Set up user authentication
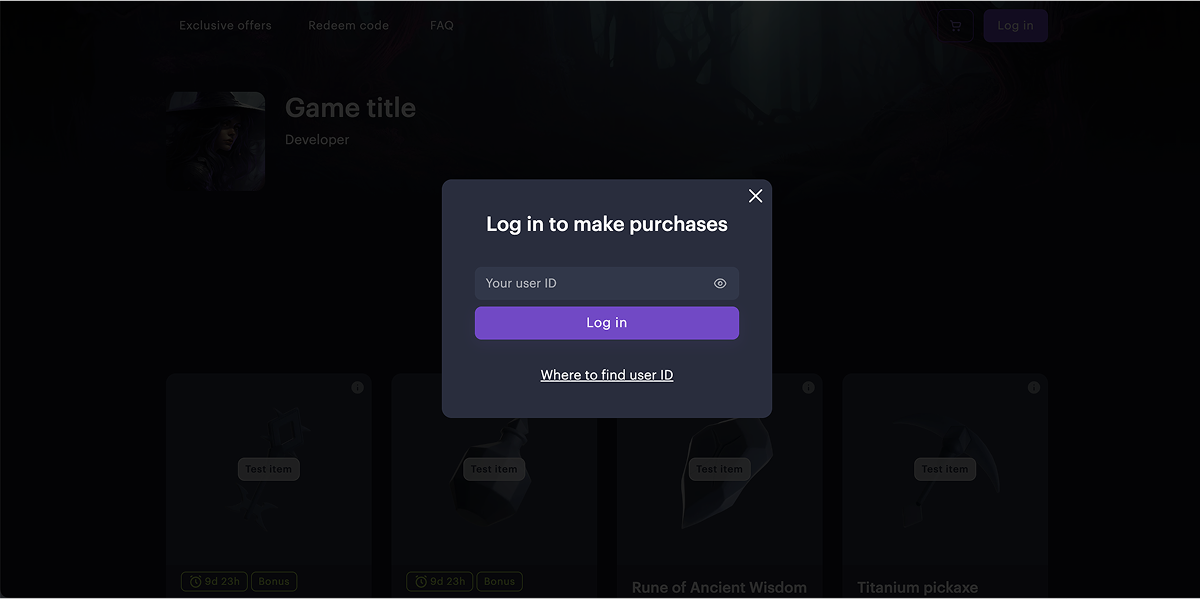
Authentication allows users to buy items in the Web Shop and see unique offers in the catalog.
Key features of the Web Shop with authentication:
- Multiple authorization methods in the Web Shop.
- Set up personalized storefronts and promo codes for authorized users.
- Compliance with regional laws and regulations for the protection and processing of personal data.
- Rate limit and DDoS protection.
You can choose one of the following authentication methods:
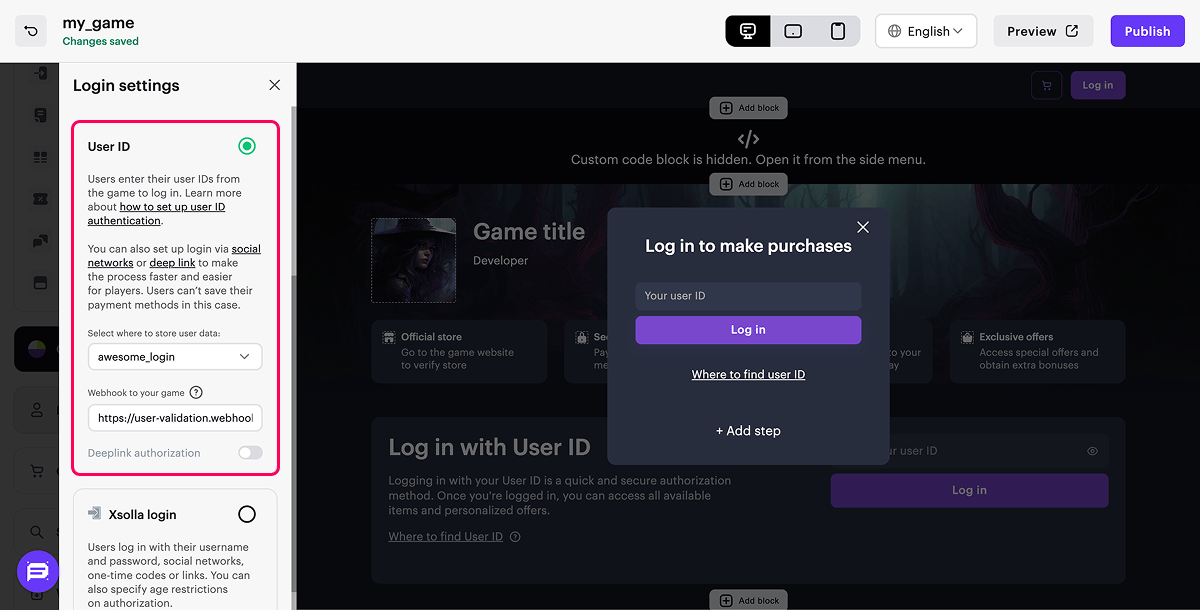
- User ID authentication:
- Simplifies the integration of the Web Shop with the game.
