서버 측 통합
이 통합 유형은 자체 서버에서 권한 부여, 인게임 스토어, 플레이어 인벤토리의 게임 로직을 이미 구현하고 엑솔라 페이 스테이션을 사용하려는 파트너에게 적합합니다. 페이 스테이션 액세스 토큰을 가져오고 웹훅 처리를 구성해야 합니다.
서버 통합 동안 구현되는 결제 처리 로직:
- 결제 인터페이스를 열기 위해 클라이언트가 요청을 애플리케이션 서버로 전송합니다.
- 애플리케이션 서버가 통화 및 결제액에 대한 정보를 엑솔라 서버로 전송합니다.
- 엑솔라 서버가 구매 세부 정보 및 페이 스테이션 매개 변수가 있는 토큰을 반환합니다.
- 애플리케이션 서버가 받은 토큰을 클라이언트에게 전송합니다.
- 클라이언트가 SDK를 사용해 브라우저에서 페이 스테이션을 엽니다.
- 구매에 대한 결제를 한 후, 결제 상태가 있는 웹훅이 애플리케이션 서버로 전송됩니다.
통합 절차
Game Commerce 자산을 사용하여 귀하의 서버를 엑솔라 제품과 통합하는 방법:
- 자산을 설치합니다.
- 게시자 계정에서 프로젝트를 설정합니다.
- 귀하의 서버에서 인게임 스토어 및 제품 카탈로그를 설정합니다.
- Unity 프로젝트를 설정합니다.
- 토큰을 가져옵니다.
- 결제 UI를 엽니다.
- 웹훅 처리를 설정합니다.
통합 완료 후 지불 프로세스를 테스트 합니다.
자산 설치
- Unity 를 다운로드합니다.
- 필요에 따라 개인 혹은 프로페셔널 Unity 라이선스를 선택합니다.
- 새 Unity 프로젝트를 생성합니다.
- 자산을 다운로드합니다.
- 패키지 압축을 해제합니다.
- Unity 에디터의 메인 메뉴에서
Assets > Import Package > Custom Package 로 이동한 후 자산을 선택합니다. - Mono 컴파일러가 게임 빌드 생성에 사용되었는지 확인합니다(독립 실행형 빌드만 해당). 이렇게 하려면:
- 메인 메뉴에서
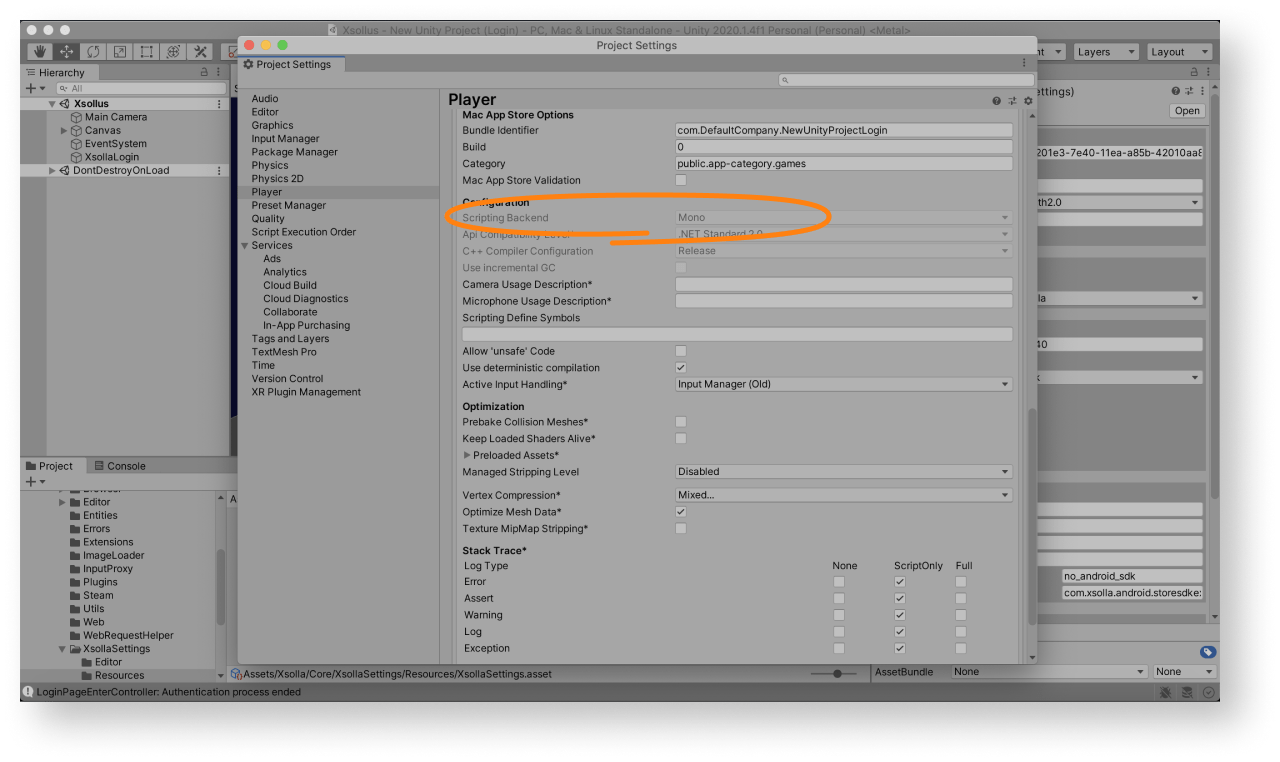
Edit > Project Settings 을 클릭합니다. Other Settings > Configuration 섹션으로 이동합니다.Mono 가Scripting Backend 필드에서 선택되어 있도록 합니다.
