Настройка аутентификации пользователя
Аутентификация позволяет пользователю покупать товары в Web Shop и видеть уникальные предложения в каталоге.
Основные возможности Web Shop с аутентификацией:
- Поддержка множества способов авторизации в Web Shop.
- Настройка персонализированных витрин и промокодов для авторизованных пользователей.
- Соблюдение местного законодательства по защите и обработке персональных данных.
- Ограничение частоты запросов и защита от DDoS-атак.
Вы можете выбрать один из следующих способов аутентификации пользователя:
- Аутентификация через ID пользователя:
- Упрощает интеграцию Web Shop с игрой.
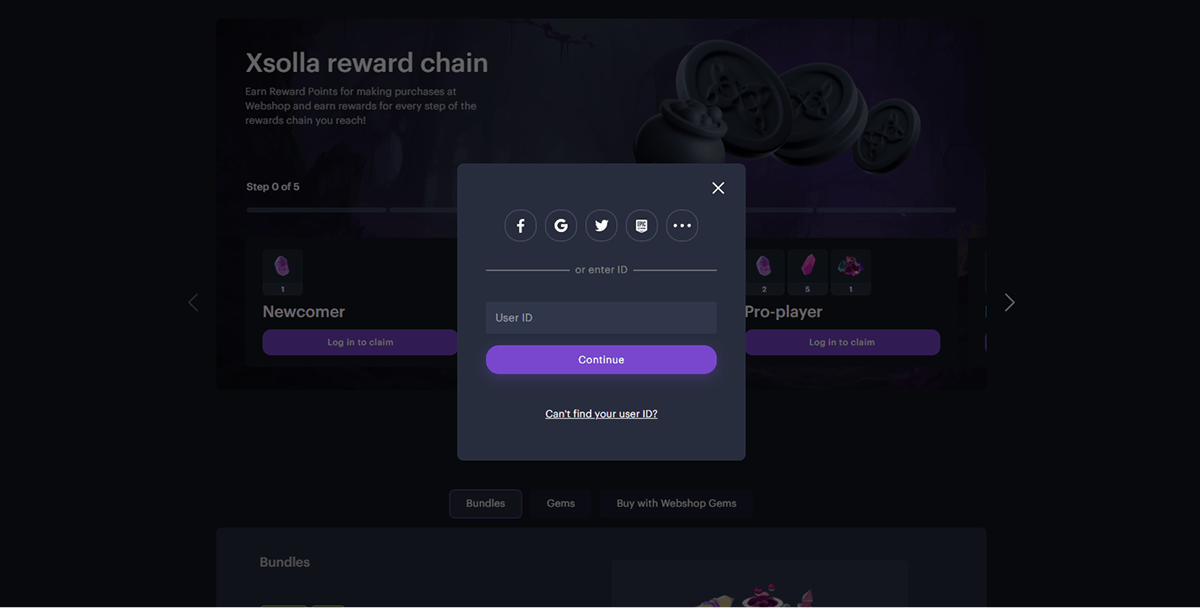
- Виджет аутентификации через ID пользователя не требует регистрации и ввода пароля — пользователю достаточно ввести свой ID из игры или использовать для входа тот же аккаунт социальной сети, что и для входа в игру.
- Аутентификация через ID пользователя и диплинк:
- Диплинки можно использовать в качестве дополнительного метода авторизации при входе через ID пользователя.
- Виджет аутентификации через ID пользователя и диплинк не требует регистрации и ввода пароля — пользователю достаточно ввести свой ID из игры или войти через игру с помощью диплинка.
- Аутентификация через диплинк:
- Когда диплинк используется как основной способ входа, он позволяет сохранять платежные данные, чего нельзя сделать при авторизации через ID пользователя.
