在应用程序侧集成SDK
- 为应用程序的登录系统、游戏内商店及其他页面设计界面。
- 根据您的应用程序逻辑使用SDK方法设置事件处理。要开始使用基本的SDK功能,请按照下方的分步教程进行操作。
- 用户注册
- 重新发送注册验证邮件请求
- 用户登录
- 用户密码重置
实现用户注册
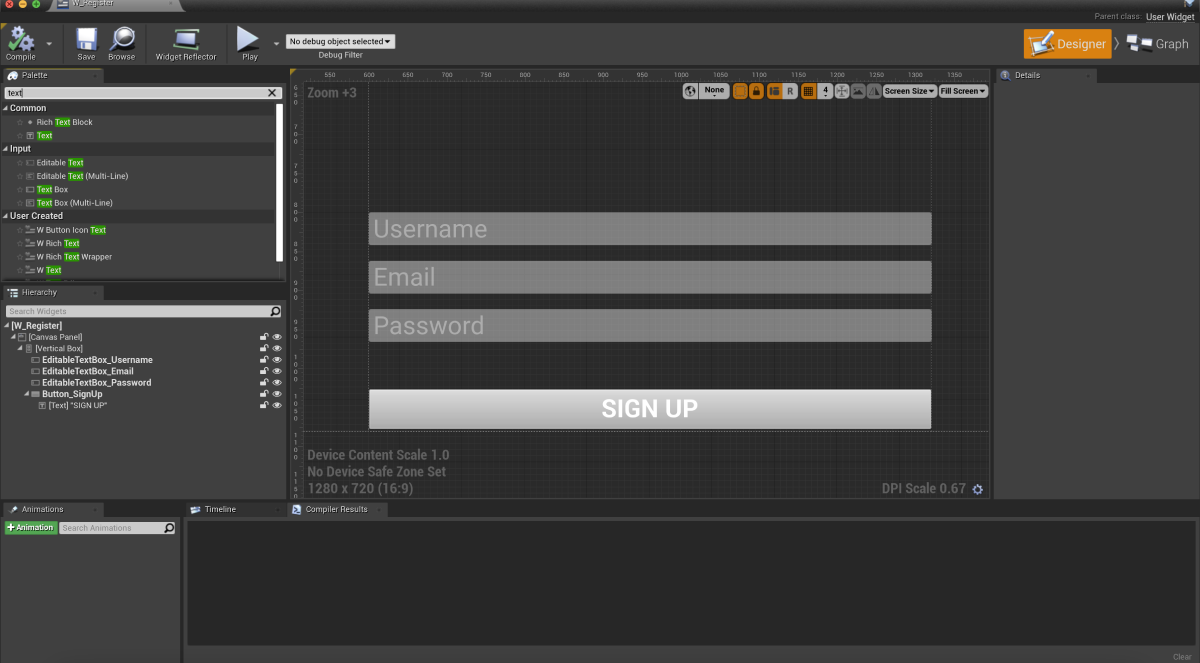
创建小组件
- 前往
Content Browser 并创建UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下界面元素:
- 用户名字段
- 用户邮箱地址字段
- 用户密码字段
- 注册按钮
下图为页面结构的示例。

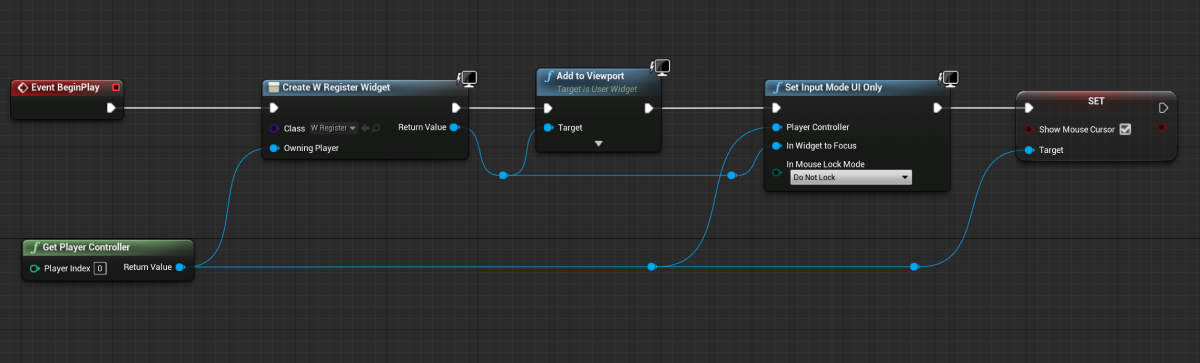
- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
- 实现在关卡启动时显示小组件。在
CreateWidget节点中,指定创建的小组件。

添加事件处理
- 在
Hierarchy 面板中,选择注册按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
Graph 视图。 - 关联
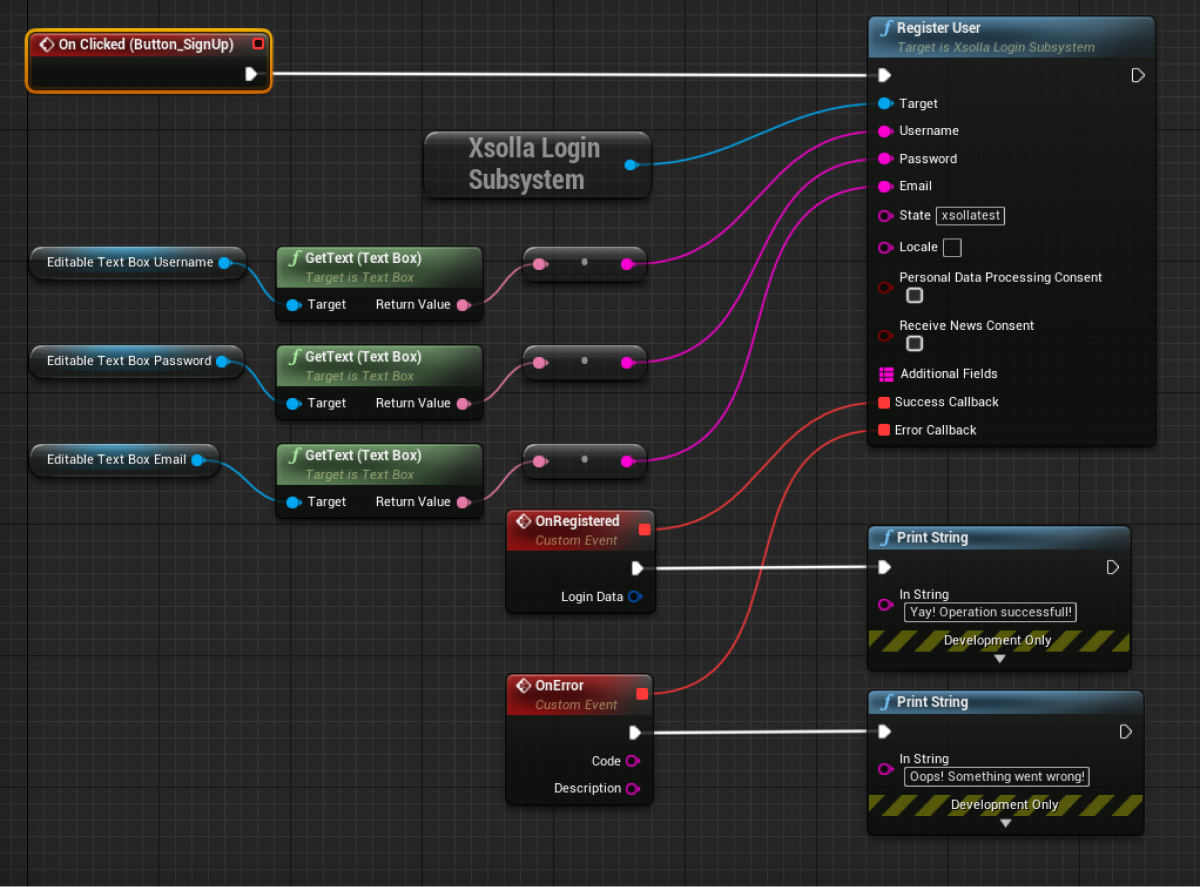
XsollaLoginSubsystem对象上的一个RegisterUser方法调用至OnClicked节点,并添加用户输入数据传递。 - 添加回调函数:
OnRegistered— 注册成功时调用OnError— 发生错误时调用
- 要开始调试小组件,请启动一个关卡。
事件处理实现示例:

设置注册验证邮件
成功注册后,用户将在指定邮箱中收到一封注册验证邮件。您可以在发布商帐户中自定义发送给用户的邮件。
如果您开发的是Android应用程序,请设置深度链接以在用户验证注册后将用户返回到应用程序。
实现重新发送注册验证邮件请求
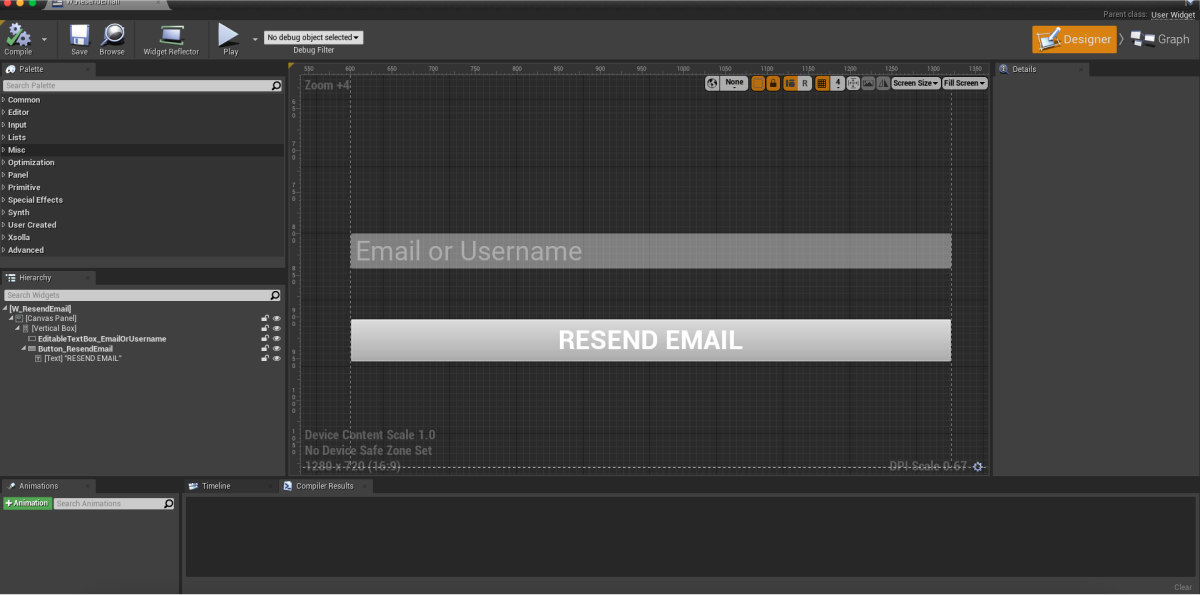
创建小组件
- 前往
Content Browser 并打开UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下界面元素:
- 用户名/邮箱字段
- 重新发送邮件按钮
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
CreateWidget节点中,指定创建的小组件。添加事件处理
- 在
Hierarchy 面板中,选择重新发送邮件按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
Graph 视图。 - 关联
XsollaLoginSubsystem对象上的一个ResendAccountConfirmationEmail方法调用至OnClicked节点,并添加用户输入数据传递。 - 添加
OnEmailResent和OnError回调函数。 - 要开始调试小组件,请启动一个关卡。
如果请求成功,用户将在注册时指定的邮箱中收到一封注册验证邮件。
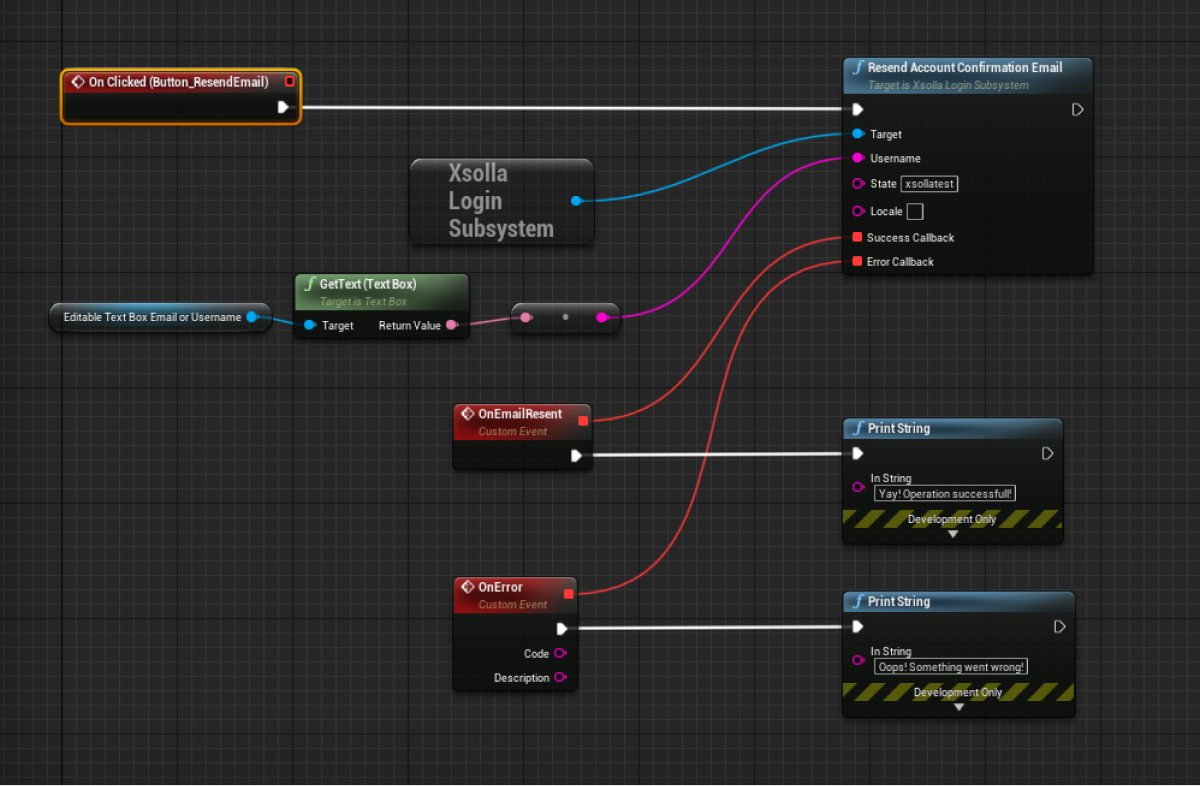
事件处理实现示例:

