Xsolla Login-Widget
Mithilfe des Xsolla Login-Widgets können Sie eine fertige Benutzeroberfläche für die Benutzerauthentifizierung in Ihr Projekt integrieren und so die Programmier- und UI-Entwicklungskosten senken.
Einschränkungen:
- Das Widget unterstützt nur die folgenden Benutzerauthentifizierungsmethoden:
- klassische Anmeldung über Benutzername/E-Mail-Adresse und Passwort
- passwortlose Anmeldung über einen Einmalcode oder Link, versendet per SMS oder E-Mail
- webbasierte Authentifizierung über soziale Netzwerke
- Das Widget funktioniert nicht in einem externen Browser. Aus Sicherheitsgründen blockieren externe Browser die URLs von Drittanbieteranwendungen.
Richten Sie ein, dass Nutzer nach einer erfolgreichen Authentifizierung per Widget zur Anwendung weitergeleitet werden:
- Öffnen Sie Ihr Projekt im Kundenportal.
- Klicken Sie in der Seitenleiste auf Spieler > Login.
- Klicken Sie beim gewünschten Login-Projekt auf Konfigurieren.
- Wählen Sie den Abschnitt Rückruf-URLs aus.
- Geben Sie im Feld Rückruf-URL dieselben Weiterleitungspfade an, die Sie zuvor bei der Konfiguration des OAuth 2.0-Clients angegeben haben.
- Klicken Sie auf Speichern.
Um das Xsolla Login-Widget zu öffnen, rufen Sie die SDK-Methode AuthWithXsollaWidget auf, und übermitteln Sie ihr Folgendes:
