사용자 인증 설정
사용자는 인증을 통해 웹샵 솔루션에서 아이템을 구매하고 카탈로그에서 특별 혜택 제안을 확인할 수 있습니다.
인증 사용 웹샵 솔루션의 주요 특징:
- 웹샵 솔루션에서 여러 인증 방식 지원.
- 인증한 사용자를 대상으로 개인 맞춤형 스토어 및 프로모션 설정.
- 개인 데이터 보호 및 처리 관련 법률 및 규정 준수.
- 속도 제한 및 DDoS 보호.
선택 가능한 인증 방식:
- 사용자 ID 인증:
- 간단하게 웹샵 솔루션과 게임을 통합합니다.
- 인증 위젯은 등록 또는 암호 입력을 요구하지 않습니다. 사용자는 게임에서 사용자 ID를 입력하거나 게임에 로그인할 때 사용한 소셜 네트워크 계정을 사용하여 로그인하기만 하면 됩니다.
- 사용자 ID 및 딥 링크 인증:
- 딥 링크는 사용자 ID로 로그인 시 추가 인증 수단으로 사용할 수 있습니다.
- 사용자 ID 및 딥 링크 인증 위젯은 등록이나 암호 입력이 필요하지 않습니다. 사용자는 게임에서 사용자 ID를 입력하거나 딥 링크를 사용하여 게임을 통해 로그인하기만 하면 됩니다.
- 딥 링크 인증:
- 딥 링크를 기본 로그인 방법으로 사용하면 결제 세부 정보를 저장할 수 있습니다. 이는 사용자 ID 인증으로는 불가능합니다.
- 엑솔라 로그인 인증:
- 소셜 네트워크, 일회성 코드 또는 링크, 로그인 및 암호와 같은 다양한 인증 방법을 제공합니다.
- 엑솔라 로그인 위젯을 사용자 정의할 수 있습니다.
- 인증에 나이 제한 설정을 지정할 수 있습니다.
- 연결된 사용자 ID로 엑솔라 로그인을 통한 인증:
- 엑솔라 로그인 보안과 게임에서 사용자 ID를 사용하는 이점을 결합할 수 있습니다. 엑솔라 로그인 위젯은 게임 클라이언트와 독립적으로 작동하며, 게임과의 통합은 웹훅을 통해 처리됩니다. 연결된 사용자 ID는 게임에서 사용자에게 구매를 신속하게 승인하고 사용자 맞춤 설정된 혜택을 제공하는 데 사용됩니다.
- 게임 클라이언트 측에서 변경할 필요가 없으며, 로열티 포인트의 무단 사용을 방지하는 등 계정 소유자만 웹 스토어에 액세스할 수 있도록 하는 것이 중요한 경우에 적합합니다.
사용자 절차
- 사용자 ID 인증을 구성한 경우 사용자가 웹샵 솔루션으로 이동합니다.
- 사용자는 다음 중 한 가지 방식으로 웹샵 솔루션에서 인증을 수행합니다.
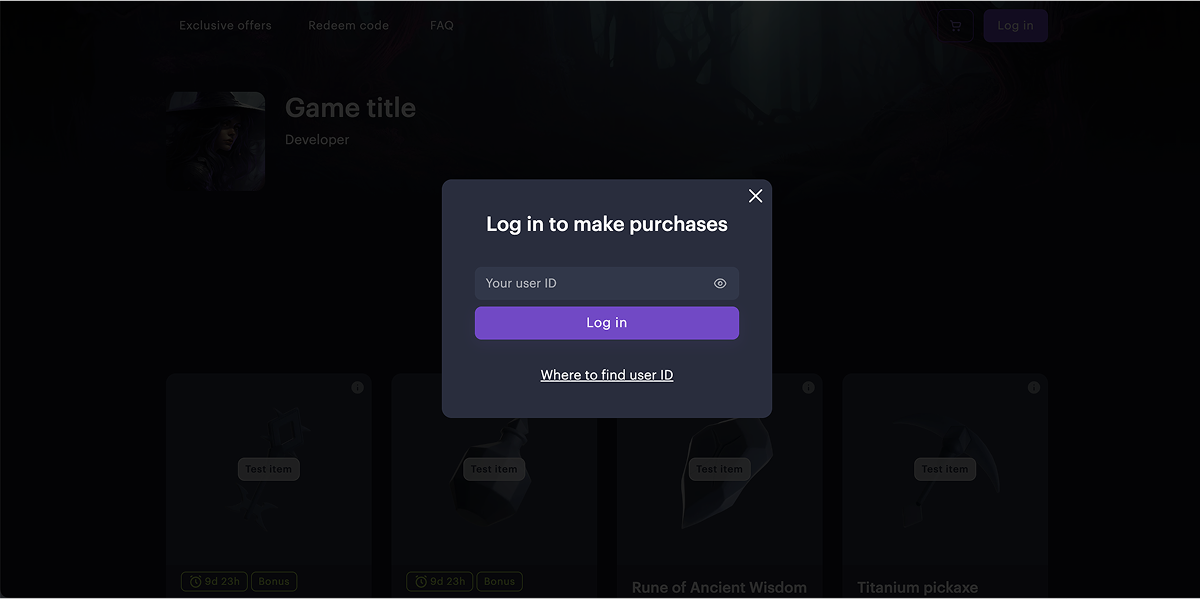
- 사용자가 빠른 로그인 블록에 자신의 ID를 입력하고 로그인 버튼을 클릭합니다.
- 사용자가 선택한 아이템의 구매 버튼 또는 상단 표시줄의 로그인 버튼을 클릭합니다.
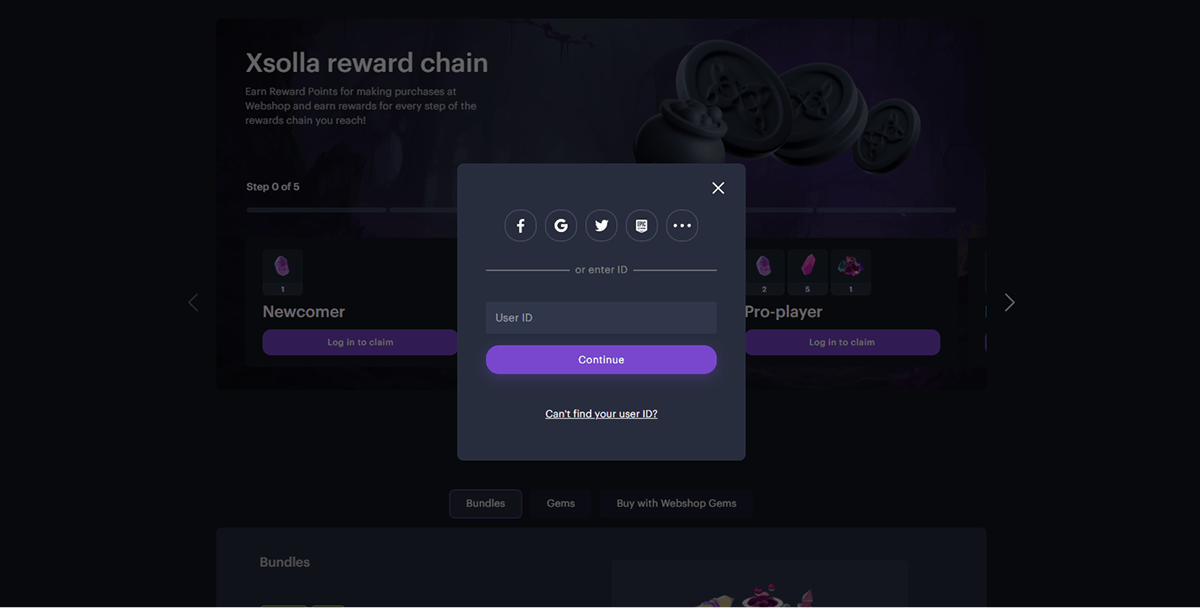
- 사용자 ID 입력 또는 소셜 네트워크 로그인을 위한 모달 창이 열립니다.
- 사용자가 ID를 입력하고 계속을 클릭하거나, 소셜 네트워크 아이콘을 클릭하여 소셜 네트워크를 선택한 후 소셜 네트워크 페이지에서 인증을 완료합니다.

