设置游戏密钥销售
| 商品 | 销售方式 |
|---|---|
| 一份游戏(游戏密钥)。 | 直接链接,部件,或商店界面 interface。如通过商店界面销售,使用快速购买方法,无需创建购物车。 |
| 多份游戏(游戏密钥)或购物车中的多个游戏。 | 商店界面。使用建站器或集成In-Game Store API。 |
您可以向授权或非授权用户销售游戏密钥。
授权允许您:
- 设置向用户销售游戏密钥的限额
- 个性化项目目录和促销优惠
- 使用权利制度
- 在 Xsolla 支付界面存储用户数据
您可以授权用户使用登录产品或您个人的授权系统。在相关说明中可查看详细设置信息
注:
用户可对密钥退款。成功退款后,您将在艾克索拉邮件中获得涉及的密钥的列表。建议您在所有第三方平台上封锁对这些密钥的访问。
注:
通过直接链接销售
以下链接将打开支付UI:
Copy
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}
注:
只有与艾克索拉签署许可证协议后才能通过直接链接使用真实货币购买游戏密钥。方法是在发布商帐户中前往协议与税务信息 > 协议部分,完成协议表单,然后等待确认。审核协议最多可能需要3个工作日。
要测试支付,可在链接中添加mode=sandbox参数来使用测试环境。
将以下数据添加到链接:
YOUR-ITEM-TYPE— 商品类型:game— 游戏;game_key— 指定平台上的游戏。bundle— 捆绑包。
YOUR-PROJECT-ID— 您在发布商帐户中项目设置 > 常规设置 > 项目ID部分的项目ID。YOUR-ITEM-SKU— 游戏密钥套餐SKU。要在指定平台上销售游戏,请用获取游戏列表(该SKU一般类似于unit_name_drm_sku)来获取SKU。
- 支付UI样式:主题(深色或默认的浅色主题)、大小及其他参数。在URL中指定
ui_settings参数并传入Base64编码的settings.uiJSON对象作为值。以下为包含UI设置的URL示例:
Copy
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}&ui_settings=ewoJCQkic2l6ZSI6ICJzbWFsbCIsCgkJCSJ0aGVtZSI6ICJkYXJrIgoJCX0=
- 用于传递用户数据的令牌。仅当向通过认证的用户销售游戏密钥时使用。此令牌取决于认证方式。包含令牌的URL示例:
Copy
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR_ITEM_SKU}&xsolla_login_token={ACCESS_TOKEN}
- 用于支付测试的
mode=sandbox参数。可使用测试银行卡完成支付。
注:
进行支付时,艾克索拉服务器会向Webhook URL发送一个验证游戏中是否存在该用户的请求。为避免测试支付时发生错误,请前往发布商帐户 > 项目设置 > Webhook,然后将开关设置为关。如要使用Webhook,请实现对用户验证Webhook的成功处理。
- 测试URL的示例:
Copy
- curl
https://purchase.xsolla.com/pages/buy?type={YOUR-ITEM-TYPE}&project_id={YOUR_PROJECT_ID}&sku={YOUR-ITEM-SKU}&mode=sandbox
通过商店UI销售
您可以通过商店界面销售游戏密钥。要创建商店,可以:
- 使用建站器
- 创建自己版本的商店,然后集成In-Game Store API
如需使用In-Game Store API 销售游戏密钥包:
- 要显示目录,请使用获取游戏列表方法。
实现游戏密钥的购买:
- 对于快速购买一个密钥,可使用使用指定商品创建订单方法。在该方法的响应中,您将收到一个打开支付界面所必需的令牌。
- 对于购买多个游戏密钥,可使用以下购物车管理方法:
- 更新当前购物车的商品方法,以向购物车添加游戏密钥。
- 获取当前用户的购物车方法,以获取购物车中的游戏密钥列表。
- 使用当前购物车中的所有商品创建订单方法,以支付购物车中的游戏密钥。在该方法的响应中,您将收到一个打开支付界面所必需的令牌。
注:
通过小组件销售
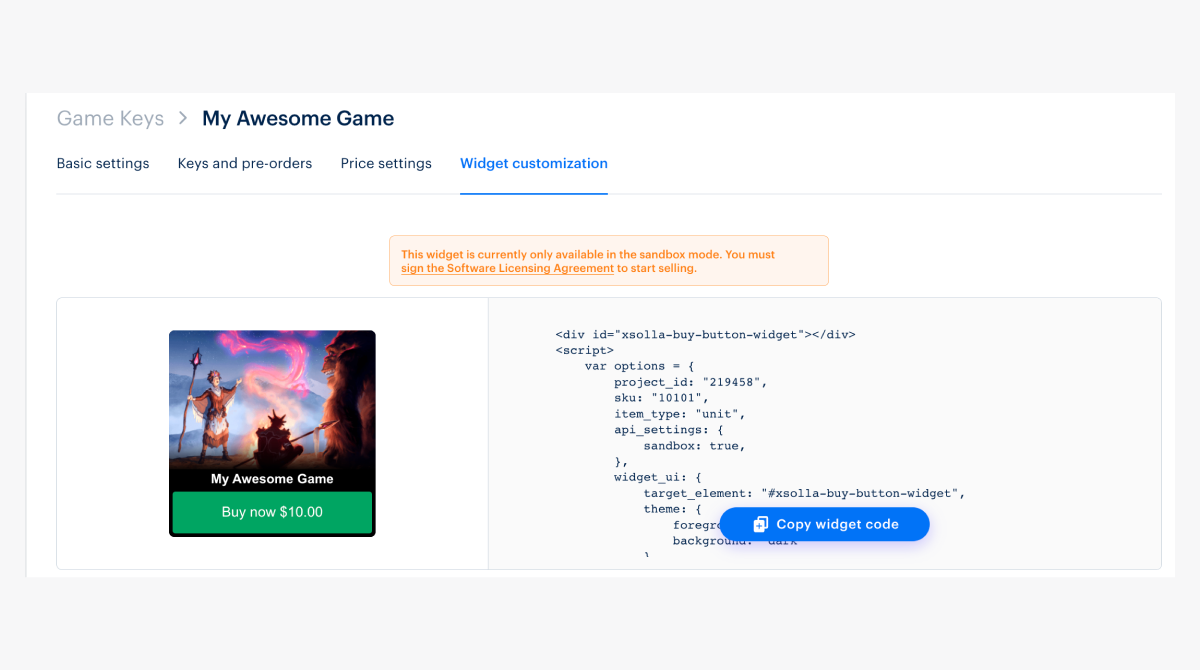
您可以在您的页面上添加一个部件来销售游戏钥匙并进行自定义设置。如需复制部件代码,在在您的发布商帐户中创建密钥包后转到部件定制部分。
如果游戏在单个平台上销售,部件可以显示针对该平台的游戏价钱。
示例:立即购买,仅售 $10。
如果游戏在多个平台上销售,部件将显示各个平台之间的最低价格。
示例:立即获得,售价 $10 起。
在订单创建窗口中,用户可以看到所有平台的价格并进行选择。
您还可以通过在drm参数中指定平台 SKU,在部件中显示特定平台的价格。

小组件代码示例:
Copy
<div id="xsolla-buy-button-widget"></div>
