Benutzerauthentifizierung einrichten
Die Authentifizierung ermöglicht es den Benutzern, Artikel im Web Shop zu kaufen und einzigartige Angebote im Katalog zu sehen.
Hauptmerkmale des Web Shops mit Authentifizierung:
- mehrere Autorisierungsmethoden im Web Shop
- personalisierte Startseiten und Promocodes für autorisierte Benutzer
- Einhaltung nationaler Gesetze und Vorschriften zum Schutz und zur Verarbeitung personenbezogener Daten
- Ratenbegrenzung und DDoS-Schutz
Folgende Authentifizierungsmethoden stehen zur Auswahl:
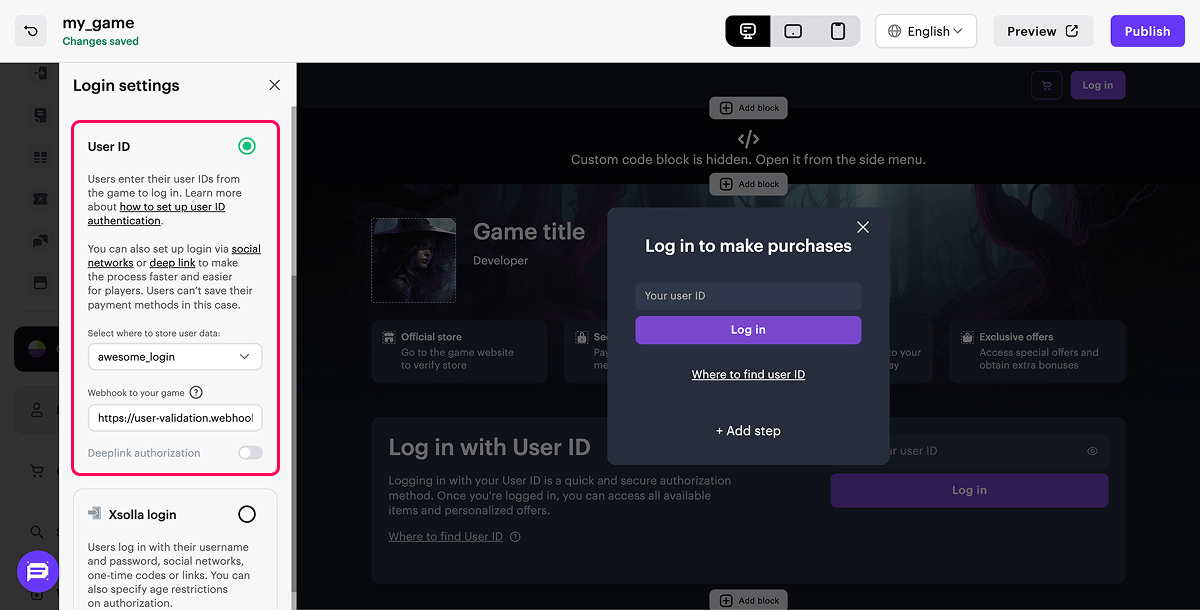
- Authentifizierung anhand der Benutzer-ID:
- Vereinfacht die Integration des Web Shops in das Spiel.
- Das Authentifizierungs-Widget erfordert keine Registrierung oder Passworteingabe. Der Nutzer muss lediglich die Benutzer-ID aus dem Spiel eingeben oder dasselbe Social-Media-Konto für die Anmeldung verwenden, das er auch für die Anmeldung beim Spiel verwendet.
- Authentifizierung über Benutzer-ID und Deep Link:
- Deep Links können als zusätzliche Authentifizierungsmethode beim Anmelden über die Benutzer-ID verwendet werden.
- Das Widget für die Authentifizierung über Benutzer-ID und Deep Link erfordert keine Registrierung oder Passworteingabe. Der Nutzer muss lediglich seine Benutzer-ID aus dem Spiel eingeben oder sich über einen Deep Link beim Spiel anmelden.
- Deep-Link-Authentifizierung:
- Wird ein Deep Link als primäre Anmeldemethode verwendet, können Zahlungsdaten gespeichert werden, wohingegen dies bei der Authentifizierung über Benutzer-ID nicht möglich ist.
