如何使用SDK配置应用程序UI
SDK包含一个UI生成器,可使用它配置应用程序UI的视觉效果。
您可以编辑影响UI元素视觉效果(颜色、纹理及字体)的全局设置来更改UI。这些属性的组合叫做主题。
要替换同一类型的UI元素,可使用小组件包装,即创建的UI元素的容器。
UI生成器包含2个独立部分:
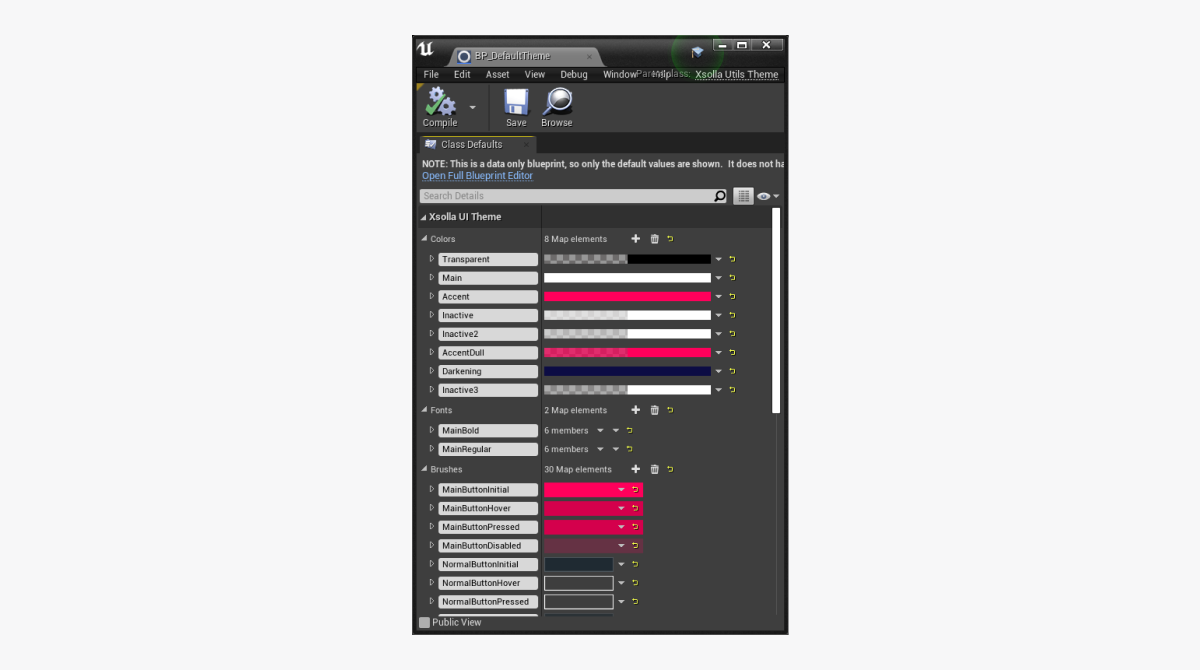
使用主题
主题是一个XsollaUtilsTheme类型的资源。它包含用于UI元素的颜色、字体和纹理列表。每个列表是一组键值对,其中键是主题参数的唯一名称,值是相应的颜色、字体或纹理。

您可以在
- 要设置UI的主题,请在
Interface Theme 字段中选择主题。 - 要编辑所选主题,请单击
Interface Theme 字段旁边的🔎 按钮。
- 要创建新主题,请单击
Interface Theme 字段旁边的+图标。 - 要删除选择的主题,请单击
Interface Theme 字段旁边的×图标。
将UI元素与主题关联
要将UI元素与主题关联:
- 在UI元素小组件蓝图中,通过以下方法访问主题:
GetCurrentTheme— 返回在插件设置中指定的当前主题。GetTheme— 按照在ThemeClass参数中指定的名称返回主题。
- 使用以下方法通过传入主题参数名称获取相应参数的值:
GetColor— 获取颜色值。GetFont— 获取字体。GetBrush— 获取纹理。
在演示项目中,每个支持主题的小组件有一组包含主题参数名称,类型为String的参数。这些参数用于为UI元素设置视觉效果。
要查找支持主题的小组件示例,请前往
使用小组件管理器
小组件管理器是一个机制,可以让您通过更改UI元素的视觉效果和行为将其替换为同一类型的UI元素。
要创建支持小组件管理器的UI,需满足以下条件:
- 使用指定统一接口为UI元素创建小组件。
- 在小组件库中定义UI元素小组件的类型名称。
- 将UI元素的小组件类型传入包装。包装是用于创建UI元素的容器。小组件类型的名称应与库中的名称相同。
- 创建UI时,请使用包装而不要使用小组件。
小组件包装
包装是一个在包装所在页的区域中创建所需小组件的容器。
创建UI时使用小组件包装可让您自动在整个UI中更改UI元素,只需更改包装中的小组件即可。而使用UI基元的标准流程在此情况中只能手动替换所有小组件。
以下是用于不同小组件类型的包装:
W_ButtonWrapper— 用于按钮W_InputWrapper— 用于输入字段W_TextWrapper— 用于文本W_RichTextWrapper— 用于富文本W_ImageWrapper— 用于图片W_CheckBoxWrapper— 用于复选框
