在您的应用程序中认证用户身份
为确保支付交易的安全性以及能够正确进行,艾克索拉API使用JSON Web令牌(JWT),该令牌在使用艾克索拉登录管理器进行授权的过程中获得。
您可以在下方找到以最快方式集成艾克索拉登录管理器的说明,即在应用程序中集成现成的Web小组件。
如要使用自己的UI来让用户登录到您的应用程序,应使用Login API或SDK方法来实现用户认证逻辑。
选择最适合您项目的SDK:
注:
连接Xsolla Login widget SDK
可使用NPM包管理器或HTML页面上的<script>标记来安装艾克索拉登录管理器小组件。
通过以下方式之一连接Xsolla Login widget SDK:
启动控制台并运行以下命令:
Copy
Full screen
Small screen
- bash
1npm i @xsolla/login-sdk
在要放置小组件的HTML页面的<head>标记中添加以下代码:
Copy
Full screen
Small screen
- html
1<script src="https://login-sdk.xsolla.com/latest/">
2</script>
初始化Xsolla Login widget SDK
使用以下方法之一初始化小组件。指定以下参数:
projectId— 登录管理器项目ID。可在发布商帐户您的项目中找到,位于玩家 > 登录管理器 > 仪表板部分。preferredLocale— 界面语言。支持以下语言:阿拉伯语(ar_AE)、保加利亚语(bg_BG)、捷克语(cz_CZ)、英语(en_US)、德语(de_DE)、西班牙语(es_ES)、法语(fr_FR)、希伯来语(he_IL)、意大利语(it_IT)、日语(ja_JP)、韩语(ko_KR)、波兰语(pl_PL)、葡萄牙语(pt_BR)、罗马尼亚语(ro_RO)、俄语(ru_RU)、泰语(th_TH)、土耳其语(tr_TR)、越南语(vi_VN)、简体中文(zh_CN)、繁体中文(zh_TW)。clientId— OAuth 2.0客户端ID。可在发布商帐户您的项目中找到,位于玩家 > 登录管理器 > 您的登录管理器项目 > 安全性 > OAuth 2.0部分。redirectUri— 用户完成帐户验证、登录或确认密码重置后被重定向到的URL。必须在发布商帐户的OAuth 2.0客户端设置中指定。
其余参数保持不变。
将初始化代码添加到JS文件中:
Copy
Full screen
Small screen
- javascript
1import { Widget } from '@xsolla/login-sdk';