<script>
var options = {
project_id: "101010",
sku: "my_key",
user: {
auth: "9qs9VyCIQQXBlzJQcfETIKWZDvhi4Sz1"
},
drm: "steam",
item_type: "unit",
api_settings: {
sandbox: true,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget",
theme: {
foreground: "green",
background: "light"
},
},
payment_widget_ui: {
lightbox: {
height: '700px',
spinner: 'round'
}
}
};
var s = document.createElement('script');
s.type = "text/javascript";
s.async = true;
s.src = "https://cdn.xsolla.net/embed/buy-button/3.1.8/widget.min.js";
s.addEventListener('load', function (e) {
var widgetInstance = XBuyButtonWidget.create(options);
}, false);
var head = document.getElementsByTagName('head')[0];
head.appendChild(s);
</script>
<style>
#xsolla-buy-button-widget {
/* place code for button positioning here */
margin: 10px
}
/* Styles the button itself */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button {
background-color: #ff005b;
color: black;
}
</style>
注:
部件参数
| 参数 | 类型 | 描述 |
|---|---|---|
project_id | integer | 上传了游戏密钥或游戏密钥捆绑包、游戏内商品或商品捆绑包的项目的ID。 |
item_type | string | 商品类型。值可以是virtual_good、virtual_currency、game_key、unit。unit类型用于使用多个平台分发游戏的情况。 |
sku | string | 唯一商品ID。 |
drm | string | 分发平台 SKU,例如,steam,允许显示特定平台的价格。 |
api_settings | object | 环境和主机设置:
|
user | object | 包含用户数据的对象。 |
user.auth | string | 用户授权令牌:JSON 网页令牌或支付中心访问令牌。 |
user.locale | string | 用户语言环境。确定按钮文本和支付界面的语言。它使用基于ISO_639-1的双字母语言代码。 |
widget_ui.theme | object | 小部件的颜色主题,决定其外观。可以取值{foreground:[‘blue’,‘red’,‘green’,‘gold’], background:[’light’,‘dark’]} |
widget_ui.template | string | 模板。可能值:
|
widget_ui.target_element | string | 显示小组件的页面的元素(应使用jQuery选择器,如#widget-example)。必需 |
决定支付界面外观的参数
| 参数 | 类型 | 描述 |
|---|---|---|
payment_ui | object | 支付界面外观参数。 |
payment_widget_ui | object | 含参数的对象,参数决定支付界面的外观。 |
payment_widget_ui.lightbox | object | 含模态窗口选项的对象,支付界面在该窗口打开。 |
payment_widget_ui.lightbox.width | string | Lightbox框架的高度。如果为null,则取决于支付中心的高度。默认值为null。 |
payment_widget_ui.lightbox.height | string | Lightbox框架的高度。如果为null,则取决于支付中心的高度。默认值为100%。 |
payment_widget_ui.lightbox.zIndex | integer | 控制垂直堆叠顺序的属性,默认值为1000。 |