实现用户登录
创建小组件
- 前往
Content Browser 并打开UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下界面元素:
- 用户名字段
- 密码字段
- 记住我复选框
- 登录按钮
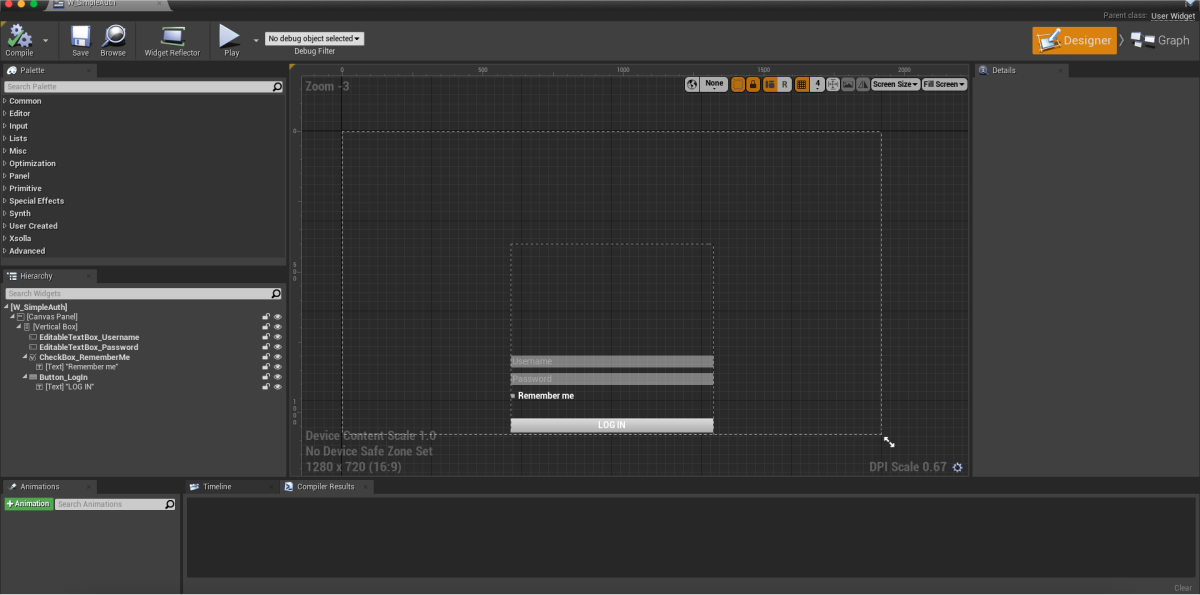
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
- 在
CreateWidget节点中,指定创建的小组件。
添加事件处理
- 在
Hierarchy 面板中,选择登录按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
Graph 视图。 - 关联
XsollaLoginSubsystem对象上的一个AuthenticateUser方法调用至OnClicked节点,并添加用户输入数据传递。 - 添加
OnAuthenticated和OnError回调函数。
LoginData参数中传入授权令牌。授权令牌在向艾克索拉服务器发送的请求中需用到。- 要开始调试小组件,请启动一个关卡。
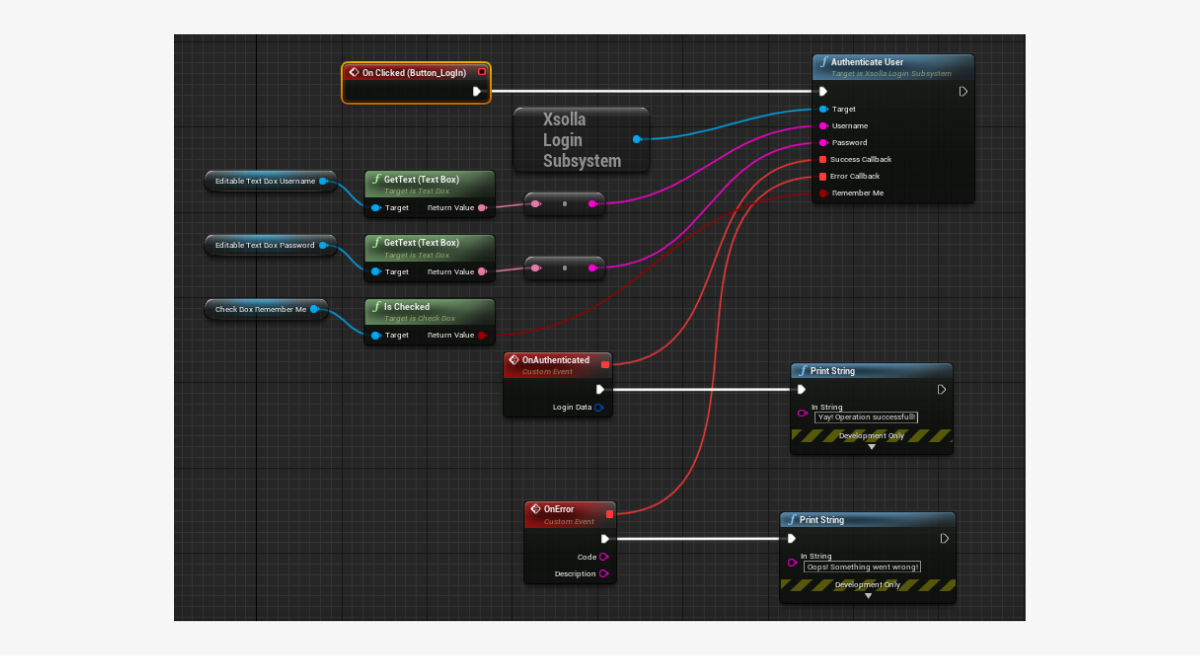
事件处理实现示例:

实现密码重置
创建小组件
- 前往
Content Browser 并打开UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下界面元素:
- 用户名/用户邮箱地址字段
- 密码重置按钮
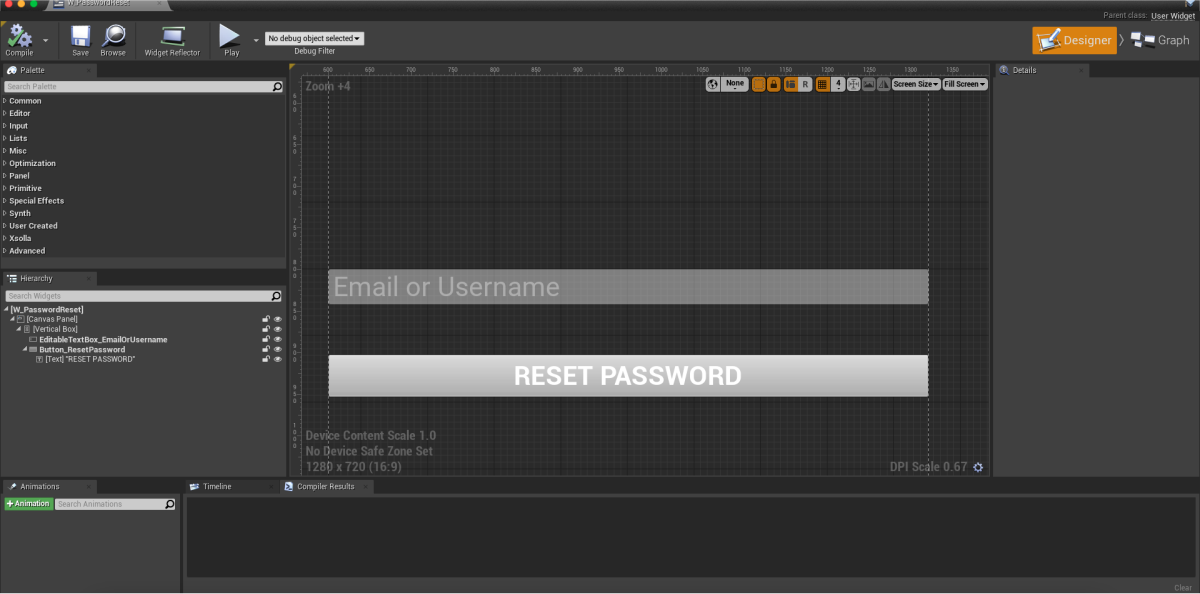
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
- 在
CreateWidget节点中,指定创建的小组件。
添加事件处理
- 在
Hierarchy 面板中,选择密码重置按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
Graph 视图。 - 关联
XsollaLoginSubsystem对象上的一个ResetUserPassword方法调用至OnClicked节点,并添加用户输入数据传递。 - 添加
OnEmailSent和OnError回调函数。 - 要开始调试小组件,请启动一个关卡。
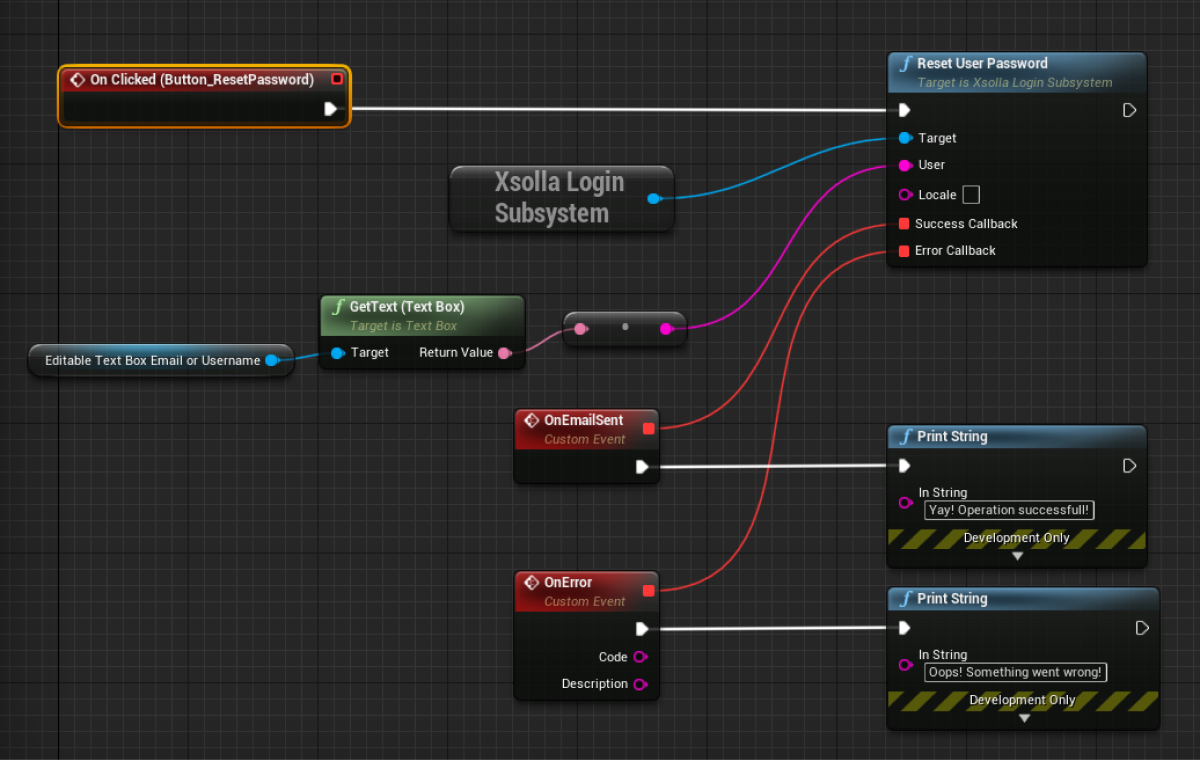
事件处理实现示例:

成功发出密码重置请求后,用户将收到一封包含密码重置链接的邮件。在发布商帐户 > 登录管理器项目 > 安全性 > OAuth 2.0 > OAuth 2.0重定向URI中,您可以配置用户成功完成认证、邮箱验证或密码重置后将其重定向到的URL地址或路径。
本指南说明如何使用SDK方法实现用户通过社交网络帐户进行注册和登录。
与通过用户名/邮箱地址和密码进行用户认证不同,您无需实现单独的用户注册逻辑。如果用户的首次登录是通过社交网络进行,将自动创建一个帐户。
如果您在应用程序中将社交网络登录设置为一种备选认证方法,则在满足下列条件的情况下,社交网络帐户将自动与现有用户帐户关联:
- 使用用户名/邮箱地址和密码注册的用户通过社交网络帐户登录您的应用程序。
- 社交网络返回一个邮箱地址。
- 社交网络帐户中用户邮箱地址与其注册您的应用程序时使用的邮箱地址一致。
LinkSocialNetworkToUserAccount SDK方法。示例展示了如何设置通过Twitter帐户进行用户登录。您可以用相同的方法设置其他社交网络。
示例中的逻辑与界面比您在应用程序中的简单得多。演示项目提供了一种可能的认证系统实现方案。
创建小组件
- 前往
Content Browser 并创建UI 目录。 - 在快捷菜单中,前往
User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加社交网络登录按钮。
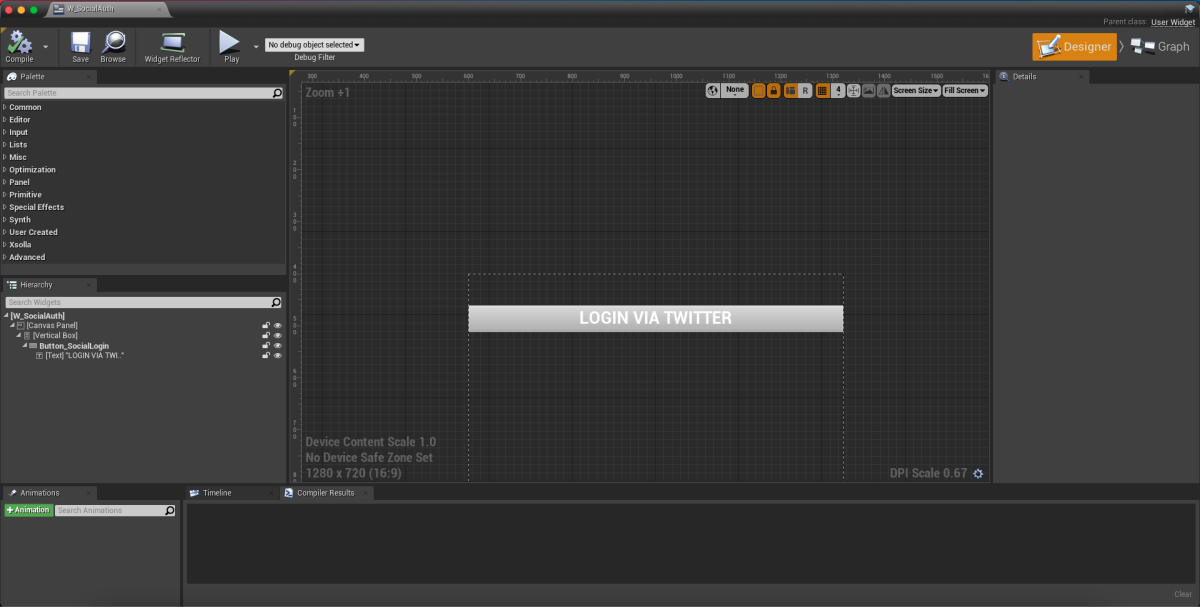
下图为页面结构的示例。

