Configure a autenticação do usuário
A autenticação permite que os usuários comprem itens na Web Shop e vejam ofertas exclusivas no catálogo.
Principais recursos da Web Shop com autenticação:
- Vários métodos de autorização na Web Shop.
- Configure vitrines personalizadas e códigos promocionais para usuários autorizados.
- Conformidade com leis e regulamentos regionais para a proteção e processamento de dados pessoais.
- Limite de taxa e proteção contra DDoS.
Você pode escolher um dos seguintes métodos de autenticação:
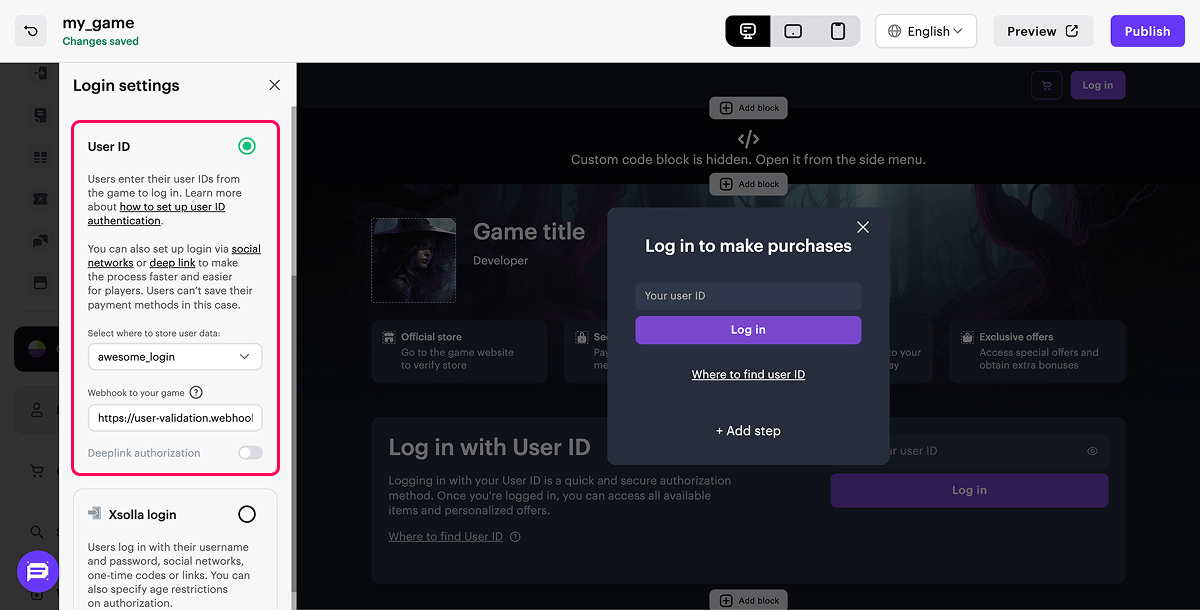
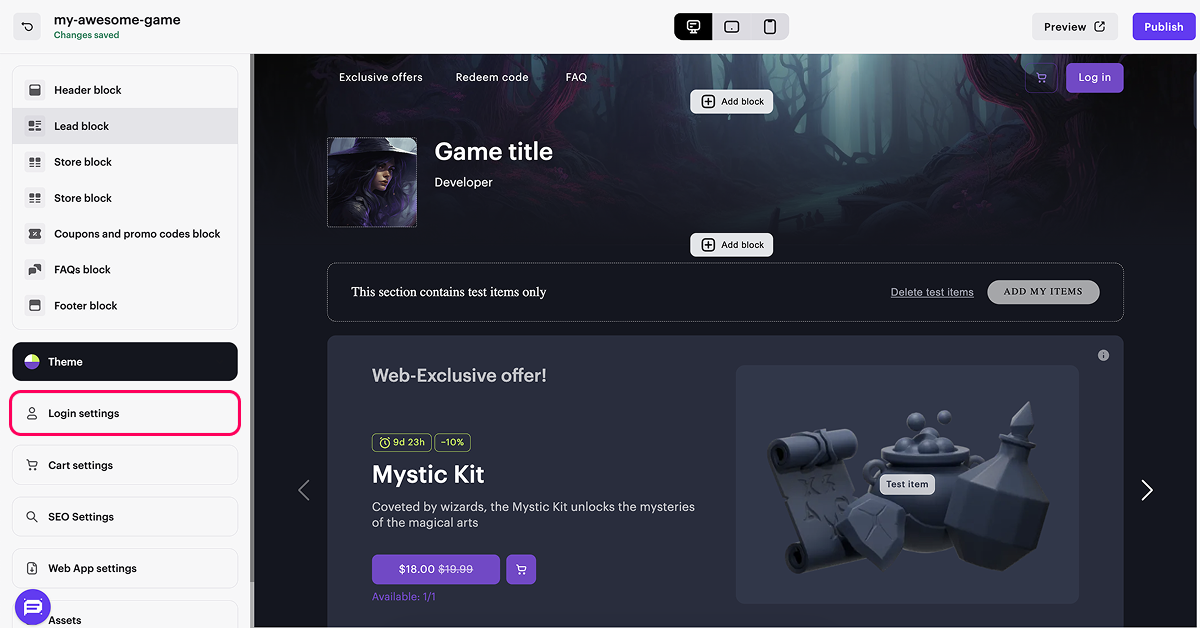
- Autenticação de ID de usuário:
- Simplifica a integração da Web Shop com o jogo.