payment_widget_ui.lightbox.overlayOpacity | integer | 小组件背景的不透明度(0 — 完全透明,1 — 完全不透明)。默认值为60% (.6)。 |
payment_widget_ui.lightbox.overlayBackground | string | 浮层背景色,默认值为#000000。 |
payment_widget_ui.lightbox.contentBackground | string | 框架的背景,默认值为#ffffff。请注意,颜色更改不会影响支付中心iframe本身,只会影响容纳iframe的灯箱的设置。 |
payment_widget_ui.lightbox.spinner | string | 加载指示器的动画类型。可为xsolla或round。默认值为xsolla。 |
payment_widget_ui.lightbox.spinnerColor | string | 旋转加载动画的颜色,非默认设置。 |
payment_widget_ui.childWindow | object | 子窗口的设置,支付界面在该窗口打开。适用于移动版本。 |
payment_widget_ui.childWindow.target | string | 决定应在哪里打开子窗口的属性。值可以是_blank、_self、_parent。默认值是_blank。 |
部件方法
var widgetInstance = XBuyButtonWidget.create(options)— 创建小组件实例并在页面上显示。widgetInstance.on(event, handler)— 将事件的一个事件处理器函数附加到小组件。event (string)— 事件类型。handler (function)— 事件被触发时执行的函数。
widgetInstance.off(event, handler)— 移除事件处理器。event (string)— 事件类型。handler (function)— 之前为该事件附加的处理器函数。
事件列表:
| 参数 | 描述 |
|---|---|
| init | 小部件初始化事件。 |
| open | 打开小部件时的事件。 |
| load | 已加载支付UI(支付中心)。 |
| close | 已关闭支付UI(支付中心)。 |
| status | 用户在状态页面上移动时的事件。 |
| status-invoice | 用户在状态页面上移动但支付尚未完成时的事件。 |
| status-delivering | 用户在状态页面上移动,支付完成以及我们正在发送支付通知时的事件。 |
| status-done | 用户在状态页面上移动且支付已成功完成时的事件。 |
| status-troubled | 用户在状态页面上移动但支付失败时的事件。 |
您可以使用XBuyButtonWidget.eventTypes对象访问事件列表。
按钮自定义
- 在发布商帐户中打开您的项目。
- 在侧边栏中单击商店。
- 在游戏密钥窗格中,单击配置。
- 选择游戏密钥,然后前往小组件自定义选项卡。
注:
如没有游戏密钥,请新建一个。
- 在自定义区块中,选择作为背景颜色。
注:
您也可以在代码中修改
theme对象,让background参数以空字符串作为值。- 将小组件代码添加到页面时,它包含了继承的样式。请添加下方的样式来覆盖这些样式。
注意
出于CSS继承/优先级原因,将这些代码添加在从小组件自定义选项卡获得的
script标记下方的style标记中。Copy
- css
/* This should be used for button positioning but note this technically repositions the entire widget */
#xsolla-buy-button-widget {
/* place code for button positioning here */
}
/* Styles the button itself */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button {
background-color: #ff005b;
color: black;
}
/* Button on hover */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-payment-button:hover {
background-color: #ff005b;
}
/* The following are style overrides to leave you with just the button */
/* space immediately surrounding button */
.x-buy-button-widget-button-block.x-buy-button-widget-button-block__light {
background-color: white;
