Widget Xsolla Login
Le widget Xsolla Login offre une interface prête à l’emploi pour l’authentification des utilisateurs dans votre projet, ce qui permet de réduire les coûts de développement du code et de l’interface.
Restrictions :
- Le widget ne prend en charge que les méthodes d’authentification utilisateur suivantes :
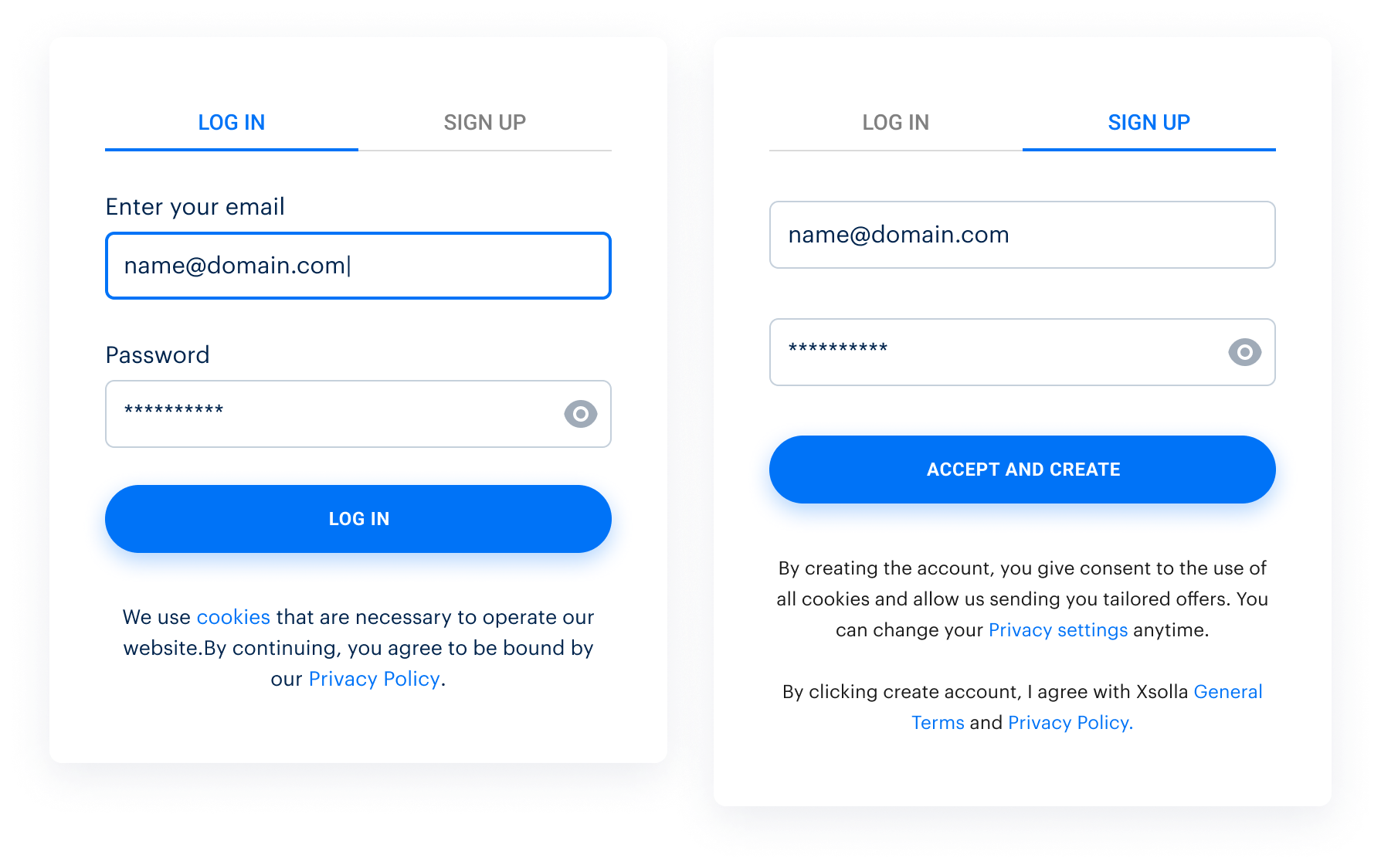
- connexion classique par nom d’utilisateur/adresse e-mail et mot de passe ;
- connexion sans mot de passe à l’aide d’un code ou un lien à usage unique envoyé par SMS ou par e-mail ;
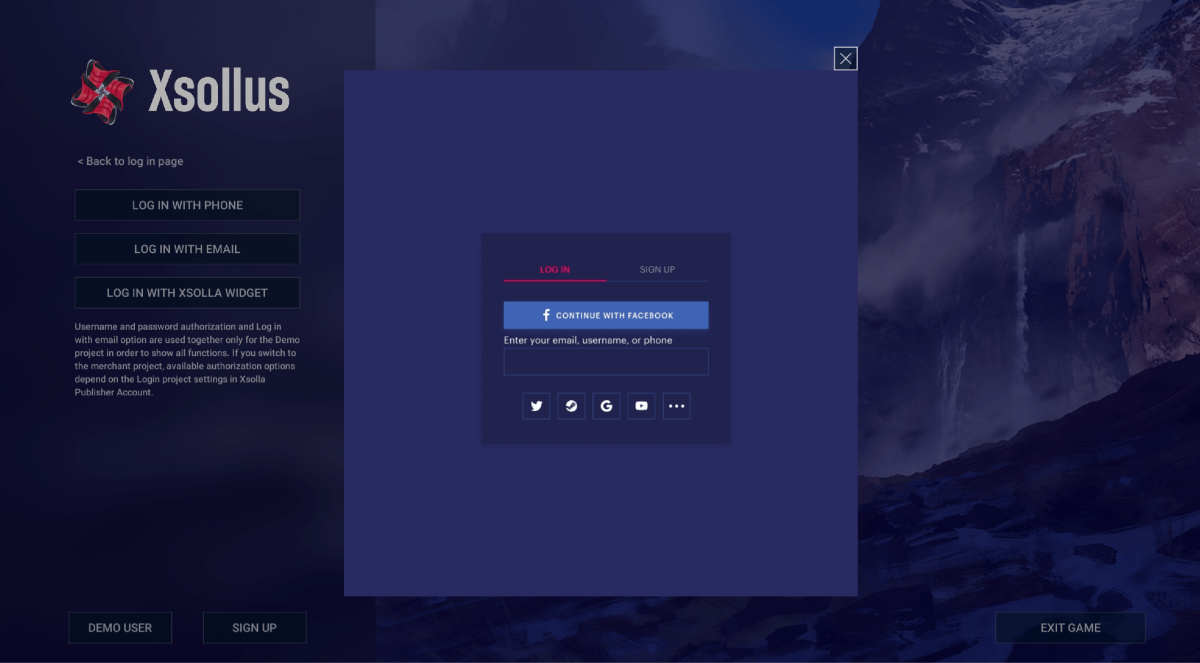
- authentification Web via les réseaux sociaux.
- Le widget ne fonctionne pas avec un navigateur externe. Pour des raisons de sécurité, les navigateurs externes limitent les URL provenant d’applications tierces.
Configurez la redirection des utilisateurs vers l’application après une authentification réussie à l’aide du widget :
- Ouvrez le projet dans le Compte éditeur.
- Dans le menu latéral, appuyez sur Players > Login.
- Sélectionnez le projet de Login et appuyez sur Configure.
- Sélectionnez la section Callback URLs.
- Dans le champ Callback URL, spécifiez les mêmes chemins de redirection utilisateur que ceux que vous avez spécifiés précédemment lors de la configuration du client OAuth 2.0.