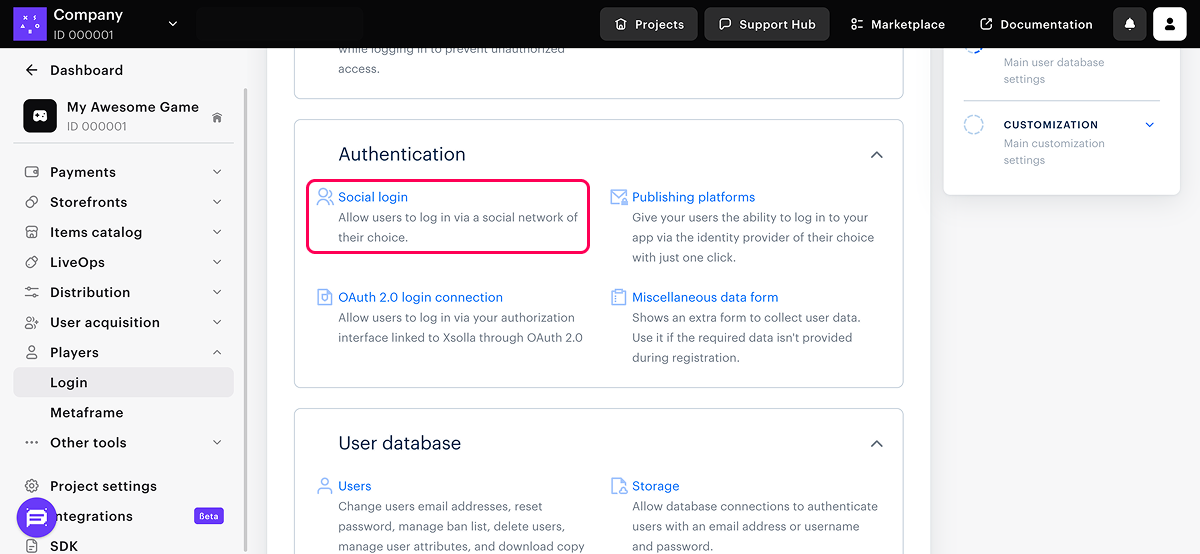
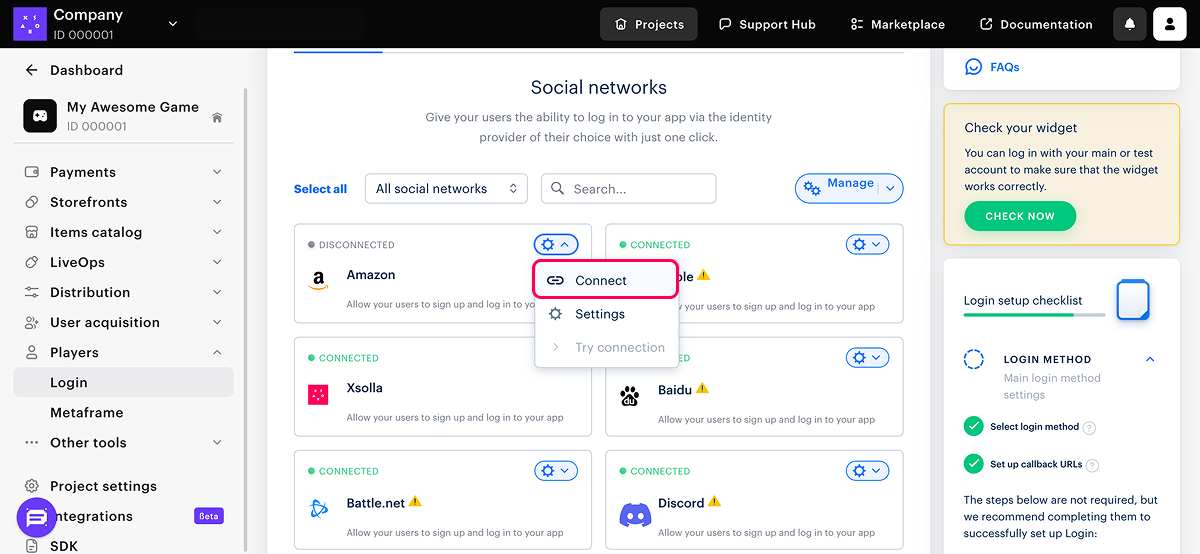
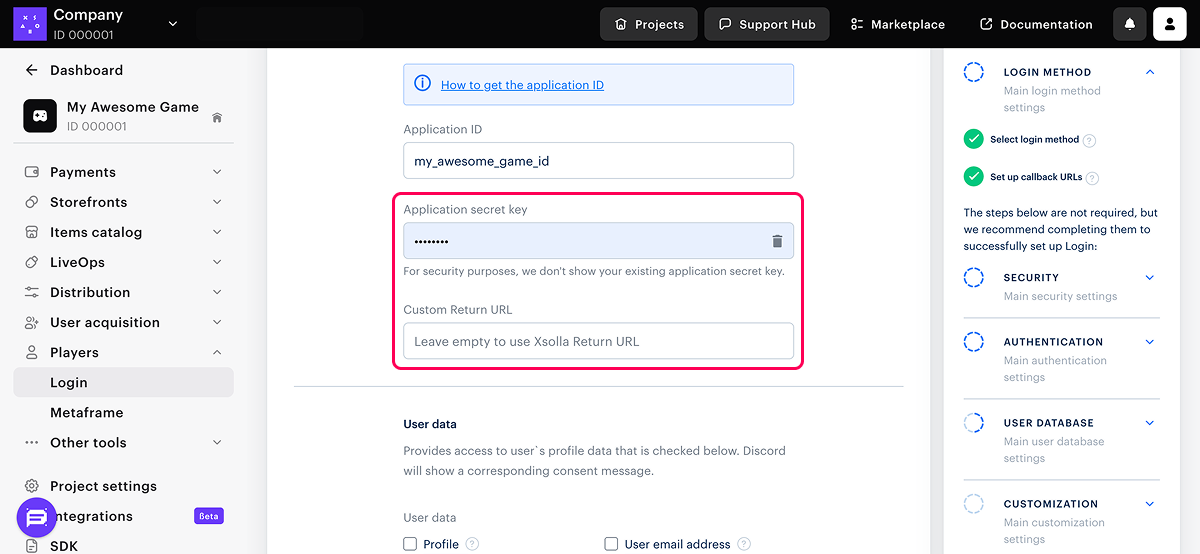
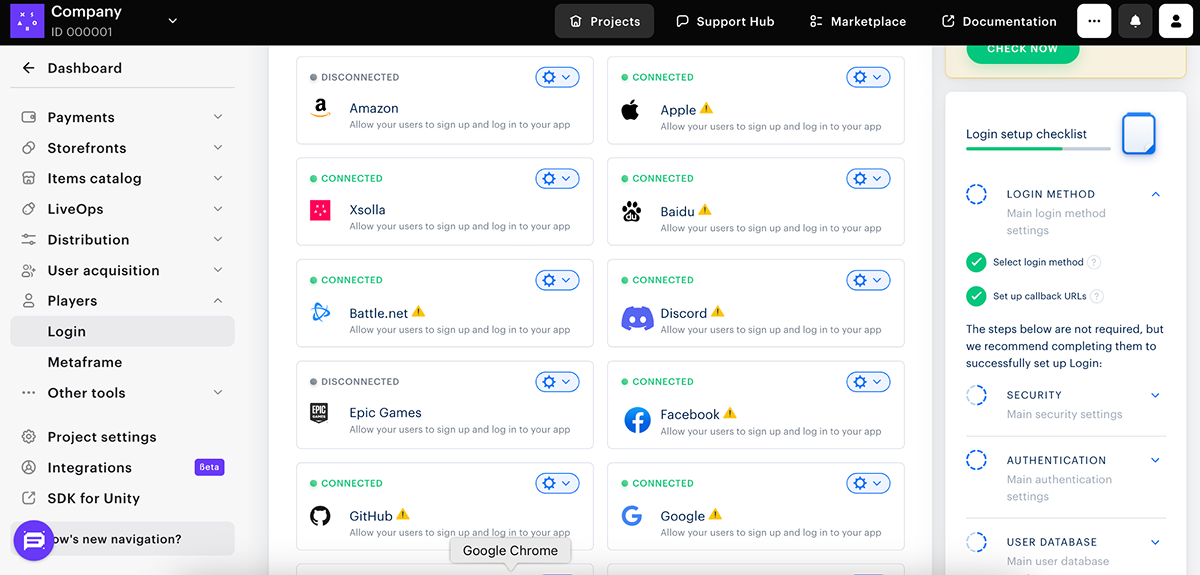
- Аутентификация пользователя через Xsolla Login:
- Предоставляет широкий выбор способов авторизации: через социальные сети, с помощью одноразовых кодов или ссылок, с помощью ввода логина и пароля.
- Виджет Xsolla Login поддерживает кастомизацию.
- Позволяет вводить возрастные ограничения на авторизацию.
