위젯 사용자 정의
작동 방식
로그인 위젯은 애플리케이션에서 사용자를 등록하고 인증하기 위한 그래픽 인터페이스입니다. 위젯은 사용자 자격증명을 입력하기 위한 필드와 SNS를 통한 로그인을 위한 버튼을 포함할 수 있습니다. 위젯은 또한, 예를 들어 암호 초기화 혹은 확인 코드 요청을 위한 설명 문구나 추가 버튼을 포함할 수 있습니다.
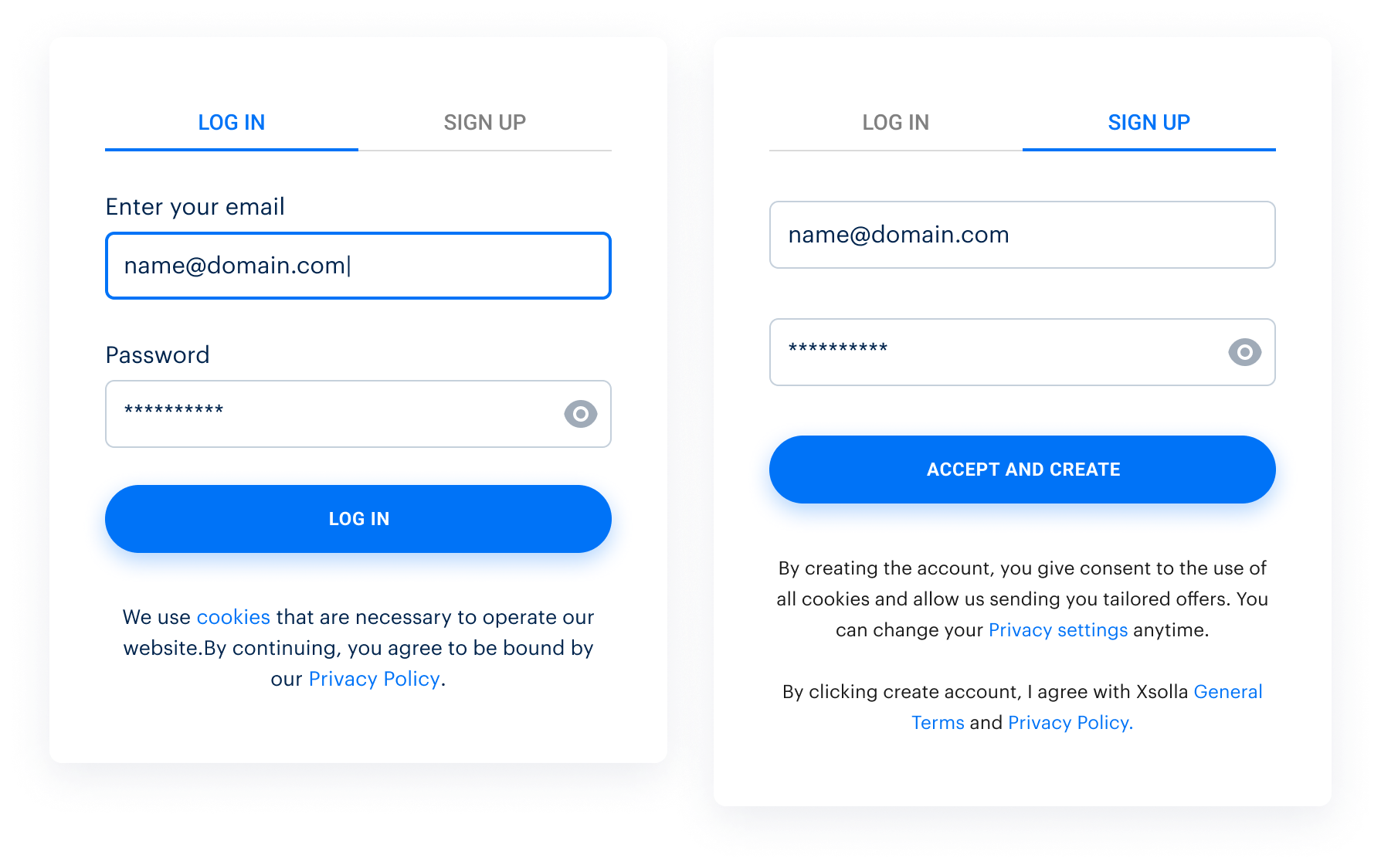
엑솔라는 표준 위젯 템플릿을 제공합니다. 그 외형과 콘텐츠는 여러분의 프로젝트를 위해 선택한 로그인 메서드에 의해 결정됩니다. 아래 내용은 고전적 로그인 위젯 표준 화면입니다.

