创建网站并自定义主要区块
要创建网页商城:
创建站点
- 在发布商帐户中打开项目,前往商店 > 网站板块。
- 单击创建站点。
- 选择网页商城模板。
- 添加游戏在外部平台的URL链接。系统将自动提取游戏图片、标题、开发者信息和颜色方案,快速创建与您游戏风格一致的页面。如不需使用游戏数据,请关闭通过App Store或Google Play URL复制游戏信息开关。

- 单击创建网页商城。
完成后,您将跳转进入预先配置好的游戏网站建站器。您可以进行以下调整:
- 自定义网站主题:
- 关键元素颜色
- 元素边框圆角
- 标题和正文文本字体
- 编辑内容:
- 向区块上传图片和视频
- 修改用户可见文本

您还可以为网站创建和配置其他页面,如发布新闻动态、设置含不同捆绑包的商店或运营博客。
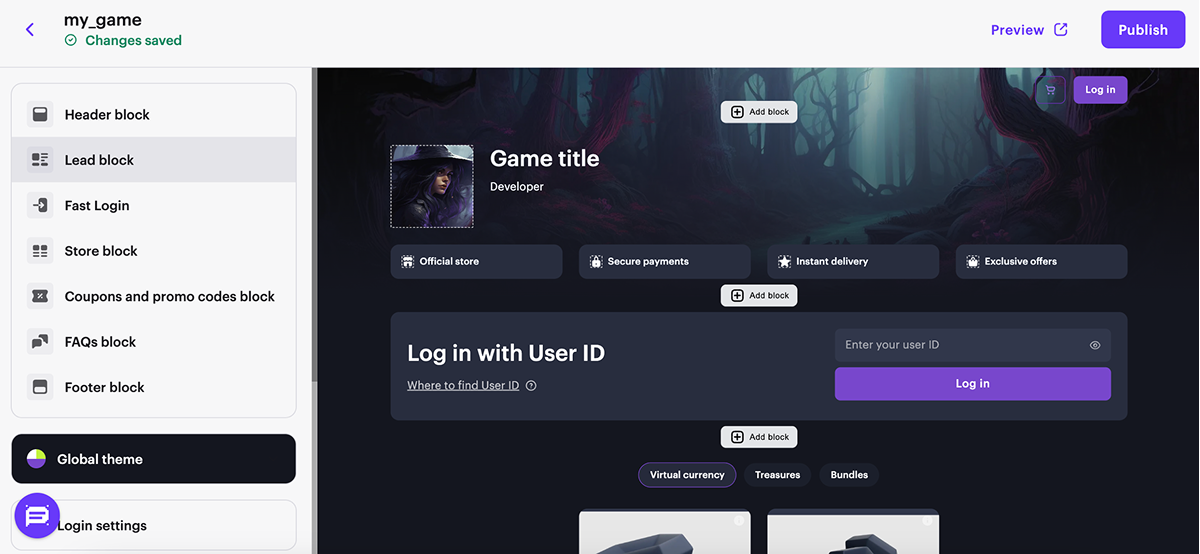
配置关键区块
所有区块均包含默认设置。您可以选择启用或禁用具体区块的功能或根据需要进行自定义。
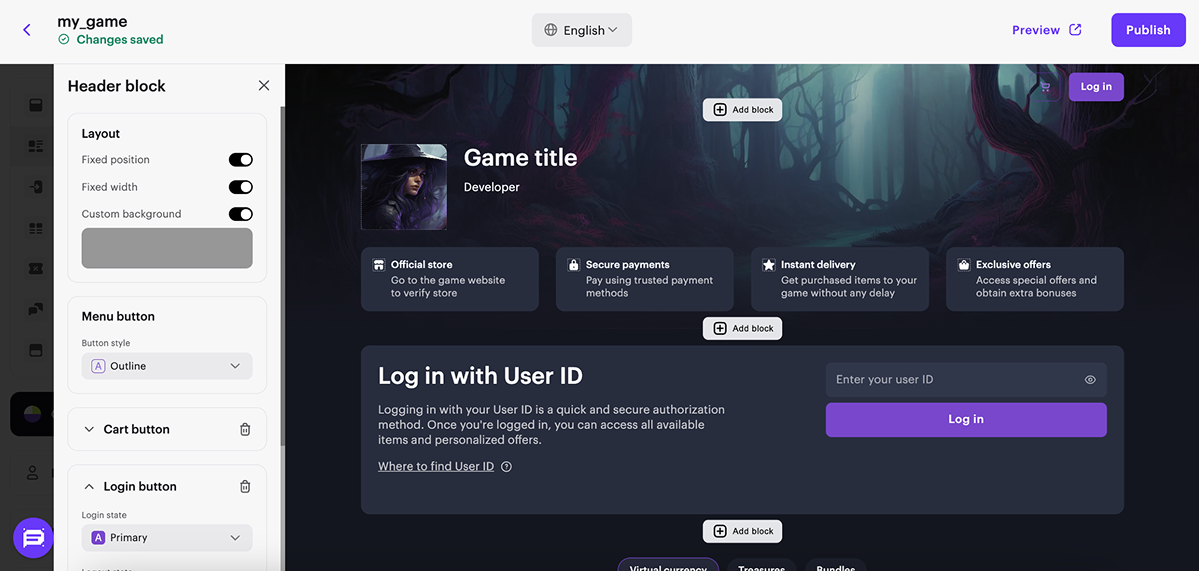
设置标题区块
网站页眉中的区块。标题显示用户信息并包含网站导航元素。您可以固定该区块的位置以使其在滚动网站时仍保持可见。
注:
创建网站时如添加了Google Play或App Store的链接,标题区块将自动配置。