- den Rückruf
OnSuccessfür die Verarbeitung der Benutzerauthentifizierung und den Abruf eines Tokens - den Rückruf
OnCancel, um das Schließen des Widgets durch einen nicht authentifizierten Benutzer zu verarbeiten (optional)
Hinweis
Bei eigenständigen Build wird das Widget wird im integrierten Browser geöffnet, der im SDK enthalten ist. Sie können entweder Xsollas integrierten Browser verwenden oder eine andere integrierte Browser-Lösung, sofern sich damit URL-Änderungen tracken lassen. Implementieren Sie dazu Ihre eigene Methode für das Öffnen des Widgets (Sie können
AuthWithXsollaWidget als Beispiel nutzen).Achtung
Das Widget lässt sich erst anpassen, wenn Sie die Xsolla-Produktlizenzvereinbarung unterschrieben haben. Wechseln Sie dafür im Kundenportal zum Abschnitt Vereinbarungen und Steuern > Vereinbarungen.

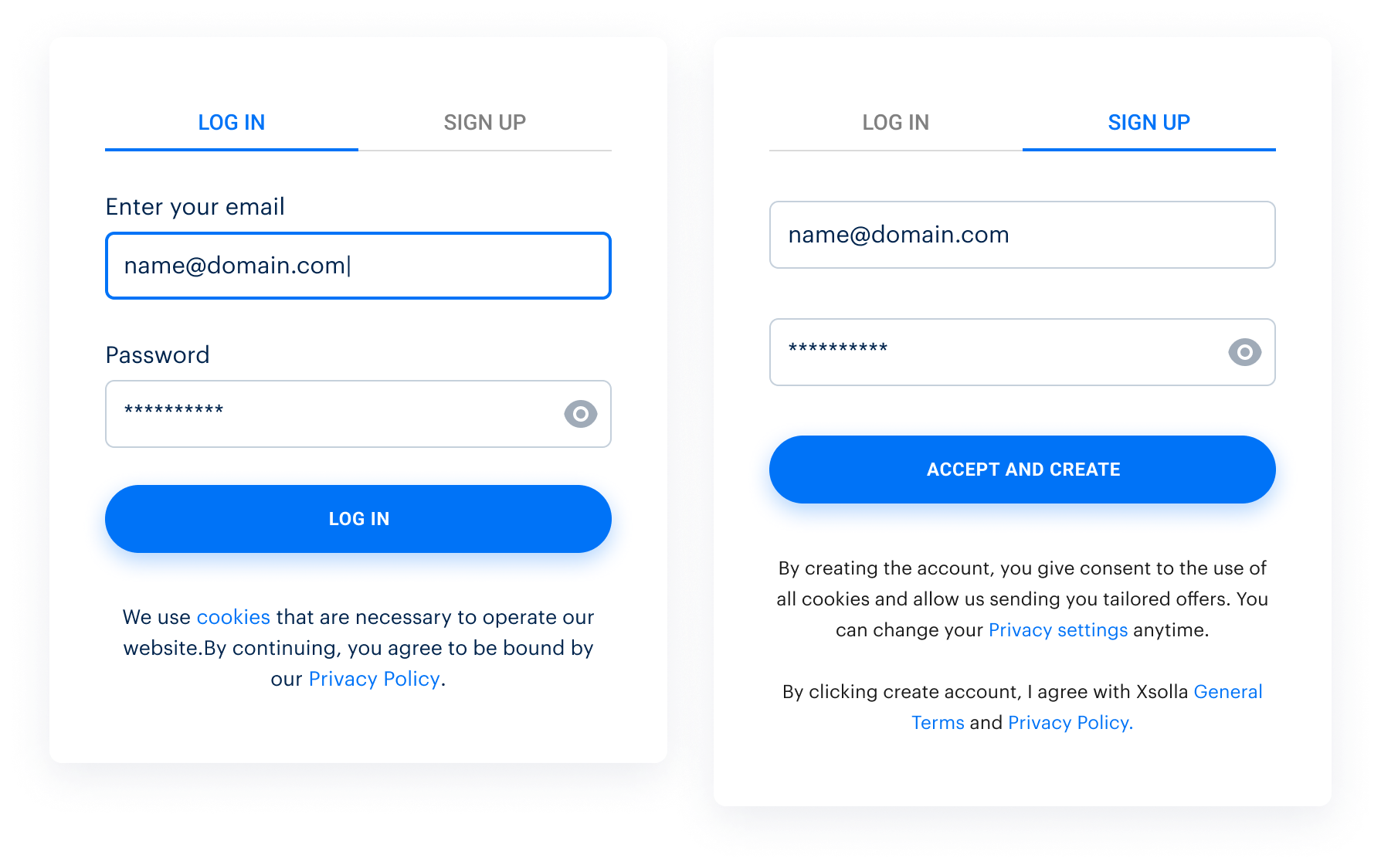
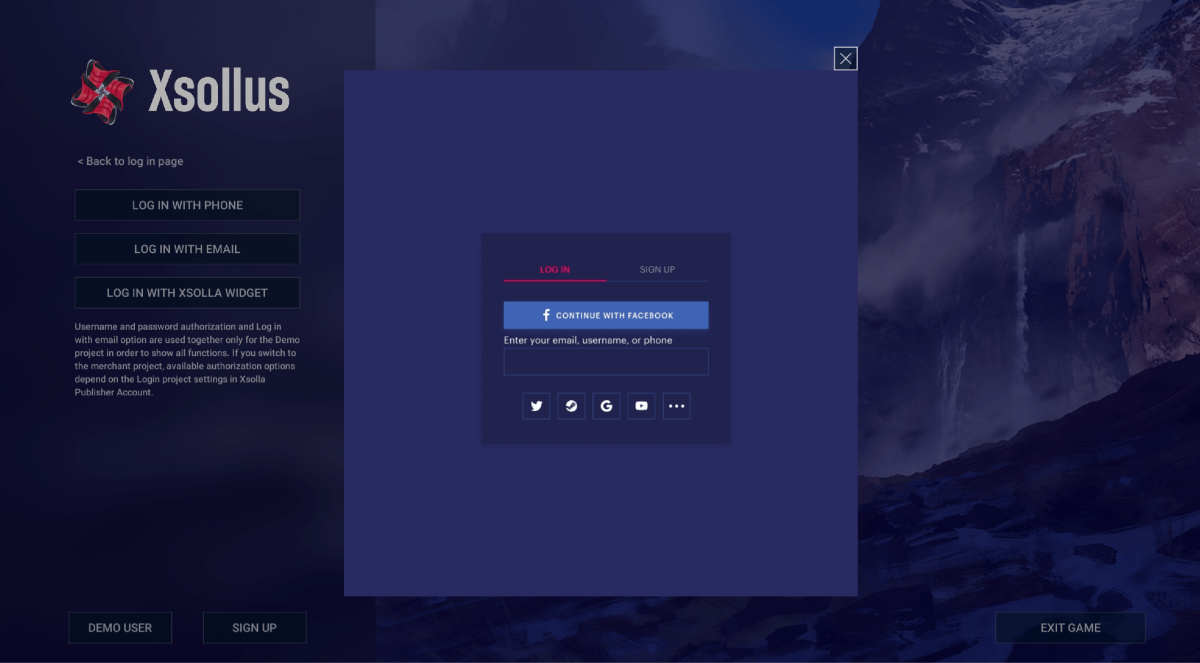
Demoprojekt-Widget-Ansicht für die verschiedenen Anmeldemethoden:

War dieser Artikel hilfreich?
Vielen Dank für Ihr Feedback!
Wir werden Ihr Feedback aufgreifen und dazu nutzen, Ihr Erlebnis verbessern.Nützliche Links
Letztmalig aktualisiert: 28. Januar 2026Haben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.