애플리케이션 및 웹 사이트의 인터페이스와 일관되고 인식 가능하도록 로그인 제품을 사용하여 위젯을 사용자 정의할 수 있습니다. 이러한 목적을 달성하기 위해 다음 작업을 수행할 수 있습니다.
- 자신의 로고 추가
- 색상 구성 변경
- 이미지를 업로드하여 위젯 주변 배경으로 사용
- 버튼 형태 및 입력 필드 윤곽 변경
- 위젯에 SNS 버튼 순서(이 순서는 현지화 대상국 선택에 따라 결정됩니다) 변경
- 위젯 표시 언어 설정
위젯의 외형과 콘텐츠를 맞춤 설정할 수 있습니다.
관리자 페이지에서 위젯 맞춤 설정
다음과 같은 장점이 있어서 관리자 페이지에서의 위젯 편집을 권장합니다.
- 실시간으로 변경 사항 보기
- 편집기 혹은 위젯 맞춤 설정 페이지의 미리보기 창에서 위젯 버튼 동작을 바로 테스트해보기
위젯 맞춤 설정 방법:
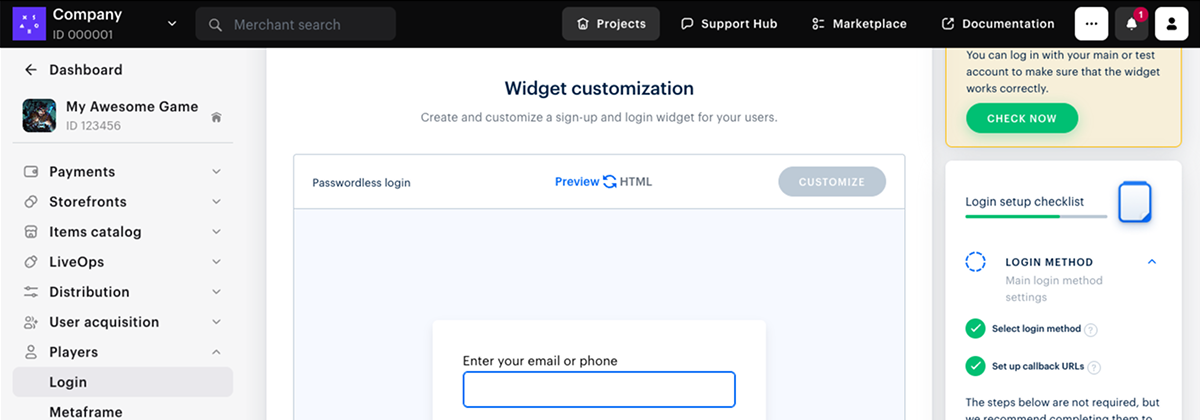
- 관리자 페이지에서 프로젝트를 열고 플레이어 > 로그인 섹션으로 이동합니다.
- 로그인 프로젝트 패널의 구성을 클릭합니다.
- 맞춤 설정 블록으로 이동하여 위젯 맞춤 설정 섹션을 선택합니다.
- 언어 및 위젯 현지화 국가를 선택합니다(선택 사항).
- 편집기로 위젯 스타일 맞춤 설정.
- 모든 설정 완료 후, 위젯 미리보기 영역 위의 버튼을 사용하여 HTML 모드로 전환합니다.

- 생성된 위젯 초기화 코드를 복사하기 위하여 코드 복사를 클릭합니다. 이 코드를 사용하여 애플리케이션 혹은 웹 사이트에 위젯을 통합합니다.
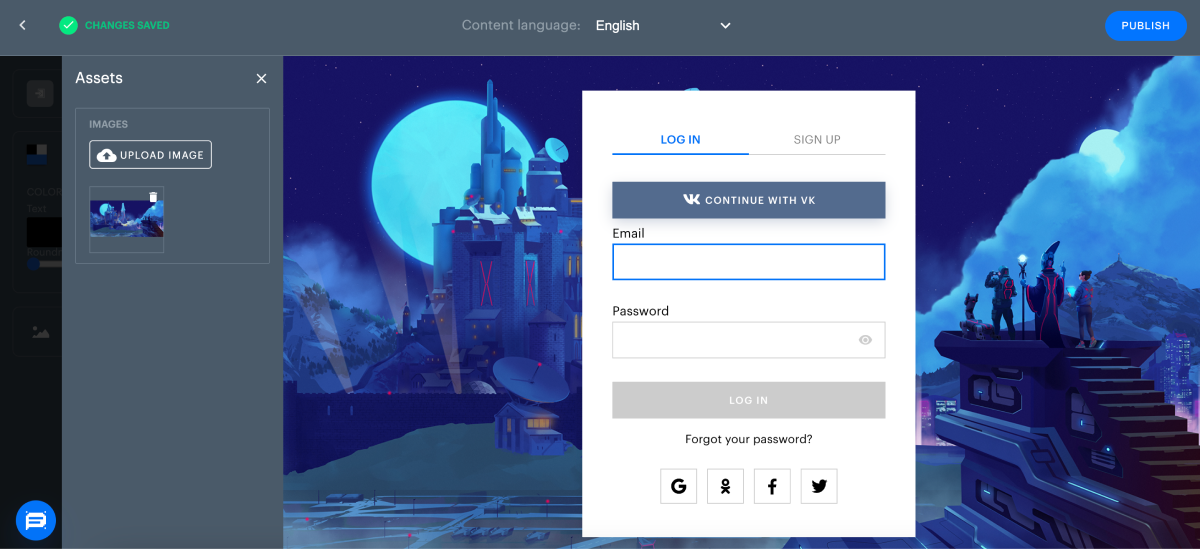
위젯 편집기 사용 방법
- 위젯 편집기를 열려면 위젯 맞춤 설정 페이지에서 맞춤 설정을 클릭합니다.