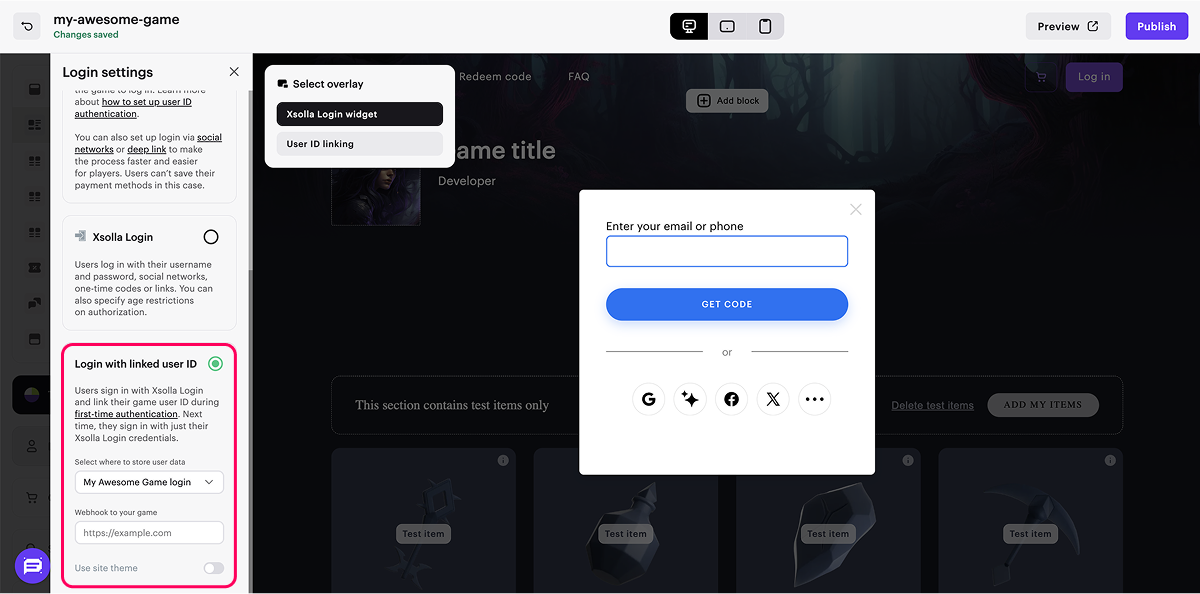
- Аутентификация с привязкой ID пользователя:
- Позволяет сочетать безопасность Xsolla Login с преимуществами использования ID пользователя из игры. Виджет Xsolla Login функционирует изолированно от игрового клиента — взаимодействие с игрой осуществляется через вебхуки. Привязанный ID пользователя используется для быстрого начисления покупок пользователю в игру и для персонализированных предложений.