- 메인 메뉴에서

자산 설치 후
데모 장면용으로 게시자 계정의 프로젝트가 사전 설정되어 있으며 인게임 스토어가 완전히 구성되어 있습니다.
| Key | Value |
|---|---|
| 로그인 ID | 026201e3-7e40-11ea-a85b-42010aa80004 |
| 프로젝트 ID | 77640 |
데모 장면을 사용할 수 있는 두 가지 방법:
- 예시로서
- 빠른 결과를 얻고 필요한 경우 기능 확장을 위해 로그인 시스템, 인벤토리, 인게임 스토어 초기 버전으로
애플리케이션에서 데모 장면 또는 그 일부를 사용하려면 빌드 설정에서 추가합니다.
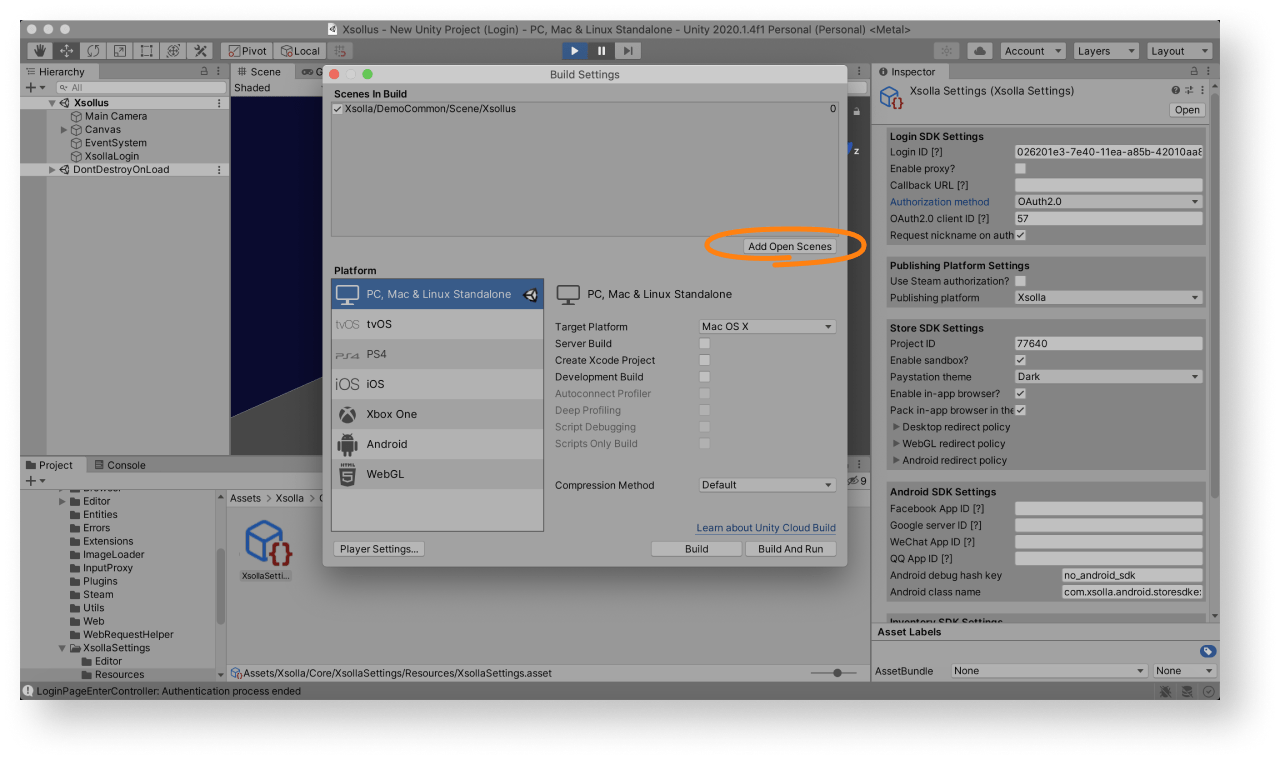
Assets > Xsolla > DemoCommon > Scene 으로 이동하여Xsollus 장면을 시작합니다.File > Build settings 을 열고Add Open Scenes 을 클릭합니다.

관리자 페이지에서 프로젝트 생성
- 게시자 계정에 가입.
- 프로젝트 구성:
- 게임 데이터를 자동으로 입력하려면, 모든 플랫폼에서 링크를 여러분 게임에 연결. 그 결과로, 게임 이미지, 그 이름 및 설명이 자동으로 프로젝트 설정에 추가됩니다.
- 게임 데이터를 수동으로 입력하려면, 링크가 없으므로 수동 설정을 클릭하고 다음을 명기:
- 프로젝트 언어 (기본은 영어)
- 모든 지정 언어에 대한 프로젝트 이름
- 게임 웹사이트 (선택 사항)
- 프로젝트 생성클릭.
통합하려면 다음 매개 변수가 필요합니다.