在
可在
包装使用小组件管理器方法与小组件交互。
小组件接口
为使UI基元以同普通小组件交互的方式与小组件包装交互,包装使用统一接口。
以下是用于不同小组件类型的包装:
BPI_PrimitivesButton— 用于按钮BPI_PrimitivesInput— 用于输入字段BPI_PrimitivesText— 用于文本BPI_PrimitivesRichText— 用于富文本BPI_PrimitivesImage— 用于图片BPI_PrimitivesCheckbox— 用于复选框
可在
可在
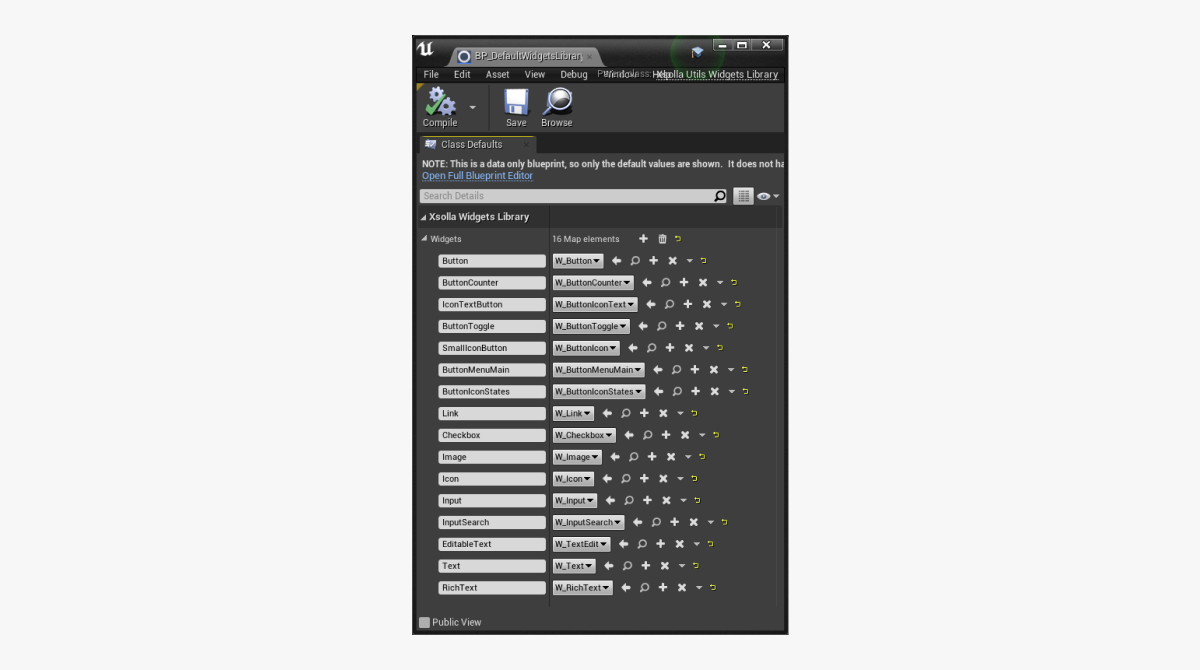
小组件库
小组件库是XsollaUtilsWidgetsLibrary类型的资源,包含一组键值对形式的小组件类。键包含小组件类型的名称,值包含由该键的相应包装创建的小组件类。
小组件库相当于包装和小组件类之间的接口。
BP_DefaultWidgetLibrary默认小组件库包含在SDK中。该库包含演示项目中的一组UI元素。

您可以在
- 要安装当前小组件库,请在
Widgets Library 字段中选择该库。 - 要编辑所选小组件库,请单击
Widgets Library 字段旁边的🔎 按钮。
- 要创建新小组件库,请单击
Widgets Library 字段旁边的+图标。 - 要删除选择的小组件库,请单击
Widgets Library 字段旁边的×图标。
请使用包装蓝图中的以下方法访问小组件库:
GetCurrentWidgetsLibrary— 返回插件设置中指定的当前小组件库。GetWidgetsLibrary— 按照WidgetLibraryClass参数中指定的名称返回指定的小组件库。
请使用包装蓝图中的GetWidget方法获取库中的小组件类型。
小组件管理器的方法
包装使用以下方法与小组件交互。创建自己的包装和支持主题的小组件时可使用这些方法。
操作按钮的方法
| 方法名称 | 描述 |
|---|---|
SetButtonEnabled | 设置定义按钮是否响应了键盘、鼠标、定时器等事件的按钮状态。 |
IsButtonEnabled | 返回定义按钮是否响应了键盘、鼠标、定时器等事件的按钮状态。 |
GetWidget | 返回包含该小组件的UI基元列表。用于订阅按钮点击事件。 |
ConstructButton | 初始化按钮小组件。由小组件包装使用。 |
SetExtraData | 设置按钮的其他数据。每个小组件根据内在逻辑处理收到的数据、展示数据或使用数据。例如,可用一组其他数据将下拉菜单元素列表传入有下拉菜单的按钮。 |