}
/* space above button (including game title area) */
.x-buy-button-widget.x-buy-button-widget__tiny
.x-buy-button-widget-game-logo {
height: 200px;
background-image: none !important;
background-color: white;
}
/* Game title (located right above button) */
.x-buy-button-widget-game-name.x-buy-button-widget-game-name__light {
display: none !important;
}
注意
- 上方的id/类名称和代码片段与复制的小组件代码(见步骤5的图片)一起使用。因此,请务必实现复制的小组件代码。
- 您可以直接使用上方代码,也可以根据实际情况进行修改。代码注释(第1、3、5、11、16、18、22、29行)用于帮助您了解每条CSS规则的作用及做样式上的修改。例如,如果只需要按钮(不需要整个组件),则需在下方颜色是
white的地方(第20和27行)替换页面的背景色。
如何创建多个按钮或SKU
关于如何使用Pay2Play小组件来实现的代码示例,请参阅Xsolla Pay2Play Widget Simple Integration 4 buttons。
该结构类似于购买按钮小组件代码。迁移示例:
Copy
- javascript
<div id="xsolla-buy-button-widget"></div>
<div id="xsolla-buy-button-widget-2"></div>
<script>
var options = {
project_id: "191204",
sku: "789",
item_type: "unit",
api_settings: {
sandbox: false,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget",
theme: {
foreground: "gold",
background: "",
},
},
payment_widget_ui: {
lightbox: {
height: "700px",
spinner: "round",
},
},
};
// options for second buy button - note the different SKU and target_element
var options2 = {
project_id: "191204",
sku: "123",
item_type: "unit",
api_settings: {
sandbox: false,
},
widget_ui: {
target_element: "#xsolla-buy-button-widget-2",
theme: {
foreground: "gold",
background: "",
},
},
payment_widget_ui: {
lightbox: {
height: "700px",
spinner: "round",
},
},
};
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://cdn.xsolla.net/embed/buy-button/3.1.4/widget.min.js";
// one event listener per widget instance. repeat for more buttons, passing in different SKUs
s.addEventListener(
"load",
function (e) {
var widgetInstance = XBuyButtonWidget.create(options);
},
false
);
s.addEventListener(
"load",
function (e) {
var widgetInstance2 = XBuyButtonWidget.create(options2);
},
false
);
var head = document.getElementsByTagName("head")[0];
head.appendChild(s);
</script>
注意
- 第1、2行 — 每个按钮一个
div,且每个都有唯一ID。 - 第26行起是第二个按钮的选项(在
options2中展开)。对于每个Buy按钮,都需要类似上面的一组options。请注意sku(第28行)和target_element(第34行,指向第2行的div)的不同。
本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。