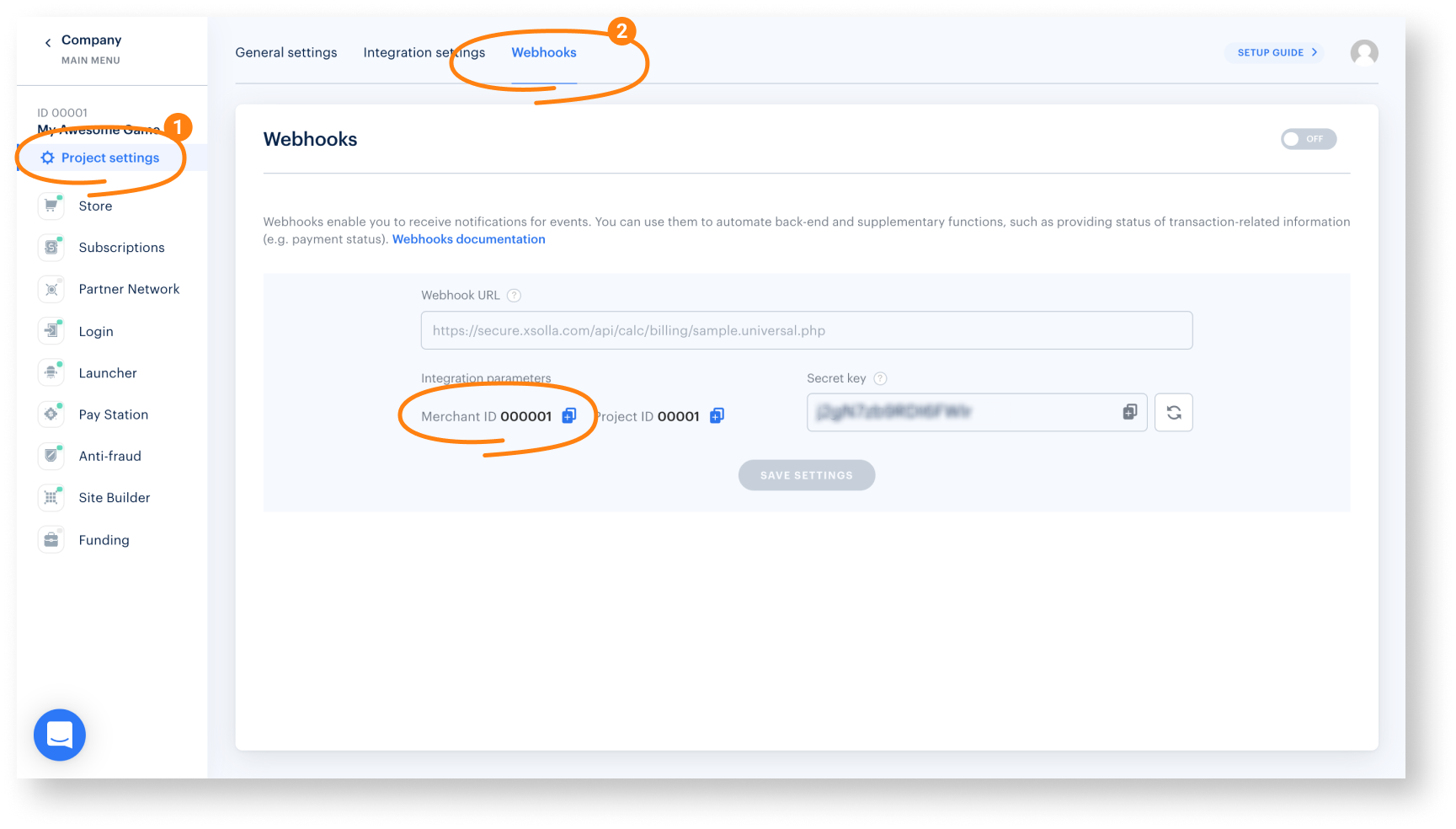
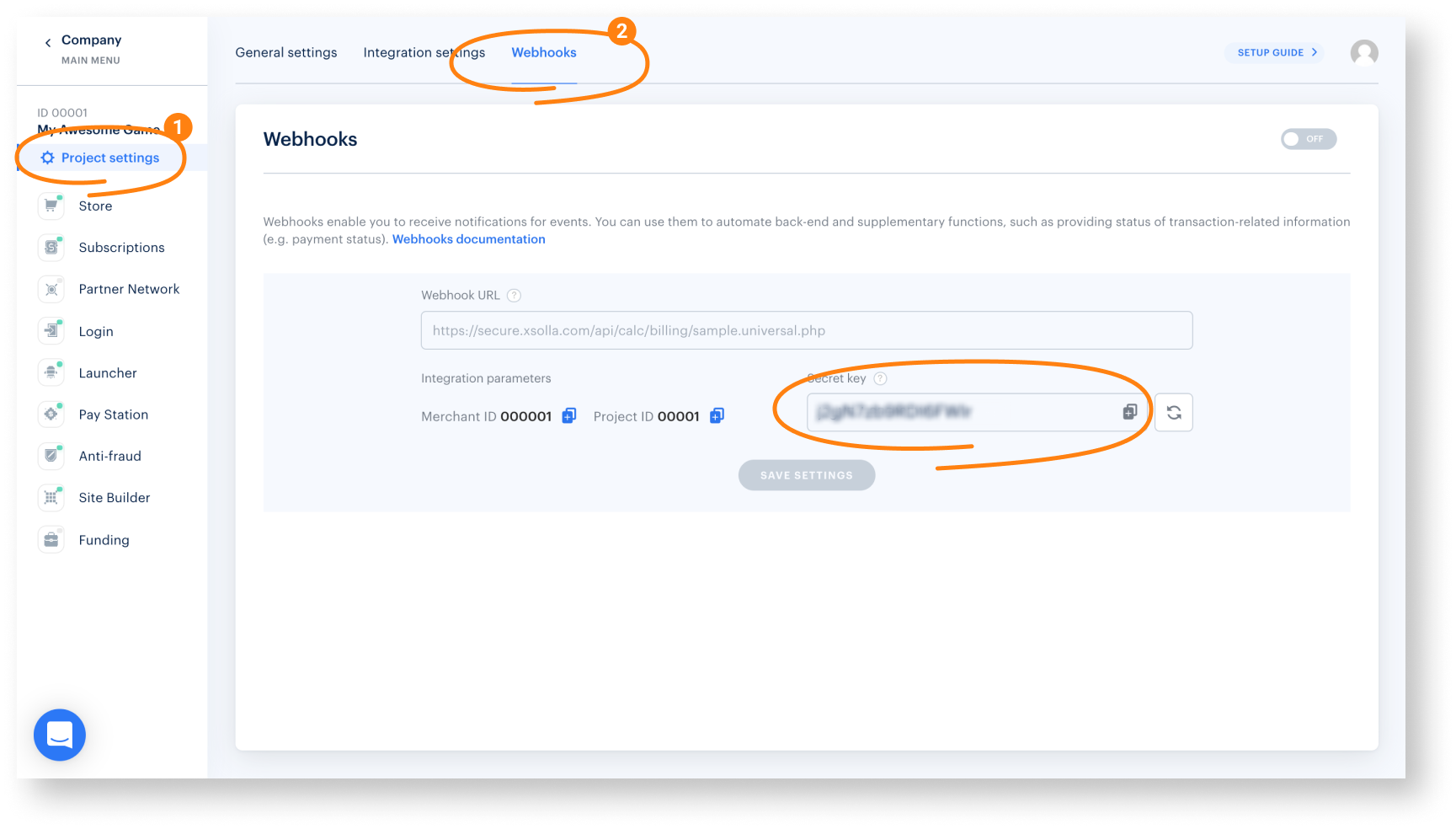
- 판매자 ID, 이는 프로젝트 설정 > 웹훅에서 찾을 수 있습니다.