- 시스템이 게임에 사용자가 존재하는지 확인합니다. 이 ID 또는 소셜 계정을 가진 사용자가 게임 내에 존재하면 해당 사용자는 웹샵 솔루션에서 인증됩니다. 그렇지 않은 경우에는 오류 메시지가 표시됩니다.
획득 방법
- 애플리케이션 측에서 사용자 유효성 검사 웹훅 처리를 구현합니다.
웹훅 수신 시 애플리케이션에서 수행해야 하는 작업:
- 웹훅에 전달된 ID로 사용자 검색.
- 결과에 따라 다음 상태 코드 중 하나를 전송:
- 사용자를 찾은 경우 웹훅의 응답이 포함된 200 HTTP 코드
- 사용자를 찾을 수 없는 경우 404 HTTP 코드
- 사용자 맞춤 설정을 위해 사용자 특성 전송
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
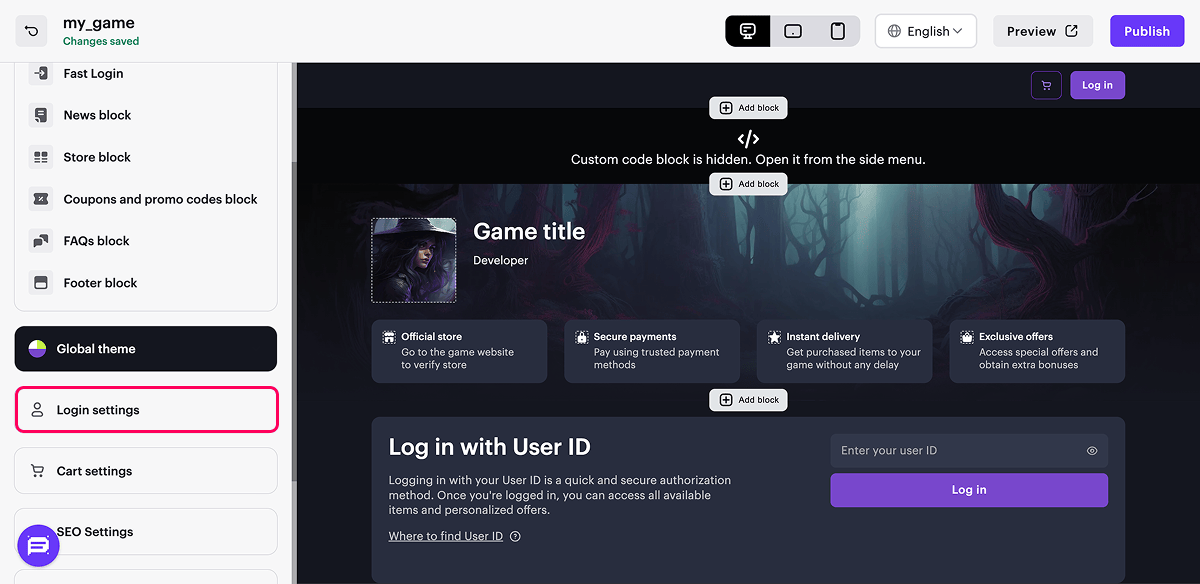
- 필수 사이트 창에서, 웹사이트 빌더 열기를 클릭합니다.
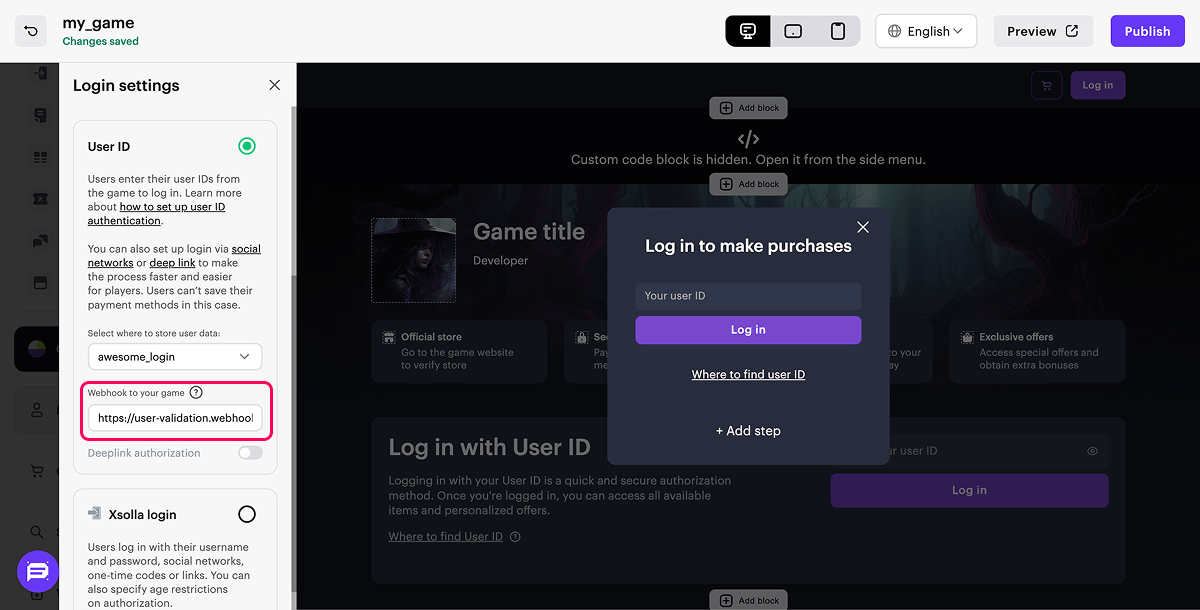
- 로그인 설정 블록으로 이동합니다.

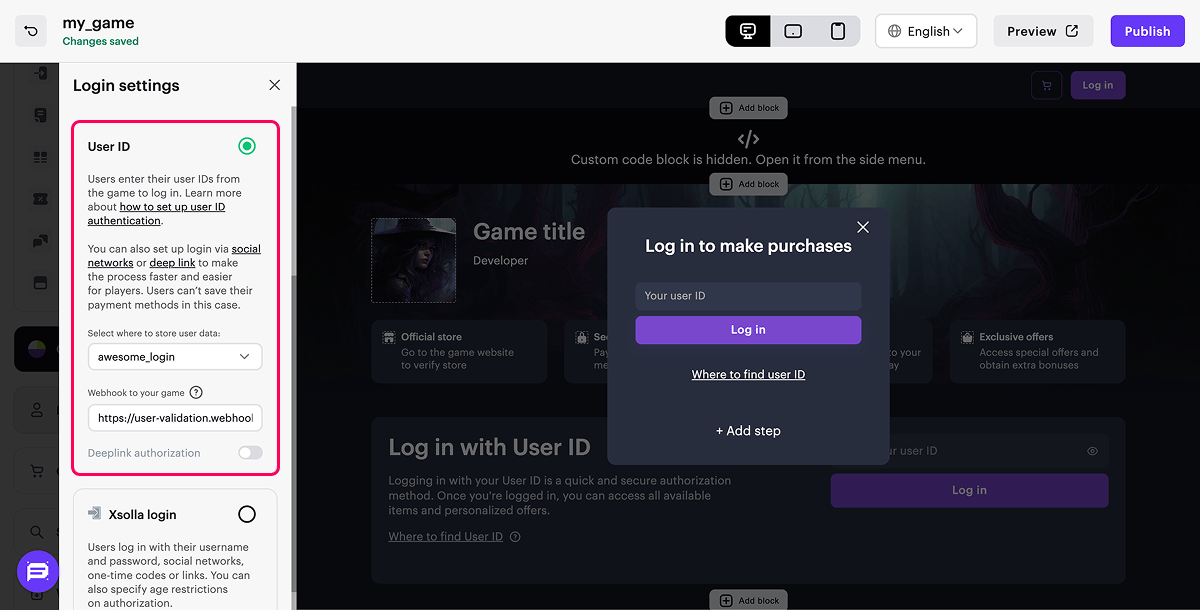
- 사용자 ID 옵션을 선택합니다.