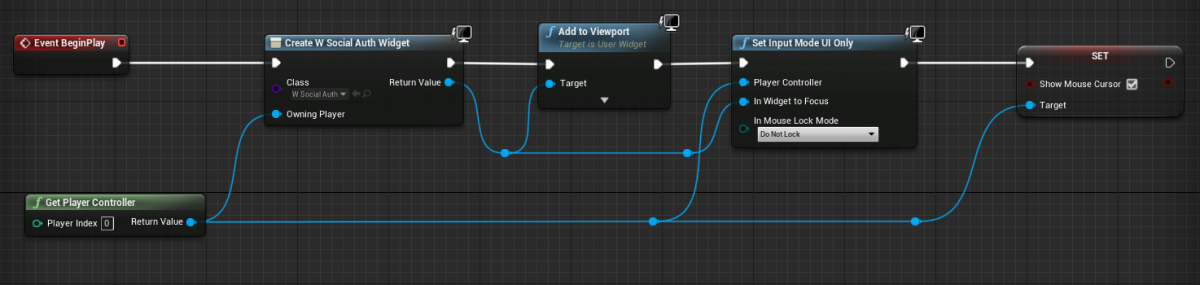
- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
- 实现在关卡启动时显示小组件。在
CreateWidget节点中,指定创建的小组件。

添加事件处理
- 在
Hierarchy 面板中,选择登录按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
Graph 视图。 - 实现在内置浏览器中打开登录页:
- 将与
XsollaLoginSubsystem对象连接的AuthenticateViaSocialNetwork方法调用添加到OnClicked节点,并添加用户输入数据传递。将Twitter值传入ProviderName参数。 - 添加回调函数:
OnSocialAuthSuccess— 身份认证成功后调用。OnSocialAuthCancel— 身份认证被取消时调用。OnSocialAuthError— 发生错误时调用。
- 将与
授权令牌将传入LoginData参数,在向艾克索拉服务器发送请求时需用到。
事件处理示例中,OnSocialAuthSuccess、OnSocialAuthCancel、OnSocialAuthError函数使用PrintString类。对于OnSocialAuthError函数,代码和错误描述在Code和Description参数中传递。您还可以添加其他动作。

- 虚拟物品
- 虚拟物品组
- 捆绑包
- 虚拟货币套餐
开始之前,请在发布商帐户中配置商品:
示例中的逻辑与界面比您实际在应用程序中的要简单得多。演示项目提供了一种可能的游戏内商店商品目录实现方案。
目录中的每个商品示例显示以下内容:
- 商品名称
- 商品价格
如果游戏内商店中还存储了其他信息,也可以显示那些信息。
创建目录页的小组件
- 前往
Content Browser 并创建UI 目录。 - 在快捷菜单中,前往
User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下UI元素:
- 在商品和虚拟货币套餐显示之间切换的按钮
- 商品组的显示区域
- 商品列表的显示区域
- 虚拟货币套餐列表的显示区域
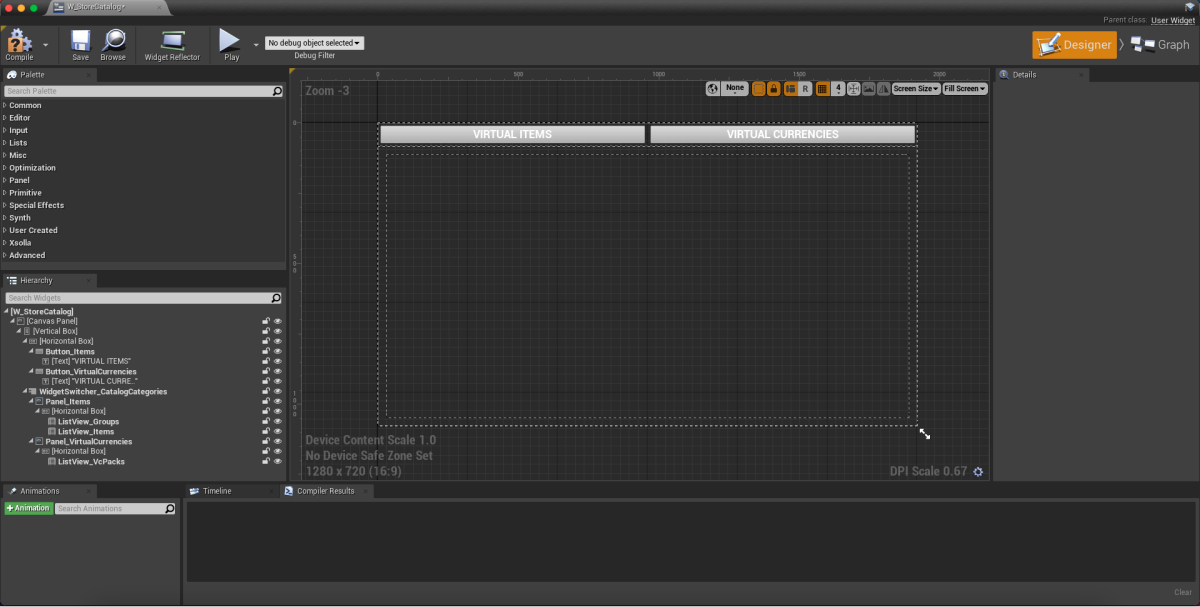
下图为页面结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
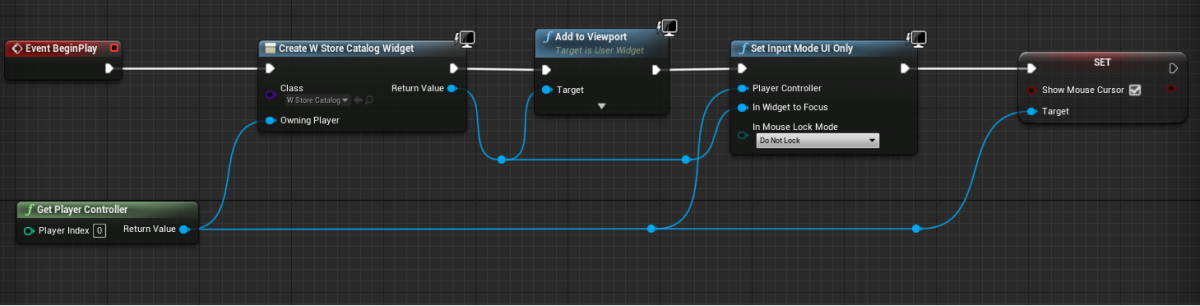
- 实现在关卡启动时显示小组件。在
CreateWidget节点中,指定创建的小组件。

添加目录页的小组件事件处理
- 在
Hierarchy 面板中,选择切换到商品列表的按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 在
Hierarchy 面板中,选择切换到虚拟货币套餐列表的按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
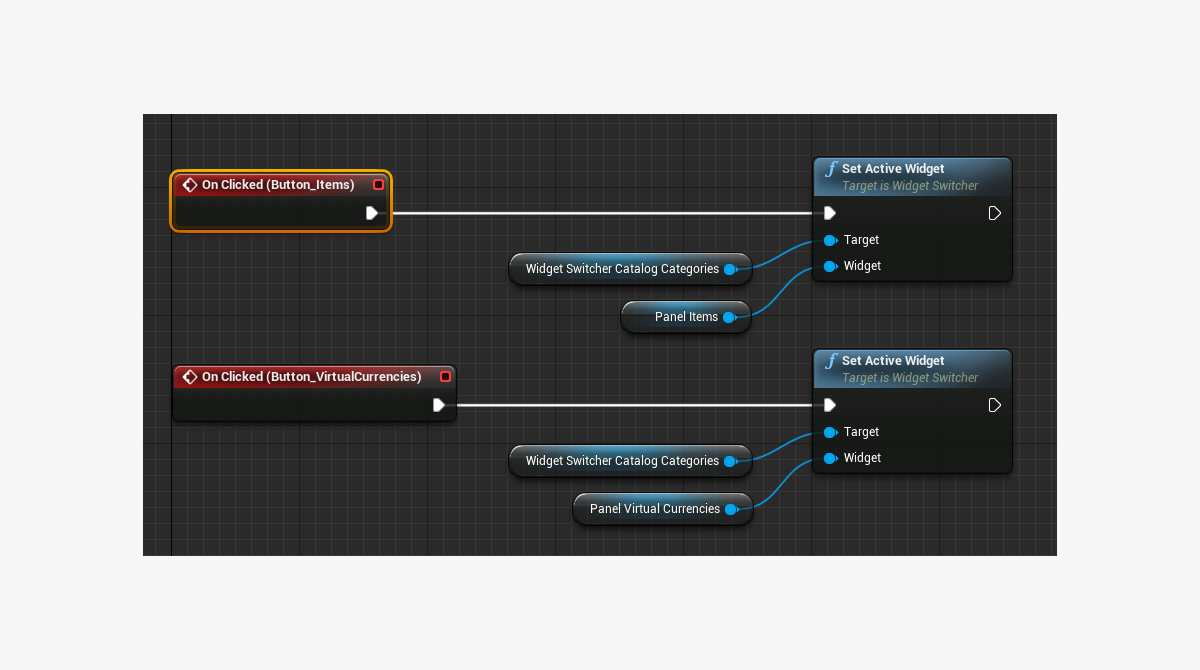
Graph 视图。 - 实现在列表间切换的逻辑。方法是按照下图所示添加节点。

实现虚拟物品组的显示
创建商品组的类
- 前往
Content Browser 。在快捷菜单中,单击Blueprint Class 。 - 在
All classes 部分,选择Object ,然后单击Select 。 - 用
BP_ItemGroupData 作为类名。 - 打开已创建类的蓝图。
- 在
My Blueprint 面板中,单击Add New ,然后选择Variable 。 - 在
Details 面板中:
- 在
Variable Name 字段中指定GroupData 。 - 在
Variable Type 字段中选择XsollaItemGroup 。 - 勾选
Instance Editable 和Expose on Spawn 复选框。
- 在
创建商品组的小组件
- 前往
Content Browser 并创建UI 目录。在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加商品组名称的元素。
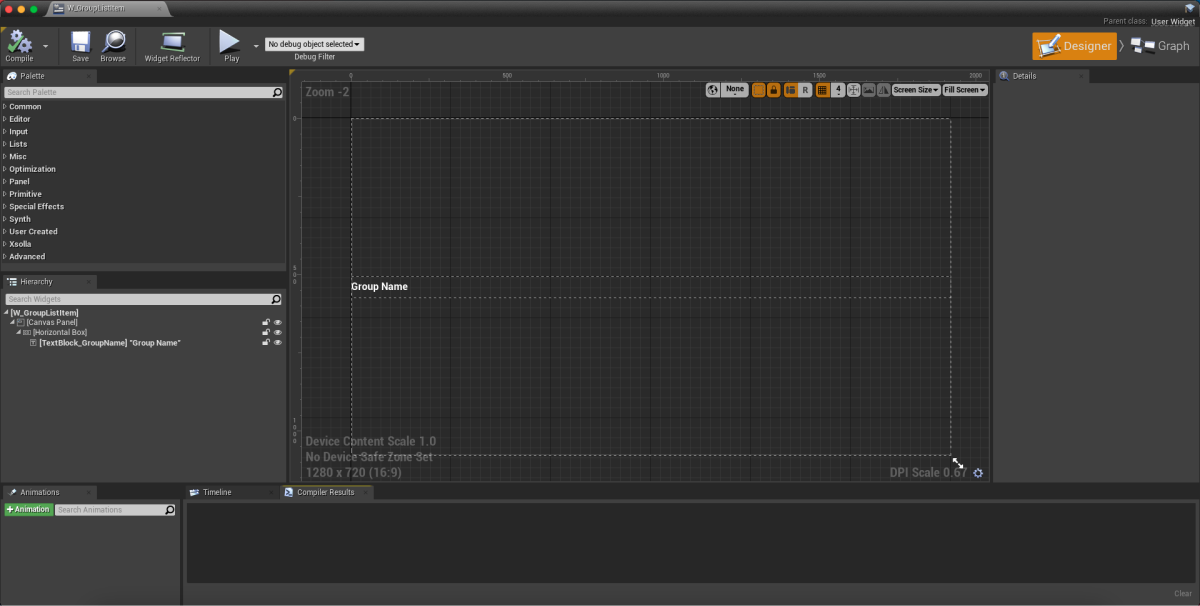
下图为小组件结构的示例。

- 打开
Graph 视图。 - 单击
Class settings 。 - 在
Details 面板中,前往Interfaces > Implemented interfaces 。 - 单击
Add ,然后选择UserObjectListEntry 。此为标准UE界面,允许UI基元实现列表元素常规的行为。 - 实现创建商品组的逻辑:
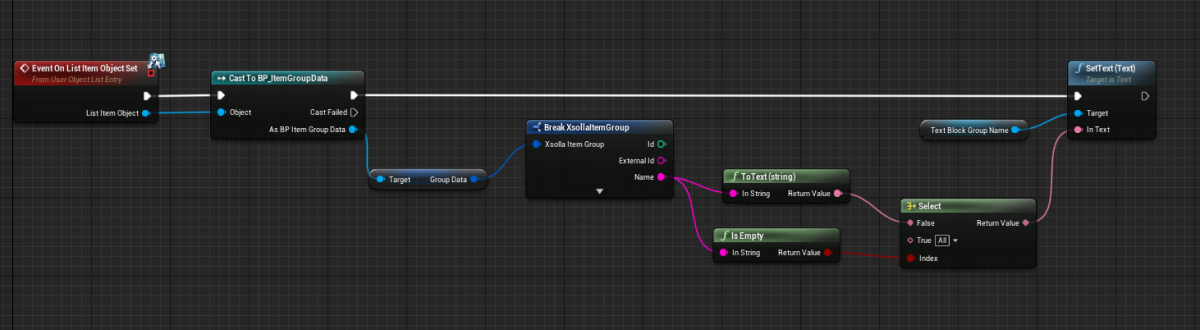
- 添加
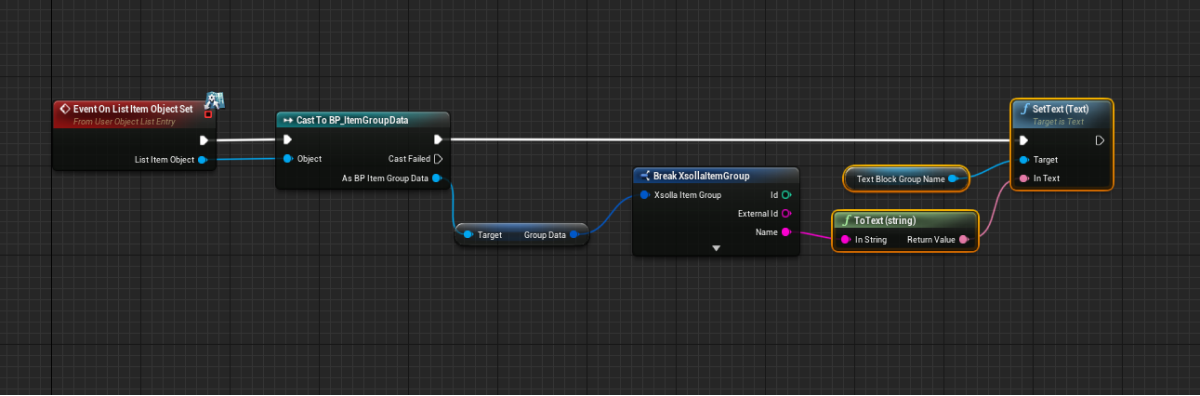
EventOnListItemObjectSet节点以创建列表元素并初始化小组件。 - 将来自包含组数据的对象的值传入组名称元素。方法是按照下图所示添加节点。
- 添加