- O widget de autenticação não requer cadastro e entrada de senha. Para acessar o jogo, um usuário precisa inserir seu ID do jogo ou usar a mesma conta de rede social que usa para fazer login.
- Autenticação por ID de Usuário e link profundo:
- Links profundos podem ser usados como um método de autenticação adicional ao fazer login via ID de Usuário.
- O widget de autenticação via ID de Usuário e link profundo não requer cadastro nem inserção de senha. O usuário simplesmente precisa inserir seu ID de Usuário do jogo ou fazer login pelo jogo usando um link profundo.
- Autenticação via link profundo:
- Quando um link profundo é usado como método primário de login, ele permite economizar dados de pagamento, algo que não é possível com a autenticação via ID de Usuário.
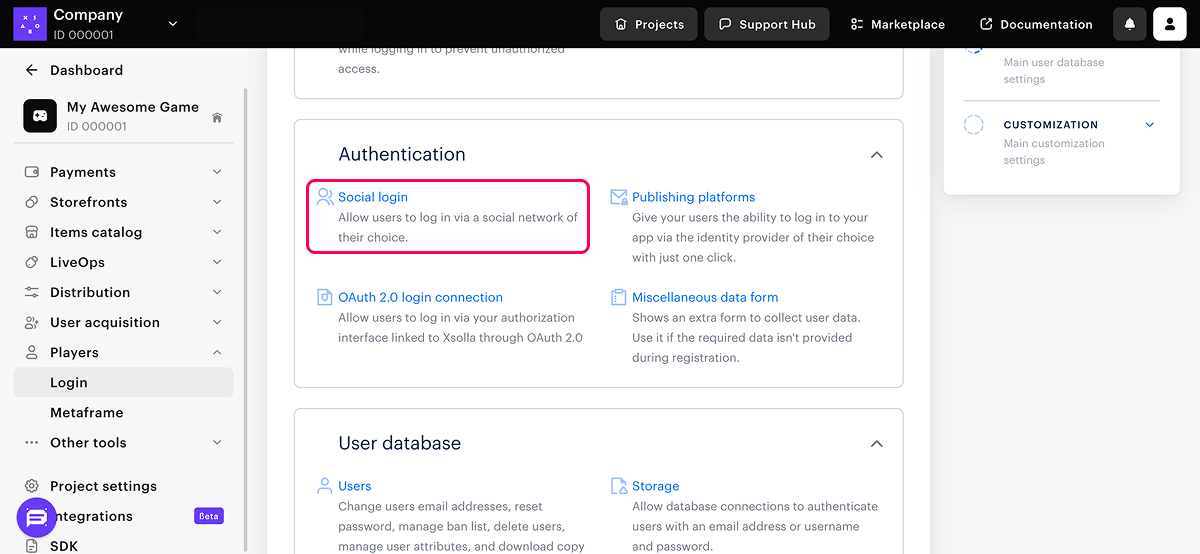
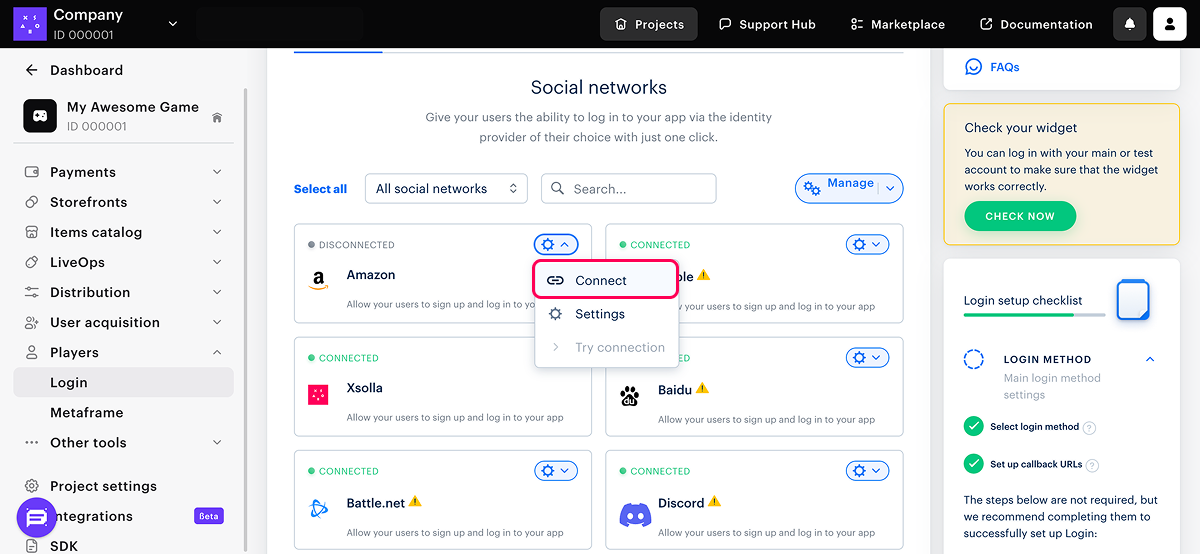
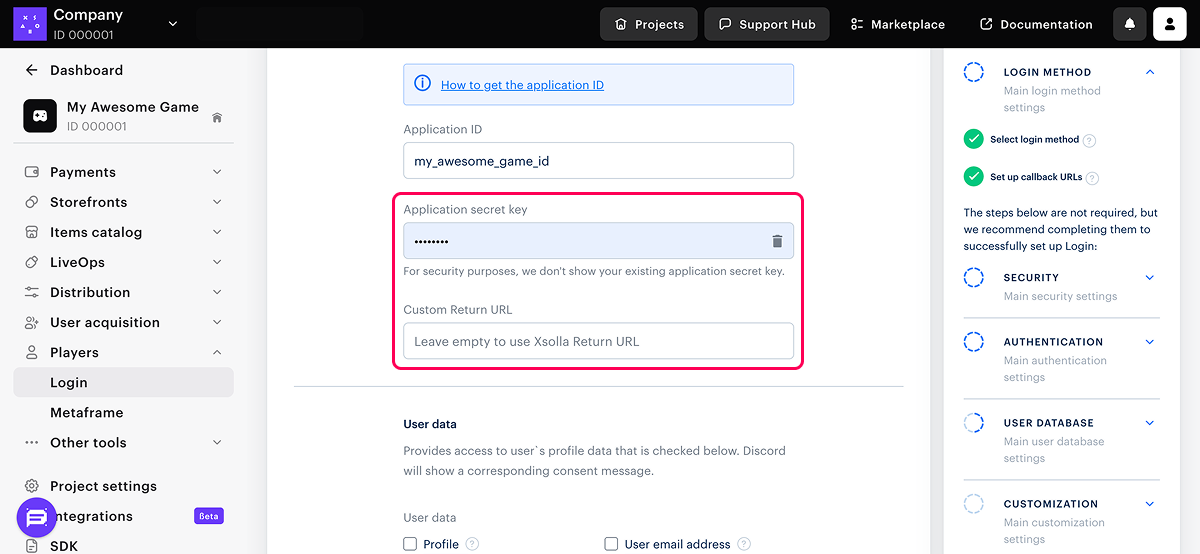
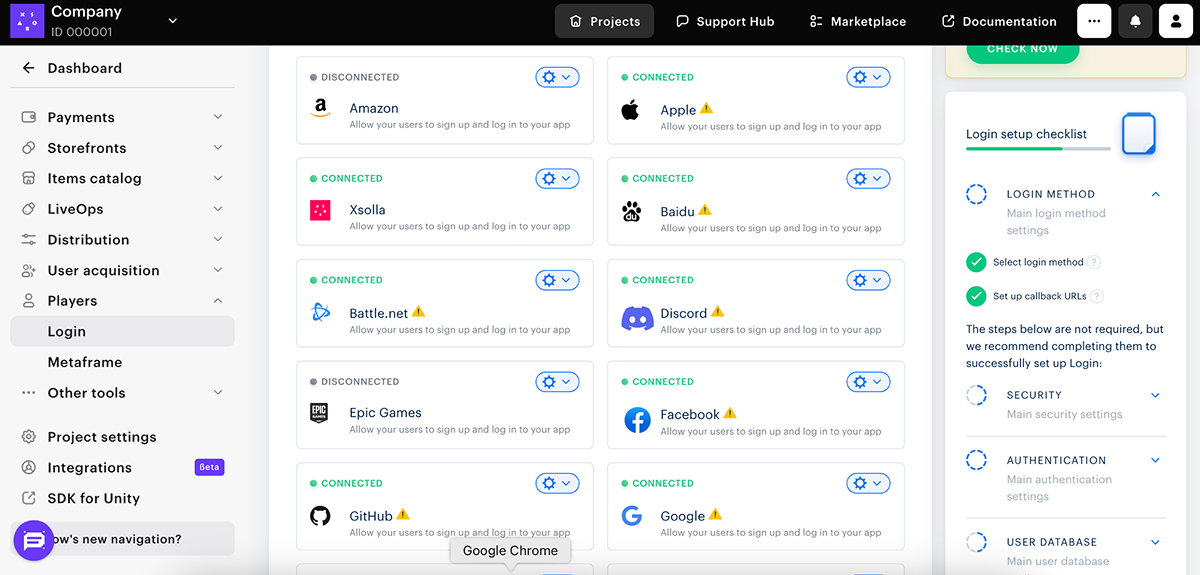
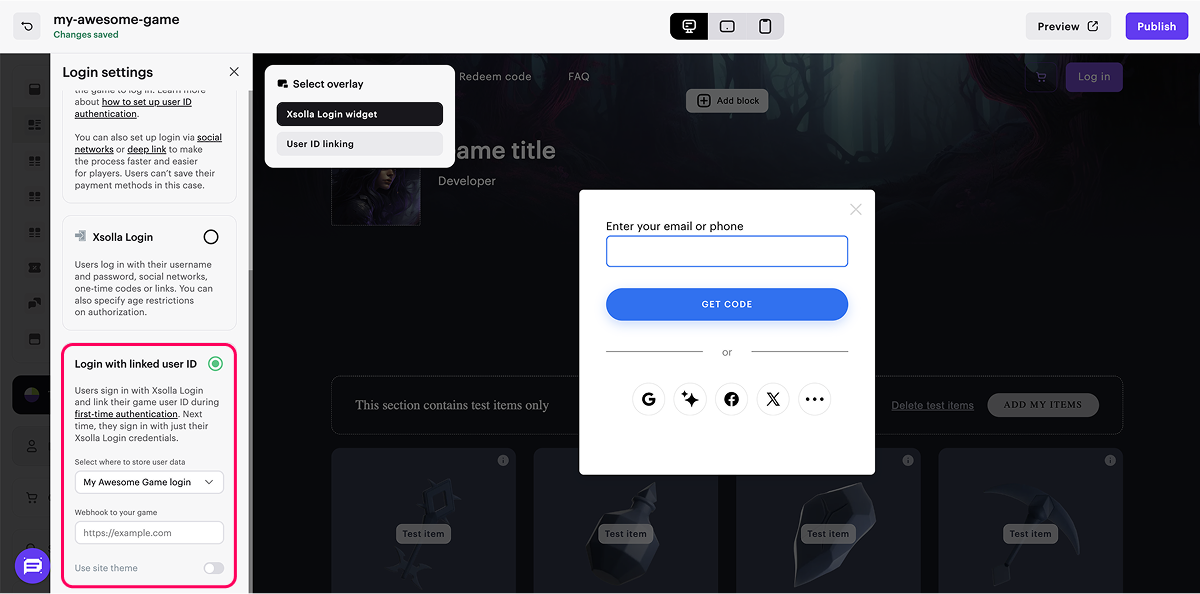
- Autenticação via Xsolla Login:
- Fornece uma ampla gama de métodos de autorização: redes sociais, códigos ou links únicos e login e senha.
- Permite personalizar o widget Xsolla Login.
- Você pode impor restrições de idade na autorização.
- Autenticação via Xsolla Login com ID de usuário vinculado:
- Permite que você combine a segurança a segurança do Xsolla Login com a vantagem de se usar um ID de usuário de um jogo. O widget Xsolla Login funciona independentemente do cliente do jogo — a integração com o jogo ocorre via webhooks. O ID de usuário vinculado é utilizado para conceder compras rapidamente ao usuário no jogo, e também oferecer ofertas personalizadas.
- Não requer alterações no lado do cliente do jogo e é adequado para casos onde é importante garantir que apenas os proprietários de contas possam acessar a Web Shop — por exemplo, para prevenir o uso não autorizado de pontos de fidelidade.