- The authentication widget does not require registration or password entry. A user simply needs to enter the user ID from the game or use the same social network account for login as for logging in to the game.
- User ID and deep link authentication:
- Deep links can be used as an additional authentication method when logging in via User ID.
- The User ID and deep link authentication widget does not require registration or password entry. The user simply needs to enter their User ID from the game or log in via the game using a deep link.
- Deep link authentication:
- When a deep link is used as the primary login method, it allows saving payment details, which is not possible with user ID authentication.
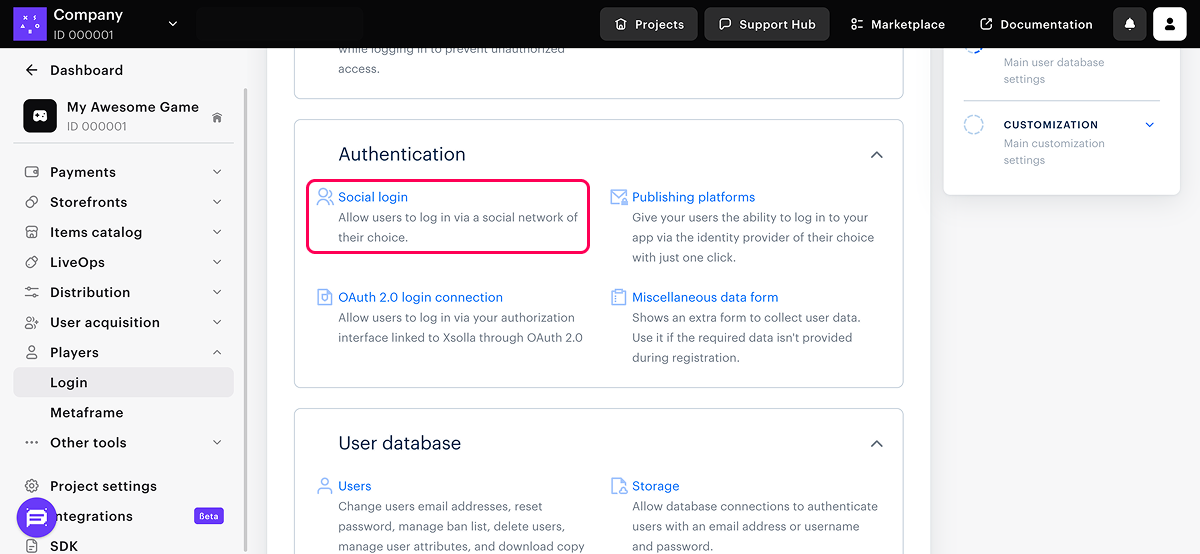
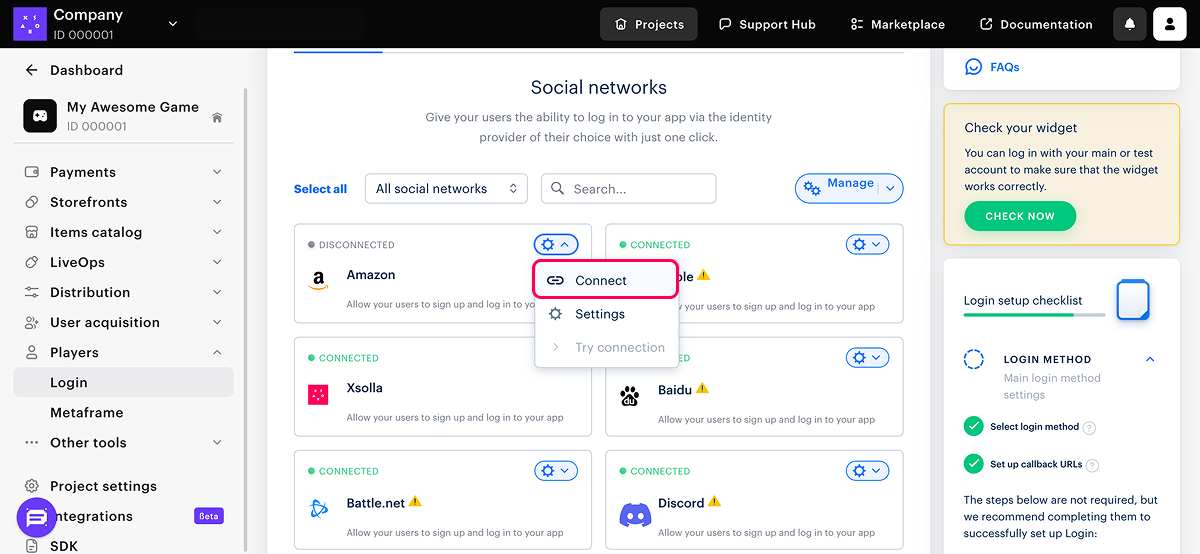
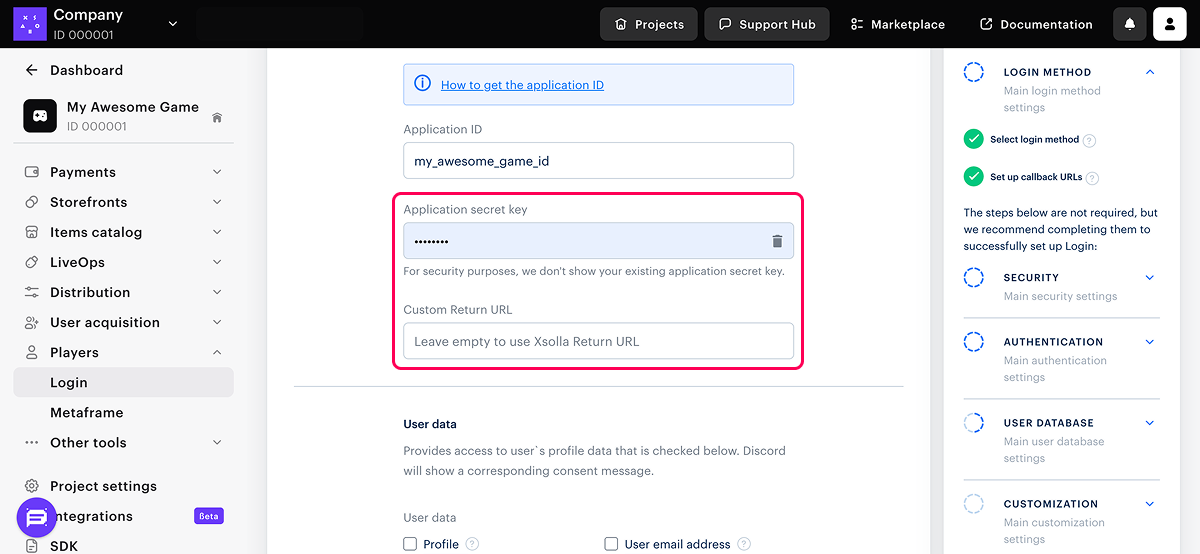
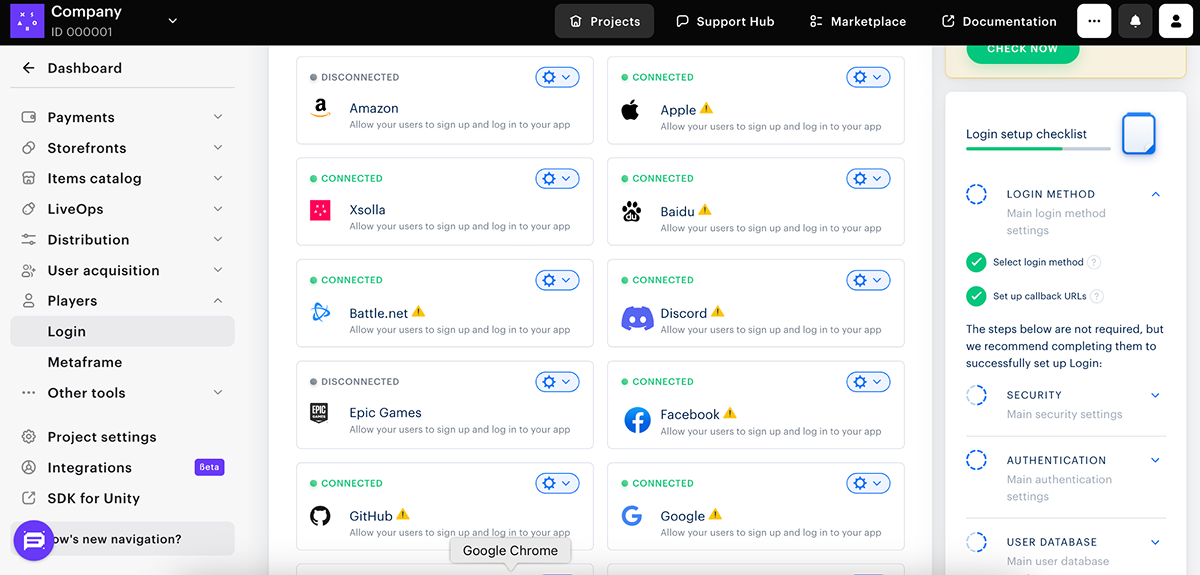
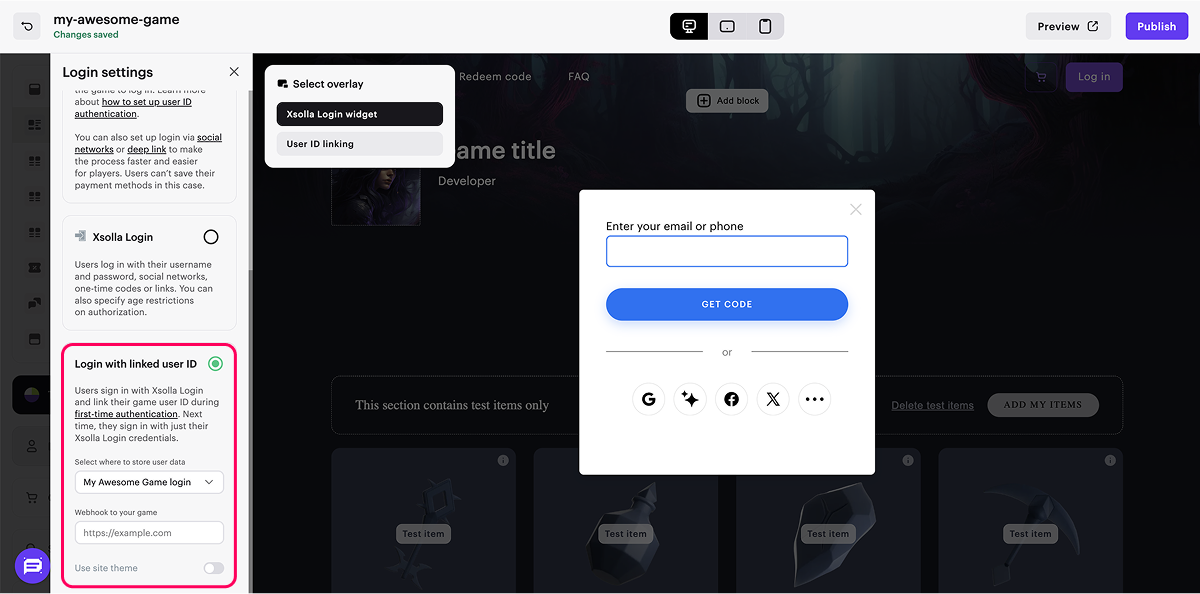
- Authentication via Xsolla Login:
- Provides a wide range of authorization methods: social networks, one-time codes or links, and login and password.
- Allows you to customize the Xsolla Login widget.
- You can impose age restrictions on authorization.
- Authentication via Xsolla Login with linked user ID:
- Allows you to combine Xsolla Login security with the advantage of using a user ID from a game. The Xsolla Login widget works independently from the game client — integration with the game is handled via webhooks. The linked user ID is used to quickly grant purchases to the user in the game and provide personalized offers.
- Does not require changes on the game client side and is suitable for cases where it’s important to ensure that only the account owner can access the Web Shop — for example, to prevent unauthorized usage of loyalty points.
