如何使用SDK配置应用程序UI
演示项目包含一个UI生成器,可使用它配置应用程序UI的外观。
您可以通过编辑UI元素的视觉属性(颜色、精灵、字体)来更改UI。这些属性组合为一个主题。Unity主题和视觉组件由修饰器关联。更改视觉属性时,修饰器会更改Unity组件的视觉效果。
可使用小组件将UI元素替换为同一类型的其他元素。这些小组件以预制件形式存在,彼此独立并可轻松替换。
UI由2个独立部分组成:
使用主题
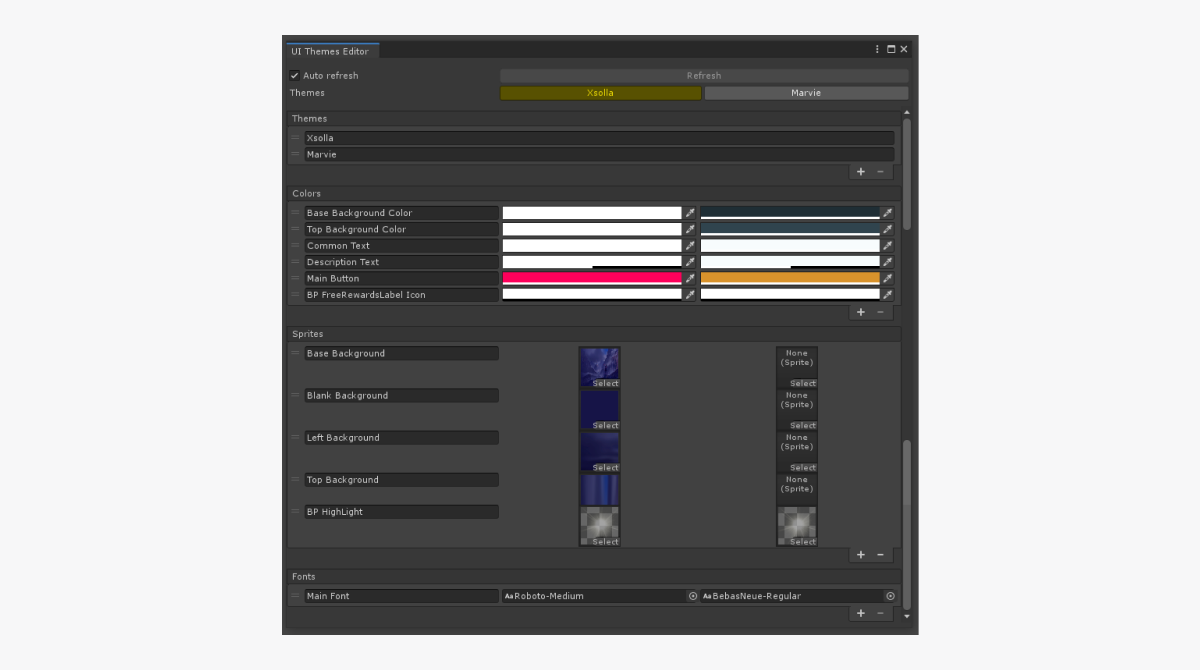
主题编辑器
要打开主题编辑器,请前往Unity编辑器主菜单,然后打开
主题编辑器UI包含以下组件:
- 包含主题名称的按钮,用于选择及应用主题。
ThemesLibrary类的SetCurrentThemeByName静态方法更改主题。请将主题名称作为参数传入该方法。Refresh 按钮 — 用于将主题属性或其更改应用至应用程序UI。Auto Refresh 复选框 — 用于自动将主题属性或其更改应用至应用程序UI。Themes 部分 — 包含现有主题列表。Colors 部分 — 包含主题颜色列表。Sprites 部分 — 包含主题精灵列表。Fonts 部分 — 包含主题字体列表。

您可以对列表执行以下操作:
- 要添加新元素,单击列表下方的+图标。
- 要删除所选元素,单击列表下方的-图标。
- 要更改顺序,单击并按住=图标并将元素拖曳至列表中需要的位置。
- 要重命名元素,更改包含元素名称的字段中的文字。
属性值以标准Unity方式更改:
- 要更改颜色,单击属性字段并选择新值。
- 可通过以下方式之一更改字体或精灵:
- 将资源拖曳至属性字段。
- 单击⊙图标并选择资源。
主题库
主题库继承自ScriptableObject类,位于Resources/UIBuilder/ThemesLibrary目录。
将UI元素与主题关联
要让UI元素的视觉效果根据应用的主题进行更改:
修饰器
修饰器是一种组件,用于将主题属性(颜色、精灵或字体)应用至标准Unity UI元素及进行更改。
修饰器包含属性ID(而非属性值),以及指向UI元素(图片或文本)的链接。可以说,修饰器就像主题和UI元素之间的接口。您可在
修饰器列表:
ImageColorDecorator— 更改图片颜色ImageSpriteDecorator— 更改图片精灵TextFontDecorator— 更改文本颜色TextColorDecorator— 更改文本字体
如发生以下事件,修饰器将更改元素属性:
- 对象在主题编辑器中或游戏运行时期间被激活。
- 当前主题在编辑器中或游戏运行时期间发生更改。
- 在
Inspector 面板中对象属性和主题的关联发生更改。 - 主题编辑器中的属性值发生更改。
- 在主题编辑器中打开了对象预制件进行编辑。
要添加UI元素和主题间的关联,请执行以下操作:
- 添加修饰器组件至对象。
- 选择主题中属性的ID。
修饰器添加至对象后,它将尝试查找该对象上的所需UI对象并将其分配给Comp变量。
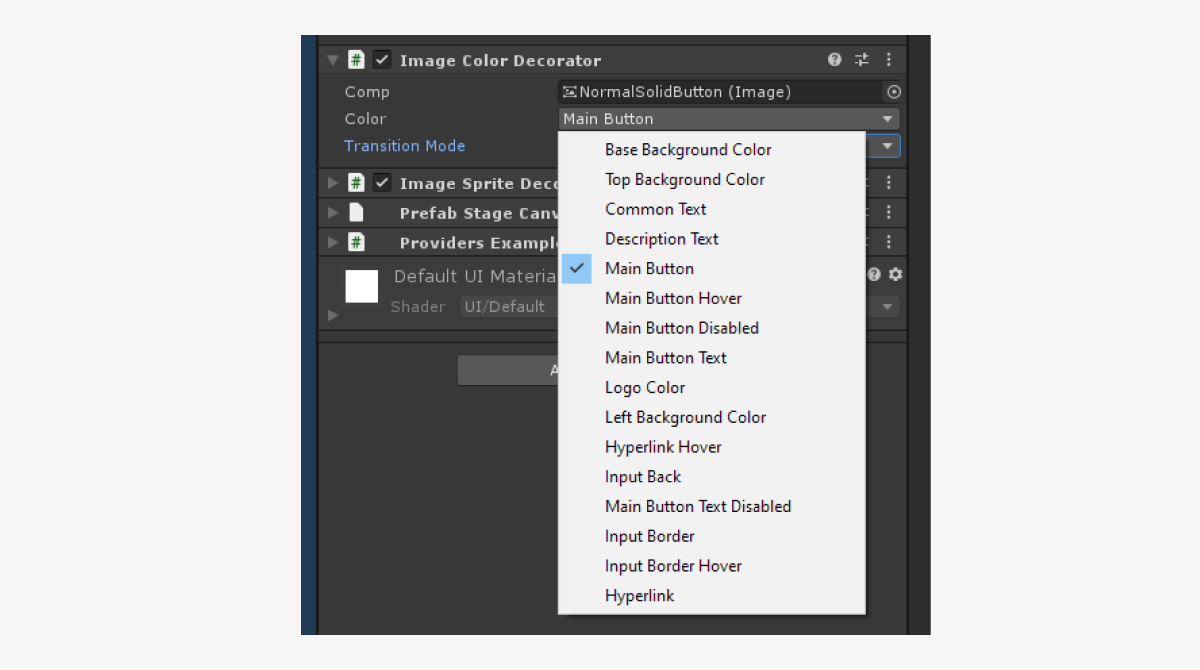
修饰器的应用示例:
ImageColorDecorator修饰器添加至图片对象。示例中颜色ID指定为Main Button。因此,将为图片使用主题中为Main Button指定的颜色。

玩家在玩游戏过程中用鼠标指向该对象或点击该对象时,修饰器可动态更改该组件的视觉效果。
要动态更改UI元素的视觉效果:
- 将修饰器组件添加至对象。
- 选择主题中属性的ID。
- 将
DecoratorPointerEvents组件添加至对象。该组件跟踪点击对象及鼠标指向对象的事件。 - 在修饰器组件中,将
TransitionMode变量的值更改为Override。 - 将添加的
DecoratorPointerEvents组件分配至修饰器的PointerEvents变量。 - 要更改鼠标指向对象时的视觉效果:
- 勾选
Override on hover 复选框。 - 在复选框旁边的字段中,选择主题中属性的ID。
- 勾选
- 要更改点击时的视觉效果:
- 勾选
Override on press 复选框。 - 在复选框旁边的字段中,选择主题中属性的ID。
- 勾选
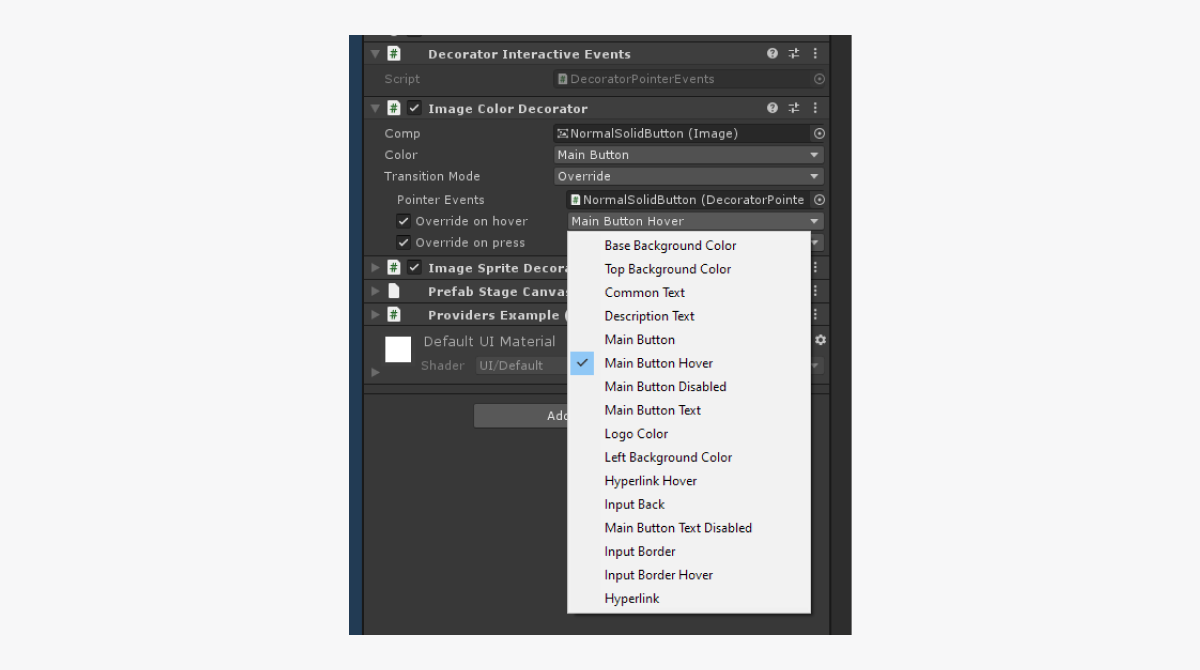
修饰器应用动态更改视觉效果的示例:
ImageColorDecorator修饰器添加至图片对象。示例中颜色ID指定为Main Button,鼠标指向后的颜色ID指定为Main Button Hover。因此,将为图片使用主题中为Main Button指定的颜色。鼠标指向图片后,颜色将更改为主题中为Main Button Hover指定的颜色。