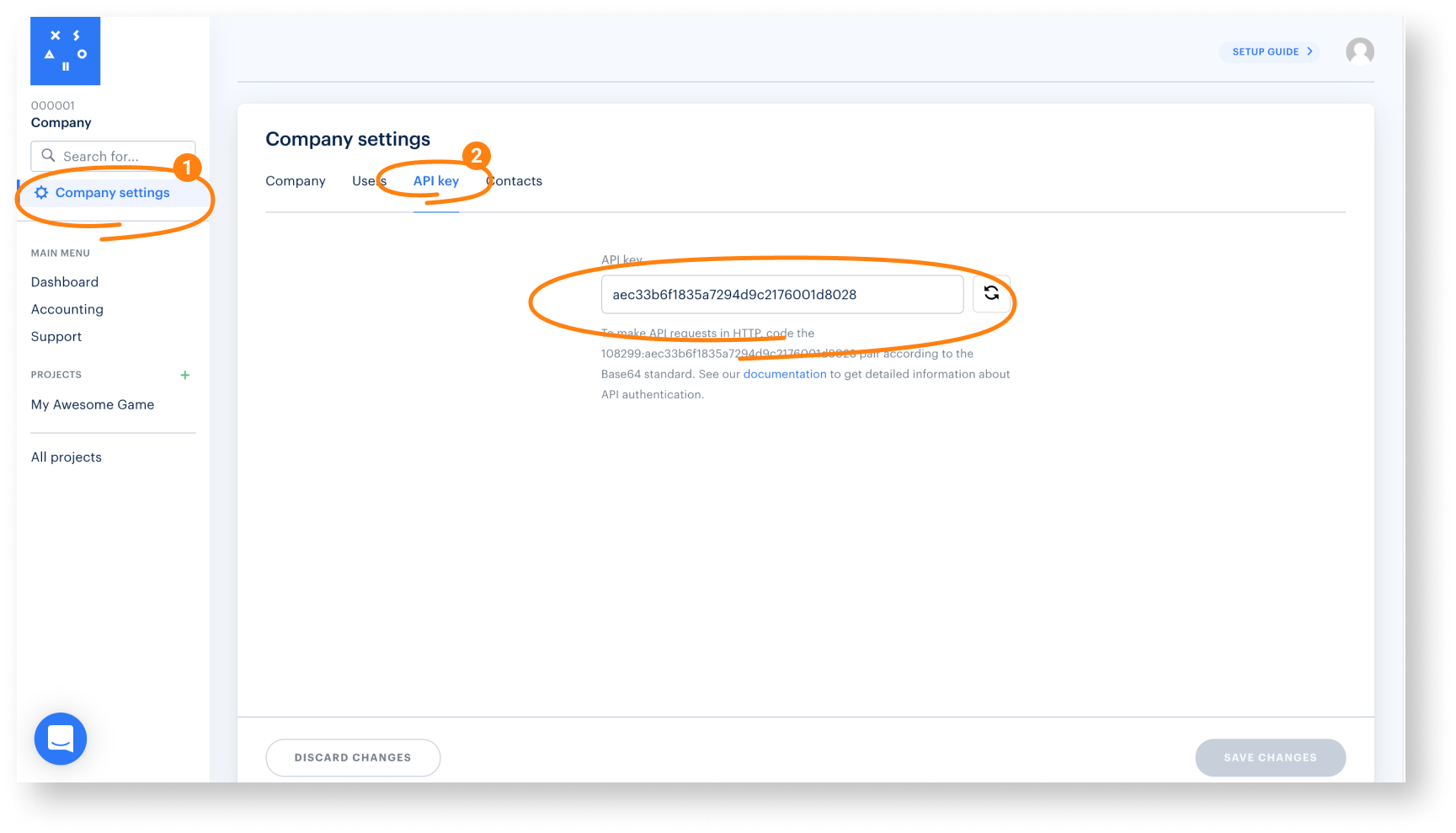
- API 키, 이는 회사 설정 > API 키섹션에서 찾을 수 있습니다.