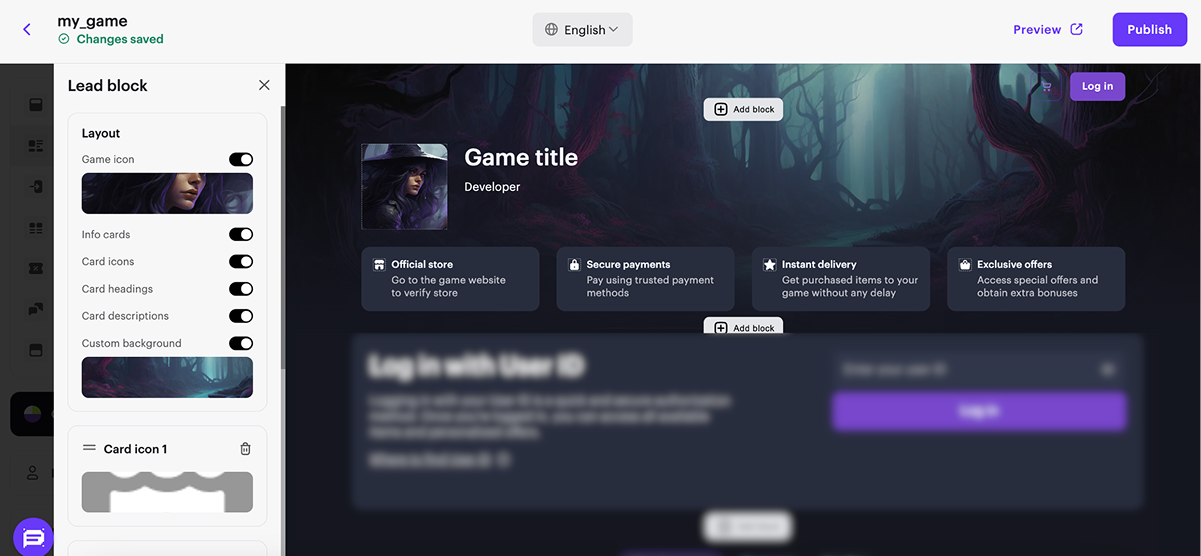
设置前导区块
包含网页商城基本信息的区块,例如网站所针对的游戏以及开发者信息。 如创建网站时未添加Google Play或App Store的链接,请在创建器的主要部分中配置前导区块的以下元素:
- 添加游戏图标。
- 指定游戏名称。
- 指定游戏开发者。
- 添加背景图片。
- 将相应开关切换为开来配置网站信息卡片:
- 描述卡片
- 卡片图标
- 卡片标题
- 卡片描述