- 实现类别为
All 的所有商品的显示逻辑。方法是如下图所示编辑蓝图。
- 实现类别为

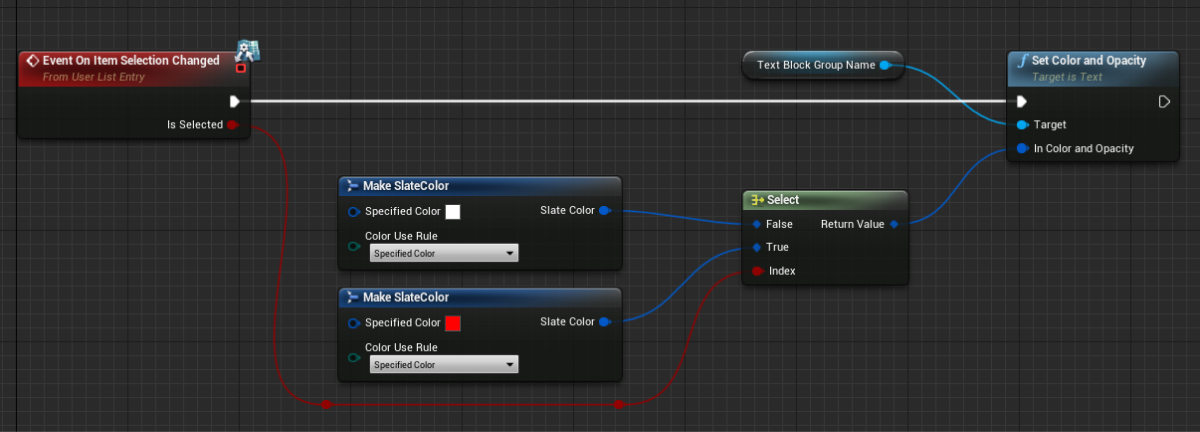
- 实现高亮列表中被选中商品组的逻辑。方法是如下图所示添加节点。

向目录页添加商品组列表
- 打开目录页小组件蓝图。
- 向商品组显示区域添加
List View 元素。 - 在
Details 面板中,在Entry Widget Class 字段中选择一个之前为商品组创建的类。 - 实现向组添加商品的逻辑:
- 打开
Graph 视图。 - 将与
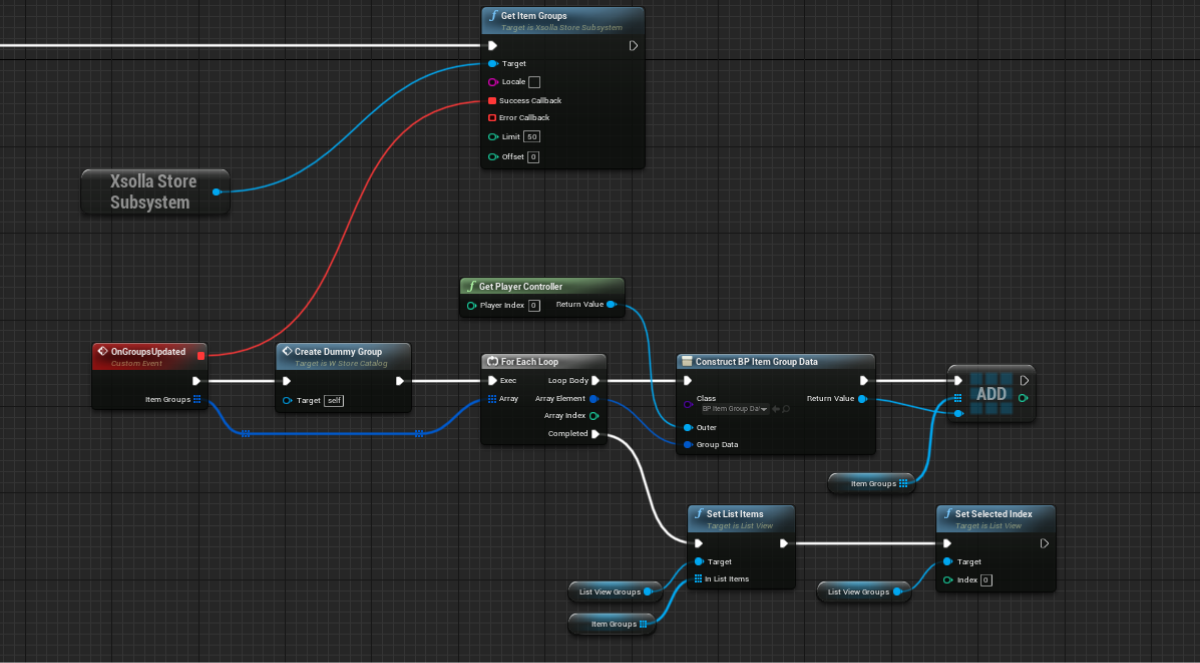
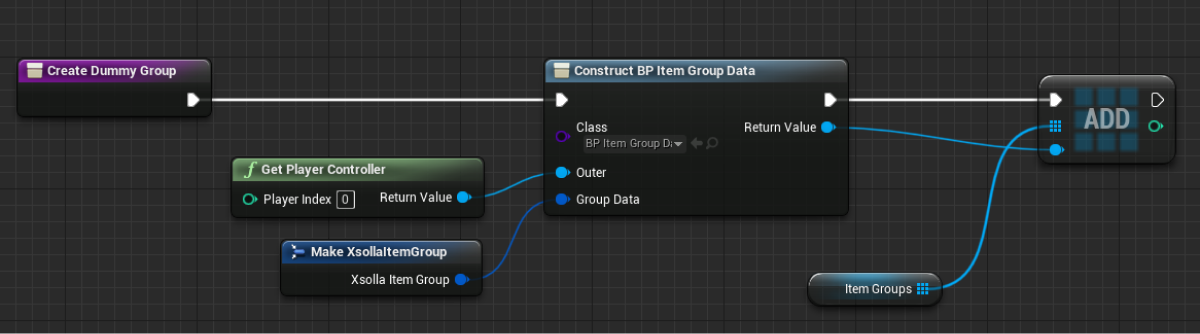
XsollaLoginSubsystem对象连接的GetItemGroupsSDK方法调用与EventConstruct节点关联,并添加用户输入数据传递。 - 实现向组添加商品的逻辑。该动作应在处理成功更新虚拟物品组时进行。方法是按照下图所示添加节点。
- 打开

- 实现类别为
All 的所有商品的显示逻辑。方法是如下图所示编辑蓝图。

实现虚拟物品的显示
创建商品的类
- 前往
Content Browser 。在快捷菜单中,单击Blueprint Class 。 - 在
All classes 部分,选择Object ,然后单击Select 。 - 用
BP_CatalogItemData 作为类名。 - 打开已创建类的蓝图。
- 在
My Blueprint 面板中,单击Add New ,然后选择Variable 。 - 在
Details 面板中:
- 在
Variable Name 字段中指定CatalogItem 。 - 在
Variable Type 字段中选择StoreItem 。 - 勾选
Instance Editable 和Expose on Spawn 复选框。
- 在
创建商品的小组件
- 前往
Content Browser 并创建一个UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下UI元素:
- 商品名称
- 商品价格
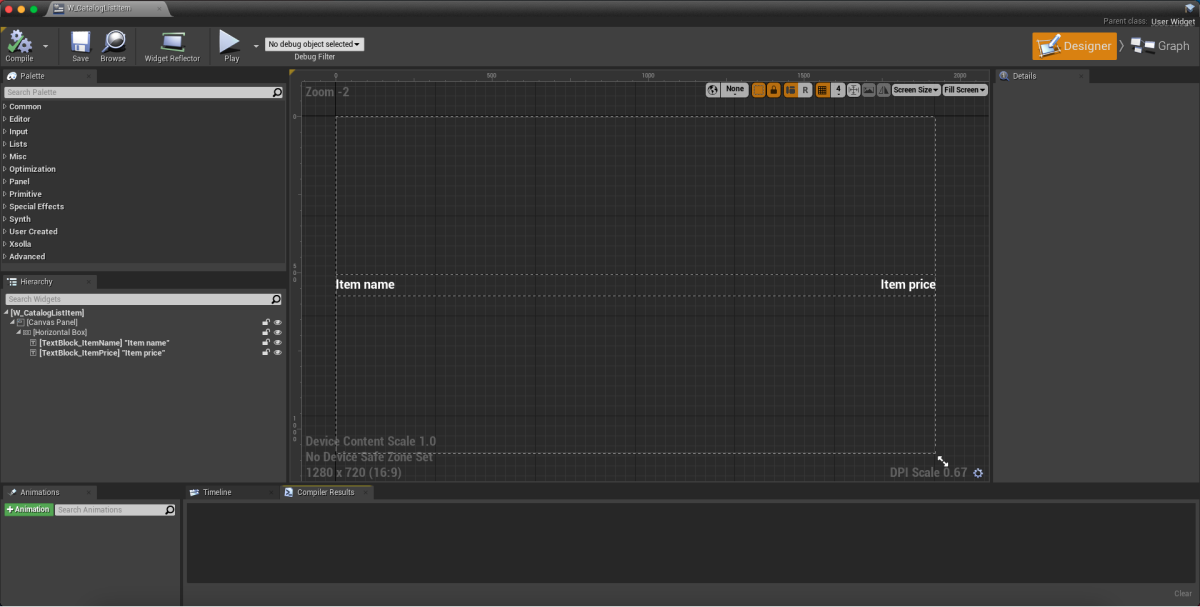
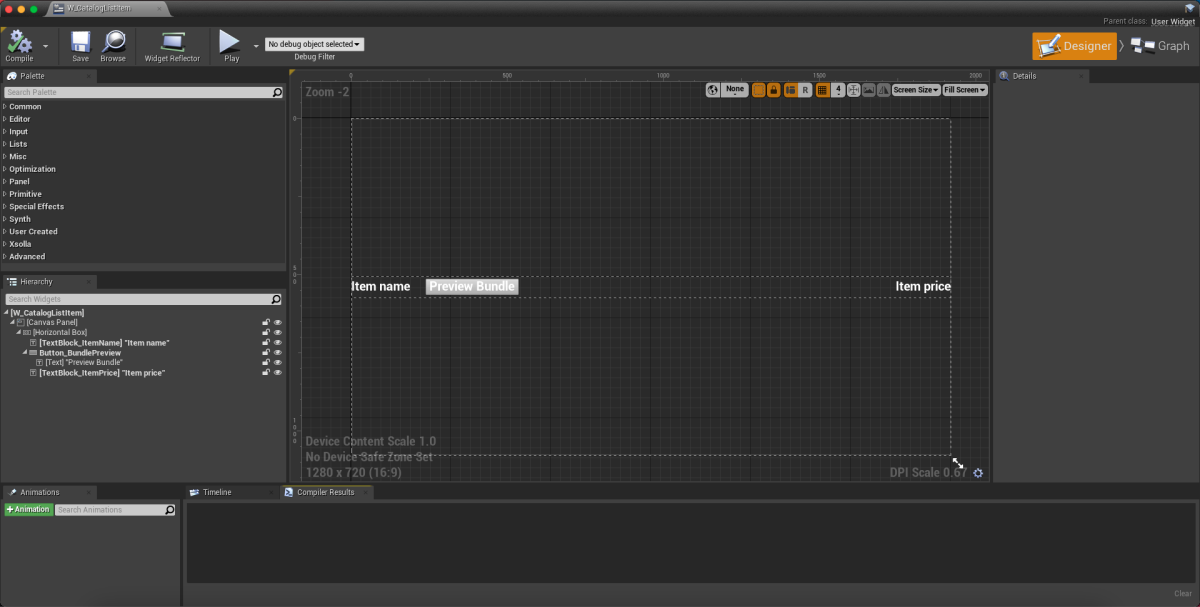
下图为小组件结构的示例。

- 打开
Graph 视图。 - 单击
Class settings 。 - 在
Details 面板中,前往Interfaces > Implemented interfaces 。 - 单击
Add ,然后选择UserObjectListEntry 。此为标准UE界面,允许UI基元实现列表元素常规的行为。 - 实现创建商品组的逻辑:
- 添加
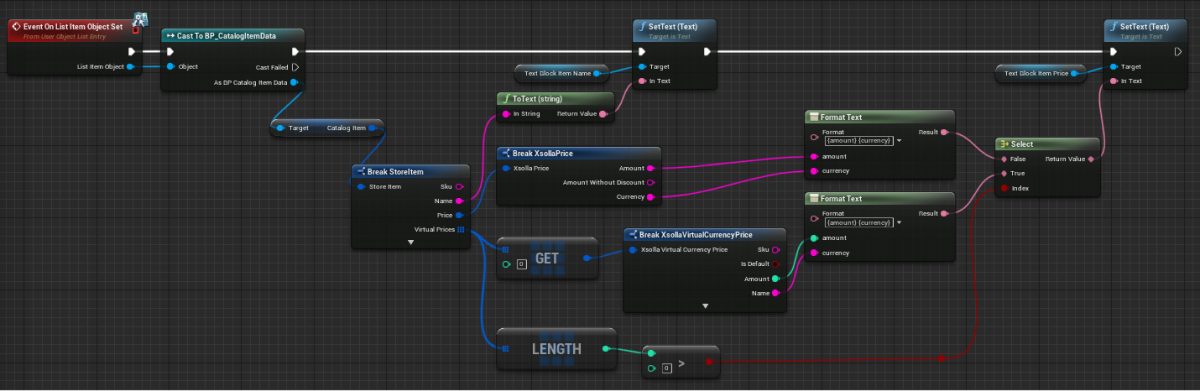
EventOnListItemObjectSet节点以创建列表元素并初始化小组件。 - 将来自包含商品数据的对象的值传入商品名称和商品价格元素。方法是按照下图所示添加节点。
- 添加