SetIconData | 设置一组按钮显示图标。使用此方法指定图标大小以及图标和其他按钮元素之间的距离。 |
SetButtonSelected | 设置开关位置。例如:开或关,在购物车中或不在购物车中等。 |
GetThemeData | 返回按钮小组件使用的主题参数组。 |
SetButtonText | 设置按钮的文本。 |
操作复选框的方法
| 方法名称 | 描述 |
|---|---|
SetIsChecked | 设置复选框被勾选或未勾选的状态。 |
GetIsChecked | 返回复选框的状态。 |
IsTickHovered | 检查鼠标是否悬浮在复选框区域。 |
ConstructCheckbox | 初始化复选框小组件。由小组件包装使用。 |
GetWidget | 返回小组件包含的UI基元列表。用于订阅复选框事件。 |
GetThemeData | 返回复选框小组件使用的主题参数组。 |
SetText | 设置复选框的文本。 |
GetText | 接收复选框的文本。 |
操作文本或富文本的方法
| 方法名称 | 描述 |
|---|---|
GetText | 返回文本值。 |
SetText | 设置文本值。 |
GetWidget | 返回小组件包含的UI基元列表。用于订阅文本事件。 |
GetThemeData | 返回文本小组件使用的主题参数组。 |
ConstructText | 初始化文本小组件。由小组件包装使用。 |
操作图片的方法
| 方法名称 | 描述 |
|---|---|
GetImage | 返回图片。 |
SetImage | 设置图片。 |
GetWidget | 返回小组件包含的UI基元列表。用于订阅图片事件。 |
GetThemeData | 返回图片小组件使用的主题参数组。 |
ConstructImage | 初始化图片小组件。由小组件包装使用。 |
操作输入字段的方法
| 方法名称 | 描述 |
|---|---|
GetText | 将文本返回输入字段。 |
SetText | 设置输入字段的文本。 |
GetWidget | 返回小组件包含的UI基元列表。用于输入字段事件。 |
ConstructInput | 初始化输入字段小组件。由小组件包装使用。 |
GetHint | 返回输入字段的提示文本。 |
SetHint | 设置输入字段的提示文本。 |
SetupFocus | 设置输入字段的焦点。 |
GetThemeData | 返回输入字段小组件使用的主题参数组。 |
发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