- 편집기 창에서 위젯 스타일에 필요한 사항을 변경합니다:모든 변경 사항은 위젯 미리보기 영역에 실시간으로 표시됩니다.

- 위젯에 서로 다른 언어로 어떻게 표시되는지 확인하려면 위젯 미리보기 영역 위의 드롭다운 목록에서 언어를 변경합니다.
- 위젯 편집기에서 모든 변경 사항을 완료한 후 게시를 클릭합니다.
Control+F5를 눌러서 페이지 새로 고침을 하세요.로고 추가 방법
- 위젯 편집기를 엽니다.
- 편집기 사이드바에서, 로그인 위젯을 클릭합니다.
- 열린 로그인 위젯 편집기에서 로고 토글을 선택합니다.

- 토글 아래 업로드 버튼을 클릭합니다.
- 파일 검색창에서, 로고 이미지 파일을 선택하고 열기를 클릭합니다.
- 편집기 사이드바에 자산 패널이 열립니다. 업로드한 로고가 이 패널과 위젯 미리보기 영역에 나타납니다.
- 다른 로고 버전을 테스트하려면 자산 패널의 업로드 버튼을 사용합니다.

- 위젯에 서로 다른 로고 버전을 표시하려면 자산 패널의 이미지를 클릭합니다.
- 로고 맞춤 설정 완료 후, 자산 패널을 닫습니다. 최종 선택 사항은 자동으로 저장됩니다.
위젯 색상 구성 변경 방법
위젯 색상 구성은 세 가지 기본 색상에 의해 정의됩니다:
- 문장 - 설명 문장, 입력 필드 콘텐츠 및 위젯 하단 버튼의 SNS 로고에 사용됩니다.
- 버튼 - 로그인과 수락 및 생성 버튼, 강조 표시된 필드 및 버튼 윤곽, 활성 위젯 탭 링크 및 제목에 사용됩니다.
- 페이지 색조 - 위젯 배경 색상을 정의합니다.
- 위젯 편집기 열기.
- 편집기 사이드바에서, 전역 테마를 클릭하고 변경하려는 기본 색상 버튼을 클릭합니다.
- 다음 방법 중 하나를 통해 신규 색상을 선택합니다:
- 열린 색상 팔레트에서 지정합니다. 팔레트에서 색상을 변경하려면 그 아래 슬라이더를 사용합니다.
- 모드를 변경하려면 슬라이더바 아래 버튼을 사용합니다: HEX, RGB 혹은 HSL, 그리고 선택한 형식의 색상 코드를 입력합니다.

- 필요한 경우, 다른 기본 색상도 같은 방식으로 변경합니다.
위젯 주위 영역에 배경 이미지 넣는 방법
- 위젯 편집기를 엽니다.
- 편집기 사이드바에서 로그인 위젯을 클릭합니다.
- 페이지 배경 섹션의 열린 로그인 위젯 편집기 패널에서, + 아이콘을 클릭하고 업로드 버튼을 클릭합니다.

- 파일 탐색창에서 배경 이미지 파일을 선택하고 열기를 클릭합니다.
- 자산 패널이 편집기 사이드바에서 열립니다. 업로드한 이미지는 이 패널과 위젯 근처 영역에 모두 나타납니다.

- 다른 배경 이미지 버전을 테스트하려면 자산 패널의 업로드 버튼을 사용합니다.
- 위젯 미리보기 영역에 다양한 배경을 표시하려면 자산 패널에서 이미지를 클릭합니다.
- 배경 이미지 맞춤 설정을 완료한 이후, 자산 패널을 닫습니다. 최종 선택 사항은 자동으로 저장됩니다.