2const xl = new Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US'
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
将小组件初始化代码添加到<body>标记中:
Copy
Full screen
Small screen
- html
1<script>
2const xl = new XsollaLogin.Widget({
3 projectId: 'LOGIN_PROJECT_ID',
4 preferredLocale: 'en_US',
5 clientId: 'CLIENT_ID',
6 responseType: 'code',
7 state: 'CUSTOM_STATE',
8 redirectUri: 'REDIRECT_URI',
9 scope: 'SCOPE'
10});
11</script>
添加艾克索拉登录管理器小组件的打开
- 在您的HTML页面中添加含
on-click事件的按钮和xl.open()函数:
Copy
Full screen
Small screen
- html
1<div id="xl_auth" style="display: none"></div>
2<button onclick="showFullscreen()">Fullscreen widget</button>
- 在您的HTML页面的
<div>区块中添加打开小组件的代码。
将以下代码添加到JS文件中:
Copy
Full screen
Small screen
- javascript
1xl.mount('xl_auth');
2const showFullscreen = () => {
3 const myDiv = document.querySelector('#xl_auth');
4 myDiv.style.display = 'block';
5 xl.open();
6}
将打开小组件的代码添加到<body>标记中:
Copy
Full screen
Small screen
- html
1<script type="text/javascript">
2 xl.mount('xl_auth');
3
4 function showFullscreen() {
5 const myDiv = document.querySelector('#xl_auth');
6 myDiv.style.display = 'block';