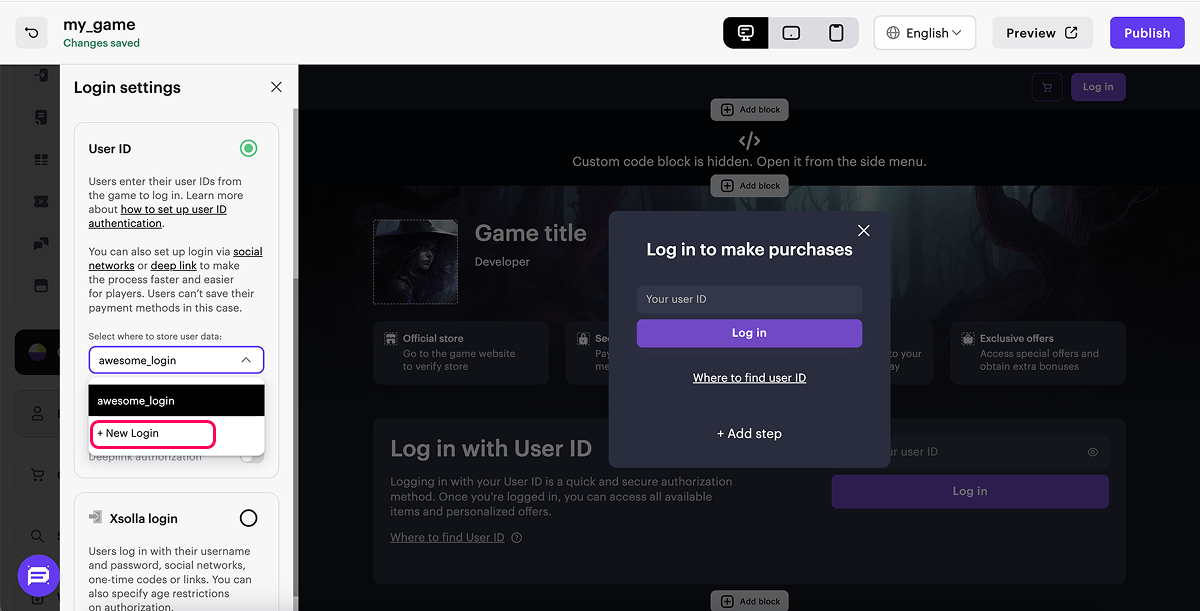
- 드롭다운 목록에서 새 로그인을 선택합니다.

- 웹훅 솔루션을 수신할 URL을 입력합니다. 이 URL은 프로젝트 설정 > 웹훅 솔루션에 지정된 URL과 다를 수 있습니다.
https://로 시작해야 합니다. http://를 사용하면 오류가 발생합니다.
- 애플리케이션에 이미 연결되어 있는 소셜 네트워크를 통한 인증 설정(선택 사항):
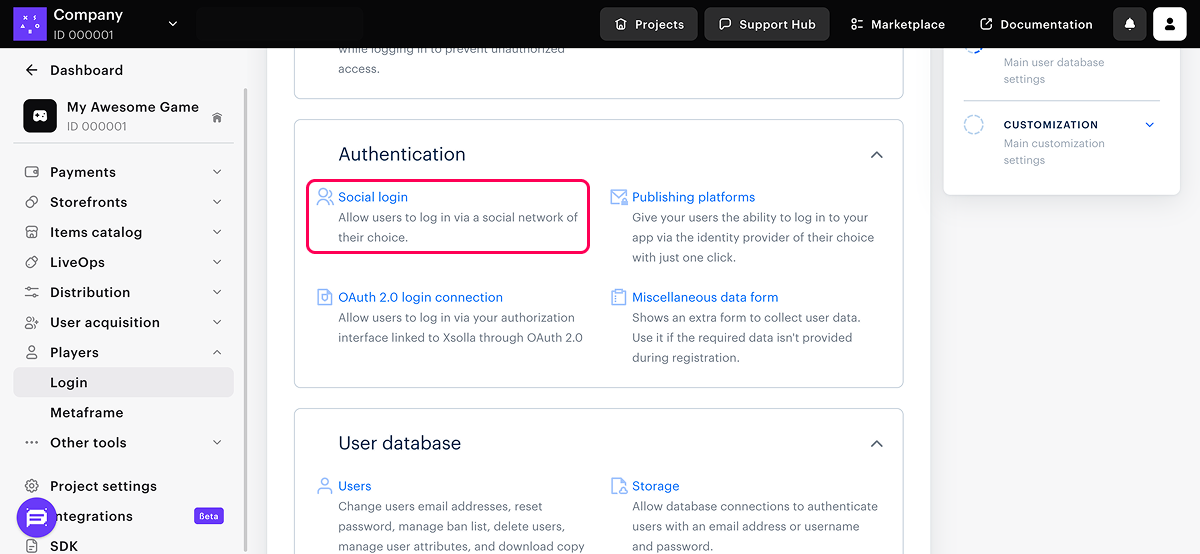
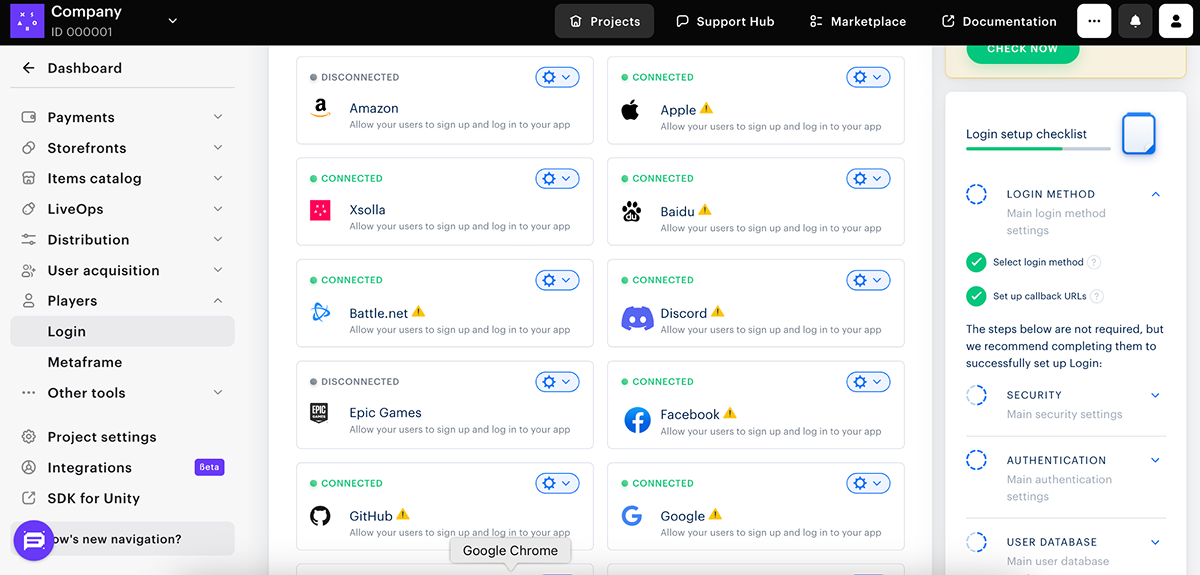
- 관리자 페이지에서 프로젝트를 열고 로그인 섹션으로 이동합니다.
- 사이트 표시줄에서 구성을 클릭합니다.
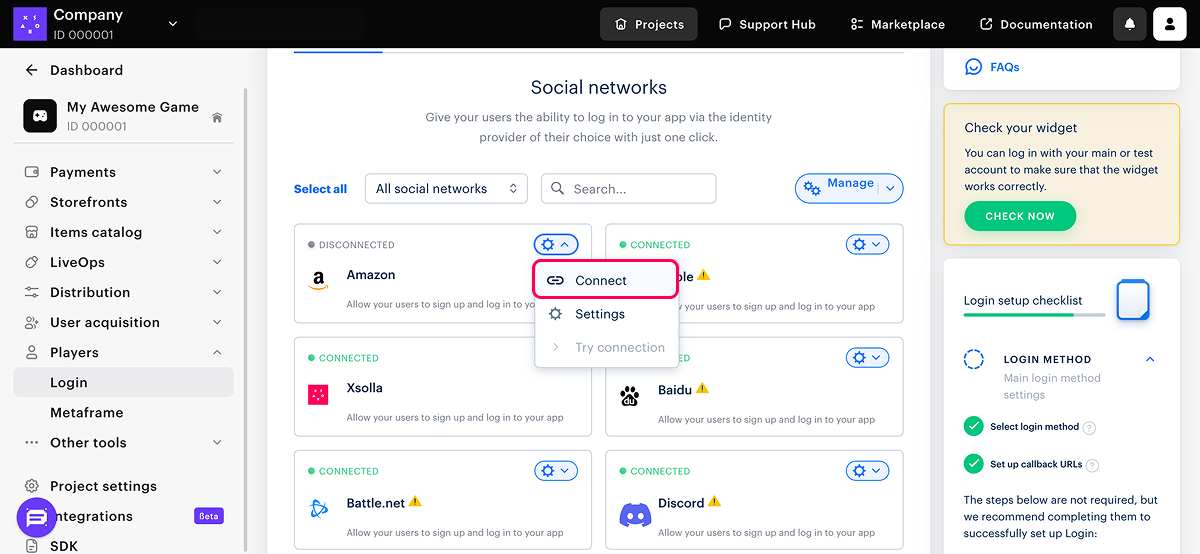
- 인증 블록으로 이동한 후 소셜 로그인을 선택합니다.

- 소셜 네트워크를 설정하려면 소셜 네트워크 카드로 이동하여 제목 오른쪽에 있는 ⚙ 아이콘을 클릭한 후 연결을 선택합니다.