- Appuyez sur Save changes.
Pour ouvrir le widget Xsolla Login, appelez la méthode SDK AuthWithXsollaWidget et passez-lui les arguments suivants :
- la fonction de rappel
OnSuccesspour gérer l’authentification de l’utilisateur et obtenir un jeton ; - la fonction de rappel
OnCancelpour gérer la fermeture du widget par l’utilisateur sans authentification (facultatif).
Note
Pour les builds autonomes, le widget s’ouvre dans le navigateur intégré inclus dans le SDK. Vous pouvez utiliser soit le navigateur intégré Xsolla, soit tout autre navigateur intégré qui vous permet de suivre les changements d’URL. Pour ce faire, implémentez vos propres méthodes pour ouvrir le widget (utilisez
AuthWithXsollaWidget comme modèle).Avis
La customisation du widget n’est disponible qu’après avoir signé le contrat de licence produit Xsolla. Pour signer le contrat, accédez à la section Agreements & Taxes > Agreements de votre Compte éditeur.

Affichage du widget du projet de démo pour plusieurs méthodes de connexion :

Cet article vous a été utile ?
Merci pour votre commentaire !
Nous examinerons votre message et l'utiliserons pour améliorer votre expérience.Liens utiles
Dernière mise à jour: 28 Janvier 2026Faute de frappe ou autre erreur dans le texte ? Sélectionnez le texte concerné et appuyez sur Ctrl+Entrée.