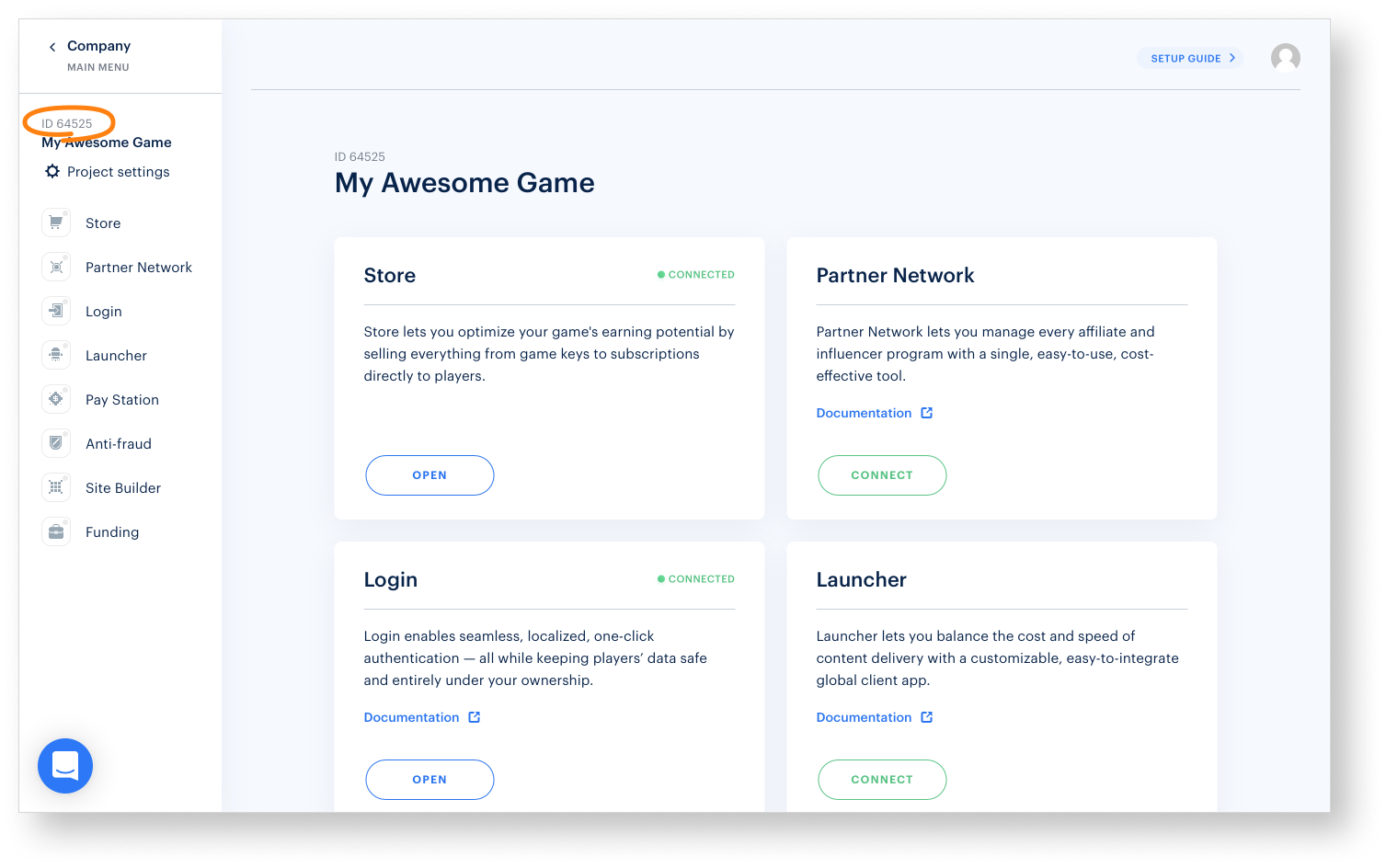
- 프로젝트 ID는 게시자 계정의 프로젝트 이름 옆에서 찾을 수 있습니다.

- 비밀 키, 이는 프로젝트 설정 > 웹훅 섹션에서 찾을 수 있습니다.

Unity 프로젝트 설정
- Unity 프로젝트를 엽니다.
- 메인 메뉴에서
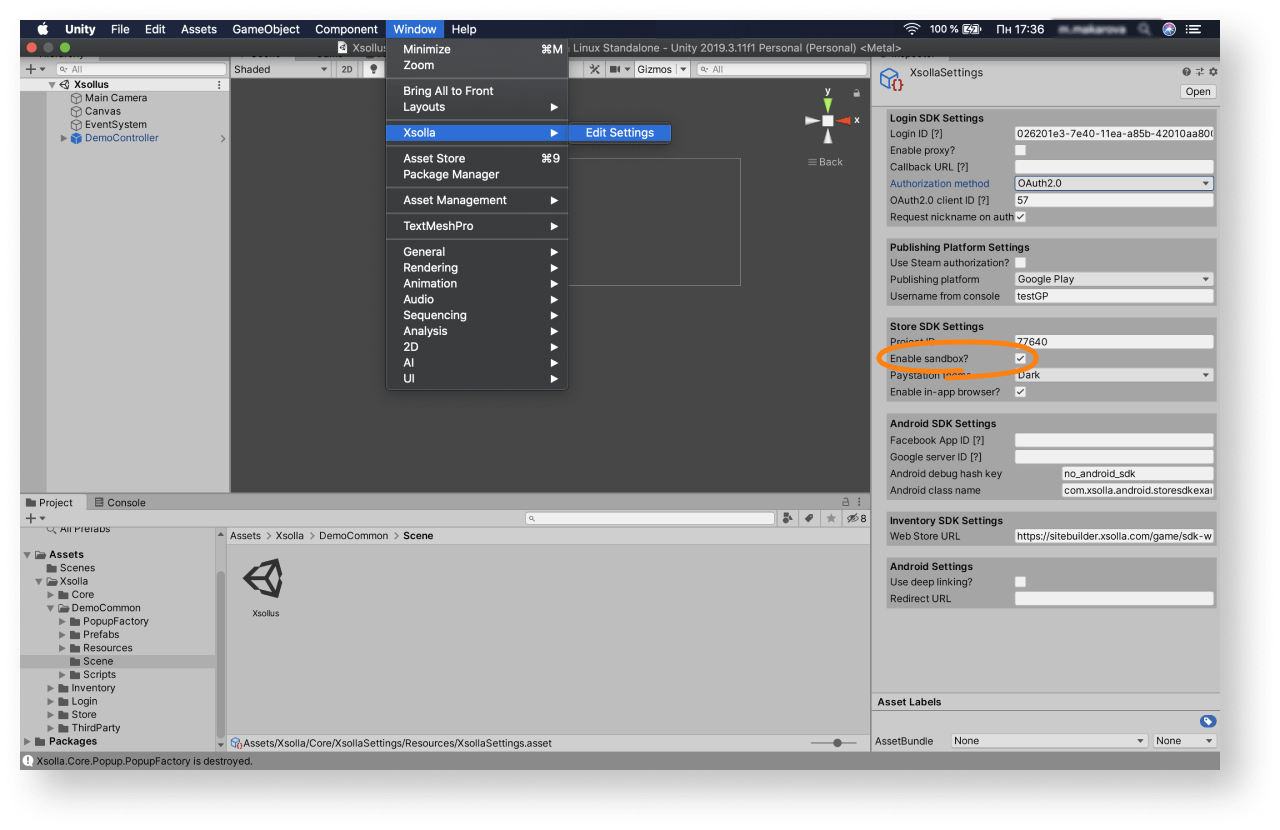
Window > Xsolla > Edit Settings 을 클릭합니다. - 샌드박스 모드를 활성화하려면
Enable sandbox? 상자를Inspector 패널에서 체크합니다.

- 애플리케이션용으로 로그인 시스템, 인게임 스토어, 기타 페이지 인터페이스를 디자인합니다. Unity 지침을 따라서 자체 솔루션을 생성할 수 있습니다.
- SDK 메소드를 사용하여 귀하의 애플리케이션 논리를 따라 이벤트 처리를 설정합니다.
토큰 가져오기
토큰을 얻으려면
- 구매한 사용자의 ID
- 결제액
- 결제 통화
- 구매 세부 정보(선택 사항)
- 페이 스테이션 매개 변수(선택 사항)