딥 링크는 사용자를 애플리케이션이나 웹 사이트의 메인 페이지가 아닌 특정 섹션, 페이지 또는 작업으로 바로 연결되는 특수한 URL입니다.
딥 링크는 사용자 ID를 통해 로그인 시 추가 인증 수단으로 사용할 수 있습니다. 사용자의 모바일 기기에 게임이 설치되어 있으면 인증 토큰을 받을 수 있도록 딥 링크를 통해 게임으로 리디렉션됩니다.
사용자 절차
모바일 앱에서
- 웹샵에서 인증되지 않은 사용자가 로그인 버튼 또는 구매 버튼을 클릭합니다. 사용자 ID를 입력하거나 모바일 게임을 통해 로그인할 수 있는 모달 창이 열립니다.

- 사용자가 모바일 게임을 통한 로그인 버튼을 클릭합니다.
- 사용자는 게임으로 리디렉션된 후 인증된 사용자로서 웹샵으로 자동 돌아갑니다.
데스크톱 버전에서
- 웹샵에서 인증되지 않은 사용자가 로그인 버튼 또는 구매 버튼을 클릭합니다. 사용자 ID를 입력하거나 QR 코드를 사용하여 모바일 버전의 게임에 로그인할 수 있는 모달 창이 열립니다.

- 사용자가 모바일 기기를 사용하여 QR 코드를 스캔합니다.
- 사용자의 모바일 기기에서 웹샵이 열립니다.
- 사용자는 자동으로 게임으로 리디렉션된 다음 인증된 사용자로서 웹샵으로 다시 돌아갑니다.
서비스 상호작용 절차

설정 방법
게임에서
- 게임의 모바일 앱 설정에서 딥링크를 통해 게임을 열 수 있는 URL 스키마를 등록합니다.
- 안드로이드 애플리케이션의 경우
AndroidManifest.xml파일에서. - iOS 애플리케이션의 경우
Info.plist파일에서.
- 안드로이드 애플리케이션의 경우
- 스키마를 등록한 후 사용자가 게임을 통해 웹샵에서 인증하면 지정된 주소에서 게임이 열립니다.
- 등록된 URL 스킴을 통해 게임을 실행하는 링크 예시:
scheme— 앱을 실행하고 필요한 작업으로 이동하기 위해 사용자 지정 URL 체계에서 사용되는 게임의 고유 식별자.authorize— 게임 실행 후 수행해야 하는 작업 이름의 예시. 애플리케이션의 운영 체제의 작업과 일치하는 작업 이름을 사용하십시오.operationPayload=<VALUE>— 인증 과정에서 토큰 생성에 필요한 정보를 포함하는 매개 변수. 이 값은 엑솔라에서 생성한 Base64 인코딩 데이터입니다.
scheme://authorize?operationPayload=<VALUE>, 여기에서:operationPayload 매개 변수가 올바르게 처리되도록 하십시오. 변경 없이 그대로 전달하십시오. 수동으로 해독하거나 수정하거나 생성하지 마십시오.
매개 변수가 누락되거나 수정된 경우 요청은 400 오류 코드를 반환합니다.
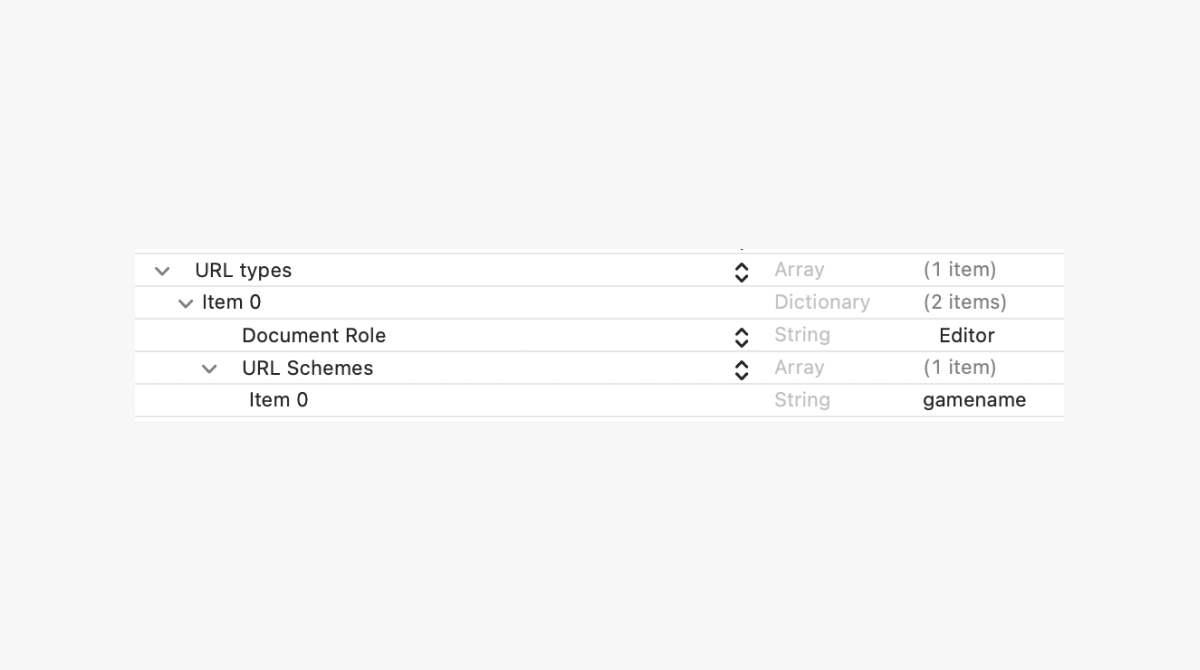
- 예제:
- xml
1<key>CFBundleURLTypes</key>
2 <array>
3 <dict>
4 <key>CFBundleTypeRole</key>
5 <string>Editor</string>
6 <key>CFBundleURLSchemes</key>
7 <array>
8 <string>scheme</string>
9 </array>
10 </dict>
11 </array>

- xml
1<intent-filter>
2 <action android:name="android.intent.action.VIEW" />
3 <category android:name="android.intent.category.DEFAULT" />
4 <category android:name="android.intent.category.BROWSABLE" />
5 <data android:scheme="scheme" android:host="authorize" />
6</intent-filter>
- 게임의 사용자 ID를 사용하여 JWT 형식의 인증 토큰 생성을 구현합니다.
| 매개 변수 | 유형 | 설명 |
|---|---|---|
loginId | string | 관리자 페이지에서 인증 방식의 ID입니다. 필수 항목. |
settings.projectId | integer | 프로젝트 ID는 관리자 페이지에서 찾을 수 있으며, 브라우저 주소 표시줄의 프로젝트 이름 옆에 표시됩니다. URL의 형식: https://publisher.xsolla.com/<merchantId>/projects/<projectId>. 필수 항목. |
settings.merchantId | integer | 판매자 ID는 관리자 페이지에서 찾을 수 있으며, 회사 설정 > 회사 섹션 또는 관리자 페이지 어디에서나 브라우저 주소 표시줄에 표시됩니다. URL 형식: https://publisher.xsolla.com/<merchantId>/. 필수 항목. |
user.id | string | 게임의 사용자 ID. 필수 항목. |
user.country | string | ISO 3166-1 alpha-2에 따른 두 글자 대문자 국가 코드. 엑솔라 지원 국가 및 국가 판별 절차에 대한 자세한 정보는 문서를 확인하십시오. 예제: US |
operationPayload | string | 인증 과정에서 토큰 생성에 필요한 정보를 포함하는 매개 변수입니다. 이 값은 엑솔라에서 생성한 Base64 인코딩 데이터입니다. 필수. |
- curl을 사용하여 사용자 토큰 생성 API 메서드를 호출하는 예제:
- curl
1curl -X 'POST' \
2'https://sb-user-id-service.xsolla.com/api/v1/user-id/token' \
3-H 'accept: /' \
4-H 'Content-Type: application/json' \
5-d '{
6 "loginId": "000001aa-001a-0ab0-00001-01a01a01a01a",
7 "settings": {
8 "projectId": 123456,
9 "merchantId": 123456
10 },
11 "user": {
12 "id": "123",
13 "country": "US"
14 }
15 "operationPayload": "kosarb2NyrtIWaegJAH1f6P7XrBYPXYDya5coc_ZzcfiS_5o4QTUAL-CcGRC_Kv4CAtg"
16}'
{token="JWT_TOKEN"}과 같은 응답이 제공됩니다.성공적인 인증 알림이 포함된 팝업 창을 추가합니다(선택 사항).
획득한 사용자 토큰을 사용하여 브라우저에서 웹샵 솔루션 열기를 구현합니다.
- 인증된 사용자를 위해 브라우저에서 웹샵을 열기 위한 URL 생성 예제: 사용자 지정 도메인을 사용하고 있는 경우
https://example.com/?token={token}, 엑솔라 도메인을 사용하고 있는 경우https://example.xsolla.site/?token={token}
- 여기에서
{token}은 사용자의 인증 토큰입니다.웹 사이트 빌더 내에서
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 사용자 ID를 통한 인증으로 웹샵 사이트의 카드에서 구성을 클릭합니다.
- 로그인 설정으로 이동하여 사용자 ID 섹션을 선택합니다.
- 딥 링크 인증 토글을 활성화합니다.