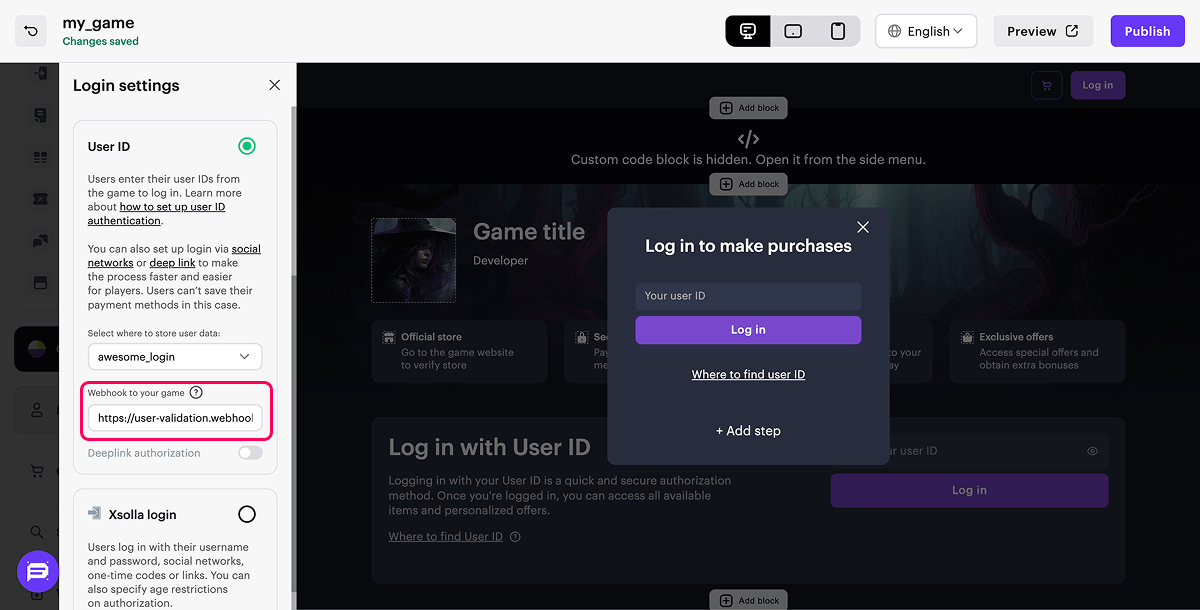
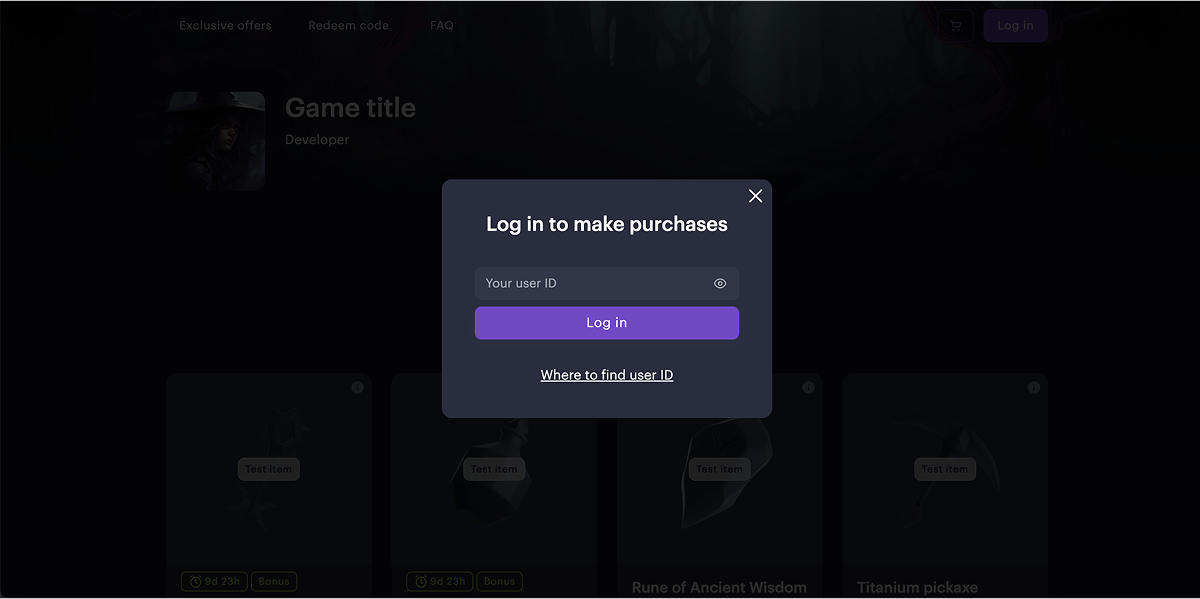
Configure o bloco Fast login
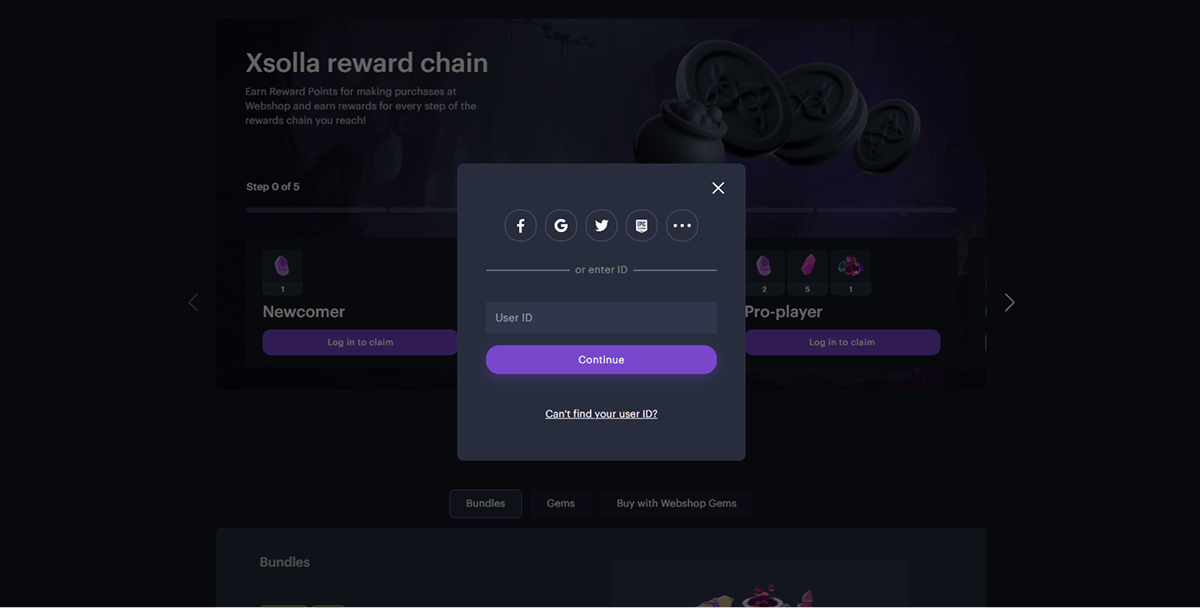