버튼 형상 변경 방법
위젯의 모든 버튼과 입력 필드는 모서리가 둥근 직사각형 혹은 정사각형입니다. 곡률은 0(직각)에서 100% 사이입니다.
곡률 변경 방법:
- 위젯 편집기를 엽니다.
- 위젯 버튼 형상을 선택하기 위해 곡률도 슬라이더를 사용합니다.

SNS 버튼 표시 순서 변경 방법
SNS 버튼은 일단 로그인 프로젝트 설정에 연결되어야만 위젯에 표시될 수 있습니다. 버튼 순서는 현지화 국가에 따라 결정됩니다. 위젯은 해당 국가에서 가장 인기있는 네트워크의 인기도에 따라 왼쪽에서 오른쪽의 순서로 내림차순으로 정렬하여 버튼을 표시합니다. 위젯 맨 윗줄에는 각 사용자가 application에 들어간 최종 SNS가 표시됩니다.
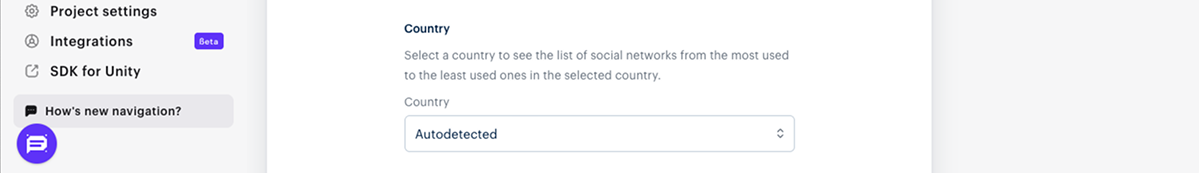
국가 매개 변수는 기본으로 자동 감지로 설정됩니다. 이 설정을 변경하려면 위젯 맞춤 설정 페이지의 국가 드론다운 목록을 사용합니다.


위젯 표시 언어 설정 방법
표준 엑솔라 로그인 위젯은 20개 언어로 현지화됩니다. 인터페이스 현지화 언어는 preferredLocale 변수의 처음 두 문자로 인코딩되는데 이는 위젯 초기화 시 위젯에 전달됩니다.
사례: 위젯을 영어로 표시하려면 preferredLocale: “en_XX”를 설정합니다.
preferredLocale 변수 값이 설정되지 않으면, 언어는 IP 주소 혹은 브라우저 언어에 따라 자동으로 결정됩니다.
위젯이 사용자에게 표시되는 언어 설정 방법:
- 위젯 맞춤 설정 페이지에서 사용 가능 언어 드롭다운 목록으로부터 언어를 선택합니다.


- 엑솔라가 생성한 위젯 초기화 코드에서,
preferredLocale 변수는 여러분의 선택에 따라 값이 변경됩니다.- 초기화 코드를 보려면 HTML 모드로(미리보기 영역 위 버튼 사용) 전환합니다.
- 위젯이 선택한 언어로 어떻게 보일지 확인하려면 미리보기 모드로 전환합니다.
preferredLocale 값을 직접 바꾸어도 위젯 표시 언어를 맞춤 설정할 수 있습니다.JSON 파일을 이용하여 위젯 맞춤 설정
만약 엑솔라 로그인 위젯 SDK에 이미 연결한 경우, 자신의 관리자 페이지을 사용하지 않고 위젯의 외형과 콘텐츠를 변경할 수 있습니다. 문장 편집기에서 다음 JSON 파일을 변경할 수 있습니다:
socialsJSON, SNS 버튼이 위젯에 표시되는 순서 설정;themeJSON, 위젯 외형 맞춤 설정:- 위젯과 그 주변의 색상 구성 설정;
- 특정 유형 요소의 모서리 곡률 설정: 버튼, 입력 필드, 위젯 자신;
- 다른 요소를 위한 배경 이미지 사용: 위젯 제목, 위젯 자신, 위젯 주변 영역;
- 필요한 경우, SNS 버튼 뿐만 아니라 위젯의 인증 혹은 등록 탭도 감춥니다.
편집 가능한 위젯 설정에 관한 내용은 JSON 파일 위젯 설정 섹션에 기술되어 있습니다.
preferredLocale 매개 변수를 사용하여 위젯 초기화 코드에서 설정합니다.CSS 파일 업로드를 사용한 위젯 사용자 정의
- CSS 파일을 생성하고 로그인 블록에 대한 비주얼 설정을 포함합니다.