向目录页添加商品列表
- 打开目录页小组件蓝图。
- 向商品列表显示区域添加
List View 元素。 - 在
Details 面板中,在Entry Widget Class 字段中选择一个之前为商品创建的类。 - 实现向组添加商品的逻辑:
- 打开
Graph 视图。 - 将与
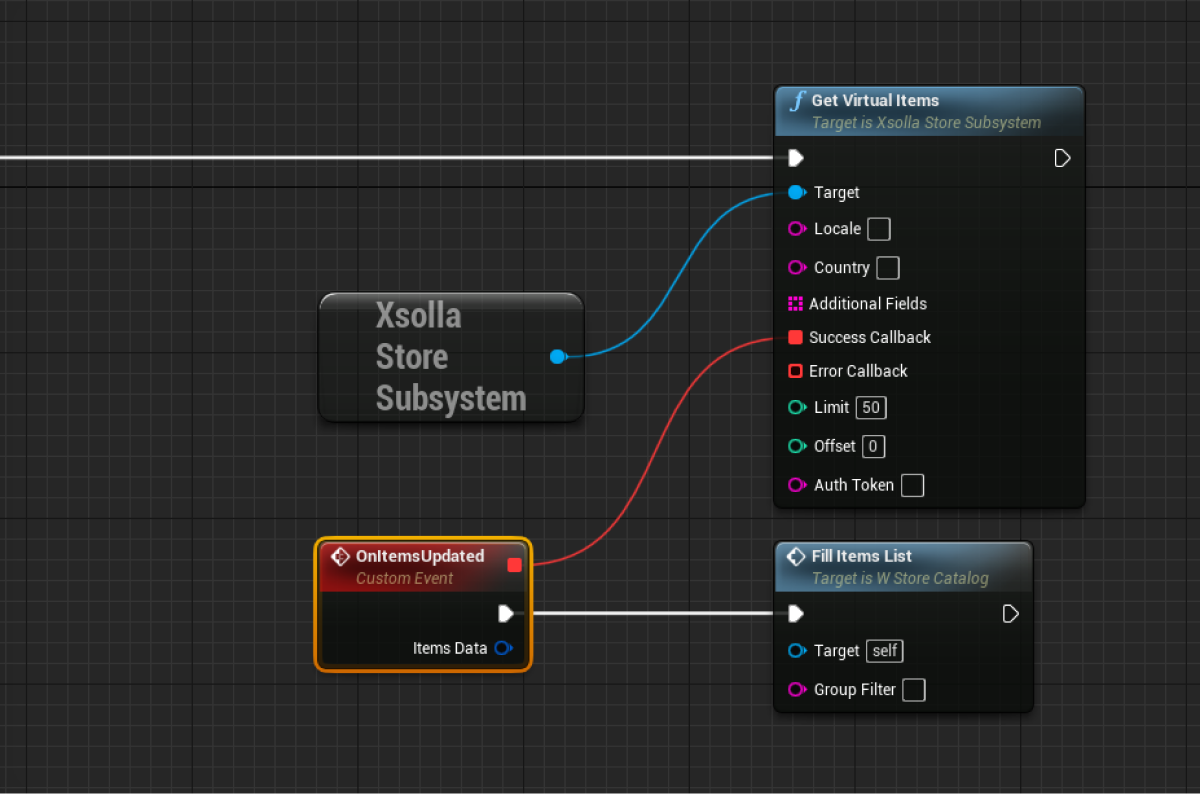
XsollaLoginSubsystem对象连接的GetVirtualItemsSDK方法调用与EventConstruct节点关联,并添加用户输入数据传递。 - 实现向组添加商品的逻辑。该动作应在处理成功更新虚拟物品组时进行。方法是按照下图所示添加节点。
- 打开

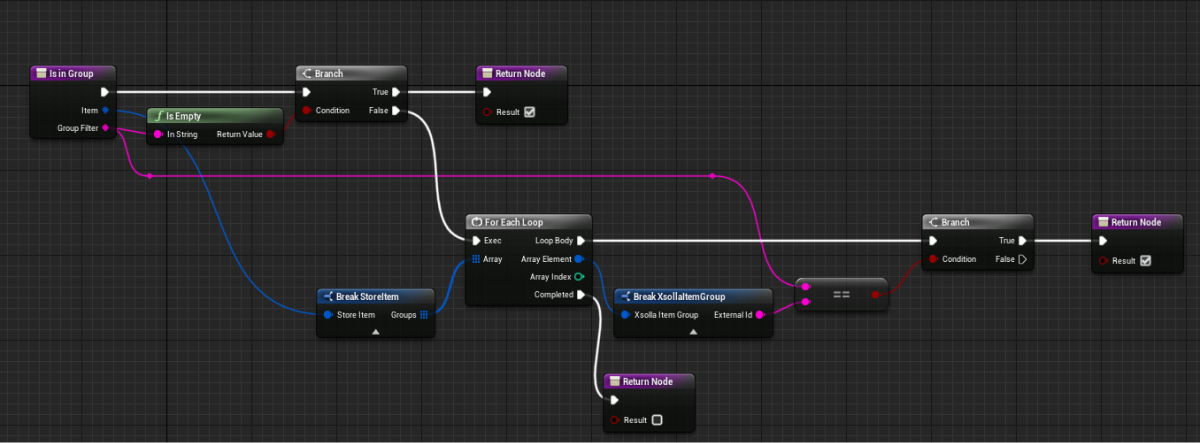
GetVirtualItems方法的offset和limit参数非必需。它们用于分页 — 多页显示目录中的商品。页面上商品的最大数量是50。如果目录中包含的商品超过50个,则需要分页。- 实现检查商品是否属于某个特定组的逻辑。方法是如下图所示添加节点。

- 实现向组中添加商品的逻辑。方法是如下图所示添加节点。

实现按组显示虚拟物品
- 打开目录页小组件蓝图。
- 在
Hierarchy 面板中,选择商品组列表。 - 在
Details 面板中,单击On Item Clicked 事件旁边的+图标。

- 打开
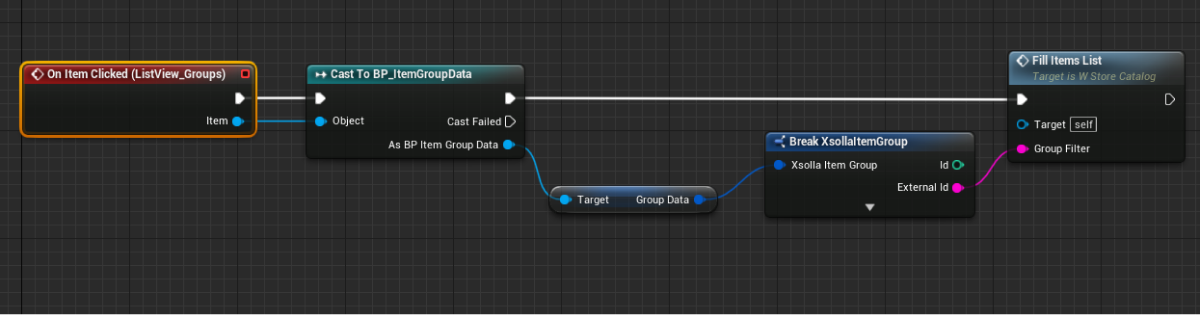
Graph 视图。 - 实现按组筛选商品的逻辑。方法是按照下图所示添加节点。

实现捆绑包的显示
在本指南中,捆绑包和虚拟物品在一个列表中显示。此外,我们还使用同一个小组件来显示单个捆绑包或物品。
在目录页上添加捆绑包列表
- 打开目录页蓝图。
- 打开
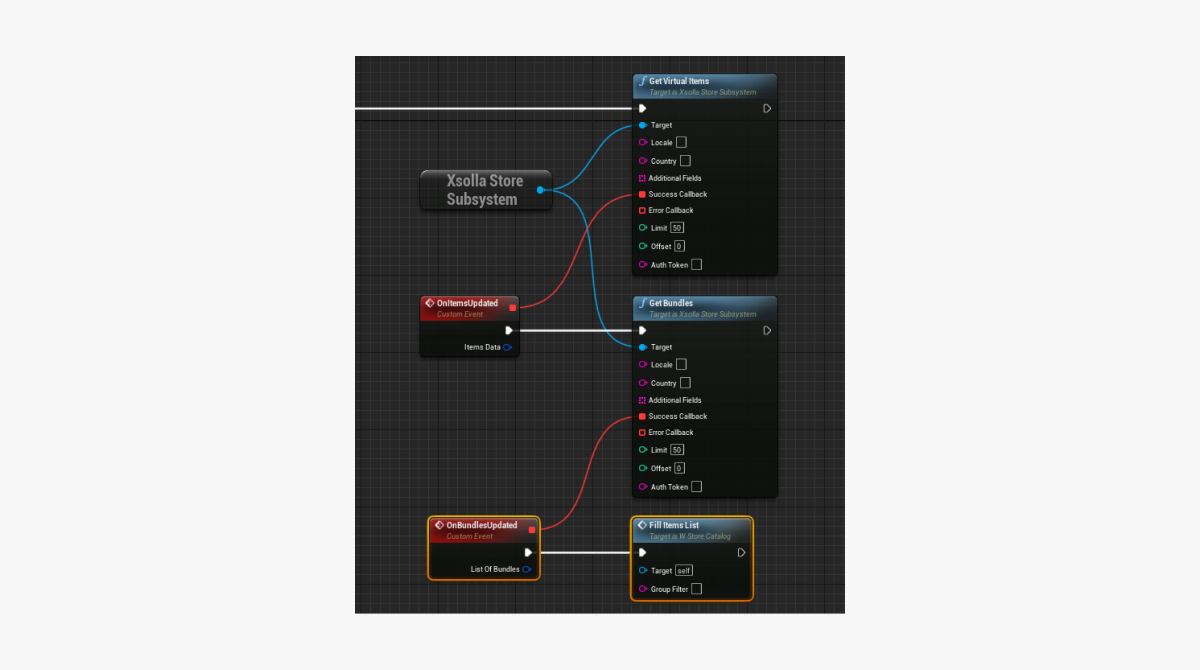
Graph 视图。 - 完成向列表添加捆绑包的逻辑。如下图所示添加
GetBundlesSDK方法回调和GetVirtualItems方法回调。

完成商品小组件
- 打开商品小组件蓝图。
- 在商品名称旁边添加一个查看捆绑包内容的按钮。
下图为小组件结构的示例。

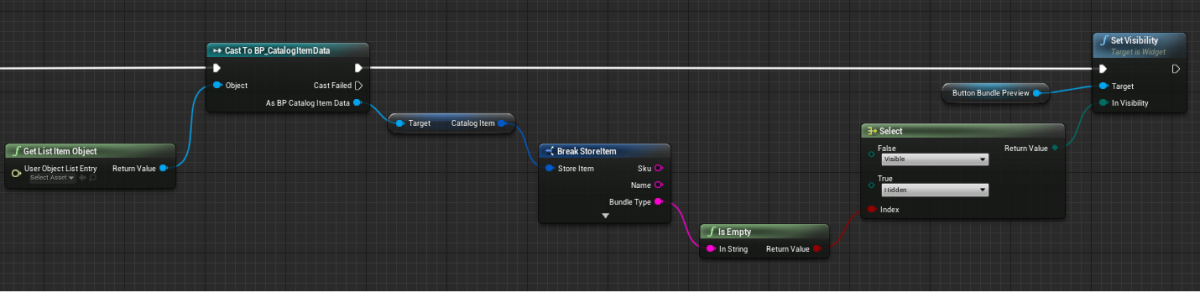
- 打开
Graph 视图。 - 为捆绑包内容查看按钮添加显示条件,完成创建商品的逻辑。如下图所示。

添加显示捆绑包内容的逻辑
- 在商品小组件的蓝图中,打开
Designer 视图。 - 在
Hierarchy 面板中,选择查看捆绑包内容的按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
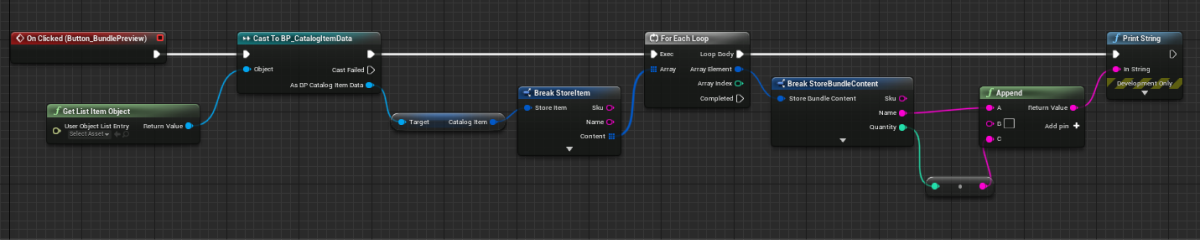
Graph 视图。 - 实现显示捆绑包内容(捆绑包中的商品列表和每个商品的数量)的逻辑。方法是按照下图所示添加节点。

实现虚拟货币套餐的显示
创建虚拟货币套餐的类
- 前往
Content Browser 。在快捷菜单中,单击Blueprint Class 。 - 在
All classes 部分,选择Object ,然后单击Select 。 - 用
BP_VcPackItemData 作为类名。 - 打开已创建类的蓝图。
- 在
My Blueprint 面板中,单击Add New ,然后选择Variable 。 - 在
Details 面板中:
- 在
Variable Name 字段中指定PackItem 。 - 在
Variable Type 字段中选择VirtualCurrencyPackage 。 - 勾选
Instance Editable 和Expose on Spawn 复选框。
- 在
创建虚拟货币套餐小组件
- 前往
Content Browser 并创建一个UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下UI元素:
- 套餐名称
- 套餐价格
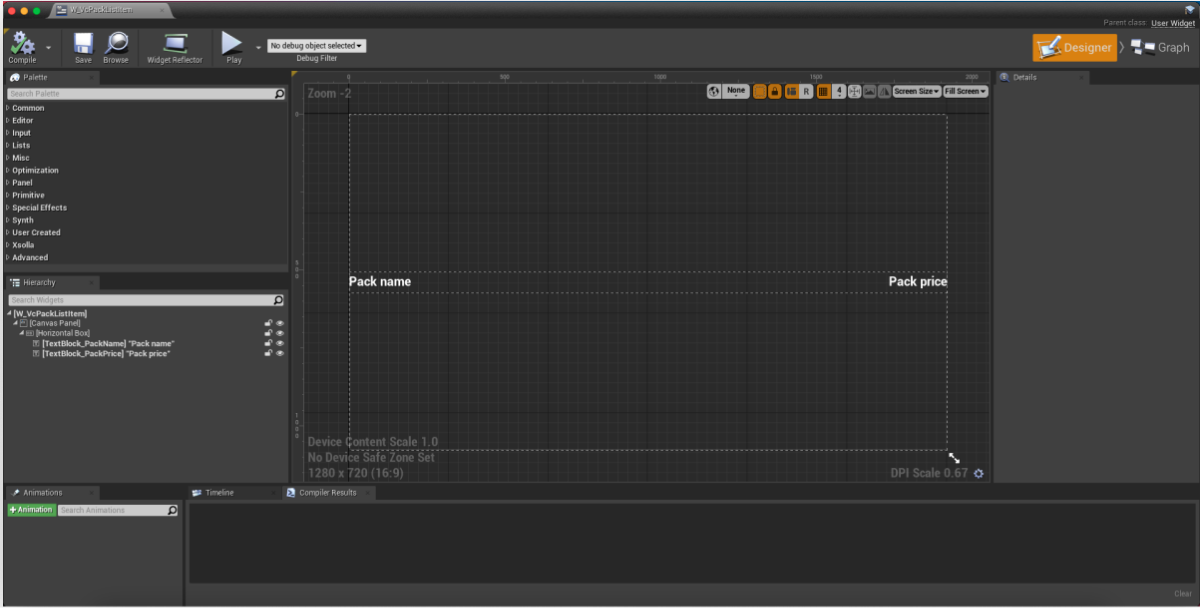
下图为小组件结构的示例。