- Не требует изменений на стороне клиента игры и подходит для случаев, когда важно обеспечить доступ к аккаунту в Web Shop только для владельца — например, чтобы предотвратить несанкционированное использование баланса баллов лояльности другими пользователями.
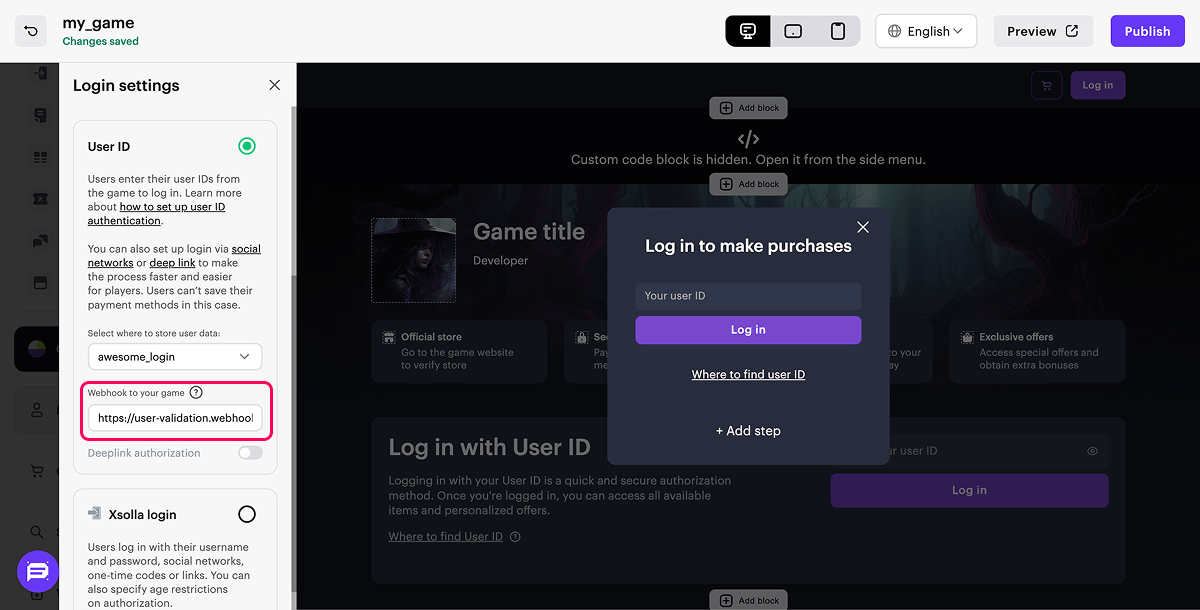
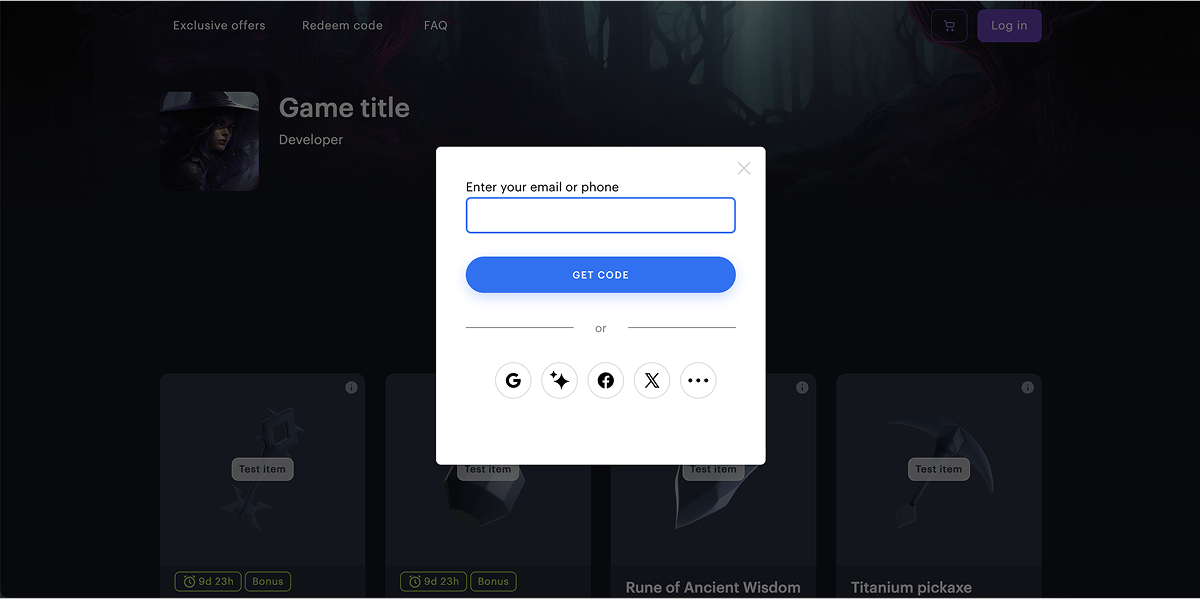
Настройка блока Быстрый вход
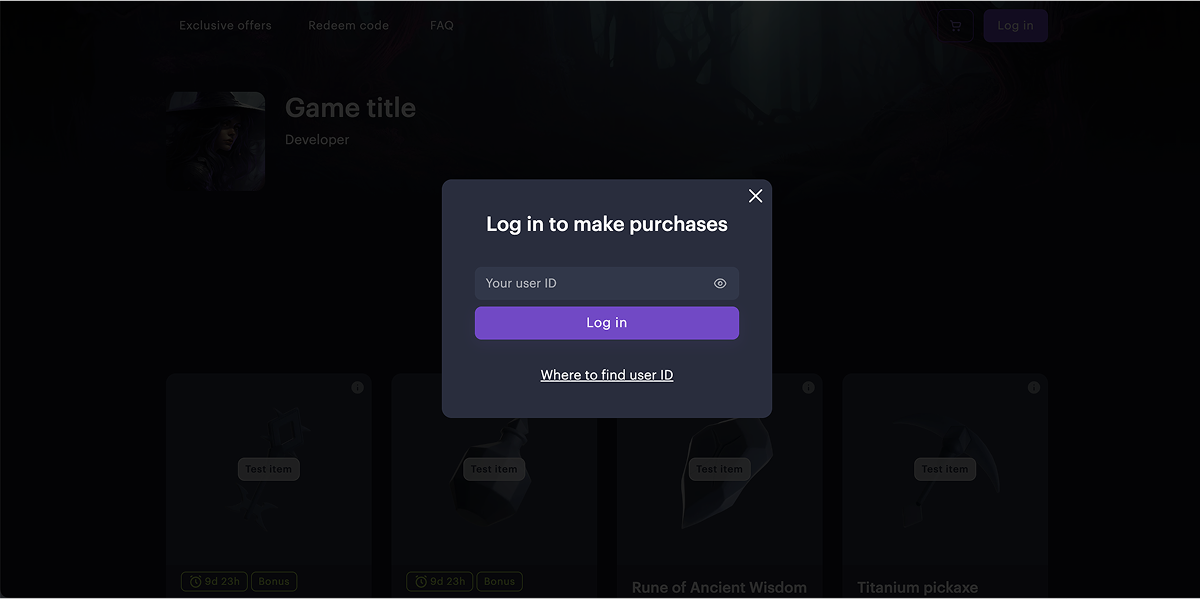
Блок Быстрый вход позволяет сделать заметным обязательный этап авторизации и упростить переход пользователя к покупке.