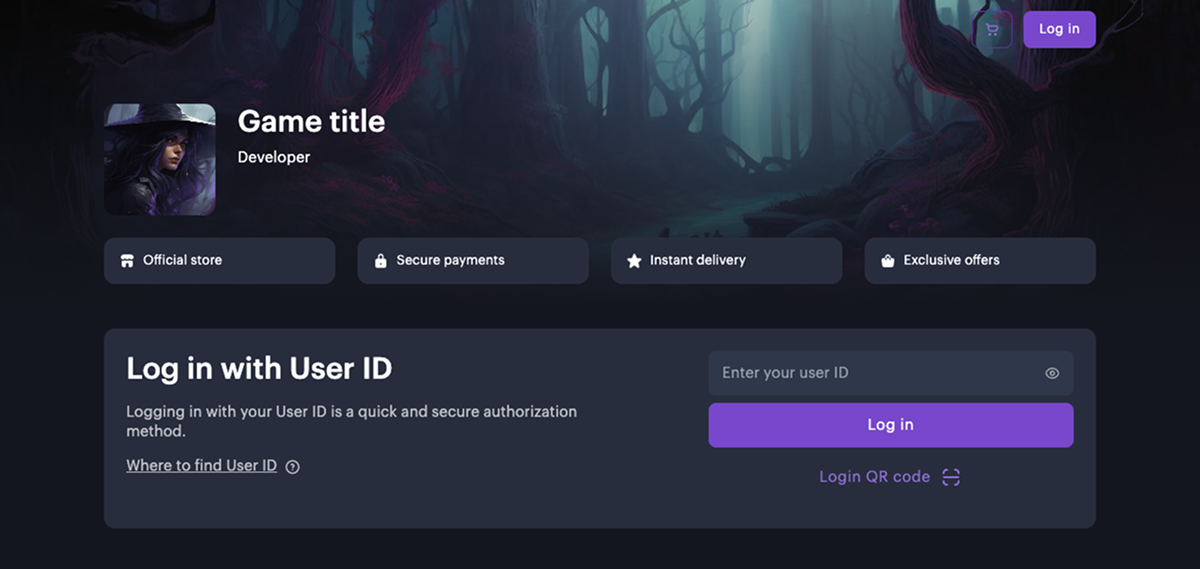
设置快速登录区块
快速登录区块能突出授权步骤,简化用户购买路径。

使用快速登录区块前,需先在登录设置中选择授权方式。该区块的界面与行为取决于您选择的身份认证方法。
使用网页商城模板创建的网站将自动包含快速登录区块。
如果您的网站未包含此区块,可在建站器中手动添加。
要添加快速登录区块:
- 在发布商帐户中打开您的项目,然后前往商店 > 网站部分。
- 在站点部分,选择您的网站,然后单击打开建站器。
- 单击添加区块。
- 选择快速登录区块。