- 打开
Graph 视图。 - 单击
Class settings 。 - 在
Details 面板中,前往Interfaces > Implemented interfaces 。 - 单击
Add ,然后选择UserObjectListEntry 。此为标准UE界面,允许UI基元实现列表元素常规的行为。 - 实现创建商品组的逻辑:
- 添加
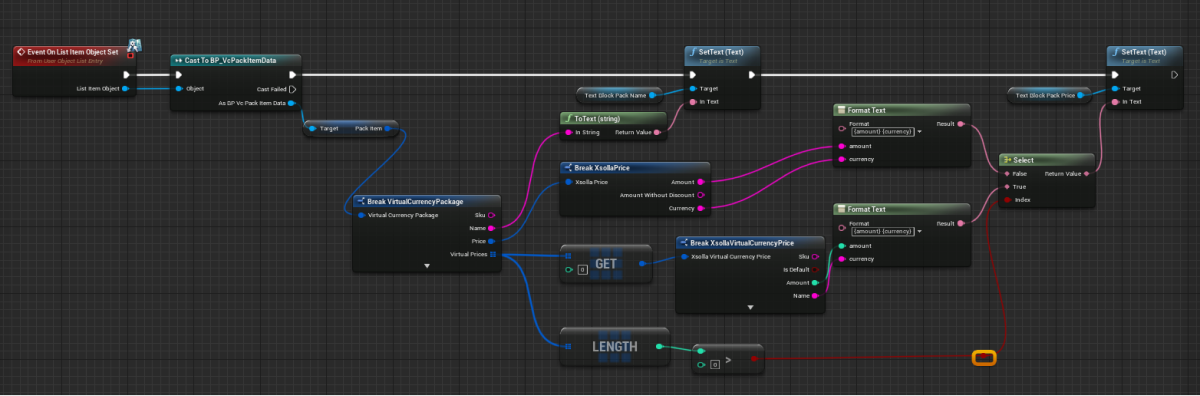
EventOnListItemObjectSet节点以创建列表元素并初始化小组件。 - 将来自包含套餐数据的对象的值传入显示名称和套餐价格的元素。方法是按照下图所示添加节点。
- 添加

在目录页上添加虚拟货币套餐列表
- 打开目录页小组件蓝图。
- 向虚拟货币套餐列表显示区域添加
List View 元素。 - 在
Details 面板中,在Entry Widget Class 字段中选择一个之前为虚拟货币套餐创建的类。 - 实现向列表添加套餐的逻辑:
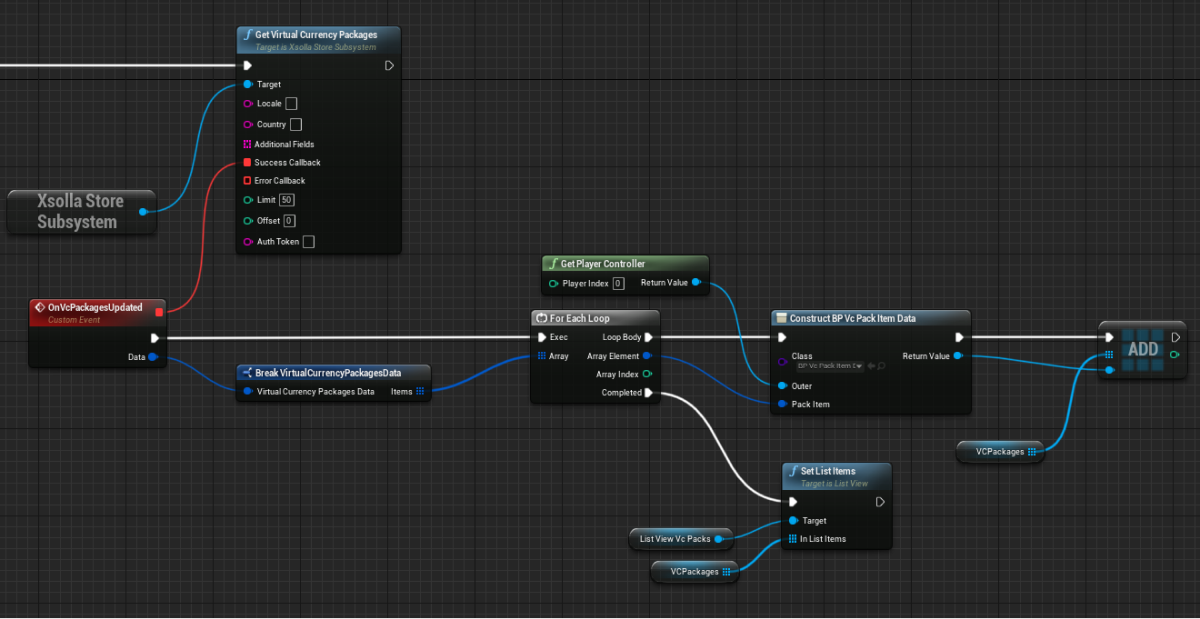
- 打开
Graph 视图。 - 将与
XsollaStoreSubsystem对象连接的GetVirtualCurrencyPackage方法调用与EventConstruct节点关联,并添加用户输入数据传递。 - 实现向列表添加套餐的逻辑。该动作应在处理成功更新虚拟货币套餐时进行。方法是按照下图所示添加节点。
- 打开

GetVirtualCurrencyPackage方法的offset和limit参数非必需。它们用于分页 — 多页显示目录中的商品。页面上商品的最大数量是50。如果目录中包含的商品超过50个,则需要分页。本说明主要介绍如何使用SDK方法实现以真实货币计价的形式销售虚拟物品。
开始之前,需实现在目录中显示虚拟物品。下方示例中我们描述了如何实现虚拟物品的购买。其他商品类型的配置与此类似。
示例中的逻辑与界面比您在应用程序中的简单得多。演示项目提供了一种以真实货币计价的形式销售商品以及显示商品目录的可能方案。
完成目录页小组件
- 打开目录页小组件。
- 打开
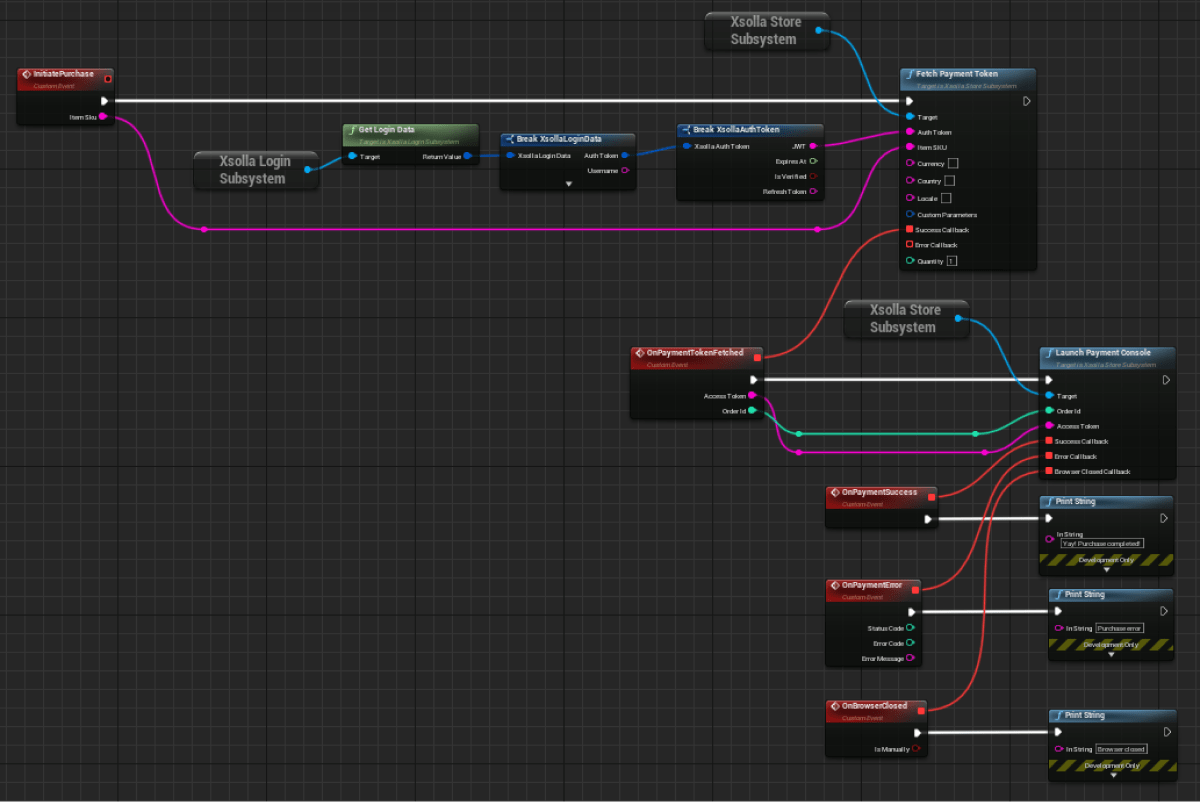
Graph 视图。 - 要在浏览器中打开支付页面:
- 实现支付令牌的接收:
- 添加
InitiatePurchase节点,将与XsollaStoreSubsystem对象关联的FetchPaymentTokenSDK方法调用连接至添加的节点。 - 向
FetchPaymentToken方法传入所购商品的SKU以及用户授权令牌。
- 添加
- 实现支付令牌的接收:
- 通过
AuthenticateUserSDK方法进行用户授权过程中收到的JWT。 - 通过自定义ID(在您的服务器上生成的用户ID)在应用程序后端收到的JWT。如实现了自己的授权系统,请使用此令牌。
- 调用关联至
XsollaStoreSubsystem对象的LaunchPaymentConsoleSDK方法,并向其传入支付令牌。
- 调用关联至
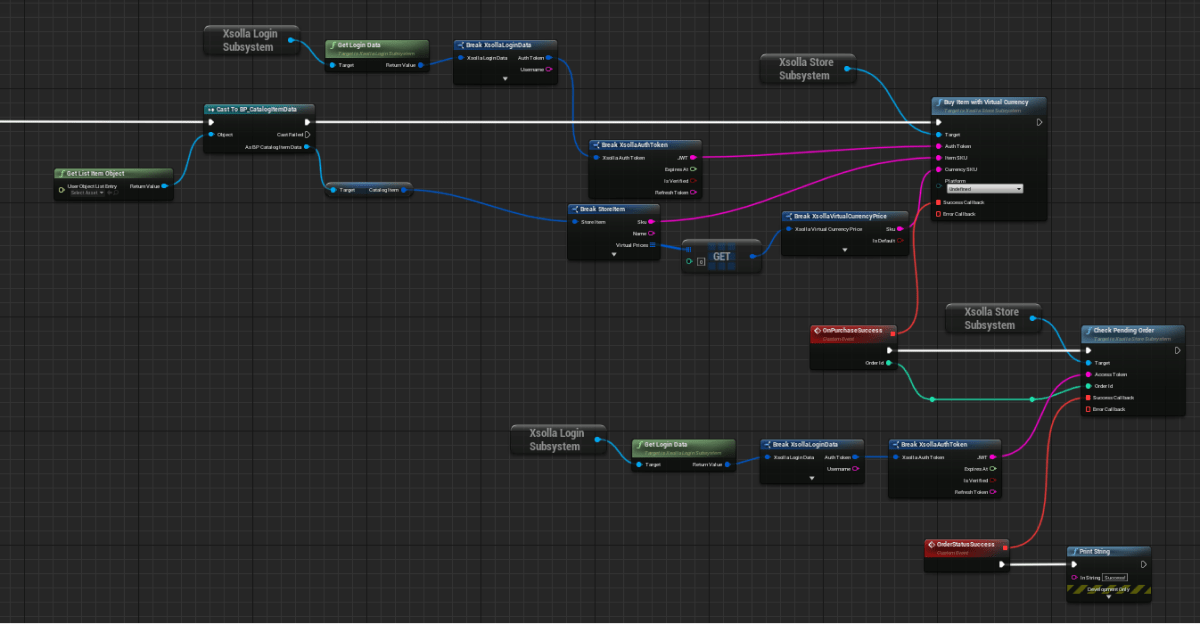
实现支付页面打开以及支付状态接收的示例:

强化商品数据类
- 打开
BP_CatalogItemData 蓝图。 - 在
My Blueprint 面板中,单击Add New 并选择Variable 。 - 在
Details 面板中:
- 在
Variable Name 字段中指定CatalogWidget 。 - 在
Variable Type 字段中,选择W_StoreCatalog 。 - 勾选
Instance Editable 和Expose on Spawn 复选框。
- 在
结果是,列表中的每个元素将包含指向父级小组件的链接并可以调用其方法。
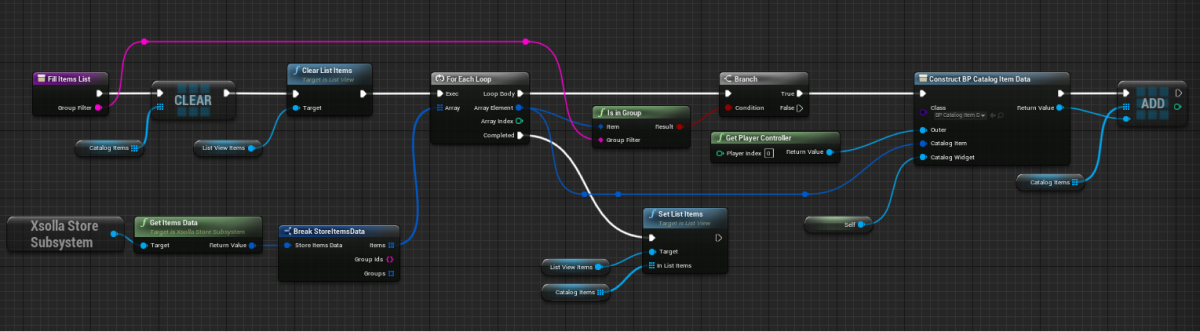
完成向目录页添加商品列表
- 打开目录页小组件的蓝图。
- 打开
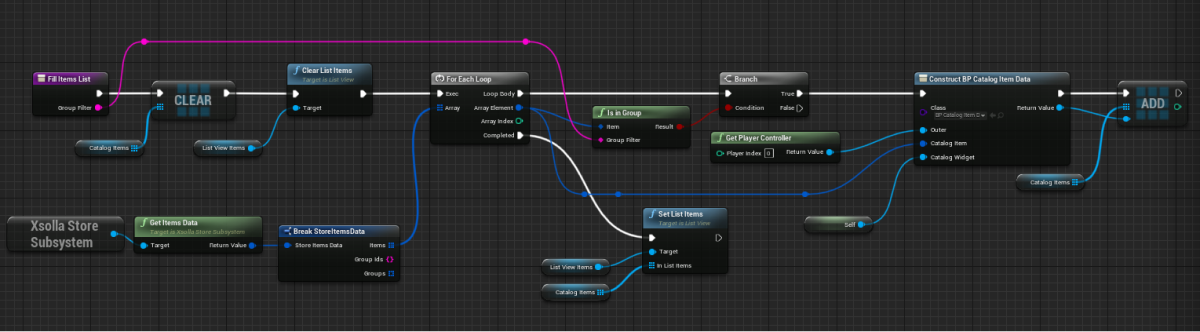
Graph 视图。 - 如下图所示完成填充商品列表的逻辑。