글꼴 사용자 정의 코드 예제:
- css
1@font-face {
2 font-family: 'Chakra petch';
3 font-stretch: normal;
4 font-style: normal;
5 font-weight: 400;
6 font-display: swap;
7 src: local('Chakra-Petch-Regular'),
8 url('https://some-url-to-fonts/Chakra-Petch-Regular.woff2 ') format('woff2');
9}
10
11@font-face {
12 font-family: 'Chakra petch';
13 font-stretch: normal;
14 font-style: normal;
15 font-weight: 500;
16 font-display: swap;
17 src: local('Chakra-Petch-Bold'),
18 url('https://some-url-to-fonts/Chakra-Petch-Bold.woff2 ') format('woff2');
19}
20
21@font-face {
22 font-family: 'Chakra petch';
23 font-stretch: normal;
24 font-style: normal;
25 font-weight: 300;
26 font-display: swap;
27 src: local('Chakra-Petch-Thin'),
28 url('https://some-url-to-fonts/Chakra-Petch-Thin.woff2 ') format('woff2');
29}
30
31body, .app-block {
32 font-family: 'Chakra petch', sans-serif;
33}
스타일 사용자 정의 코드 예제:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- 관리자 페이지에서 프로젝트를 열고 플레이어 > 로그인 섹션으로 이동합니다.
- 로그인 프로젝트의 창에서 구성을 클릭합니다.
- 탐색 페이지에서 사용자 정의 블록으로 이동하여 위젯 사용자 정의 섹션을 선택합니다.
- 추가 사용자 정의 블록에서 CSS 파일을 업로드합니다.
- 변경 내용 저장을 클릭합니다.
위젯 텍스트 사용자 정의
로그인 위젯은 영어, 아랍어, 버마어, 불가리아어, 중국어, 체코어, 독일어, 스페인어, 프랑스어, 필리핀어, 헝가리어, 인도네시아어, 이탈리아어, 일본어, 크메르어, 한국어, 라오스어, 네팔어, 폴란드어, 포르투갈어, 루마니아어, 러시아어, 태국어, 터키어, 대만어, 베트남어 등 26개 언어로 현지화되어 있습니다. 로그인 위젯의 텍스트는 직접 사용자 정의할 수 있습니다. 아래는 영어로된 로그인 위젯 텍스트의 기본 키와 값입니다.
- json
1{
2 "form.auth.title": "",
3 "form.auth.subtitle": "",
4 "login.link": "Log in",
5 "sign-up.link": "Sign up",
6 "back-button.text": "Back to login",
7 "form.field.email": "Email",
8 "form.field.password": "Password",
9 "form.field.new-password": "New password",
10 "form.field.confirm-password.validation": "Passwords do not match",
11 "form.field.confirm-password": "Confirm password",
12 "form.field.required.validation": "Required",
13 "form.login.login-button": "Log in",
14 "form.reset-password.reset-button": "Recover password",
15 "form.reset-password.link": "Forgot your password?",
16 "form.reset-password.header": "Recover password",
17 "form.reset-password.message": "You will receive an email with a link to reset your password.",
18 "form.reset-password.success": "It’s okay, we all forget sometimes. Just change your password using the instructions we sent to {email}.",
19 "form.reset-password.resend": "Resend message",
20 "form.set-password.set-button": "Set new password",
21 "form.set-password.success": "Password is successfully recovered.",
22 "form.field.sign-up.consent" : "Please choose whether or not to give us your {link} to carry out profiling and use your data for marketing purposes.",
23 "form.field.sign-up.username": "Username",
24 "form.field.sign-up.email": "Email",
25 "form.field.sign-up.password": "Password",
26 "form.field.sign-up.bday": "Date of birth",
27 "form.field.sign-up.birthday": "Date of birth",
28 "form.field.sign-up.nickname": "Nickname",
29 "form.field.sign-up.last_name": "Last name",
30 "form.field.sign-up.first_name": "First name",
31 "form.field.sign-up.family-name": "Last name",
32 "form.field.sign-up.given-name": "First name",
33 "form.field.sign-up.gender": "Gender",
34 "form.field.sign-up.country": "Country",
35 "form.field.sign-up.country-name": "Country",
36 "form.field.sign-up.platform": "Platform",
37 "form.field.sign-up.promo_email_agreement": "Subscribe to our newsletter",
38 "form.field.sign-up.password_confirm": "Confirm password",
39 "form.field.sign-up.complete-registration.description": "Please confirm your account following the instructions we sent to {email}.",
40 "form.field.sign-up.confirm-registration.description": "We sent a confirmation code to {email}.{newLine}{timerMessage}",
41 "form.field.sign-up.complete-registration.spam": "If you cannot find the confirmation email, please check the spam folder.",
42 "form.field.sign-up.complete-registration.button": "Thanks, dismiss",
43 "form.sign-up.sign-up-button": "Create account",
44 "form.sign-up.sign-up-button.accept": "Accept and create",
45 "form.sign-up.sign-up-button.decline": "Skip and create",
46 "form.get-code.confirm-code.we-sent": "We sent a confirmation code to {whereTo}.",
47 "form.get-code.confirm-code.can-resend-timer": "You can get a new code in {timer} {timer, plural, one {second} other {seconds}}.",