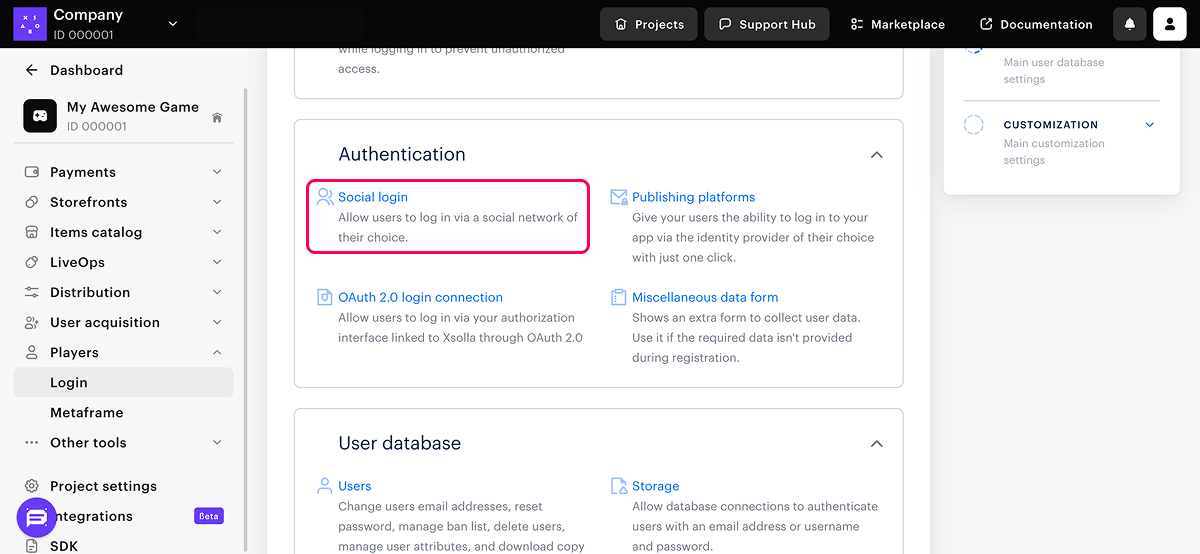
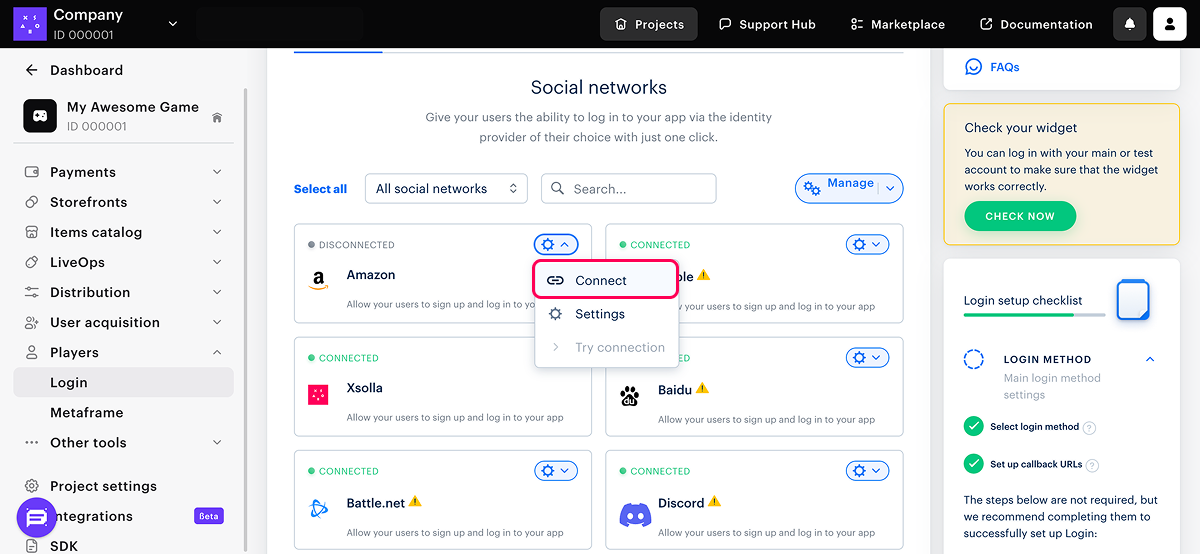
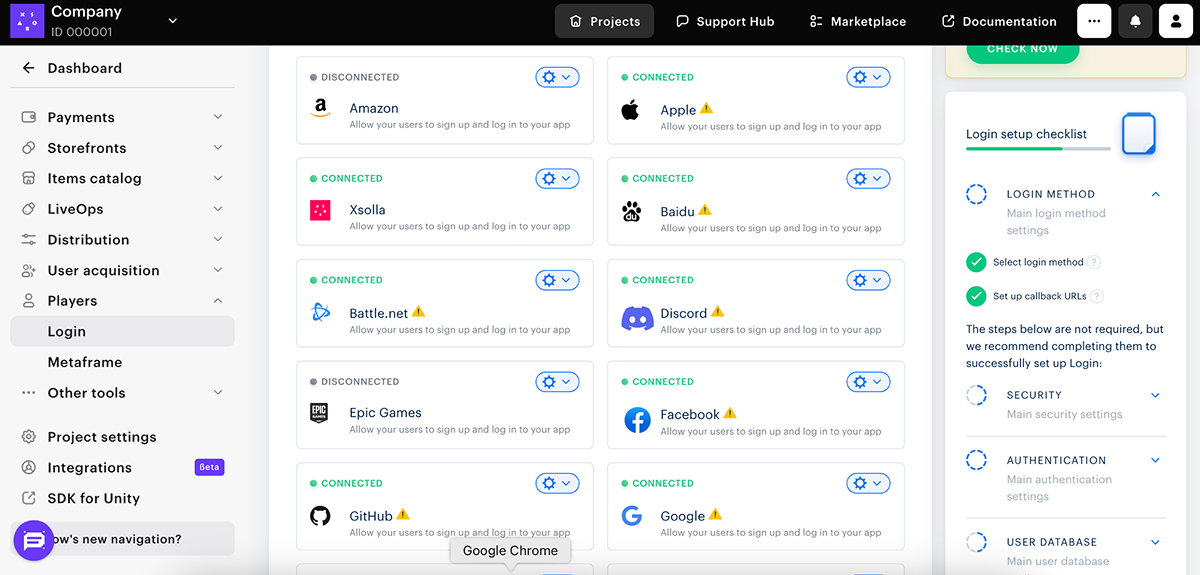
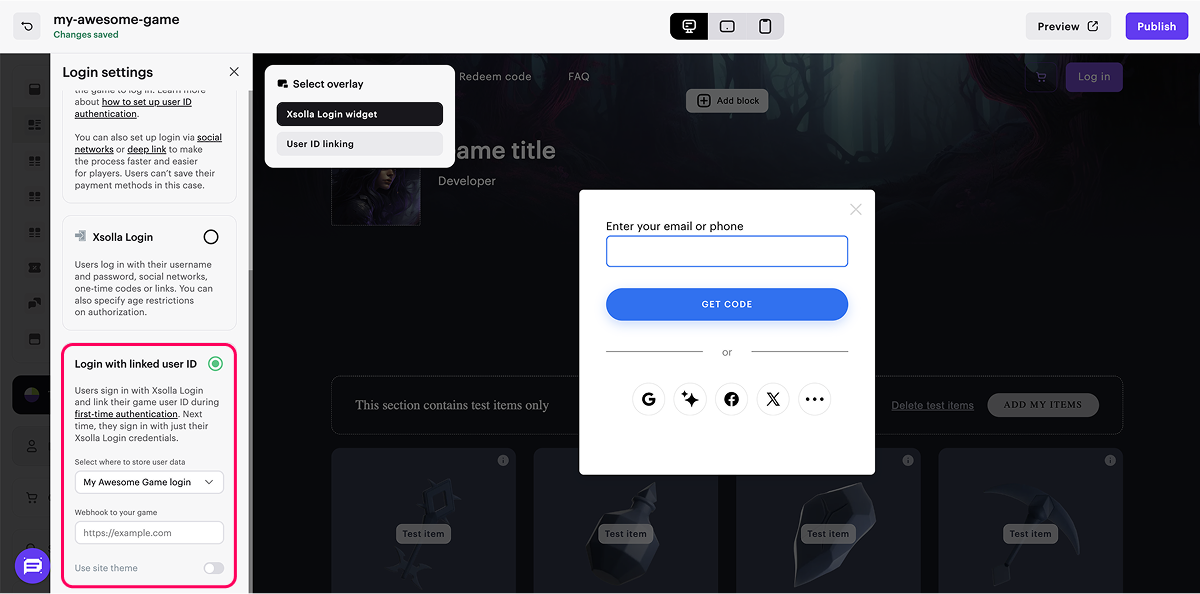
- Authentifizierung über Xsolla Login:
- Bietet eine breite Palette von Autorisierungsmethoden: soziale Netzwerke, Einmalcodes oder ‑Links sowie Benutzername und Passwort.
- Ermöglicht es Ihnen, das Xsolla Login-Widget anzupassen.
- Sie können eine Altersbeschränkung für die Autorisierung festlegen.