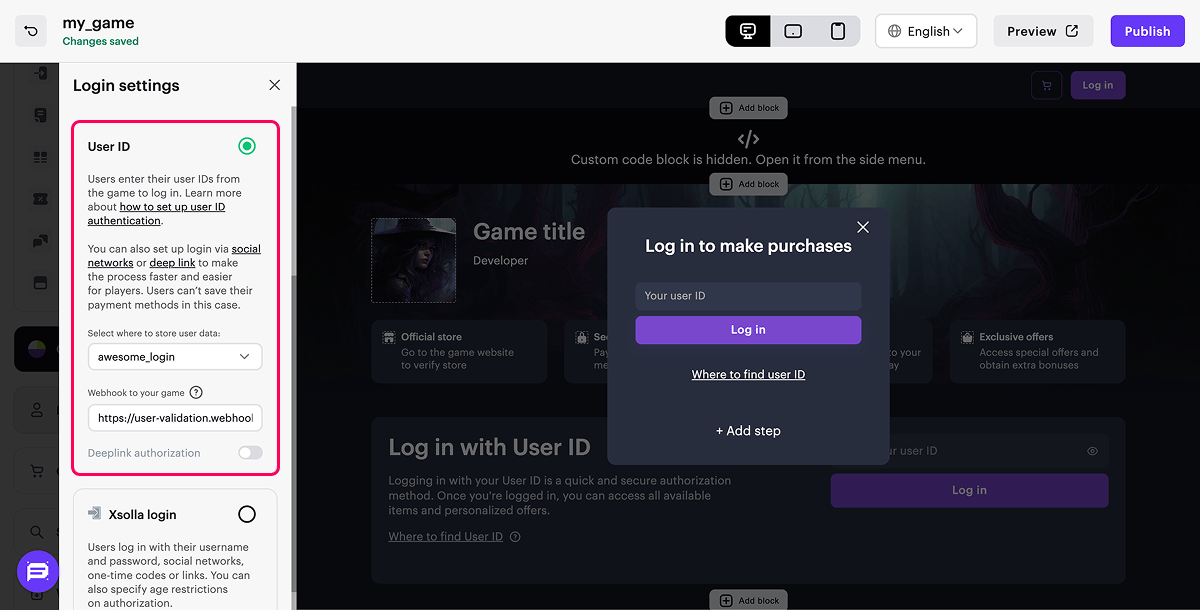
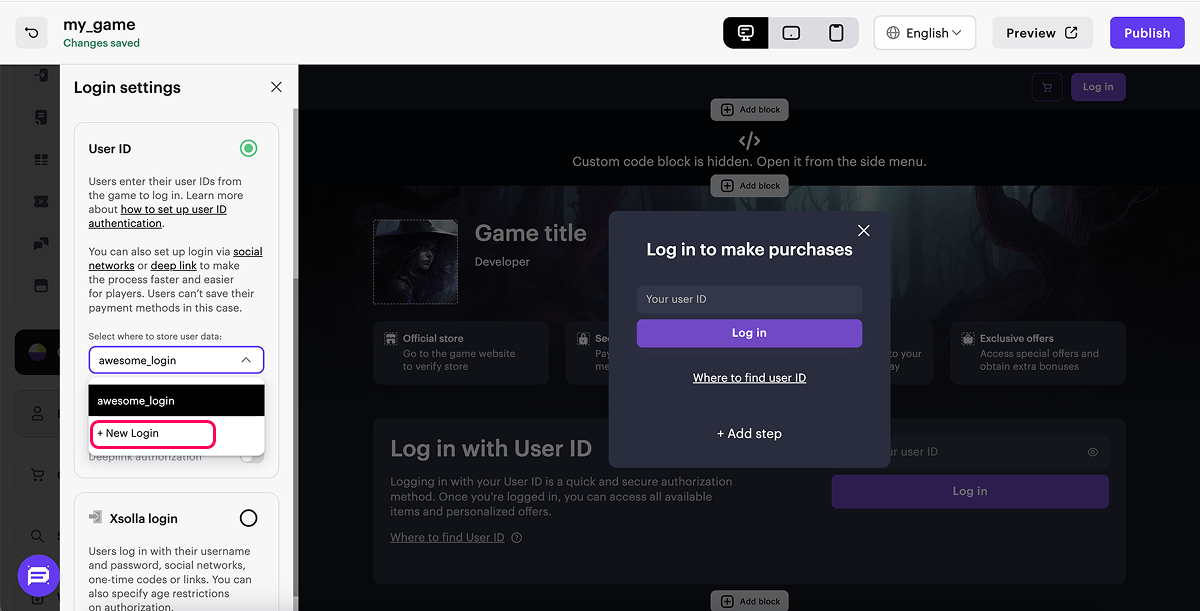
Для использования блока Быстрый вход должен быть предварительно выбран вариант авторизации в разделе Настройки входа. Внешний вид блока и его возможности зависят от выбранного способа аутентификации.