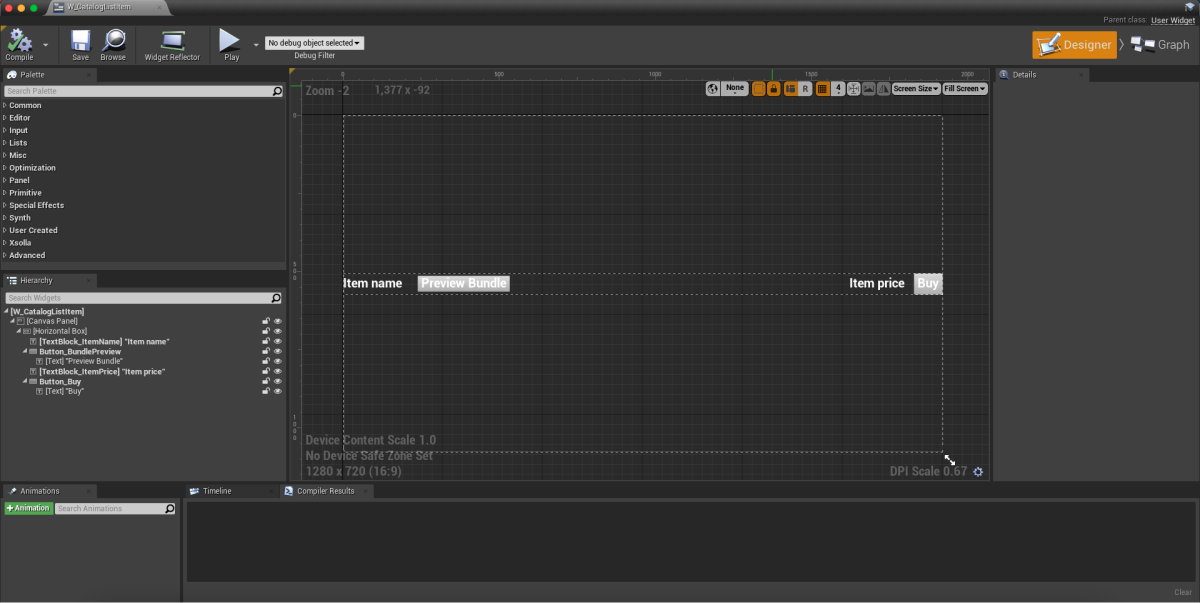
完成商品的小组件
- 打开商品的小组件蓝图。
- 添加一个商品购买按钮。
下图为小组件结构的示例。

- 在
Hierarchy 面板中,选择一个商品购买按钮。 - 在
Details 面板中,单击On Clicked 事件旁边的+图标。

- 打开
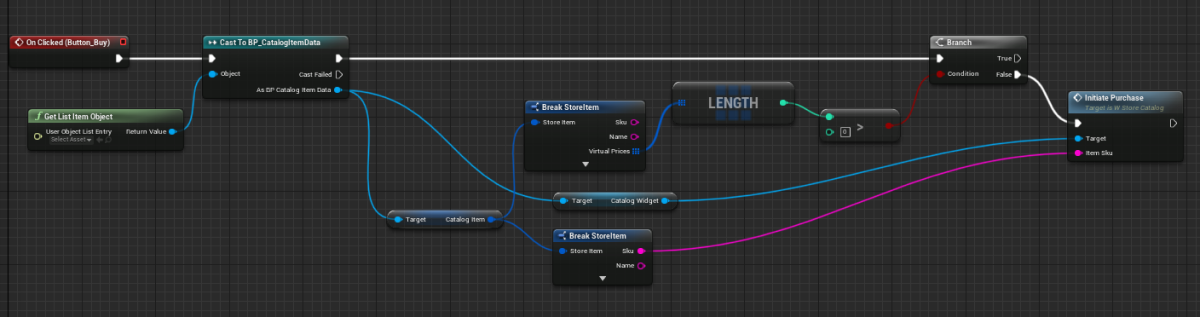
Graph 视图。 - 实现点击商品购买按钮的逻辑。方法是按照下图所示添加节点。

结果是,点击商品购买按钮后,将根据目录页小组件中实现的逻辑在浏览器中打开一个支付页面。
示例中的逻辑与界面比您在应用程序中的简单得多。演示项目提供了一种以虚拟货币计价的形式销售商品以及显示商品目录的可能方案。
要实现以虚拟货币计价的形式销售虚拟物品:
- 向目录页小组件添加商品购买逻辑。
- 向商品类添加发起商品购买逻辑的机制。
- 完善向目录页添加商品列表。
- 向小组件添加商品购买按钮。
- 向小组件添加用虚拟货币购买商品的逻辑:
- 打开商品小组件的蓝图。
- 前往
Graph 视图。 - 如下所示添加节点。

结果是小组件中将显示为商品指定的虚拟货币价格。如果商品有多种虚拟货币价格,则列表中的第一种虚拟货币将用于显示和购买。
本教程介绍如何使用SDK方法显示用户物品库中的商品。
示例中的逻辑与界面比您实际在应用程序中的要简单得多。演示项目提供了一种可能的游戏内商店商品目录实现方案。
创建物品库页面的小组件
- 前往
Content Browser 并创建UI 目录。 - 在快捷菜单中,前往
User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加商品列表的显示区域。
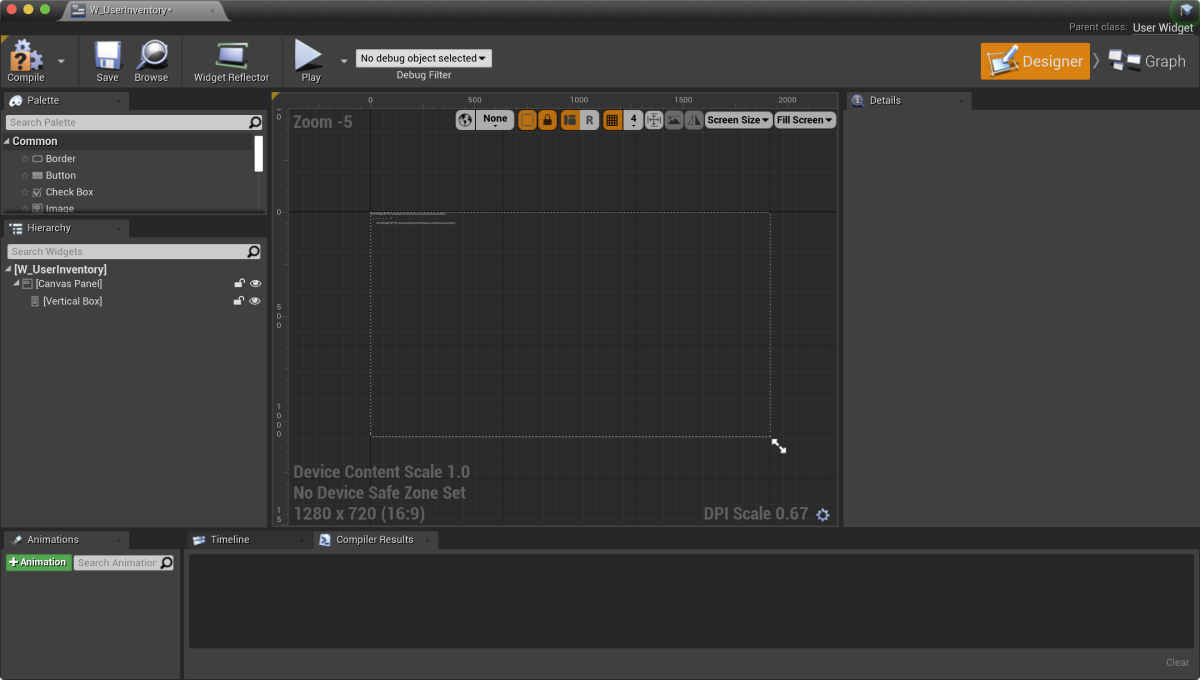
下图为物品库结构的示例。

- 打开一个关卡蓝图:
- 在
Content Browser 中选择一个关卡。 - 在主菜单中,前往
Blueprints > Open Level Blueprint 。
- 在
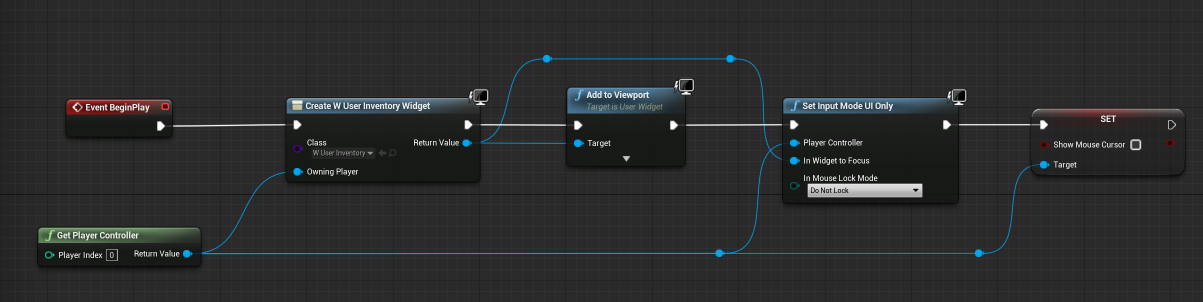
- 实现在关卡启动时显示小组件。在
CreateWidget节点中,指定创建的小组件。

创建商品的类
- 前往
Content Browser 。在快捷菜单中,单击Blueprint Class 。 - 在
All classes 部分,选择Object ,然后单击Select 。 - 用
BP_UserInventoryItemData 作为类名。 - 打开已创建类的蓝图。
- 在
My Blueprint 面板中,单击Add New ,然后选择Variable 。 - 在
Details 面板中:
- 在
Variable Name 字段中指定UserInventoryItem 。 - 在
Variable Type 字段中选择InventoryItem 。 - 勾选
Instance Editable 和Expose on Spawn 复选框。
- 在
- 在
My Blueprint 面板中,单击Add New ,然后选择Variable 。 - 在
Details 面板中:- 在
Variable Name 字段中指定ExpiresIn 。 - 在
Variable Type 字段中选择Integer64 。 - 勾选
Instance Editable 和Expose on Spawn 复选框。
- 在
创建商品的小组件
- 前往
Content Browser 并创建一个UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下UI元素:
- 商品名称
- 商品特征:
- 对于时效性商品 — 商品状态(激活或到期)
- 对于消耗品 — 商品数量
- 对于非消耗品 — 不显示任何特征
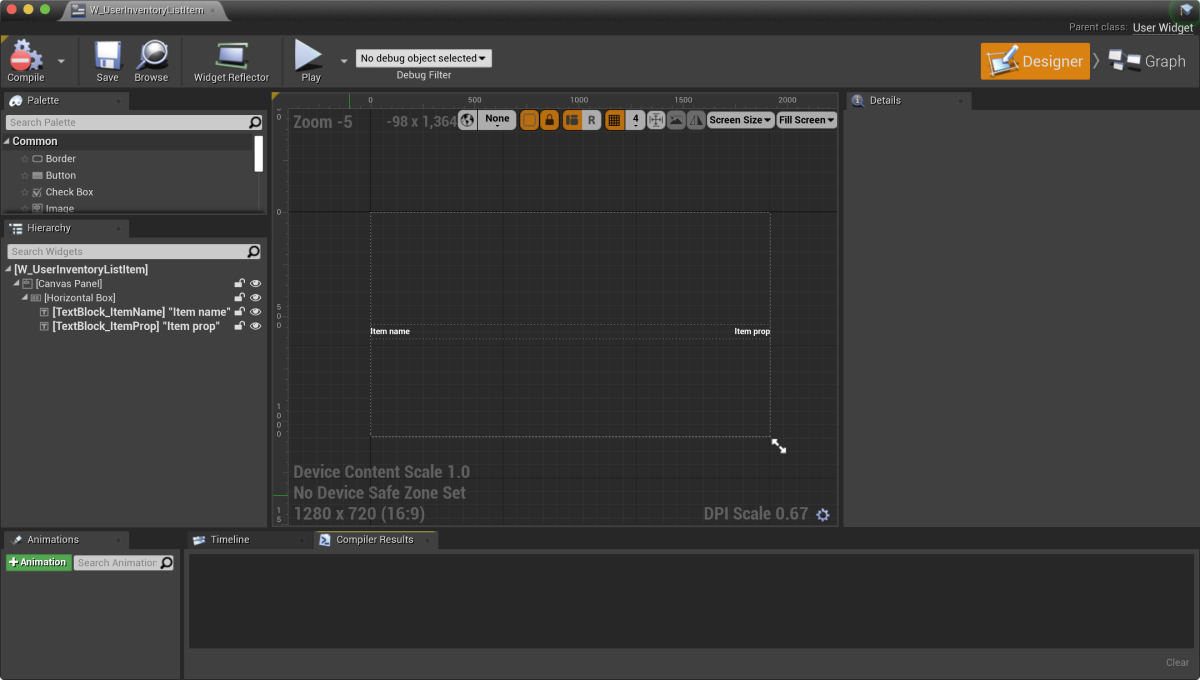
下图为小组件结构的示例。

- 打开
Graph 视图。 - 单击
Class settings 。 - 在
Details 面板中,前往Interfaces > Implemented interfaces 。 - 单击
Add ,然后选择UserObjectListEntry 。此为标准UE界面,允许UI基元实现列表元素常规的行为。 - 实现创建商品的逻辑:
- 添加
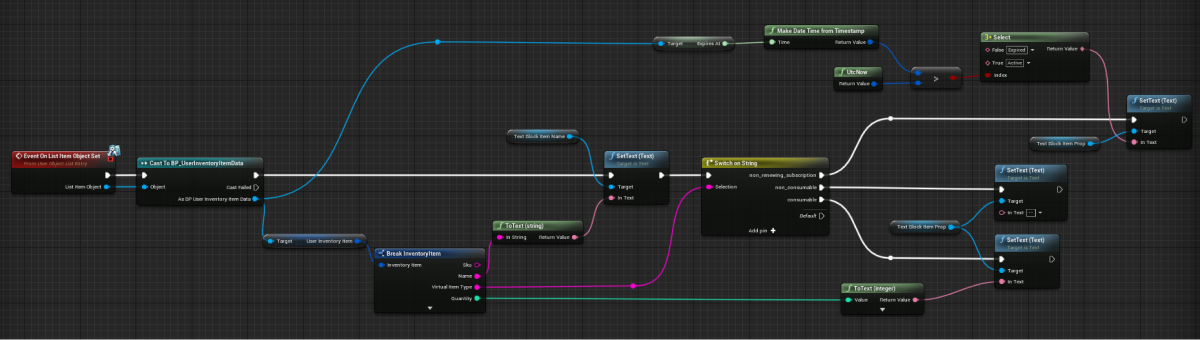
OnListItemObjectSet节点以创建列表元素并初始化小组件。 - 将来自包含商品数据的对象的值传入商品名称元素。方法是按照下图所示添加节点。
- 添加