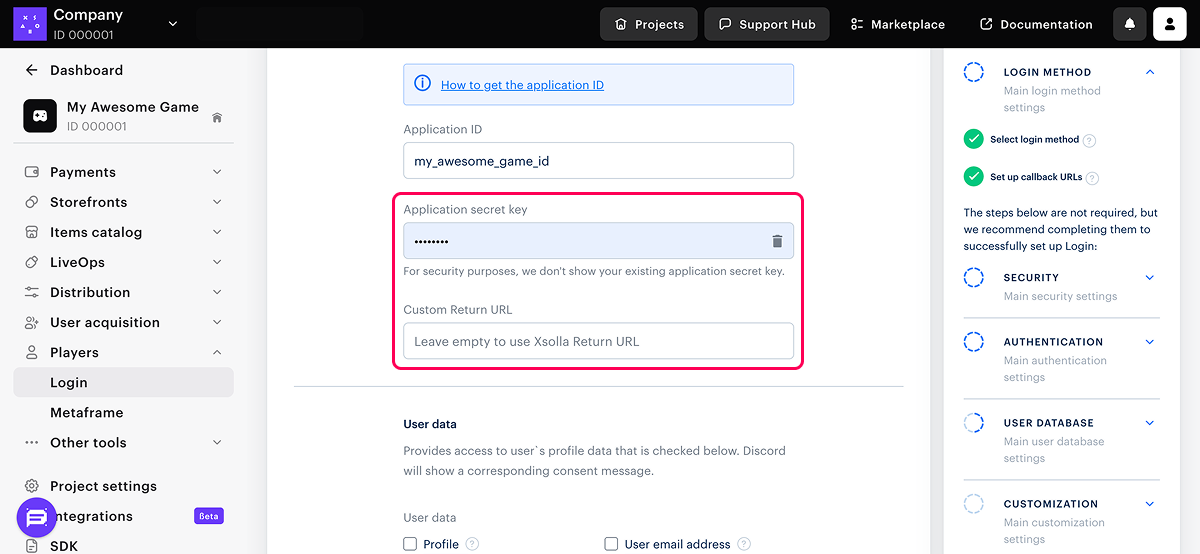
- Authentifizierung über Xsolla Login mit verknüpfter Benutzer-ID:
- Ermöglicht es Ihnen, die Sicherheit von Xsolla-Login mit den Vorteilen einer Benutzer-ID aus einem Spiel zu kombinieren. Das Xsolla-Login-Widget funktioniert unabhängig vom Spiel-Client und wird über Webhooks in das Spiel integriert. Die verknüpfte Benutzer-ID dient dazu, dem Nutzer im Spiel Käufe schnell zu gewähren und personalisierte Angebote anzuzeigen.