- Deeplink URL 필드에서 사용자 인증 링크를 입력합니다.

- 사이트에서 빠른 로그인 블록을 사용하고 있는 경우:
- 빠른 로그인 블록으로 이동합니다.
- 레이아웃 섹션에서 QR 코드 토글을 활성화합니다.

- 인증을 확인하려면 미리보기를 클릭하십시오.
- 웹 사이트를 게시하려면 게시를 클릭하십시오.
딥 링크는 사용자를 애플리케이션이나 웹 사이트의 메인 페이지가 아닌 특정 섹션, 페이지 또는 작업으로 바로 연결되는 특수한 URL입니다.
딥 링크를 사용하면 사용자 ID 또는 엑솔라 로그인을 통한 인증 프로세스를 거치지 않아도 클릭 한 번으로 게임에서 웹샵으로 인증할 수 있습니다.
사용자의 모바일 기기에 게임이 설치되어 있으면 인증 토큰을 받을 수 있도록 딥 링크를 통해 게임으로 리디렉션됩니다.
딥 링크를 기본 인증 수단으로 사용할 경우, 결제 정보를 저장할 수 있습니다. 이는 사용자 ID와 딥 링크를 통한 인증으로는 불가능합니다. 이 경우 딥 링크는 인증 속도를 높일 뿐 새로운 기능을 추가하지 않습니다.
사용자 절차
모바일 앱에서
- 웹샵에서 인증되지 않은 사용자가 로그인 버튼 또는 구매 버튼을 클릭합니다. 모바일 게임을 통해 로그인할 수 있는 모달 창이 열립니다.

- 사용자가 모바일 게임을 통한 로그인 버튼을 클릭합니다.
- 사용자는 게임으로 리디렉션된 후 인증된 사용자로서 웹샵으로 자동 돌아갑니다.
데스크톱 버전에서
- 웹샵에서 인증되지 않은 사용자가 로그인 버튼 또는 구매 버튼을 클릭합니다. QR 코드를 사용하여 모바일 버전의 게임에 로그인할 수 있는 모달 창이 열립니다.

- 사용자가 모바일 기기를 사용하여 QR 코드를 스캔합니다.
- 사용자의 모바일 기기에서 웹샵이 열립니다.
- 사용자는 자동으로 게임으로 리디렉션된 다음 인증된 사용자로서 웹샵으로 다시 돌아갑니다.
서비스 상호작용 절차

설정 방법
게임에서
- 게임의 모바일 앱 설정에서 딥링크를 통해 게임을 열 수 있는 URL 스키마를 등록합니다.
- 안드로이드 애플리케이션의 경우
AndroidManifest.xml파일에서. - iOS 애플리케이션의 경우
Info.plist파일에서.
- 안드로이드 애플리케이션의 경우
- 스키마를 등록한 후 사용자가 게임을 통해 웹샵에서 인증하면 지정된 주소에서 게임이 열립니다.
- 등록된 URL 스킴을 통해 게임을 실행하는 링크 예시:
scheme— 앱을 실행하고 필요한 작업으로 이동하기 위해 사용자 지정 URL 체계에서 사용되는 게임의 고유 식별자.authorize— 게임 실행 후 수행해야 하는 작업 이름의 예시. 애플리케이션의 운영 체제의 작업과 일치하는 작업 이름을 사용하십시오.operationPayload=<VALUE>— 인증 과정에서 토큰 생성에 필요한 정보를 포함하는 매개 변수. 이 값은 엑솔라에서 생성한 Base64 인코딩 데이터입니다.
scheme://authorize?operationPayload=<VALUE>, 여기에서:operationPayload 매개 변수가 올바르게 처리되도록 하십시오. 변경 없이 그대로 전달하십시오. 수동으로 해독하거나 수정하거나 생성하지 마십시오.
매개 변수가 누락되거나 수정된 경우 요청은 400 오류 코드를 반환합니다.
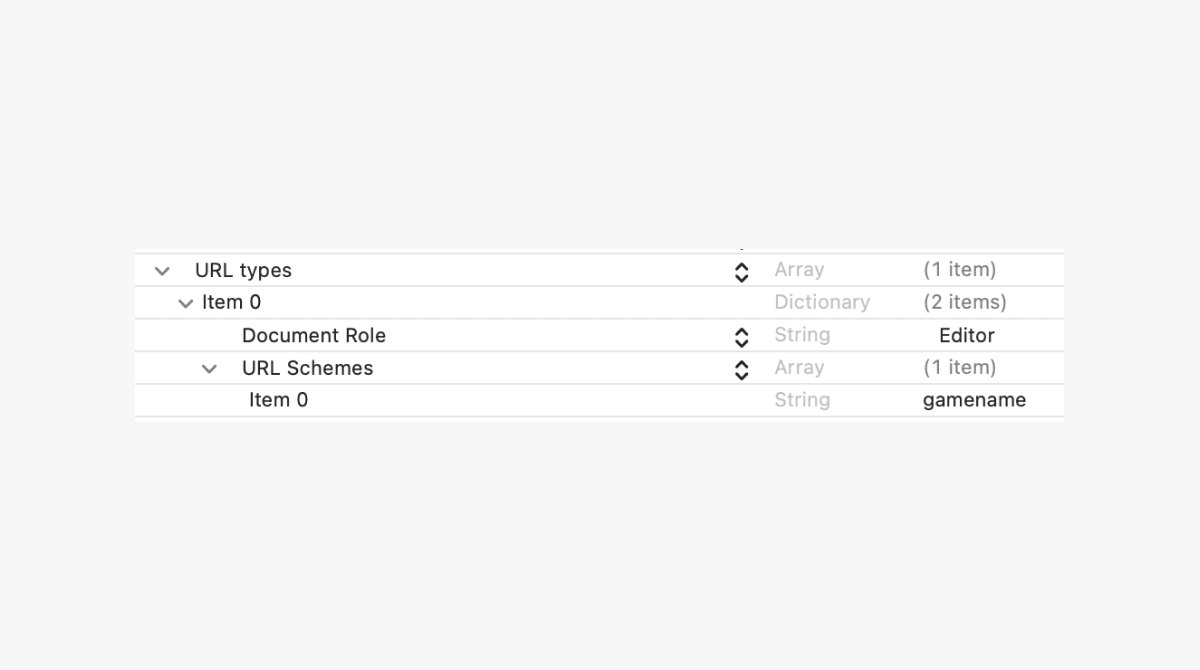
- 예제:
- xml
1<key>CFBundleURLTypes</key>
2 <array>
3 <dict>
4 <key>CFBundleTypeRole</key>
5 <string>Editor</string>
6 <key>CFBundleURLSchemes</key>
7 <array>
8 <string>scheme</string>
9 </array>
10 </dict>
11 </array>