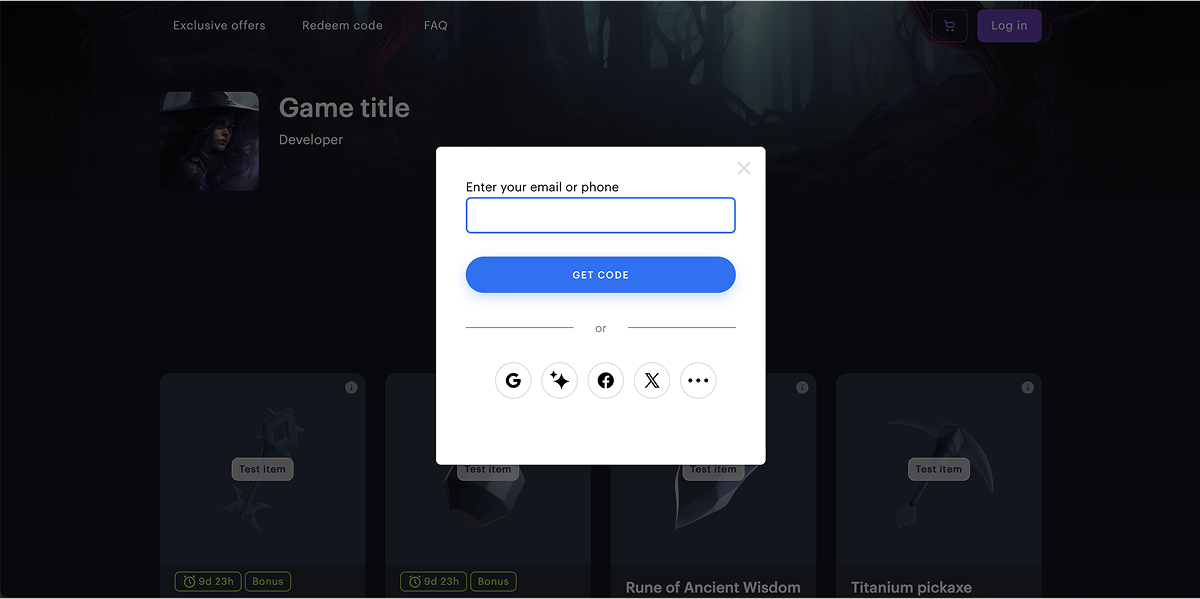
O bloco Fast Login permite que você destaque a etapa de autorização e simplifique o caminho do usuário até a compra.