- Es sind keine Änderungen aufseiten des Spiel-Clients erforderlich. Daher eignet sich diese Authentifizierungsmethode für Fälle, in denen sichergestellt werden muss, dass ausschließlich der Kontoinhaber auf den Web Shop zugreifen kann, beispielsweise um die unbefugte Nutzung von Treuepunkten zu verhindern.
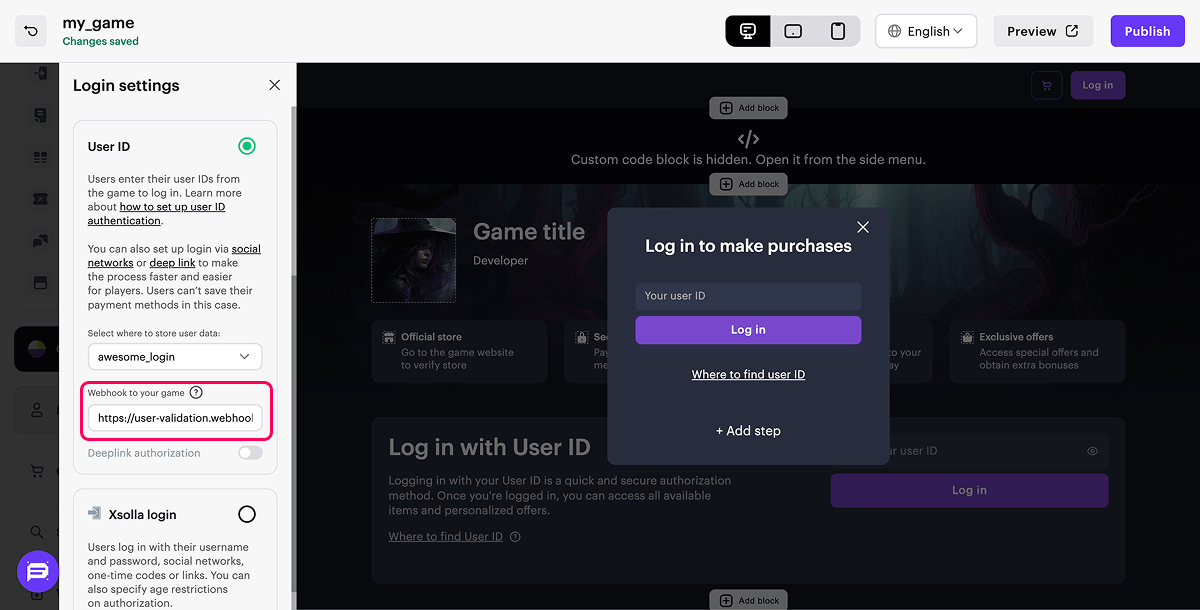
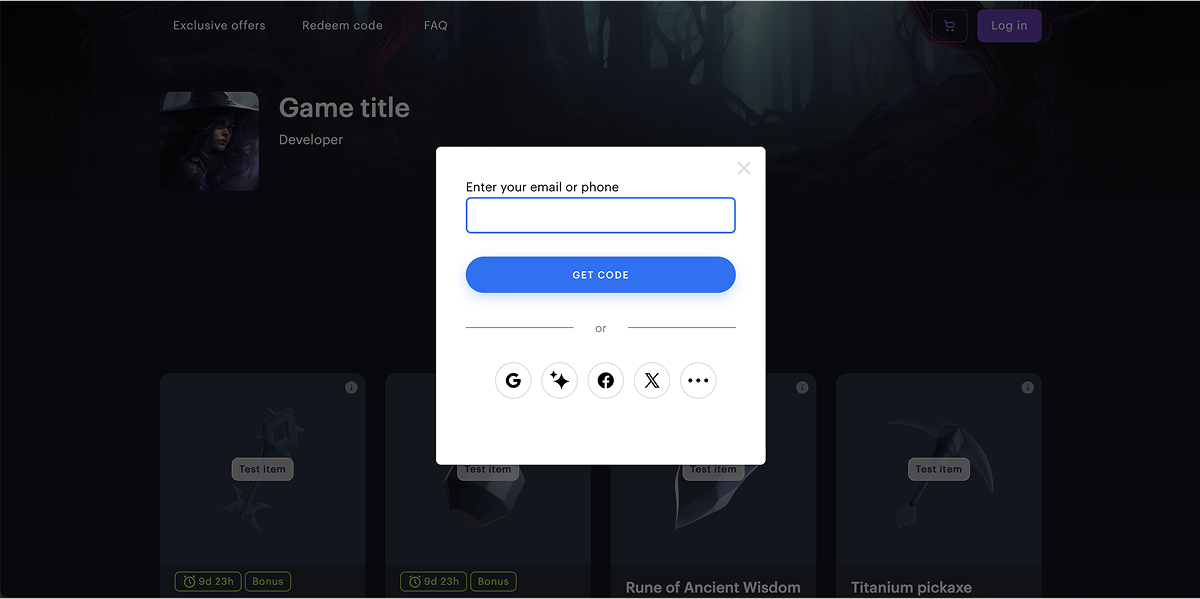
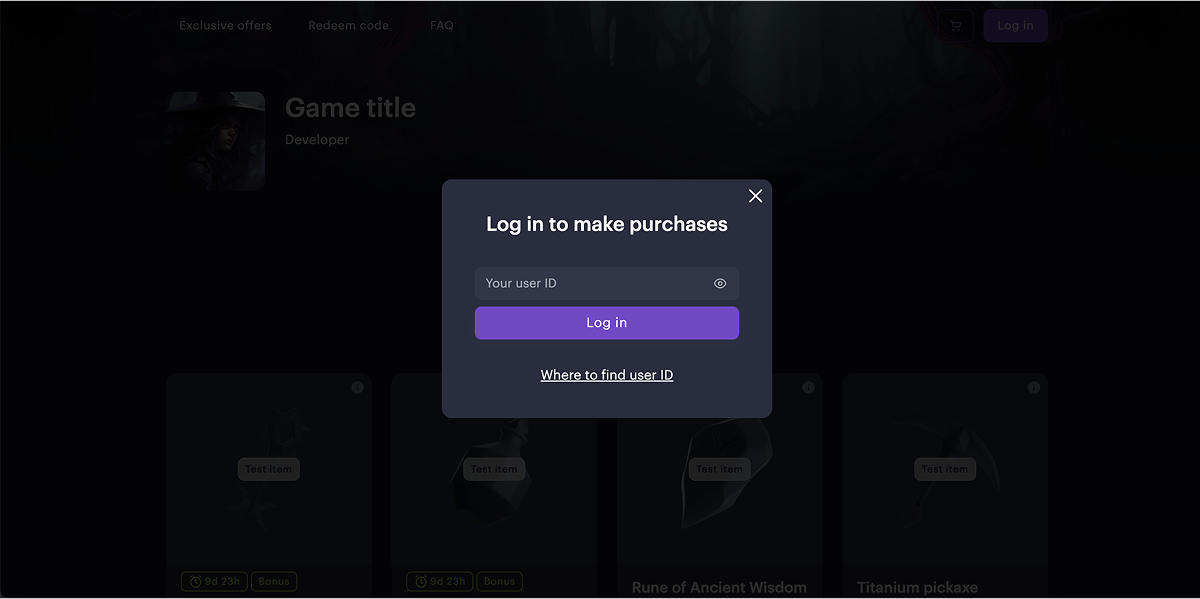