- xml
1<intent-filter>
2 <action android:name="android.intent.action.VIEW" />
3 <category android:name="android.intent.category.DEFAULT" />
4 <category android:name="android.intent.category.BROWSABLE" />
5 <data android:scheme="scheme" android:host="authorize" />
6</intent-filter>
- 게임의 사용자 ID를 사용하여 JWT 형식의 인증 토큰 생성을 구현합니다.
| 매개 변수 | 유형 | 설명 |
|---|---|---|
loginId | string | 관리자 페이지에서 인증 방식의 ID입니다. 필수 항목. |
settings.projectId | integer | 프로젝트 ID는 관리자 페이지에서 찾을 수 있으며, 브라우저 주소 표시줄의 프로젝트 이름 옆에 표시됩니다. URL의 형식: https://publisher.xsolla.com/<merchantId>/projects/<projectId>. 필수 항목. |
settings.merchantId | integer | 판매자 ID는 관리자 페이지에서 찾을 수 있으며, 회사 설정 > 회사 섹션 또는 관리자 페이지 어디에서나 브라우저 주소 표시줄에 표시됩니다. URL 형식: https://publisher.xsolla.com/<merchantId>/. 필수 항목. |
user.id | string | 게임의 사용자 ID. 필수 항목. |
user.country | string | ISO 3166-1 alpha-2에 따른 두 글자 대문자 국가 코드. 엑솔라 지원 국가 및 국가 판별 절차에 대한 자세한 정보는 문서를 확인하십시오. 예제: US |
operationPayload | string | 인증 과정에서 토큰 생성에 필요한 정보를 포함하는 매개 변수입니다. 이 값은 엑솔라에서 생성한 Base64 인코딩 데이터입니다. 필수. |
인증 토큰을 처음 생성하기 전에 프로젝트의 개인 관리자에게 연락하거나 csm@xsolla.com으로 이메일을 전송하여 토큰 구성을 활성화해야 합니다. 이 절차는 보안 사용자 인증 방법이 제대로 작동하도록 하기 위해 필요합니다.
- curl을 사용하여 사용자 토큰 생성 API 메서드를 호출하는 예제:
- curl
1curl -X 'POST' \
2'https://sb-user-id-service.xsolla.com/api/v1/user-id/token' \
3-H 'Accept: /' \
4-H 'Content-Type: application/json' \
5-d '{
6 "loginId": "string",
7 "settings": {
8 "projectId": 0,
9 "merchantId": 0
10 },
11 "user": {
12 "id": "string",
13 "country": "string",
14 "name": "string",
15 "picture": "string"
16 },
17 "operationPayload": "eyJ4c29sbGF1aWQiOiIzNzE5Nzc5NjU1MDE2Nzc2MzcifQ%3D%3D"
18}'
{token="JWT_TOKEN"}과 같은 응답이 제공됩니다.성공적인 인증 알림이 포함된 팝업 창을 추가합니다(선택 사항).
획득한 사용자 토큰을 사용하여 브라우저에서 웹샵 솔루션 열기를 구현합니다.
- 인증된 사용자를 위해 브라우저에서 웹샵을 열기 위한 URL 생성 예제: 사용자 지정 도메인을 사용하고 있는 경우
https://example.com/?token={token}, 엑솔라 도메인을 사용하고 있는 경우https://example.xsolla.site/?token={token}
- 여기에서
{token}은 사용자의 인증 토큰입니다.웹 사이트 빌더 내에서
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 웹샵 사이트 카드에서 구성을 클릭합니다.
- 로그인 설정으로 이동하고 딥 링크 섹션을 선택합니다.

- Deeplink URL 필드에서 사용자 인증 링크를 입력합니다.

- 사이트에서 빠른 로그인 블록을 사용하고 있는 경우:
- 빠른 로그인 블록으로 이동합니다.
- 블록 설정에서 QR 코드 로그인 버튼에 대한 표시 스타일을 조정합니다.

- 인증을 확인하려면 미리보기를 클릭하십시오.
- 웹 사이트를 게시하려면 게시를 클릭하십시오.
사용자 절차
- 엑솔라 로그인 인증을 구성한 경우 사용자는 웹샵 솔루션으로 이동합니다.
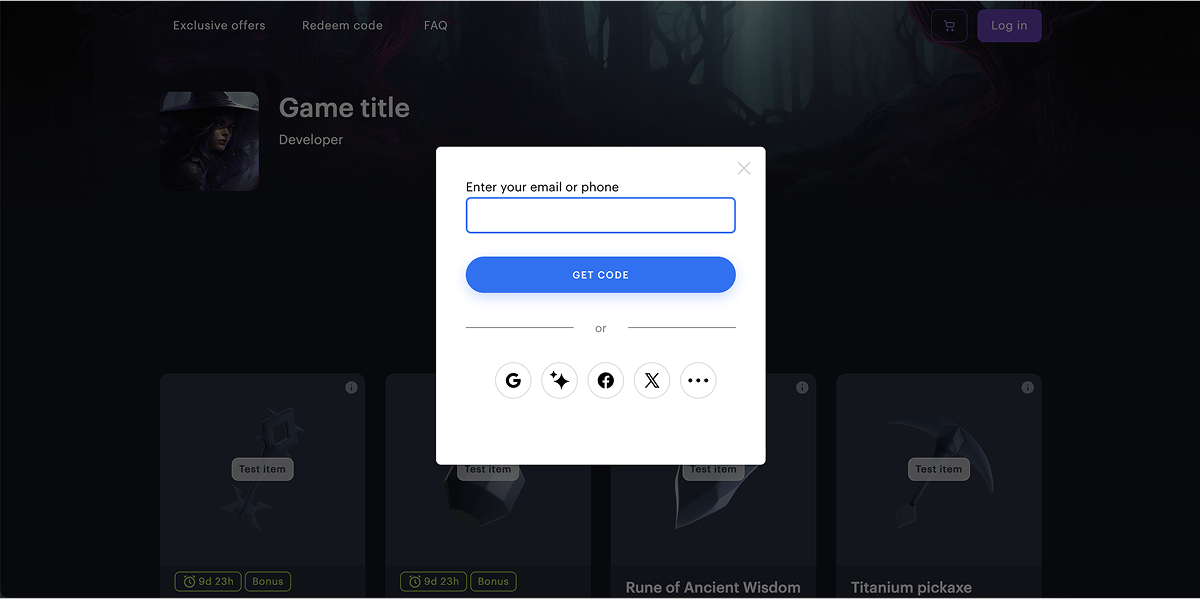
- 사용자가 선택한 아이템의 구매 버튼, 상단 표시줄의 로그인 버튼 또는 빠른 로그인 블록의 로그인 버튼을 클릭합니다.
- 엑솔라 로그인에서 설정한 인증 방식이 포함된 모달 창이 열립니다.
- 사용자는 인증을 진행하고 필요한 경우 추가 데이터를 입력합니다.
- 시스템이 게임에 사용자가 존재하는지 확인합니다. 사용자가 게임 내에 존재하면 해당 사용자는 웹샵 솔루션에서 인증됩니다. 그렇지 않은 경우에는 오류 메시지가 표시됩니다.
획득 방법
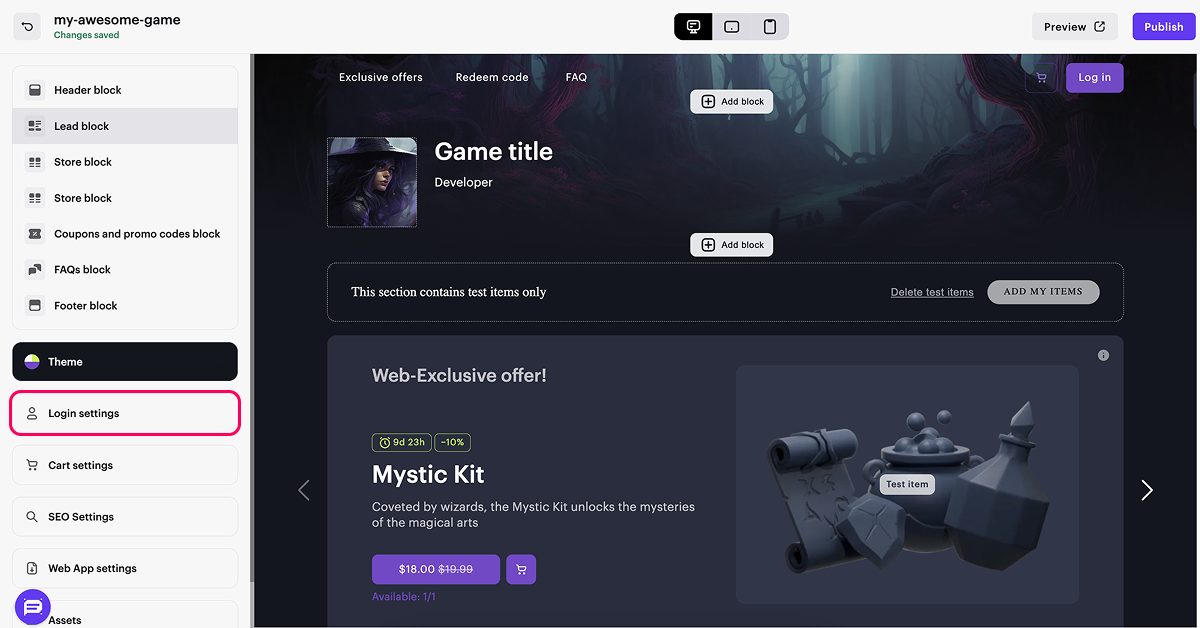
- 사이트의 빌더에서 로그인 설정 블록으로 이동합니다.

- 엑솔라 로그인 인증 옵션을 선택합니다.
- 드롭다운 목록에서 신규 로그인을 선택합니다.

