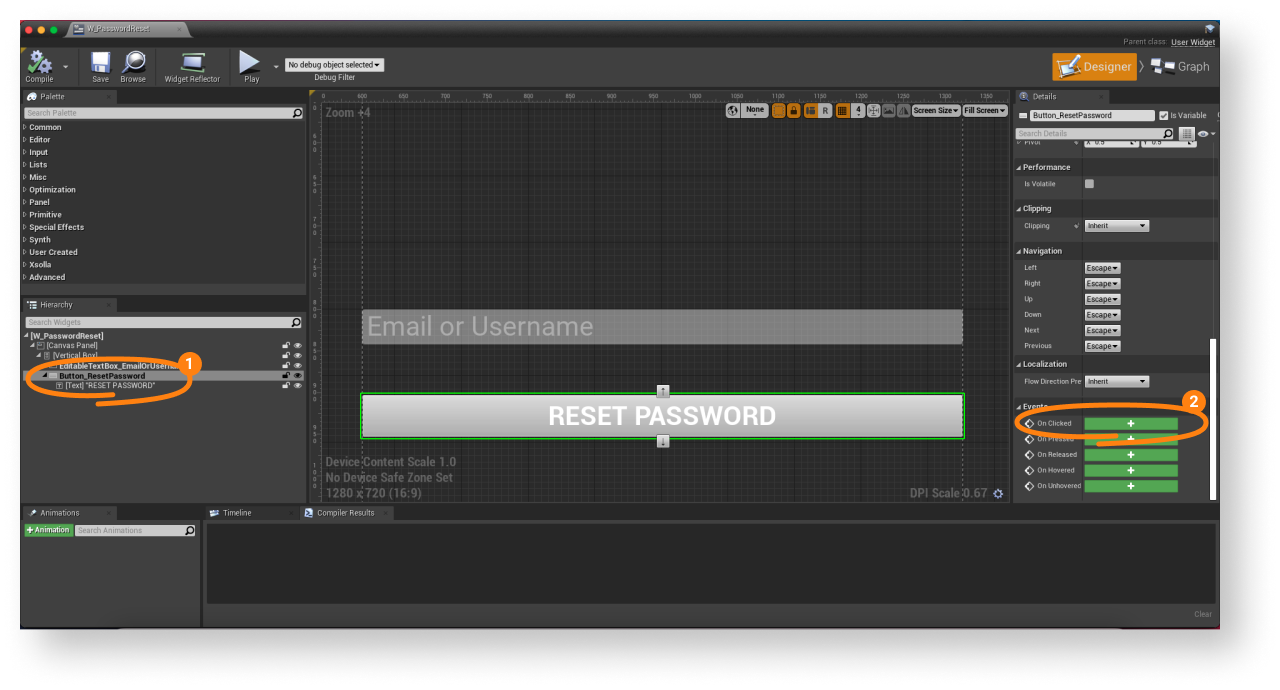
添加事件处理
- 在
Hierarchy 面板中,选择密码重置按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
Graph 视图。 - 关联
XsollaLoginSubsystem对象上的一个ResetUserPassword方法调用至OnClicked节点,并添加用户输入数据传递。 - 添加
OnEmailSent和OnError回调函数。 - 要开始调试小组件,请启动一个关卡。
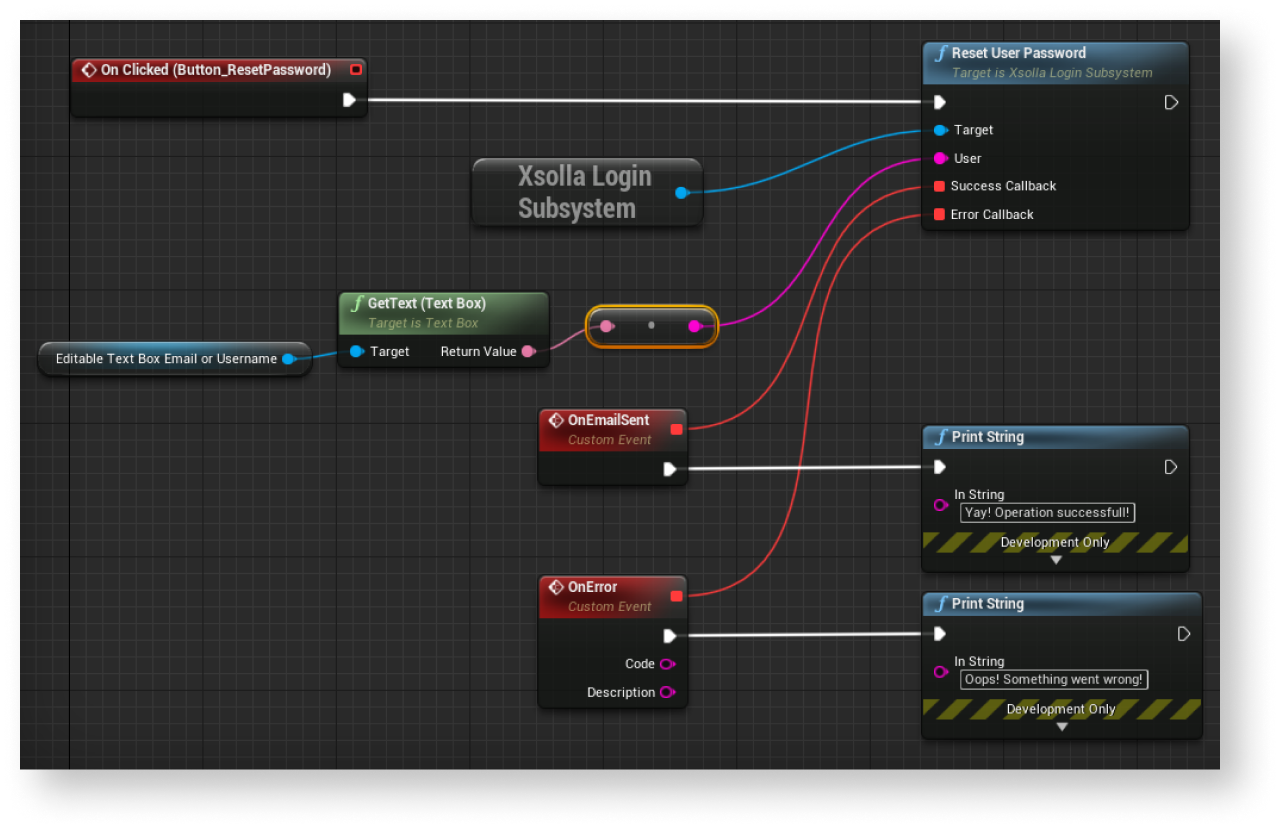
事件处理实现示例:

成功发出密码重置请求后,用户将收到一封包含密码重置链接的邮件。在发布商帐户 > 登录管理器项目 > 常规设置 > URL > 回调URL中,您可以配置用户成功完成认证、邮箱验证或密码重置后将其重定向到的URL地址或路径。