Block "Fast Login" einrichten
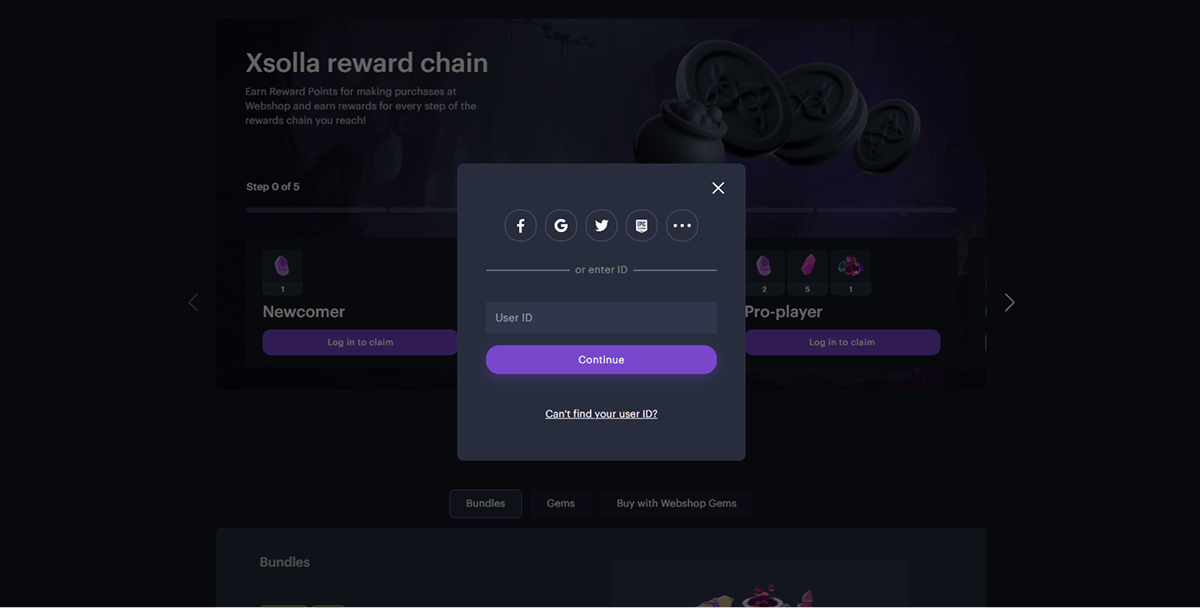
Im Block Fast Login können Sie den Autorisierungsschritt hervorheben und den Kaufvorgang für den Nutzer vereinfachen.

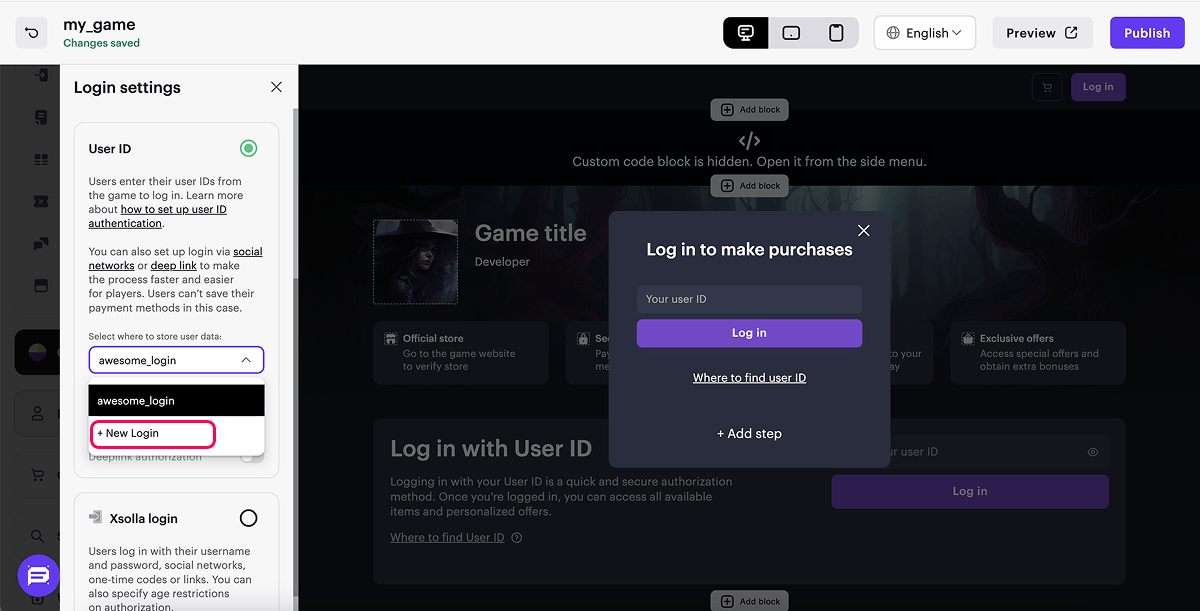
Um den Block Fast Login zu verwenden, müssen Sie zunächst in den Login-Einstellungen eine Autorisierungsmethode auswählen. Das Erscheinungsbild und das Verhalten des Blocks sind abhängig von der gewählten Authentifizierungsmethode.