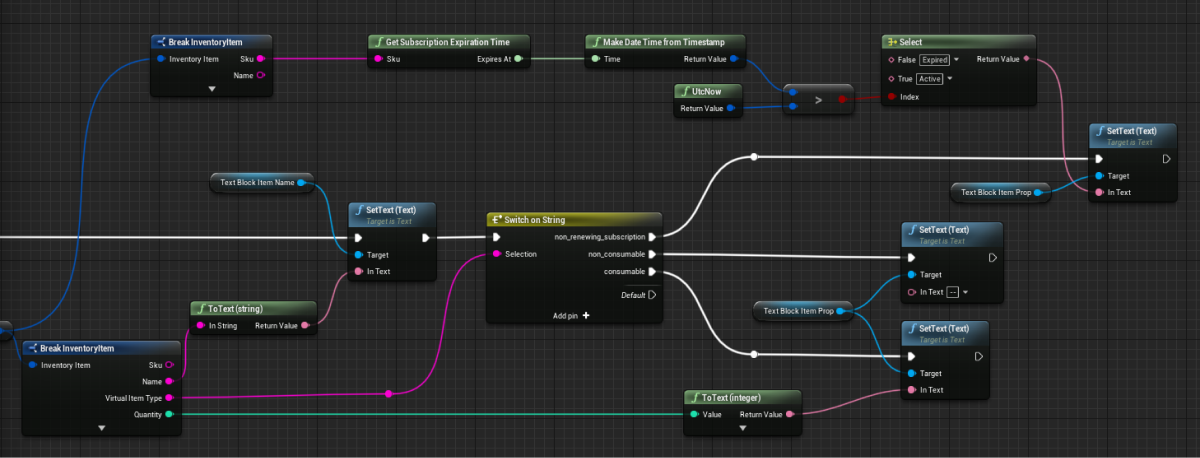
- 通过根据商品类型将商品数据传入商品特征元素,实现定义商品类型。方法是如下图所示添加节点。

向物品库页面添加商品列表
- 打开物品库页面小组件蓝图。
- 向商品列表显示区域添加
List View 元素。 - 在
Details 面板中,在Entry Widget Class 字段中选择一个之前为商品组创建的类。 - 实现向组添加商品的逻辑:
- 打开
Graph 视图。 - 将与
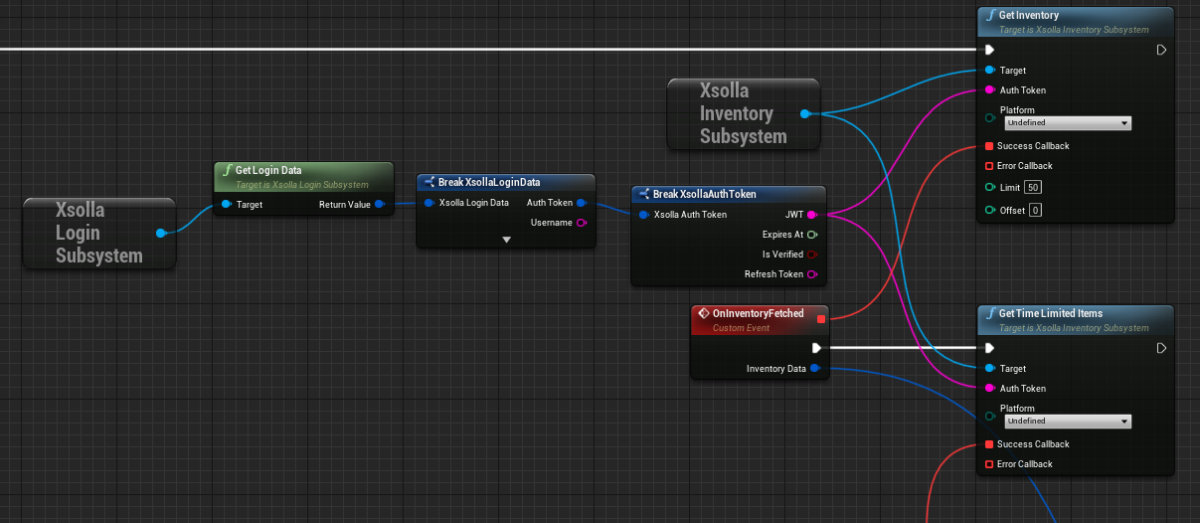
XsollaInventorySubsystem对象连接的GetInventory和GetTimeLimitedItems连续SDK方法调用与EventConstruct节点关联,如下图所示:
- 打开

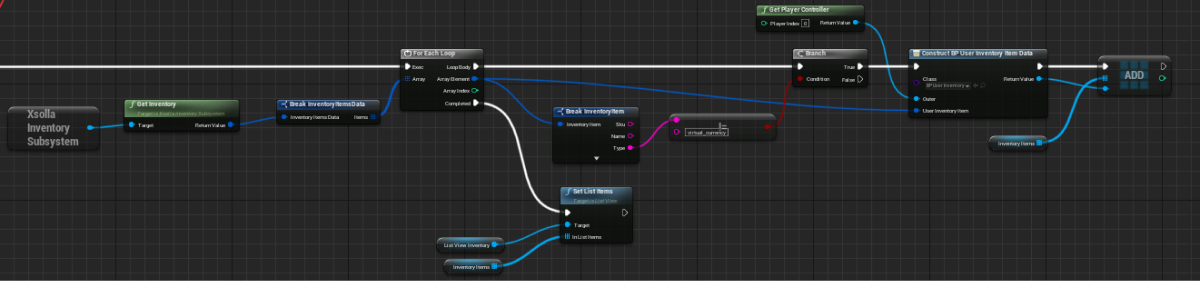
- 实现填充商品列表的逻辑。方法是如下图所示添加节点。

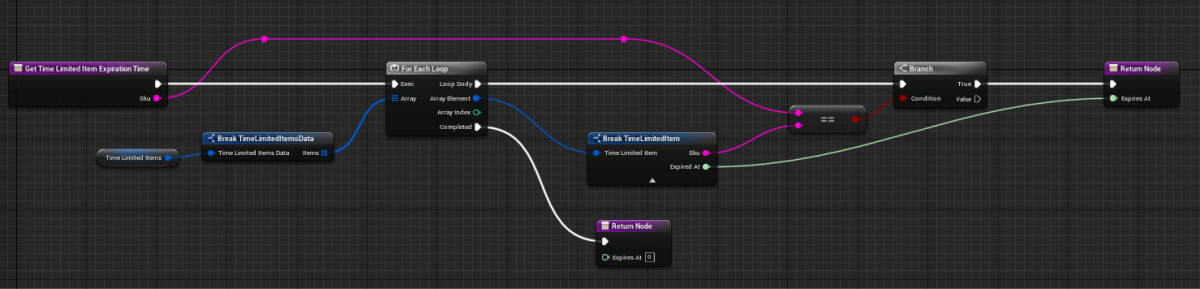
- 添加定义时效性商品到期时间的逻辑。方法是如下图所示添加节点。

本教程介绍如何使用SDK方法在应用中显示虚拟货币的余额。
在示例中,我们显示了用户物品库中的虚拟货币及其余额。因此,开始之前应先实现用户物品库中商品的显示。
示例中的逻辑与界面比您实际在应用程序中的要简单得多。演示项目提供了一种可能的游戏内商店商品目录实现方案。
创建余额显示类
- 前往
Content Browser 。在快捷菜单中,单击Blueprint Class 。 - 在
All classes 部分,选择Object ,然后单击Select 。 - 用
BP_VcBalanceItemData 作为类名。 - 打开已创建类的蓝图。
- 在
My Blueprint 面板中,单击Add New ,然后选择Variable 。 - 在
Details 面板中:
- 在
Variable Name 字段中指定VcBalanceItem 。 - 在
Variable Type 字段中选择VirtualCurrencyBalance 。 - 勾选
Instance Editable 和Expose on Spawn 复选框。
- 在
创建显示余额的小组件
- 前往
Content Browser 并创建一个UI 目录,在快捷菜单中,前往User Interface > Widget Blueprint 。 - 在小组件蓝图中,添加以下UI元素:
- 虚拟货币名称
- 虚拟货币数量
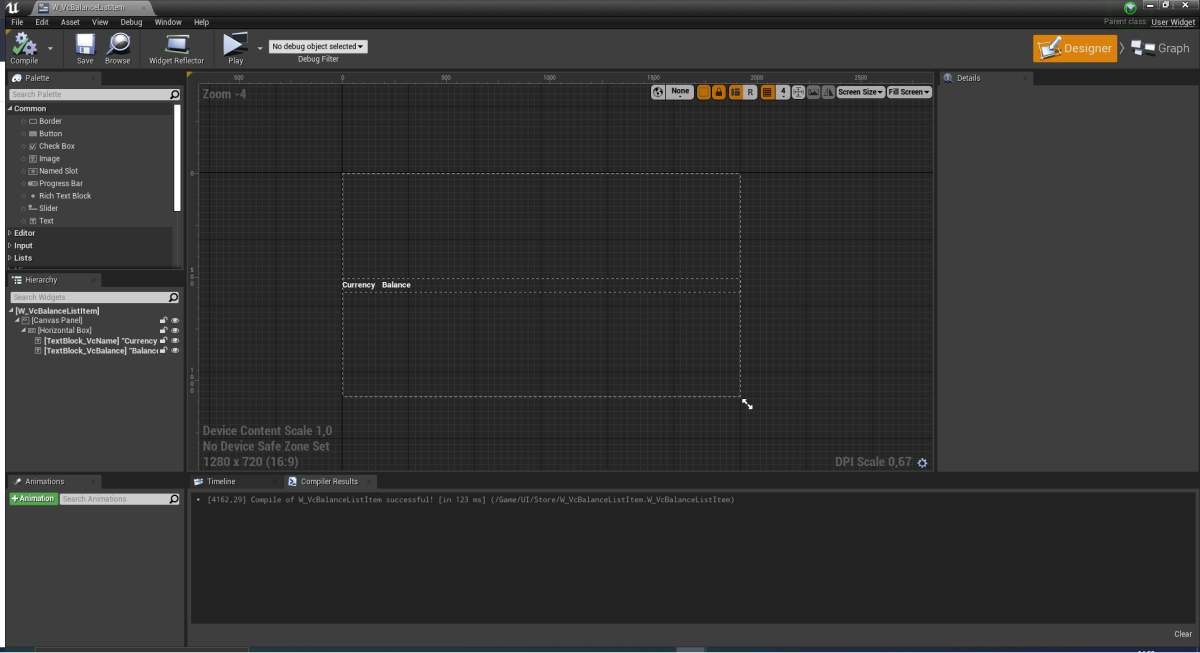
下图为小组件结构的示例。

- 打开
Graph 视图。 - 单击
Class settings 。 - 在
Details 面板中,前往Interfaces > Implemented interfaces 。 - 单击
Add ,然后选择UserObjectListEntry 。此为标准UE界面,允许UI基元实现列表元素常规的行为。 - 实现向列表添加虚拟货币的逻辑:
- 添加
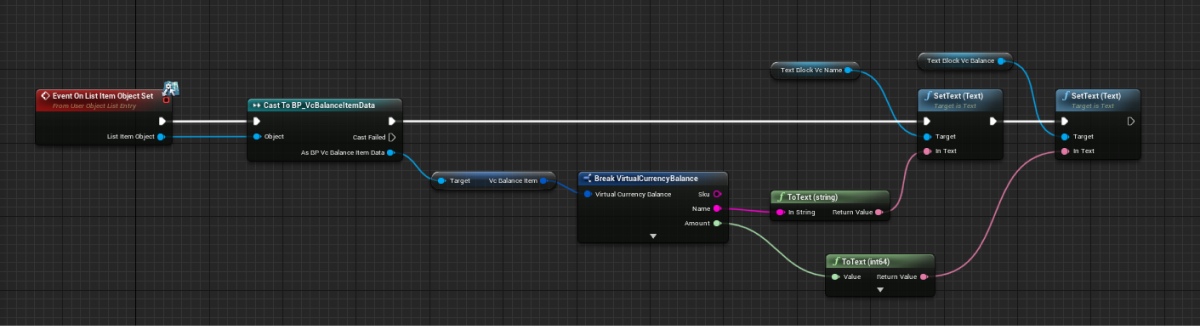
EventOnListItemObjectSet节点以创建列表元素并初始化小组件。 - 将来自包含虚拟货币数据的对象的值传入虚拟货币名称和虚拟货币数量元素。方法是按照下图所示添加节点。
- 添加

完成显示物品库的小组件
- 打开物品库页面小组件蓝图。
- 向虚拟货币列表显示区域添加
List View 元素。 - 在
Details 面板中,在Entry Widget Class 字段中选择一个之前为余额显示创建的类。 - 实现填充虚拟货币列表的逻辑:
- 打开
Graph 视图。 - 将与
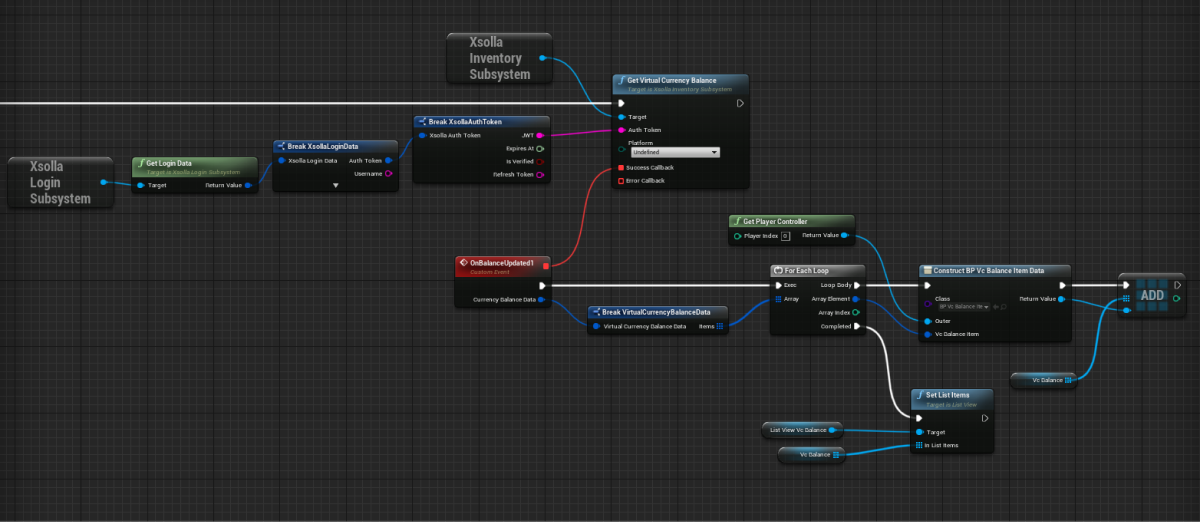
XsollaInventorySubsystem对象连接的GetVirtualCurrencyBalance方法调用与EventConstruct节点关联。 - 实现填充虚拟货币列表的逻辑。该动作应在处理成功更新虚拟货币余额时进行。方法是按照下图所示添加节点。
- 打开

有用链接
上次更新时间: 2026年1月28日发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