本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。本指南说明如何使用SDK方法实现用户通过社交网络帐户进行注册和登录。
与通过用户名/邮箱地址和密码进行用户认证不同,您无需实现单独的用户注册逻辑。如果用户的首次登录是通过社交网络进行,将自动创建一个帐户。
如果您在应用程序中将社交网络登录设置为一种备选认证方法,则在满足下列条件的情况下,社交网络帐户将自动与现有用户帐户关联:
- 使用用户名/邮箱地址和密码注册的用户通过社交网络帐户登录您的应用程序。
- 社交网络返回一个邮箱地址。
- 社交网络帐户中用户邮箱地址与其注册您的应用程序时使用的邮箱地址一致。
注:
您可以实现社交网络帐户的手动关联。您可以在应用程序中添加一个让用户将社交网络帐户与帐户关联的页面。在页面控制器中,请使用
LinkSocialNetworkToUserAccount SDK方法。示例展示了如何设置通过Twitter帐户进行用户登录。您可以用相同的方法设置其他社交网络。
示例中的逻辑与界面比您在应用程序中的简单得多。演示项目提供了一种可能的认证系统实现方案。
创建小组件
- 前往
Content Browser 并创建UI 目录。 - 在快捷菜单中,前往
User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加社交网络登录按钮。
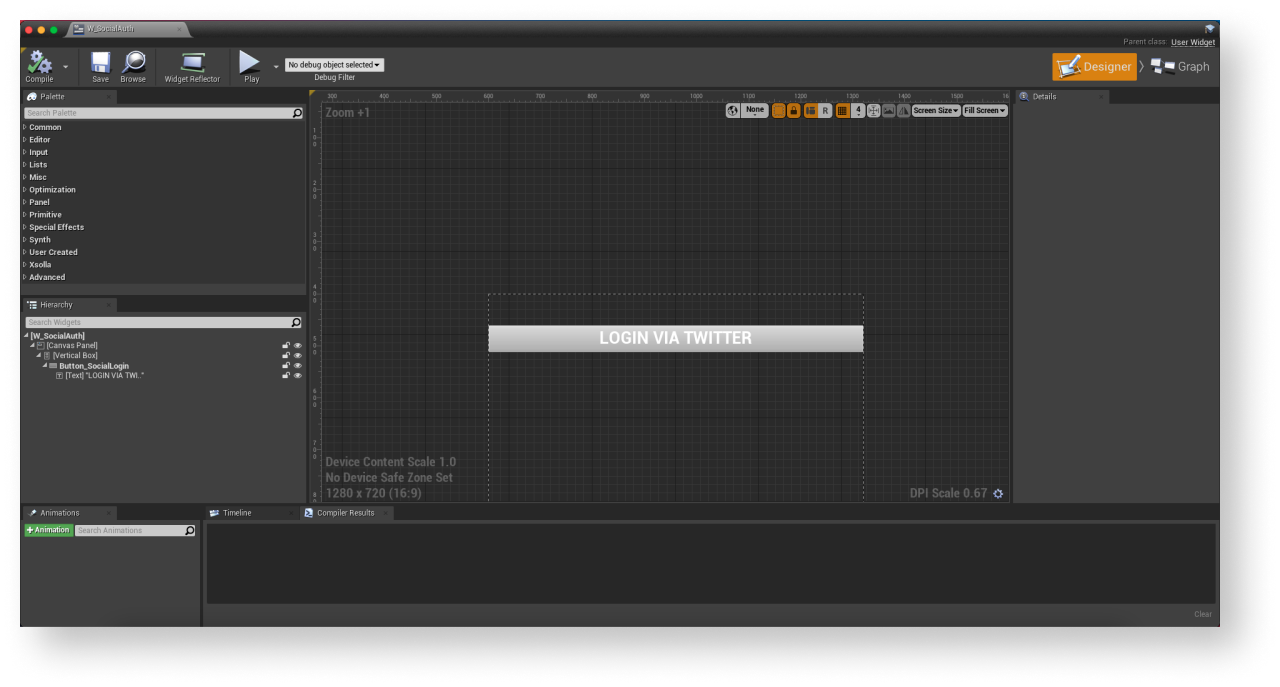
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