48 "form.get-link.confirm-link.we-sent": "We’ve sent a confirmation email with a link to {whereTo}.",
49 "form.get-link.confirm-link.can-resend-timer": "You can get a new confirmation email with a link in {timer} {timer, plural, one {second} other {seconds}}.",
50 "form.ask.header": "Provide additional info",
51 "form.ask.back-button.text": "Back to {link}",
52 "form.ask.button.confirm": "continue",
53 "form.ask.back-button.text.link": "login options",
54 "form.ask.title.collect.email": "We will send an email with the confirmation code.",
55 "form.ask.title.collect.phone": "We will send you a confirmation code.",
56 "form.ask.title.collect.both-data.phone": "Confirm your phone and email address.",
57 "form.ask.title.collect.both-data.email": "Confirm your email address and phone.",
58 "form.ask.title.collect.confirm.phone": "Confirm your phone",
59 "form.ask.title.collect.confirm.email": "Confirm your email address",
60 "form.ask.title.collect.confirm.both-data": "Confirm your data",
61 "form.ask.confirm-code.email": "Enter the code we sent to {whereTo} to confirm your email address.",
62 "form.ask.confirm-code.phone": "Enter a confirmation code we sent to {whereTo}.",
63 "form.ask.confirm-code.email.link": "Click the link in the email we sent to {whereTo} to confirm your email address.",
64 "form.ask.confirm-code.email.link.resend": "Resend confirmation email",
65 "back-button.previous-step": "Back to {link}",
66 "back-button.previous-step.link": "previous step",
67 "form.ask.skip-button": "Skip",
68 "form.ask.dismiss-button": "dismiss",
69 "form.ask.ask-button": "Submit",
70 "form.ask.email.field-title": "Enter your email to secure your account.",
71 "form.ask.phone.field-title": "Enter your phone to secure your account.",
72 "form.ask.success-message": "Your data was saved.",
73 "form.ask.confirm-registration.description": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
74 "form.ask.confirm-registration.exist-phone": "This phone is linked to another {merchant} account. Log in with this phone?",
75 "form.ask.confirm-registration.exist-email": "This email is linked to another {merchant} account. Log in with this email?",
76 "form.ask.confirm-registration.exist-user.btn": "Yes, log in",
77 "form.confirm-status.success.title": "Success",
78 "form.confirm.main-title": "Are you trying to log in?",
79 "form.confirm.decline-btn": "No",
80 "form.confirm.accept-btn": "Yes",
81 "form.confirm-status.success.subtitle.phone": "Your phone number has been confirmed. You can close this tab.",
82 "form.confirm-status.success.subtitle.email": "Your email address has been confirmed. You can close this tab.",
83 "form.confirm-status.fail.title.phone": "Phone number not confirmed",
84 "form.confirm-status.fail.title.email": "Email address not confirmed",
85 "form.confirm-status.fail.subtitle": "Confirmation code has expired. Go back to login and try again.",
86 "form.confirm-status.decline.header": "Thank you. This answer helps us improve our services.",
87 "form.confirm-code.invalid": "Confirmation code has expired.",
88 "form.otp.description": "Enter the 6-digit verification code we sent to {destination}.",
89 "form.otp.resend": "Resend code",
90 "form.otp.resend-timer": "Resend code in {count} {count, plural, one {second} other {seconds}}",
91 "form.otp.send-button": "Confirm",
92 "form.field.otp.placeholder": "Verification code",
93 "form.field.search.placeholder": "Search...",
94 "form.change-auth-method.phone.message": "Enter phone number",
95 "form.change-auth-method.email-username.message": "Enter email or username",
96 "form.change-auth-method.email.message": "Enter email",
97 "form.change-auth-method.username.message": "Enter username",
98 "form.enter-your.email-username-phone": "Enter your email, username, or phone",
99 "form.enter-your.email-username": "Enter your email or username",
100 "form.enter-your.email-phone": "Enter your email or phone",
101 "form.enter-your.username-phone": "Enter your username or phone",
102 "form.enter-your.phone": "Enter your phone to receive SMS",
103 "form.enter-your.email": "Enter your email address to get code",
104 "form.enter-your.username": "Enter your username",
105 "form.field.phone.code.title": "Enter the confirmation code",
106 "form.button.login-now": "Log in",
107 "form.button.submit": "Submit",