Para usar o bloco Fast Login, você deve primeiro selecionar um método de autorização na seção Login Settings. O surgimento e comportamento do bloco depende do método de autenticação escolhido.
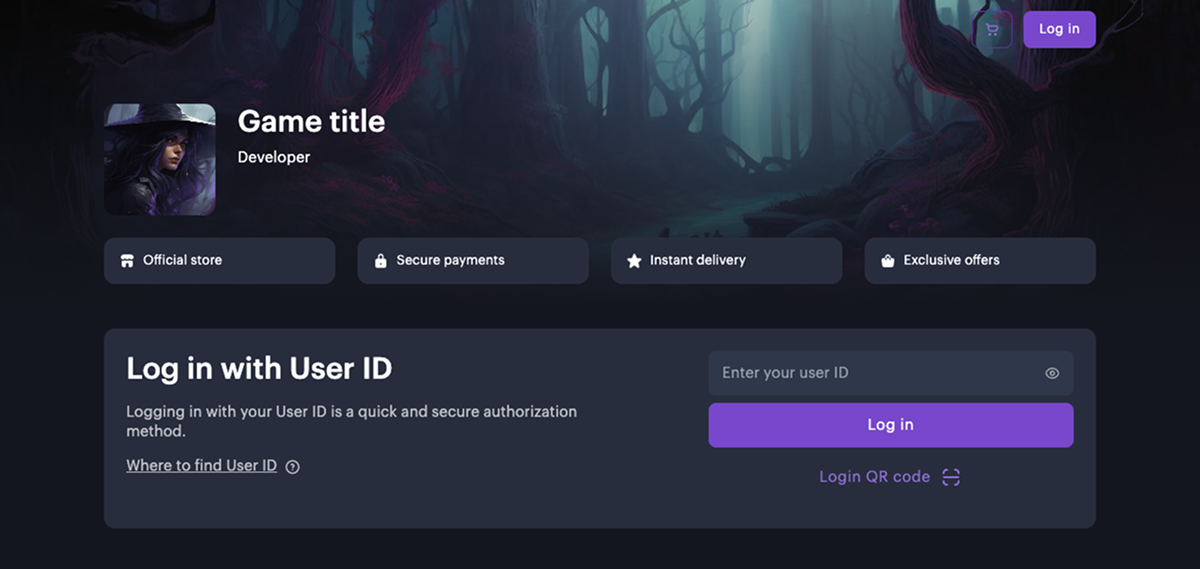
Se a autenticação via ID de usuário for configurada no site, o bloco Fast Login exibirá um campo para inserir o ID e um botão de login.
Recursos:
- Autenticação de usuário sem transições adicionais na janela modela.
- Configuração do conteúdo do bloco. Você pode ativar e configurar as seguintes seções:
- Título
- Descrição
- Instruções sobre como encontrar o ID de usuário
- Plano de fundo personalizado
Você também pode expandir os recursos do bloco, como adicionar texto, um botão ou uma imagem, usando códigos JS.