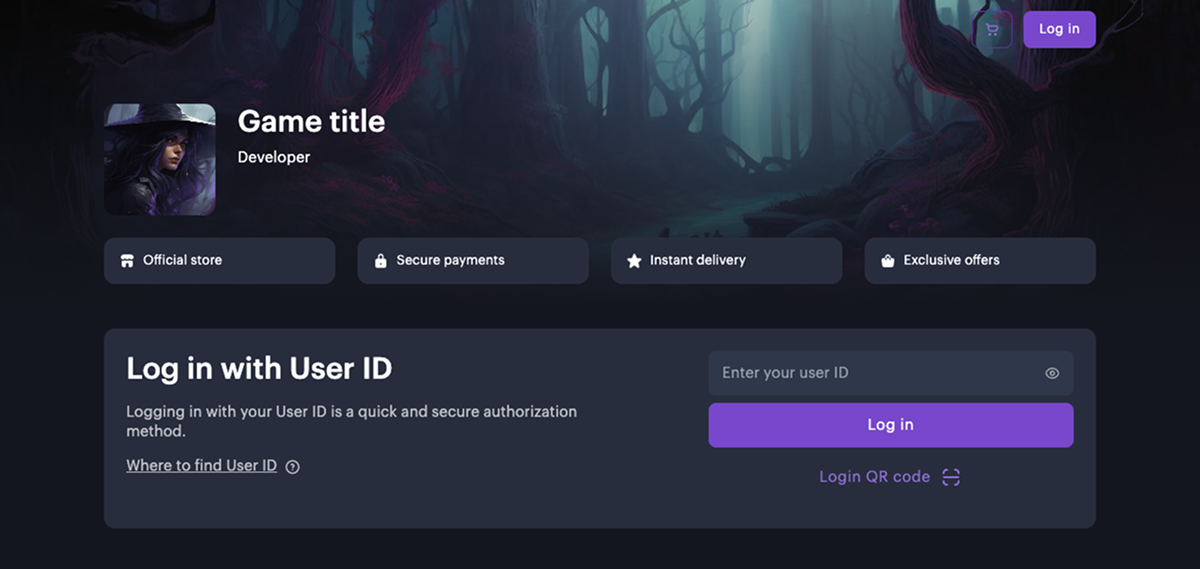
Ist für die Website die Option Authentifizierung über Benutzer-ID konfiguriert, wird im Block Fast Login ein Feld für die Eingabe der ID und eine Anmeldeschaltfläche angezeigt.
Merkmale:
- Benutzerauthentifizierung ohne Umweg über das Modalfenster
- Einrichtung des Blockinhalts. Folgende Abschnitte können Sie aktivieren und konfigurieren:
- Titel
- Beschreibung
- Anweisungen zum Auffinden der Benutzer-ID
- Benutzerdefinierter Hintergrund
Sie können den Funktionsumfang des Blocks auch per JS-Code erweitern, z. B. Text, eine Schaltfläche oder ein Bild hinzufügen.
Für die Methode “Authentifizierung über Benutzer-ID” müssen Sie in den Login-Einstellungen außerdem die URL angeben, die den Webhook empfangen soll. Ist keine URL angeben, lässt sich die Website nicht veröffentlicht, weil die Benutzerauthentifizierung nicht verfügbar ist.
In der Website-Vorschau ist es auch ohne angegebene Webhook-URL möglich, Benutzer zu authentifizieren.
Der Block Fast Login wird automatisch auf den Websites platziert, die mit der Vorlage Web Shop erstellt wurden.
Sollte auf Ihrer Website ein solcher Block fehlen, können Sie ihn manuell in Site Builder hinzufügen.