属性提供器
属性提供器是形式为主题属性容器的类,用于更便捷地关联用户代码和主题。
属性提供器列表:
ColorProvider— 包含指向颜色属性的链接。SpriteProvider— 包含指向精灵属性的链接。FontProvider— 包含指向字体属性的链接。
所有属性提供器都有一个PropertyDrawer以便更方便地通过
要在代码中配置属性提供器并获取属性值:
- 添加属性提供器组件至对象。
- 选择主题中属性的ID。
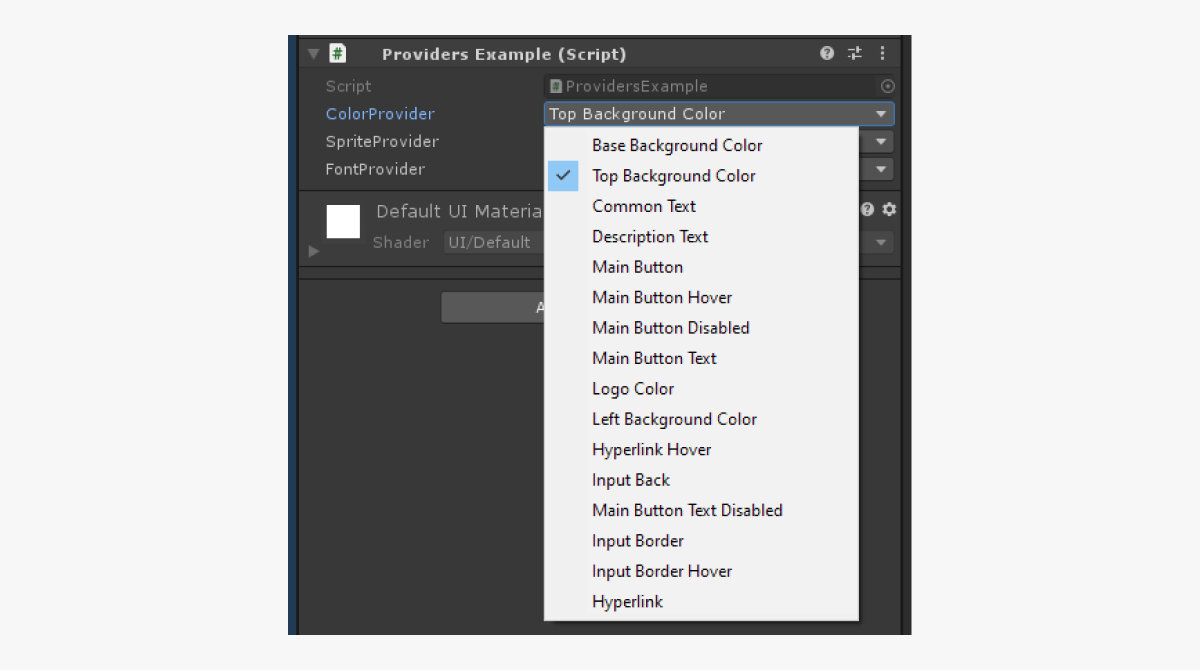
属性提供器配置示例:

- 在脚本中,声明一个变量并向其分配一个属性提供器组件。
- 要获取颜色值,请调用
GetValue方法。
脚本示例:
- C#
1public class ProviderExample : MonoBehaviour
2{
3
4 [SerializeField] private ColorPrivider ColorPrivider;
5
6 private void Start()
7 {
8 Color color = ColorProvuder.GetValue();
9 }
10
11}
使用小组件
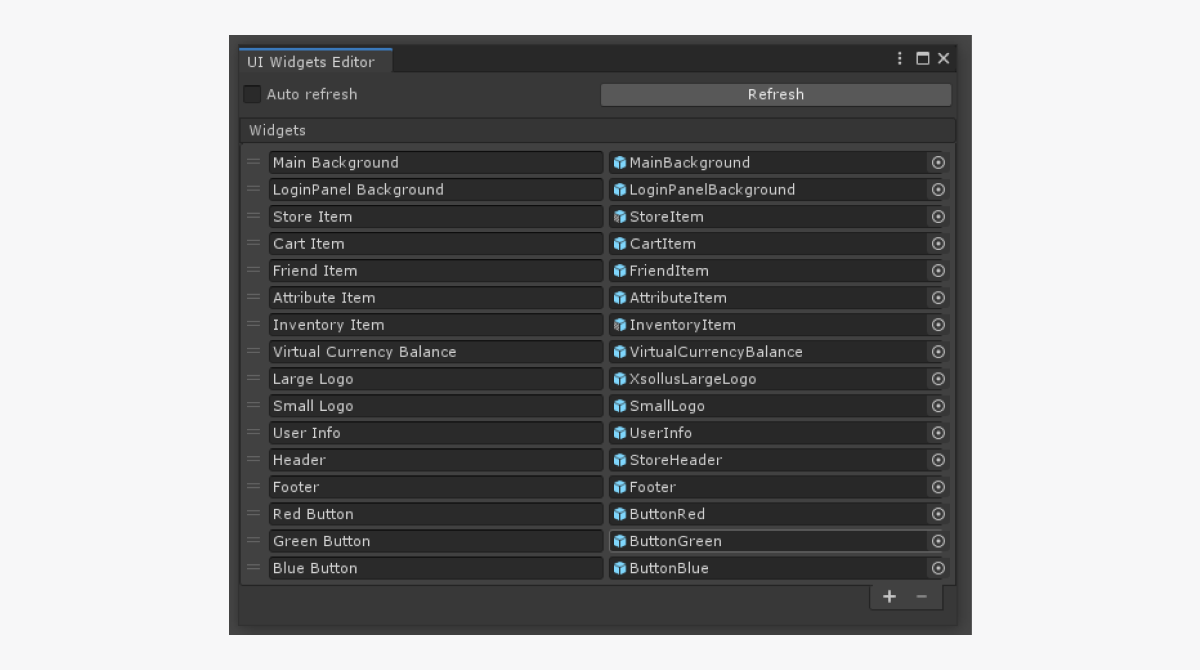
小组件编辑器
要打开小组件编辑器,请前往Unity编辑器主菜单,然后打开
小组件编辑器UI包含以下组件:
Refresh 按钮 — 用于在预制件中应用小组件更改。Auto Refresh 复选框 — 用于自动在预制件中应用小组件更改。Widgets 部分 — 包含小组件列表。