7
8 xl.open();
9 }
10</script>
注:
关于安装和使用本SDK的一般说明,请参阅Unity专用SDK文档。
从压缩文件导入资源包
- 下载最新SDK版本(推荐),或在GitHub上选择所需版本并下载。
- 解压缩包。
- 打开您的Unity项目或新建一个项目。
- 在Unity编辑器中,在主菜单中前往
Assets > Import Package > Custom Package ,然后选择该SDK。
设置编译器
注:
对于桌面平台,建议您使用
- 在主菜单中单击
Edit > Project Settings 。 - 前往
Player > Other Settings > Configuration 部分。 - 确保
Scripting Backend 字段中选择了Mono 。

设置SDK
- 打开您的Unity项目。
- 在主菜单中单击
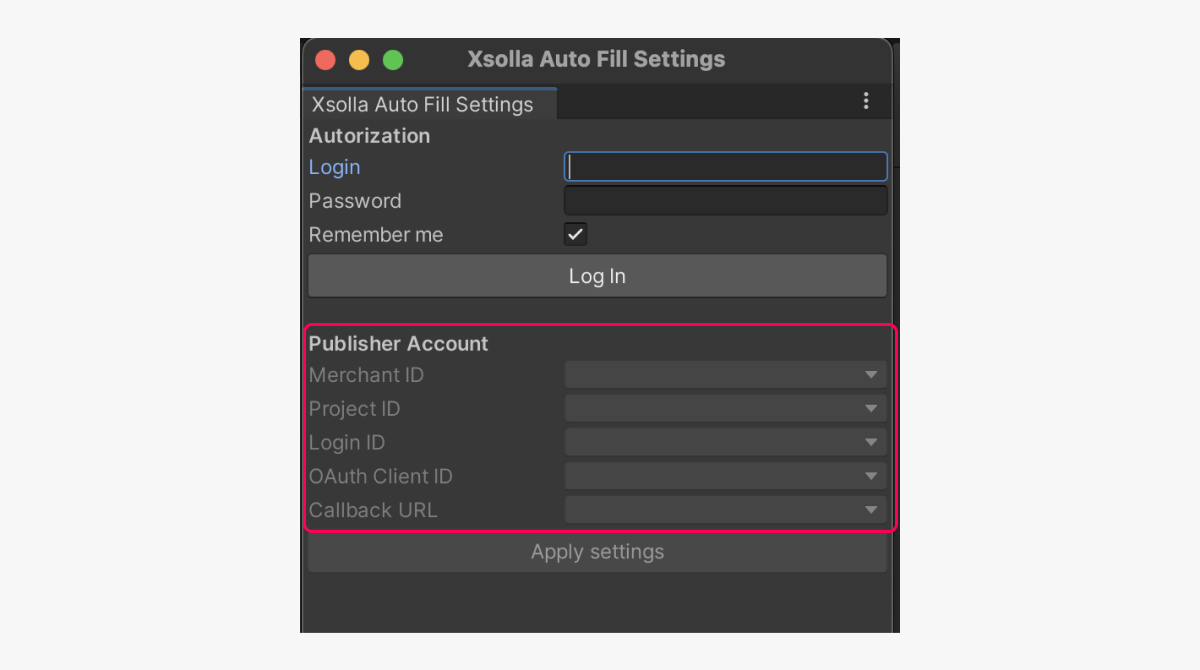
Window > Xsolla > Edit Settings 。 - 通过以下方式之一在
Inspector 面板中指定主要项目参数:
- 从发布商帐户导入设置:
- 单击
Fill settings by PA 。 - 在
Login 和Password 字段中指定发布商帐户授权数据。 - 单击
Log In 。 - 填写
Publisher Account 部分的字段。
- 单击
- 从发布商帐户导入设置:
- 单击
Apply Settings 。
- 单击

注:
如果您注册发布商帐户时使用的是社交网络帐户,需要通过以下方式添加密码,然后才能从您的发布商帐户导入设置:
- 在发布商帐户的注册/登录页面,单击忘记了密码?,然按照说明进行操作。
- 在发布商帐户的资料设置 > 更改密码部分指定一个新密码(当前密码字段输入任意值)。
- 手动指定以下参数:
- 在
Project ID 字段中,指定可在发布商帐户中项目名称旁边找到的项目ID。 - 在
Login ID 字段中,指定登录管理器项目的ID。要获取该ID,请打开发布商帐户,前往玩家 > 登录管理器 > 仪表板 > 您的登录管理器项目部分,然后单击登录管理器项目名称旁边的复制ID。 - 在
Callback URL 字段中,指定用户成功完成认证、邮箱验证或密码重置后将其重定向到的URL或路径。该值必须与发布商帐户中玩家 > 登录管理器 > 您的登录管理器项目 > 安全性 > OAuth 2.0部分中指定的值一致。
- 在
- 手动指定以下参数:
- 在