구매 정보를 전달하는 방법:
item매개 변수를 통해 아이템 목록으로description매개 변수를 통해 구매 설명으로
페이 스테이션 매개 변수(예: 현지화 언어, 인터페이스 속성, 테마)는 settings 개체에서 전달됩니다. 샌드박스 모드를 활성화/비활성화하려면 토큰 받기 요청에서 sandbox 매개 변수 값을 변경하고 SDK 설정을 변경합니다. 나머지 페이 스테이션 인터페이스 설정을 변경하려면 토큰 요청 매개 변수를 변경해야 합니다.
custom_parameters 매개 변수를 사용하여 전달할 수 있습니다. 이 정보는 구성된 웹훅에서도 전달될 수 있습니다.결제 UI 열기
결제 UI를 열려면 전 단계에서 얻은 토큰을 OpenPurchaseUi SDK 메소드로 전달합니다.
웹훅 설정
- 게시자 계정에서 프로젝트로 이동합니다.
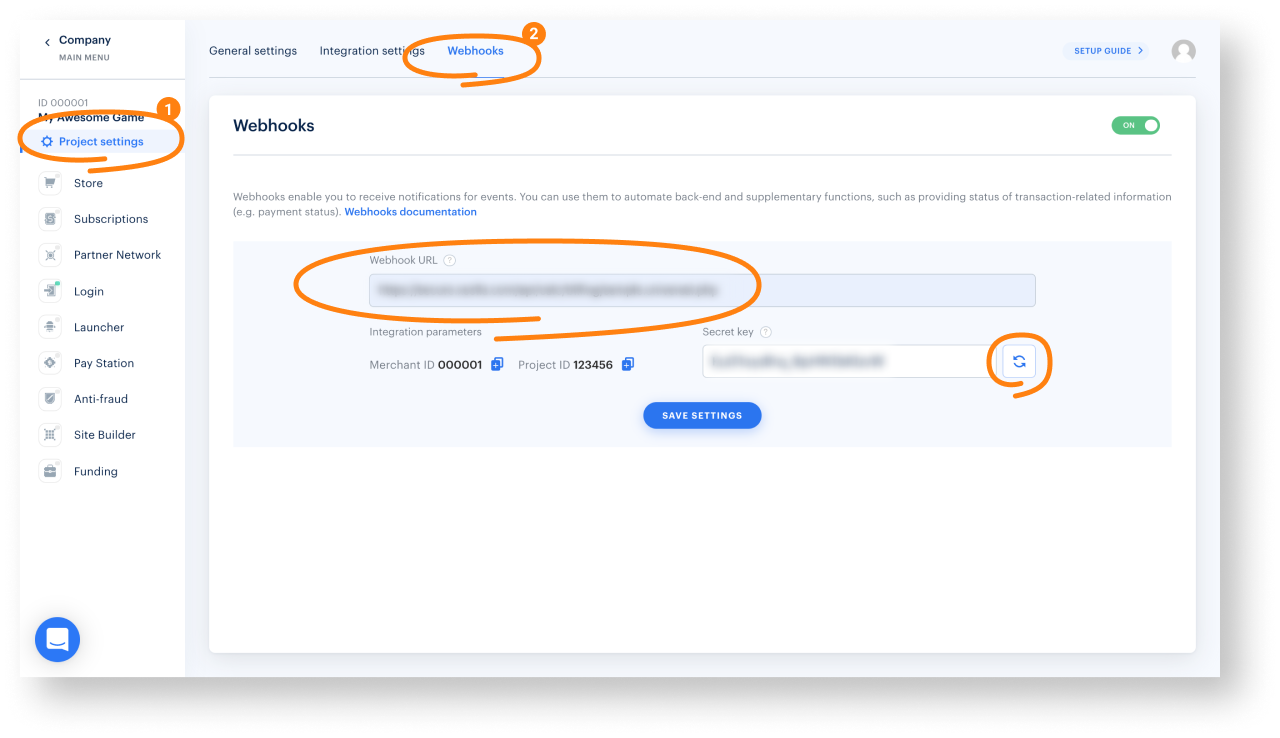
- 프로젝트 설정 > 웹훅으로 이동해 웹훅 URL을 지정하고 프로젝트 웹훅에 서명할 비밀 키를 생성합니다.