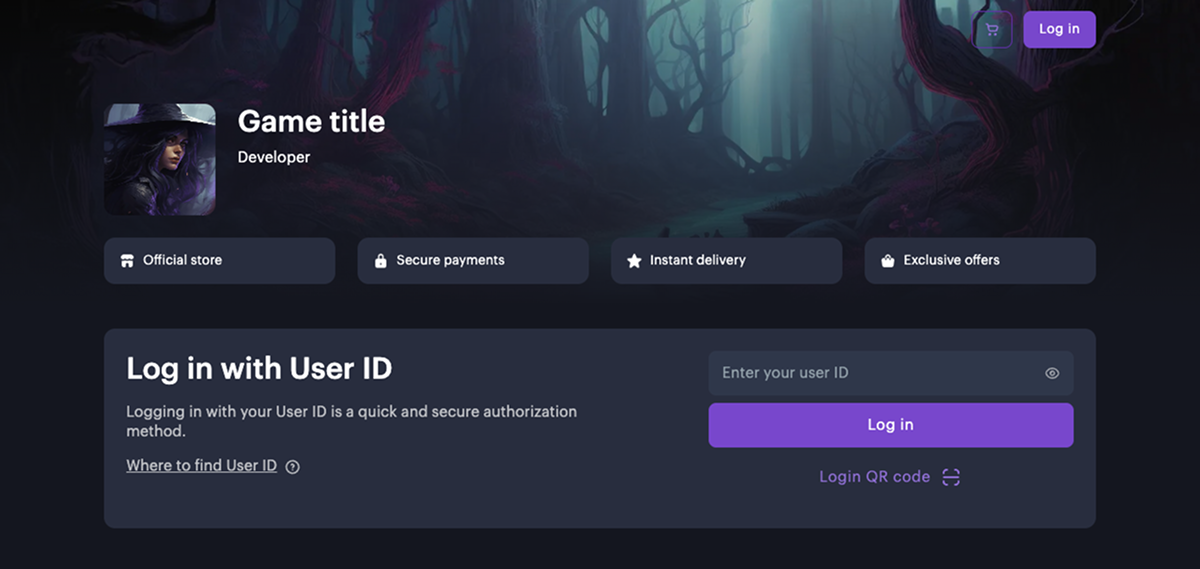
Если на сайте настроена аутентификация через ID пользователя, в блоке Быстрый вход отображается поле для ввода ID и кнопка входа.
Возможности:
- Аутентификация пользователя без дополнительного перехода в модальное окно.
- Настройка содержимого блока. Вы можете включить и настроить следующие разделы:
- Заголовок.
- Описание.
- Инструкция, как найти ID пользователя.
- Пользовательский фон.
Вы также можете расширить возможности блока, например добавить текст, кнопку или изображение с помощью JS-кода.
Для способа аутентификации через ID пользователя в разделе Настройки входа также необходимо указать URL-адрес, на который вы хотите получать вебхук. Если не указать его, сайт не может быть опубликован, так как аутентификация пользователей будет недоступна.
Аутентификация пользователей при предварительном просмотре сайта возможна без добавления URL-адреса вебхука.
Блок Быстрый вход автоматически добавляется на сайты, созданные с использованием шаблона Web Shop.
Если в вашем сайте этот блок отсутствует, вы можете добавить его вручную в конструкторе сайтов.