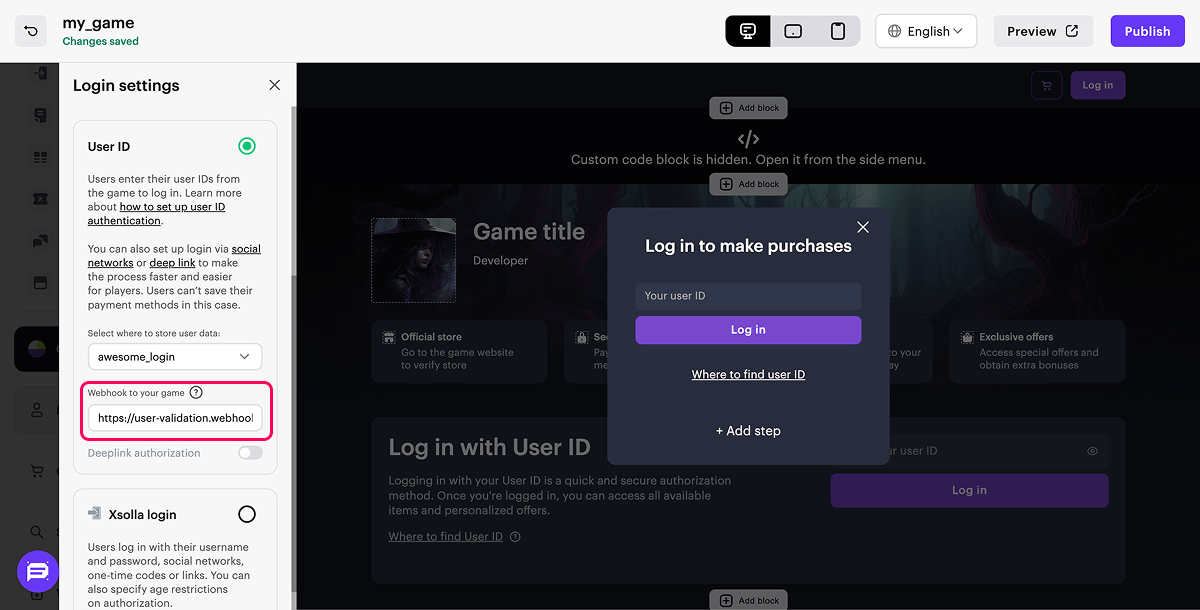
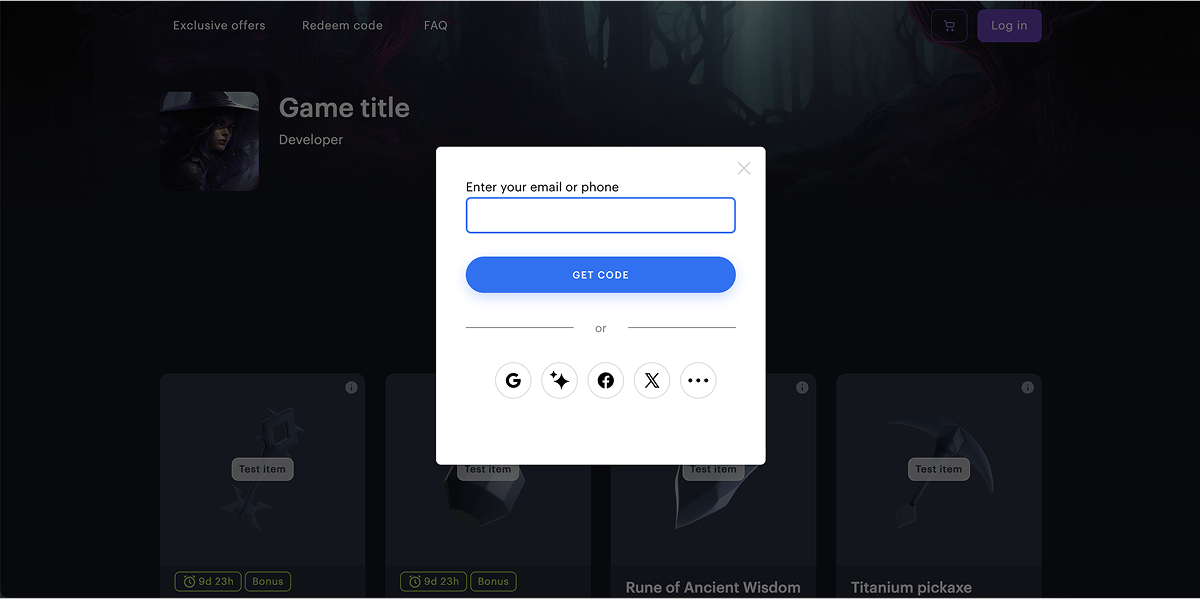
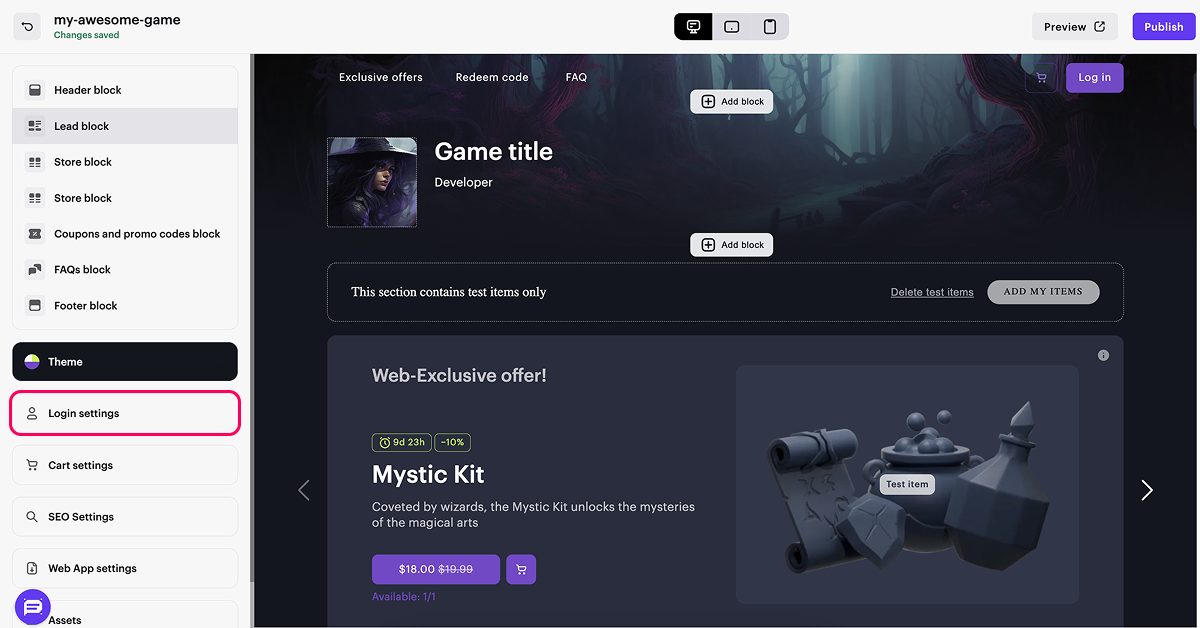
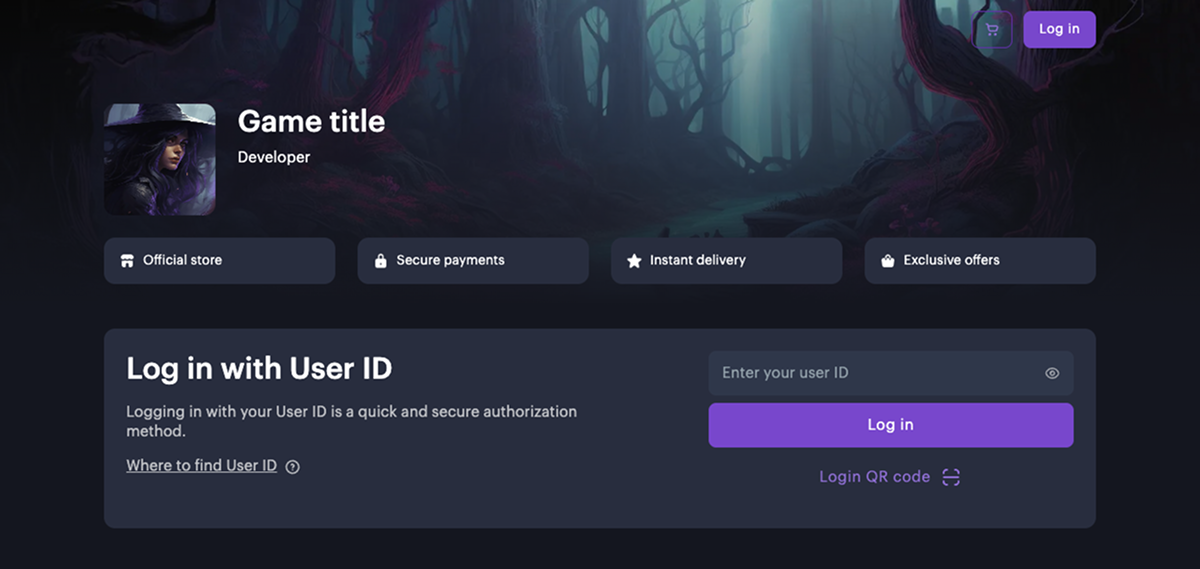
Set up Fast Login block
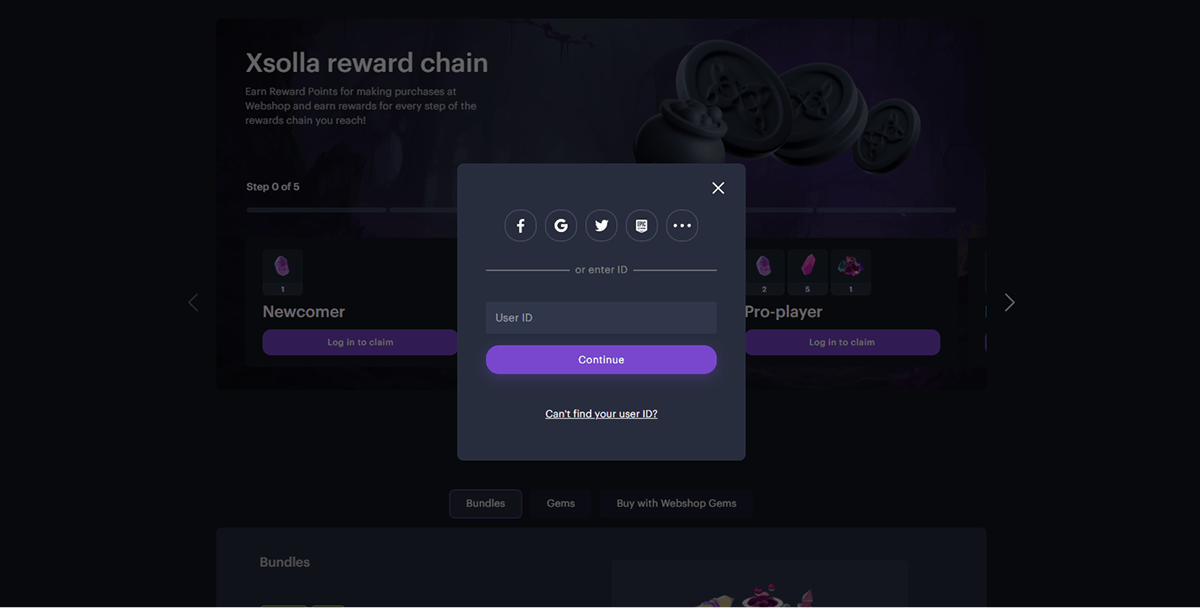
The Fast Login block allows you to highlight the authorization step and streamline the user’s path to purchase.

To use this Fast Login block, you must first select an authorization method in the Login Settings section. The appearance and behavior of the block depend on the chosen authentication method.
If authentication via user ID is configured for the site, the Fast Login block displays a field for entering the ID and a login button.
Features:
- User authentication without additional transition to the modal window.
- Setting up the content of the block. You can enable and configure the following sections:
- Title
- Description
- Instructions on how to find the user ID
- Custom background
You can also expand the features of the block, for example, add text, a button, or an image, using JS code.