- 설정을 저장합니다.
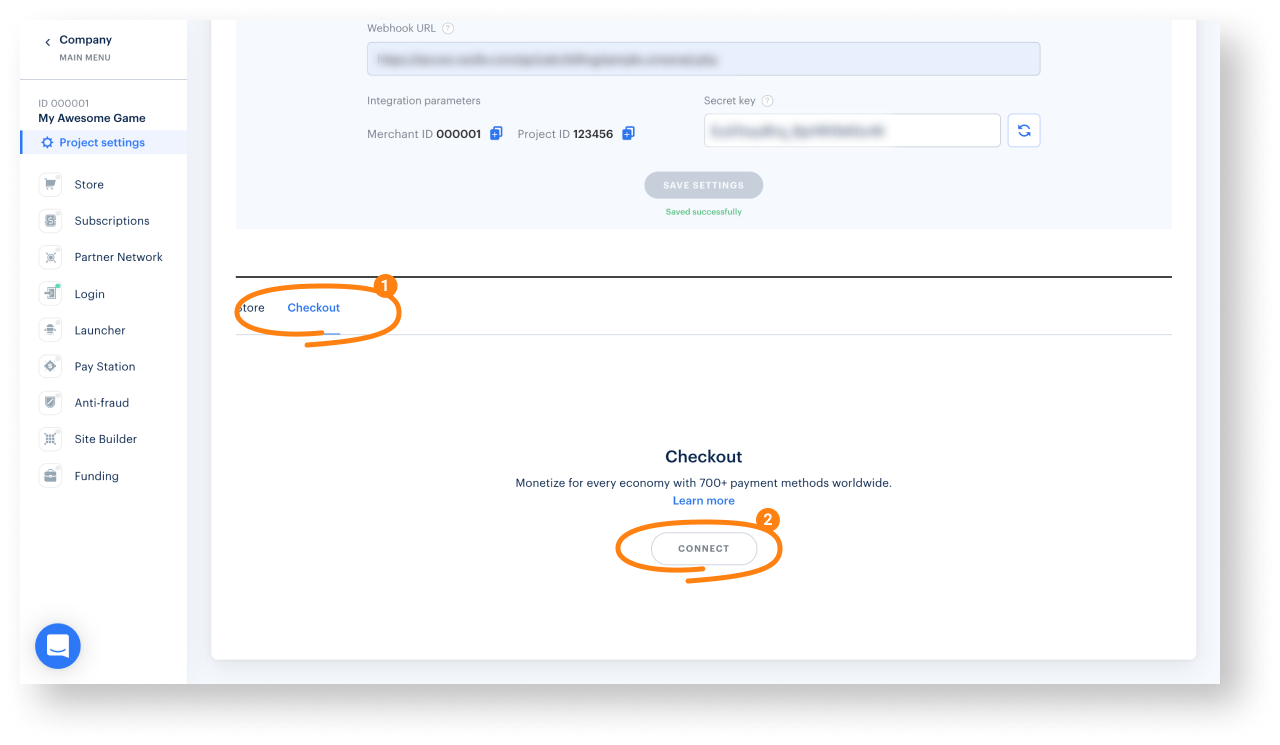
- 페이 스테이션에 구현할 웹훅:
- 체크아웃 탭으로 이동하여 연결을 클릭합니다.

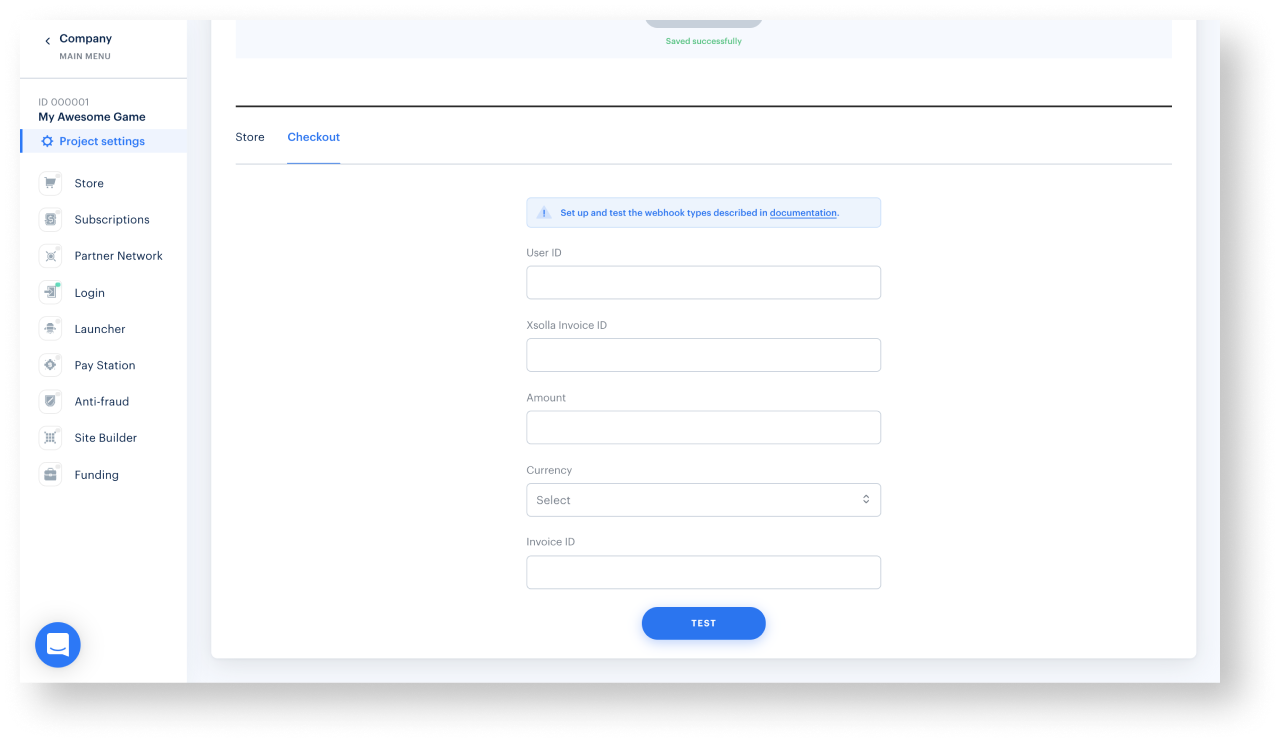
- 웹훅 처리기를 테스트합니다.