您可以对小组件列表执行以下操作:
- 要添加新的小组件,单击列表下方的+图标。
- 要删除所选小组件,单击列表下方的-图标。
- 要更改顺序,单击并按住=图标并将元素拖曳至列表中需要的位置。
- 要重命名小组件,更改包含元素名称的字段中的文字。
- 可通过以下方式之一更改字体或精灵:
- 将预制件拖曳至包含小组件的字段。
- 单击⊙图标并选择预制件。
小组件库
小组件库继承自ScriptableObject类,位于Resources/UIBuilder/WidgetsLibrary目录。
将UI元素与小组件关联
要轻松替换UI元素,创建UI时应使用小组件容器而非直接使用小组件。这样即可通过配置容器创建的小组件来轻松更改同一类型的UI元素。如使用标准方法,则需手动替换所有小组件。
容器以子对象形式创建小组件对象并为其配置RectTransform类属性,让小组件填充容器的整个空间。
向UI元素对象添加容器组件时,该对象用作创建小组件的父对象。
如发生以下事件,容器将更改小组件属性:
- 在
Inspector 面板中对象属性和小组件间的关联发生更改。 - 小组件编辑器中的小组件预制件发生更改。
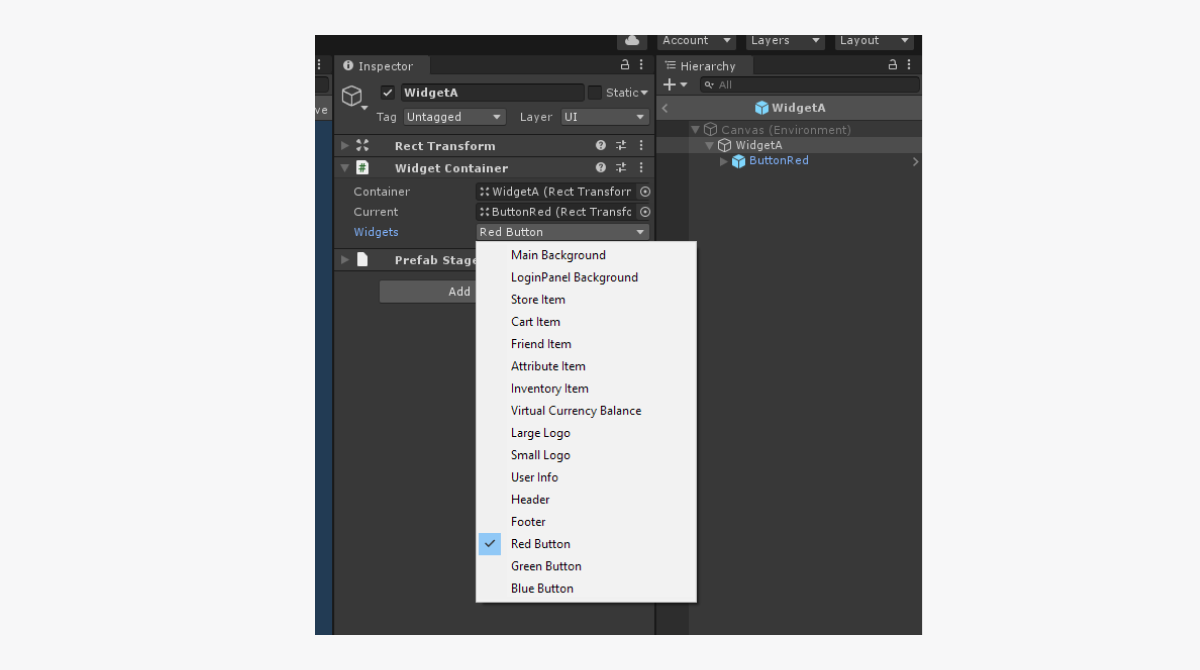
要关联UI对象和小组件:
- 将
WidgetContainer组件添加至对象。 - 选择一个小组件ID。
如果带小组件容器的对象是预制件,则只能在预制件编辑模式下更改容器设置,因为只能在该模式下更改Unity预制件内部的子对象层级结构。