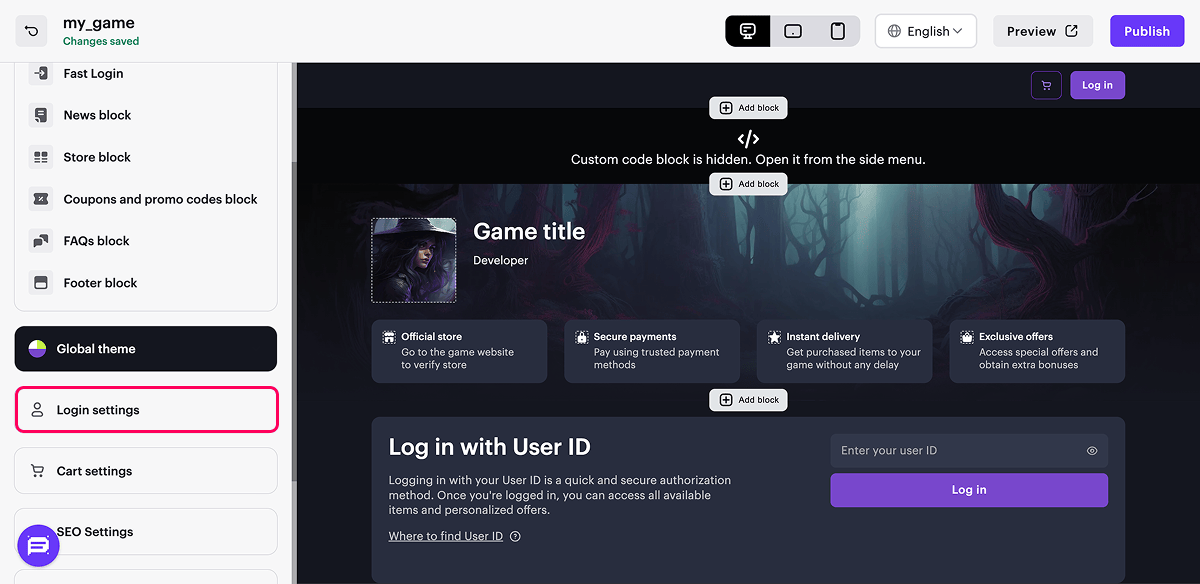
Чтобы добавить блок Быстрый вход:
- В проекте в Личном кабинете перейдите в раздел Каналы продаж > Веб-сайты.
- В разделе Сайты выберите ваш сайт и нажмите Открыть Site Builder.
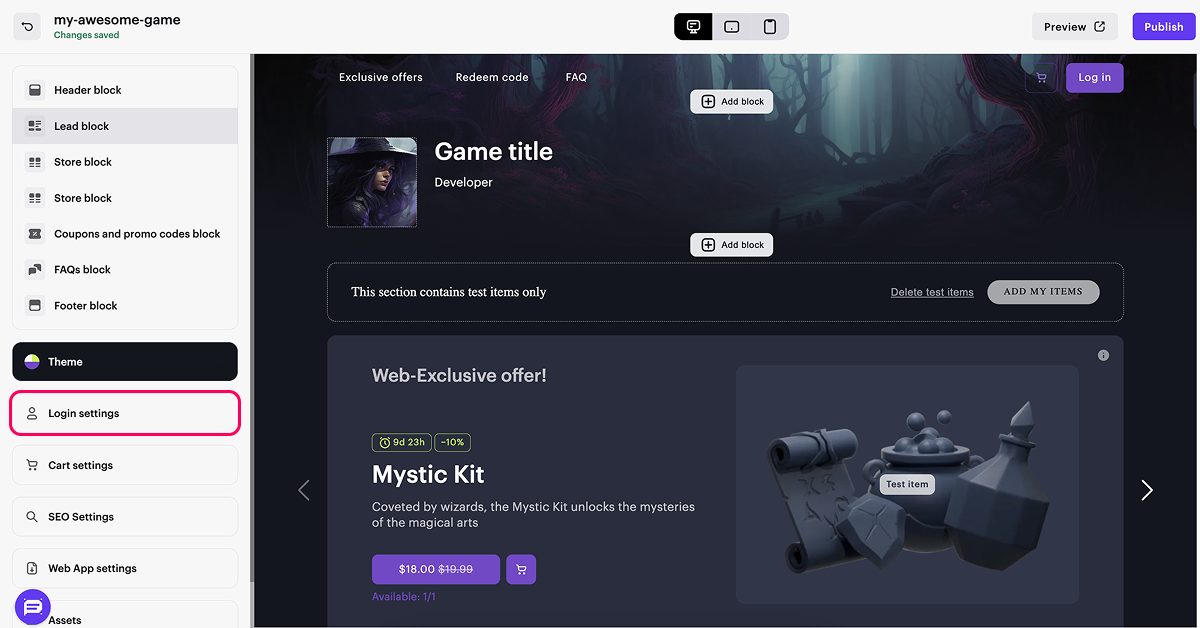
- Нажмите Добавить блок.
- Выберите блок Быстрый вход.

Продолжить чтение
Полезные ссылки
Способ интеграцииНашли опечатку или ошибку в тексте? Выделите ее и нажмите Ctrl+Enter.