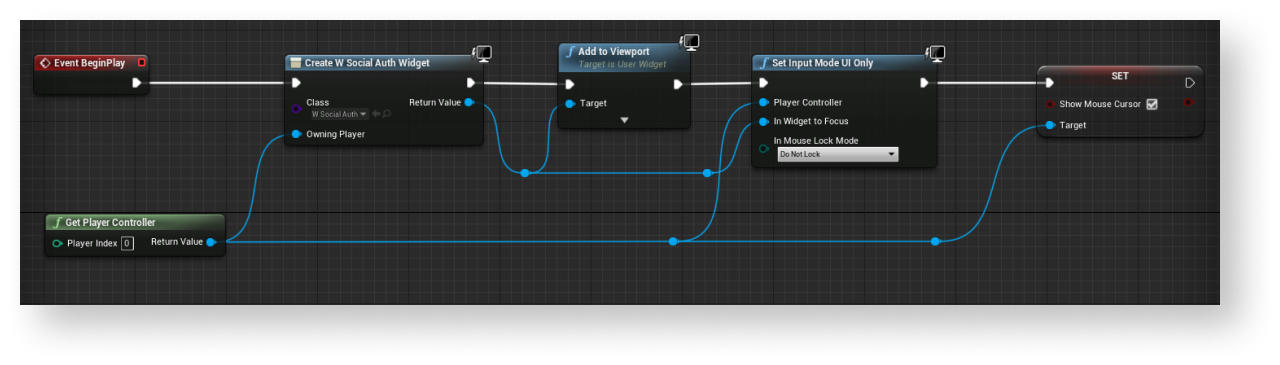
- 实现在关卡启动时显示小组件。在
CreateWidget节点中,指定创建的小组件。

添加事件处理
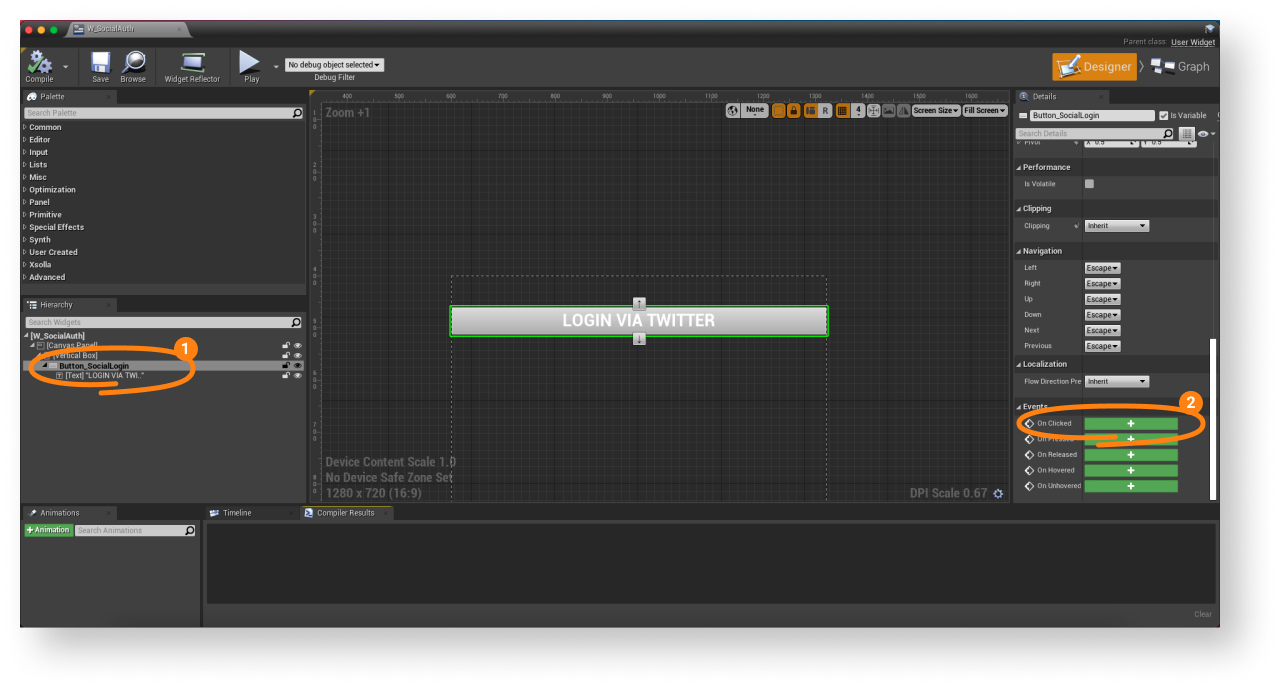
- 在
Hierarchy 面板中,选择登录按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
Graph 视图。 - 实现在内置浏览器中打开登录页:
- 将与
XsollaLoginSubsystem对象连接的GetSocialAuthenticationUrl方法调用与OnClicked节点关联,并添加用户输入数据传递。将Twitter值传入ProviderName参数。 - 添加回调函数:
OnUrlReceived— 成功收到页面URL时调用。收到的URL在Url参数中传递。OnError— 发生错误时调用。