替换小组件时,将删除当前小组件并创建新的小组件。设计对象的工作逻辑及其关联时请注意这点。
使用小组件容器的示例:
对于WidgetA对象,示例中指定了ID为Red Button的小组件。因此,将使用编辑器中为Red Button小组件指定的预制件创建WidgetA对象。

UI生成器结构
运行时,UI生成器使用以下组件:
UIProperty— 包含以下数据的对象:- 属性ID
- 属性名称
- 视觉数据(颜色、精灵、字体等)
Theme— 主题组件。可通过主题更改UI的视觉效果。主题代表不同属性组合(颜色、精灵和字体)的集合。每个主题有一个名称和一个唯一标识符。您可以使用属性的ID访问主题属性。ThemesLibrary— 项目中存在的所有主题的库。它还包含当前主题的值,并提供更改该值的方法。ThemeDecorator— 引用主题属性并将属性值应用至标准Unity UI组件的MonoBehaviour类组件。例如ImageColorDecorator修饰器可更改图片颜色。UIPropertyProvider— 授予主题属性访问权限的类。使用这些组件可以轻松将用户代码与主题数据关联。例如ColorProvider类用于向数据提供颜色。WidgetContainer— 用于更改整个小组件的MonoBehaviour类组件。WidgetsLibrary— 项目中存在的小组件集合。该组件包含所有小组件的列表并提供通过ID获取小组件的方法。
发现了错别字或其他内容错误? 请选择文本,然后按Ctrl+Enter。