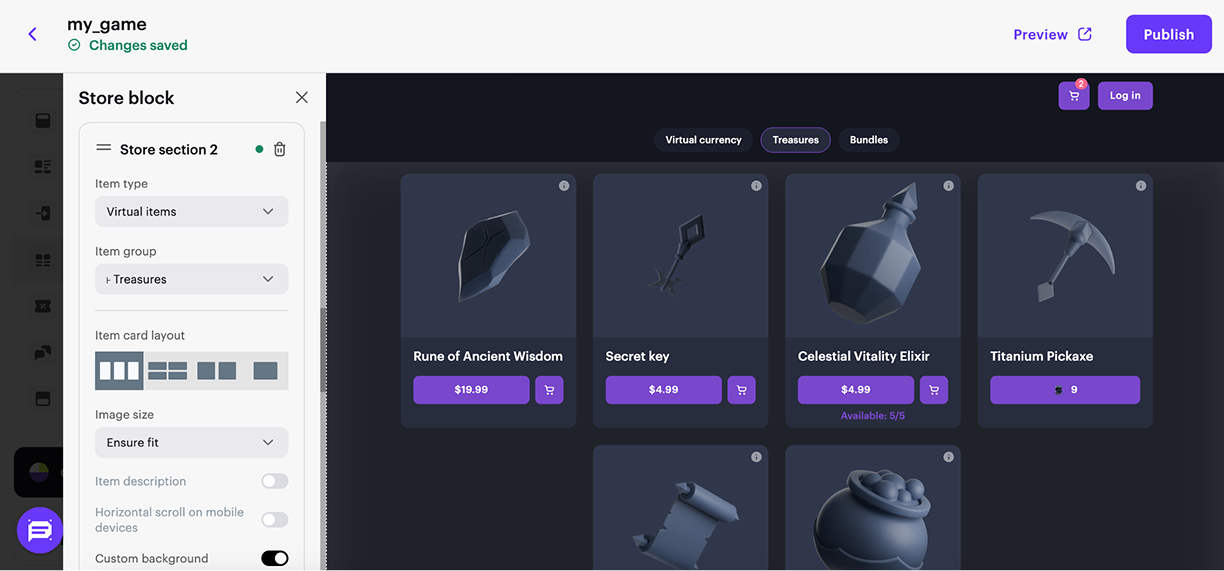
设置商店区块
用于销售虚拟物品、捆绑包和虚拟货币套餐的区块。此区块包含自动创建的区段,您可以删除或进行替换。
- 如有需要,可自定义区块:
- 添加标题
- 启用商品组名称的显示
- 启用选项卡以便在商店中导航
- 添加自定义背景
- 配置登录召唤按钮。
- 在商店部分中,选择要在网站上销售的商品类型并从下拉列表中选择其所属组。
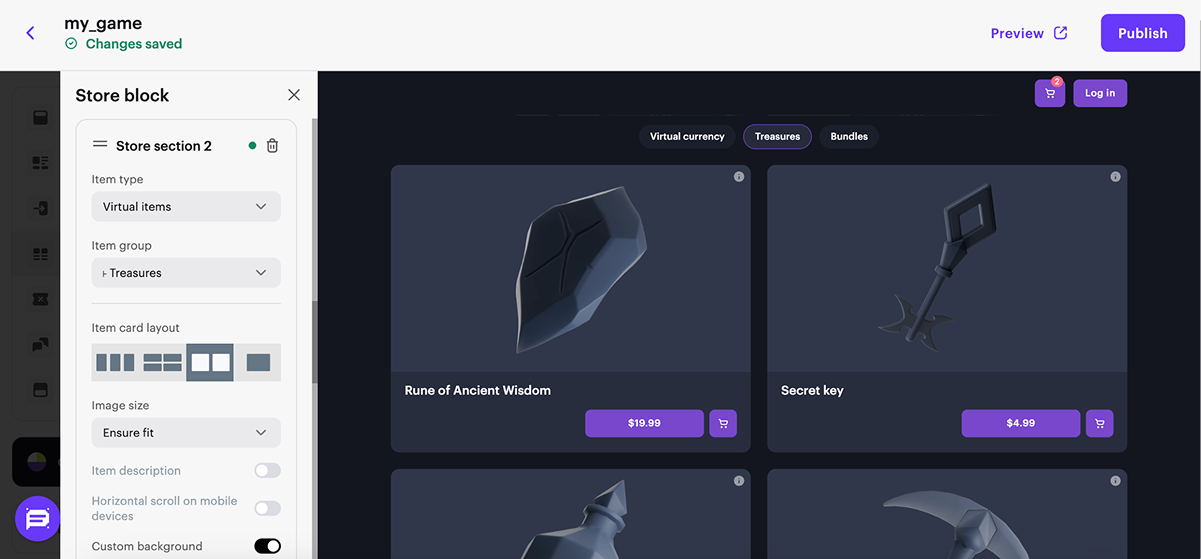
- 在商店部分,选择商品卡片布局:
- 精选。此卡片布局能将用户的注意力吸引到特别商品或优惠上。建议为奖励和折扣促销活动,以及限时和限量促销活动与商品和捆绑包使用此布局。
在卡片布局设置中,您可以:- 显示或隐藏商品图片和描述
- 确保自动调整或最大化商品的图片
- 选择文本颜色
- 为轮播器使用自定义背景
- 精选。此卡片布局能将用户的注意力吸引到特别商品或优惠上。建议为奖励和折扣促销活动,以及限时和限量促销活动与商品和捆绑包使用此布局。