- 将与
注:
- 实现用户登录:
- 调用关联至
XsollaLoginSubsystem对象的LaunchSocialAuthenticationSDK方法。 - 传入登录页URL。
- 调用关联至
- 要获取令牌,请跟踪用户成功登录后的页面URL变化:
- 实现在成功登录后关闭浏览器。
- 调用
OnSocialAuthCompleted方法并订阅BrowserClosed事件。
注:
从URL获取令牌由内置浏览器的蓝图进行。授权令牌将传入
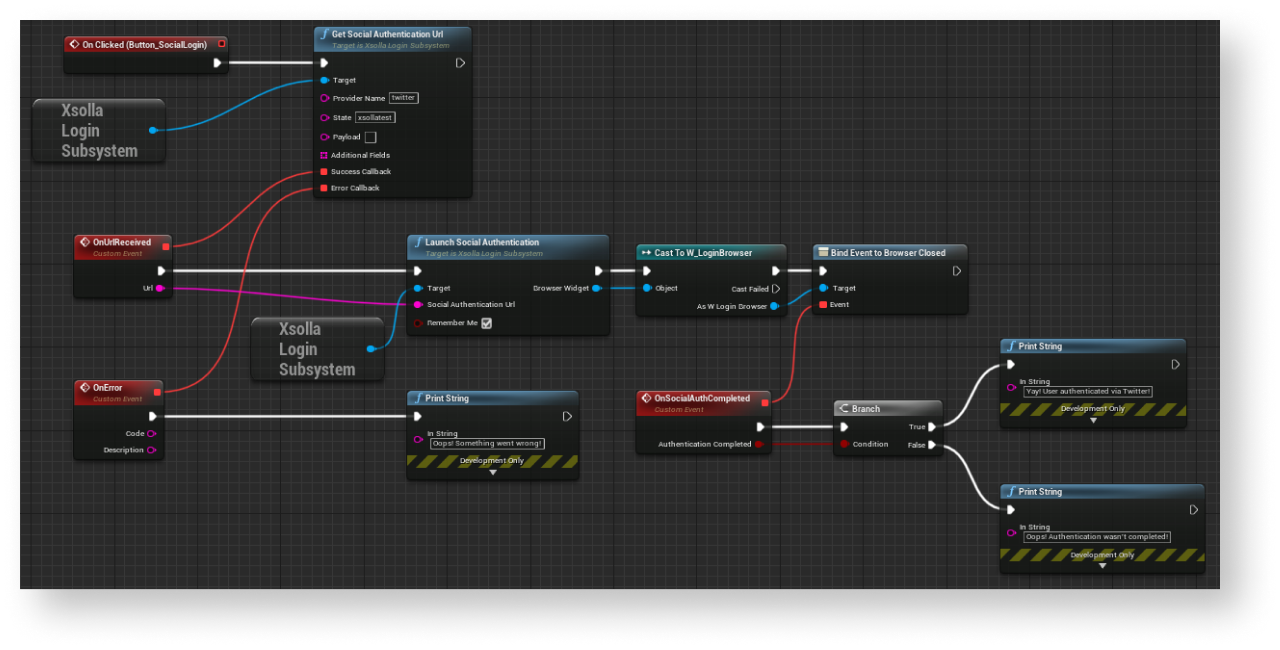
LoginData参数。令牌在向艾克索拉服务器发送请求时使用。事件处理实现示例:

本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