OAuth Client ID 字段中,指定可在发布商帐户的玩家 > 登录管理器 > 您的登录管理器项目 > 安全性 > OAuth 2.0中找到的OAuth 2.0客户端ID。
- 在
- 如需要,设置其他参数(如
Pay Station UI 部分中的支付UI显示选项)。
添加艾克索拉登录管理器小组件的打开
要打开小组件,请调用XsollaAuth.AuthWithXsollaWidget SDK方法并传入以下参数:
onSuccess— 用户认证成功回调。onError— 请求错误回调。onCancel— 用户认证取消回调,在用户未完成认证流程即关闭小组件的情况下触发。locale— UI语言(可选)。支持以下语言:阿拉伯语(ar_AE)、保加利亚语(bg_BG)、捷克语(cz_CZ)、英语(en_US)、德语(de_DE)、西班牙语(es_ES)、法语(fr_FR)、希伯来语(he_IL)、意大利语(it_IT)、日语(ja_JP)、韩语(ko_KR)、波兰语(pl_PL)、葡萄牙语(pt_BR)、罗马尼亚语(ro_RO)、俄语(ru_RU)、泰语(th_TH)、土耳其语(tr_TR)、越南语(vi_VN)、简体中文(zh_CN)、繁体中文(zh_TW)。
对于独立编译版本,小组件在SDK包含的一个内置浏览器中打开。您也可以使用允许跟踪URL更改的其他内置浏览解决方案
注:
关于安装和使用本SDK的一般说明,请参阅虚幻引擎专用企业级SDK文档。
安装SDK
- 下载Epic Games启动器。
- 新建一个虚幻引擎项目。
- 下载并安装SDK:
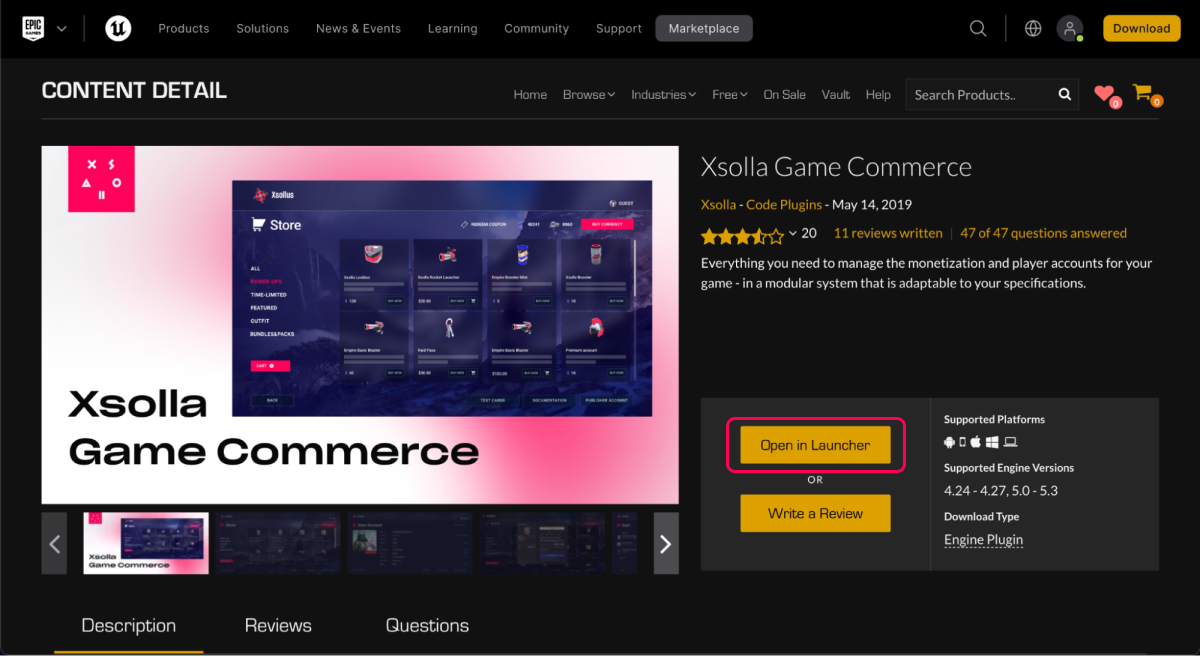
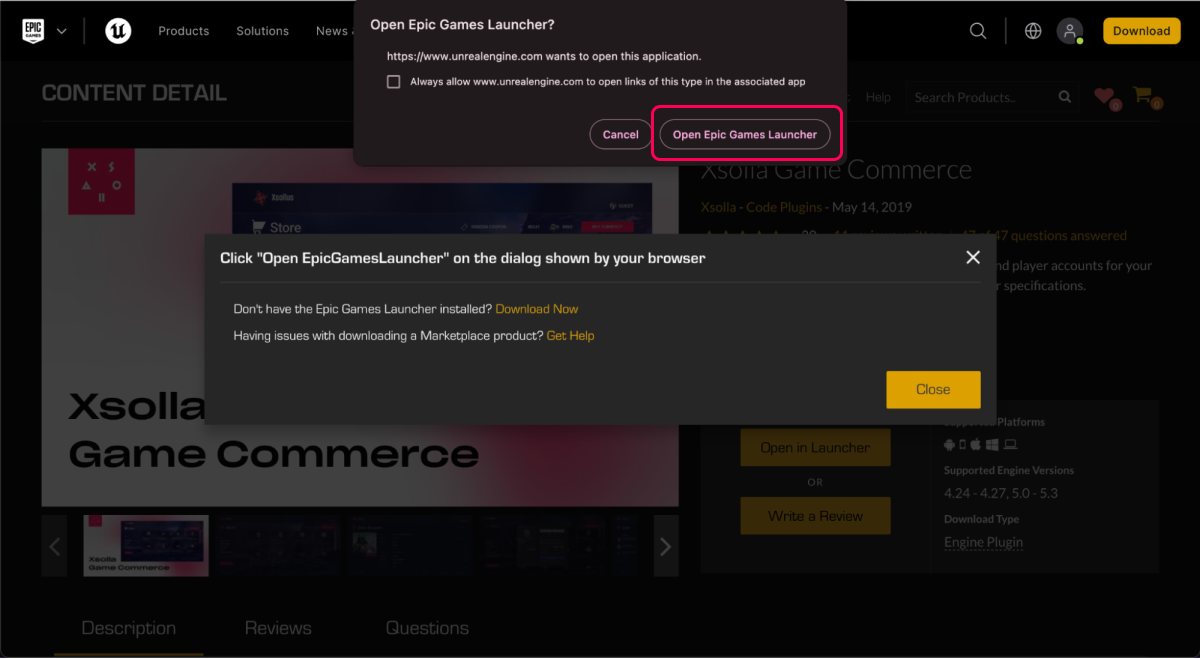
- 要从虚幻商城下载并安装该SDK:
- 前往虚幻商城上的SDK页面。
- 单击
Open in Launcher 。
- 要从虚幻商城下载并安装该SDK:

- 前往Epic Games启动器。

- 单击
Install to Engine 。 - 在虚幻编辑器中打开您的虚幻引擎项目。
- 前往
Settings > Plugins > Installed > Xsolla SDK 部分。勾选Enabled 复选框并单击Restart Now 以保存设置并重新加载虚幻编辑器。
- 单击
- 要从GitHub下载并安装该SDK:
- 下载包含用于相应引擎版本SDK的包。
- 解压缩包。
- 将SDK文件夹移至虚幻引擎项目根目录下的
plugins目录。
- 要从GitHub下载并安装该SDK:
设置SDK
- 在虚幻编辑器中打开您的虚幻引擎项目。