그 결과로, 이메일과 암호로 사용자 인증을 사용하는 로그인 프로젝트가 자동으로 생성됩니다.생성된 로그인 프로젝트의 경우 웹샵 솔루션의 URL은 다음과 같은 경우 사용자가 리디렉션되는 콜백 URL로 지정됩니다:
- 성공적 인증 이후
- 성공적 이메일 확인 이후
- 암호 초기화 이후
- 인증 실패의 경우
웹샵 솔루션의 도메인을 변경하는 경우, 로그인 프로젝트 설정의 콜백 URL은 자동으로 변경됩니다.
- 모달 윈도우의 로그인 프로젝트 설정으로 이동하거나 인증 메서드 설정을 클릭합니다. 엑솔라 로그인 블록에 있습니다.

웹샵 솔루션 인증의 경우 애플리케이션에서 인증할 때와 동일한 SNS를 설정합니다. SNS가 설정되어 있지 않으면 이메일 주소와 암호로 사용자 인증이 가능합니다.
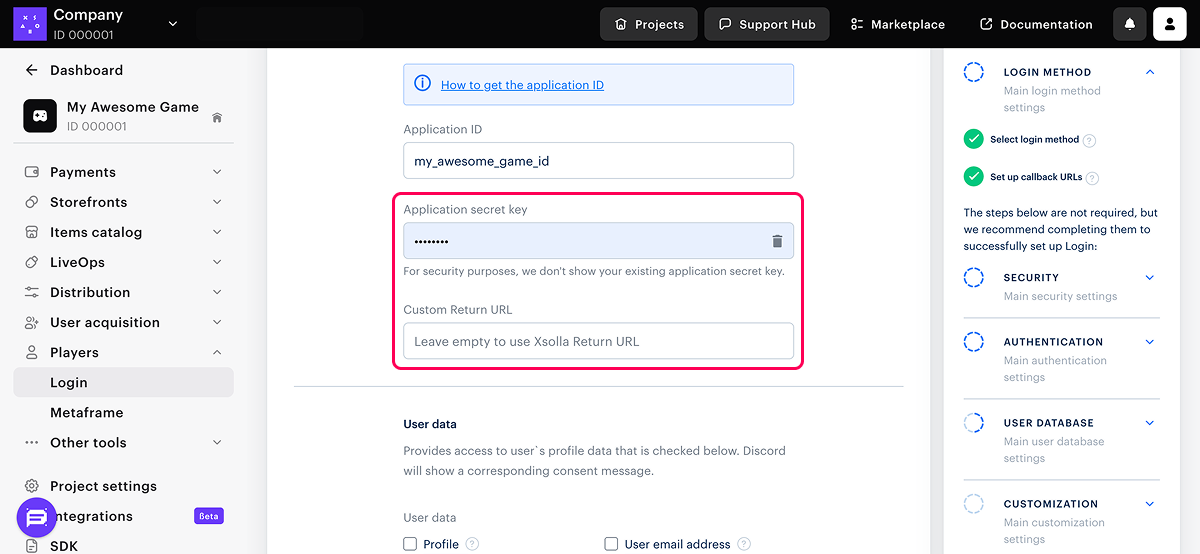
SNS를 통해 웹샵 솔루션에서 인증을 설정하는 경우, 여러분 애플리케이션에서 인증할 때와 동일한 애플리케이션 ID 및 애플리케이션 시크릿을 사용하세요.

- 사용자 데이터 저장소 연결.
사용자 데이터 저장 방법에 따라, 다양한 제품 기능을 사용할 수 있습니다(사용자 데이터 스토리지 옵션 비교 참조).
엑솔라 저장소
로그인 제품이 모든 인증 로직을 처리하기를 원하는 경우, 엑솔라 저장소를 연결합니다. 더욱 유연한 설정이 가능합니다.
로그인 프로젝트를 만드는 경우, 엑솔라 스토리지가 기본값으로 연결되고, 구성하기 위해 추가 단계가 필요하지 않습니다. 기본 스토리지 유형을 변경하고 엑솔라 스토리지에 다시 연결해야 하는 경우, 다음 단계를 따릅니다:
- 사용자 데이터베이스 블록으로 이동하여 스토리지 섹션을 선택합니다.
- 엑솔라 스토리지를 선택하고 변경 사항 저장을 클릭합니다.
PlayFab 저장소
PlayFab 기능을 사용자 작업에 사용하려면 PlayFab 저장소를 연결합니다. 저장소가 저장하는 사용자 데이터:
- 사용자 이름
- 사용자 이메일 주소
- 사용자 암호
- 양식이 설정된 경우 확장된 등록 양식의 필드
PlayFab 저장소는 다음의 기능에 대한 접근 권한을 제공합니다:
- 사용자 등록
- 사용자 이메일 주소 또는 사용자 이름과 암호를 통한 인증
- Twitch를 통한 인증
- 사용자 암호 초기화
- 사용자 차단
저장소 연결 방법:
- 사용자 데이터베이스 블록으로 이동해 스토리지 섹션을 선택합니다.
- PlayFab을 선택합니다.
- 타이틀 ID 필드에서, PlayFab 계정의 같은 필드 값을 입력합니다.
- 변경 사항 저장을 클릭합니다.
Firebase 스 저장소
Firebase 기능을 사용자 작업에 사용하려면 Firebase 저장소를 연결합니다. 저장소가 저장하는 사용자 데이터:
- 사용자 이름
- 사용자 이메일 주소
- 사용자 암호
- 양식이 설정된 경우 확장된 등록 양식의 필드
- 사용자 데이터베이스 블록으로 이동해 스토리지 섹션을 선택합니다.
- Firebase를 선택합니다.
- API 키 필드에서, Firebase 계정의 같은 필드 값을 입력합니다.
- 변경 사항 저장을 클릭합니다.
사용자 정의 저장소
자체 권한 부여 시스템을 사용하고 귀하의 애플리케이션에 사용자 데이터를 저장하는 경우, 사용자 지정 저장소를 연결합니다.
사용자 지정 저장소는 다음 기능에 대한 액세스 권한을 제공합니다:
- 사용자 등록
- 사용자 이메일 주소 또는 사용자 이름과 암호를 통한 인증
- 전화번호를 통한 암호 없는 인증
- 소셜 네트워크를 통한 인증
- 사용자 암호 초기화
사용자 지정 저장소 연결
- 사용자 데이터베이스 블록으로 이동해 스토리지 섹션을 선택합니다.
- 사용자 지정 저장소를 선택합니다.
- API 요청을 보낼 URL을 입력합니다:
- 변경 사항 저장을 클릭합니다.
- 설정한 URL에 대해 다음과 같은 방식으로 반응하는 API를 실행합니다:
- 성공적인 요청의 경우 HTTP 200 / HTTP 204. 추가 사용자 데이터를 포함하는 JSON은 필요한 경우 응답 본문에 위치할 수 있습니다. 전달된 데이터가 JWT에 기록됩니다(
partner_data매개 변수). - 실패 요청에 대한 기타 HTTP 상태 코드.
- 성공적인 요청의 경우 HTTP 200 / HTTP 204. 추가 사용자 데이터를 포함하는 JSON은 필요한 경우 응답 본문에 위치할 수 있습니다. 전달된 데이터가 JWT에 기록됩니다(
- 엑솔라의 사용자 프로필 속성에 JSON 필드를 매핑하고 서버에서 사용자 ID를 기반으로 계정 연결을 구성하려면 지침을 따르세요.
- 전화번호를 통한 암호 없는 인증이 올바르게 작동하려면 귀하의 API 응답이 클라이언트에게 받은 사용자 ID와 매치되는
account_id매개 변수를 포함하고 있어야 합니다.
엑솔라 로그인 서버의 요청 처리 설정
엑솔라 로그인 서버 요청은 관리자 페이지에서 지정한 URL로 Authorization: Bearer <JWT> 헤더와 전송됩니다. JWT는 프로젝트의 비밀 키로 서명됩니다.
요청 처리 방법:
| 청구 | 유형 | 설명 |
|---|---|---|
| exp | Unix Timestamp | JWT 만료 날짜 및 시간. The JWT 수명은 7분입니다. |
| iat | Unix Timestamp | 날짜와 시간 JWT가 발행되었습니다. |
| iss | string | JWT 서명한 서비스 https://login.xsolla.com. |
| request_type | string | 상수: gateway_request. |
| xsolla_login_project_id | string(UUID) | 관리자 페이지의 귀하의 로그인 프로젝트 ID. |
| social_access_token | string(UUID) | 사용자가 인증된 소셜 네트워크의 액세스 토큰입니다. 이 클레임 전송을 활성화하려면 고객 성공 관리자에게 문의하거나 csm@xsolla.com으로 이메일을 보내세요. |
- json
1{
2 "exp": 1573635020,
3 "iat": 1573634600,
4 "iss": "https://login.xsolla.com",
5 "request_type": "gateway_request",
6 "xsolla_login_project_id": "00000000-0000-0000-0000-000000000000"
7}
사용자 절차
- 사용자가 연결된 사용자 ID로 구성된 인증을 사용하여 처음으로 웹샵 솔루션에 접속합니다.
- 사용자가 선택한 아이템의 구매 버튼, 상단 표시줄의 로그인 버튼 또는 빠른 로그인 블록의 로그인 버튼을 클릭합니다.
- 엑솔라 로그인에서 설정한 인증 방식이 포함된 모달 창이 열립니다.
- 사용자는 인증을 진행하고 필요한 경우 추가 데이터를 입력합니다.