108 "form.email-login.send-code.text": "We will send you a code to the email address you entered. Use this code to log in.",
109 "form.phone-login.send-sms.text": "We will send you a code to the phone number you entered. Use this code to log in.",
110 "form.button.get-code": "Get code",
111 "form.button.get-link": "Get link",
112 "form.button.get-link.resend": "Get link",
113 "form.enter-phone-code.error.incorrect-code": "Incorrect confirmation code. Check the code that you received and try again.",
114 "form.phone-login.get-code.timer-message": "We sent a confirmation code to {whereTo}.{newLine}{timerMessage}",
115 "form.phone-login.get-code.resend-message": "We sent you a text with a confirmation code. {link}.",
116 "form.phone-login.get-code.resend-code": "Resend the code",
117 "success-message.footer": "This window will automatically close in 5 seconds",
118}
텍스트 변경 방법:
- 현지화된 위젯 텍스트를 사용하는 JSON 파일을 만듭니다. 사용할 수 있는 로케일:
en- 영어ar- 아랍어bg- 불가리아어cn- 중국어 간체cs- 체코어de- 독일어es- 한국어fr- 프랑스어he- 히브리어id- 인도네시아어it- 이탈리아어ja- 일본어km- 크메르어ko- 한국어lo- 라오스어my- 버마어ne- 네팔어ph- 필리핀어pl- 폴란드어pt- 포르투갈어ro- 루마니아어ru- 러시아어th- 태국어tr- 터키어tw- 중국어 번체vi- 베트남어
- json
1{
2 "en": {
3 "form.auth.title": "Sign Up",
4 "form.auth.subtitle": "To continue authorization please enter your email"
5 },
6 "ar": {
7 "form.auth.title": "الاشتراك",
8 "form.auth.subtitle": "يُرجى إدخال بريدك الإلكتروني للمصادقة"
9 },
10 "bg": {
11 "form.auth.title": "Sign Up",
12 "form.auth.subtitle": "To continue authorization please enter your email<span>{timer}</span>"
13 },
14 "cn": {
15 "form.auth.title": "Sign Up",
16 "form.auth.subtitle": "To continue authorization please enter your email"
17 },
18 "cs": {
19 "form.auth.title": "Sign Up",
20 "form.auth.subtitle": "To continue authorization please enter your email"
21 },
22 "de": {
23 "form.auth.title": "Registrieren",
24 "form.auth.subtitle": "Bitte gib deine E-Mail-Adresse zur Authentifizierung ein"
25 },
26 "es": {
27 "form.auth.title": "Registrarse",
28 "form.auth.subtitle": "Introduce tu correo para la autentificación."
29 },
30 "fr": {
31 "form.auth.title": "S'abonner",
32 "form.auth.subtitle": "Veuillez saisir votre adresse e-mail pour vous authentifier"
33 },
34 "he": {
35 "form.auth.title": "Sign Up",
36 "form.auth.subtitle": "To continue authorization please enter your email"
37 },
38 "it": {
39 "form.auth.title": "Iscriviti",
40 "form.auth.subtitle": "Inserisci il tuo indirizzo e-mail per l'autenticazione"
41 },
42 "ja": {
43 "form.auth.title": "サインアップ",
44 "form.auth.subtitle": "認証のためにメールアドレスを入力してください"
45 },
46 "ko": {
47 "form.auth.title": "가입",
48 "form.auth.subtitle": "인증을 위해 이메일을 입력하세요"
49 },
50 "pl": {
51 "form.auth.title": "Zarejestruj się",
52 "form.auth.subtitle": "Podaj swój adres e-mail w celu uwierzytelnienia"
53 },
54 "pt": {
55 "form.auth.title": "Registrar-se",
56 "form.auth.subtitle": "Insira seu e-mail para autenticação"
57 },
58 "ro": {
59 "form.auth.title": "Sign Up",
60 "form.auth.subtitle": "To continue authorization please enter your email"
61 },
62 "ru": {
63 "form.auth.title": "Подписаться",
64 "form.auth.subtitle": "Введите адрес электронной почты для аутентификации"
65 },
66 "th": {
67 "form.auth.title": "สมัคร",
68 "form.auth.subtitle": "โปรดกรอกอีเมลของคุณเพื่อการตรวจสอบสิทธิ์"
69 },
70 "tr": {
71 "form.auth.title": "Kaydol",
72 "form.auth.subtitle": "Kimlik doğrulama için lütfen e-postanı gir"
73 },
74 "tw": {
75 "form.auth.title": "Sign Up",
76 "form.auth.subtitle": "To continue authorization please enter your email"
77 },
78 "vi": {
79 "form.auth.title": "Đăng Ký",
80 "form.auth.subtitle": "Vui lòng nhập email của bạn để xác thực",
81 },
82 "km": {
83 "form.auth.title": "ចុះឈ្មោះ",
84 "form.auth.subtitle": "បញ្ចូលអ៊ីមែល"
85 },
86 "id": {
87 "form.auth.title": "Daftar",
88 "form.auth.subtitle": "Masukkan email"
89 },
90 "lo": {
91 "form.auth.title": "ລົງຊື່ເຂົ້າໃຊ້",
92 "form.auth.subtitle": "ປ້ອນອີເມວ"
93 },
94 "my": {
95 "form.auth.title": "အကောင့်ဖွင့်ရန်",
96 "form.auth.subtitle": "အီးမေးလ်ကို ထည့်သွင်းပါ"
97 },
98 "ph": {
99 "form.auth.title": "Mag-sign up",
100 "form.auth.subtitle": "Ilagay ang email"
101 },
102 "ne": {
103 "form.auth.title": "साइन अप गर्नुहोस्",
104 "form.auth.subtitle": "इमेल हाल्नुहोस्"
105 }
106}
- 생성된 JSON 파일을 서버에 저장합니다.