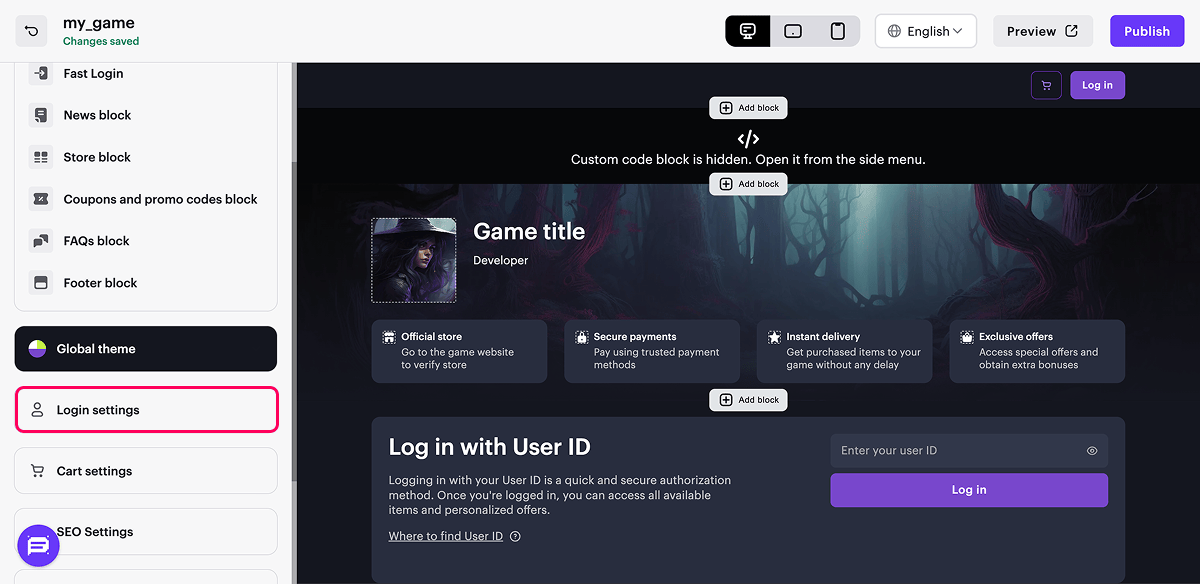
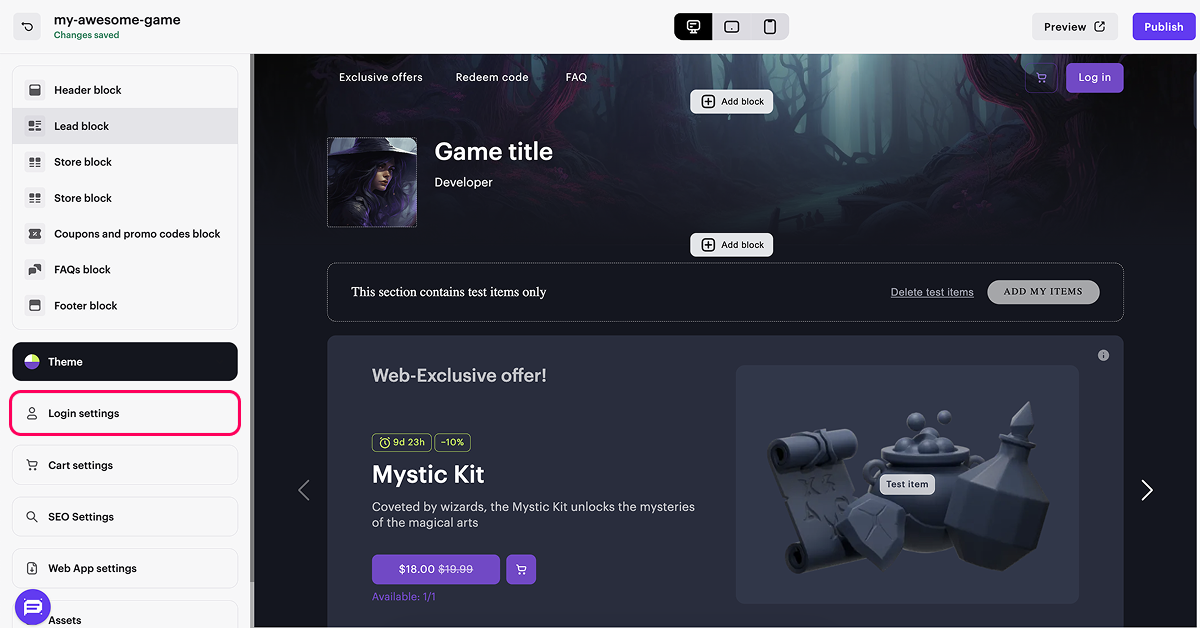
So fügen Sie den Block Fast Login hinzu:
- Öffnen Sie das Projekt im Kundenportal, und navigieren Sie zum Menüpunkt Storefronts > Websites.
- Wählen Sie im Abschnitt Seiten die gewünschte Website aus, und klicken Sie auf Site Builder öffnen.
- Klicken Sie auf Block hinzufügen.
- Wählen Sie die Option Fast Login.

Weitere Informationen
Nützliche Links
IntegrationsablaufHaben Sie einen Tippfehler oder einen anderen Textfehler gefunden? Wählen Sie den Text aus und drücken Sie Strg+Eingabe.