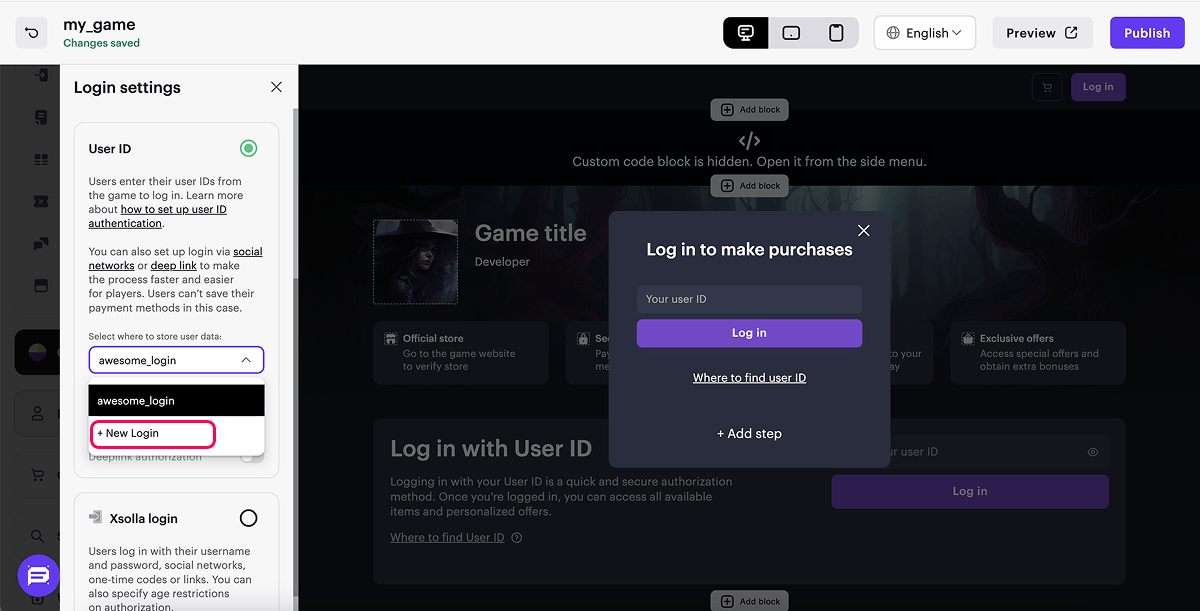
Para o método de autenticação do ID de usuário na seção Login settings, você também precisa especificar o URL para receber o webhook. Se você não especificá-lo, o site não poderá ser publicado porque a autenticação ficará indisponível.
A autorização do usuário durante a prévia do site é possível sem adicionar um URL de webhook.
O bloco Fast Login é automaticamente adicionado aos sites criados usando o modelo Web Shop.
Se seu site não incluir este bloco, você pode manualmente adicioná-lo no construtor de sites.
Para adicionar um bloco Fast Login:
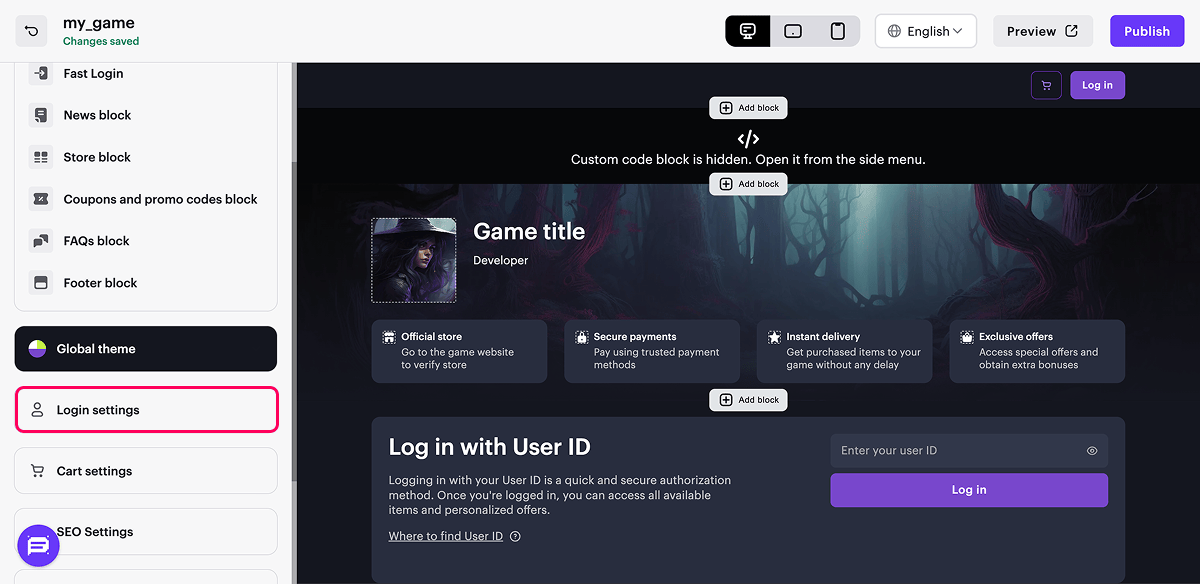
- Abra o projeto na Conta de Distribuidor e vá para a seção Storefronts > Websites.
- Na seção Sites, selecione seu site e clique em Abrir Site Builder.
- Clique em Add block.
- Escolha o bloco Fast login.

Continuar lendo
Links úteis
Fluxo de integraçãoEncontrou um erro de texto ou digitação? Selecione o texto e pressione Ctrl+Enter.