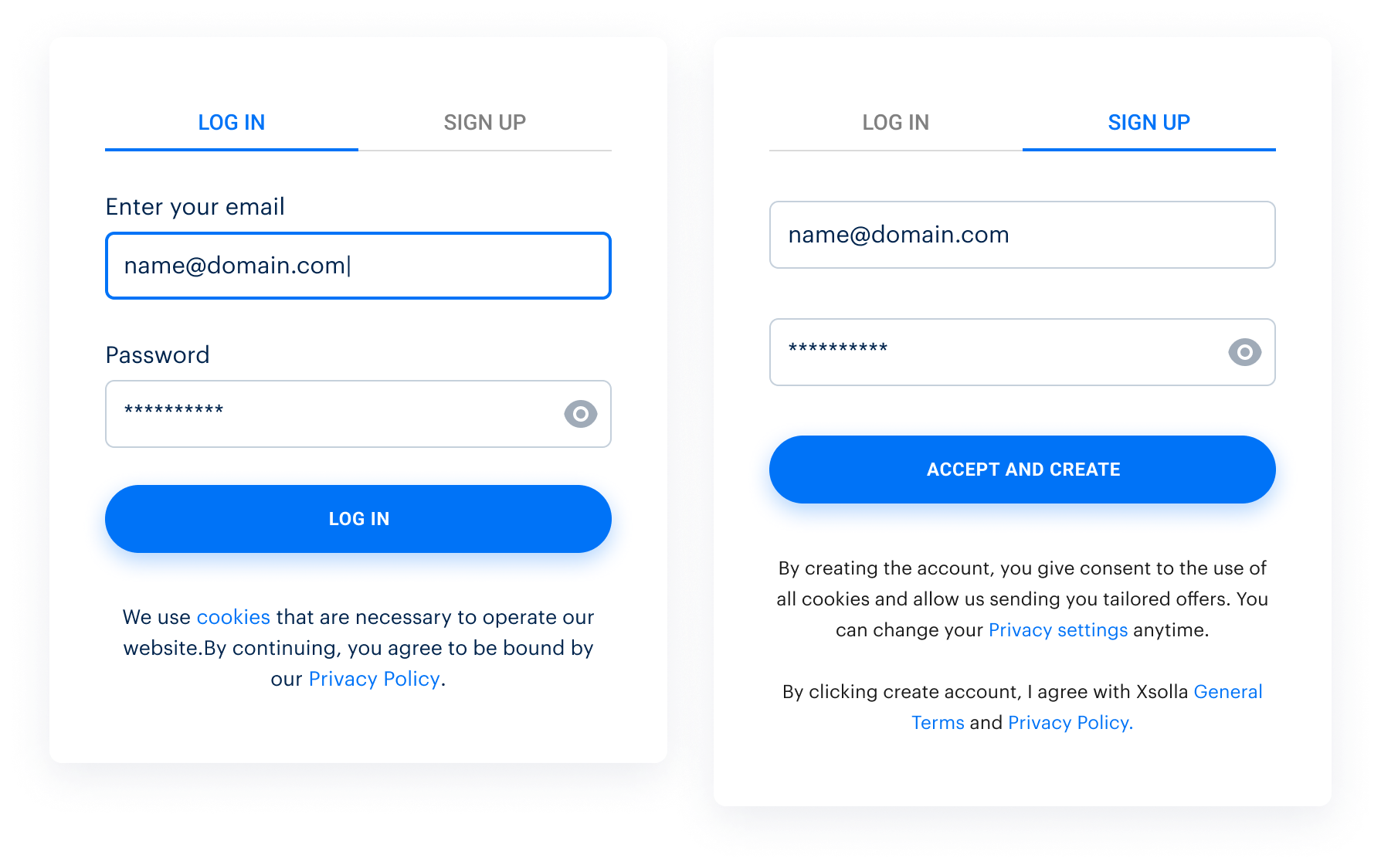
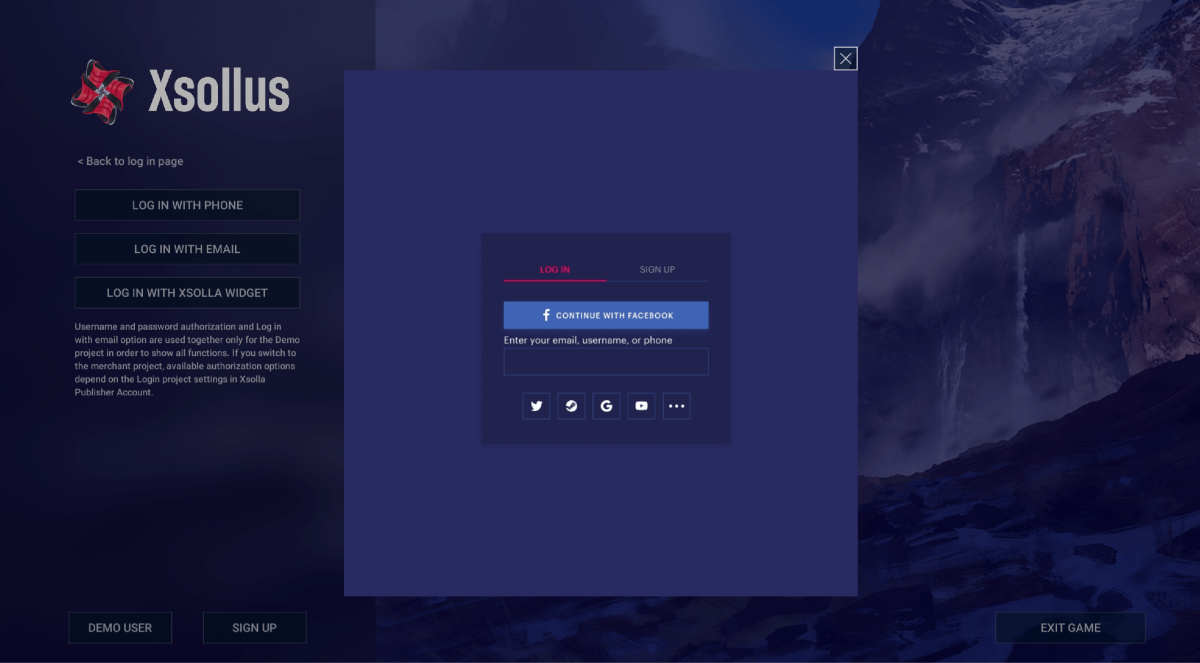
Виджет авторизации
Виджет авторизации позволяет интегрировать в проект готовый интерфейс для аутентификации пользователей и снизить затраты на разработку кода и UI.
Ограничения:
- Виджет поддерживает только следующие способы аутентификации пользователя:
- по имени пользователя/email-адресу и паролю;
- без пароля с помощью одноразового кода или ссылки, отправленных в SMS или электронном письме;
- через социальные сети с помощью веб-сервисов.
- Виджет не поддерживает работу во внешнем браузере. В целях безопасности внешние браузеры ограничивают получение URL-адресов из сторонних приложений.
Настройте перенаправление пользователей в приложение после успешной аутентификации с помощью виджета:
- Откройте проект в Личном кабинете.
- В боковом меню нажмите Игроки > Авторизация.
- Нажмите Настроить в панели нужного варианта авторизации.
- Выберите раздел Настройки callback URL.
- В поле Callback URL укажите те же пути для перенаправления пользователей, которые вы указали ранее при настройке OAuth 2.0 клиента.
- Нажмите Сохранить изменения.
Чтобы открыть виджет авторизации, вызовите метод SDK AuthWithXsollaWidget и передайте в него:
- метод
OnSuccessдля обработки аутентификации пользователя и получения токена; - метод
OnCancelдля обработки закрытия виджета пользователем без аутентификации (опционально).
Примечание
В standalone-сборках виджет открывается во встроенном браузере, который входит в состав SDK. Вы можете использовать любой другой встроенный браузер, позволяющий отслеживать изменения URL-адресов. Для этого реализуйте собственный метод открытия виджета, используйте
AuthWithXsollaWidget в качестве примера.Внимание
Кастомизация виджета в Личном кабинете доступна только после подписания Лицензионного договора с Xsolla. Для подписания договора перейдите в раздел Договоры и налоги > Договоры в Личном кабинете.

Вид виджета в демопроекте для нескольких способов авторизации:

Была ли статья полезна?
Спасибо за обратную связь!
Ваши мысли и идеи помогут нам улучшить ваш пользовательский опыт.Полезные ссылки
Последнее обновление: 28 января 2026Нашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.