- 前往
Settings > Project Settings > Plugins > Xsolla Settings > General 并指定项目参数:
- 在
Project ID 字段中,指定可在发布商帐户中项目名称旁边找到的项目ID。 - 在
Login ID 字段中,指定登录管理器项目的ID。要获取该ID,请打开发布商帐户,前往玩家 > 登录管理器 > 仪表板 > 您的登录管理器项目部分,然后单击登录管理器项目名称旁边的复制ID。 - 在
Client ID 字段中,为OAuth 2.0指定可在发布商帐户玩家 > 登录管理器 > 您的登录管理器项目 > 安全性 > OAuth 2.0部分中找到的客户端ID。 - 在
Redirect URI 字段中,指定用户成功完成认证、邮箱验证或密码重置后将其重定向到的URL或应用程序内路径。该值必须与发布商帐户中玩家 > 登录管理器 > 您的登录管理器项目 > 安全性 > OAuth 2.0部分中指定的值一致。 - 如有需要,设置其他的设置(如
Pay Station UI 部分中的支付UI显示选项)。
- 在
- 之后,您在发布商帐户中的项目将连接到演示Map。

- 前往
Content Browser > View Options ,然后勾选Show Engine Content 和Show Plugin Content 复选框。

添加艾克索拉登录管理器小组件的打开
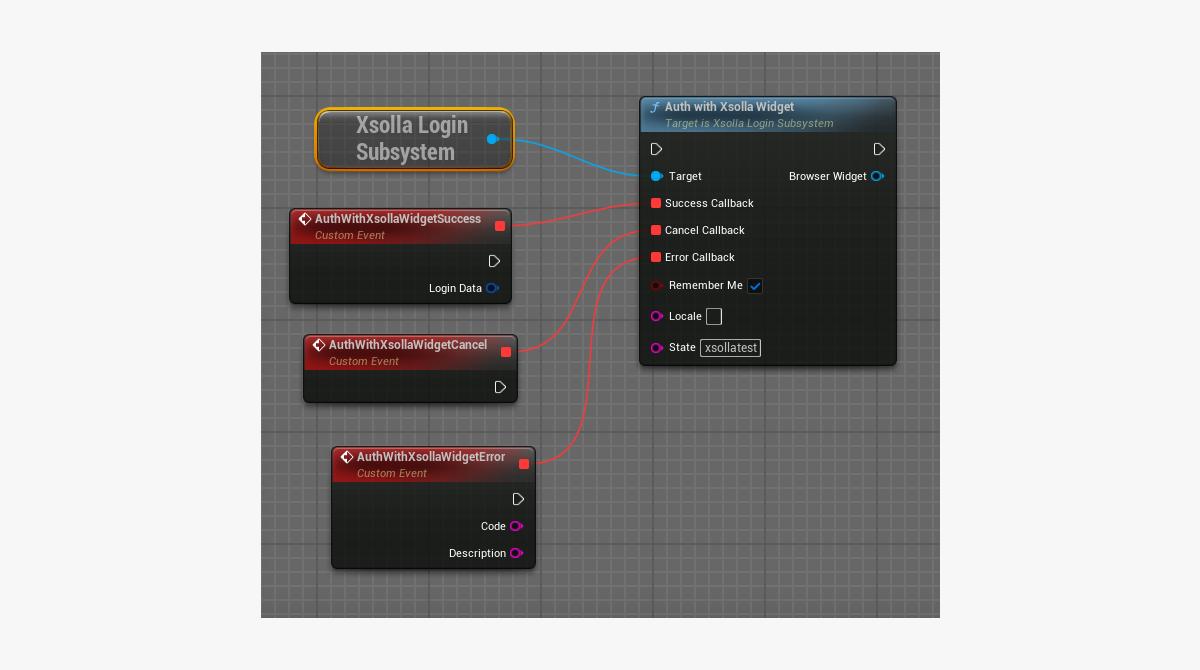
调用AuthWithXsollaWidget SDK方法,传入以下参数:
WorldContextObject— world context对象(适用于C++调用)。SuccessCallback— 用户成功认证和收到令牌的回调(可选)。CancelCallback— 用户认证取消回调,在用户未完成认证流程即关闭小组件的情况下触发(可选)。ErrorCallback— 认证过程中发生错误的回调(可选)。bRememberMe— 是否需要留存身份认证数据(可选)。默认情况下值设置为false。Locale— UI语言(可选)。默认情况下,该值由用户IP地址定义。State— 用于应用程序服务器上额外用户验证的字符串。默认值设置为xsollatest。
示例:

注:
对于独立编译版本,小组件使用SDK随附的W_LoginBrowser蓝图打开。
您可以自定义使用现有蓝图来打开身份认证小组件。
本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