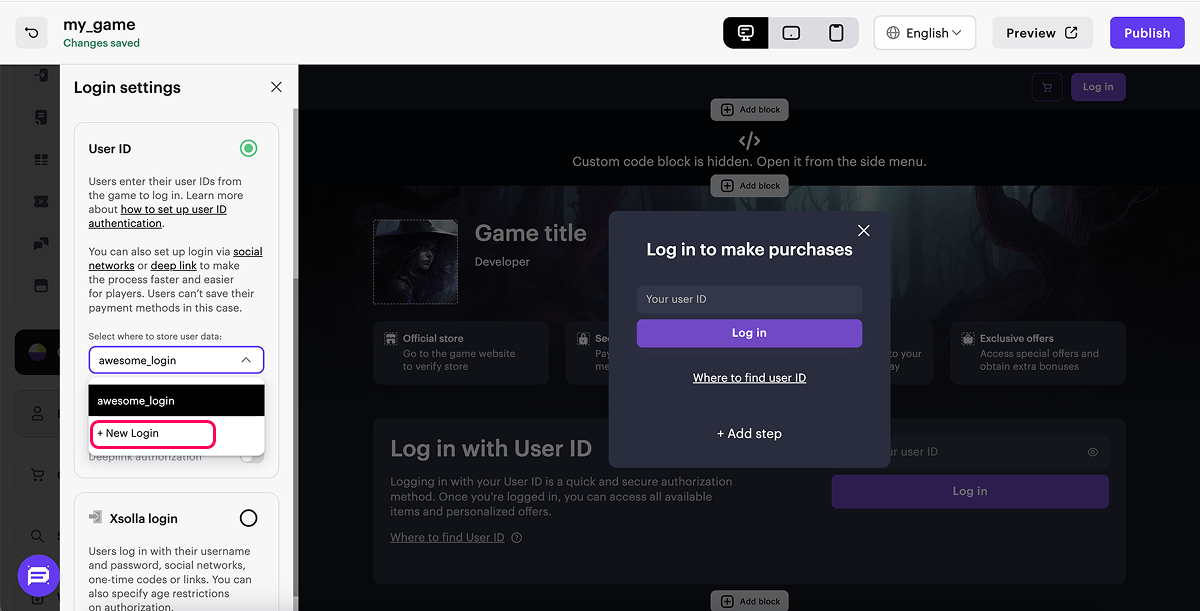
For the user ID authentication method in the Login settings section, you also need to specify the URL to receive the webhook. If you don’t specify it, the site can’t be published because user authentication will be unavailable.
User authentication during site preview is possible without adding a webhook URL.
The Fast Login block is automatically added to sites created using the Web Shop template.
If your site doesn’t include this block, you can manually add it in the site builder.
To add a Fast Login block:
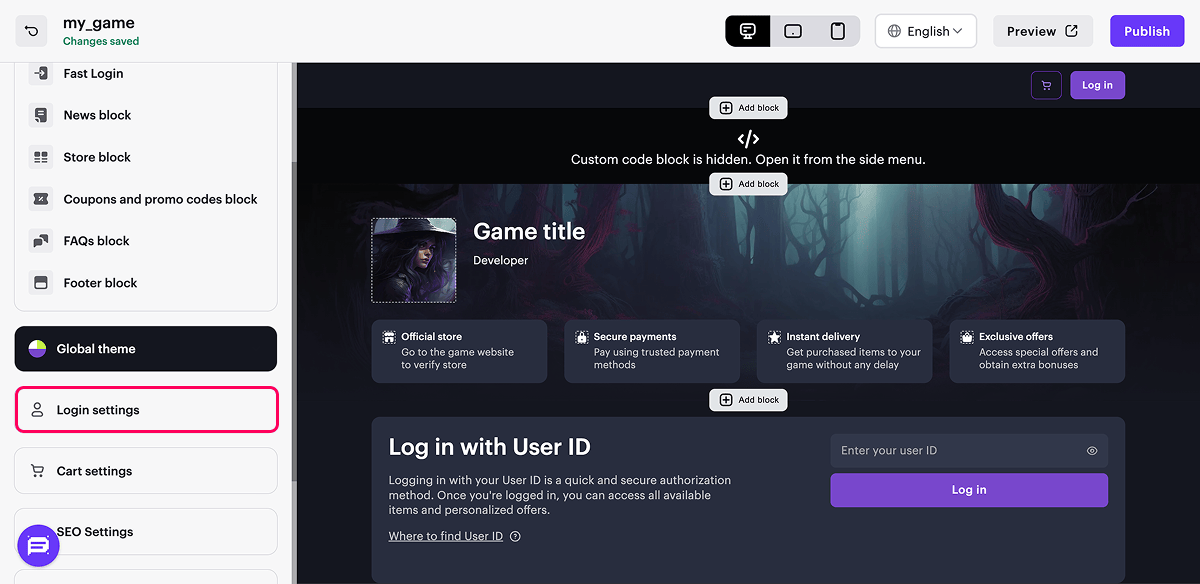
- Open the project in Publisher Account and go to the Storefronts > Websites section.
- In the Sites section, select your site and click Open Site Builder.
- Click Add block.
- Choose Fast Login block.

Continue reading
Useful links
Integration flowFound a typo or other text error? Select the text and press Ctrl+Enter.