- 메시지 본문 없이 HTTP 코드 204
- 지정된 사용자를 찾을 수 없거나 잘못된 서명이 전달된 경우 문제를 설명하는 HTTP 코드 400
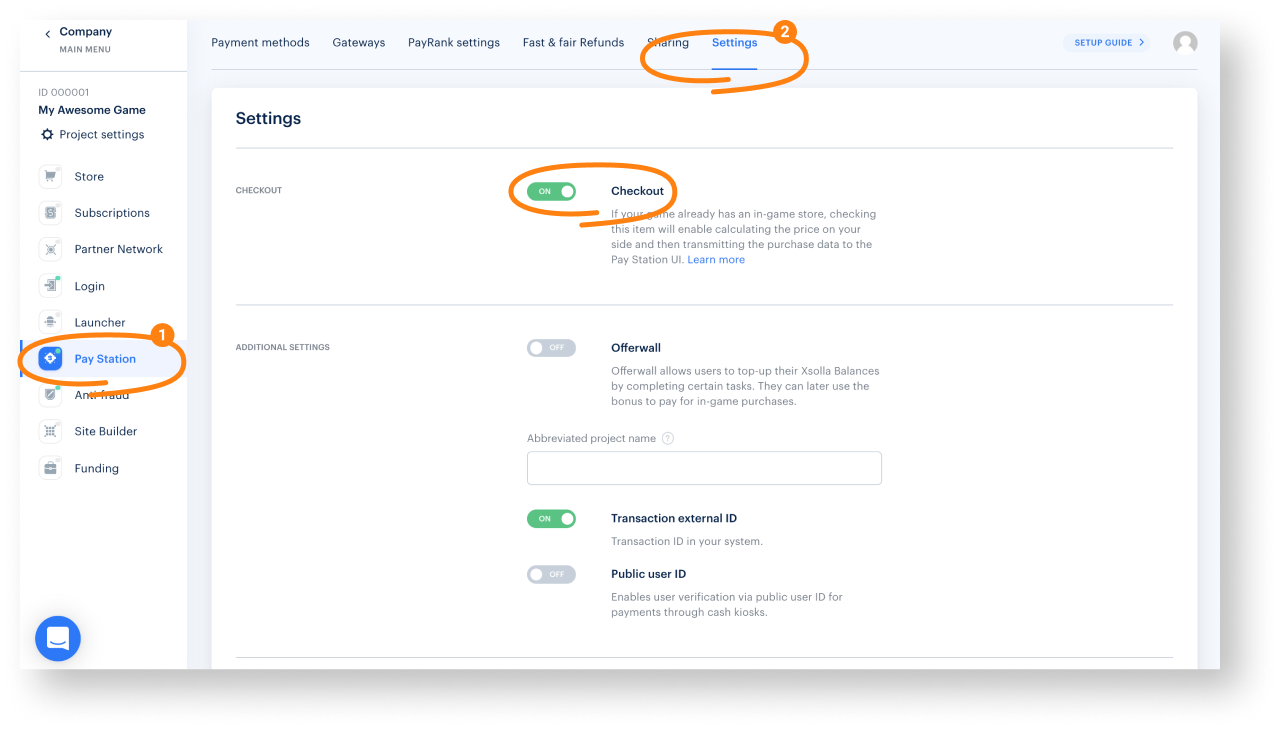
- 페이 스테이션을 사이드 메뉴에서 클릭하여 설정으로 이동하세요.
- 체크아웃 토글을 켜짐으로 설정하세요.

- 저장을 클릭합니다.
결제 처리 테스트
성공적으로 자산을 구성한 후에 지불 절차를 테스트합니다. 기본적으로, 모든 지불은 모든 사용자에 대하여 샌드박스에서 이루어집니다. 은행 카드 테스트를 사용하여 성공적인 지불 처리를 시뮬레이션할 수 있습니다.
실제 지불로 지불 처리를 테스트하는 방법:
- 엑솔라와 계약했음을 확인합니다.
- Unity 프로젝트에서
Enable sandbox? 체크 박스를 해제하는데 이는Inspector 창에 있습니다. - 토큰 요청에서
sandbox매개 변수를false로 설정합니다.
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