- 엑솔라 로그인을 통해 인증에 성공하면 게임에서 사용자 ID를 연결할 수 있는 모달 창이 열립니다.

- 시스템이 사용자가 존재하는지 확인합니다. 지정된 ID가 있는 사용자가 게임 내에 존재하면 해당 사용자는 웹샵 솔루션에서 승인됩니다. 그렇지 않으면 오류 메시지가 표시됩니다.
획득 방법
- 애플리케이션 측에서 사용자 유효성 검사 웹훅 처리를 구현합니다.
웹훅 수신 시 애플리케이션에서 수행해야 하는 작업:
- 웹훅에 전달된 ID로 사용자 검색.
- 결과에 따라 다음 상태 코드 중 하나를 전송:
- 사용자를 찾은 경우 웹훅의 응답이 포함된 200 HTTP 코드
- 사용자를 찾을 수 없는 경우 404 HTTP 코드
- 사용자 맞춤 설정을 위해 사용자 특성 전송
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 필수 사이트 창에서, 웹사이트 빌더 열기를 클릭합니다.
- 로그인 설정 블록으로 이동합니다.

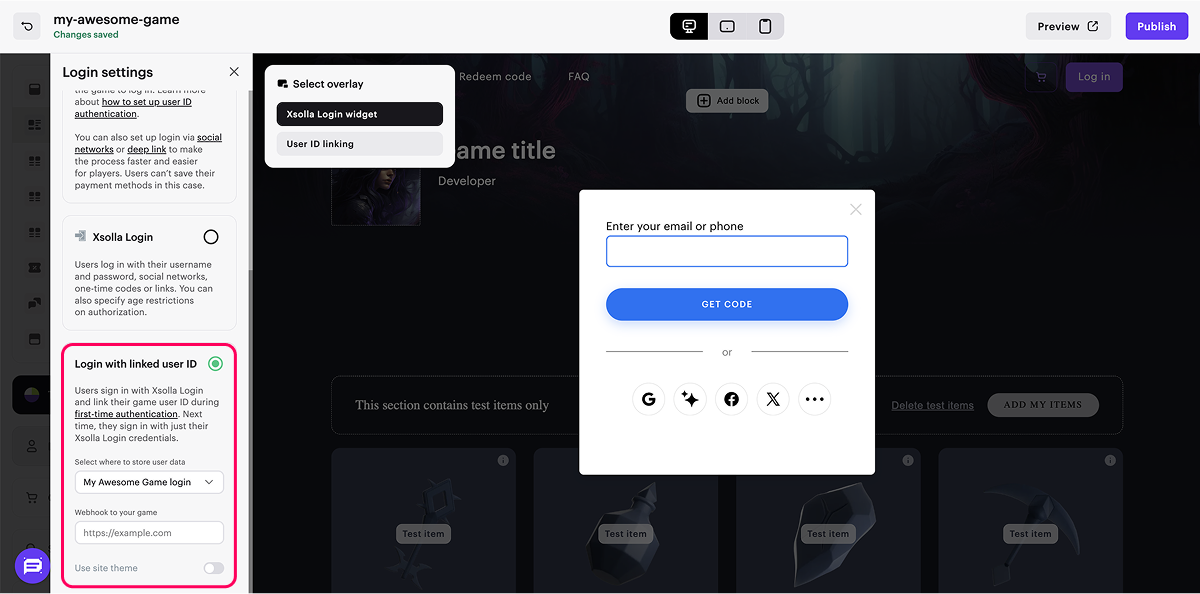
- 연결된 사용자 ID로 로그인 옵션을 선택합니다.
- 드롭다운 목록에서 새 로그인 또는 생성된 프로젝트 중 하나를 선택합니다.
- 웹훅을 수신할 URL을 입력합니다.

https://로 시작해야 합니다. http://를 사용하면 오류가 발생합니다.모든 인증 방법을 설정할 수 있지만 초기 인증 단계에서 사용자 경험을 간소화하려면 소셜 로그인을 사용하는 것이 좋습니다:
a. 관리자 페이지에서 프로젝트를 열고 플레이어 > 로그인 섹션으로 이동합니다.
b. 필요한 로그인 프로젝트의 창에서 구성을 클릭합니다.
c. 인증 블록으로 이동하여 소셜 로그인을 선택합니다.
d. 소셜 네트워크를 설정하려면 소셜 네트워크 카드로 이동하여 제목 오른쪽에 있는 ⚙ 아이콘을 클릭한 후 연결을 선택합니다.
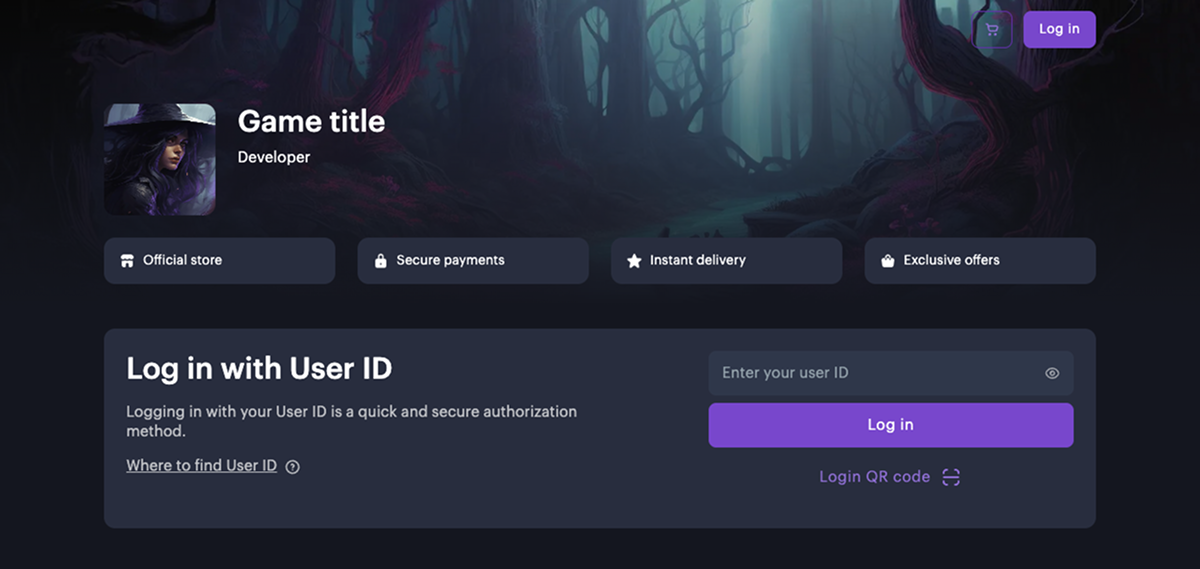
빠른 로그인 블록 설정
빠른 로그인 블록을 통해 인증 단계를 강조하고 구매 경로를 간소화할 수 있습니다.

이 빠른 로그인 블록을 사용하려면 먼저 로그인 설정 섹션에서 인증 메서드를 선택해야 합니다. 블록의 모양과 동작은 선택한 인증 메서드에 따라 달라집니다.
사이트에 사용자 아이디를 통한 인증이 구성되어 있는 경우 빠른 로그인 블록에 ID를 입력할 수 있는 필드와 로그인 버튼이 표시됩니다.
기능:
- 모달 창으로의 추가 전환 없는 사용자 인증.
- 블록 콘텐츠 설정. 다음 섹션을 활성화하고 구성할 수 있습니다.
- 제목
- 설명
- 사용자 ID를 찾는 방법에 대한 지침
- 사용자 정의 배경
JS 코드를 사용하여 텍스트, 버튼 또는 이미지 추가 등 블록 기능을 확장할 수도 있습니다.
빠른 로그인 블록은 웹샵 솔루션 템플릿을 사용하여 생성한 사이트에 자동으로 축가됩니다.
사이트에 이 블록이 포함되어 있지 않은 경우, 웹사이트 빌더에서 수동으로 추가할 수 있습니다.
빠른 로그인 블록을 추가하는 방법:
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 사이트 섹션에서 사이트를 선택하고 웹 사이트 빌더 열기를 클릭합니다.
- 블록 추가를 클릭합니다.
- 빠른 로그인 블록을 선택합니다.

계속 읽기
유용한 링크
통합 절차오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