https://your-domain.com/assets/loginWidgetLocales.json- 위젯 초기화 시 파일 URL을 아래와 같이 전달해 주세요.
- javascript
1const xl = new Widget({
2 // any other params
3 customLabels: ‘https://your-domain.com/assets/loginWidgetLocales.json’
4});
웹 사이트 빌더를 사용한 위젯 사용자 정의
엑솔라 웹 사이트 빌더를 사용하는 경우 빌더의 블록 설정에서 로그인 위젯을 사용자 정의할 수 있습니다.
웹 사이트 빌더에서 위젯을 사용자 정의하는 방법:
- 관리자 페이지에서 프로젝트를 열고 스토어프런트 > 웹 사이트 섹션으로 이동합니다.
- 사이트 섹션에서 사이트를 선택한 후 웹 사이트 빌더 열기를 클릭합니다.
- 로그인 설정에서 레이아웃 섹션으로 이동합니다.
- 로고를 업로드하거나 배경을 사용자 정의합니다. 이렇게 하려면:
- 로고 또는 사용자 정의 배경 토글을 선택합니다.
- 토글 아래의 업로드 버튼을 클릭합니다.
- 파일 검색 창에서 로고 이미지 파일을 선택한 후 열기를 클릭합니다. 편집기의 사이드바에 자산 패널이 열리고 이 패널과 미리보기 영역의 위젯에 업로드한 이미지가 모두 표시됩니다.
- 이미지 크기 선택(선택 사항):
- 업로드한 이미지를 클릭합니다.
- 이미지 섹션에서 크기 드롭다운 목록을 연 후 맞춤 확인, 최대화 또는 맞춤을 선택합니다.
- 이미지 색조 변경(선택 사항):
- 업로드한 이미지를 클릭합니다.
- 이미지 > 색조 섹션에서 ⚙ 아이콘을 클릭한 후 옵션 중 하나를 선택하거나 팔레트에서 아무 색상이나 선택합니다.
- 위젯에 다른 버전의 로고나 배경을 표시하려면 자산 패널에서 해당 이미지를 클릭합니다.
- 엑솔라 로그인 섹션에서 로그인 블록의 색상을 자동으로 선택하도록 설정할 수 있습니다. 이렇게 하려면 사이트 스타일 사용 토글을 선택합니다.
웹 사이트 빌더에서 CSS 코드를 사용한 위젯 사용자 정의
- CSS 파일을 생성하고 로그인 블록에 대한 비주얼 설정을 포함합니다.
예제:
- css
1#mainBody {
2 padding: 13px 36px 25px;
3 height: 464px;
4 border: 1px solid #989898;
5 box-shadow: 0 2px 27px rgba(0, 0, 0, 0.5);
6}
7
8form {
9 position: relative;
10}
11
12.universal-input {
13 margin-top: 30px;
14}
15
16button[data-testid="login-form__button-submit"] {
17 background: black;
18 padding: 10px 22px 11px;
19 height: 40px;
20 color: rgba(255, 255, 255, 1);
21}
- 퍼블릭 액세스를 위해 호스팅에 CSS 코드가 포함된 파일을 업로드하고 파일 링크를 복사합니다.
- 웹 사이트 빌더에서 블록 추가 > 사용자 정의 코드를 클릭합니다.
- 다음 코드를 삽입합니다.
- html
1<script>
2 window.SB.subscribe((api) => {
3 api.login.setConfigMiddleware((config) => ({
4 ...config,
5 customStyle: "https://your-domain.com/assets/loginWidgetStyles.css"
6 }));
7 });
8</script>
여기에서 https://your-domain.com/assets/loginWidgetStyles.css는 스타일이 포함된 CSS 파일에 대한 링크입니다.
오자 또는 기타 텍스트 오류를 찾으셨나요? 텍스트를 선택하고 컨트롤+엔터를 누르세요.