- 横向。此卡片布局将商品的名称、描述和价格放在图片右侧。
在卡片布局设置中,您可以:- 显示或隐藏商品和描述
- 确保自动调整或最大化商品的图片
- 启用或禁用在移动设备上横向滚动
- 为区段使用自定义背景

- 纵向。此卡片布局将商品的名称、描述和价格放在图片下方。
在卡片布局设置中,您可以:- 显示或隐藏商品和描述
- 确保自动调整或最大化商品的图片
- 启用或禁用在移动设备上横向滚动
- 为区段使用自定义背景

- 大。建议为捆绑包和奖励使用此卡片布局。它可在着陆页上显示卡片中包含的内容,不需要点开卡片。
在卡片布局设置中,您可以:- 显示或隐藏商品和描述
- 确保自动调整或最大化商品的图片
- 启用或禁用在移动设备上横向滚动
- 为区段使用自定义背景

注:
捆绑包只能使用纵向、大和精选布局。
- 如有需要,可在卡片布局设置中打开相应开关来自定义卡片布局。
- 您可以将如为空则隐藏区段开关切换为开以在该情况下隐藏区段。
设置页脚区块
注:
创建网站时如添加了Google Play或App Store的链接,页脚区块将自动配置。
- 选择布局样式。
- 自定义背景。
- 添加分享选项按钮,配置社交网络图标。
- 添加社交网络链接。
- 添加年龄限制。

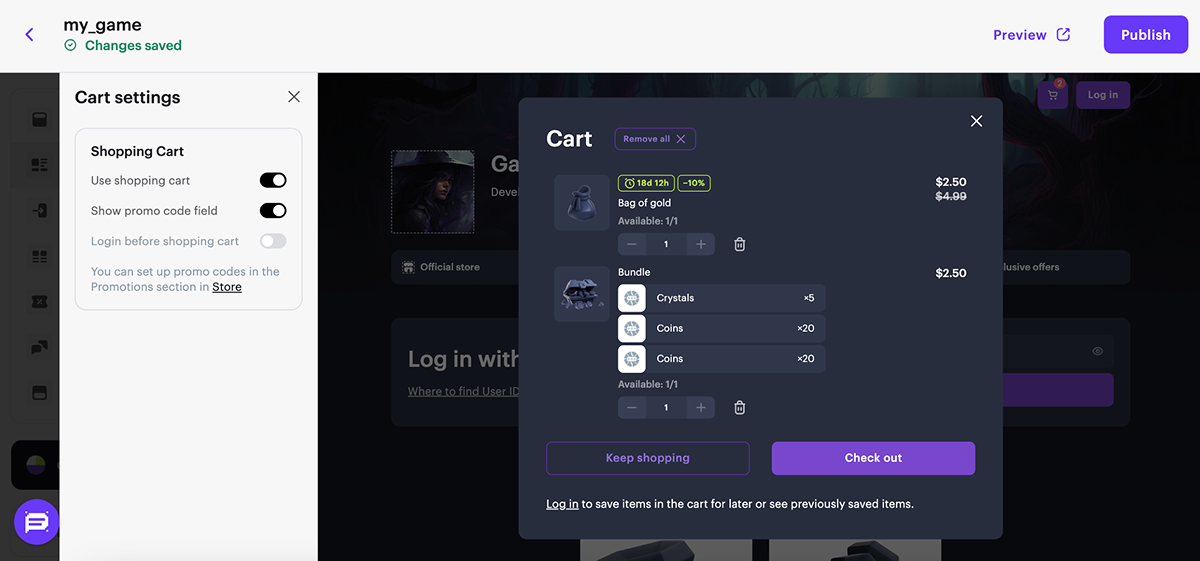
设置购物车
您可以在网站上使用购物车,具体方法是:
- 在建站器部分中,前往购物车设置区块。
- 将使用购物车开关设置为开。
- 配置购物车高级功能(可选)。为此,打开需要的功能开关:
- 显示促销码字段 — 允许用户在购物车界面中使用促销码或优惠券;
- 购物车之前登录 — 未登录的用户在前往购物车时打开身份认证窗口。

本文对您的有帮助吗?
感谢您的反馈!
我们会查看您的留言并运用它改进用户体验。继续阅读
上次更新时间:
2026年1月28日
发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
